执行效果
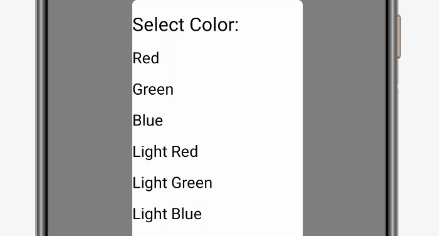
上一篇文章中说过,直接使用鸿蒙系统中的ListDialog大致是下面的效果:

这个效果过于简陋,无法用于实际的产品开发。本文介绍如何定制自己的ListDialog。还是先看演示视频:
CustomizeListDialog
准备布局
定制ListDialog的第一步是为列表项定义布局,这里采用ListContainer示例中相同的布局,首先是偶数项:
<?xml version="1.0" encoding="utf-8"?><DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_content"ohos:width="match_parent"ohos:left_margin="16vp"ohos:right_margin="16vp"ohos:orientation="vertical"><Textohos:id="$+id:item_index"ohos:height="match_content"ohos:width="match_content"ohos:padding="4vp"ohos:text="Item0"ohos:text_size="20fp"ohos:text_color="#FF0000"ohos:layout_alignment="center"/></DirectionalLayout>
接着是奇数项:???????
<?xml version="1.0" encoding="utf-8"?><DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_content"ohos:width="match_parent"ohos:left_margin="16vp"ohos:right_margin="16vp"ohos:orientation="vertical"><Textohos:id="$+id:item_index"ohos:height="match_content"ohos:width="match_content"ohos:padding="4vp"ohos:text="Item0"ohos:text_size="25fp"ohos:text_color="#007F00"ohos:italic="true"/></DirectionalLayout>
接下来是SampleItem,继续使用ListContainer示例中的代码:???????
package com.example.helloharmony;public class SampleItem {private String name;private int layout;private int item;public SampleItem(String name, int layout, int item) {this.name = name;this.layout = layout;this.item = item;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getLayout(){return layout;}public int getItem(){return item;}}
再下来是SampleItemProvider,仍然使用ListContainer示例中的代码:???????
package com.example.helloharmony;import?ohos.aafwk.ability.AbilitySlice;import?ohos.agp.components.*;import?java.util.List;public class SampleItemProvider extends BaseItemProvider {private List<SampleItem> list;private AbilitySlice slice;public SampleItemProvider(List<SampleItem> list, AbilitySlice slice) {this.list = list;this.slice = slice;}@Overridepublic int getCount() {return list.size();}@Overridepublic Object getItem(int position) {return list.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic Component getComponent(int position, Component convertComponent, ComponentContainer componentContainer) {SampleItem sampleItem = list.get(position);Component cpt = convertComponent;if(cpt == null || cpt.getId() != sampleItem.getLayout()) {cpt = LayoutScatter.getInstance(slice).parse(sampleItem.getLayout(), null, false);}Text text = (Text) cpt.findComponentById(sampleItem.getItem());text.setText(sampleItem.getName());return cpt;}}
到目前为止的代码都是沿用ListContainer中的代码,不再重复说明。
生成自定义的列表对话框
虽然从逻辑上没有必要,第4行仍然调用了setItems。因为如果不这样做,程序就会异常退出。个人猜想还是类库的完成度不够。
第6行,第7行生成自定义的SampleItem数据和SampleItemProvider。第8行将生成的SampleItemProvider对象传递给ListDialog对象。???????
private void showCustomizedListDialog() {ListDialog dlg = new ListDialog(this);String []items = {"Red", "Green", "Blue", "Light Red", "Light Green", "Light Blue"};dlg.setItems(items);dlg.setTitleText("Customized List Dialog");List<SampleItem> list = getData();SampleItemProvider sampleItemProvider = new SampleItemProvider(list,this);dlg.setProvider(sampleItemProvider);dlg.show();((ListContainer)dlg.getListContainer()).setItemSelectedListener(new ListContainer.ItemSelectedListener() {@Overridepublic void onItemSelected(ListContainer listContainer, Component component, int i, long l) {new ToastDialog(getContext()).setText(((SampleItem)sampleItemProvider.getItem(i)).getName()).show();dlg.destroy();}});}
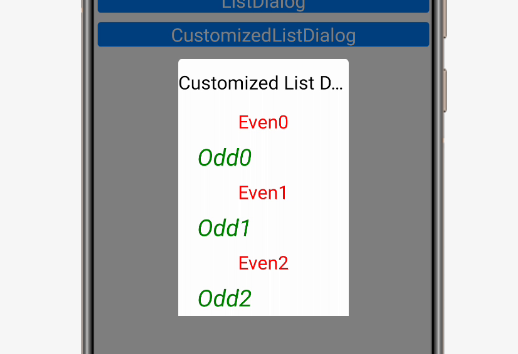
第10行代码开始,为ListDialog中的ListContainer执行项目被选中后的处理内容。下面是代码执行后的效果:

注意事项
目前的这种做法在鸿蒙文档中并没有说明,不排除将来发生变化的可能性。希望早日看到官方文档中的正式说法。
参考代码
完整代码可以从以下链接下载:
https://github.com/xueweiguo/Harmony/tree/master/HelloHarmony
参考资料
ListContainer用法说明
ListDialog类
https://developer.harmonyos.com/cn/docs/documentation/doc-references/listdialog-0000001054120087
作者著作介绍
《实战Python设计模式》是作者去年3月份出版的技术书籍,该书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。

对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!
