文章目录
1.flex-direction - 主轴方向
在flex布局中存在主轴,flex容器中的子项目都是沿着主轴排列的
我们可以通过flex-direction属性来设置主轴的方向

| 属性值 | 说明 |
|---|---|
| row(默认) | 主轴设置为:横向 |
| row-reverse | 主轴设置为:横向且逆向 |
| column | 主轴设置为:纵向 |
| column-reverse | 主轴设置为:纵向且逆向 |

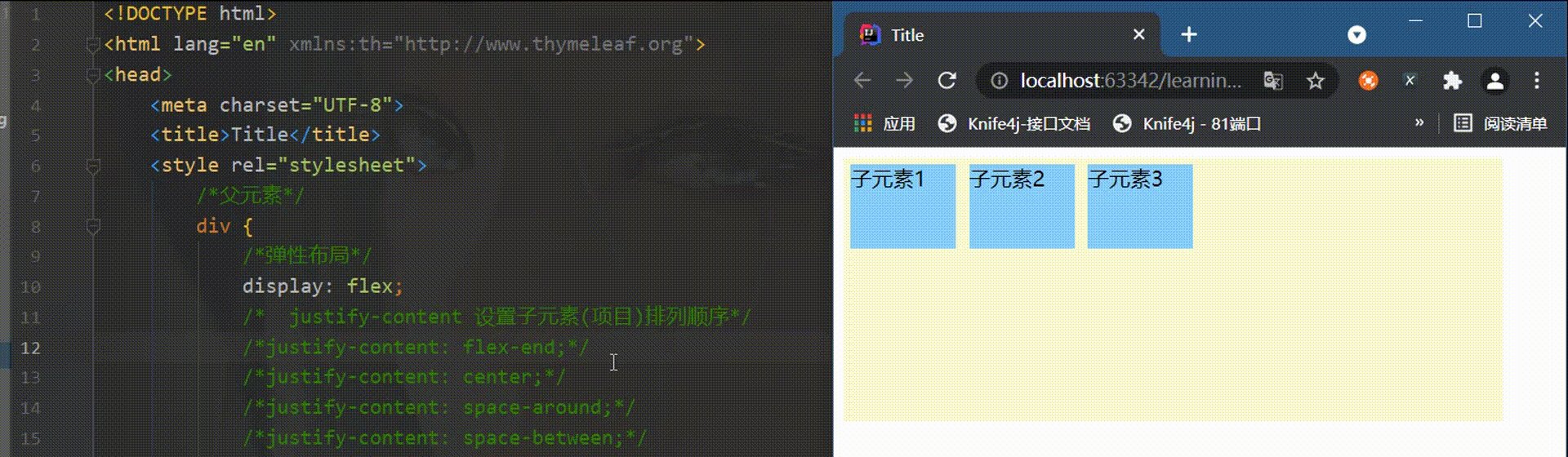
2.justify-content - 主轴子项目排列方式
通过设置justify-content属性来设置子项目在主轴上的排列方式
| 属性值 | 说明 |
|---|---|
| flex-start(默认) | 从主轴首部开始排列 |
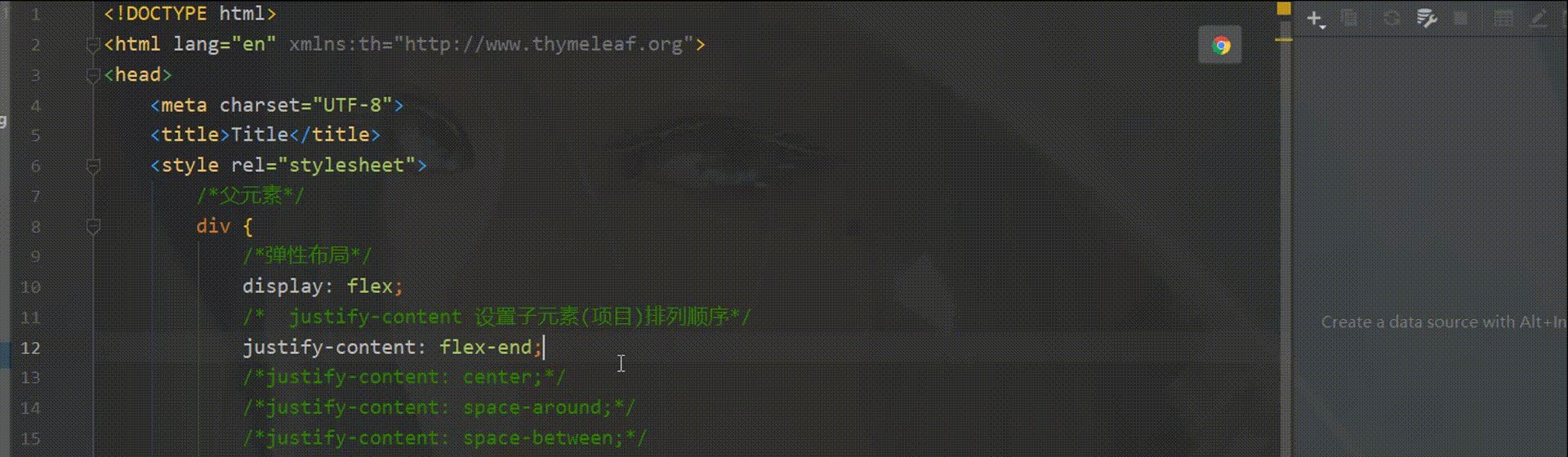
| flex-end | 从主轴尾部开始排列 |
| center | 在主轴居中对齐 |
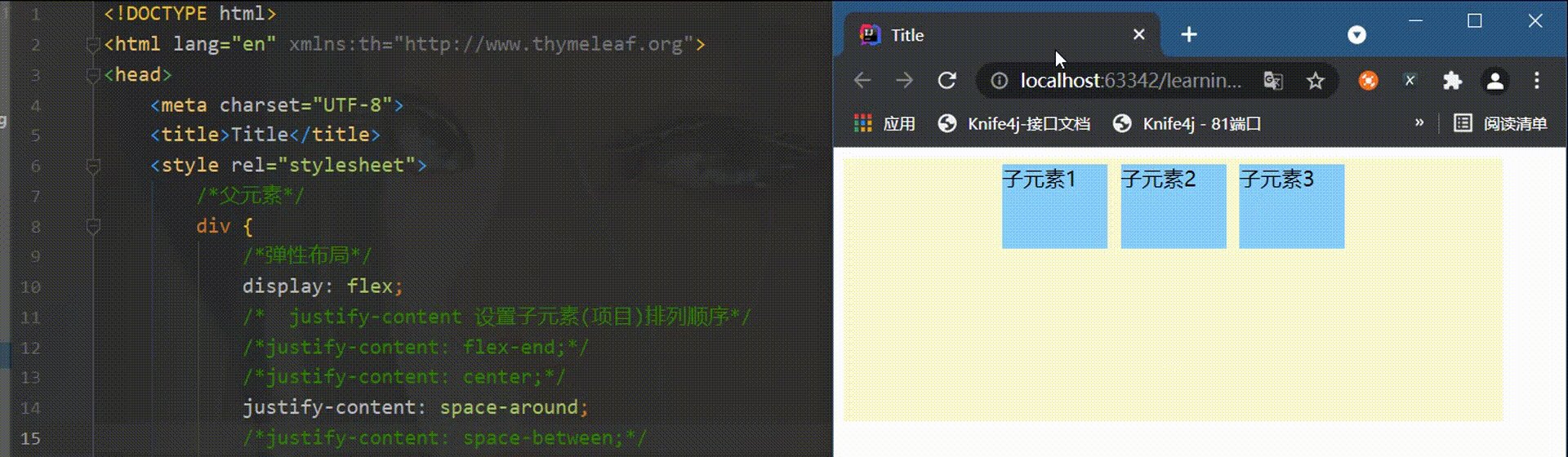
| space-around | 平分剩余空间 |
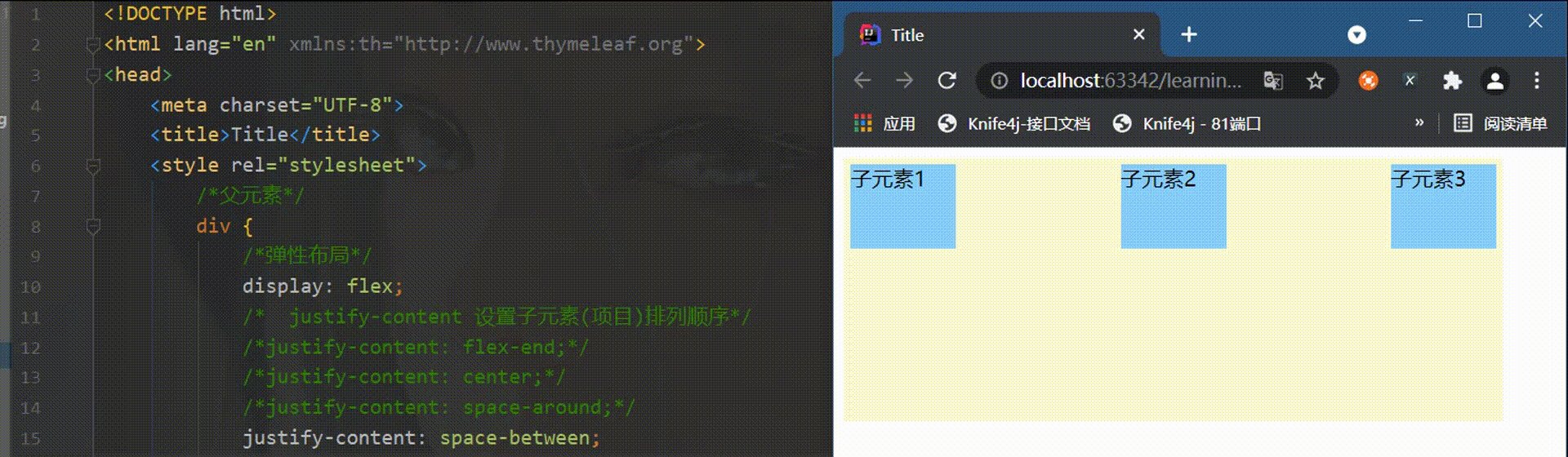
| space-between | 首尾贴边,再平分剩余空间 |
-
以横轴为主轴时:

-
以纵轴为主轴时:

3.flex-wrap - 子项目是否换行
通过flex-wrap属性来设置:当父容器的主轴方向无法再容纳子项目时是否换行
| 属性值 | 说明 |
|---|---|
| nowrap(默认) | 不换行,让子项目变形 |
| wrap | 换行 |
-
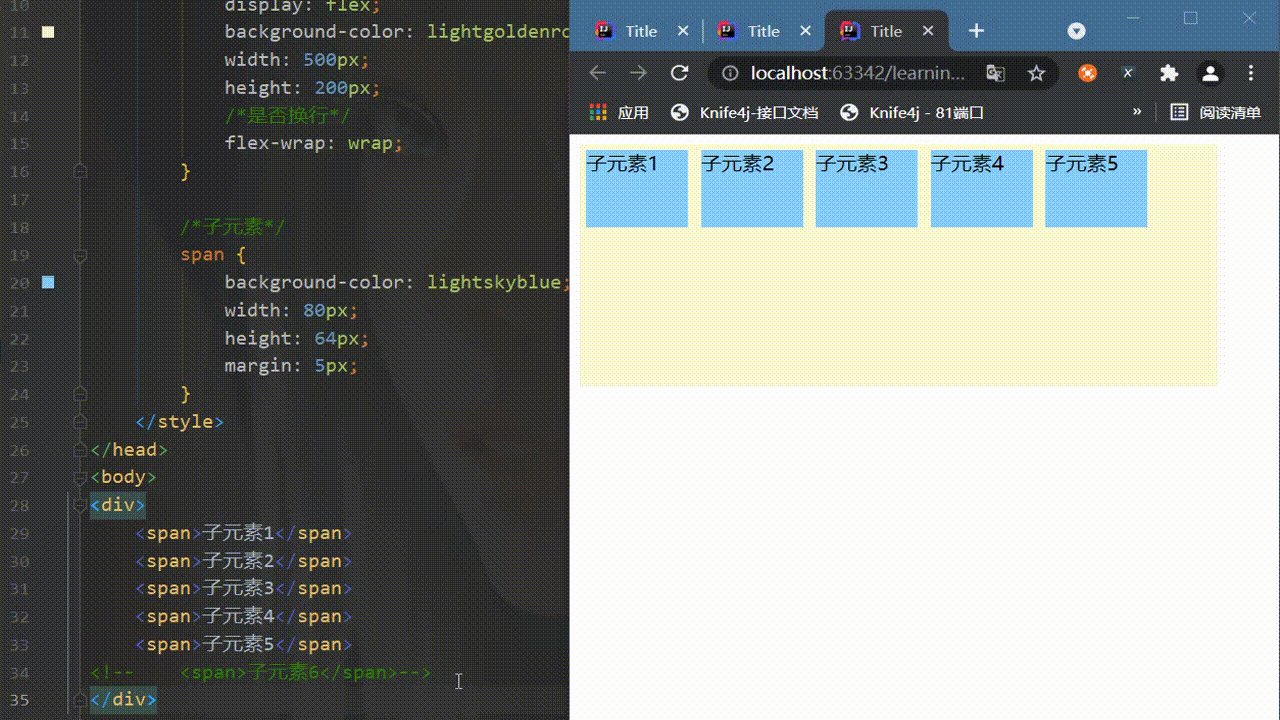
默认(nowrap)是不换行的,无法容纳时会挤压子项目:

-
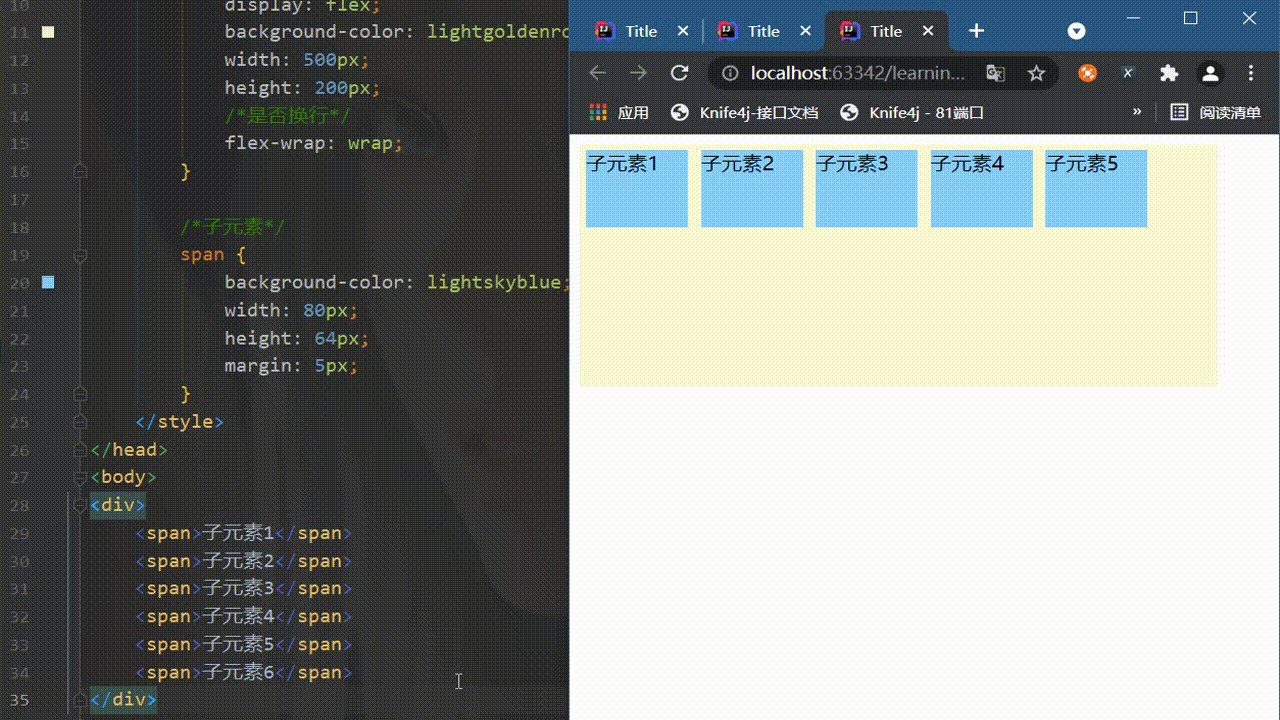
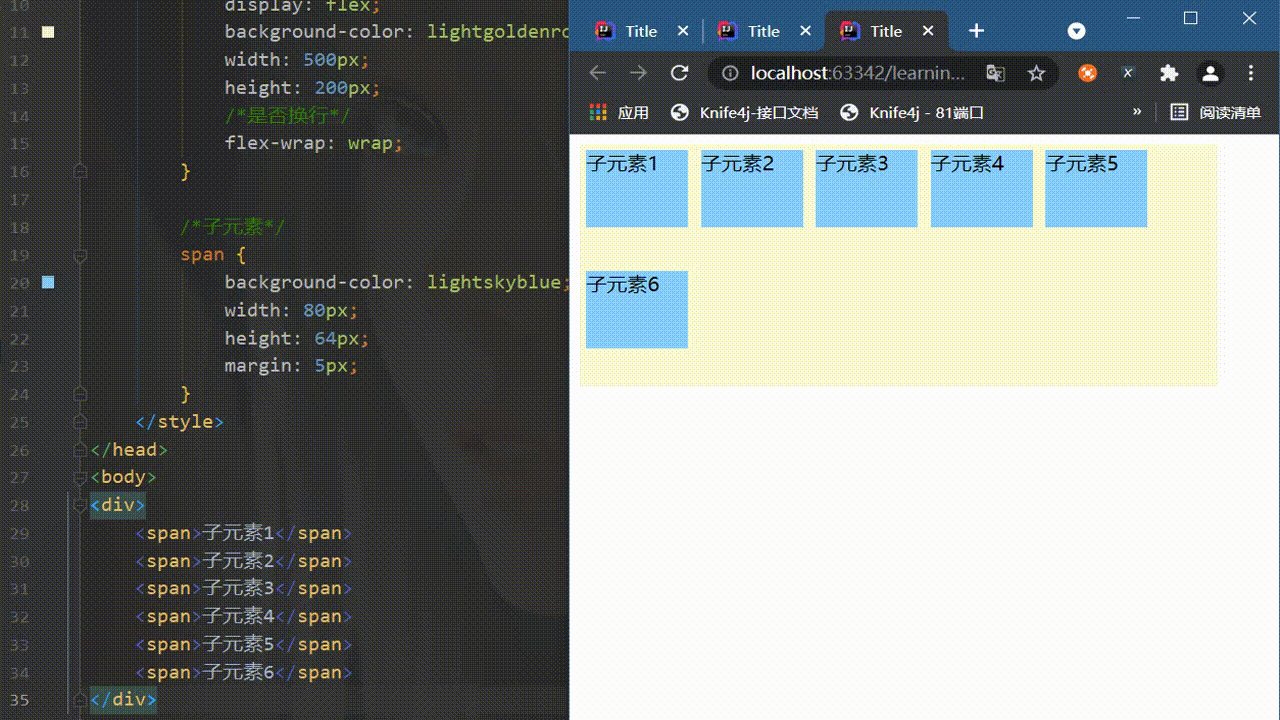
warp换行:

4.align-items - 侧轴子项目排列方式(单行)
需要注意,
align-items属性只有元素不换行时才能正常生效。假如父容器设置了flex-wrap: wrap且元素过多出现换行,此时align-items属性就无效了

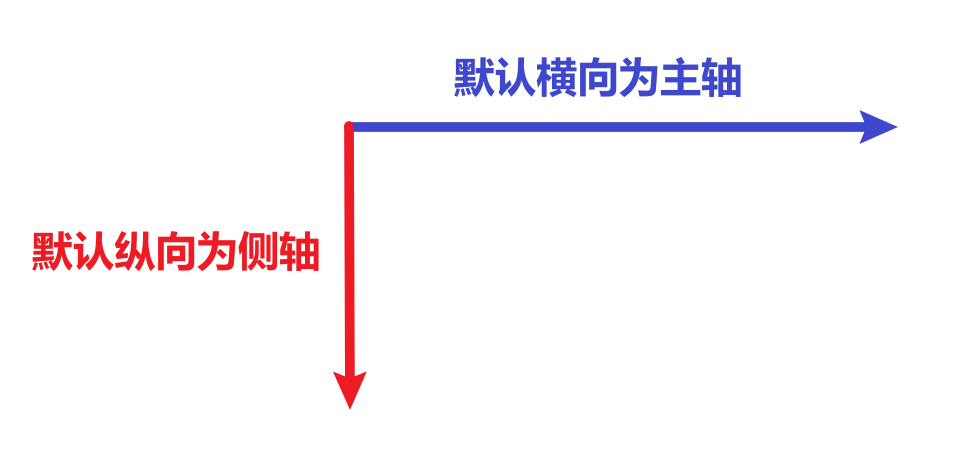
默认横向为主轴,默认纵向为侧轴
justify-content设置子项目沿主轴的排列形式
align-items用于设置子项目沿侧轴的排列形式
| 属性值 | 说明 |
|---|---|
| stretch(默认) | 子项目无高度时拉伸,有高度时从侧轴首部开始排列 |
| flex-start | 从侧轴首部开始排列 |
| flex-end | 从侧轴尾部开始排列 |
| center | 沿着侧轴居中 |
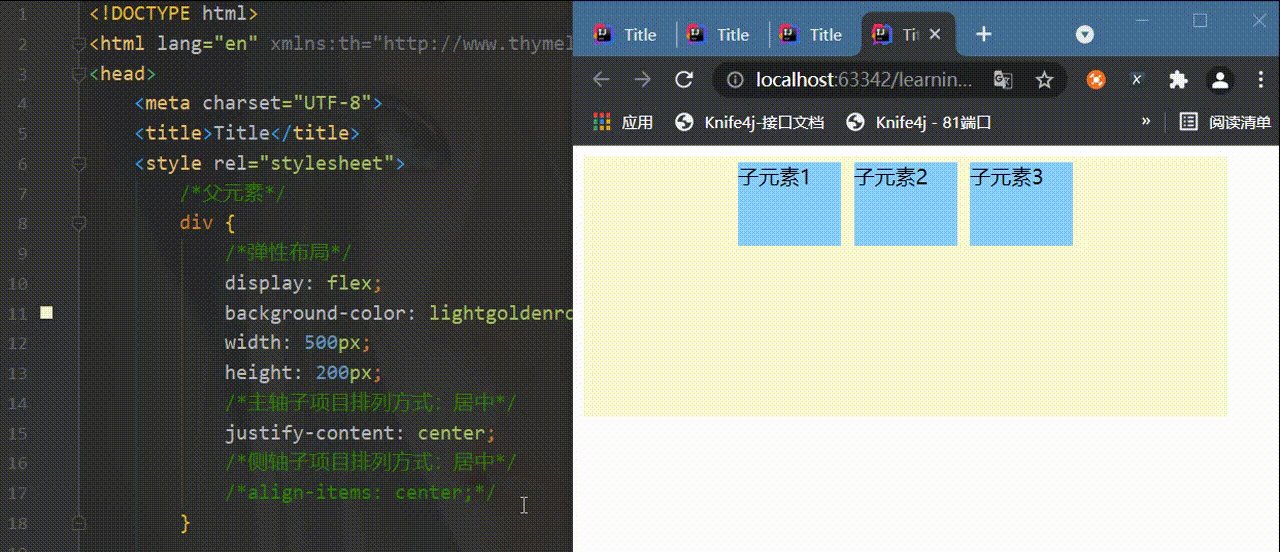
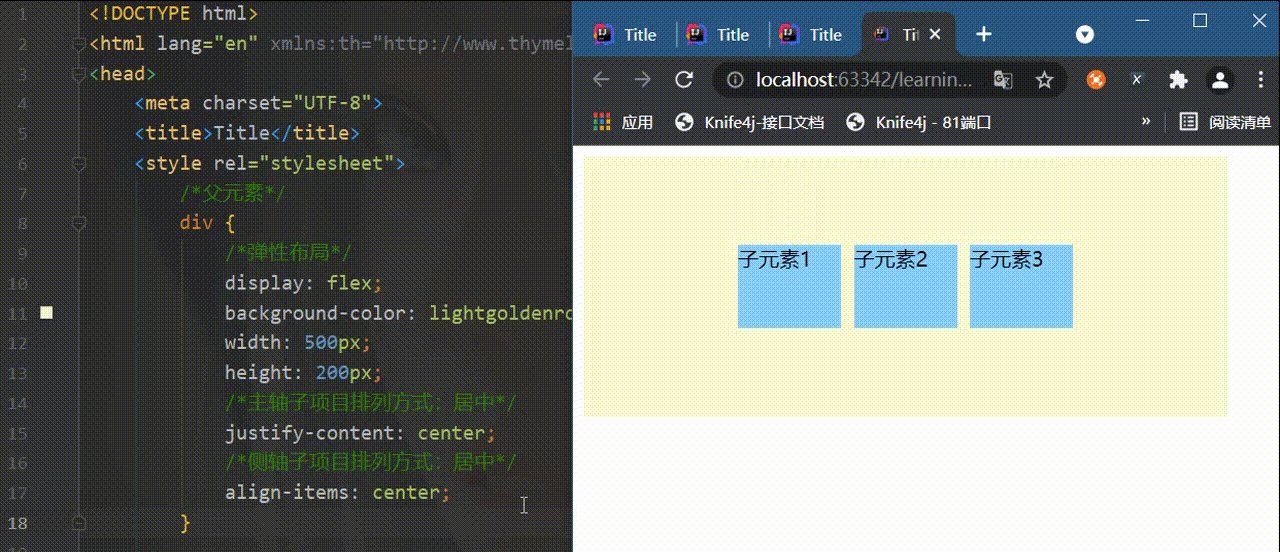
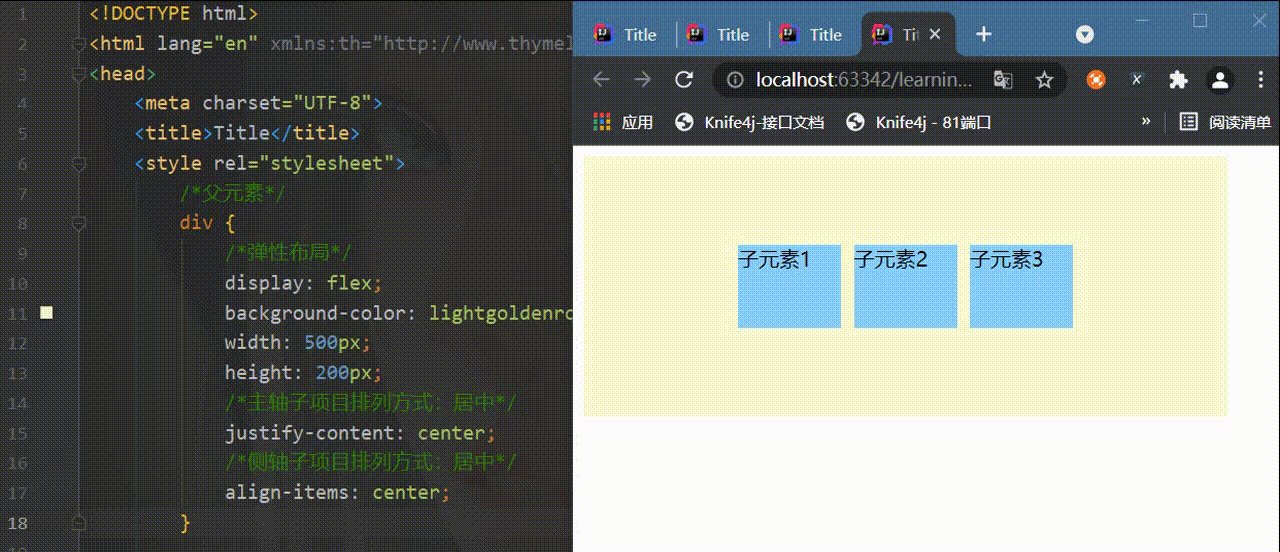
下图演示子项目的"水平居中 + 垂直居中":

- display: flex - 开启弹性布局
- justyfy-content: center - 主轴(默认横轴)子项目居中排列(水平居中)
- align-items: center - 侧轴(默认纵轴)子项目居中排列(垂直居中)
5.align-content - 侧轴子元素排列(多行)
父容器设置了flex-wrap: wrap且元素过多出现换行,align-content属性方才生效
也就是说,该属性只有在多行时才有效
| 属性值 | 说明 |
|---|---|
| flex-start(默认) | 从侧轴首部开始排列 |
| flex-end | 从侧轴尾部开始排列 |
| center | 沿着侧轴居中 |
| space-around | 平分剩余空间 |
| space-between | 首尾贴边,再平分剩余空间 |
| stretch(默认) | 子项目无高度时拉伸,有高度时从侧轴首部开始排列 |

6.flex-flow - 主轴方向、子项目是否换行
flex-flow实际上是flex-direction和flex-warp的复合属性:
flex-flow: row wrap;
flex-flow: row nowrap;
flex-flow: row-reverse wrap;
flex-flow: row-reverse nowrap;
flex-flow: column wrap;
flex-flow: column nowrap;
flex-flow: column-reverse wrap;
flex-flow: column-reverse nowrap;