文章目录
Jenkins+Docker+SpringCloud微服务持续集成

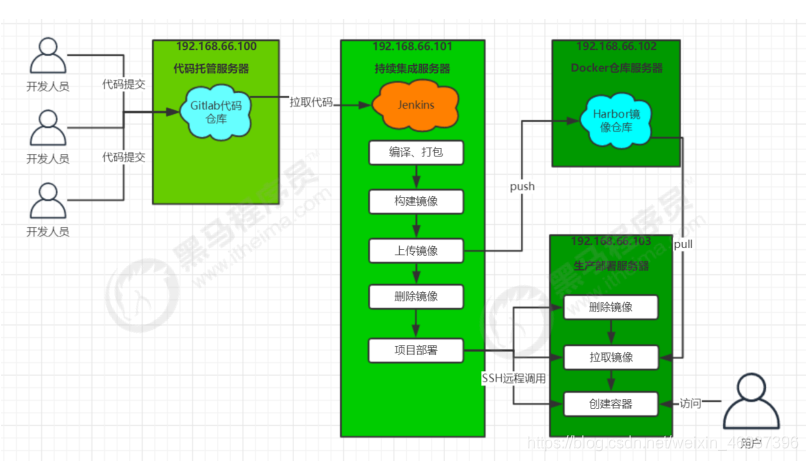
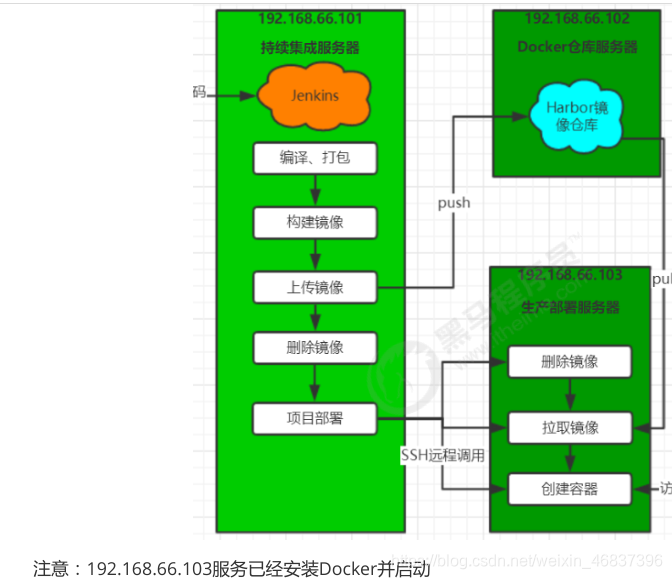
大致流程说明:
- 1)开发人员每天把代码提交到Gitlab代码仓库
- 2)Jenkins从Gitlab中拉取项目源码,编译并打成jar包,然后构建成Docker镜像,将镜像上传到Harbor私有仓库。
- 3)Jenkins发送SSH远程命令,让生产部署服务器到Harbor私有仓库拉取镜像到本地,然后创建容器。
- 4)最后,用户可以访问到容器
服务列表(红色的软件为需要安装的软件,黑色代表已经安装)

一、SpringCloud微服务源码概述
项目架构:前后端分离
后端技术栈:SpringBoot+SpringCloud+SpringDataJpa(Spring全家桶)
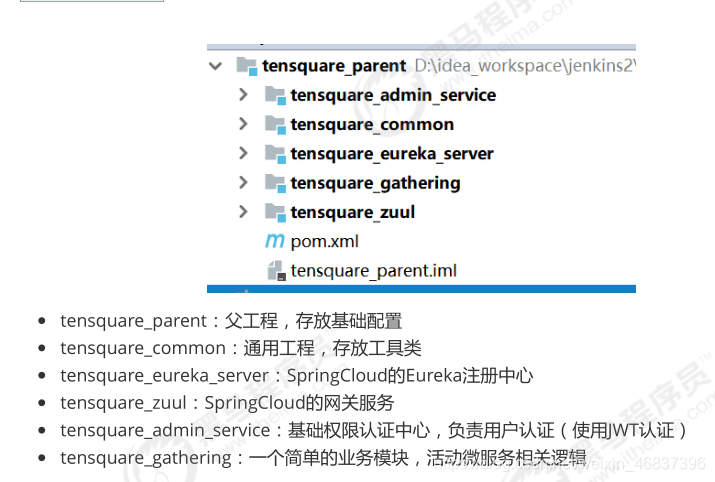
微服务项目结构:

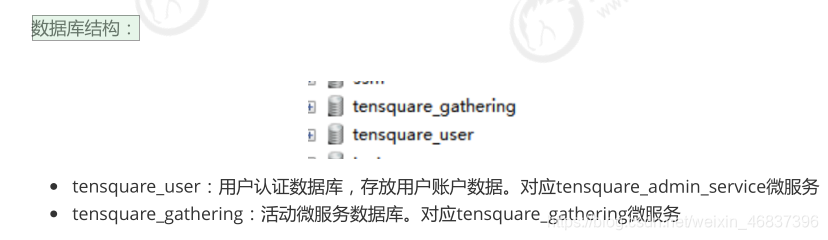
数据库结构

微服务配置分析:
- tensquare_eureka
- tensquare_zuul
- tensquare_admin_service
- tensquare_gathering
本地部署(1)-SpringCloud微服务部署
本地运行微服务
1)逐一启动微服务
2)使用postman测试功能是否可用
本地部署微服务
1)SpringBoot微服务项目打包
必须导入该插件
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
打包后在 target下产生jar包
2)本地运行微服务的jar包
java -jar xxx.jar
3)查看效果


本地部署(2)-前端静态web网站
前端技术栈:NodeJS+VueJS+ElementUI
使用Visual Studio Code打开源码
1)本地运行
npm run dev
2)打包静态web网站
npm run build
打包后,产生dist目录的静态文件
3)部署到nginx服务器
把dist目录的静态文件拷贝到nginx的html目录,启动nginx
4)启动nginx,并访问
http://localhost:82
二、环境准备(1)-Docker快速入门
Docker 是一个开源的应用容器引擎,基于 Go 语言 Docker容器技术 vs 传统虚拟机技术行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类似 iPhone 的 app),更重要的是容器性能开销
极低。
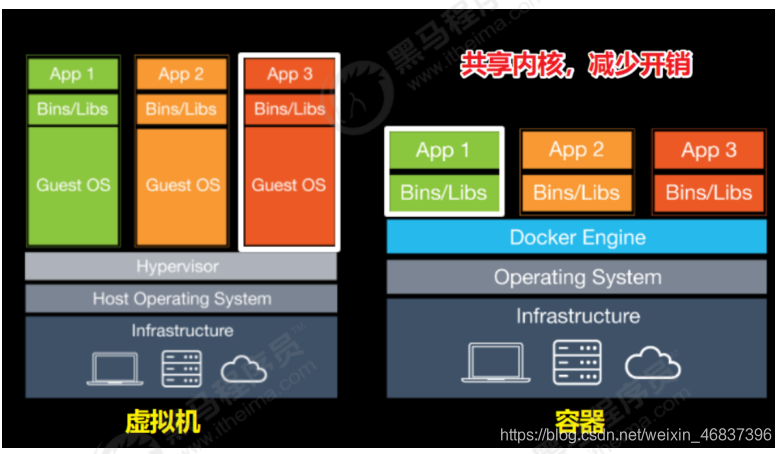
Docker容器技术 vs 传统虚拟机技术
简单一句话总结:Docker技术就是让我们更加高效轻松地将任何应用在Linux服务器部署和使用
Docker安装
1)卸载旧版本
yum list installed | grep docker 列出当前所有docker的包
yum -y remove docker的包名称 卸载docker包
rm -rf /var/lib/docker 删除docker的所有镜像和容器
2)安装必要的软件包
sudo yum install -y yum-utils \ device-mapper-persistent-data \ lvm2
3)设置下载的镜像仓库
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
4)列出需要安装的版本列表
yum list docker-ce --showduplicates | sort -r
5 )安装指定版本(这里使用18.0.1版本)
sudo yum install docker-ce-18.06.1.ce
6)查看版本
docker -v
7)启动Docker
sudo systemctl start docker 启动
sudo systemctl enable docker 设置开机启动
8)添加阿里云镜像下载地址
vi /etc/docker/daemon.json
内容如下:
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://vf52ltmx.mirror.aliyuncs.com"]
}
EOF
9 )重启Docker
sudo systemctl restart docker
Docker基本命令快速入门
1)镜像命令
镜像:相当于应用的安装包,在Docker部署的任何应用都需要先构建成为镜像
docker search 镜像名称 搜索镜像
docker pull 镜像名称 拉取镜像
docker images 查看本地所有镜像
docker rmi -f 镜像名称 删除镜像
docker pull openjdk:8-jdk-alpine
2)容器命令
容器:容器是由镜像创建而来。容器是Docker运行应用的载体,每个应用都分别运行在Docker的每个
容器中。
docker run -i 镜像名称:标签 运行容器(默认是前台运行)
docker ps 查看运行的容器
docker ps -a 查询所有容器
常用的参数:
-i:运行容器
-d:后台守方式运行(守护式)
--name:给容器添加名称
-p:公开容器端口给当前宿主机
-v:挂载目录
docker exec -it 容器ID/容器名称 /bin/bash 进入容器内部
docker start/stop/restart 容器名称/ID 启动/停止/重启容器
docker rm -f 容器名称/ID 删除容器
环境准备(2)-Dockerfile镜像脚本快速入门
Dockerfile简介
Dockerfile其实就是我们用来构建Docker镜像的源码,当然这不是所谓的编程源码,而是一些命令的组合,只要理解它的逻辑和语法格式,就可以编写Dockerfile了。简单点说,Dockerfile的作用:它可以让用户个性化定制Docker镜像。因为工作环境中的需求各式各样,网络上的镜像很难满足实际的需求。
Dockerfile常见命令

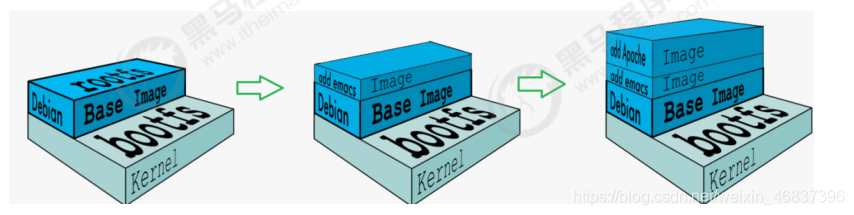
镜像构建示意图:

可以看到,新镜像是从基础镜像一层一层叠加生成的。每安装一个软件,就在现有镜像的基础上增加一层
- RUN 、CMD、ENTRYPOINT的区别?
RUN:用于指定 docker build 过程中要运行的命令,即是创建 Docker 镜像(image)的步骤
CMD:设置容器的启动命令, Dockerfile 中只能有一条 CMD 命令,如果写了多条则最后一条生效,
CMD不支持接收docker run的参数。
ENTRYPOINT:入口程序是容器启动时执行的程序, docker run 中最后的命令将作为参数传递给入口程序 ,ENTRYPOINY类似于 CMD 指令,但可以接收docker run的参数 。
使用Dockerfile制作微服务镜像
我们利用Dockerfile制作一个Eureka注册中心的镜像
1)上传Eureka的微服务jar包到linux
2)编写Dockerfile
FROM openjdk:8-jdk-alpine
ARG JAR_FILE
COPY ${JAR_FILE} app.jar
EXPOSE 10086
ENTRYPOINT ["java","-jar","/app.jar"]
3 )构建镜像
docker build --build-arg JAR_FILE=tensquare_eureka_server-1.0-SNAPSHOT.jar -t eureka:v1 .
4)查看镜像是否创建成功
docker images
5)创建容器
docker run -id --name=eureka -p 10086:10086 eureka:v1
查询容器的log:docker logs -f 容器id
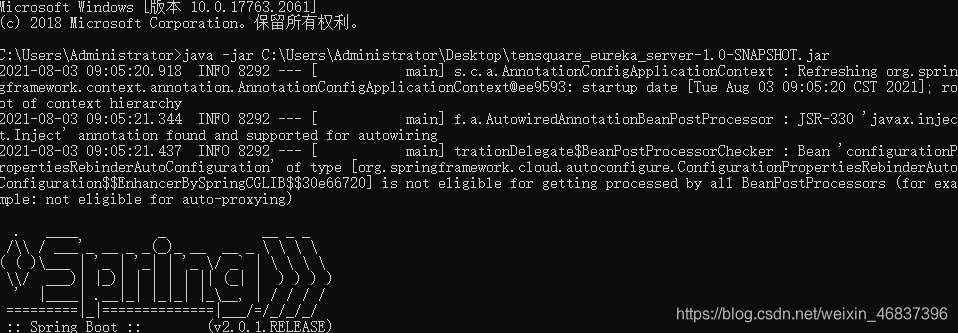
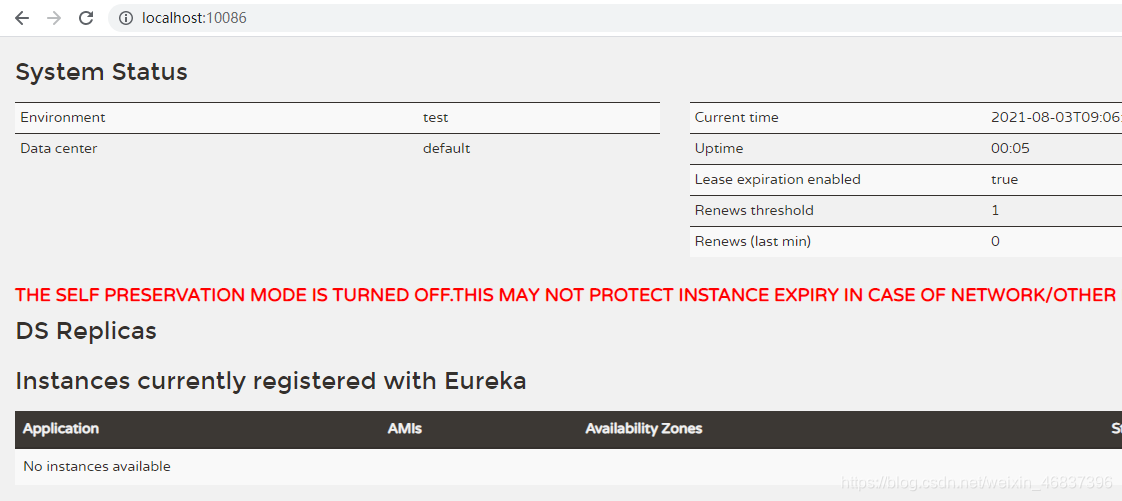
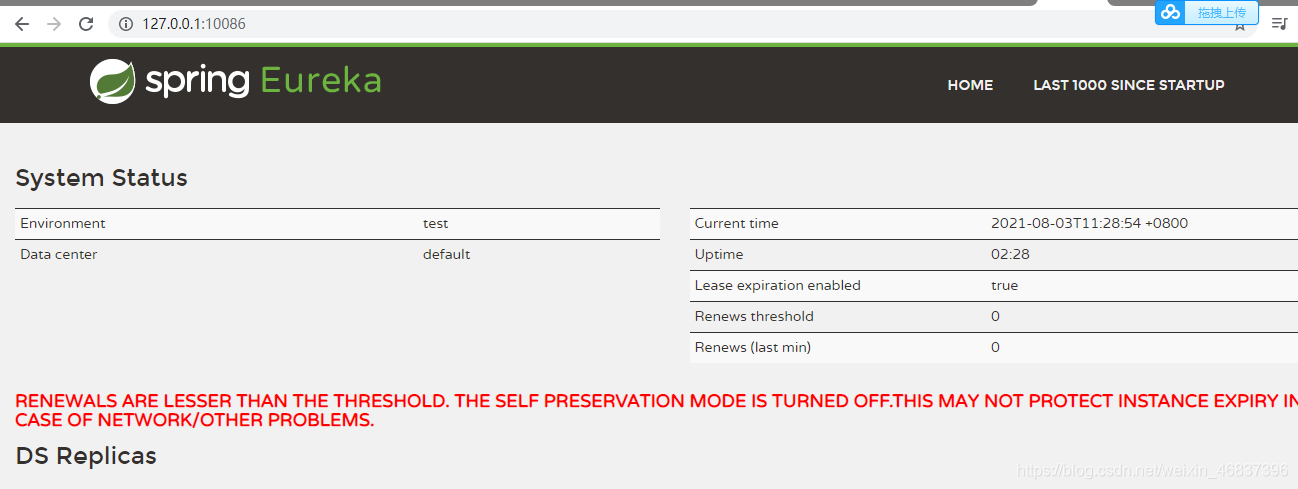
6)访问容器
[root@docker ~]# curl localhost:10086
<!doctype html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<base href="/">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Eureka</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="eureka/css/wro.css">
</head>

三、环境准备(3)-Harbor镜像仓库安装及使用
Harbor简介

Harbor (港口,港湾)是一个用于存储和分发Docker镜像的企业级Registry服务器。
除了Harbor这个私有镜像仓库之外,还有Docker官方提供的Registry。相对Registry,Harbor具有很
多优势:
- 提供分层传输机制,优化网络传输 Docker镜像是是分层的,而如果每次传输都使用全量文件(所以
用FTP的方式并不适合),显然不经济。必须提供识别分层传输的机制,以层的UUID为标识,确定
传输的对象。 - 提供WEB界面,优化用户体验 只用镜像的名字来进行上传下载显然很不方便,需要有一个用户界
面可以支持登陆、搜索功能,包括区分公有、私有镜像。 - 支持水平扩展集群 当有用户对镜像的上传下载操作集中在某服务器,需要对相应的访问压力作分
解。 - 良好的安全机制 企业中的开发团队有很多不同的职位,对于不同的职位人员,分配不同的权限,
具有更好的安全性。
Harbor安装
Harbor需要安装在192.168.66.102上面(docker服务器)
1)先安装Docker并启动Docker(已完成)
参考之前的安装过程
2)先安装docker-compose
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
3 )给docker-compose添加执行权限
sudo chmod +x /usr/local/bin/docker-compose
4)查看docker-compose是否安装成功
docker-compose -version
5)下载Harbor的压缩包(本课程版本为:v2.1.6)
https://github.com/goharbor/harbor/releases
https://github.com/goharbor/harbor/releases/download/v1.10.8-rc1/harbor-offline-installer-v1.10.8-rc1.tgz
6)上传压缩包到linux,并解压
tar xf harbor-offline-installer-v2.1.6-rc1.tgz
mkdir /opt/harbor
mv harbor/* /opt/harbor
cd /opt/harbor
[root@docker harbor]# ll
总用量 575952
-rw-r--r-- 1 root root 3398 6月 27 19:54 common.sh
-rw-r--r-- 1 root root 589739559 6月 27 19:54 harbor.v1.10.8.tar.gz
-rw-r--r-- 1 root root 5882 6月 27 19:54 harbor.yml
-rwxr-xr-x 1 root root 2284 6月 27 19:54 install.sh
-rw-r--r-- 1 root root 11347 6月 27 19:54 LICENSE
-rwxr-xr-x 1 root root 1749 6月 27 19:54 prepare
7)修改Harbor的配置
hostname: 192.168.66.102
port: 85 默认监听的是80端口,这里我们修改85端口。
8)安装Harbor
./prepare 准备命令
./install.sh 启动harbor软件
9)启动Harbor
docker-compose up -d 启动
docker-compose stop 停止
docker-compose restart 重新启动
10)访问Harbor
http://192.168.66.102:85
默认账户密码:admin/Harbor12345

注意安装docker harbor报错:
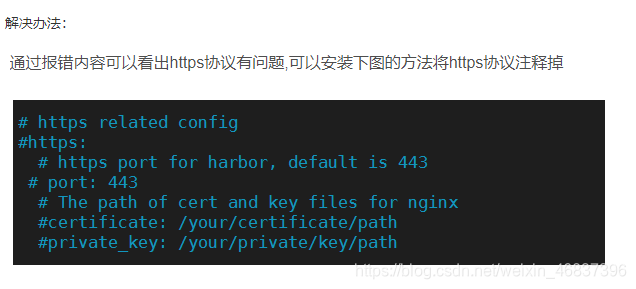
安装docker harbor 报错:ERROR:root:Error: The protocol is https but attribute ssl_cert is not set
解决方法:打开vim harbor.yml文件注释掉htpps协议
在Harbor创建用户和项目
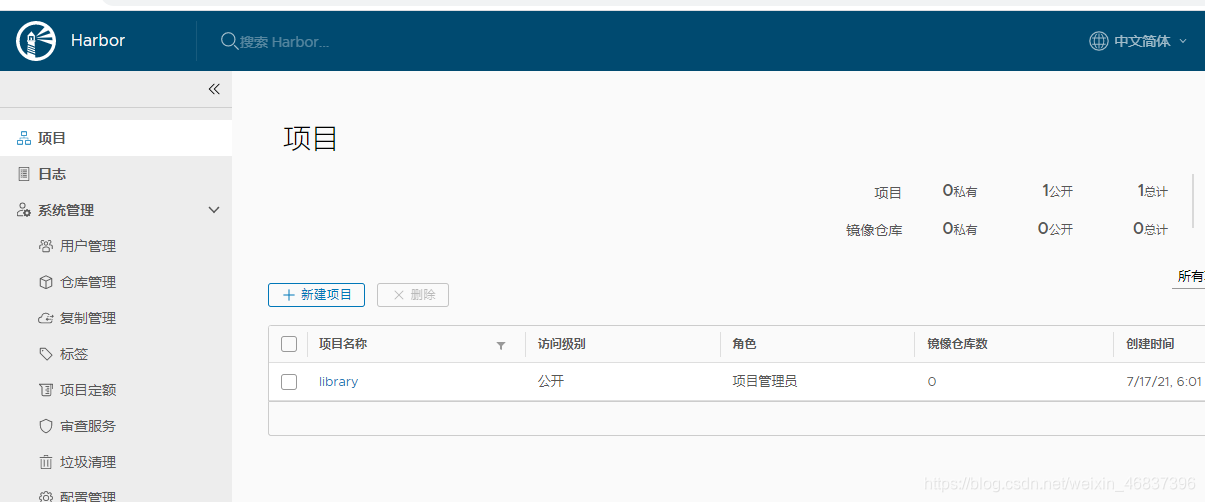
1)创建项目
Harbor的项目分为公开和私有的:
- 公开项目:所有用户都可以访问,通常存放公共的镜像,默认有一个library公开项目。
- 私有项目:只有授权用户才可以访问,通常存放项目本身的镜像。
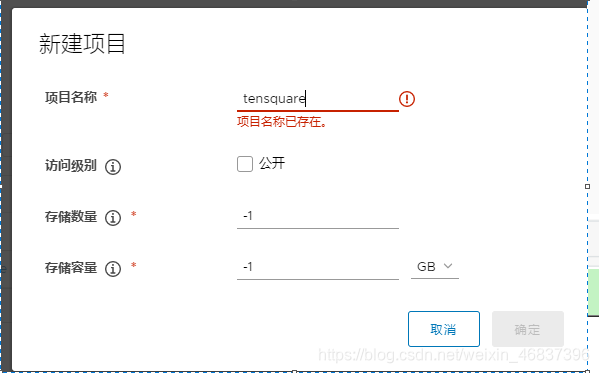
我们可以为微服务项目创建一个新的项目:


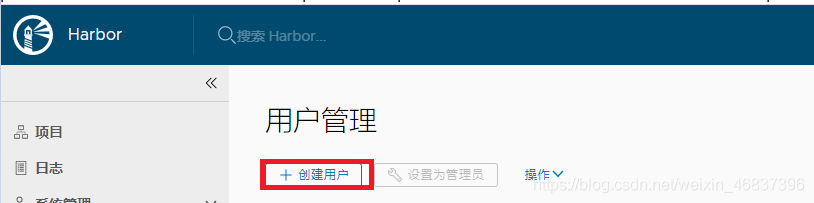
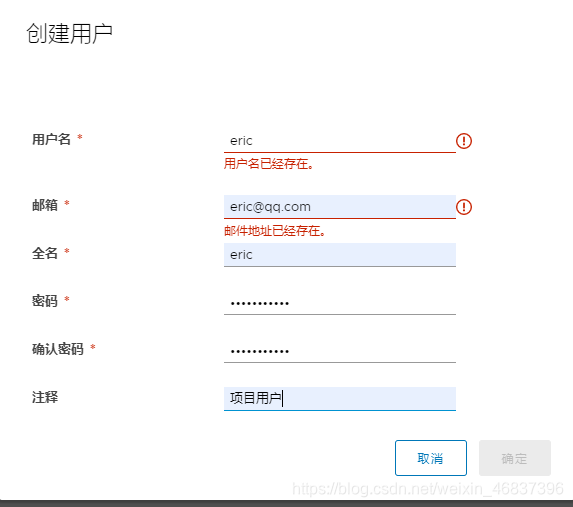
2)创建用户


创建的用户为:eric/Eeric123456
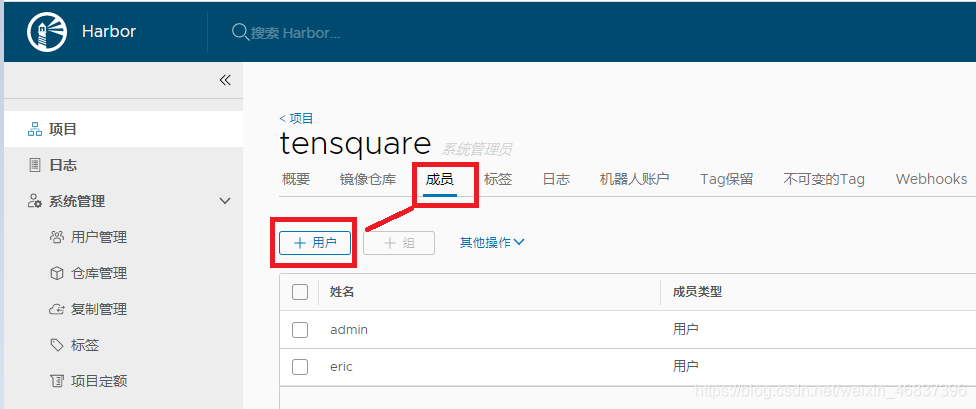
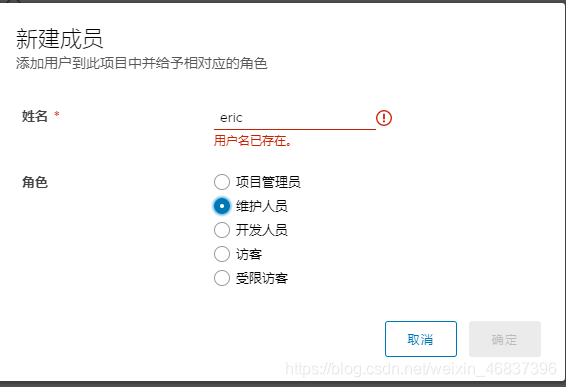
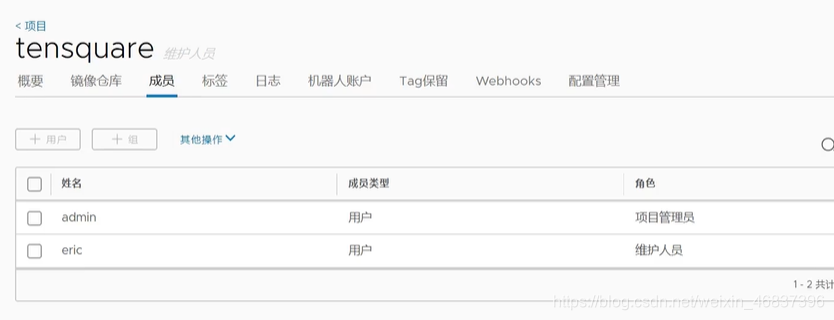
3)给私有项目分配用户
进入tensquare项目->成员



角色说明:
访客: 对于指定项目拥有只读权限
开发人员: 对于指定项目拥有读写权限
维护人员 :对于指定项目拥有读写权限,创建Webhooks
项目管理员 :除了读写权限,同时拥有用户管理/镜像扫描等管理权限
4 )以新用户登录Harbor

把镜像上传到Harbor
1)给镜像打上标签
docker tag eureka:v1 192.168.66.102:85/tensquare/eureka:v1
2)推送镜像
docker push 192.168.66.102:85/tensquare/eureka:v1
报错:The push refers to repository [192.168.66.102:85/tensquare/eureka]
Get https://192.168.66.102:85/v2/: http: server gave HTTP response to HTTPS client
这时会出现以上报错,是因为 Docker没有把Harbor加入信任列表中
3)把Harbor地址加入到Docker信任列表
vi /etc/docker/daemon.json
{
"registry-mirrors": ["https://vf52ltmx.mirror.aliyuncs.com"],
"insecure-registries": ["192.168.66.102:85"]
}
注意:一定严格按照json格式书写,中间用‘,’分隔
需要重启 Docker
systemctl restart docker
4)再次执行推送命令,会提示权限不足
需要先登录 Harbor,再推送镜像
denied: requested access to the resource is denied
5)登录Harbor
docker login -u 用户名 -p 密码 192.168.66.102:85
docker push 192.168.66.102:85/tensquare/eureka:v1


从Harbor下载镜像
需求:在192.168.66.103服务器完成从Harbor下载镜像
1)安装Docker,并启动Docker(已经完成)
2)修改Docker配置
vi /etc/docker/daemon.json
{
"registry-mirrors": ["https://vf52ltmx.mirror.aliyuncs.com"],
"insecure-registries": ["192.168.66.102:85"]
}
重启 docker
systemctl restart docker
3)先登录,再从Harbor下载镜像
docker login -u 用户名 -p 密码 192.168.66.102:85
docker pull 10.0.0.30:85/tensquare/eureka:v1

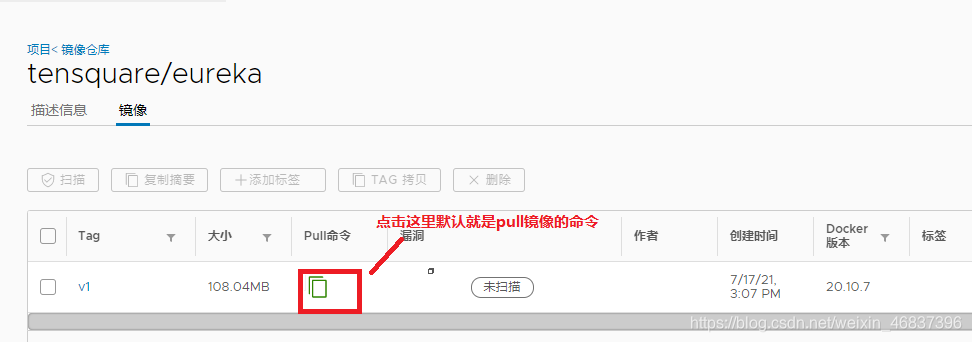
微服务持续集成(2)-从Gitlab拉取项目源码
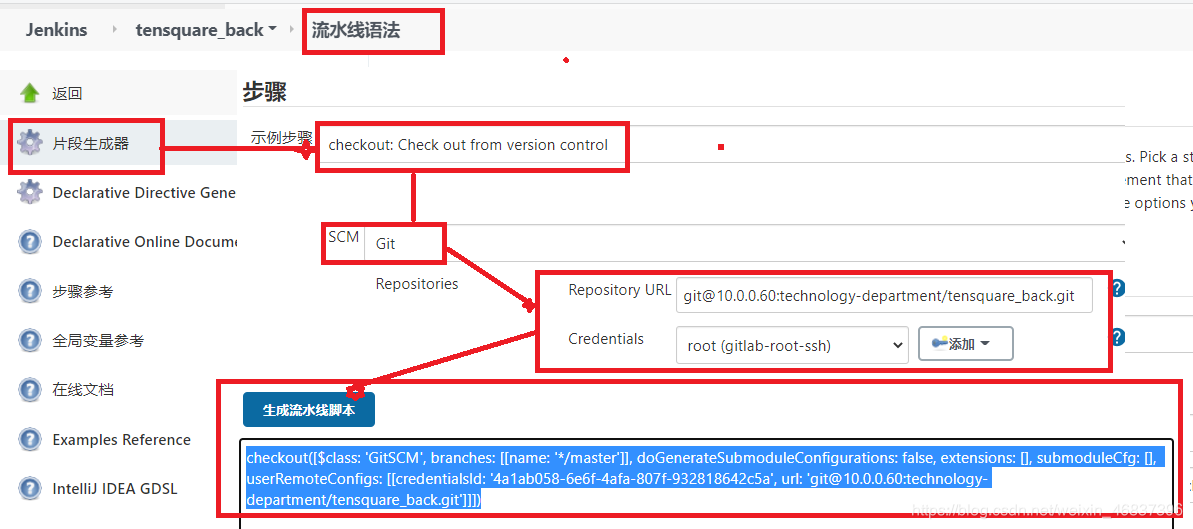
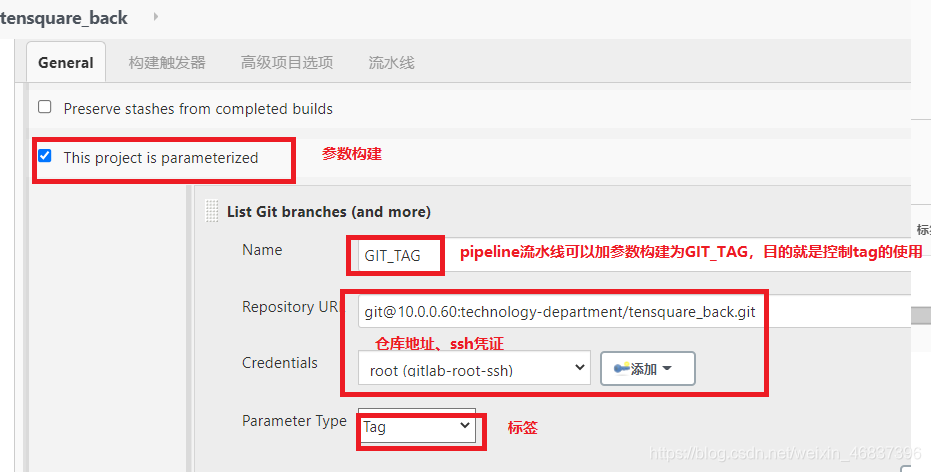
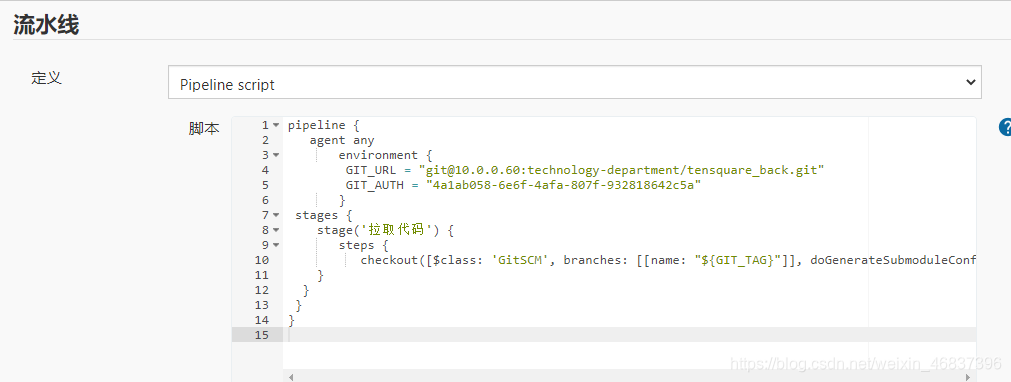
1)创建pipeline流水线脚本
如图所示:用片段声明器帮助生成脚本
可以通过标签控制代码的版本
pipeline {
agent any
environment {
GIT_URL = "git@10.0.0.60:technology-department/tensquare_back.git"
GIT_AUTH = "4a1ab058-6e6f-4afa-807f-932818642c5a"
}
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: "./*${GIT_TAG}"]], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[credentialsId: "${GIT_AUTH}", url: "${GIT_URL}"]]])
}
}
}
}
pipeline {
agent any
environment {
GIT_URL = "git@10.0.0.60:technology-department/tensquare_back.git"
GIT_AUTH = "4a1ab058-6e6f-4afa-807f-932818642c5a"
}
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: "${GIT_TAG}"]], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[credentialsId: "${GIT_AUTH}", url: "${GIT_URL}"]]])
}
}
stage('编译构建、安装子工程') {
steps {
sh "mvn -f tensquare_common clean install"
}
}
stage('编译构建、安装') {
steps {
sh "mvn -f ${project_name} clean package"
}
}
}
}

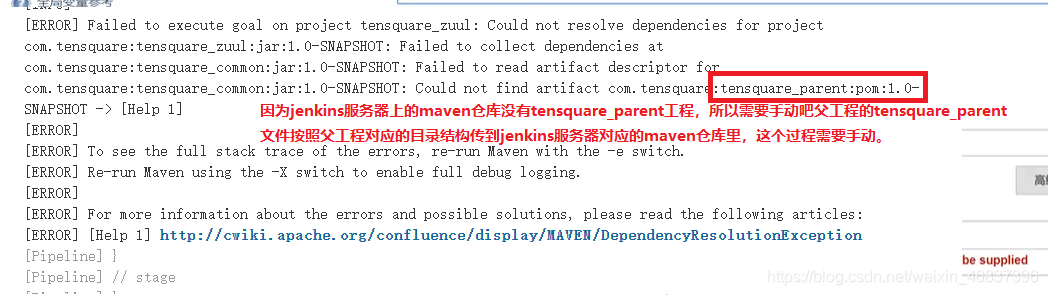
[root@jenkins tensquare]# mv ../tensquare_parent/ .
[root@jenkins tensquare]# ll
drwxr-xr-x 3 jenkins jenkins 58 8月 1 00:58 tensquare_common
drwxr-xr-x 3 root root 58 8月 1 05:56 tensquare_parent
这是我本地的maven仓库
[root@jenkins tensquare]# pwd
/data/software/repository/com/tensquare
微服务持续集成(3)-使用Dockerfile编译、生成镜像
利用dockerfile-maven-plugin插件构建Docker镜像
1)在每个微服务项目的pom.xml加入dockerfile-maven-plugin插件
<plugin>
<groupId>com.spotify</groupId>
<artifactId>dockerfile-maven-plugin</artifactId>
<version>1.3.6</version>
<configuration>
<repository>${project.artifactId}</repository>
<buildArgs>
<JAR_FILE>target/${project.build.finalName}.jar</JAR_FILE>
</buildArgs>
</configuration>
</plugin>
2)在每个微服务项目根目录下建立Dockerfile文件创建镜像
#FROM java:8
FROM openjdk:8-jdk-alpine
ARG JAR_FILE
COPY ${JAR_FILE} app.jar
EXPOSE 10086
ENTRYPOINT ["java","-jar","/app.jar"]
注意:每个项目公开的端口不一样
3)修改pipeline构建脚本
pipeline {
agent any
environment {
GIT_URL = "git@10.0.0.60:technology-department/tensquare_back.git"
GIT_AUTH = "4a1ab058-6e6f-4afa-807f-932818642c5a"
}
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: "${GIT_TAG}"]], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[credentialsId: "${GIT_AUTH}", url: "${GIT_URL}"]]])
}
}
stage('编译构建、安装公共子工程') {
steps {
sh "mvn -f tensquare_common clean install"
}
}
stage('编译构建、安装微服务,构建镜像') {
steps {
sh "mvn -f ${project_name} clean package dockerfile:build"
}
}
}
}
微服务持续集成(4)-上传到Harbor镜像仓库
1)修改Jenkinsfile构建脚本
pipeline {
agent any
environment {
GIT_URL = "git@10.0.0.60:technology-department/tensquare_back.git"
GIT_AUTH = "4a1ab058-6e6f-4afa-807f-932818642c5a"
HARBOR_URL = "192.168.66.102:85"
HARBOR_PROJECT_NAME = "tensquare"
HARBOR_AUTH = "ef499f29-f138-44dd-975e-ff1ca1d8c933"
TAG = "latest"
}
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: "${GIT_TAG}"]], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[credentialsId: "${GIT_AUTH}", url: "${GIT_URL}"]]])
}
}
stage('编译构建、安装公共子工程') {
steps {
sh "mvn -f tensquare_common clean install"
}
}
stage('编译构建、安装微服务,构建镜像') {
steps {
sh "mvn -f ${project_name} clean package dockerfile:build"
}
}
stage('编译、构建镜像') {
steps {
enviroment {imageName = "${project_name}:${tag}"
}
sh "docker tag ${imageName}
${harbor_url}/${harbor_project_name}/${imageName}"
}
}
stage('登录Harbor,并上传镜像') {
steps {
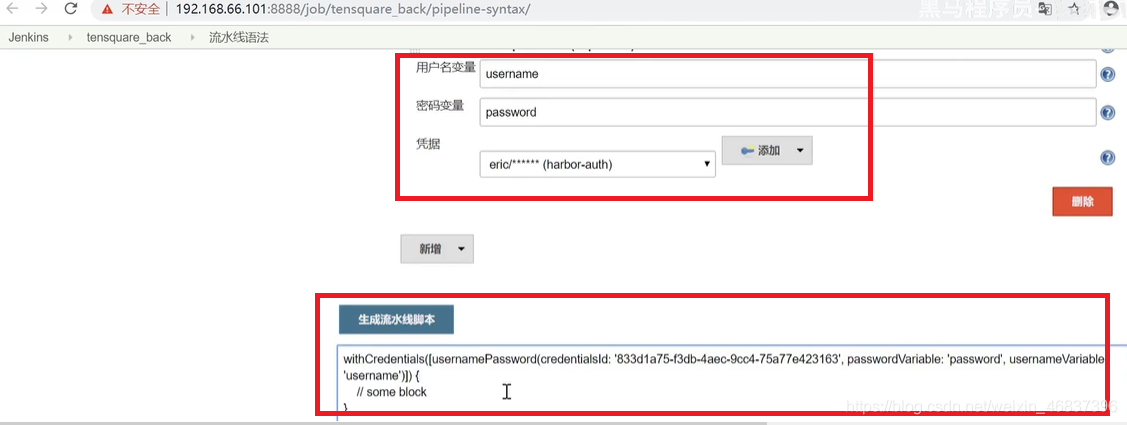
withCredentials([usernamePassword(credentialsId: "${harbor_auth}",
passwordVariable: 'password', usernameVariable: 'username')])
}
}
stage('登录') {
steps {
sh "docker login -u ${username} -p ${password} ${harbor_url}"
}
}
stage('上传镜像') {
steps {
sh "docker push ${harbor_url}/${harbor_project_name}/${imageName}"
}
}
stage('删除本地镜像') {
steps {
sh "docker rmi -f ${imageName}"
sh "docker rmi -f ${harbor_url}/${harbor_project_name}/${imageName}"
}
}
}
}




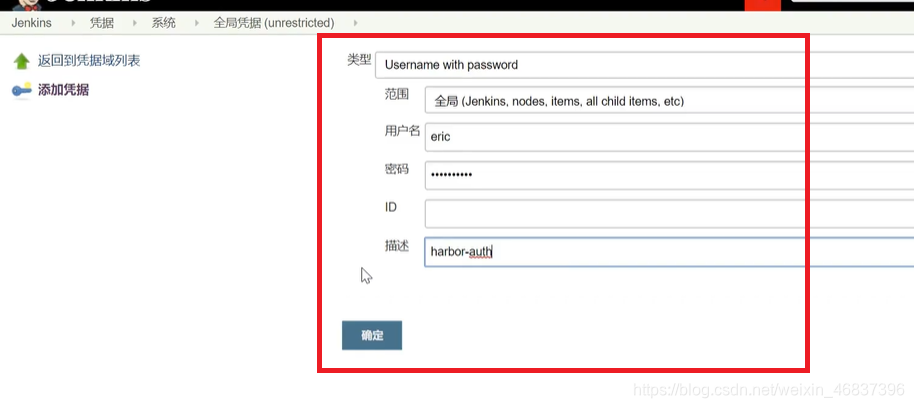
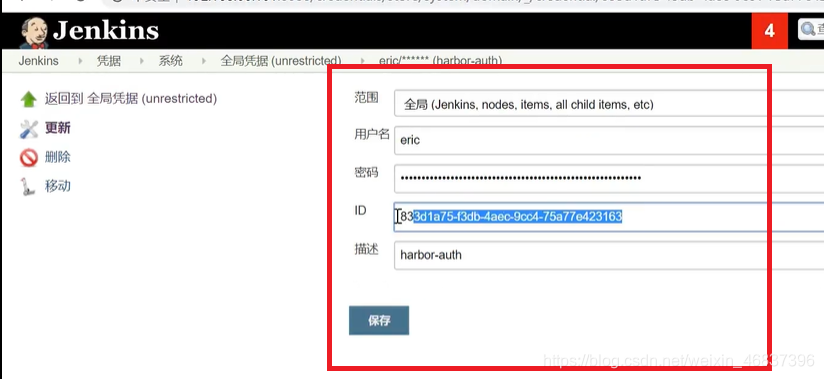
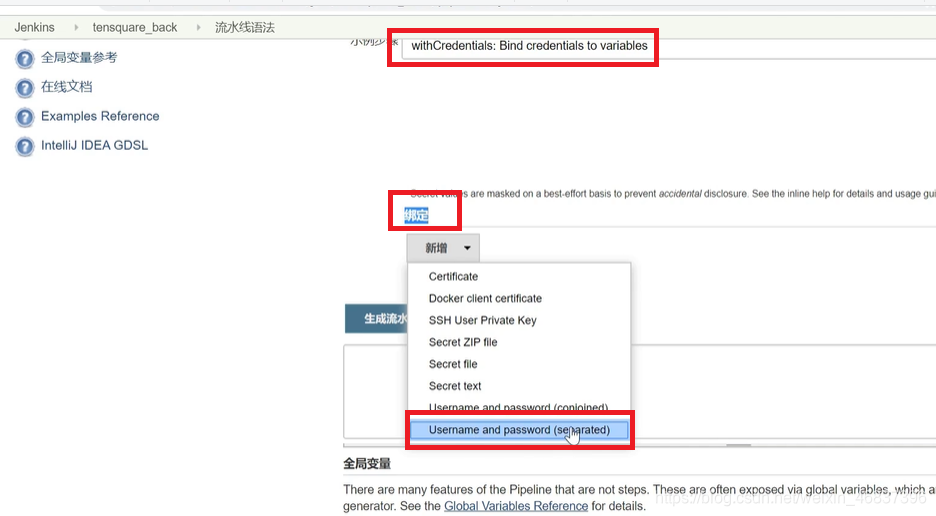
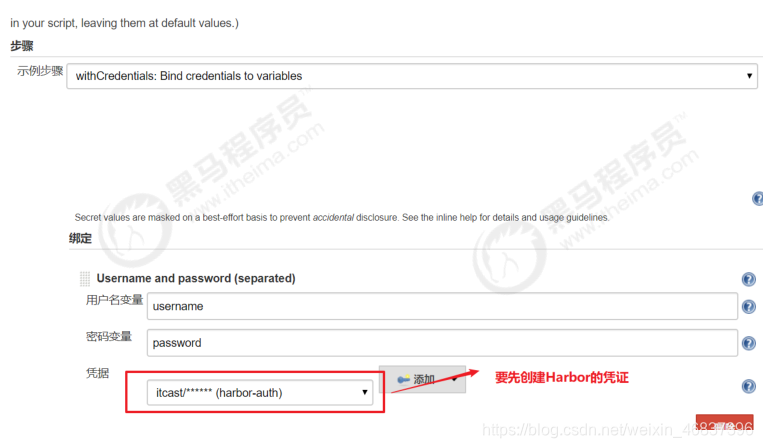
2 )使用凭证管理Harbor私服账户和密码
先在凭证建立Harbor的凭证,在生成凭证脚本代码


微服务持续集成(5)-拉取镜像和发布应用

注意: 192.168.66.103服务已经安装Docker并启动
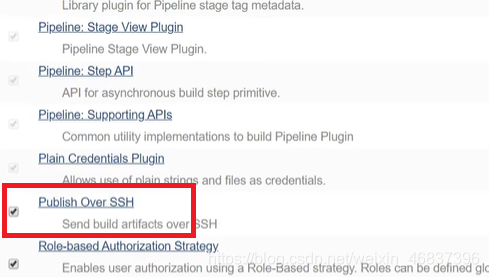
安装 Publish Over SSH 插件
安装以下插件,可以实现远程发送Shell命令

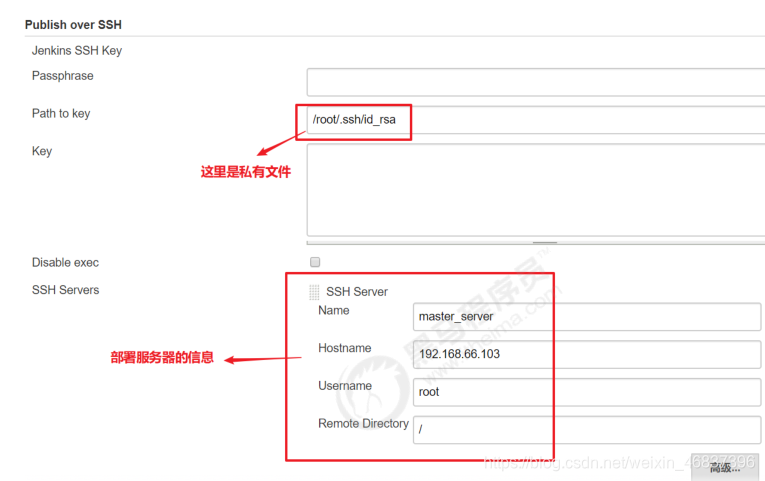
配置远程部署服务器
1)拷贝公钥到远程服务器
ssh-copy-id 192.168.66.103
2)系统配置->添加远程服务器

修改Jenkinsfile构建脚本
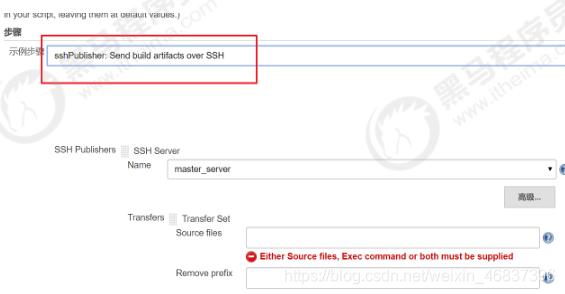
生成远程调用模板代码

添加一个port参数

//=====以下为远程调用进行项目部署========
sshPublisher(publishers: [sshPublisherDesc(configName: '', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
M5Ng==,size_16,color_FFFFFF,t_70)
添加一个port参数

//=====以下为远程调用进行项目部署========
sshPublisher(publishers: [sshPublisherDesc(configName: '', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])