1. 安装VS code和Ubuntu WSL
安装VS Code:
https://code.visualstudio.com/download 下载后按提示安装即可
安装Ubuntu 20.04 LTS
可以从微软应用商店获取。直接在windows应用商店里面搜索ubuntu 20.04 LTS安装。
安装完首次打开会有一个错误提示:
The WSL optional component is not enabled. Please enable it and try again.
See https://aka.ms/wslinstall for details.
Error: 0x8007007e
Press any key to continue...
意思是wsl没有打开,wsl 全名为Windows Subsystem for Linux ,需要安装它才能运行ubuntu 。
这时候需要以管理员身份打开powershell ,输入以下命令安装:
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
安装完成后,重启ubuntu就可以用了,第一次进入会提示创建用户和密码,并自动把这个账户加入到sudoer中 。
2. 在VScode中配置Remote-WSL
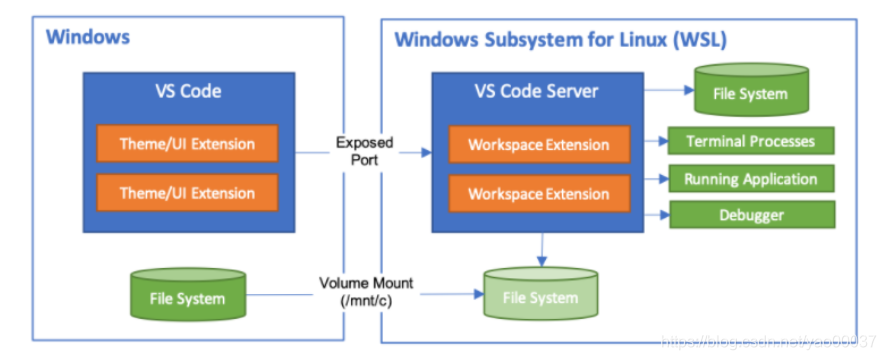
功能和原理
Visual Studio Code Remote-WSL扩展使您可以直接从VS Code将Linux的Windows子系统(WSL)用作全职开发环境。 您可以在基于Linux的环境中进行开发,使用特定于Linux的工具链和实用程序,以及在Windows的舒适环境下运行和调试基于Linux的应用程序。

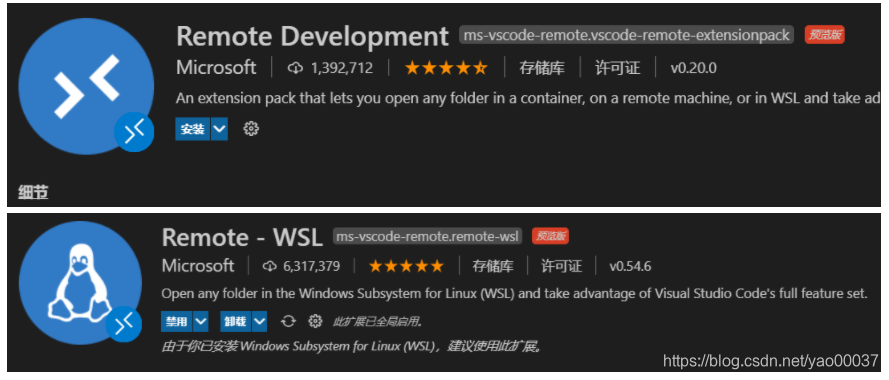
安装插件
- VS Code中安装插件:Remote-WSL扩展、Remote Development扩展

- 安装检查:在左下角有一个远程状态的标记
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mGEj1P9A-1629640564275)(https://note.youdao.com/yws/res/3171/501D71EDBC7C49698040C2F5A6B1785D)]](https://img-blog.csdnimg.cn/051e6b50bb59403da66b858f37960417.png)
这个标记可以看出vscode在远程还是本地工作。点击后可选择需要的操作。

如何使用
在WSL中的操作
使用VS Code在Linux的Windows子系统内部打开文件夹与从命令提示符或PowerShell打开Windows文件夹非常相似。
-
打开ubuntu 20.04 LTS终端窗口。
-
导航到您要在VS Code中打开的文件夹(包括但不限于Windows文件系统挂载,例如打开C盘中的某个文件夹
/mnt/c) -
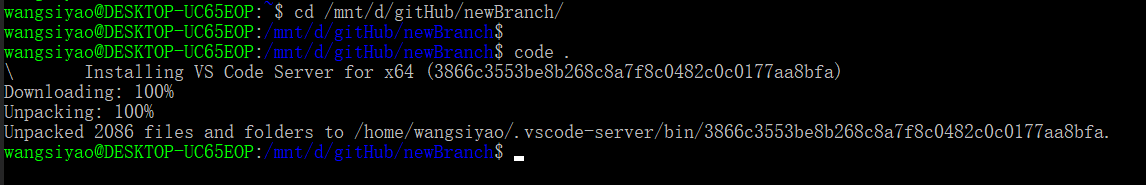
在终端输入
code .首次执行此操作时,应该看到在WSL中运行所需的VS Code提取组件。这应该只需要一小会儿,并且只需要一次。注意:如果此命令不起作用,则可能需要重新启动终端,或者在安装VS Code时未将其添加到路径中。
-
上面操作完一会儿,将出现一个新的VS Code窗口,将看到VS Code正在WSL中打开该文件夹的通知。

-
完成后,现在会在vscode的左下角看到WSL指示器,此时vscode里面已经打开了上面的文件夹,并且你可以像平常一样使用VS Code!

就是这样! 您在此窗口中执行的所有VS Code操作都将在WSL环境中执行,从编辑和文件操作到调试,使用终端等更多操作。
在VS Code中的操作
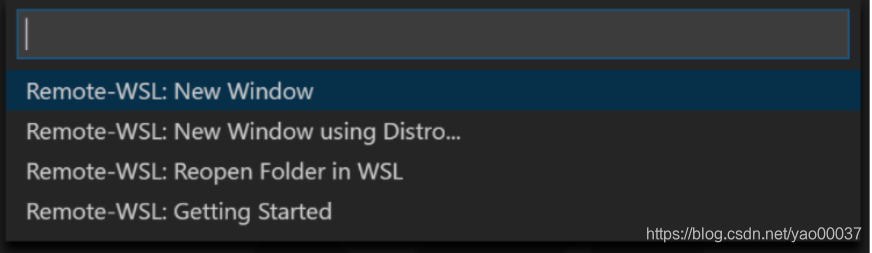
可以直接从VS Code中打开一个远程窗口
- 启动VS Code。
- 按F1键,或者左下角的WSL按钮。选择 Remote-WSL: New Window打开一个新的窗口,或为特定发行版选择“Remote-WSL: New Window using Distro”。
- 使用文件菜单打开您的文件夹。
3. 利用VS code在windows下实现linux开发和编译
在VS Code 查看>终端中可以直接输入linux命令编译当前程序,可以安装丰富的软件。gcc、gdb、valgrind等都可以直接在此中端中安装并调试。

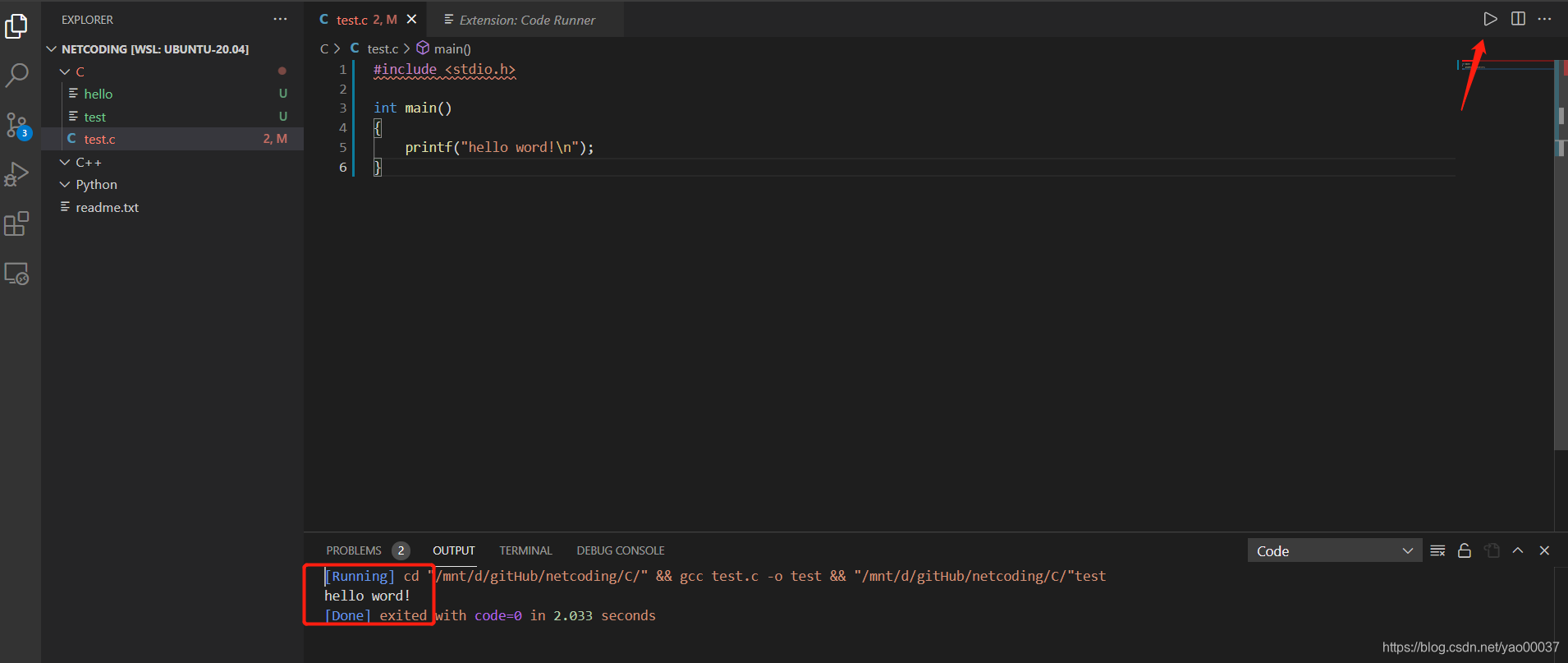
也可以安装VS code插件code runner直接执行

安装完成后右上角会出现一个小三角。点击可直接运行。