文章目录
前言
今天写一个搭建图片上传服务器的教程,顺便把自己的经验分享一下,从前端到后端到服务器的搭建,需要用到SpringBoot+Vue+NginxVsftpd,需要有一台linux服务器,可以是虚拟机,但搭建虚拟机的linux系统太费时间和精力,所以推荐使用云服务器,比如阿里云服务器,腾讯云服务等,一台也就几十块钱,搞活动买一台练手的服务器,我之前买了一台50块钱左右一年,一个月也才几块钱,没有用过阿里云的可以申请免费试用,也是挺香的。
阿里云链接: 阿里云
一、在服务器上安装Nginx
sudo yum install yum-utils
#打开文件把下面代码复制到文件中
vim /etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
#注意全部粘贴,不要粘贴错了
#安装
sudo yum install -y nginx
安装成功

安装完成之后执行代码
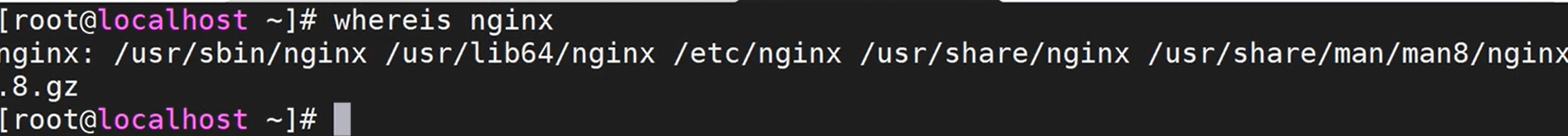
whereis nginx

接下来
/etc/nginx下面是nginx的配置文件
/usr/share/nginx下面有个HTML文件夹,是nginx默认代理的文件夹
cd /user/sbin
#启动nginx
./nginx
测试是否安装成功,在浏览器输入自己的IP地址,不需要加端口号,如果显示welcome to Nginx表示安装成功

修改配置文件
因为默认代理的是/usr/share/nginx/html中的文件,我们只能访问到这里的文件,为了我们能实现图片服务器和远程连接查看图片我们修改一下配置文件
cd /etc/nginx
#修改配置文件
vim nginx.conf
可能你们的配置文件不一样,可能在http里面有配置好多代理之前配置文件,我们可以修改他的server,没有的话就在http里面添加如下的server,这个文件是我们后面需要创建linux用户上传图片的根目录,可以提前创建好
server {
listen 8090;
server_name localhost;
location / {
root /var/ftp/test;
autoindex on;
}
}
重启Nginx,使用之前启动nginx的命令
测试
我们在/var/ftp/test目录下放入一张图片,在使用浏览器进行访问

ok 成功!!!
二、安装VSftpd
yum install -y vsftpd
显示complete表示安装成功

#设置开机自启
systemctl enable vsftpd.service
#启动
systemctl start vsftpd.service
#检查状态
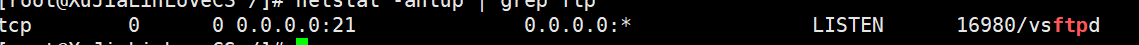
netstat -antup | grep ftp
启动成功
 使用本地用户访问vsftpd
使用本地用户访问vsftpd
#添加一个用户
adduser ftpuser
#设置密码
passwd ftpuser
#创建一个供FTP服务使用的文件目录
mkdir /var/ftp/test
#在目录里面放个文件或者图片
touch /var/ftp/test/testfile.txt
#更改/var/ftp/test目录的拥有者为ftpuser
chown -R ftpuser:root /var/ftp/test
#修改vsftpd.conf配置文件
vim /etc/vsftpd/vsftpd.conf
可以参考阿里云官方的配置参数
#除下面提及的参数,其他参数保持默认值即可。
#修改下列参数的值:
#禁止匿名登录FTP服务器。
anonymous_enable=NO
#允许本地用户登录FTP服务器。
local_enable=YES
#监听IPv4 sockets。
listen=YES
#在行首添加#注释掉以下参数:
#关闭监听IPv6 sockets。
#listen_ipv6=YES
#在配置文件的末尾添加下列参数:
#设置本地用户登录后所在目录。
local_root=/var/ftp/test
#全部用户被限制在主目录。
chroot_local_user=YES
#启用例外用户名单。
chroot_list_enable=YES
#指定例外用户列表文件,列表中用户不被锁定在主目录。
chroot_list_file=/etc/vsftpd/chroot_list
#开启被动模式。
pasv_enable=YES
allow_writeable_chroot=YES
#本教程中为Linux实例的公网IP。
pasv_address=<FTP服务器公网IP地址>
#设置被动模式下,建立数据传输可使用的端口范围的最小值。
#建议您把端口范围设置在一段比较高的范围内,例如50000~50010,有助于提高访问FTP服务器的安全性。
pasv_min_port=<port number>
#设置被动模式下,建立数据传输可使用的端口范围的最大值。
pasv_max_port=<port number>
但是这个配置不是很完美可以参考我的配置
local_root=/var/ftp/test
pasv_enable=YES
pasv_address=39.101.178.126
allow_writeable_chroot=YES
pasv_min_port=40000
pasv_max_port=40100
reverse_lookup_enable=NO
userlist_file=/etc/vsftpd/user_list
pam_service_name=vsftpd
其他都差不多
最最重要的东西,一定要设置,要不然会后悔的
reverse_lookup_enable=NO
要不然连接速度贼慢
#常见chroot_list文件
vim /etc/vsftpd/chroot_list
注意 没有例外用户时,也必须创建 chroot_list文件,内容可为空。
然后再阿里云中开启安全组
开启20/21,和40000/40100端口,我设置的是这个端口,根据自己的设置开放端口
不会开放端口的可以去看阿里云官方教程
这些都设置的差不多了,进行连接测试
1.在cmd中测试
ftp 加ip地址

输入创建的用户名ftpuser和密码,密码是不会显示的

出现230 这个代码表示搭建成功
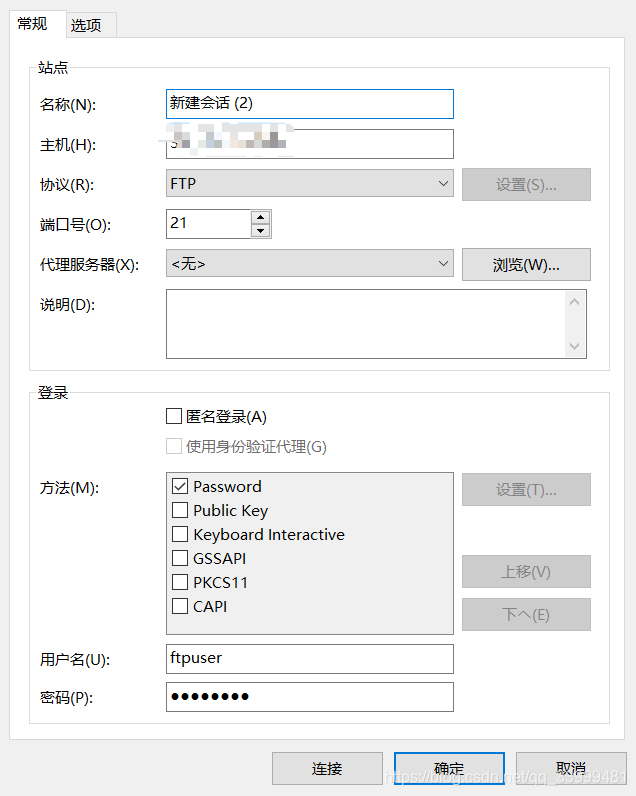
2.在xftp中测试
新建一个会话连接
主机填写ip地址
协议选择FTP
端口21

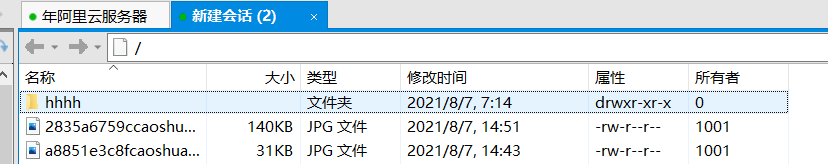
连接成功

顺便可以在xftp中测试一下上传与下载,都是正常的
三 、Vue的上传搭建
为了方便我这里使用elment的upload组件进行上传,我就不演示搭建前端了,或者不搭建前端代码也可以进行测试,后面我会说方法,直接在后端测试上传
<el-upload
action="后端接口地址,例如http://localhost:8080/uploadImage"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:on-success="uploadimg"
>
<i class="el-icon-plus"></i>
</el-upload>
这里就不需要我们对上传的文件进行封装什么的,就很方便
四 、SpringBoot后台搭建
1. 首先引入maven
<dependency>
<groupId>commons-net</groupId>
<artifactId>commons-net</artifactId>
<version>3.6</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
2. 编写文件上传接口
yaml配置文件
spring:
servlet:
multipart:
max-request-size: 10MB
enabled: true
max-file-size: 5MB
文件上传接口
/**
* @author XuJiaLin
* @date 2021/8/7 21:31
* 文件上传接口
*/
@RestController
public class ImageUploadController {
@PostMapping("/uploadImage")
public String uploadImage(MultipartFile file){
boolean result=false;
//获取链接对象
FTPClient ftpClient = new FTPClient();
int reply;
try {
//连接ftp服务器
ftpClient.connect("ip地址",21);
//登录ftp
ftpClient.login("ftpuser","密码");
//返回登录的状态码
reply = ftpClient.getReplyCode();
//判断状态码是否正常,连接失败则断开连接
if(!FTPReply.isPositiveCompletion(reply)){
ftpClient.disconnect();
return "error";
}
//获取字节流
InputStream inputStream = file.getInputStream();
//生成文件名
String filename=UUidUtils.generateuuid()+ file.getOriginalFilename();
//设置被动模式
ftpClient.enterLocalPassiveMode();
//设置为二进制
ftpClient.setFileType(FTPClient.BINARY_FILE_TYPE);
//上传文件
result= ftpClient.storeFile(filename, inputStream);
if (!result){
System.out.println("失败");
}
//关闭字节流
inputStream.close();
//退出登录
ftpClient.logout();
System.out.println("成功");
} catch (IOException e) {
e.printStackTrace();
} finally {
if (ftpClient.isConnected()) {
try {
ftpClient.disconnect();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return "success";
}
}
生成uuid的工具类
/**
* @author XuJiaLin
* @date 2021/8/7 21:41
*/
public class UUidUtils {
public static String generateuuid(){
return UUID.randomUUID().toString().replace("-","").substring(0,15);
}
}
文件上传接口的返回值可以修改为生成的文件名和加上ip地址,就能把图片的连接进行返回了,这里我没有修改
五、 进行测试
选着一张图片

Springboot打印成功

再查看一下服务器

我们在试一下远程连接访问

ok大功告成,我们现在就可以使用ip地址加文件名远程访问图片了
总结
可能会遇到的问题
在linux上创建了用户但始终登录不起,可以使用切换用户的命令,在切换回root用户,或者重启服务器试试
#切换用户
su username
一定要在Vsftpd的配置文件中打开reverse_lookup_enable=NO
创作不易,点个赞和关注