摄像设备+nginx+rtmp服务器
前言
由于html中的video现在不支持rtmp协议(需要重写播放器框架,flash被一刀切,360浏览器还在支持flash),遂用rtmp作为桥梁,实际是hls协议在html中起作用.
在此推荐一款前端播放器,.ckplayer
简直了,写点页面,一直循环,洗脑神曲 dream it possible.
搭建nginx服务器
环境准备
1.下载环境
nginx包: nginx包
RTMP模块包:nginx-http-flv-module 模块包
2.依赖项
yum -y install unzip
yum -y install gcc-c++
yum -y install pcre pcre-devel
yum -y install zlib zlib-devel
yum -y install openssl openssl-devel
3.安装
新建nginx路径
mkdir /usr/local/nginx
将下载的模块包复制到nginx目录下,并解压
cp /opt/toos/nginx-http-flv-module-1.2.6.zip /usr/local/nginx/nginx-http-flv-module
cd /usr/local/nginx
unzip nginx-http-flv-module
安装nginx服务器
tar -zxvf nginx-1.8.1.tar.gz
cd nginx-1.8.1
./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx/nginx-http-flv-module
make && make install
nginx服务器配置文件
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
rtmp {
server {
allow publish all;
listen 1935;
ping 30s;
notify_method get;
application myapp {
live on;
# sample play/publish handlers
#on_play http://localhost:8080/on_play;
#on_publish http://localhost:8080/on_publish;
# sample recorder
#recorder rec1 {
# record all;
# record_interval 30s;
# record_path /tmp;
# record_unique on;
#}
# sample HLS
hls on;
hls_path /tmp/hls;
# hls_sync 100ms;
hls_fragment 5s;
hls_cleanup off;
record all;
record_path /tmp/record;
record_unique on;
}
# Video on demand
application vod {
# play /var/Videos;
play /usr/local/video;
}
# Video on demand over HTTP
#application vod_http {
# play http://localhost:8080/vod/;
#}
}
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# location / {
# root /tmp/hls;
#
#}
#HLS配置开始,这个配置为了`客户端`能够以http协议获取HLS的拉流
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
index index.html index.htm;
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /tmp/hls;
add_header Cache-Control no-cache;
}
#HLS配置结束
# rtmp stat
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
# you can move stat.xsl to a different location
# root /usr/build/nginx-rtmp-module;
root /usr/local/src/nginx-rtmp-module-1.2.1;
}
# rtmp control
location /control {
rtmp_control all;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
4.ffmpeg推码
下载ffmpeg模块包
ffmpeg模块包:ffmpeg
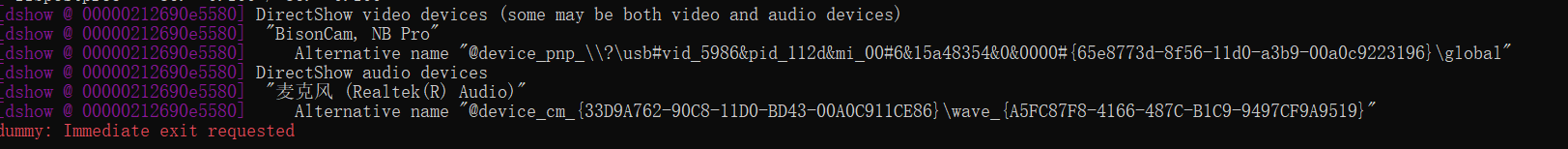
查询设备
ffmpeg -list_devices true -f dshow -i dummy

测试录像设备可用
ffplay -f dshow -i video="BisonCam, NB Pro"
ffmpeg -f dshow -i video="BisonCam, NB Pro" -vcodec libx264 -vf scale=320:240 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://[ip地址]/[你的application,我上面的application写的[myapp]]myapp/[文件名称]wechat
跨域问题(在nginx中添加跨域)
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
5. 在html中访问。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>前端播放m3u8格式视频</title>
<link href="https://vjs.zencdn.net/7.4.1/video-js.css" rel="stylesheet">
<script src='https://vjs.zencdn.net/7.4.1/video.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js"
type="text/javascript"></script>
<!-- videojs-contrib-hls 用于在电脑端播放 如果只需手机播放可以不引入 -->
</head>
<body>
<style>
.video-js .vjs-tech {
position: relative !important;
}
</style>
<div>
<video id="myVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto"
data-setup='{}' style='width: 100%;height: auto'>
<source id="source"
src="http://[你的ip地址]/[你的文件名称]wechat.m3u8"
type="application/x-mpegURL">
</source>
</video>
</div>
<div class="qiehuan"
style="width:100px;height: 100px;background: red;margin:0 auto;line-height: 100px;color:#fff;text-align: center">
切换视频</div>
</body>
<script>
// videojs 简单使用
var myVideo = videojs('myVideo', {
bigPlayButton: true,
textTrackDisplay: false,
posterImage: false,
errorDisplay: false,
})
myVideo.play()
var changeVideo = function (vdoSrc) {
if (/\.m3u8$/.test(vdoSrc)) { //判断视频源是否是m3u8的格式
myVideo.src({
src: vdoSrc,
type: 'application/x-mpegURL' //在重新添加视频源的时候需要给新的type的值
})
} else {
myVideo.src(vdoSrc)
}
myVideo.load();
myVideo.play();
}
var src = 'http://[你的ip地址]/[你的文件名称].m3u8';
document.querySelector('.qiehuan').addEventListener('click', function () {
changeVideo(src);
})
</script>