一、何为跨域
1、同源策略
在谈跨域之前,首先来说说同源策略吧;同源策略是浏览器的一种基本的安全功能,其中的源指的就是协议名+域名+端口号,也即只有这三者都相同才是同源的,否则就属于不同源,比如说下面的几个请求:
1. http://www.abc.com:8080
2. https://ww.abc.com:8080
3. http://www.abcd.com:8080
4. http://www.abc.com:8081
5. http://www.abc.com:8080/sds
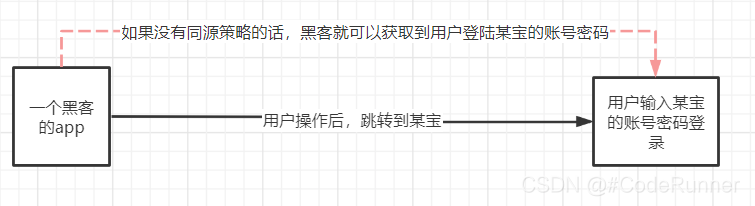
请求2,3,4和请求1都是不同源的,只有请求5和请求1是同源的。而浏览器的同源策略就是规定不同源之间的不能请求内容,即在源A的环境下不能去获取源B的内容,这是能起到敏感信息保护作用的。例如:某一个黑客在发给别人一个链接的时候,引导别人登录某宝账号,在没有同源策略的情况下,黑客是能够轻松的获取到这个人的某宝的账号密码的(如下图)。

2、跨域
所谓的跨域,就是指浏览器不能执行其他网站的脚本,也就是上面同源策略导致额原因。
建议阅读此文:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
二、跨域的解决
此处提供两种常用的方法
1、基于Nginx反向代理
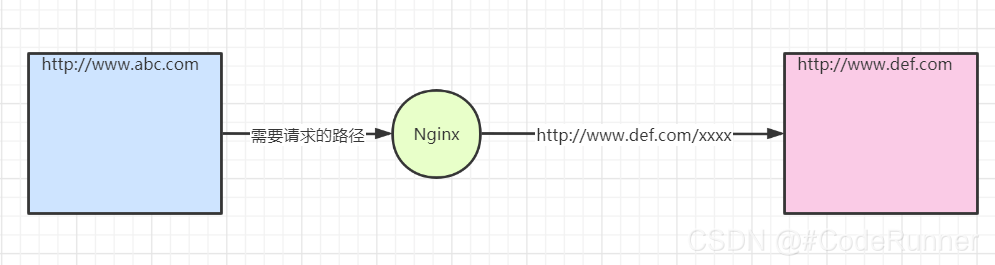
俗话说:计算机行业的所有问题都可以通过增加一个抽象层来解决。既然我们在源A的环境下不能获取源B环境下的资源,那么我们就加一个中间层Nginx,让他来帮我们去源B环境下获取需要的资源然后给到我们(如下图),这样我们就在源A的环境下拿到了源B中的内容了。

2、配置当次请求允许跨域
添加响应头
?Access-Control-Allow-Origin:支持哪些来源的请求跨域
? Access-Control-Allow-Methods:支持哪些方法跨域
? Access-Control-Allow-Credentials:跨域请求默认不包含cookie,设置为true可以包含
cookie
? Access-Control-Expose-Headers:跨域请求暴露的字段; CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
? Access-Control-Max-Age:表明该响应的有效时间为多少秒。在有效时间内,浏览器无
须为同一请求再次发起预检请求。请注意,浏览器自身维护了一个最大有效时间,如果
该首部字段的值超过了最大有效时间,将不会生效。
可以结合一下SpringMVC中对于跨域的解决方法:
@Configuration
public class WebConfig extends WebMvcConfigurer{
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedOrigins("http://domain.com")
.allowedMethods("PUT", "DELETE")
.allowedHeaders("header1", "header2", "header3")
.exposedHeaders("header1", "header2")
.allowCredentials(true).maxAge(3600);
}
}
以上仅个人的理解,欢迎批评指正