1.gitlab推送事件webhook触发jenkins流水线
2.maven插件jib-maven-plugin直接构建docker镜像

?
?

def projectNameChoose = []
def projectEnvironmentStr = "开发环境"
def projectNameChooseStr = []
def projectEnvironment = "dev"
pipeline {
agent any
options {
buildDiscarder(logRotator(numToKeepStr: '10', artifactNumToKeepStr: '3'))
}
stages {
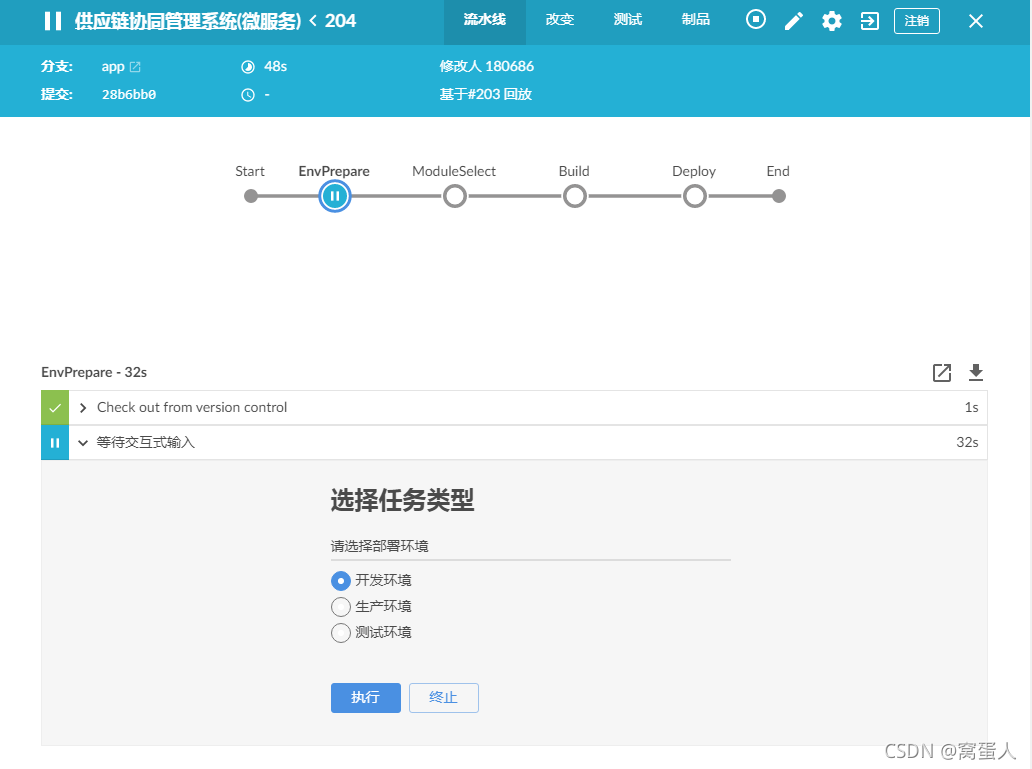
stage("EnvPrepare") {
steps {
script{
timeout(time: 600, unit: 'SECONDS') {
try{
projectEnvironmentStr = input message: '请选择部署环境', ok: '执行',
parameters: [
choice(
name: 'projectEnvironmentStr',
choices: ['开发环境', '生产环境', '测试环境'], description: '请选择部署环境'
)
]
switch("${projectEnvironmentStr}"){
case '开发环境':
projectEnvironment="dev"
break;
case '生产环境':
projectEnvironment="prod"
break;
case '测试环境':
projectEnvironment="test"
break;
default:
println('error env')
}
} catch(err) {
println("未选择")
}
}
}
}
}
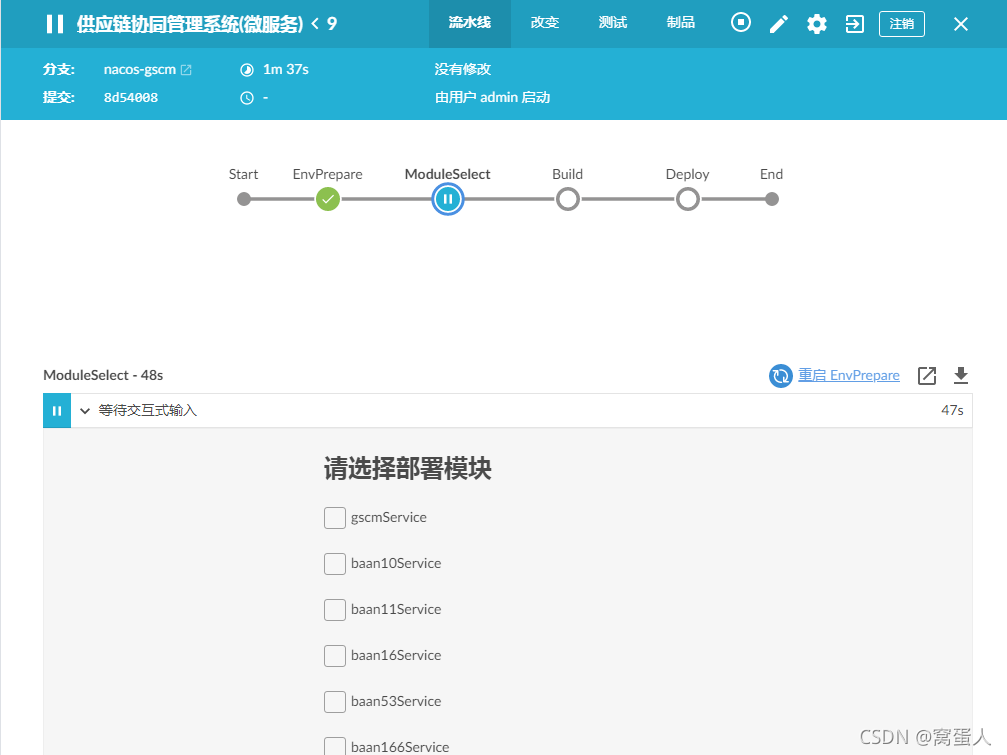
stage("ModuleSelect") {
steps {
script{
timeout(time: 600, unit: 'SECONDS') {
try{
projectNameChooseStr = input message: '请选择部署模块', ok: '执行',
parameters: [
booleanParam(defaultValue: false, name: 'gscmService'),
booleanParam(defaultValue: false, name: 'baan10Service'),
booleanParam(defaultValue: false, name: 'baan11Service'),
booleanParam(defaultValue: false, name: 'baan16Service'),
booleanParam(defaultValue: false, name: 'baan53Service'),
booleanParam(defaultValue: false, name: 'baan166Service'),
booleanParam(defaultValue: false, name: 'baan197Service'),
booleanParam(defaultValue: false, name: 'baan200Service'),
booleanParam(defaultValue: false, name: 'scm-auth2'),
booleanParam(defaultValue: false, name: 'cronService'),
booleanParam(defaultValue: false, name: 'scm-gateway'),
booleanParam(defaultValue: false, name: 'scm-mqService'),
booleanParam(defaultValue: false, name: 'scm-tx-manager'),
booleanParam(defaultValue: false, name: 'plmService'),
booleanParam(defaultValue: false, name: 'contService'),
booleanParam(defaultValue: false, name: 'evalService'),
booleanParam(defaultValue: false, name: 'kbiService'),
booleanParam(defaultValue: false, name: 'greeproService'),
booleanParam(defaultValue: false, name: 'stsService'),
booleanParam(defaultValue: false, name: 'scm-flowable')
]
} catch(err) {
projectNameChoose = [
"gscmService",
"plmService","contService","evalService","kbiService","greeproService","stsService",
"baan10Service","baan11Service","baan16Service","baan53Service","baan166Service","baan197Service","baan200Service",
"scm-auth2","scm-flowable","cronService","scm-gateway","scm-mqService","scm-tx-manager"
];
println("未选择")
}
}
for (projectName in projectNameChooseStr) {
def name = projectName.toString()
if(name.split("=")[1] == "true"){
projectNameChoose.add(name.split("=")[0])
}
}
}
}
}
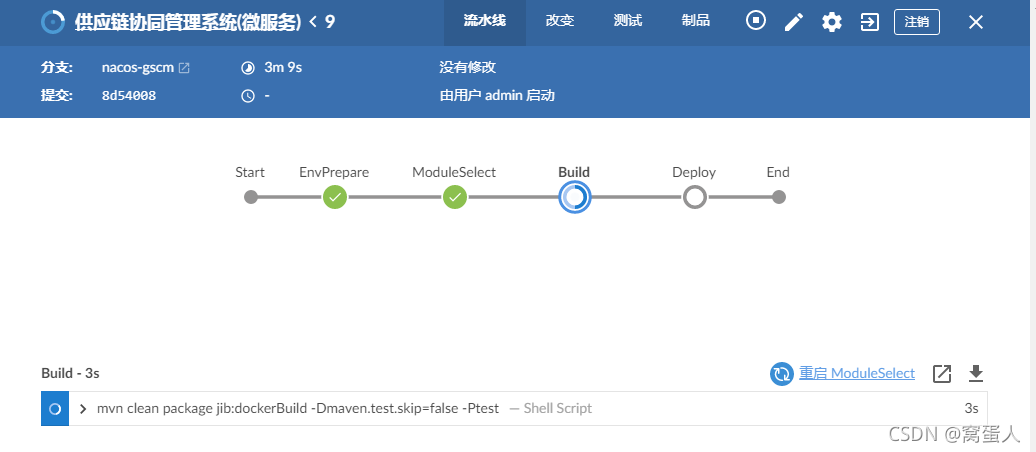
stage('Build') {
steps {
sh "mvn clean package jib:dockerBuild -Dmaven.test.skip=false -P${projectEnvironment}"
}
}
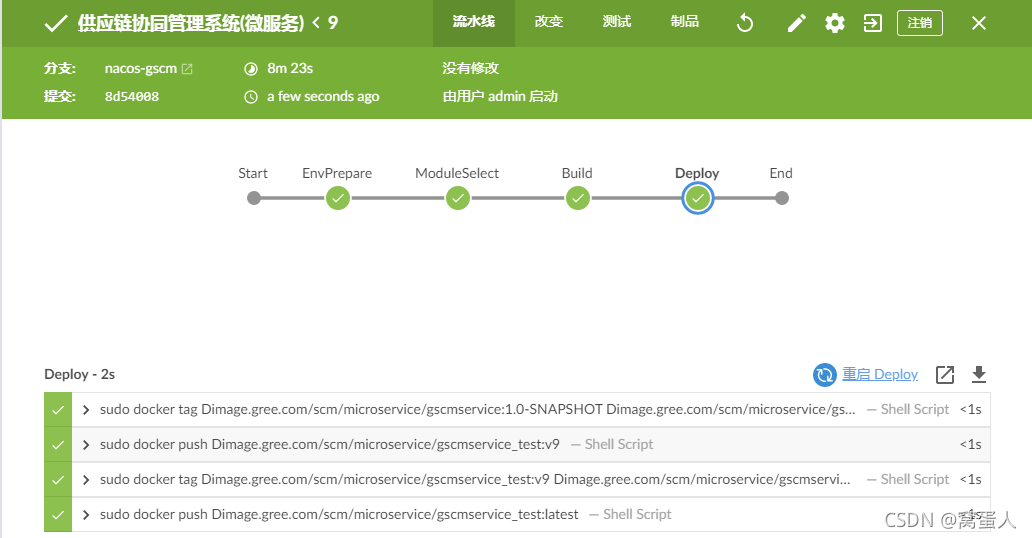
stage('Deploy') {
steps {
script {
for(int i=0;i<projectNameChoose.size();i++){
def modulename = projectNameChoose.get(i);
withDockerRegistry(registry: [credentialsId: '180686-Harbor', url: 'https://Dimage.gree.com']) {
def docker_img_name="${modulename}".toLowerCase()
sh "sudo docker tag Dimage.gree.com/scm/microservice/${docker_img_name}:1.0-SNAPSHOT Dimage.gree.com/scm/microservice/${docker_img_name}_${projectEnvironment}:v${BUILD_NUMBER}"
sh "sudo docker push Dimage.gree.com/scm/microservice/${docker_img_name}_${projectEnvironment}:v${BUILD_NUMBER}"
sh "sudo docker tag Dimage.gree.com/scm/microservice/${docker_img_name}_${projectEnvironment}:v${BUILD_NUMBER} Dimage.gree.com/scm/microservice/${docker_img_name}_${projectEnvironment}:latest"
sh "sudo docker push Dimage.gree.com/scm/microservice/${docker_img_name}_${projectEnvironment}:latest"
}
}
}
}
}
}
}
注:jenkins的Extended Choice Parameter插件无法使用与blueocean,要使用原来的Parameter的Boolean?Parameter来实现多选框选择
<plugin>
<groupId>com.google.cloud.tools</groupId>
<artifactId>jib-maven-plugin</artifactId>
<version>2.2.0</version>
<configuration>
<skip>${jib.skip}</skip>
<from>
<image>Dimage.gree.com/scm/openjdk:8-alpine</image>
<auth>
<username>username</username>
<password>password</password>
</auth>
</from>
<to>
<image>Dimage.gree.com/scm/microservice/${jib.repository.name}:${project.version}</image>
</to>
<allowInsecureRegistries>true</allowInsecureRegistries>
<container>
<labels>
<label>
org.opencontainers.image.authors="11252536969@qq.com"
</label>
</labels>
<mainClass>${jib.main.class}</mainClass>
<creationTime>USE_CURRENT_TIMESTAMP</creationTime>
</container>
</configuration>
</plugin>