一、Nginx
1、
Nginx应用
■Nginx是一款非常优秀的HTTP服务器软件
●支持高达50 000个并发连接数的响应
●拥有强大的静态资源处理能力
●运行稳定
●内存、CPU等系统资源消耗非常低
■目前很多大型网站都应用Nginx服务器作为后端网站程序的反向代理及负载均衡器,提升整个站点的负载并发能力
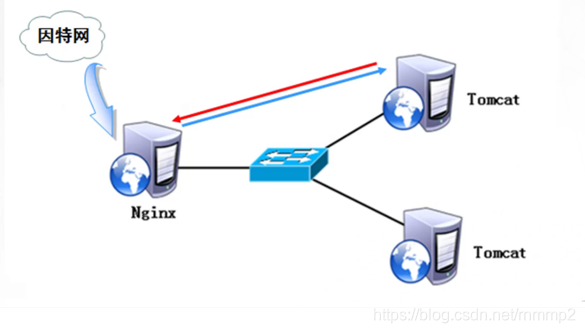
2、负载均衡实现原理
1、Nginx实现负载均衡是通过反向代理实现
2、反向代理原理:
反向代理(Reverse Proxy)方式是指以代理服务器来接受Internet上的连接请求,然后将请求转发给内部网络上的服务器;
并将从服务器上得到的结果返回给Internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
(Nginx服务器将请求转发给Tomcat服务器,然后Tomcat服务器再通过Nginx服务器返回)

3、Nginx配置反向代理的主要参数
Nginx配置反向代理的主要参数
●upstream 服务池名{ }
配置后端服务器池,以提供响应数据
●proxy_ pass http://服务池名
配置将访问请求转发给后端服务器池的服务器处理
4、动静分离原理
●服务端接收来自客户端的请求中,既有静态资源也有动态资源,静态资源由Nginx提供服务,动态资源Nginx转发至后端

Nginx静态处理优势
●Nginx处理静态页面的效率远高于Tomcat的处理能力若Tomcat的请求量为1000次,则Nginx的请求量为6000次
●Tomcat每秒的吞吐量为0.6M,Nginx的每秒吞吐量为3.6M
●Nginx处理静态资源的能力是Tomcat处理的6倍
二、实验部署(准备3台服务器)
Nginx 服务器:192.168.100.6:80
Tomcat服务器1: 192.168.100.101:80
Tomcat服务器2: 192.168.100.60:8080 192.168.100.60:8081
1、部署Nginx 负载均衡器
1、关闭防火墙
systemctl stop firewalld
setenforce 0
2、安装环境
yum -Y install pcre-devel zlib-devel openssl-devel gcc gcc-c++ make
3、添加用户
useradd -M -s /sbin/nologin nginx
4、上传压缩包并解压
cd /opt
tar zxvf nginx-1.12.0.tar.gz -C /opt/
5、编译安装模块
[root@localhost opt]# cd nginx-1.12.0/
[root@localhost nginx-1.12.0]# ls
auto CHANGES CHANGES.ru conf configure contrib html LICENSE man README src
[root@localhost nginx-1.12.0]# ./configure \
> --prefix=/usr/local/nginx \
> --user=nginx \
> --group=nginx \
> --with-file-aio \ #启用文件修改支持
> --with-http_stub_status_module \ #启用状态统计
> --with-http_gzip_static_module \ #启用gzip静态压缩
> --with-http_flv_module \ #启用flv模块, 提供对flv 视频的伪流支持
> --with-http_ssl_module \ #启用ssL模块,提供ssL加密功能
> --with-stream #启用stream模块, 提供4层调度
make && make install
[root@localhost nginx-1.12.0]# ./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-file-aio --with-http_stub_status_module --with-http_gzip_static_module --with-http_flv_module --with-http_ssl_module --with-stream
make && make install
6、优化路径
让系统识别到.
[root@localhost nginx-1.12.0]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
7、添加 Nginx 系统服务
vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
给与权限,开启服务
chmod 754 /lib/systemd/system/nginx.service
systemctl start nginx.service
systemctl enable nginx.service
注:忘记创建用户的话,服务开启会失败。
2、部署2台Tomcat应用服务器
Tomcat1
1、关闭防火墙
systemctl stop firewalld
systemctl disable firewalld
setenforce 0
2、添加环境变量
vim /etc/profile.d/java.sh
#添加下面内容
export JAVA_HOME=/usr/local/jdk1.8.0_91
export JRE_HOME=$JAVA_HOME/jre
export CLASSPATH=.:$JAVA_HOME/lib:$JRE_HOME/lib
export PATH=$JAVA_HOME/bin:$PATH
source /etc/profile.d/java.sh
3、安装并启动Tomcat
将安装包上传到opt目录中
cd /opt
tar apache-tomcat-9.0.16.tar.gz
mv /opt/apache-tomcat-9.0.16/ /usr/local/tomcat
启动Tomcat
/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/start.sh
验证是否启动成功
[root@localhost ~]# netstat -natp | grep 8080
tcp6 0 0 :::8080 :::* LISTEN 1696/java
Tomcat2
2台实例部署:参考Tomcat2台实例部署](https://blog.csdn.net/rnmmp2/article/details/119784997)
3、动静分离配置
3.1 Tomcat1 server 配置
mkdir /usr/local/tomcat/webapps/test #创建配置路径
vim /usr/local/tomcat/webapps/test/index.jsp #创建测试网页
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title> #指定为 test1 页面
</head>
<body>
<% out.println("动态页面 1,http://www.test1.com");%>
</body>
</html>
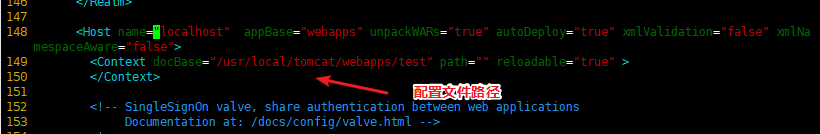
修改服务配置文件
vim /usr/local/tomcat/conf/server.xml
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNa mespaceAware="false">
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" >
</Context>
</Host>

重新启动Tomcat
/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/start.sh
3.1 Tomcat2 server 配置
Tomcat2中的Tomcat1配置
mkdir /usr/local/tomcat/tomcat1/webapps/test /usr/local/tomcat/tomcat2/webapps/test #创建网页目录
[root@localhost ~]# vim /usr/local/tomcat/tomcat1/webapps/test/index.jsp #创建网页文件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test2 page</title> #指定为 test2 页面
</head>
<body>
<% out.println("动态页面 2,http://www.test2.com");%>
</body>
</html>
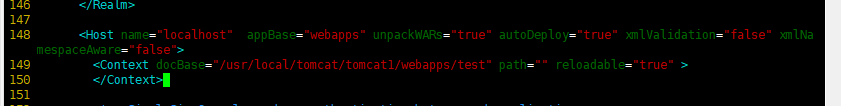
修改服务配置文件
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNa mespaceAware="false">
<Context docBase="/usr/local/tomcat/tomcat1/webapps/test" path="" reloadable="true" >
</Context>
</Host>

重启Tomcat 1
/usr/local/tomcat/tomcat1/bin/shutdown.sh
/usr/local/tomcat/tomcat1/bin/startup.sh
Tomcat2中的Tomcat2配置
创建配置网页
[root@localhost ~]# vim /usr/local/tomcat/tomcat2/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test3 page</title> #指定为 test3页面
</head>
<body>
<% out.println("动态页面 3,http://www.test3.com");%>
</body>
</html>
修改配置服务
vim /usr/local/tomcat/tomcat2/conf/server.xml
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context docBase="/usr/local/tomcat/tomcat2/webapps/test" path="" reloadable="true" >
</Context>
</Host>

重启Tomcat2
/usr/local/tomcat/tomcat2/bin/shutdown.sh
/usr/local/tomcat/tomcat2/bin/start.sh
三、Nginx server 配置
1、准备静态页面和静态图片
[root@localhost ~]# echo '<html><body><h1>这是静态页面</h1></body></html>' > /usr/local/nginx/html/index.html
[root@localhost ~]# mkdir /usr/local/nginx/html/img
[root@localhost ~]# cd /usr/local/nginx/html/img/
[root@localhost img]# ls
ganyu.png
2、nginx.conf 文件配置
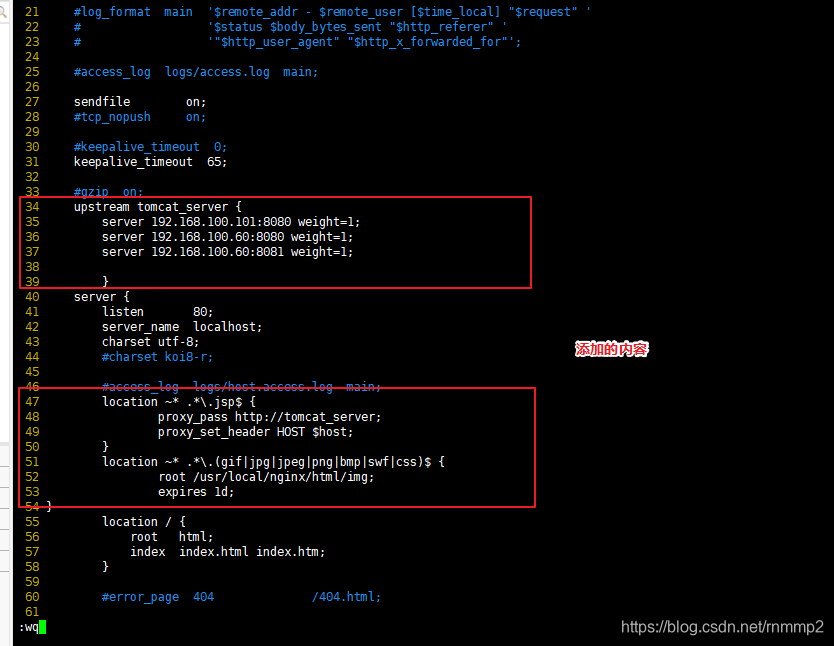
vim /usr/local/nginx/conf/nginx.conf
upstream tomcat_server {
server 192.168.100.101:8080 weight=1;
server 192.168.100.60:8080 weight=1;
server 192.168.100.60:8081 weight=1;
}
location ~* .*\.jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header HOST $host;
}
location ~* .*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
root /usr/local/nginx/html/img;
expires 1d;

检查配置是否有误
[root@localhost ~]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
重启Nginx服务
systemctl restart nginx.service
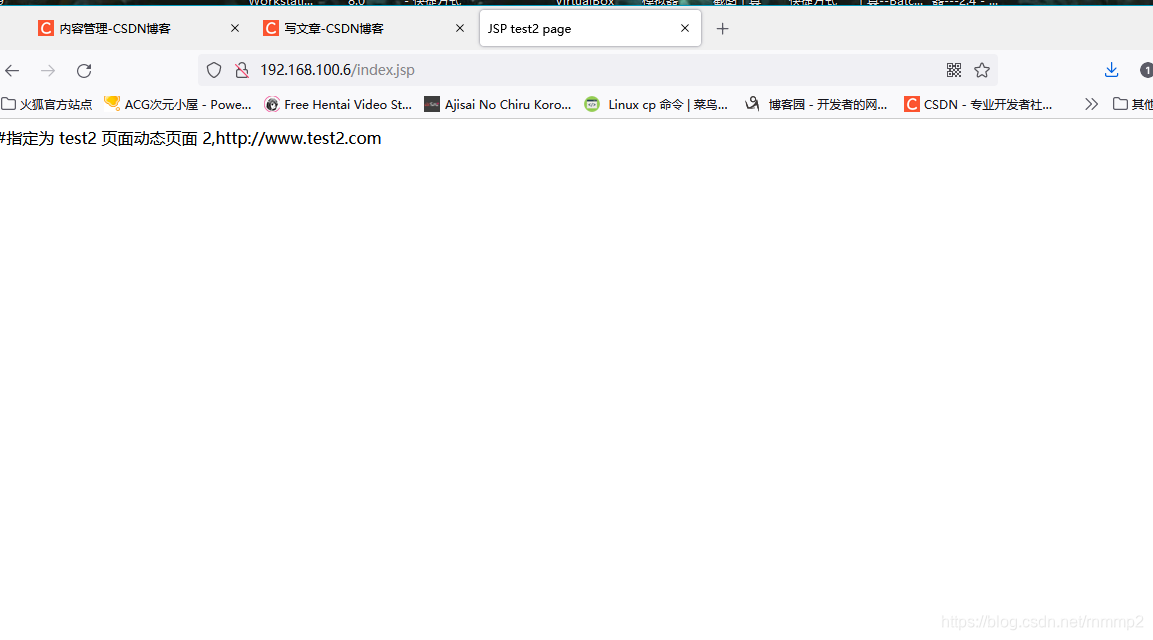
浏览器验证:
访问Nginx主页

访问图片:

访问动态页面(默认缓存60秒,过60秒就会跳到下一个服务器)

60秒后: