模块解析
模块解析 就是指编译器所要依据的一个流程,用它来找出某个导入操作所引用的具体值。 假设有一个导入语句 import { a } from “moduleA” ; 为了去检查任何对 a 的使用,编译器需要准确的知道它表示什么,并且会需要检查它的定义 moduleA 。
线程和进程区别
根本区别:进程是操作系统资源调度的基本单位(一个小领导),线程是任务的调度执行的基本单位(小领导手下干活的). 开销方面:进程都有自己的独立数据空间,程序之间的切换开销大(领导都有自己的办公室沟通不方便);线程也有自己的运行栈和程序计数器,线程间的切换开销较小(干活的都在一个屋好沟通)。. 共享空间:进程拥有各自独立的地址空间、资源,所以共享复杂,需要用IPC(Inter-Process Communication,进程间通信),但是同步简单。. 而线程共享所属进程的资源,因此共享简单,但是同步复杂,需要用加锁等措施。.
电脑一般一核是单线程的
cpu运行的本质
cpu可大致分为:控制器、运算器、存储器(寄存器)三部分。当然基本体系中还需要和外界进行通信,比如磁盘、显卡、网卡等设备。cpu做的事很简单,说简单,不是说cpu简单,而是说cpu没有达到人的思维,它只是进行简单的加法操作(cpu不能进行减、乘、除操作,所有运算都是通过加法操作转变,具体转变过程,请百度)、访问内存,将位于内存中的某个位置的数,读到cpu的ax寄存器(或其他寄存器),再把另一个数读到cpu的某个寄存器中,再由运算器进行运算,最后把结果存储到其他位置,或暂时存放到寄存器中。
课后综合作业(建议完成课堂作业后进行):在docker拉取镜像wordpress(博客),安装在云服务器,使用jmeter加压10分钟添加博客,生成报告。
这一步和代理仓库有关,可能拉取时间偏久一点(出错时多拉取一次)
docker pull wordpress
启动wordpress容器
启动容器,设置容器名为mywordpress并把80端口映射到宿主机的9999端口
docker run -it --name mywordpress -p 9999:80 -d wordpress
查看容器状态
如果看到这个容器存在说明启动成功了
docker ps
拉取mysql镜像(5.7)
docker pull mysql:5.7
启动mysql容器
启动容器,设置容器名为mysql5.7并把3306端口映射到宿主机的3305端口上,同时设置root初始化密码为123456
docker run -it --name=mysql5.7 -p 3305:3306 -e MYSQL_ROOT_PASSWORD=123456 -e TZ=Asia/Shanghai -d mysql:5.7 --character-set-server=utf8mb4 --collation-server=utf8mb4_general_ci --lower_case_table_names=1
配置mysql容器
此时的mysql已经运行起来了,但是需要配置允许外部访问才可使用。
#进入容器
docker exec -it mysql5.7 bash
#进入mysql数据库–123456
mysql -u root -p
#设置mysql允许访问
GRANT ALL PRIVILEGES ON . TO ‘root’@’%’ WITH GRANT OPTION;
FLUSH PRIVILEGES;
记得创建数据库
create database wordpress;

填好信息即可登录

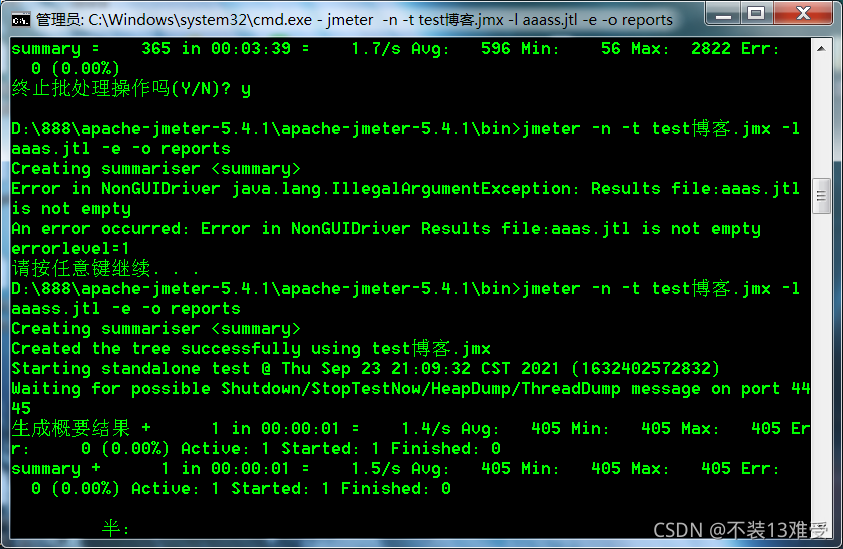
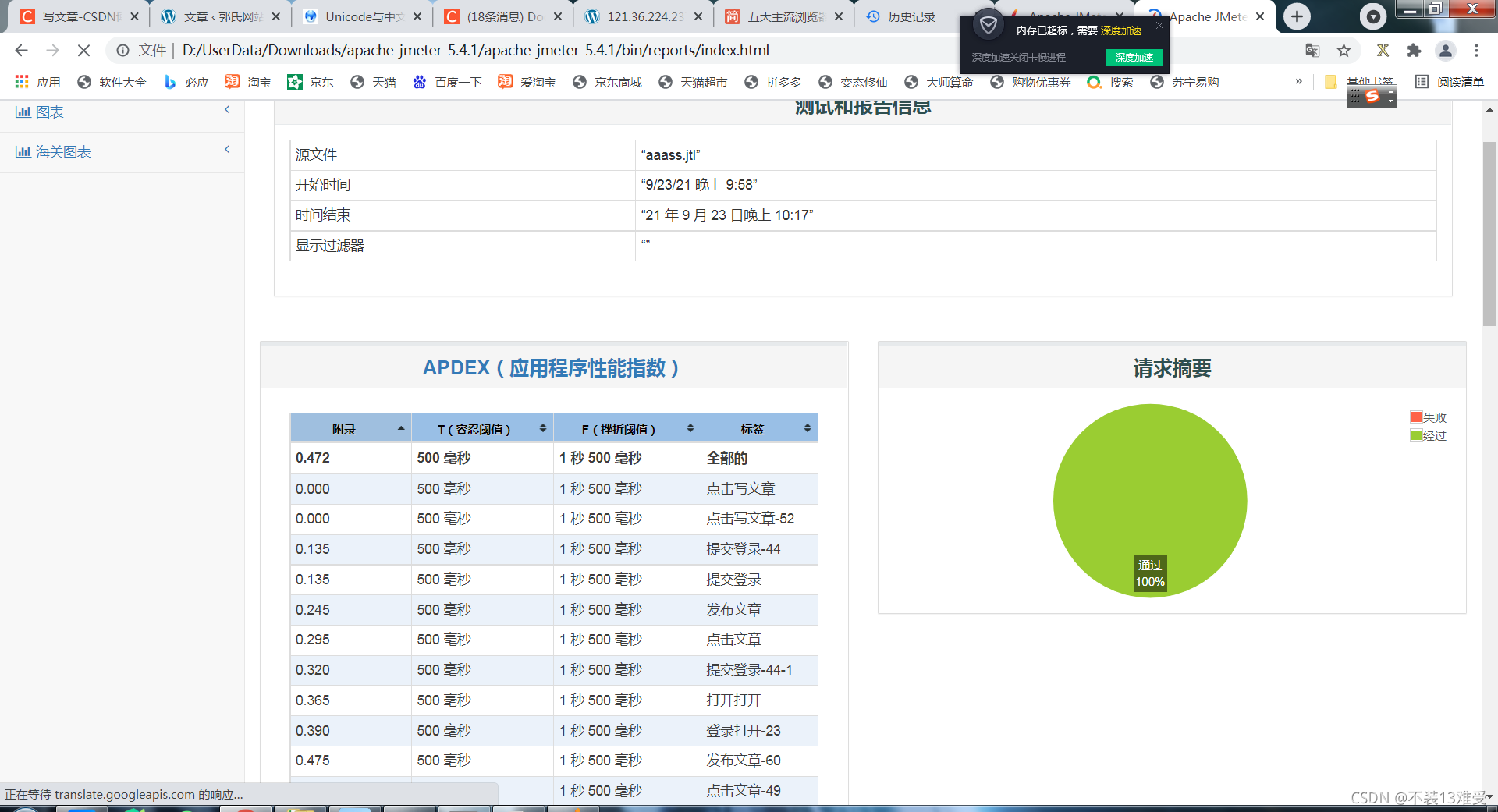
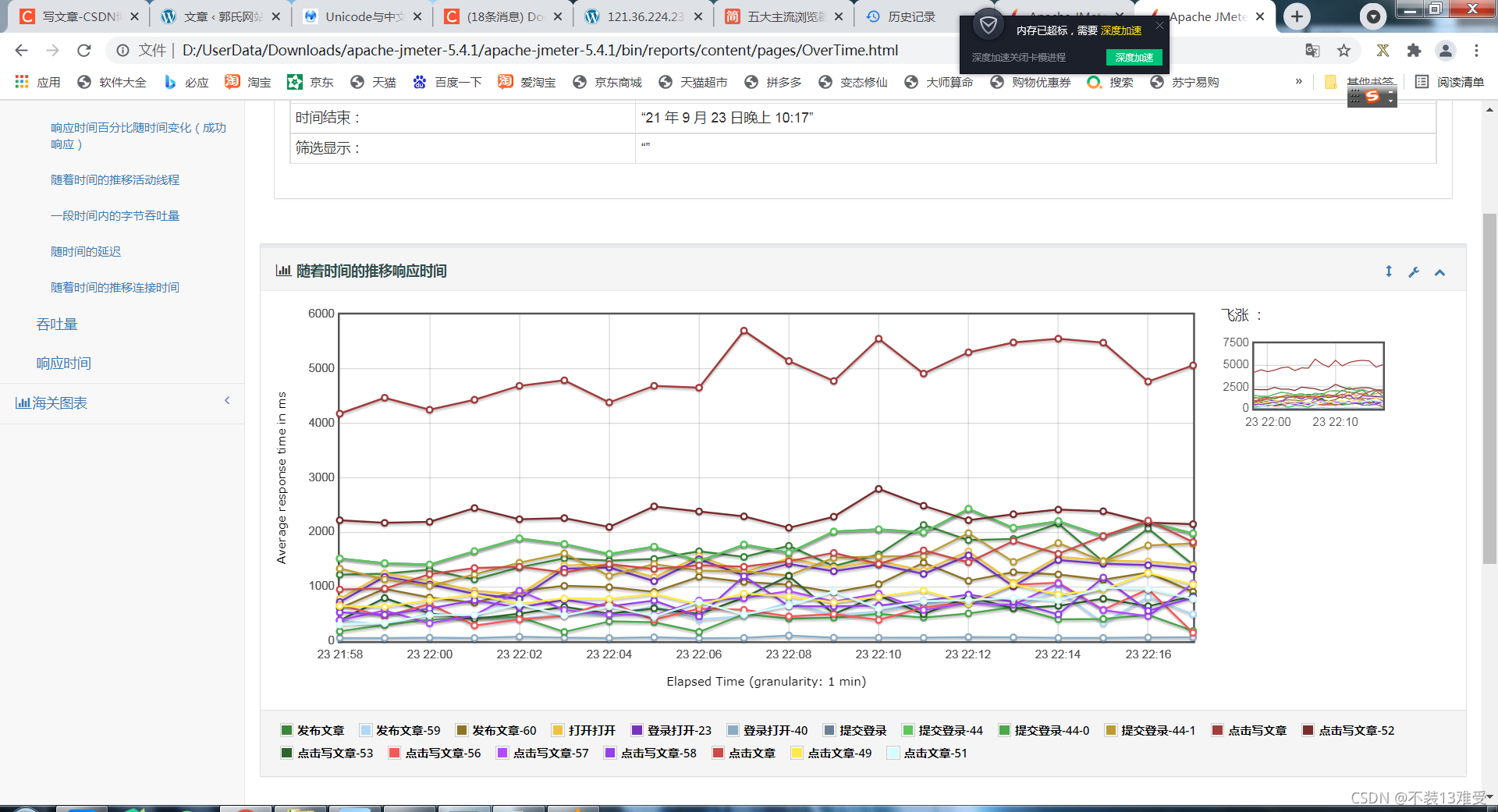
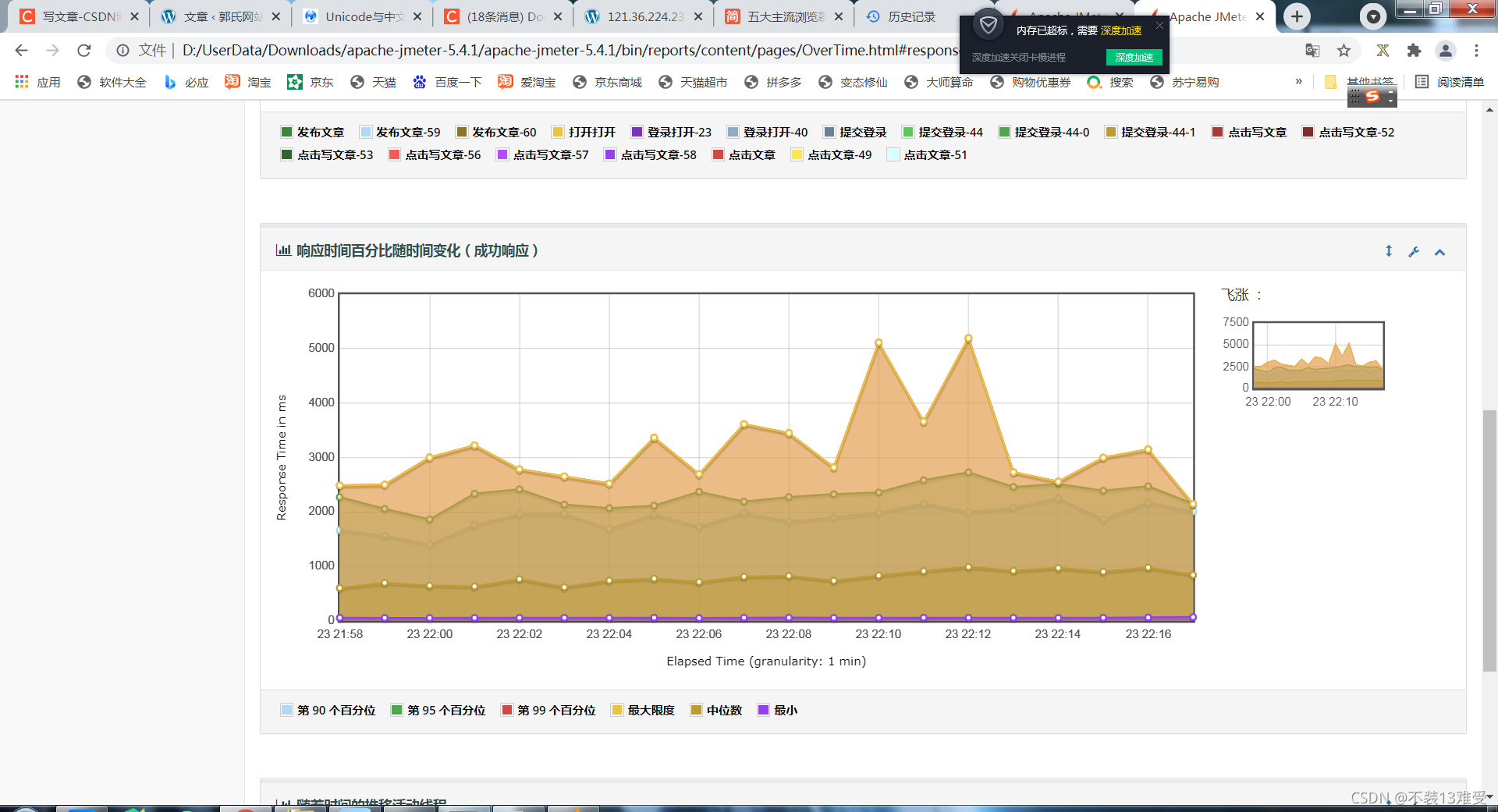
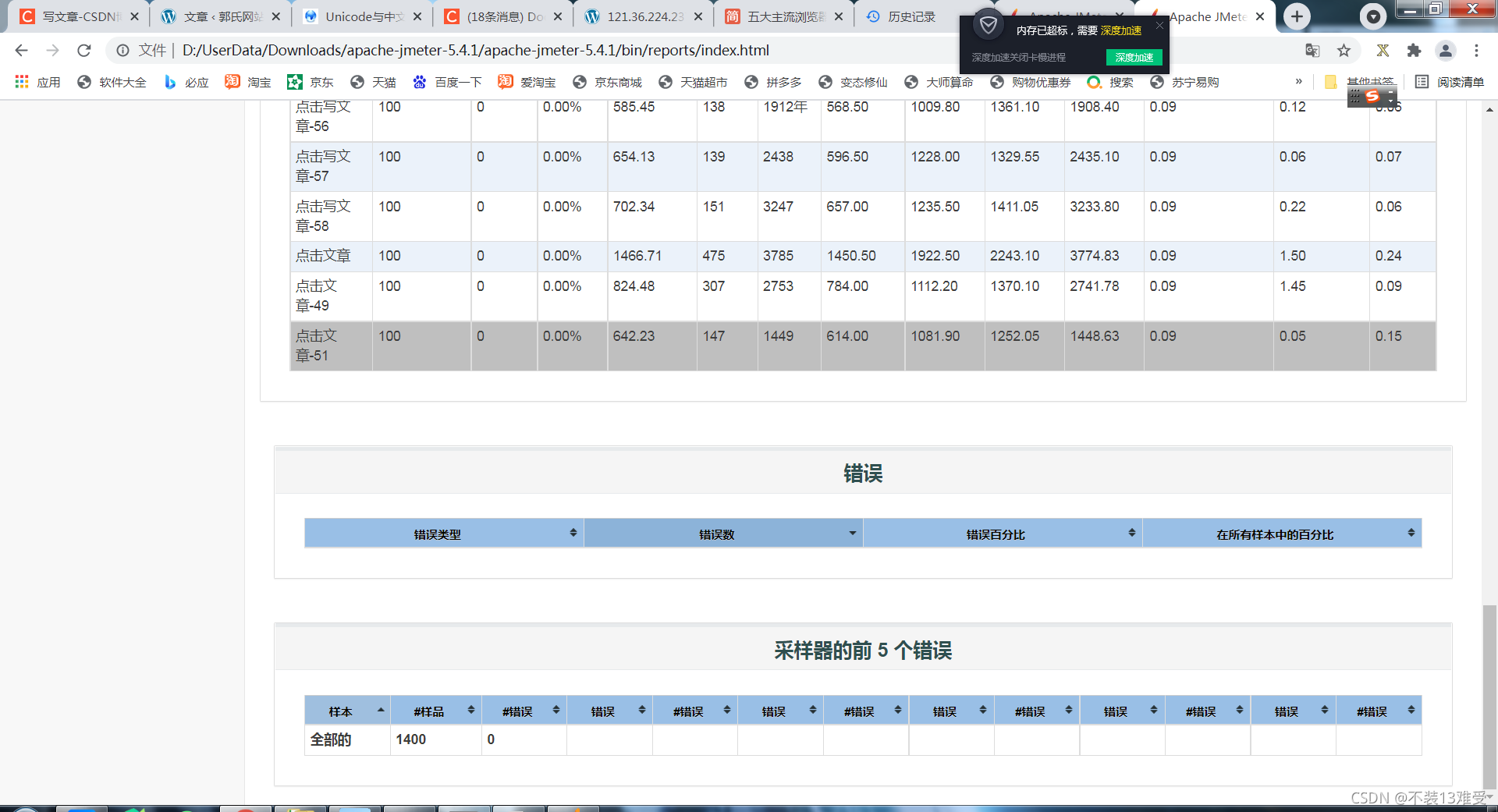
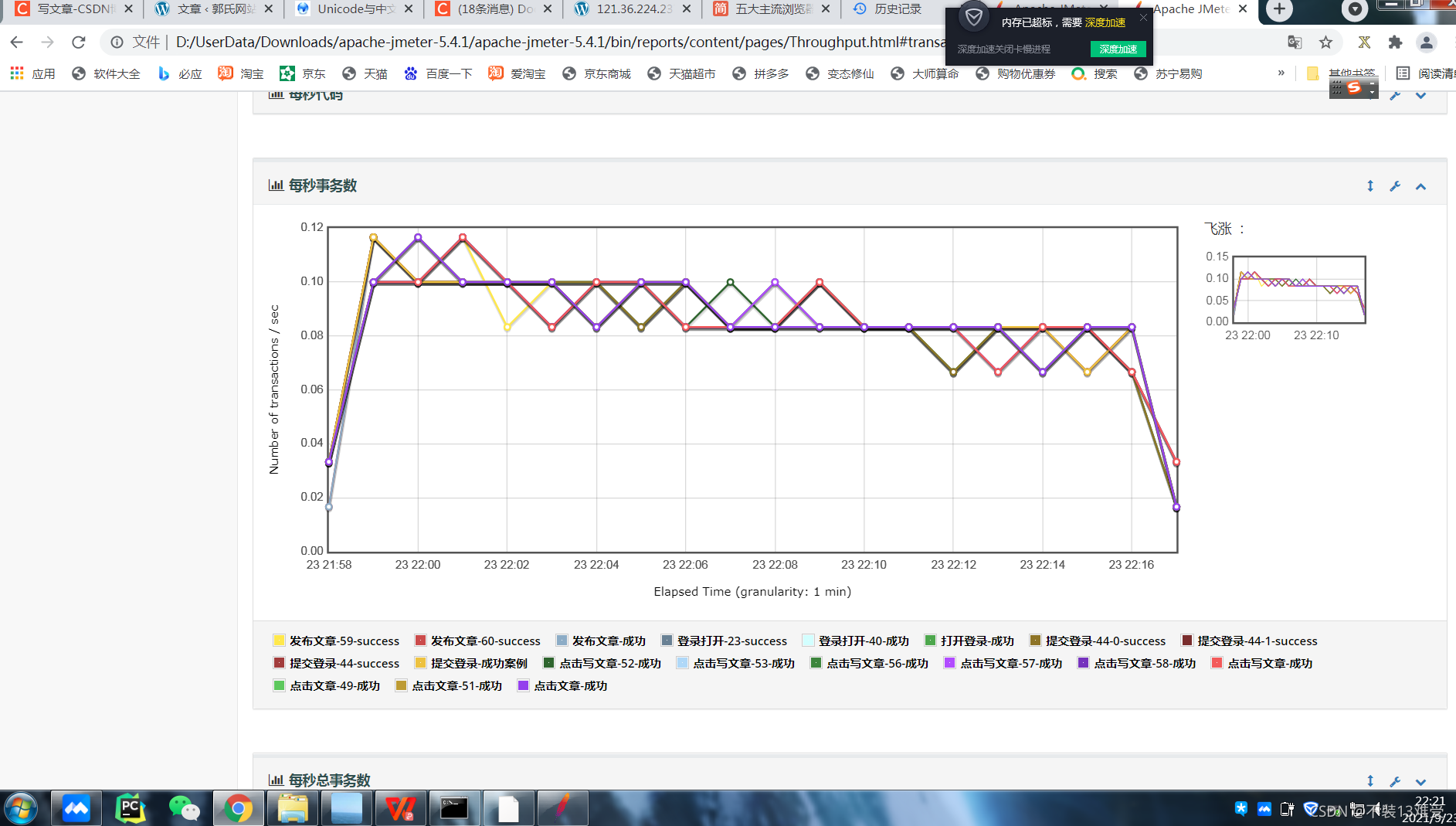
执行压力测试 跑一百次发布文章
结果为





易用性ppt26页后面阅读一遍,感觉一下ui不正确不优秀不完美的地方是什么?
色彩舒适度
文字的主次
信息可读性
UI识别性
交互性与易用性
思想,生活的传达
微小的细节和微小的创意
生活中表现手法的引用
主流浏览器 三个,流行版本写 出3个来。兼容性测试重点在哪?浏览器渲染过程中的不同?
IE、Firefox、Google Chrome、Safari、Opera
测试主要是检查软件在不同的硬件平台、软件平台上是否可以正常的运行,即是通常说的软件的可移植性。 兼容的类型,如果细分的话,有平台的兼容,网络兼容,数据库兼容,以及数据格式的兼容。 兼容测试的重点是,对兼容环境的分析。
拿谷歌和火狐作比较
1、chrome不管html读取完没有,总是有一个预加载的,img图片或者其他元素都是预先加载上来了的,虽然样式有点丑;
firefox没有这个预加载的过程,中规中矩的等待整个html文件读取完毕,再行加载各元素。
2、chrome渲染虽然也是等整个html文件读取完毕,再行渲染,但是它的预加载为他加分不少,这样子做的缺点在于有一个超级丑的展示过程,看着难受;
firefox虽然没有这个预加载,没有那个特丑的展示过程,只要渲染完毕,展示给用户的就是一个好看的有样式的页面,但是缺点在于如果这一下渲染的东西过多,或者同时还要下发请求查询数据什么的,浏览器压力恐怕有些大,尤其是部分较低版本的firefox浏览器稳定性并不好,这时候有挂掉的可能。
当然也有共同点:
1、js脚本执行阻塞了页面的渲染;
2、样式的渲染都是css文件加载完之后才开始的;