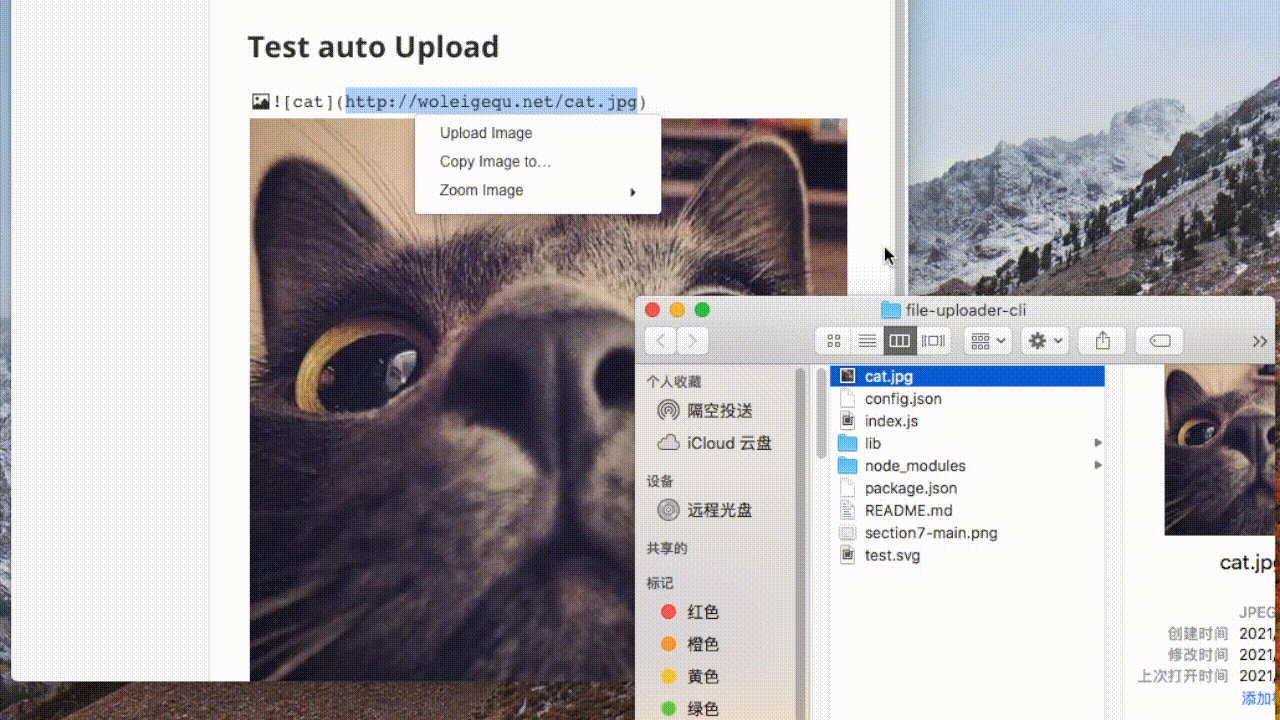
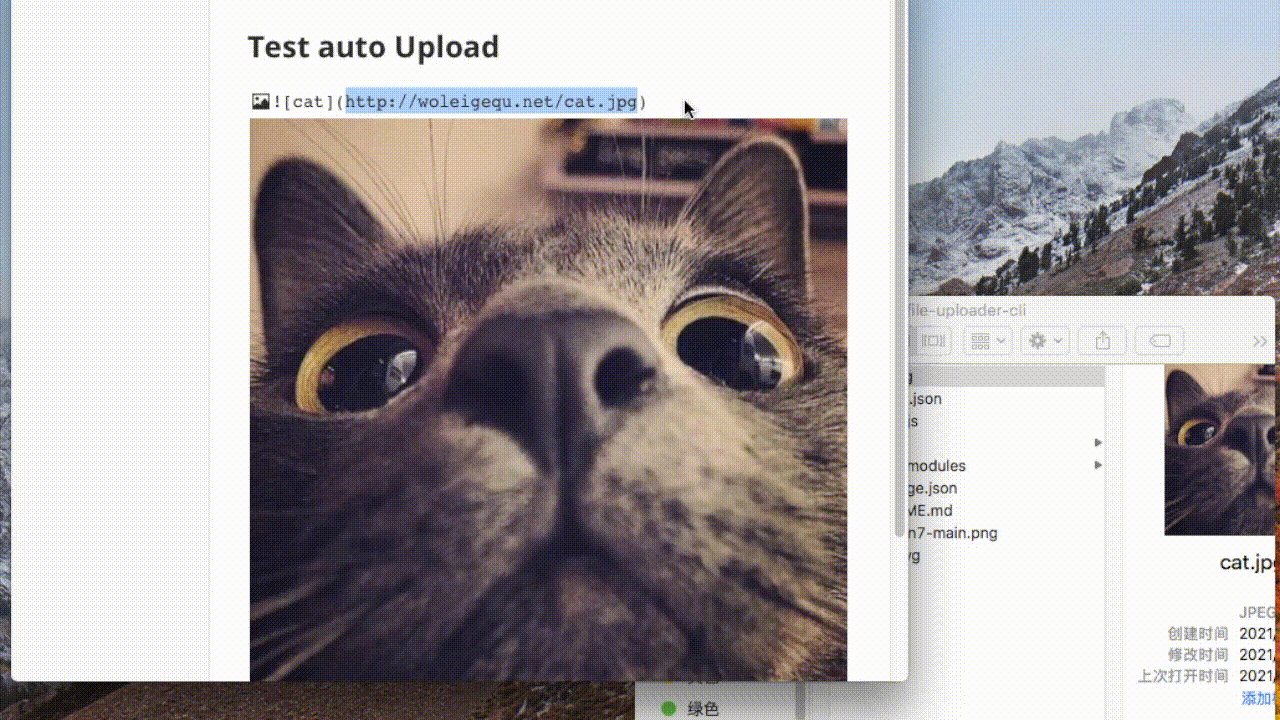
先看一下file-uploader-cli可以实现的效果
命令行直接上传文件:

在Typora中使用: 图片拖拽到Typora,或者复制图片到Typora中粘贴,自动替换图片为网络地址

安装
npm install -g file-uploader-cli
我们以GitHub为例,看看怎么使用吧。
需要使用Public权限的仓库或者GitHub Pages仓库,否则公网会因为没有权限而无法进行访问
1.创建需要导入的json配置
{
"token": "",
"user": "",
"repo": "",
"path": "",
"branch": "",
"jsdelivr": true
}
比如我想把文件上传到Git仓库:
https://github.com/zhujm/myfiles的images文件夹下,且存放分支为master。
那么就需要修改一下配置文件中对应的字段:
{
"user": "zhujm",
"repo": "myfiles",
"path": "image",
"branch": "master"
}
path不需要添加前面的’/’,如果需要上传到仓库根目录下,可以设置为""即可
branch需要指定存在的分支,如果没有设置则会默认使用main(github默认使用main)需要确保main分支存在
如果用来做图片存储,可以尝试使用单独创建的分支进行存储,这样可以保证主分支体积不会过大,同样图片也是可以访问到的
最重要的是需要申请github的token用来操作仓库:
打开GitHub的Settings》Developer settings,选择Personal access tokens,点击Generate new token。需要勾选repo(才会有操作仓库权限),过期时间Expiration可以使用No expiration(不设置过期时间,长期有效)。
生成Token之后需要立即进行复制,刷新页面之后,Token无法找回。
2.导入配置文件
修改完json配置文件的token之后,需要导入配置文件,并指类型为github:
fuc -t github -c github.json
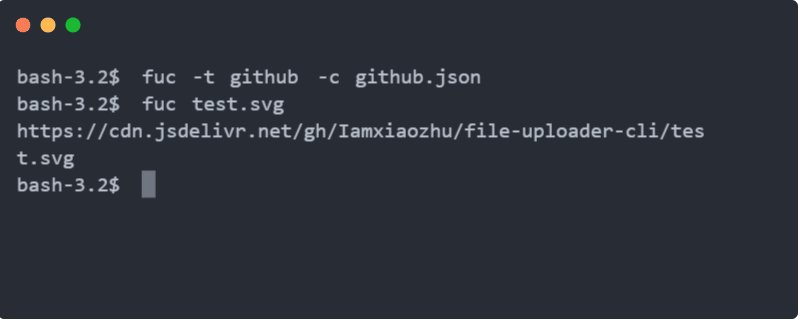
3.尝试命令行上传文件
echo test > 1.txt
fuc 1.txt
如果配置成功,会打印出jsdelivr的访问地址:
https://cdn.jsdelivr.net/gh/zhujm/myfiles@main/images/3.txt
查看当前配置:
fuc -l
4.如何在Typora中使用
macOS
# 1.全局安装
npm install -g file-uploader-cli
# 2.查看node地址
which node
# 3.查看link所在地址
which fuc
拼接为nodejs调用
/usr/local/bin/node /usr/local/bin/fuc
填写到Typora>Preferences(偏好设置)>Image(图像)>Command(命令)中,选择Image Uploader(上传服务)为Custom Command, 点击Test Uploader(验证图片上传选项)进行测试
Tip:设置上面的操作中Image(图片)的When Insert(插入图片时)参数为Upload image(上传), 当插入本地或者剪切板中图片时就会自动上传并替换为网络图片
Windows
和macOS不同, 我们不需要使用软连接地址,可以直接在Command(命令)中填入’fuc’
为什么可以用在Typora中:Typora支持自定义命令上传图片,只需上传完成之后打印出图片地址即可。你可以可以使用shell,python等编写自己的上传工具
最后: 为什么不使用Picgo? Picgo是一款很优秀的应用,但是我个人经常会使用命令行,经常会需要在命令行上传文件,而且Picgo不支持FTP上传,而我也经常会上传文件到FTP服务器,所以才会有file-uploader-cli。
工具是为人服务的,用自己顺手的工具就好。
