Nignx Linux安装以及各种安装问题解决
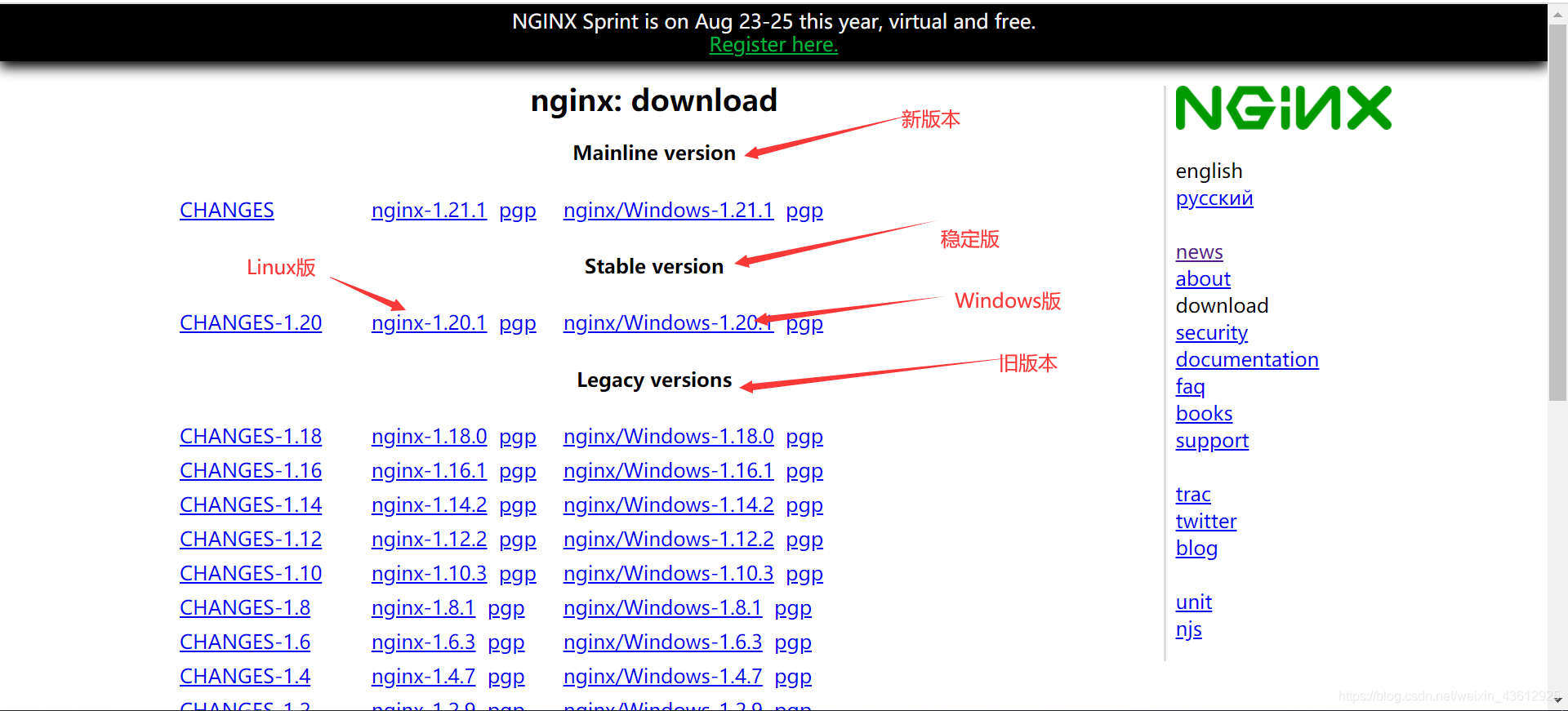
1、下载
http://nginx.org/en/download.html

2、上传到服务器上
把下载好的包通过Xftp上传到服务器

3、解压安装
//解压安装包
tar -zxvf nginx-1.20.1.tar.gz
//执行configure,--prefix=/usr/local/nginx指定安装位置,可以不写选择默认
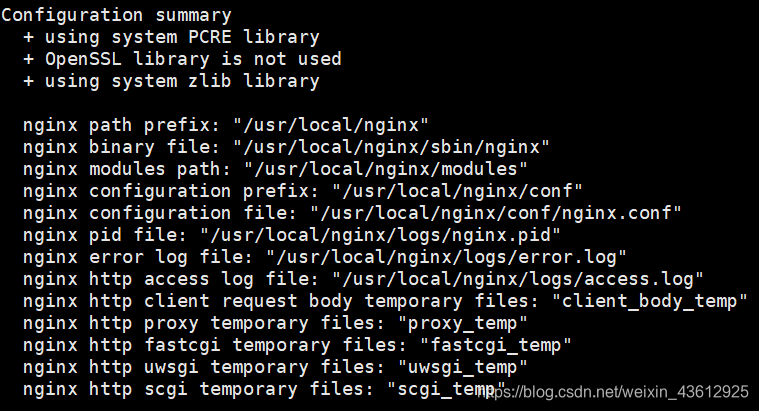
./configure --prefix=/usr/local/nginx

出现这个图的时候说明这一步执行成功了
如果出现下面这个图说明执行失败了,原因为缺少执行环境,执行以下代码,安装执行环境
yum -y install pcre-devel
yum -y install openssl openssl-devel
安装完之后,再执行一次
./configure --prefix=/usr/local/nginx
紧接着执行make命令和make install命令
make
make install
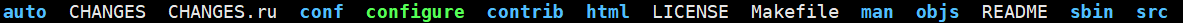
这时候你的文件夹目录会多出几个

进入sbin文件夹中
cd sbin
启动nginx
./nginx
不出意外的话这个地方还会出现错误,错误语句为

这是告诉你缺少logs文件夹,那就好办了,直接创建文件夹就行了
一、最简单暴力的方法
使用Xftp直接在安装的文件夹中右键——新建——文件夹——logs就ok了
二、使用Linux语句
mkdir logs
最后在执行启动语句就没问题了,如果没有日志信息就是启动成功了
./nginx
4、远程访问
启动成功之后
我们可以通过http:xxxxxxxxx:80访问到nginx首页

当然这个地方如果访问不到,那就是又出问题了
一、修改端口
1、端口被占用问题,nginx默认端口80,那就修改端口呗
进入conf文件夹,找到nginx.conf文件
cd usr/local/nginx/conf

vim nginx.conf
进入之后按 Insert

最后按Esc——:wq保存并退出
ok了,对了要重新启动
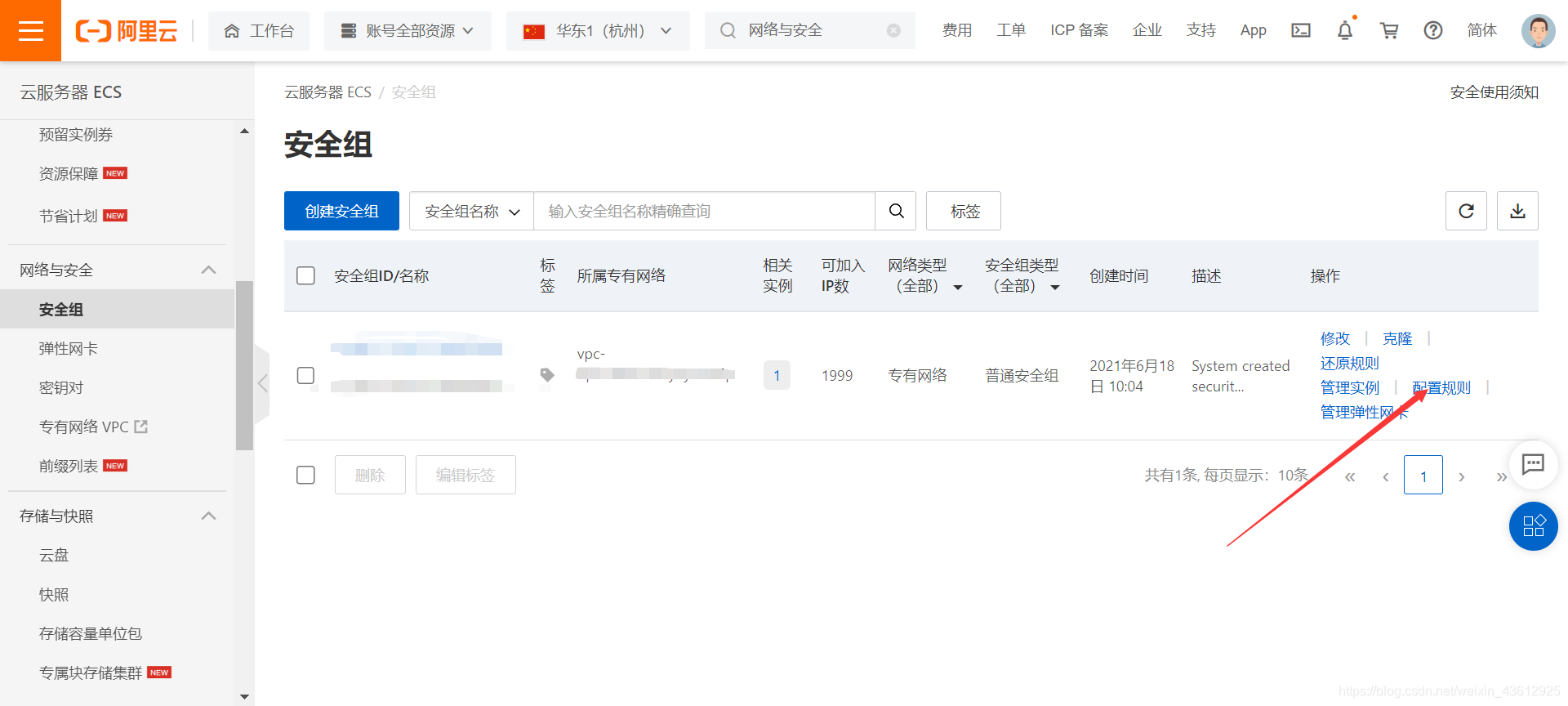
二、设置安全组开放端口
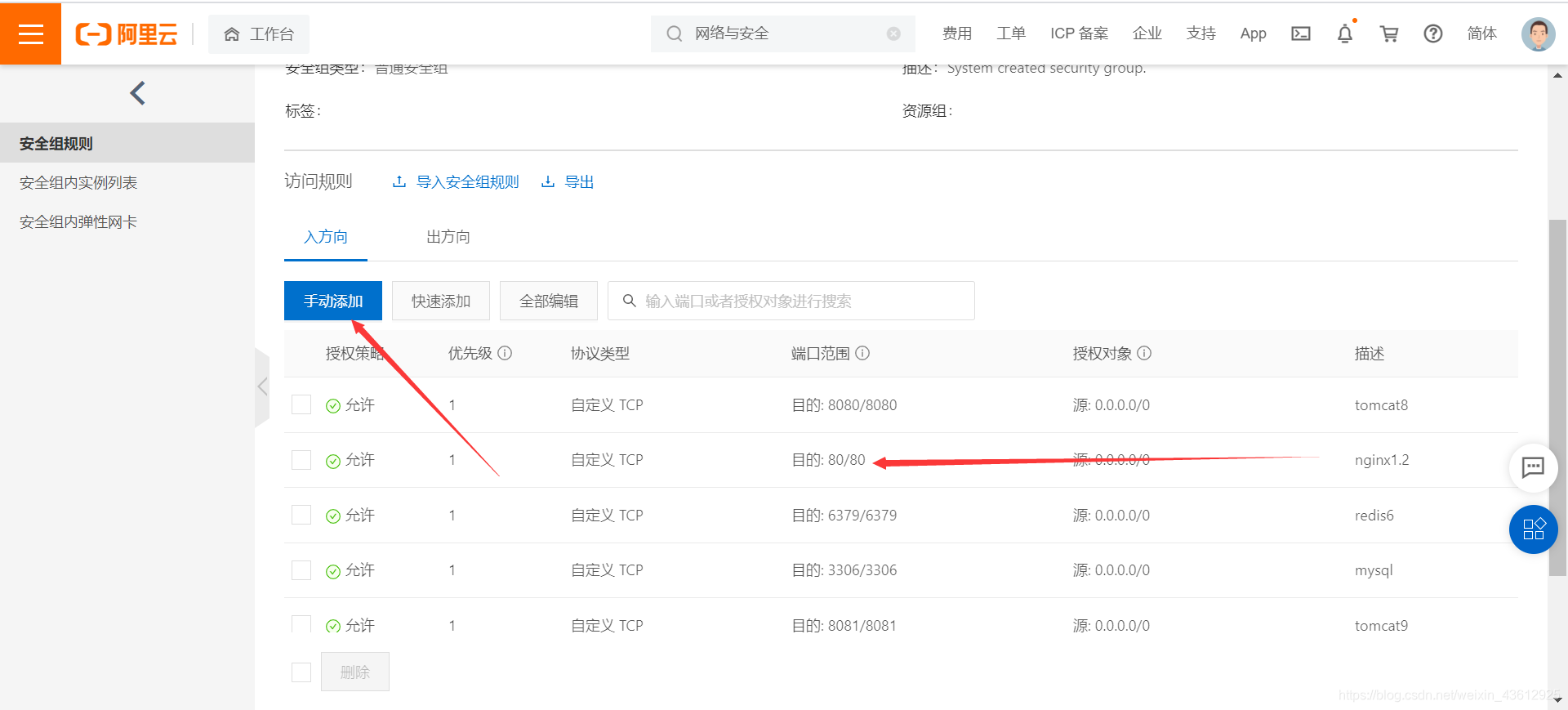
如果还连不上,那就看看安全组开放,这里就用阿里云服务器演示了
登录阿里云服务器



添加完之后,重启nginx