Nginx配置解决Chrome浏览器SameSite跨域问题
最近联调接口,反复遇到chrome跨域问题,本来解决也很顺畅,结果突然有一个客户非要使用chrome 63的版本。。。。。。我折腾半天也没太好的办法,只能通过nginx去识别chrome浏览器版本决定返回cookie值来解决。
参考链接:
参考链接: Chrome修改了cookie安全策略.
参考链接: 通过Nginx设置HttpOnly Secure SameSite参数解决Cookie跨域丢失.
参考链接: 关于IE下面iframe跨域 cookie丢失的问题.
参考链接: nginx 跨域配置.
参考链接: Module ngx_http_map_module.
参考链接: nginx 常见正则匹配符号表示.
一、环境
浏览器Firefox、Chrome 63、Chrome 92
二、Nginx配置
- 定义map
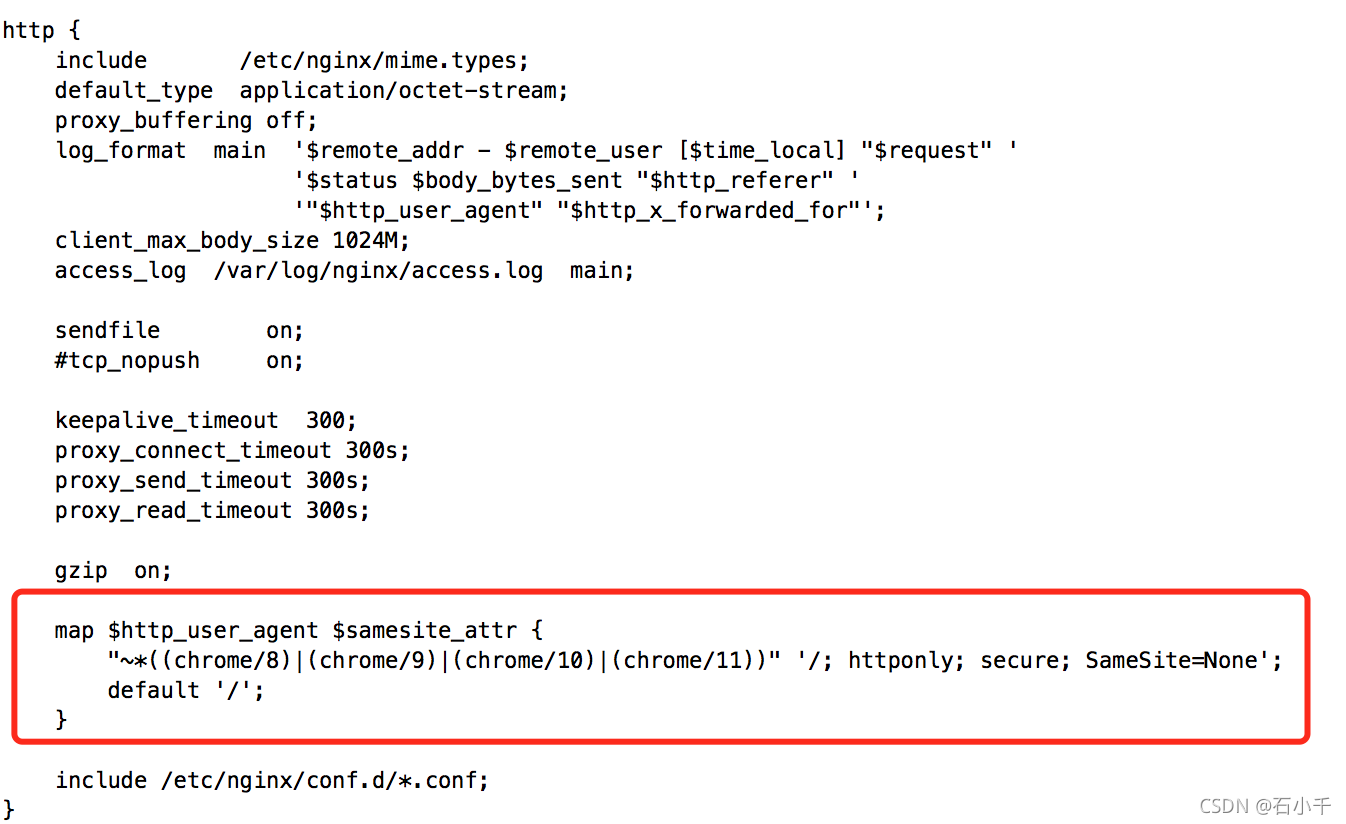
在nginx.conf配置文件中http下增加map定义,从$http_user_agent中识别是否存在Chrome 80、Chrome 90、Chrome 100、Chrome 110版本(100、110为以后Chrome版本准备的)。

map $http_user_agent $samesite_attr {
"~*((chrome/8)|(chrome/9)|(chrome/10)|(chrome/11))" '/; httponly; secure; SameSite=None';
default '/';
}
- 配置Chrome浏览器SameSite
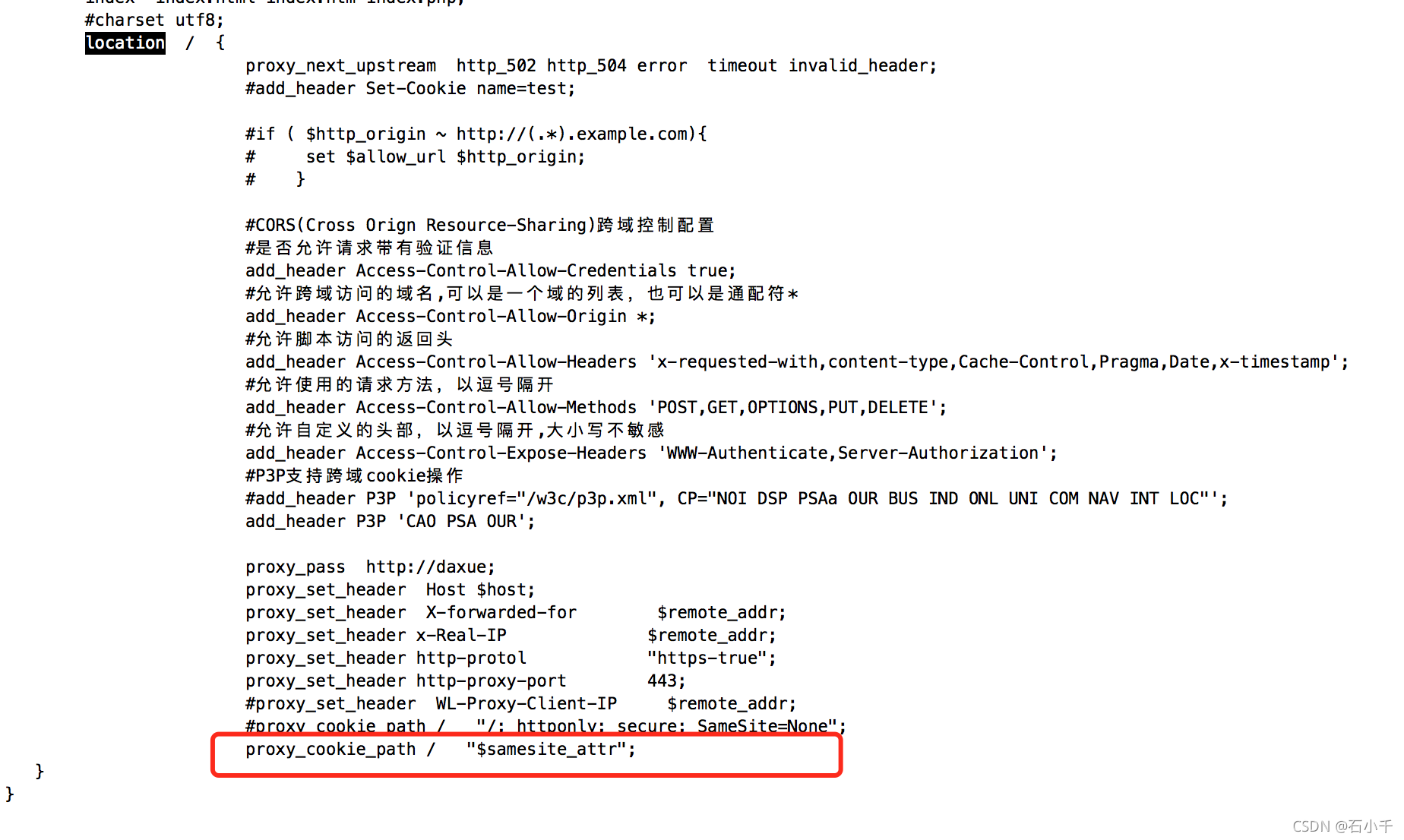
在location中增加定义proxy_cookie_path 引用$smesite_attr

proxy_cookie_path / "$samesite_attr";
- 配置IE浏览器跨域
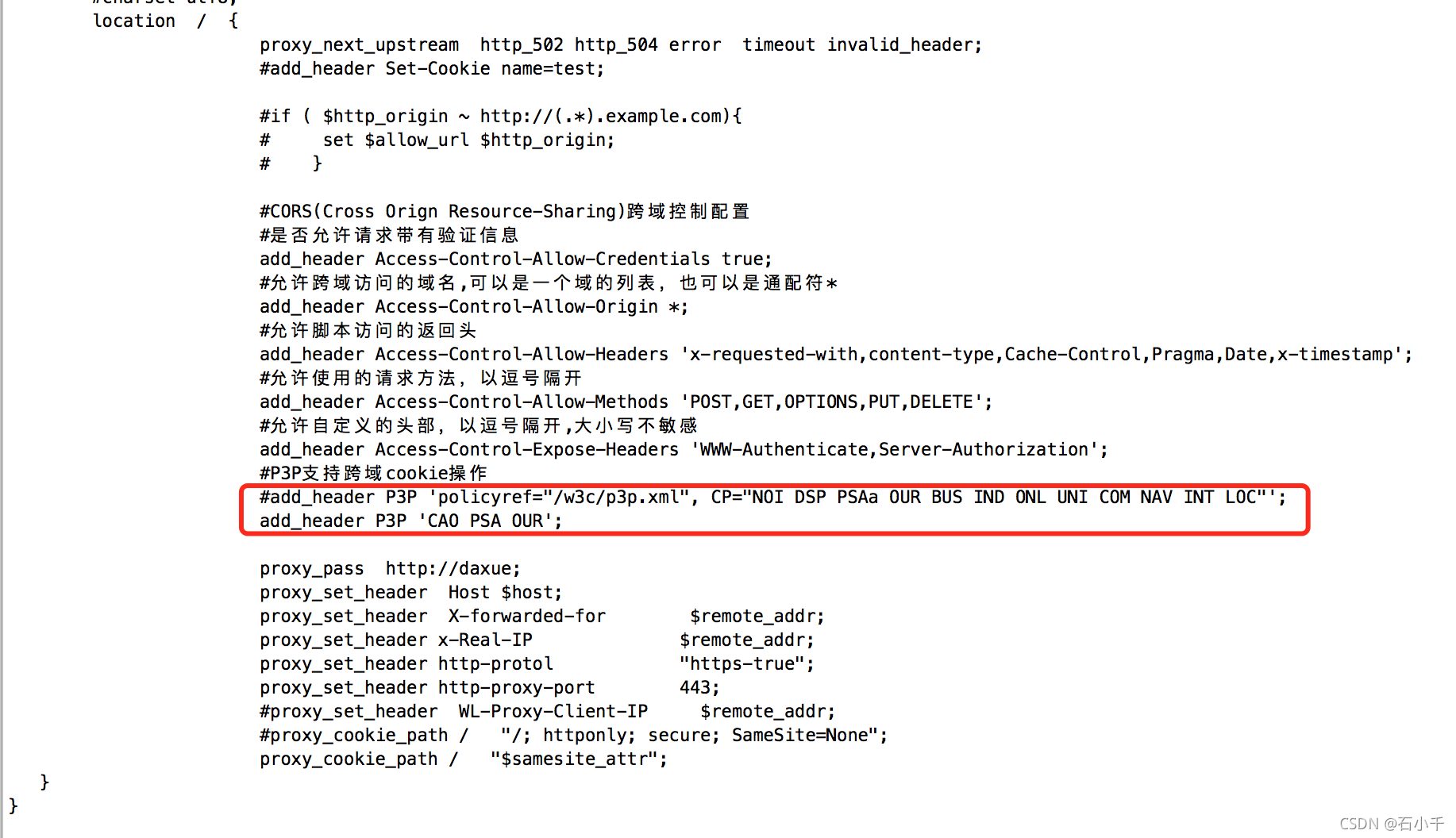
在location中增加定义P3P

#add_header P3P 'policyref="/w3c/p3p.xml", CP="NOI DSP PSAa OUR BUS IND ONL UNI COM NAV INT LOC"';
add_header P3P 'CAO PSA OUR';