1. docker基础玩法
关键点:
- 安装centos7
- 在里面安装docker,升级到最新docker版本,熟悉相关命令。
相关命令如:
docker images
docker ps
docker ps -a
docker rm
docker rmi
docker stop
docker run -d -p 1111:1111 --name=xxxx image:v1
docker build -t cn.code/simeple-demo:latest .
dcoker search xxxx
docker pull xxx
等等等等略。
- 然后在docker里面下载redis,rabbitmq等的镜像,启动,当作正常服务来用,体验很好。而且资源占用惊人地少。
2. docker中部署springboot项目
关键点:
- 自己写个简单的springboot项目,打包成
.jar文件。(值得一提的是,pom.xml文件中可能要增加对应的<build>节点。) - 将jar文件上传到centos机器中
- 建立Dockerfile,自己打包镜像
- 启动镜像,也即将springboot项目部署到了docker中。
相对较为简单,细节以后补充
3. docker中部署.NET 5 web项目(重点)
自己建立一个简单的.net5 web项目,就是mvc之类的。
3.1 windows,iis中部署此项目
要点:
- 应用程序池也不见得非得是 托管的或者非托管的,都行。
- visual studio中选中项目,发布。 如果准备用于windows中部署,就不要选择
生成单文件了。否则会遇到500.38错误。官方这么说的,我们照着这么用就行了。 - 然后就可以像访问 .net framework web项目一样正常访问就差不多了。
3.2 centos7 ,部署此web项目
要点:
有用的官方文档:
使用 Nginx 在 Linux 上托管 ASP.NET Core
- 安装.net5 SDK
- 安装ngxin,正常启动等不提了。
- 修改nginx的配置文件,配置反向代理
- 在开发机器中,使用visual studio发布项目,目标为 linux-64。然后将产生的许多文件全部上传到centos机器中。
- 然后在centos机器中,使用命令
dotnet myWebsite.dll启动此项目,控制台明显可见输出内容。(我记得.net core某些版本的启动命令不是这样的,但不重要,这个.net5的项目的启动命令就是这样的) - 然后从其他机器中,访问nginx的 ip:80 即可被反向代理到这个.net5 web项目中,也即成功部署了项目到centos7中。
其中的一个关键内容,修改ngxin.conf文件的一部分内容为:
server {
listen 80;
server_name example.com *.example.com;
location / {
proxy_pass http://127.0.0.1:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
linux 守护进程什么的不提了,可有可无。
至于linux基本的防火墙端口开放,或者干脆防火墙关闭什么的基操,略。
3.3 centos7 中的docker中,部署此web项目
此部分是本文的精华部分
开发此项目使用Visual Studio,在windows机器上,称此机器为A。
部署此项目在一个安装了docker的CentOS7机器上,称此机器为B。
步骤如下。
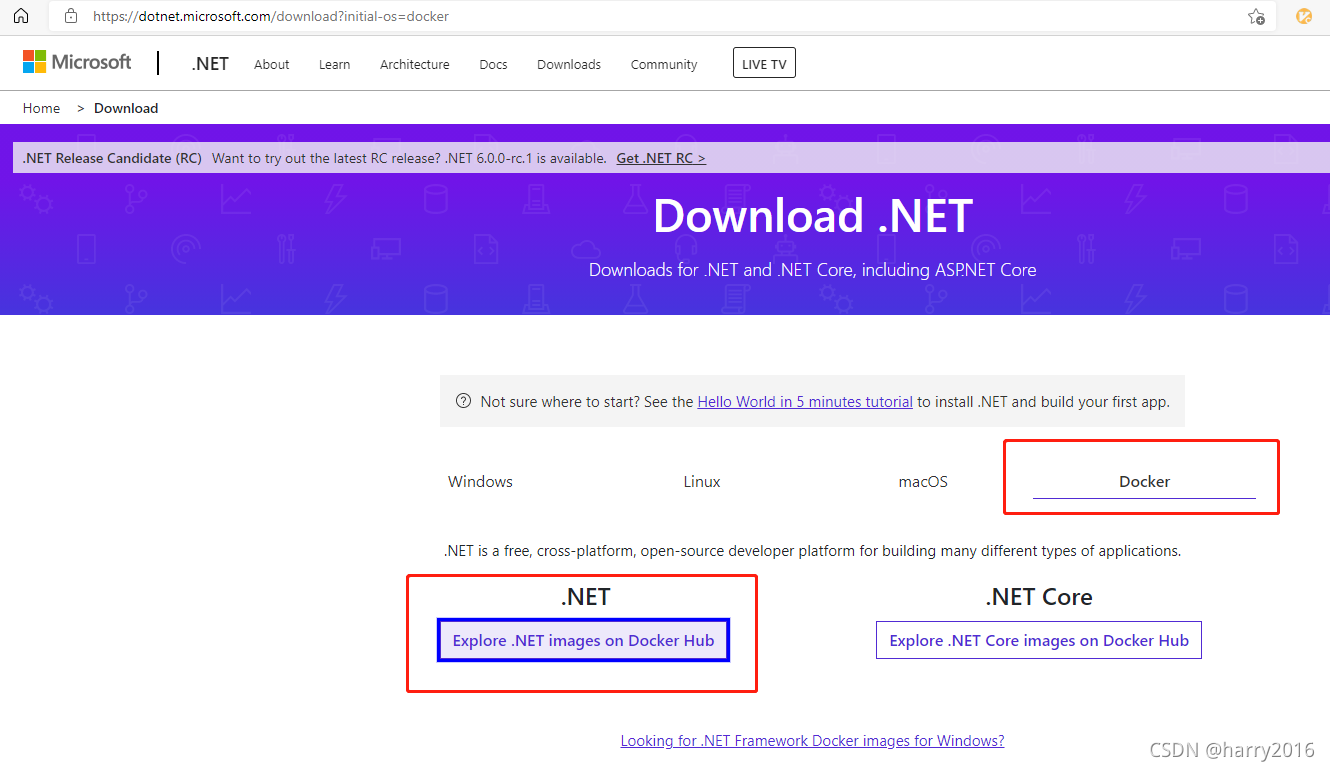
3.3.1. 先不妨给自己的docker中安装必要的镜像(但这一步并非必要,后面会提到)
B 机器中

跳转到:

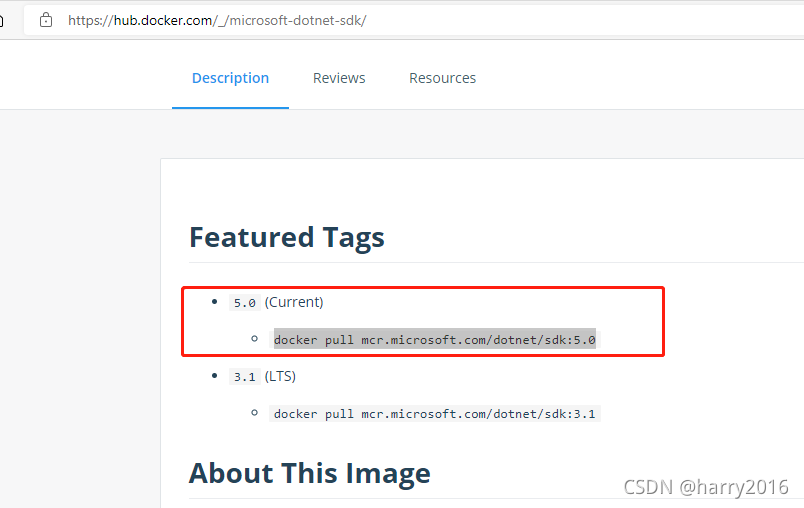
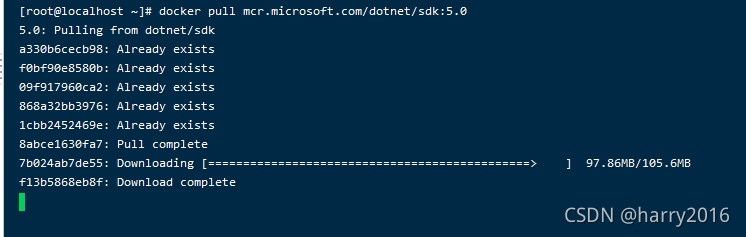
然后直接装sdk:


地址

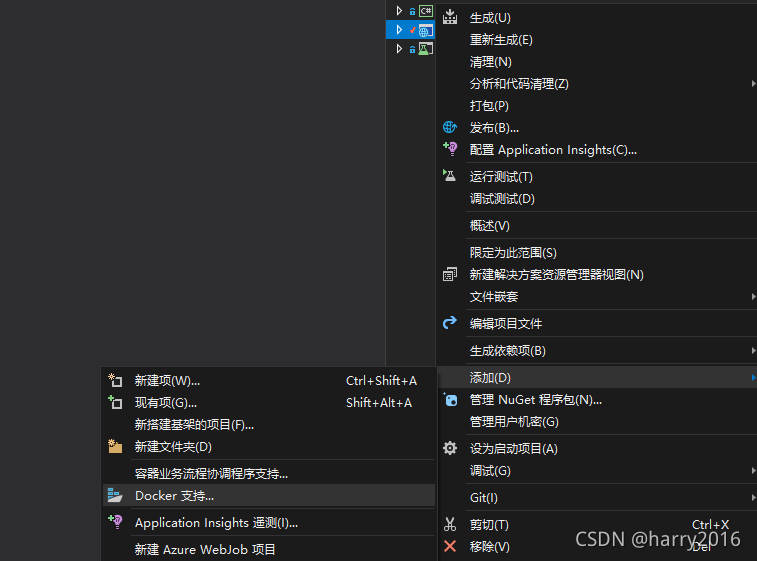
3.3.2. 给.NET5项目,添加Dockers支持
A 机器中
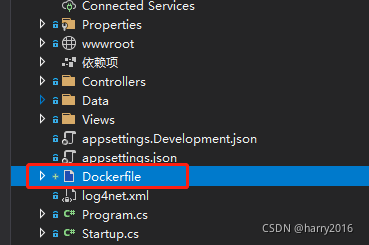
会产生一个Dockerfile文件,这个文件就是将此项目打包为docker镜像的必要文件。

得到Dockerfile

Dockerfile的内容形如
以下即是我这个示例.net5项目产生的Dockerfile文件的内容
只是个示意,不用在意细节,不同的项目产生的内容当然是不同的。
另外,值得一提的是前面几行FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base等,会在产生我们自己的项目镜像前自动下载需要的这个镜像,这也就响应了前面3.3.1节提到的后面会解释。
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base
WORKDIR /app
EXPOSE 80
FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build
WORKDIR /src
COPY ["XJ.Web/XJ.wWeb.csproj", "XJ.Web/"]
COPY ["XJ.bOffice/XJ.bOffice.csproj", "XJ.bOffice/"]
COPY ["XJ.fFileManager/XJ.fFileManager.csproj", "XJ.fFileManager/"]
COPY ["XJ.dDictionary/XJ.dDictionary.csproj", "XJ.dDictionary/"]
COPY ["XJ.dDatabase/XJ.dDatabase.csproj", "XJ.dDatabase/"]
COPY ["XJ.aStructure/XJ.aStructure.csproj", "XJ.aStructure/"]
COPY ["XJ.cCommon/XJ.cCommon.csproj", "XJ.cCommon/"]
RUN dotnet restore "XJ.Web/XJ.wWeb.csproj"
COPY . .
WORKDIR "/src/XJ.Web"
RUN dotnet build "XJ.wWeb.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "XJ.wWeb.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "XJ.wWeb.dll"]
3.3.4 然后这个项目是由git管理的,我在docker所在的服务器中将此项目clone下来,并生成镜像
B机器中
git clone this-project.git,在B机器中得到此项目的源码,比如得到 目录 this-projecct,里面就是项目源码。
当然,要切换到前面A机器中添加docker支持时对应的分支上,两边代码保持一致。
然后,将A机器中刚才产生的那个Dockerfile文件设法传送到B机器中,放到 this-project 目录下的根目录中。
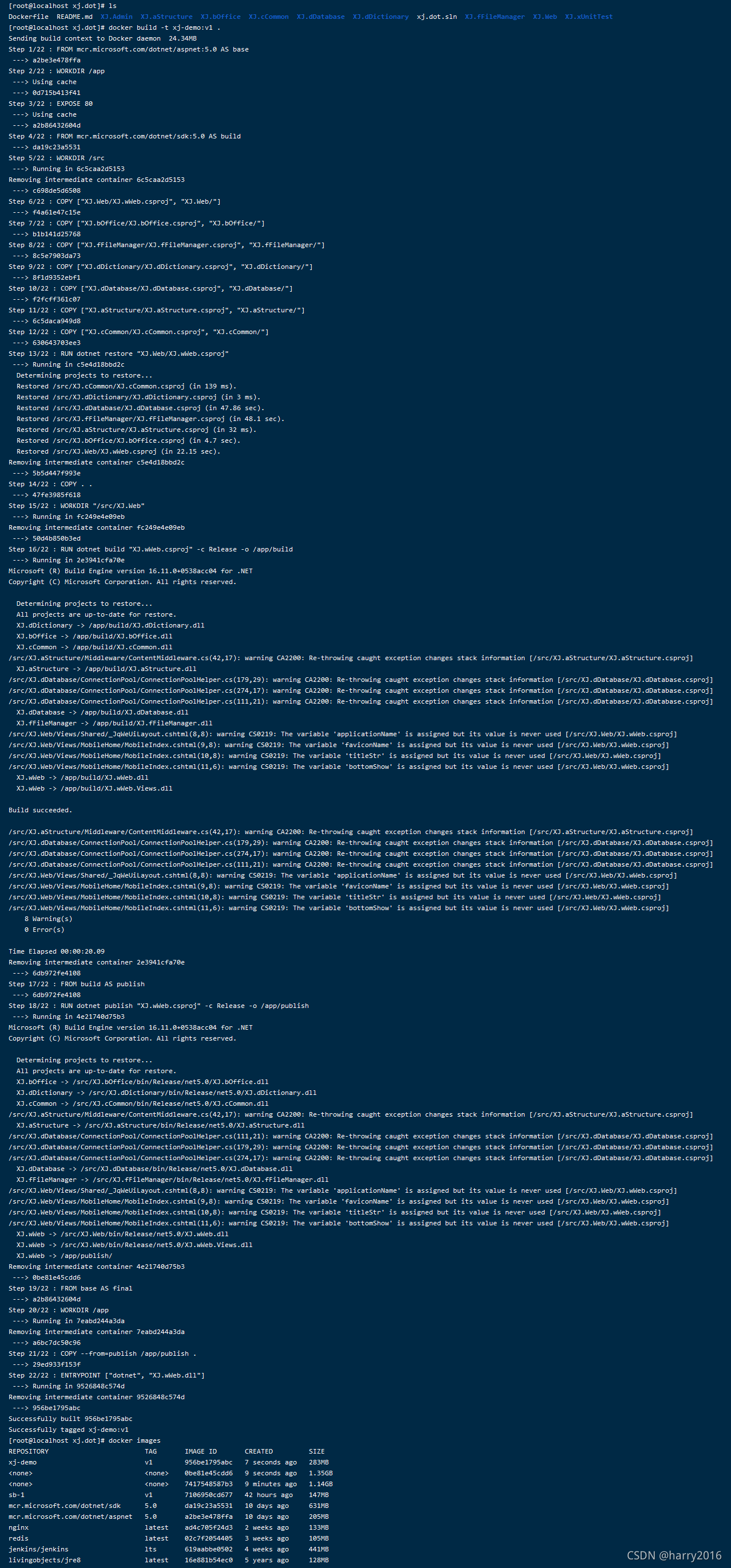
然后执行docker build -t this-project:v1 . ,然后就开始不是那么快的镜像打包。
会依次下载需要的镜像,然后编译编码,最终产生项目的镜像。
以下是我此次操作的过程截图:

上图可见,最终确实产生了镜像,也即图片中下部的 xj-demo:v1 这个镜像。
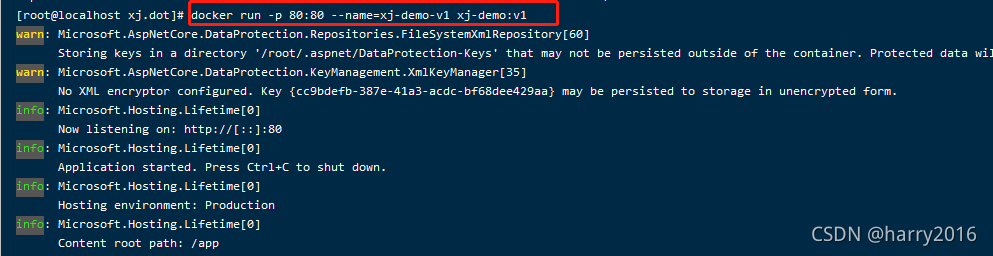
3.3.5 启动镜像,也即在docker中启动项目
如下图,启动镜像。

其中,从命令中可见,将镜像启动后的80端口映射到B机器自身的80端口。
那么,理论上我访问B机器的80端口,就可以看到启动成功的网站。
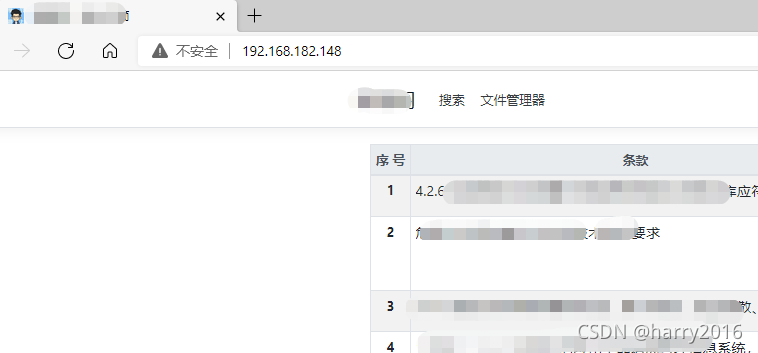
试一下:

如图,访问成功。
也即此.net5 web项目在docker中部署成功。
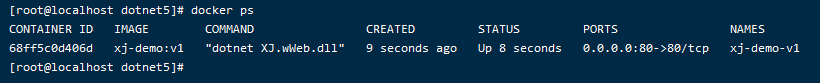
顺便看一下docker ps

完美实现预期。