1. 前言
博客页面完成之后,需要将页面部署上线。本来整个开发流程都是基于腾讯云开发的,可以直接上传到腾讯云开发的静态页面托管,然后自定义域名,上传SSL证书即可,非常简单。
但由于一些原因,我不得不将博客页面放到云服务器上运行,配置nginx环境,配置SSL证书以实现HTTPS访问。
这里记录一下我的配置过程,以便分享和日后参考。
2. 域名解析
我是在阿里云购买的域名,到阿里云域名解析处,解析域名。

- 主机记录中,
@代表lzxjack.top。 - 记录类型
A是指,将域名指向一个IPV4地址。 - 记录值就是服务器的公网IP。
3. 博客页面放到服务器
将打包好的静态文件上传到云服务器的某个位置,比如我放到了云服务器的/home/www/blog目录下。

注意,不要放到
admin文件夹中,可能会访问不了!!我之前放到admin文件夹中,访问不了,后来改了路径,就可以访问。
4. 开启服务器端口
这里我使用了服务器的80端口和443端口,所以需要在云服务器中,将端口开放。

5. nginx下安装SSL证书
1. SSL证书放到服务器
在阿里云SSL证书管理中,下载已经申请的免费证书,注意下载nginx类型的。

下载后有两个文件,一个以key结尾,一个以pem结尾。将这两个文件放到云服务器的/etc/nginx/cert路径下:

2. 配置nginx
在云服务器的/etc/nginx/目录下,新建vhost文件夹,自己写的配置都放到这个文件夹中。然后在配置文件nginx.conf中将整个文件夹引入进来即可。这样若有新的需求时,只需在文件夹中添加新需求的配置文件即可,不会再次修改配置文件nginx.conf,提高效率。
新建vhost文件夹后,在/etc/nginx/vhost新建配置文件:blog.conf,注意一定要以conf为后缀。
文件内容如下:
server{
listen 443 ssl;
# 打包后静态文件的路径
root /home/www/blog;
# 将lzxjack.top替换成自己的域名
server_name lzxjack.top;
# 404后重定向到index.html
error_page 404 /index.html;
# 需要将lzxjack.top.pem替换成已上传的证书文件的名称。
ssl_certificate /etc/nginx/cert/lzxjack.top.pem;
# 需要将lzxjack.top.key替换已上传的证书密钥文件的名称。
ssl_certificate_key /etc/nginx/cert/lzxjack.top.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location /{}
}
# 设置HTTP请求自动跳转HTTPS
server {
listen 80;
# 将lzxjack.top替换成自己的域名
server_name lzxjack.top;
rewrite ^(.*)$ https://$host$1;
location /{}
}
根据注释内容,自行更改即可。
3. 引入自己写的配置文件
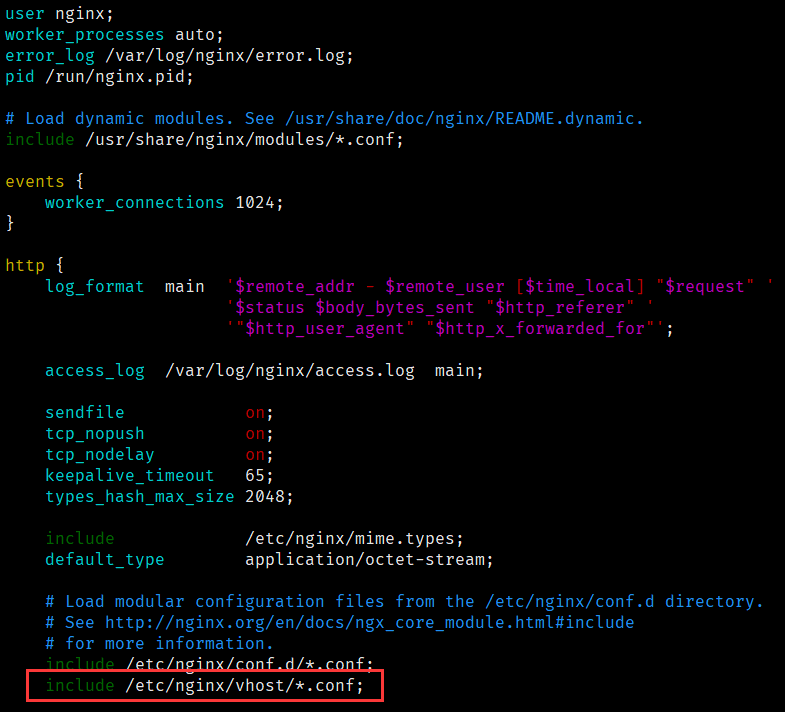
在云服务器中,打开/etc/nginx/目录下的nginx.conf文件,添加下面一行代码,将刚才新建的配置文件引入进来。*.conf的意思是将vhost文件夹下的所有.conf后缀的文件都引入了进来。

注意:要写在
http{}的里面。
6. 完成
云服务器输入nginx -s reload,重启nginx。
到此为止,博客页面就配置好了。可以通过域名访问到博客,并开启了HTTPS访问。
📘📘欢迎在我的博客上访问:
https://lzxjack.top/