Jenkins+SonarQube代码审查

- SonarQube是一个用于管理代码质量的开放平台,可以快速的定位代码中潜在的或者明显的错误。
- 目前支持java,C#,C/C++,Python,PL/SQL,Cobol,JavaScrip,Groovy等二十几种编程语言的代码质量管理与检测
- 官网:https://www.sonarqube.org/
环境要求
| 软件 | 服务器 | 版本 |
|---|---|---|
| JDK | 192.168.100.89 | 1.8 |
| MySQL | 192.168.100.89 | 5.7 |
| SonarQube | 192.168.100.89 | 6.7.4 |
安装SonarQube
安装MySQL
# 在Jenkins服务器安装
#安装MySQL yum源
wget https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm
rpm -ivh mysql80-community-release-el7-3.noarch.rpm
vim /etc/yum.repos.d/mysql-community.repo
#关闭MySQL8.0 开启MySQL5.7
yum -y install mysql-community-server*
systemctl start mysqld && systemctl enable mysqld
#查找MySQL初始密码并进行修改
grep password /var/log/mysqld.log
mysqladmin -uroot -p'w-gp/1LeR5dp' password 'Zxc@1234'
mysql -uroot -p'Zxc@1234'
#创建sonar数据库,用于存放代码审查后的结果
mysql> create database sonar;
Query OK, 1 row affected (0.00 sec)
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sonar |
| sys |
+--------------------+
5 rows in set (0.00 sec)
安装SonarQube
- 下载Sonarqube安装包:https://www.sonarqube.org/downloads/
wget https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-6.7.7.zip
unzip sonarqube-6.7.7.zip
mkdir /usr/local/sonar
mv sonarqube-6.7.7/* /usr/local/sonar/
#创建sonar用户,必须使用sonar用户启动(或者其他名字普通用户),否则报错
useradd sonar
#更改sonar目录及文件权限
chown -R sonar.sonar /usr/local/sonar/
#修改sonarqube配置文件 对接数据库连接信息
vim /usr/local/sonar/conf/sonar.properties
16 sonar.jdbc.username=root
17 sonar.jdbc.password=Zxc@1234
26 sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=t rue&useConfigs=maxPerformance&useSSL=false
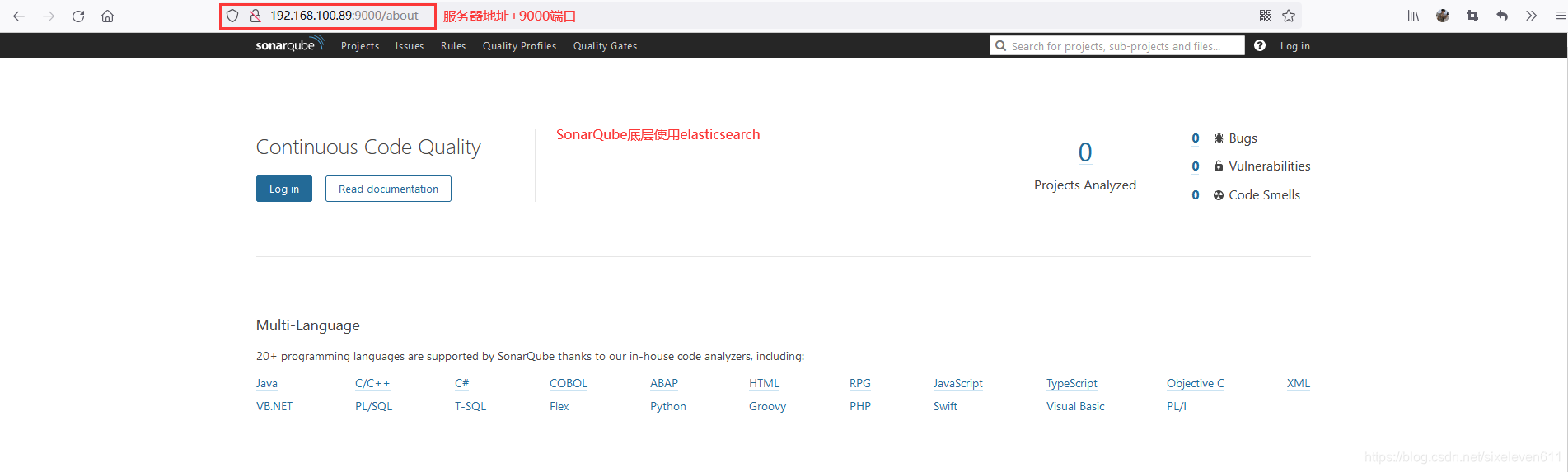
#sonarqube默认监听9000端口,如果占用需要进行更改
111 #sonar.web.port=9000
#启动sonarqube,注:不能使用root账号,一定要使用sonar普通账号启动
su sonar /usr/local/sonar/bin/linux-x86-64/sonar.sh start #也可关闭stop 查看状态status
#查看sonarqube日志
tailf /usr/local/sonar/logs/sonar.log
2021.08.19 16:57:45 INFO app[][o.s.a.SchedulerImpl] Process[es] is up #表示正在启动

登陆SonarQube,默认有一个账号
admin密码也是admin


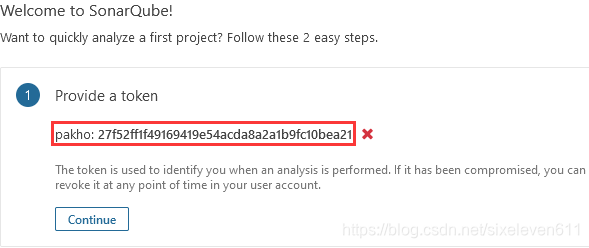
生成的秘钥需要保存,后续整合Jenkins的时候会使用
27f52ff1f49169419e54acda8a2a1b9fc10bea21

实现代码审查环境配置
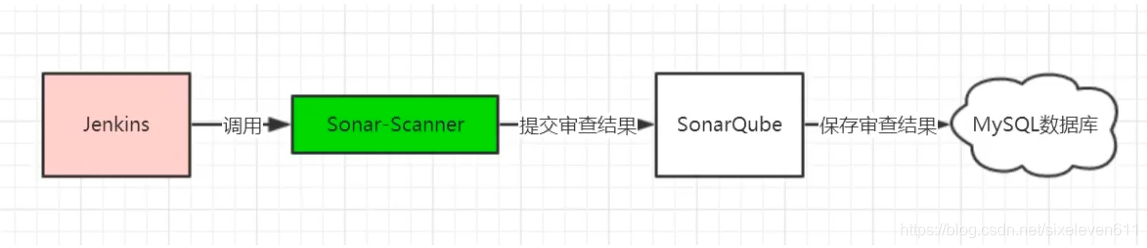
- 代码审查流程图

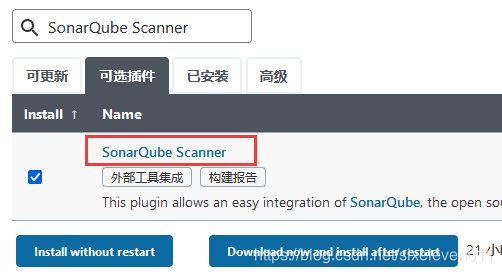
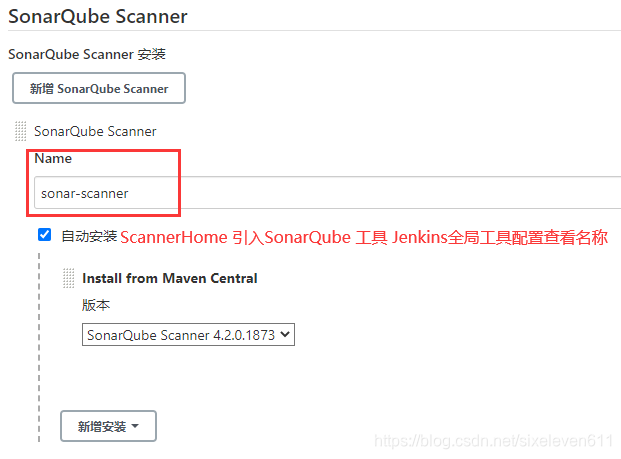
安装
SonarQube Scanner插件

Jenkins安装
SonarQube Scanner软件,使用Jenkins UI界面自动安装,或是Linux服务器安装


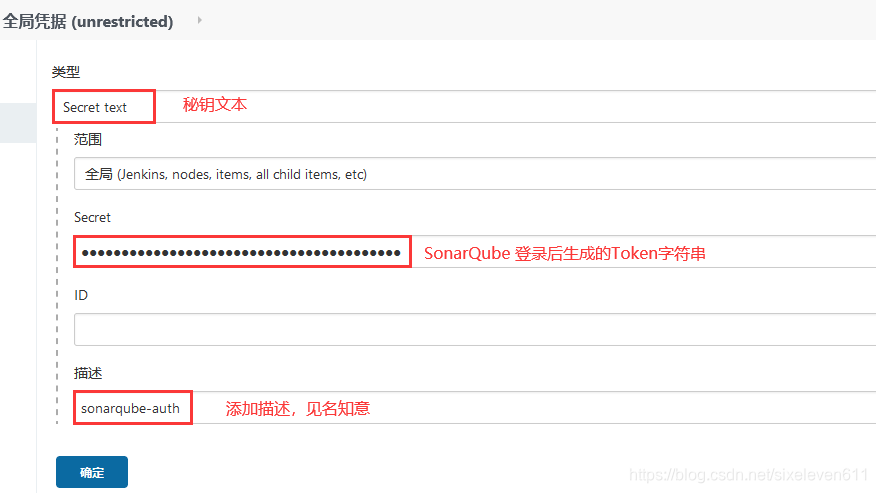
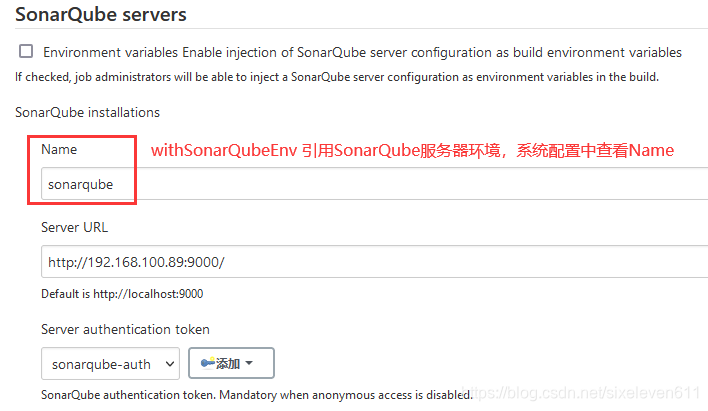
创建
SonarQube全局凭据

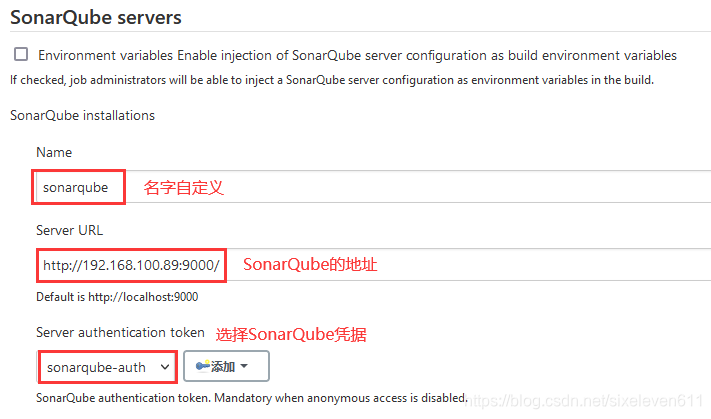
Jenkins配置SonarQube环境,以便Jenkins连接SonarQube


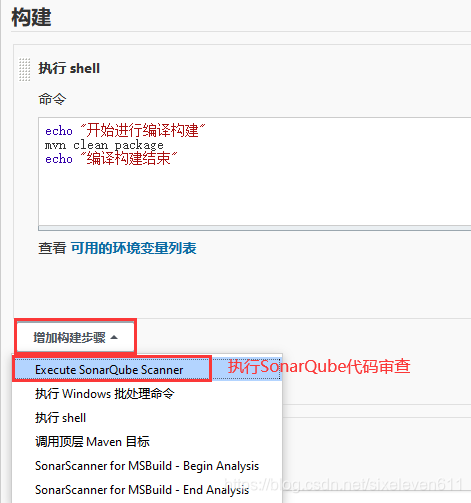
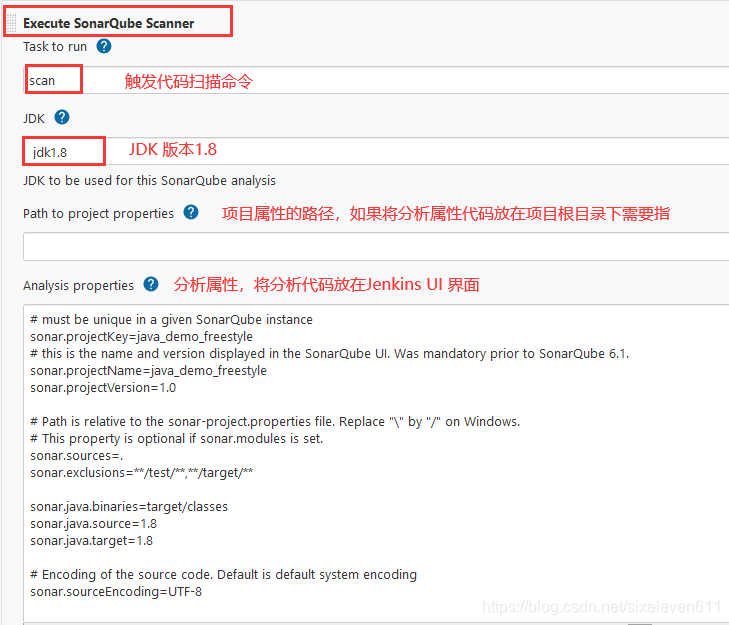
在项目添加SonaQube代码审查(非流水线项目)



# must be unique in a given SonarQube instance
sonar.projectKey=java_demo_freestyle // Jenkins交给SonarQube检查代码时为项目的标记,唯一的
# this is the name and version displayed in the SonarQube UI. Was mandatory prior to SonarQube 6.1.
sonar.projectName=java_demo_freestyle // 项目名称
sonar.projectVersion=1.0 // 版本号
# Path is relative to the sonar-project.properties file. Replace "\" by "/" on Windows.
# This property is optional if sonar.modules is set. // SonarQube扫描的目录
sonar.sources=. // 指定扫描的代码路径 . 代表当前项目根目录下所有的代码 也可指定目录
sonar.exclusions=**/test/**,**/target/** // 扫描代码时不扫描的元素
sonar.java.binaries=target/classes
sonar.java.source=1.8 // JDK版本1.8
sonar.java.target=1.8
# Encoding of the source code. Default is default system encoding
sonar.sourceEncoding=UTF-8 // 源码编码格式 UTF-8
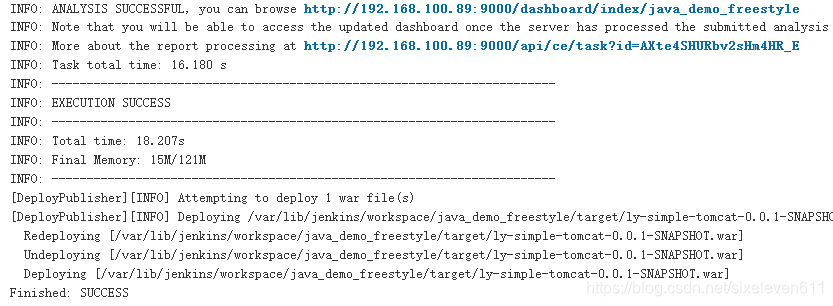
保存设置后构建项目


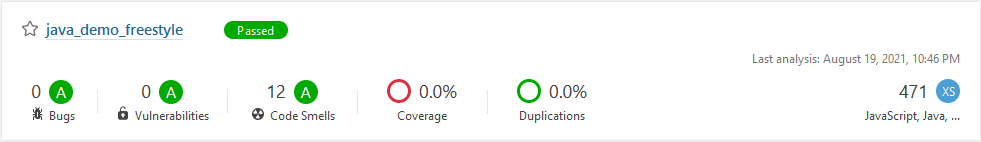
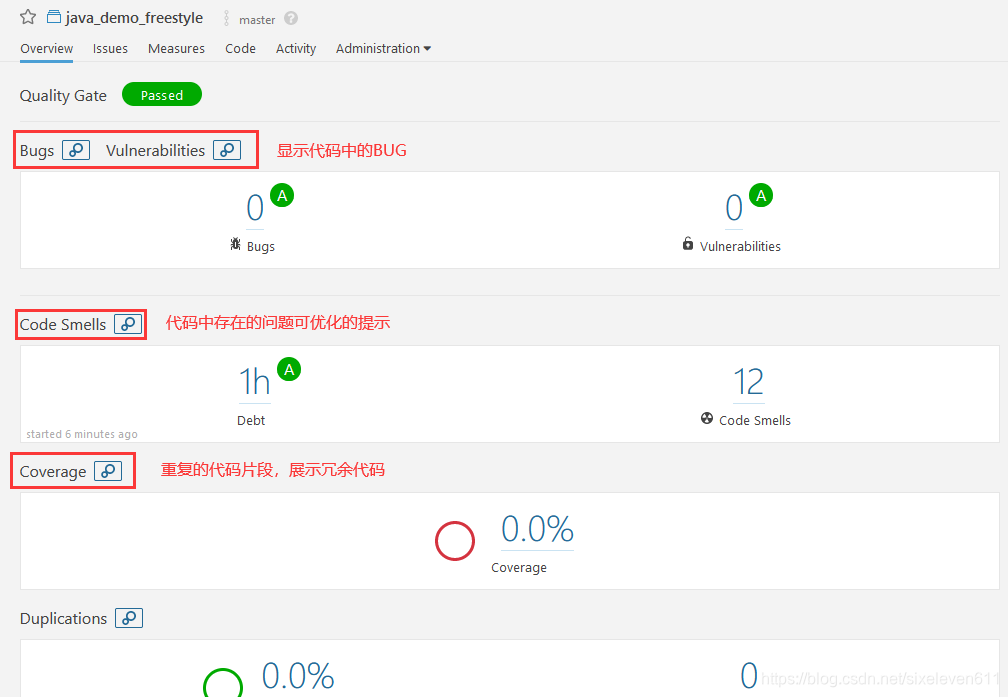
进入
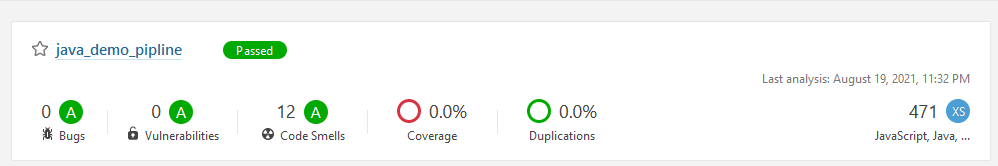
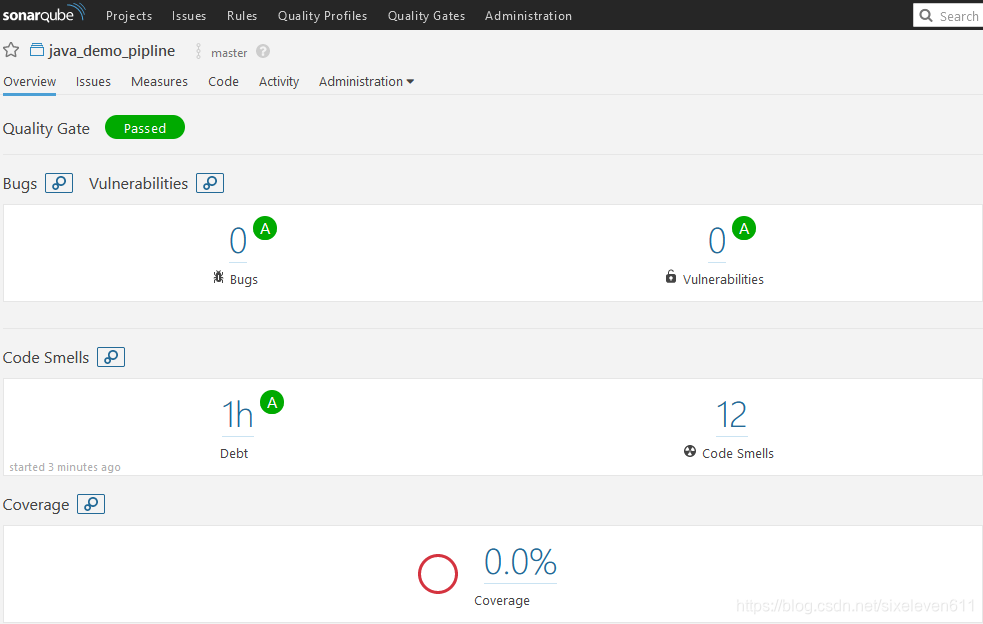
SonarQube查看代码审查结果


在项目添加SonaQube代码审查(流水线项目)
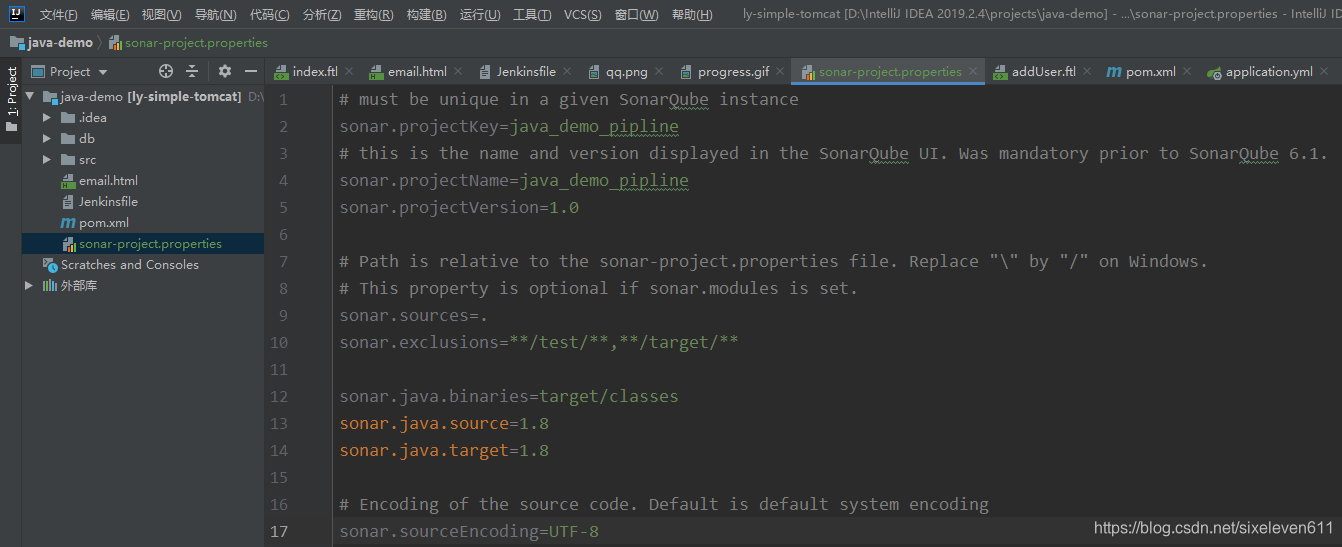
在项目根目录下,创建
sonar-project.properties文件,文件名字唯一

# must be unique in a given SonarQube instance
sonar.projectKey=java_demo_pipline
# this is the name and version displayed in the SonarQube UI. Was mandatory prior to SonarQube 6.1.
sonar.projectName=java_demo_pipline
sonar.projectVersion=1.0
# Path is relative to the sonar-project.properties file. Replace "\" by "/" on Windows.
# This property is optional if sonar.modules is set.
sonar.sources=.
sonar.exclusions=**/test/**,**/target/**
sonar.java.binaries=target/classes
sonar.java.source=1.8
sonar.java.target=1.8
# Encoding of the source code. Default is default system encoding
sonar.sourceEncoding=UTF-8

更改
Jenkinsfile文件
pipeline {
agent any
stages {
stage('pull code') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: '911f1631-98e1-49b5-93eb-f4ef6d4dafe2', url: 'git@192.168.100.88:pakho_group/java_demo.git']]])
}
}
stage('code checking') {
steps {
script {
//引入SonerQubeScanner工具
scannerHome = tool 'sonar-scanner'
}
//引入SonarQube服务器环境
withSonarQubeEnv('sonarqube') {
sh "${scannerHome}/bin/sonar-scanner"
}
}
}
stage('build project') {
steps {
sh 'mvn clean package'
}
}
stage('publish project') {
steps {
deploy adapters: [tomcat8(credentialsId: '18c54ca2-ffd9-438a-b4dc-09fab43d8ef3', path: '', url: 'http://192.168.100.90:8080')], contextPath: null, war: 'target/*.war'
}
}
}
post {
always {
emailext (
subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!',
body: '${FILE,path="email.html"}',
to: 'xxx@qq.com'
)
}
}
}


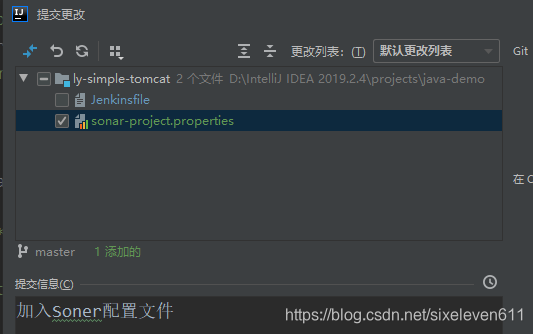
分别Push两个文件至
Gitlab仓库



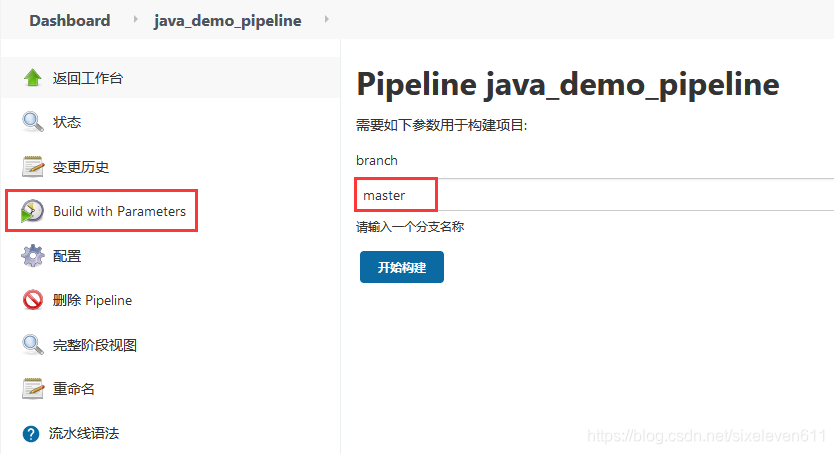
完成后重新
构建项目


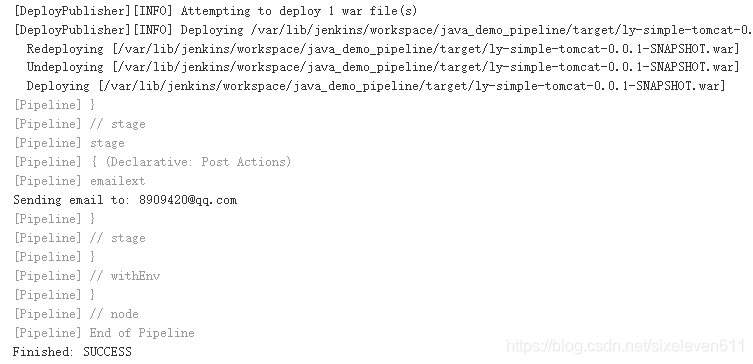
返回
SonarQube查看代码审查结果,成功执行审查