1. 后台项目启动
1.1 解决 session关闭.服务停止 的问题
命令: java -jar 8091.jar & 该方式是前台启动方式.服务会与当前的session进行绑定. 如果session关闭.则服务停止.
命令: nohup java -jar 8091.jar => 8091.log & 可以实现后台启动,不会与session绑定
1.2 浏览文件
cat 输出文件所有的内容 文件内容较少的场景 300~几千行代码
more 输出文档所有的内容,分页输出,空格浏览下一屏,q退出
less 用法和more相同,只是通过PgUp、PgOn键来控制
tail 用于显示文件后几行,使用频繁
tail -10 nginx.conf 查看nginx.conf的最后10行
tail –f nginx.conf 动态查看日志,方便查看日志新增的信息
ctrl+c 结束查看
1.3 脚本启动
说明: Linux系统中提供了shell脚本. 可以提供批处理的机制.
注意事项: 标识符 xxx.sh 注意表头
编辑脚本: vim xxx.sh

脚本内容:

运行脚本: sh start.sh
显示线程: jps

2 编辑HOSTS文件–变更前后端域名
通常用户访问服务器, 可以通过IP或者域名的方式访问. 域名与IP应该是一一对应的.
域名:由三大运营商负责提供的. 同时兼容DNS服务.
DNS说明: 全球的域名解析服务. 域名名称------IP地址 (一般有演示 1-2天, 2小时有效)
规则: 如果在本机进行业务测试. 则windows/Linux系统,提供了一个测试的文件.在该文件中可以编辑域名与IP的映射关系. 但是只对本机有效. 该文件就是hosts文件.
路径: C:\Windows\System32\drivers\etc

追加内容保存即可:
127.0.0.1 localhost
::1 localhost
#图片服务器域名
#127.0.0.1 image.jt.com
#前端域名地址
#127.0.0.1 web.jt.com
#后端域名地址
#127.0.0.1 manage.jt.com
#Linux系统配置 只对本机测试有效
192.168.126.129 image.jt.com
192.168.126.129 web.jt.com
192.168.126.129 manage.jt.com
hosts文件修改的权限问题 访问 参照闪耀太阳的解决步骤操作
域名测试
修改hosts文件之后, 在本机已经建立了域名与IP的映射关系.通过测试保证映射是正确的.



3. Nginx
3.1介绍
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强
特点:
1.nginx 是反向代理服务器/web服务器
2.占用内存少 不到2M tomcat 300-400M
3.并发能力强 3-5万次/秒
tomcat并发能力 150-220次/秒 JVM调优(增大运行内存) 1000次/秒
4.解析:
<1.功能简单 只做请求的"转发"处理
<2.开发语言 C语言
3.2 官网
URL:http://nginx.org/en/download.html

3.3 Nginx安装

- 拖拽至: /usr/local/src/ 目录下
- 解压指令 : tar -xvf nginx-1.15.10.tar.gz
- 删除安装文件: rm -f nginx-1.15.10.tar.gz
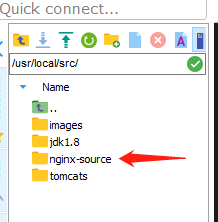
- 修改文件名称 : mv nginx-1.15.10 nginx-source

3.4 代理机制
3.4.1 反向代理(必须掌握)
- 代理服务器位于 用户和服务器之间
- 用户以为代理服务器就是目标服务器.
- 用户无需了解真实服务器地址.
- 反向代理服务器保护了 服务器端的信息 (服务器端代理)

3.4.2 正向代理(了解)
- 代理服务器位于用户与服务器之间
- 用户了解访问的服务器到底是谁.
- 只有用户可以使用正向代理 (客户端代理)
- 正向代理保护了用户的信息.

小结: - 反向代理保护了服务器信息. 称之为服务器端代理(业务数据获取)
- 正向代理保护了用户的信息. 称之为客户端代理. (网络出口)
- 用户每次请求几乎都有正向和反向代理的影子.
3.5 前端项目发布
3.5.1 nginx.conf
命令: whereis nginx

/usr/local/nginx/conf/ 下 的 nginx.conf 文件
3.5.2 前端配置 nginx.conf目录结构
http {
#每个服务都是一个server
server {
#默认监听80端口
listen 80;
#监听域名信息
server_name localhost;
#具体反向代理服务 / 默认写法
location / {
#root 代理的是一个目录
root html;
#默认访问页面
index index.html index.htm;
}
}
}
3.5.3 更换前端对 后端发送请求 的网络地址
1.修改前端的main.js

2.修改AddItem.vue 文件 指向远程服务器
文件上传的请求

3.5.4 前端打包
1.更改完地址之后,切记 ,ctrl+s 保存!!!
再打包

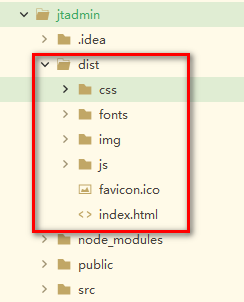
2.打包之后的路径 打包生成dist文件目录.

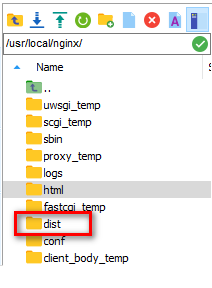
3.将前端打包好的目录dist 上传到指定的位置 /usr/local/nginx 目录下,

3.5.5 配置前端反向代理
需求: 通过http://web.jt.com:80 访问前端的静态资源文件.
追加 /usr/local/nginx/conf/ 下 的 nginx.conf配置文件:
注意: 代码中中间的 空格 和 后面的 ; 不要落下
#配置前端服务器
server {
listen 80;
server_name web.jt.com;
location / {
root dist;
index index.html;
}
}
3.5.6 重启nginx服务
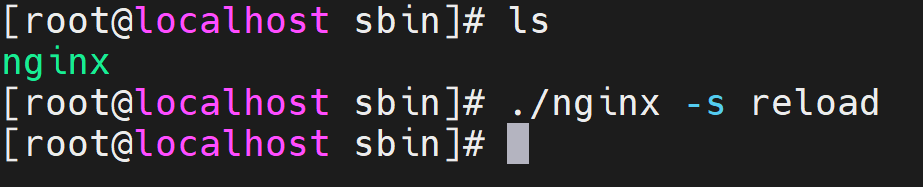
cd /usr/local/nginx/sbin/ 目录下
命令: ./nginx -s reload

前端打包后配置nginx测试
原来的: http://localhost:8080/#/login
变更后: http://web.jt.com/#/login
小结: 在nginx.conf 配置文件 变更 域名web.jt.com 和端口80 信息

3.6 后端服务器发布
说明: 前端项目 web.jt.com 向后端服务器 manage.jt.com 发送请求.
问题: 后端服务器有8091/8092都可以为用户提供服务.
难点: 通过域名负载均衡一个服务器 为用户提供数据支持.

3.6.1 后端服务本地磁盘地址
1.文件上传 FileServiceImpl 定义上传文件仓库的地址
更换Linux目录下 /usr/local/src/images --提高安全性

2.变更核心配置文件application.yml
如果和数据库处于同一台Linux系统,则jdbc:mysql://127.0.0.1:3306/可连接
如果位于不同的服务器IP 需变更 url: jdbc:mysql://192.168.126.129:3306/
url: jdbc:mysql://192.168.126.129:3306/jt?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
之后打包整体后端代码,上传至 /usr/local/src/tomcats/ 目录下
返回1.3 脚本启动 启动执行 .sh文件
3.6.2 后端配置 nginx.conf文件
#一次请求,访问一个服务器 集群的配置 负载均衡机制
# upstream 集群的关键字.
# tomcats 是集群的名称 可以任意 xxxx
# server 每个服务的地址
# 默认采用轮询的策略,依次访问服务器.
upstream tomcats {
server 192.168.126.129:8091;
server 192.168.126.129:8092;
}
#配置后端服务器 8091/8092
#后端域名 manage.jt.com
server {
listen 80;
server_name manage.jt.com;
location / {
#proxy_pass 反向代理服务器发起是一个http请求
proxy_pass http://tomcats;
}
}
3.6.3 重启nginx服务器
cd /usr/local/nginx/sbin/ 目录下
命令: ./nginx -s reload
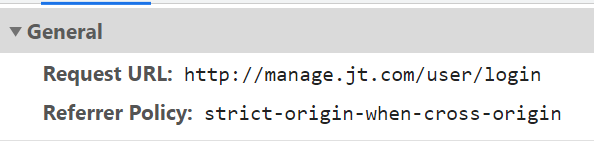
负载均衡测试

前后端联调
