Nginx的安装基础配置(windows、linux)以及搭建图片服务器(windows、阿里云),文件上传
注:本文参考狂神说。(原文地址)
一、Nginx下载
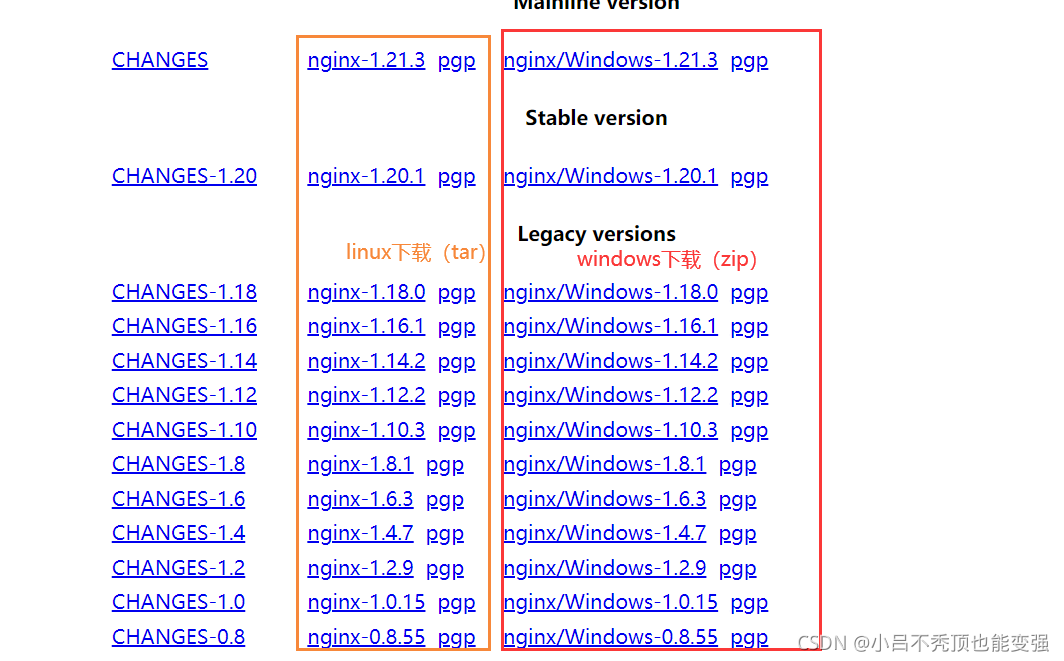
nginx下载官网 下载稳定版本。(还是蛮快的)

下载后解压,解压后如下:

二、启动nginx
windows下
比较简单
有很多种方法启动nginx
(1)直接双击nginx.exe,双击后一个黑色的弹窗一闪而过
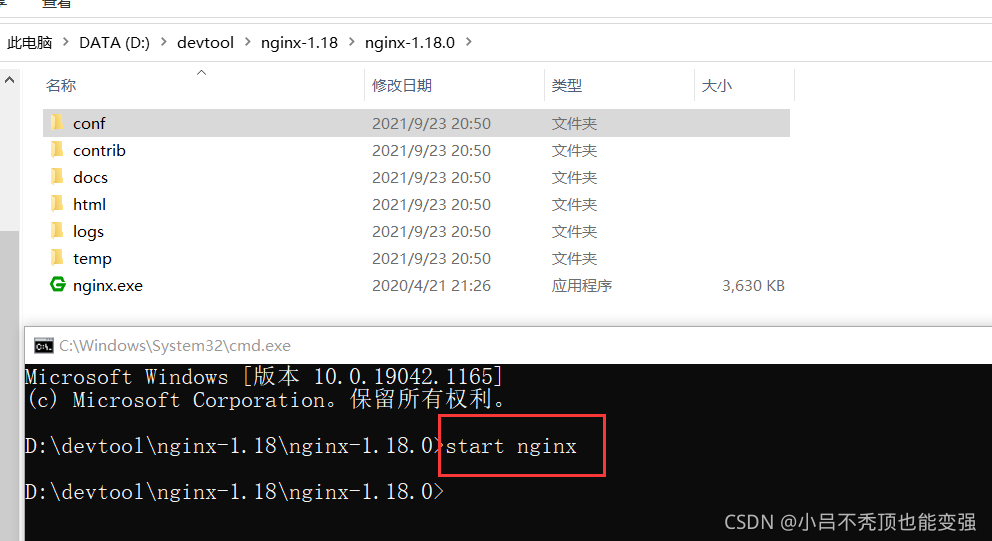
(2)打开cmd命令窗口,切换到nginx解压目录下,输入命令 nginx.exe ,回车即可(start nginx命令也可以)

windows检查nginx是否启动成功
直接在浏览器地址栏输入网址 http://localhost:80 回车,出现以下页面说明启动成功!(注意这里也可以输入 http://localhost,因为默认端口是80端口)
linux下
稍微麻烦些
linux配置环境
linux下安装
- 1、安装gcc
安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境,如果没有 gcc 环境,则需要安装:
yum install gcc-c++
- 2、PCRE pcre-devel 安装
PCRE(Perl Compatible Regular Expressions) 是一个Perl库,包括 perl
兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre
库,pcre-devel 是使用 pcre 开发的一个二次开发库。nginx也需要此库。命令:
yum install -y pcre pcre-devel
3、zlib 安装
zlib 库提供了很多种压缩和解压缩的方式, nginx 使用 zlib 对 http 包的内容进行 gzip ,所以需要在 Centos 上安装 zlib 库。
yum install -y zlib zlib-devel
- 4、OpenSSL 安装
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL协议,并提供丰富的应用程序供测试或其它目的使用。 nginx 不仅支持 http 协议,还支持https(即在ssl协议上传输http),所以需要在 Centos 安装 OpenSSL 库。
yum install -y openssl openssl-devel
- 5、下载安装包
手动下载.tar.gz安装包,地址:官网下载地址
下载完毕上传到服务器上或者你的虚拟机上
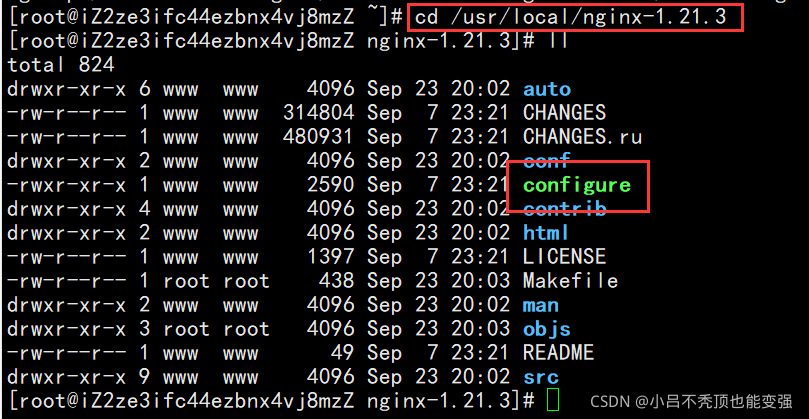
我放到了/usr/local目录下了,如下图:
- 解压
tar -zxvf nginx-1.18.0.tar.gz
cd nginx-1.18.0
7、配置
- 使用默认配置,在nginx根目录下执行
以此执行一下命令
./configure
make
make install
注:期间如果出现问题,可能是上面的几个软件没有安装好,自行百度
查找安装路径:
whereis nginx
linux下启动
linux不同于windows的执行命令的路径(windows是解压的根路径,而linux则是nginx/sbin/目录下)
cd /usr/local/nginx/sbin/

./nginx 启动
./nginx -s stop 停止
./nginx -s quit 安全退出
./nginx -s reload 重新加载配置文件
ps aux|grep nginx 查看nginx进程
启动成功访问 服务器ip(虚拟机ip):80(80可以省略,如果配置的其他端口,自行替换)
图片省略,同windows
注意:如何连接不上,检查阿里云安全组是否开放端口,或者服务器防火墙是否开放端口!(注:安全组和防火墙两个东西)
相关命令:自行百度
四、配置监听
剩下的配置以及命令windows和linux完全相同,所以就不分开说了!
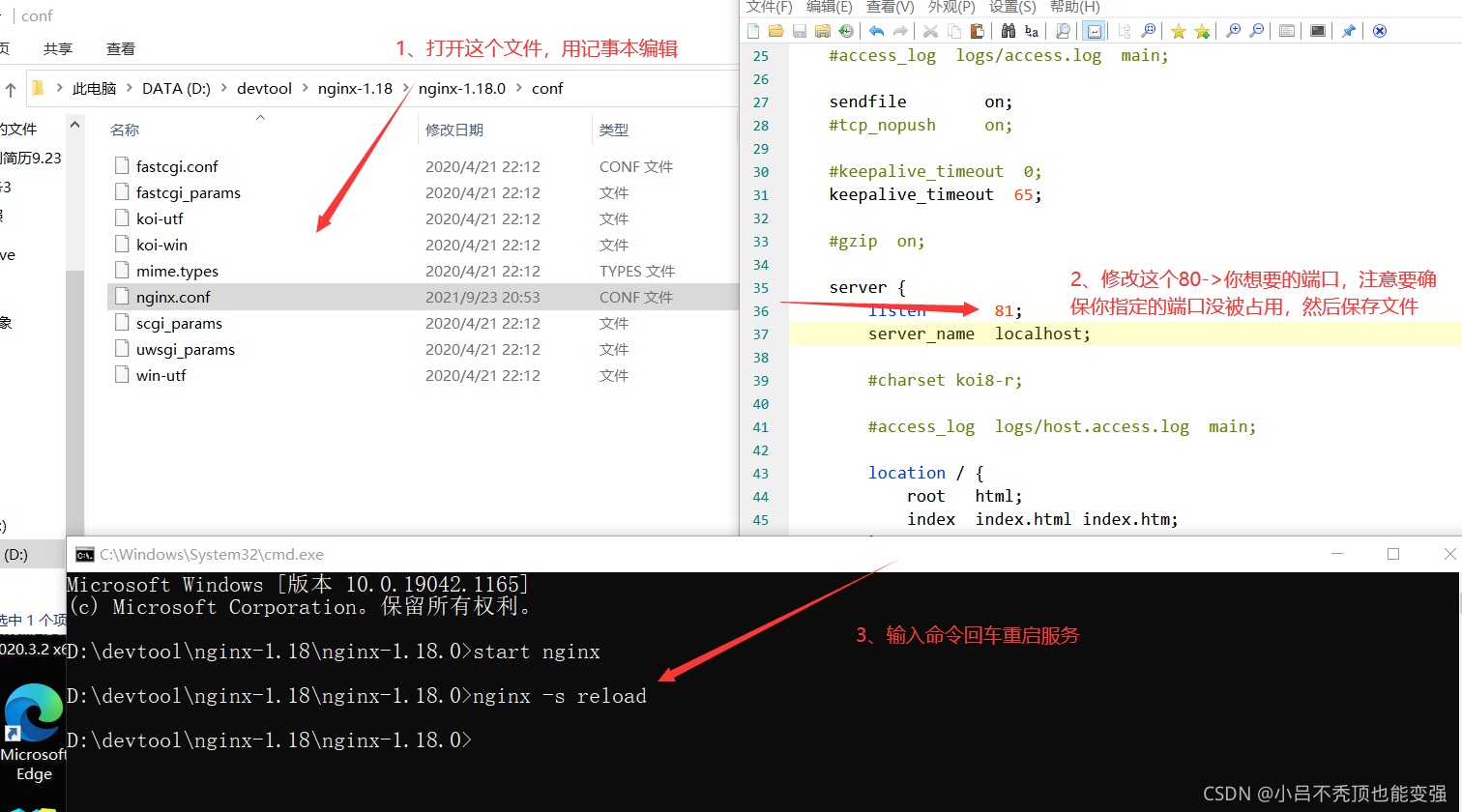
nginx的配置文件是conf目录下的nginx.conf,默认配置的nginx监听的端口为80,如果80端口被占用可以修改为未被占用的端口即可。(毕竟80端口比较火热)
当我们修改了nginx的配置文件nginx.conf 时,不需要关闭nginx后重新启动nginx,只需要执行命令
nginx -s reload即可让改动生效
- 图文看下图
- 接下来访问测试下
关于这期间遇到的问题:
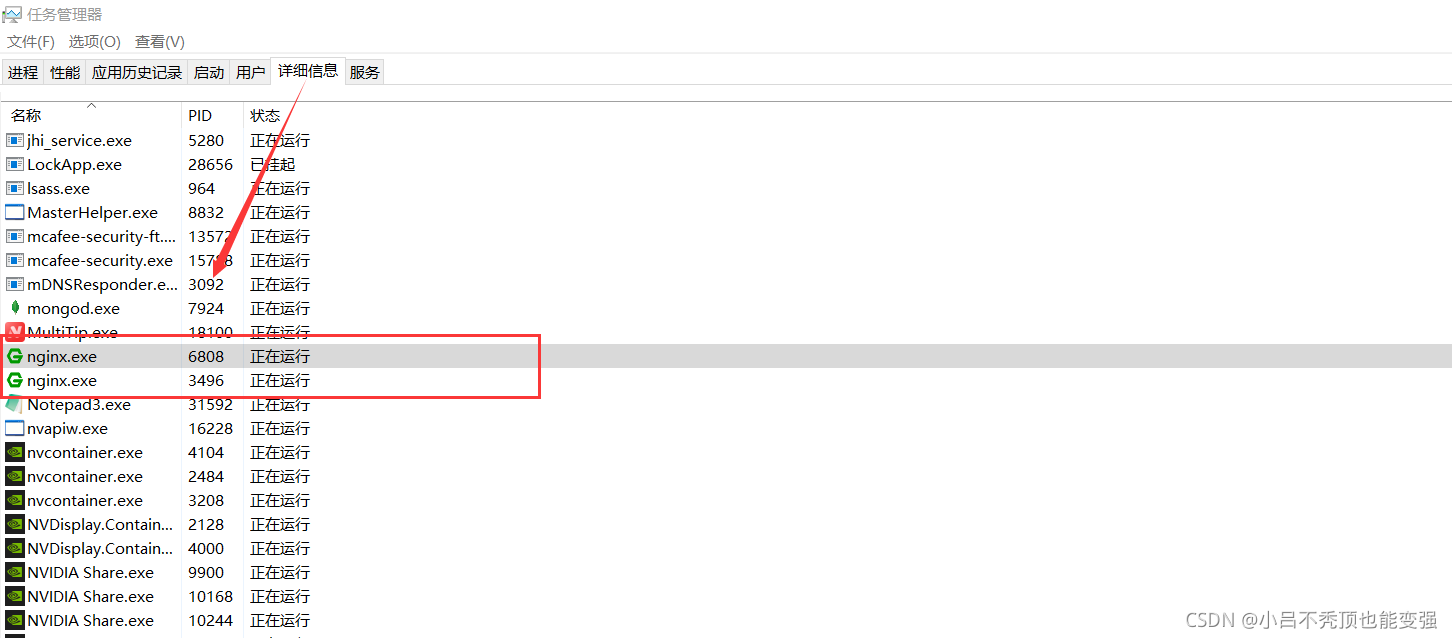
如果重启未生效,可以任务管理器关闭nginx服务,然后重新切换到nginx的目录下cmd输入
start nginx启动如果还没有解决,可以查看日志文件,然后再自行百度,如下
五、关闭nginx
如果使用cmd命令窗口启动nginx, 关闭cmd窗口是不能结束nginx进程的,可使用两种方法关闭nginx
(1)输入nginx命令 nginx -s stop(快速停止nginx) 或 nginx -s quit(完整有序的停止nginx)
(2)使用taskkill taskkill /f /t /im nginx.exe命令结束
注:
taskkill是用来终止进程的。
/f是强制终止 。
/t终止指定的进程和任何由此启动的子进程。
/im示指定的进程名称 。
(3)使用任务管理器结束进程(经常使用)

六、配置图片服务器
windows环境下
现在开始我们的正题,上面我们实现了nginx的启动了,接下来我们创建一个springboot项目,来实现图片的上传。
我使用的图片上传是MultipartFile的方式,后面我会更新其他的方式实现图片上传。
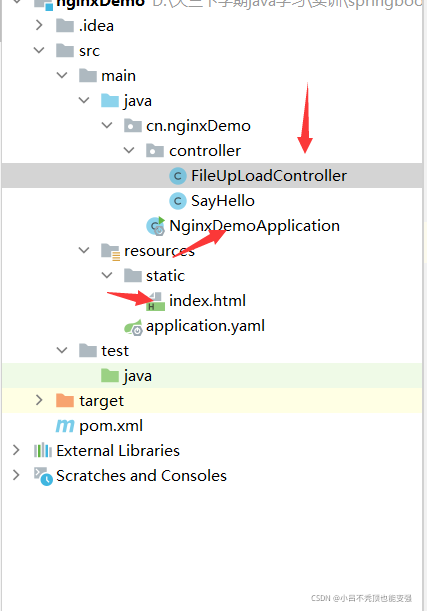
目录如下图
编写controller
FileUpLoadController
package cn.nginxDemo.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
import java.util.logging.SimpleFormatter;
@RestController
public class FileUpLoadController {
//根据日期 区分上传图片目录
SimpleDateFormat sdf=new SimpleDateFormat("/yyyy/MM/dd/");
@RequestMapping("/upload")
public Map<String,Object> FileUpLoad(MultipartFile file, HttpServletRequest request){
//存放返回信息
Map<String,Object> map=new HashMap<>();
//获取上传文件的完整文件名
String originName=file.getOriginalFilename();
//判断是否是png格式 我这里只写了这一种做测试,想要jpg等其他格式可以在判断中加上
if (!originName.endsWith(".png")){
//如果不是png格式
map.put("status","error");
map.put("msg","文件类型错误");
return map;
}
//如果是png格式
//获取当前日期
String formatDate=sdf.format(new Date());
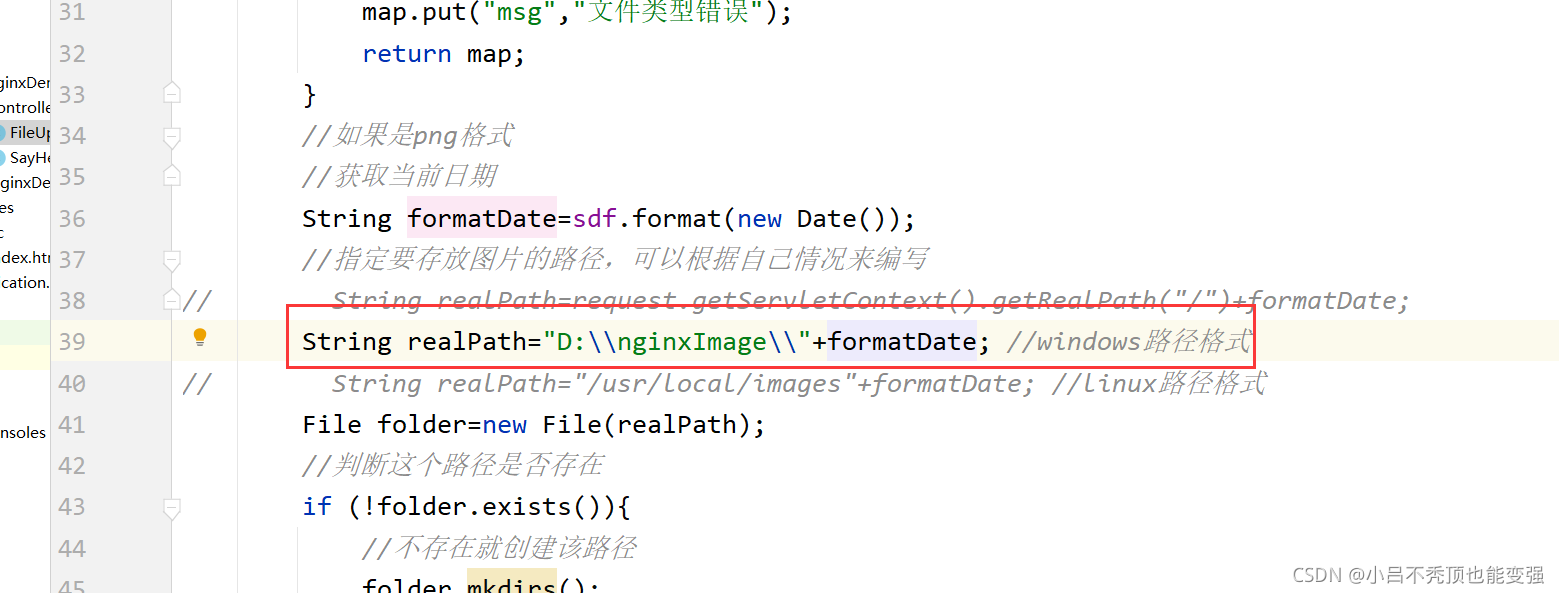
//指定要存放图片的路径,可以根据自己情况来编写
// String realPath=request.getServletContext().getRealPath("/")+formatDate;
String realPath="D:\\nginxImage\\"+formatDate; //windows路径格式
// String realPath="/usr/local/images"+formatDate; //linux路径格式
File folder=new File(realPath);
//判断这个路径是否存在
if (!folder.exists()){
//不存在就创建该路径
folder.mkdirs();
}
//为上传的图片产生一个随机的新名字
String newName= UUID.randomUUID().toString()+".png";
try {
//保存该图片至你指定的图片路径
file.transferTo(new File(folder,newName));
//返回访问该图片的路径信息
// String url=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+formatDate+newName; //根据上传的路径来
// String url="http://image.nginx.com/"+formatDate+newName; 根据域名来
String url="http://xxx.xxx.xxx.xx"+formatDate+newName; //根据ip地址来
map.put("status","success");
map.put("url",url);
} catch (IOException e) {
map.put("status","error");
map.put("msg","文件类型错误");
e.printStackTrace();
}
return map;
}
}
上面的核心就在于保存该图片的路径和访问该图片的路径,这点我会慢慢说(注意保存该图片的路径不要出现中文)
保存该图片路径选择,我先测试一个保存进本地windows的路径
访问该图片的路径(等下就会说)
配置yaml文件
application.yaml
server:
# 9011 9015
port: 9011 #端口
spring:
application:
name: nginxDemo #服务名称
servlet:
multipart:
max-file-size: 10MB
logging:
level:
cn.ebuy: DEBUG
编写前端页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-upload
action="/upload"
:on-preview="handlePreview"
accept=".png"
:limit="10">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</body>
<script>
new Vue({
el: '#app',
methods:{
handlePreview(file){
window.open(file.response.url);
}
}
})
</script>
</html>
运行项目
前端显示效果
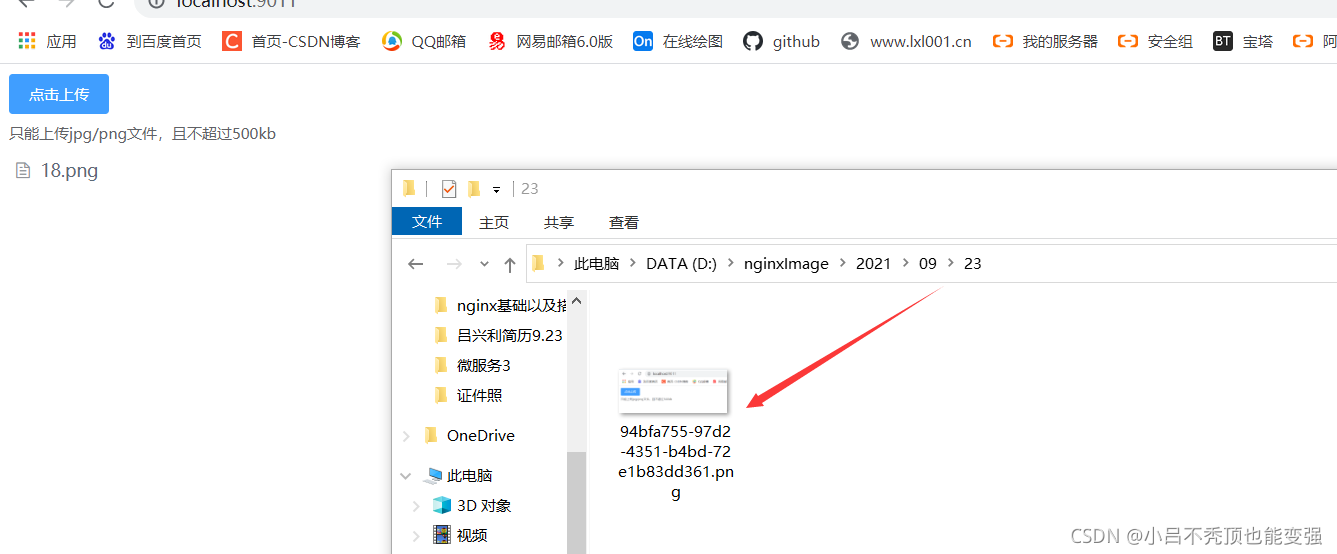
上传一个图片测试下
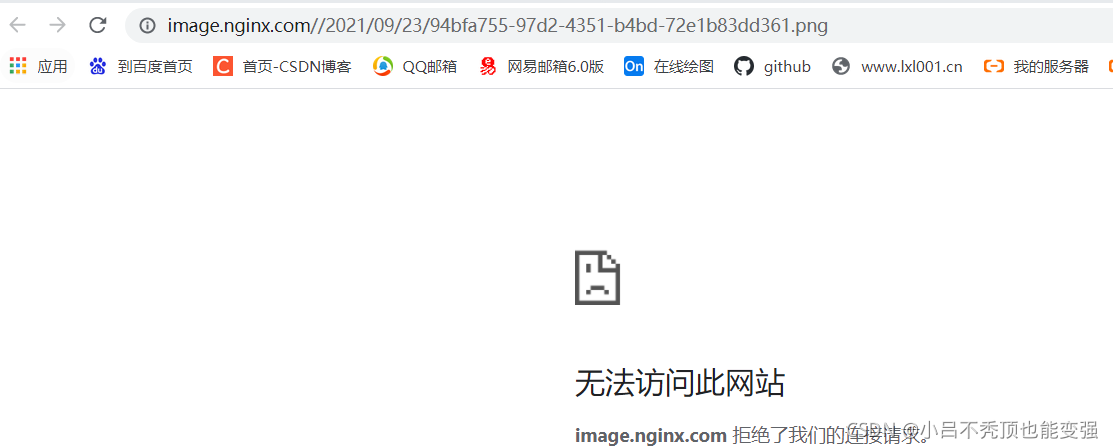
可以看到已经上传到我们指定的上述的目录中,但是此时我们点击返回的图片路径,显示404(因为还没配置nginx)
配置本地DNS协议
打开C:\Windows\System32\drivers\etc路径

然后保存
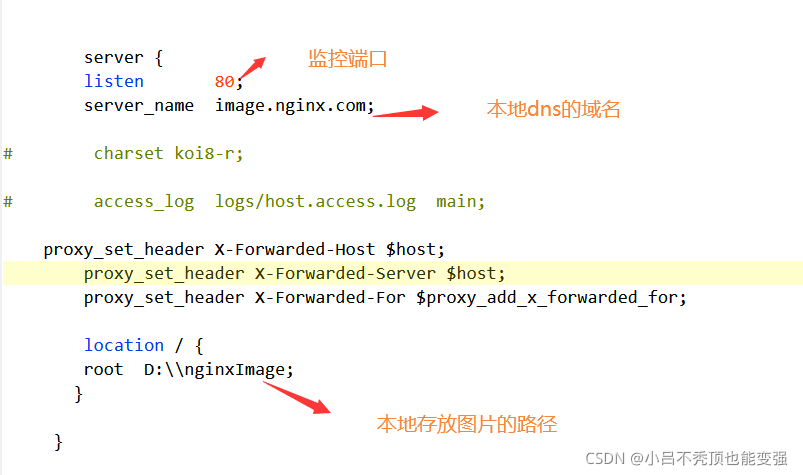
配置nginx
添加一个server,注意之前便有了一个server,只需要在下面添加一个即可(兄弟关系,同级)
server {
listen 80;
server_name image.nginx.com;
# charset koi8-r;
# access_log logs/host.access.log main;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
root D:\\nginxImage;
}
}
配置解析
接下来重启nginx,然后测试
可以看到已经可以访问这个图片服务器了
linux环境下
上述是windows下的,接下来说一下linux下的(我使用的是阿里云服务器,虚拟机相同)
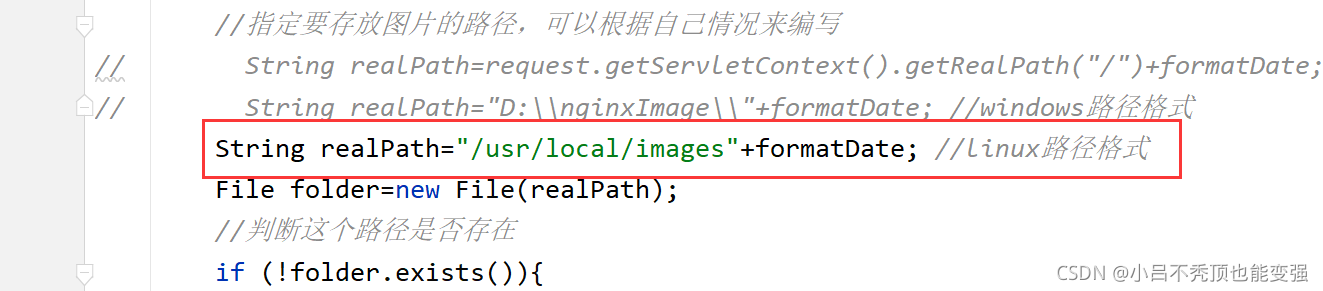
修改上述controller的路径
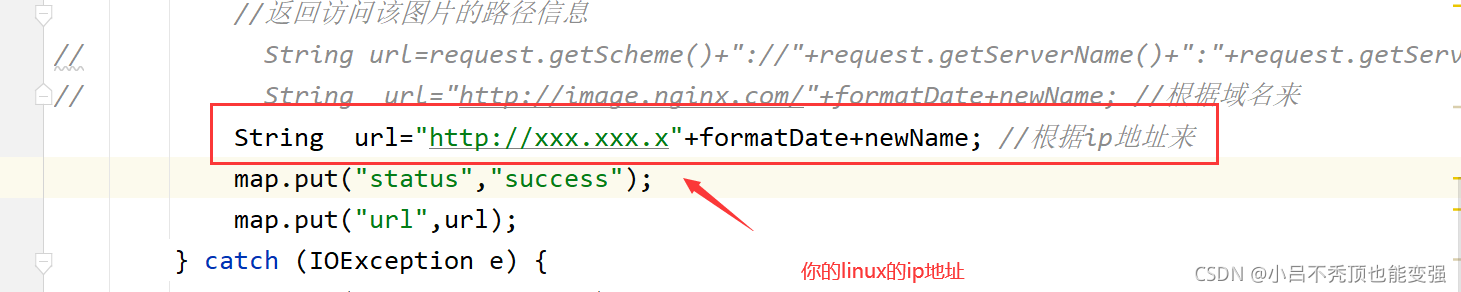
一共要修改两处,一个是保存图片的路径,一个是访问图片的路径
保存图片的路径
访问图片的路径
打包转发至服务器
打包之前要添加一个插件,不然可以这个jar包不能正常运行
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.0.1.RELEASE</version>
<configuration>
<mainClass>cn.nginxDemo.NginxDemoApplication</mainClass>
</configuration>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
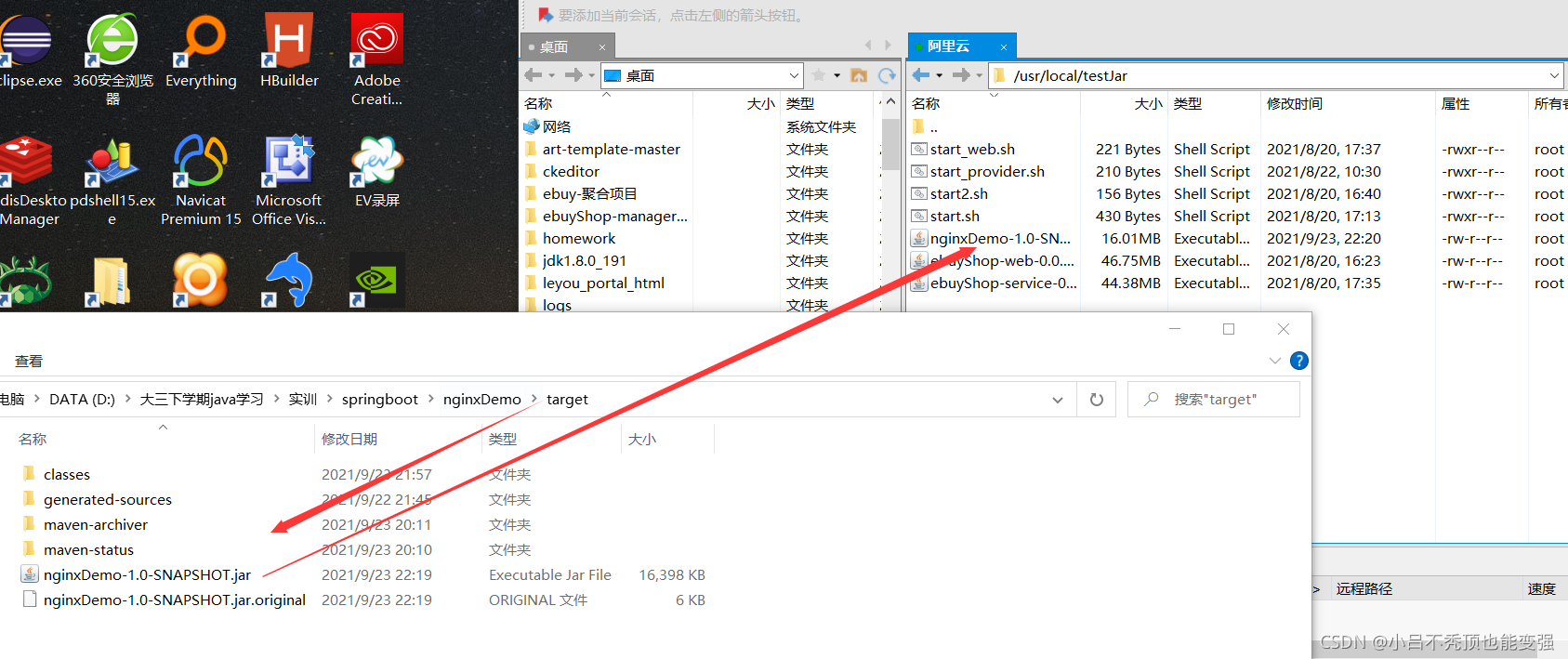
加入之后,打包项目,发送至你的服务器下

然后运行该项目(注意这个9011的端口同样要打开安全组,防火墙)
java -jar nginxDemo-1.0-SNAPSHOT.jar --server.port=9011
运行项目
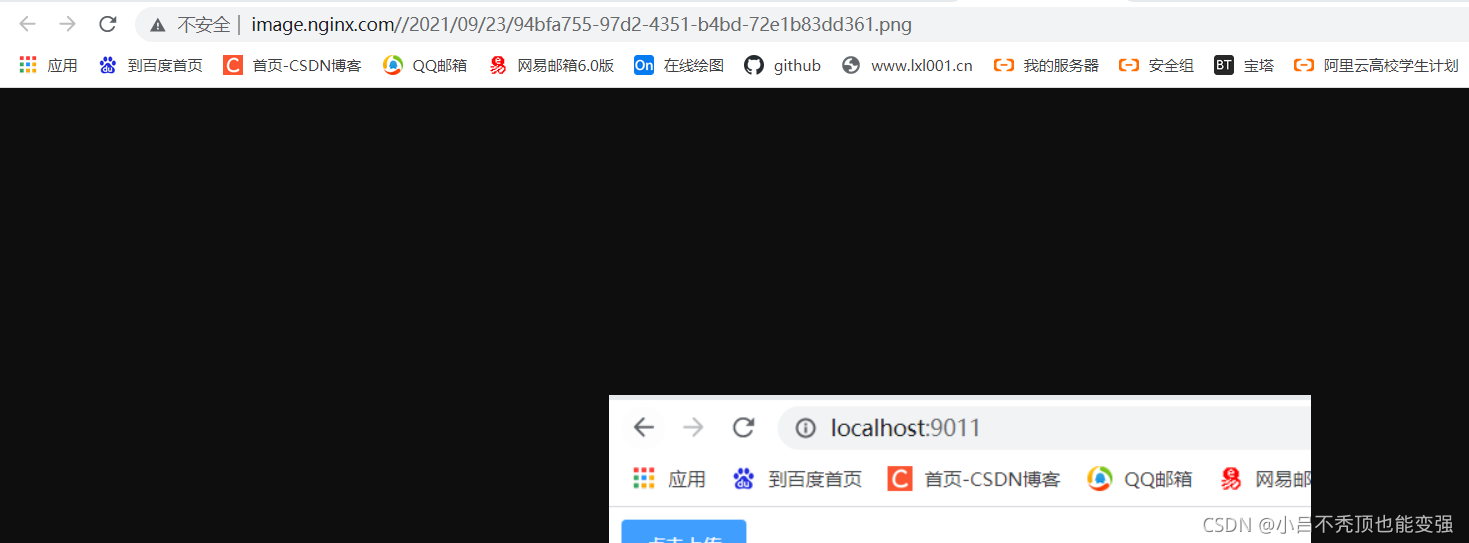
访问测试下
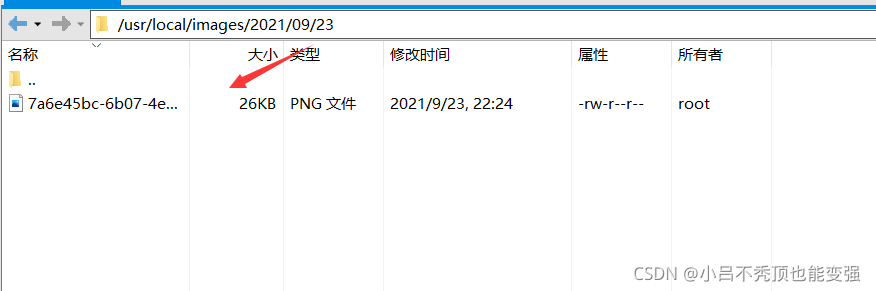
接下来上传一个图片试试
上传成功,同样我们点击图片的路径,也是不行,那么接下来配置nginx
配置nginx
如果没有安装linux下的nginx,请从本文开始读起,现在处于已经可以访问nginx首页提示的阶段!
# 图片服务器配置开始
server {
listen 80;
server_name xxx.xx.x.xxx;
# charset koi8-r;
# access_log logs/host.access.log main;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
root /usr/local/images;
}
}
# 图片服务器配置结束
和上述windows下的nginx配置相同,只需要将server_name后面换成你的服务器的域名即可。
接下来重启nginx,然后访问发现图片可以正常访问
本文结束,感谢观看!!!