前言
基于 Jenkins 的 KubeSphere DevOps 系统是专为 Kubernetes 中的 CI/CD 工作流设计的,它提供了一站式的解决方案,帮助开发和运维团队用非常简单的方式构建、测试和发布应用到 Kubernetes。它还具有插件管理、Binary-to-Image (B2I)、Source-to-Image (S2I)、代码依赖缓存、代码质量分析、流水线日志等功能。
DevOps 系统为用户提供了一个自动化的环境,应用可以自动发布到同一个平台。它还兼容第三方私有镜像仓库(如 Harbor)和代码库(如 GitLab/GitHub/SVN/BitBucket)。它为用户提供了全面的、可视化的 CI/CD 流水线,打造了极佳的用户体验,而且这种兼容性强的流水线能力在离线环境中非常有用。
简而言之,DevOps可以帮助我们拉取代码、项目编译、构建镜像、推送镜像、项目部署全自动一条龙服务。
关于如何安装DevOps功能请参照:https://kubesphere.io/zh/docs/pluggable-components/devops/
1.创建DevOps工程&&创建流水线
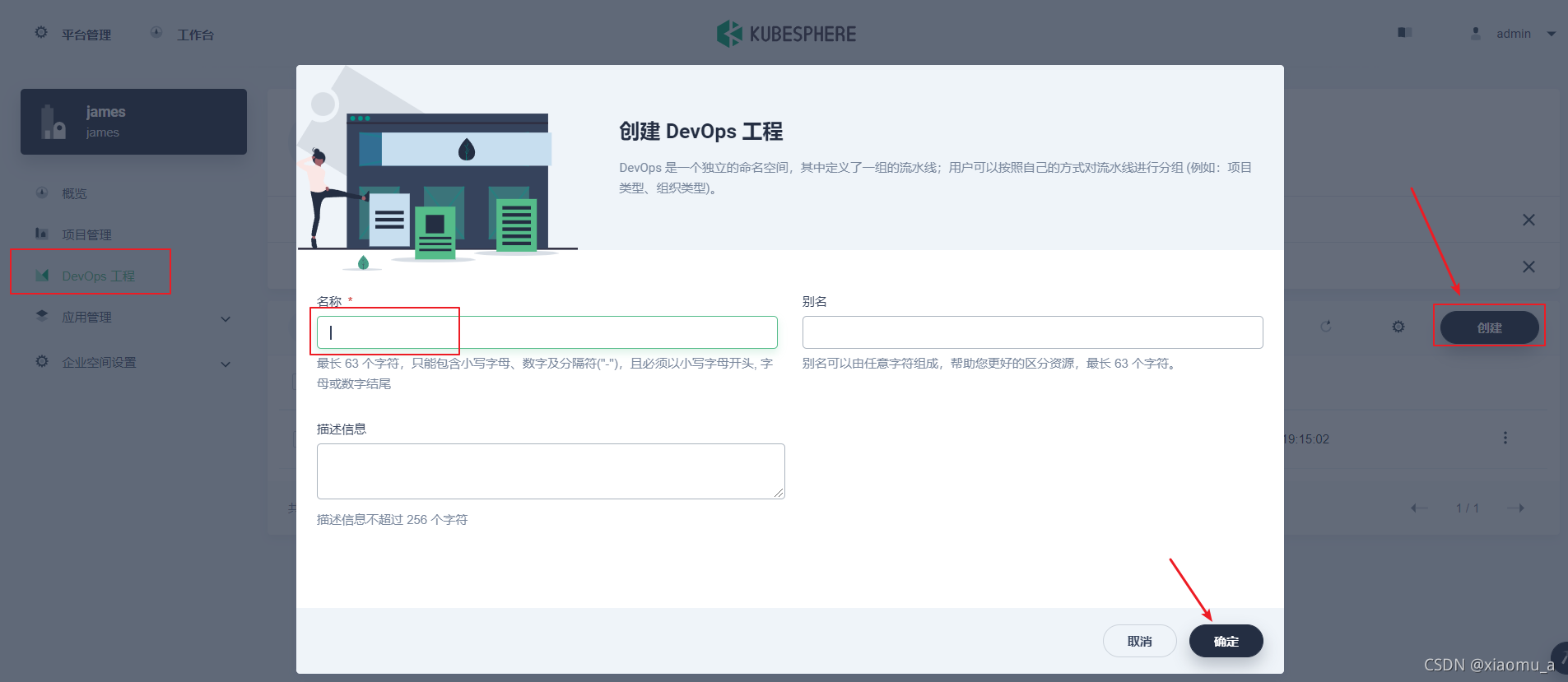
创建DevOps工程:企业空间—>DevOps工程—>创建;
填入工程名称,点击确定即可;

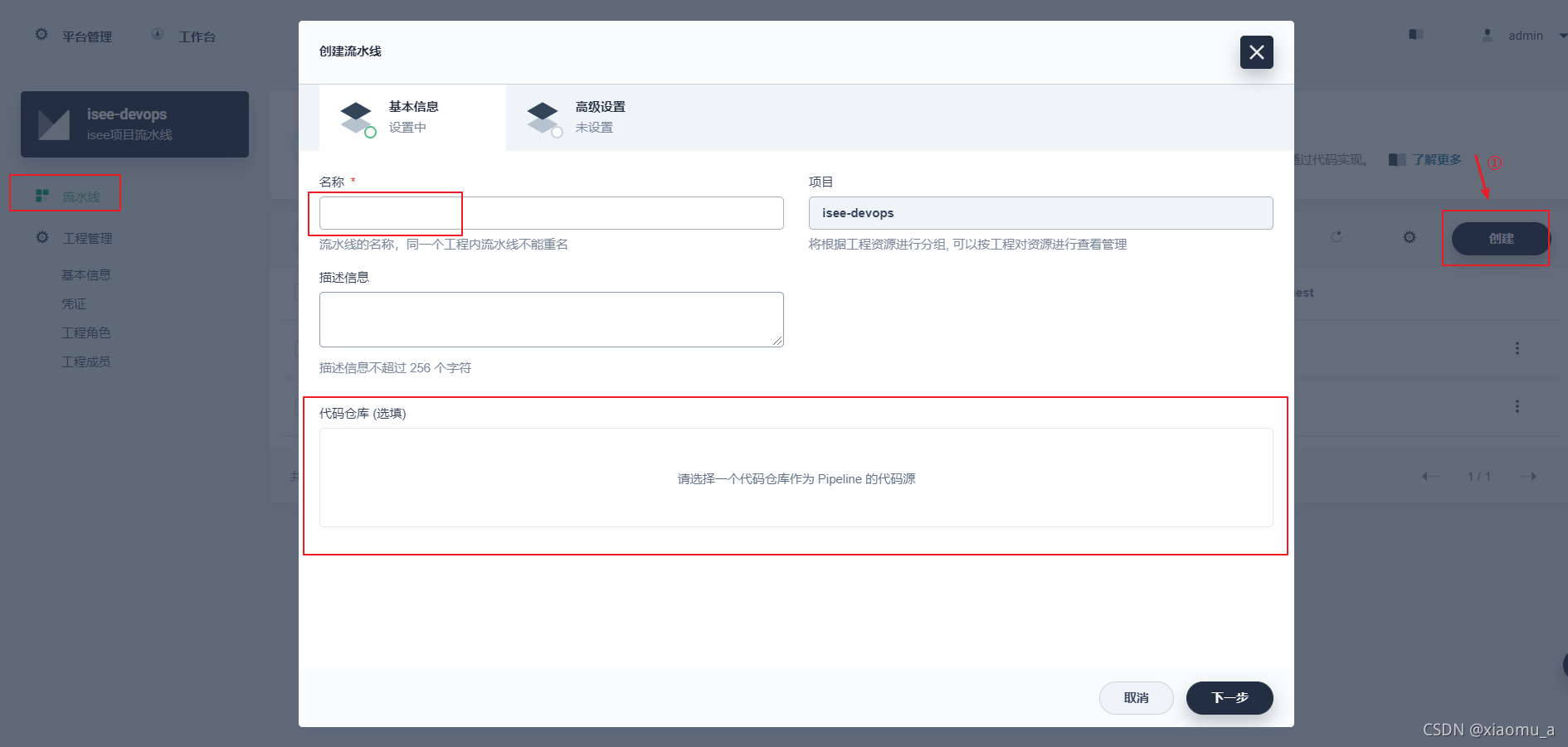
创建流水线:点击刚才创建好的DevOps工程,找到流水线菜单,点击创建,输入流水线名称;

代码仓库可以填也可以不填,现在填写的话到时候会有一个webhook地址,这个地址可以到Git(或者其他仓库)仓库设置有代码提交的时候自动运行我们的流水线,相当于是一个回调,这样就可以代码提交到项目部署完全是一个全自动的过程。
那么这里我们先演示不填的情况,填写流水线名称之后点击下一步,点击创建就行了。
2.编辑流水线
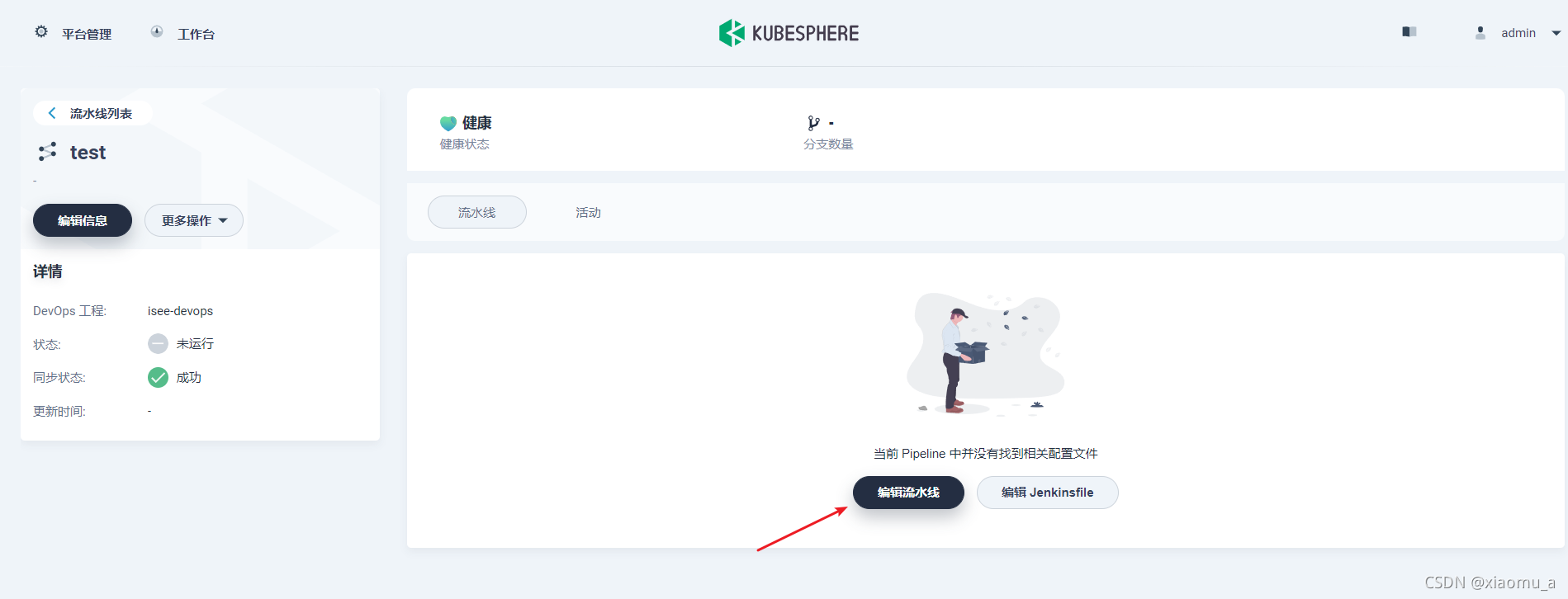
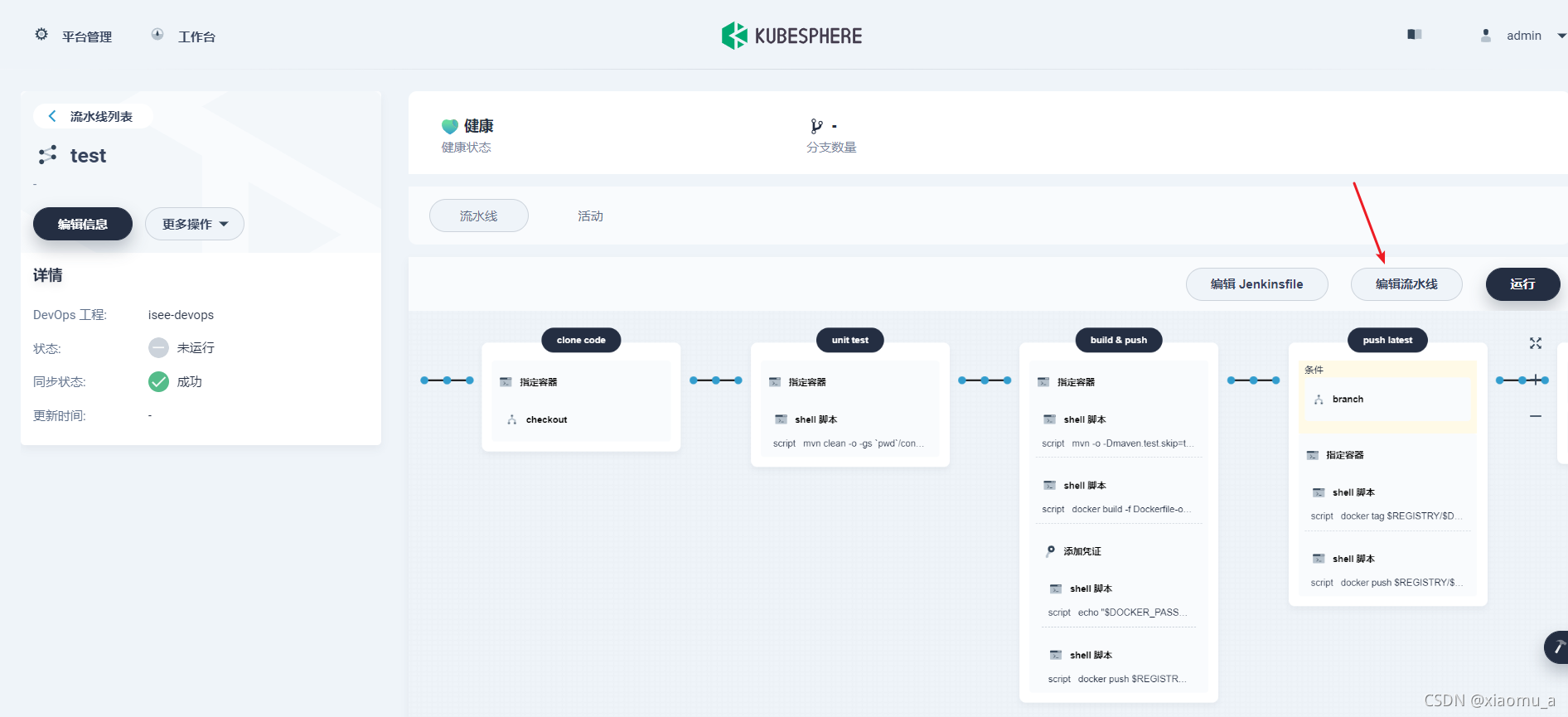
点击刚才创建的流水线进入,点击编辑流水线:

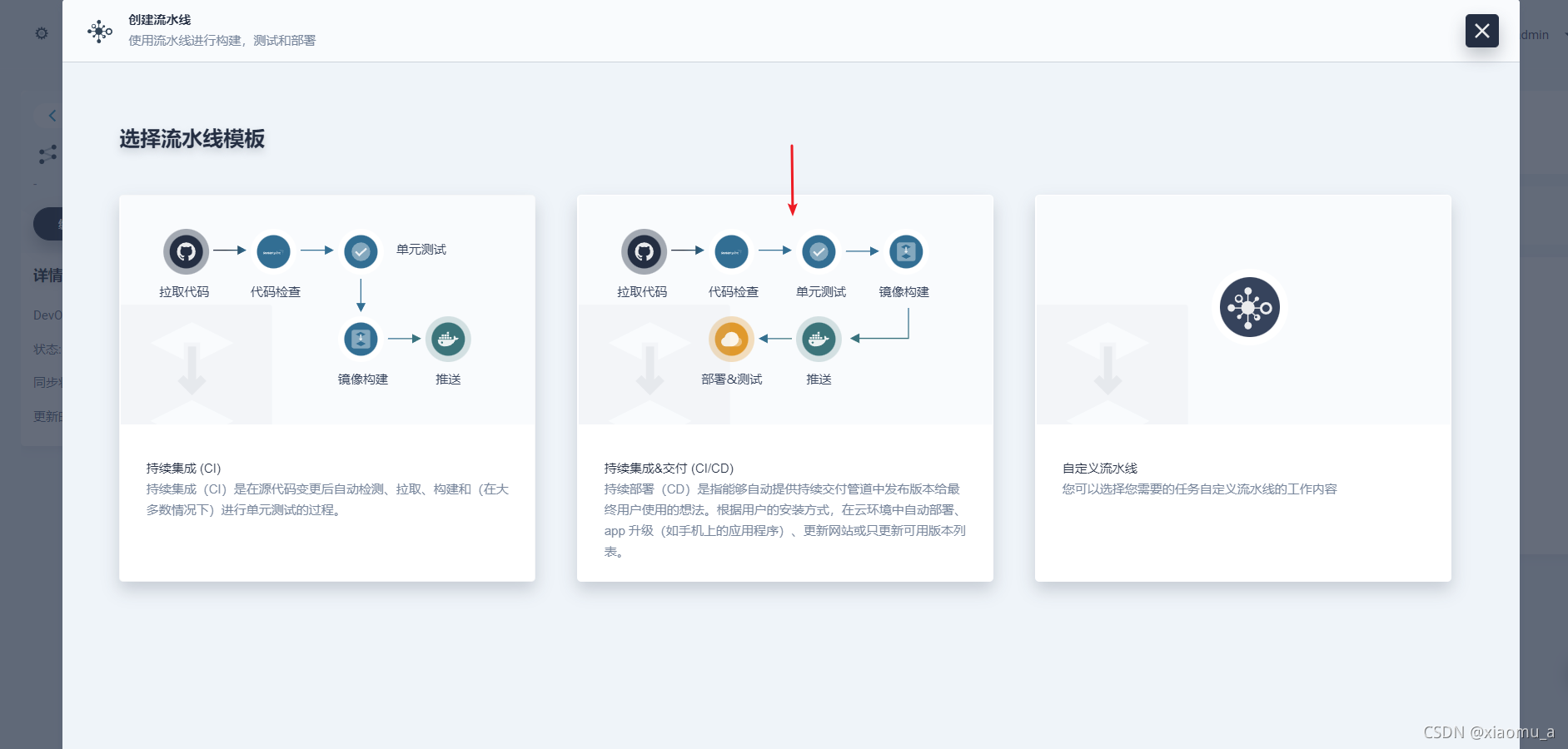
可以看到,有两套模板,这里我们选择第二套,然后点击保存:

可以看到效果,然后我们点击编辑流水线:

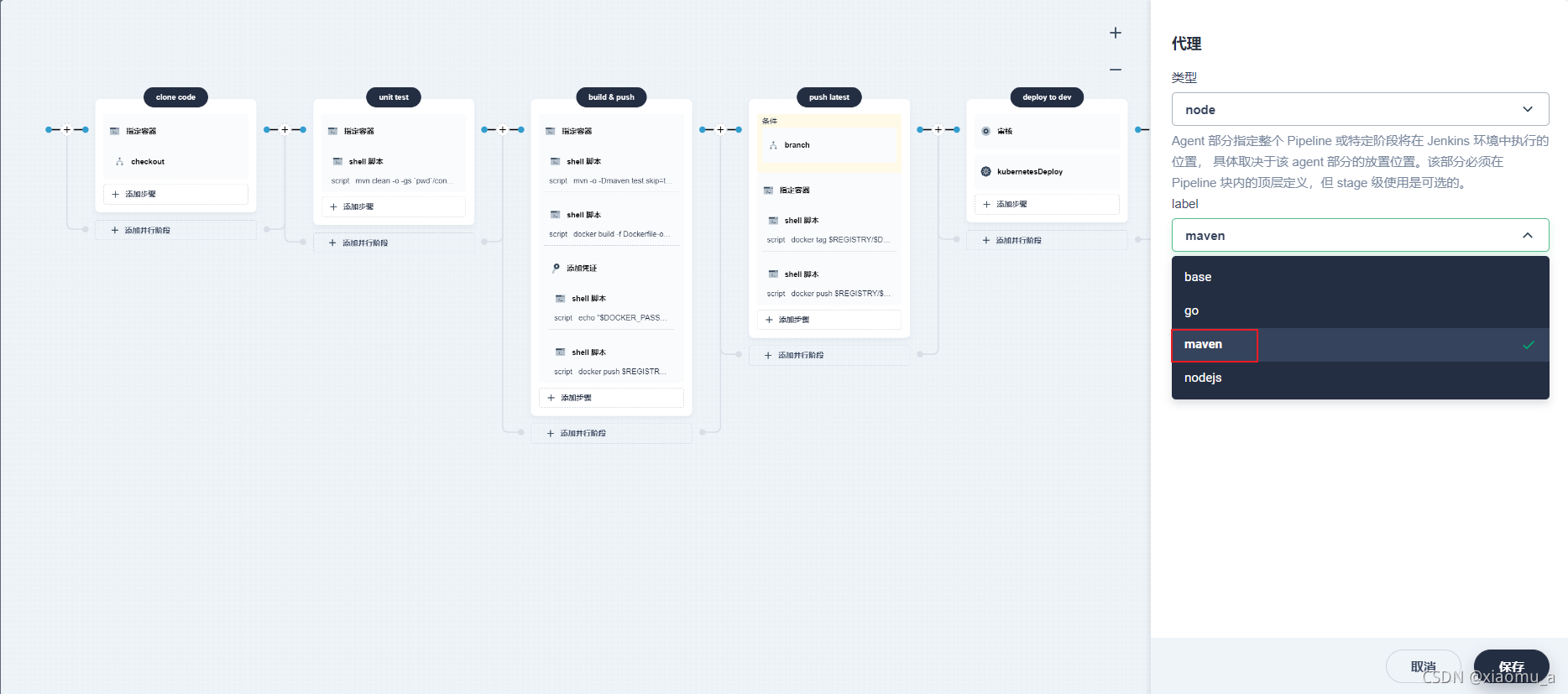
进来之后可以看到右边有一个代理,下边有代理type和lable:
代理类型这里我们选择node;
下边这个lable有四个选项:base、go、maven、nodejs;
如果我们是java相关的项目打包,那么我们可以选择maven;
如果是前端项目可以使用nodejs;
如果是go语言开发可以选择go;
如果是其他的那么可以选择base;
官网解释:https://kubesphere.io/zh/docs/devops-user-guide/how-to-use/choose-jenkins-agent/
这里小编是部署java项目,所以我选择了maven;

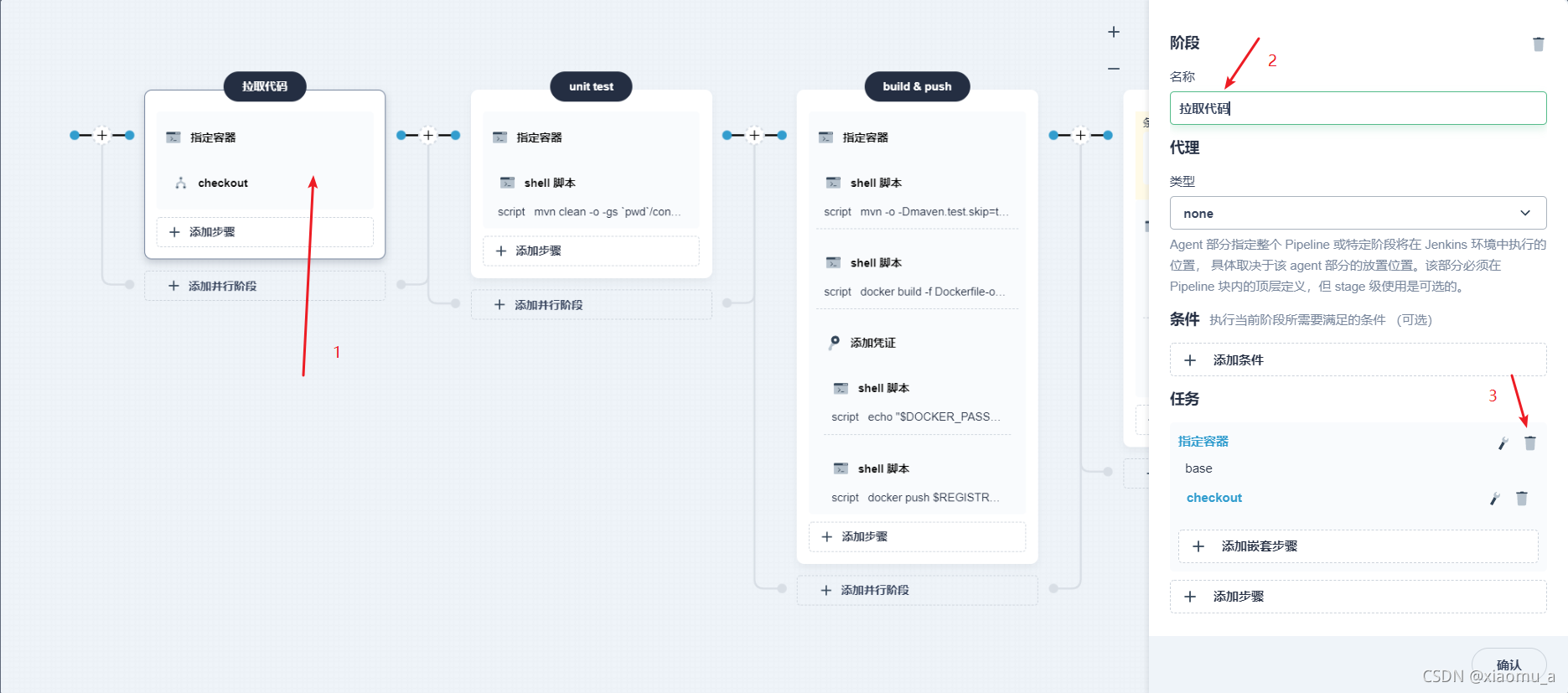
2.1 拉取代码:
步骤1:点击,可以看到右边的窗口;
步骤2:填写该阶段的名称
步骤3:将指定的base容器删除,因为我们要使用maven容器

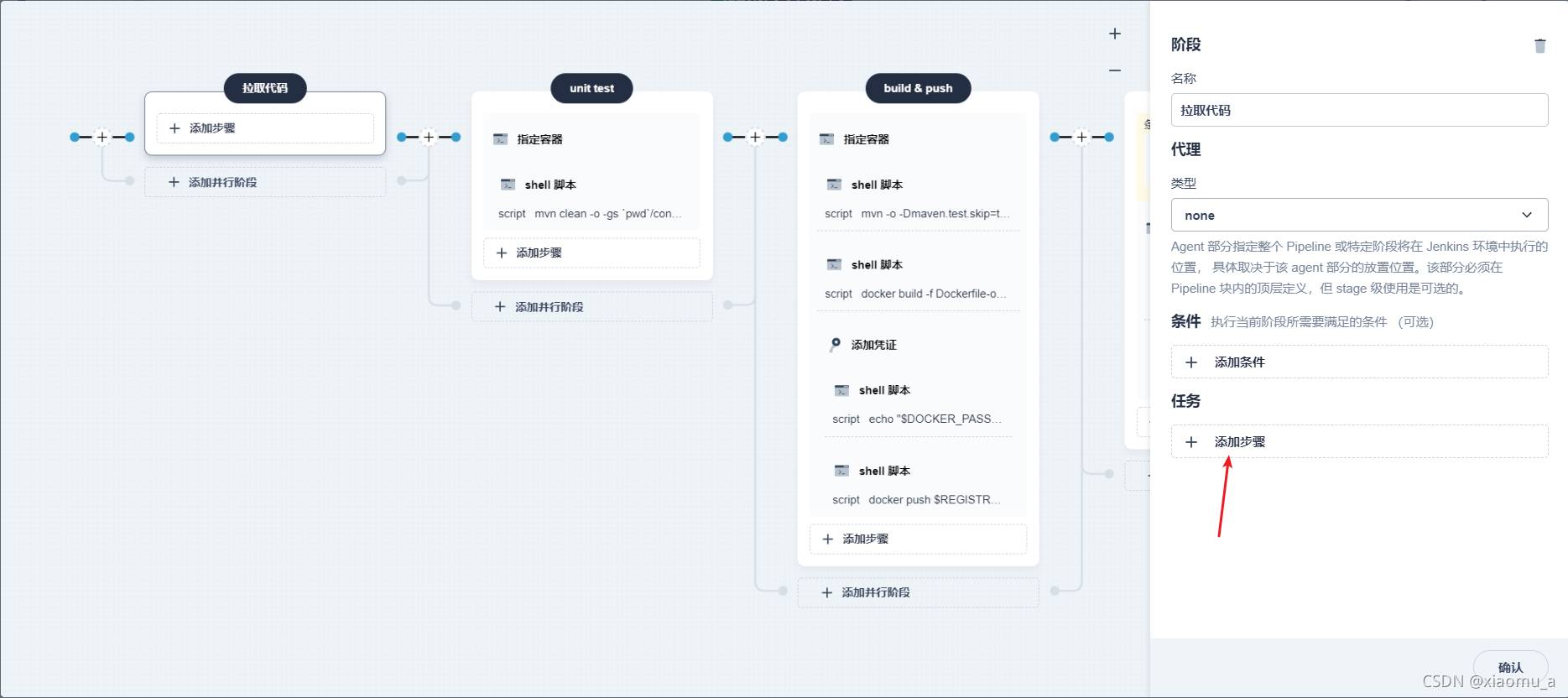
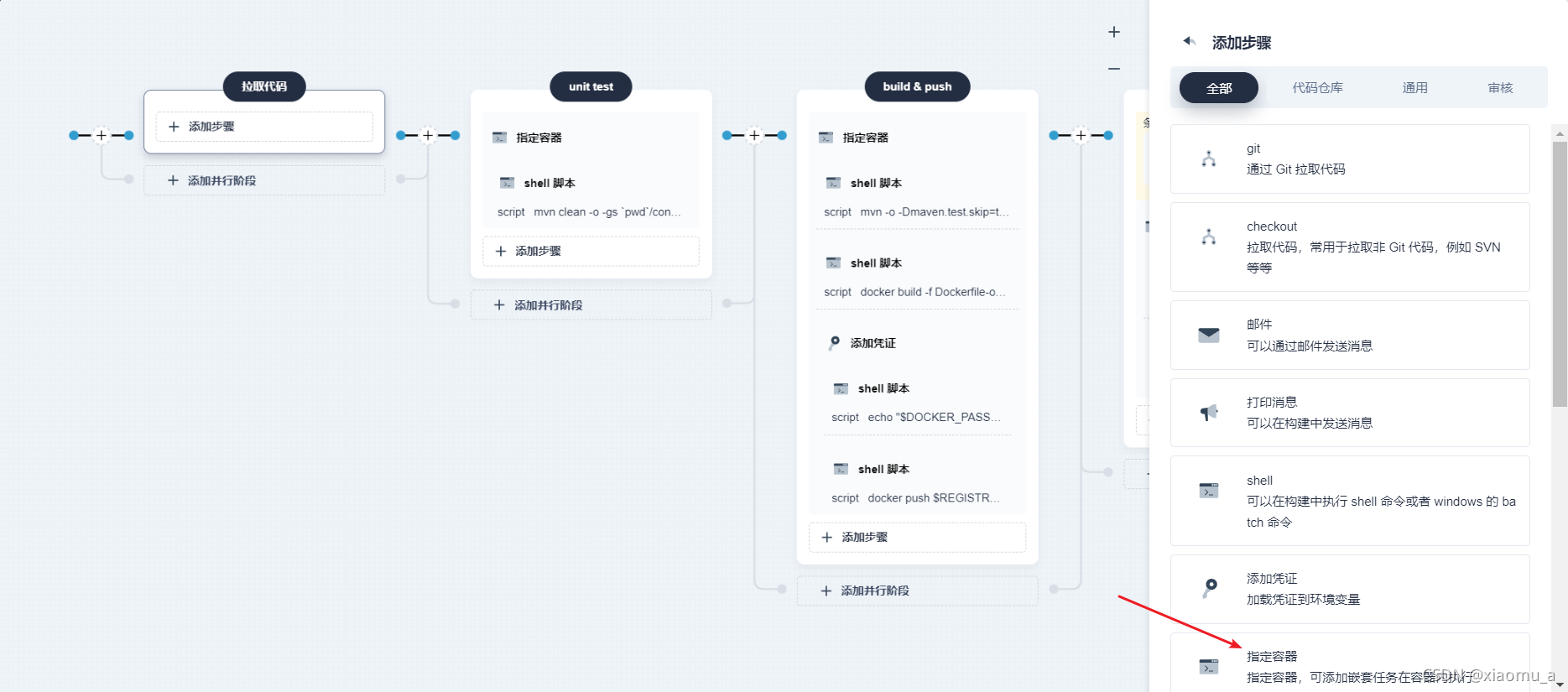
点击添加步骤:

选择指定容器:

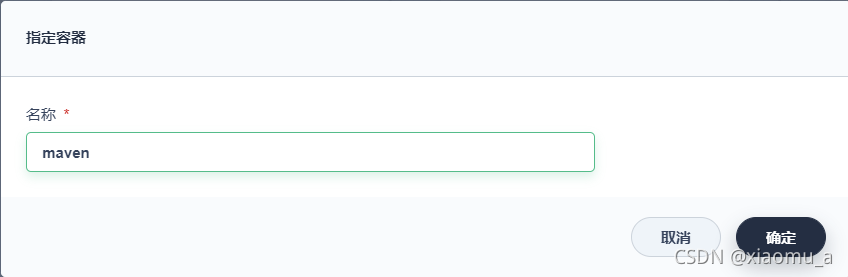
填写容器名称,点击确定:

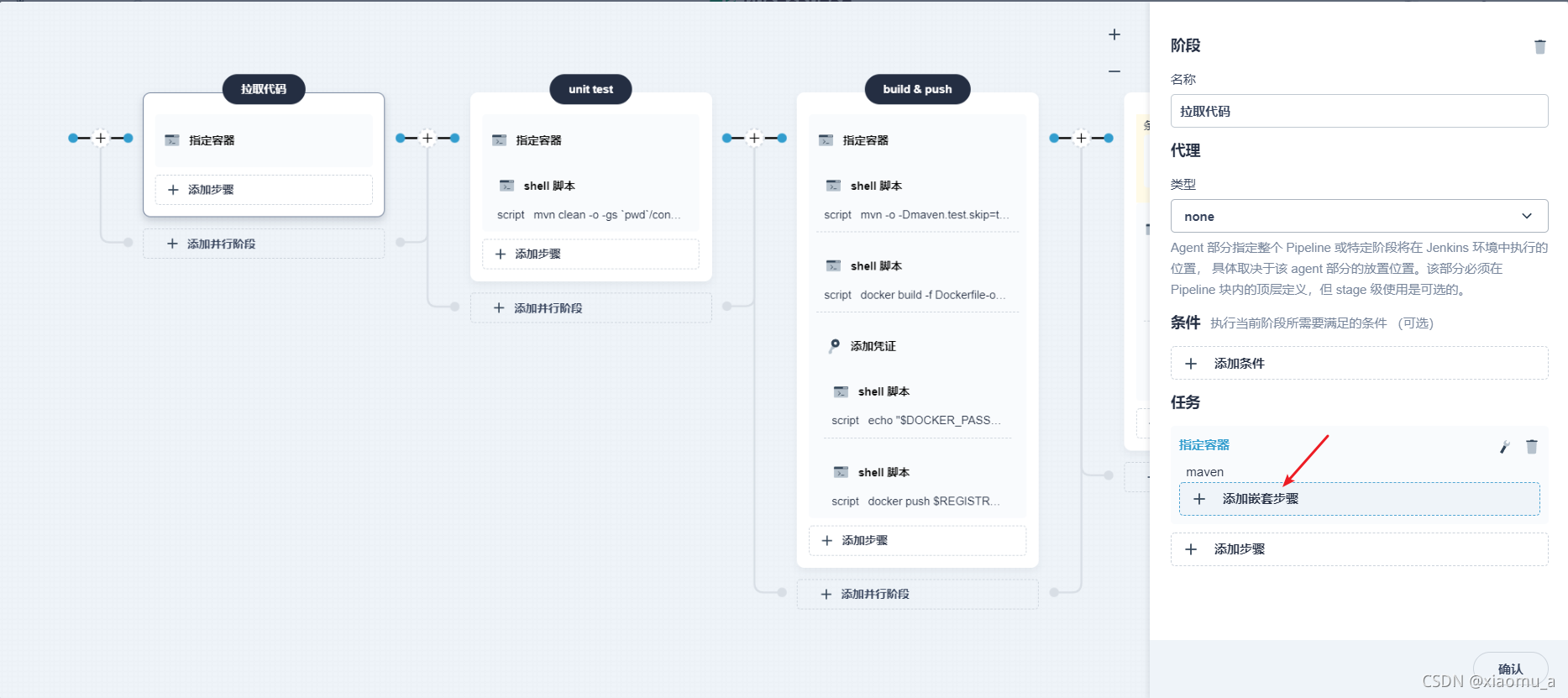
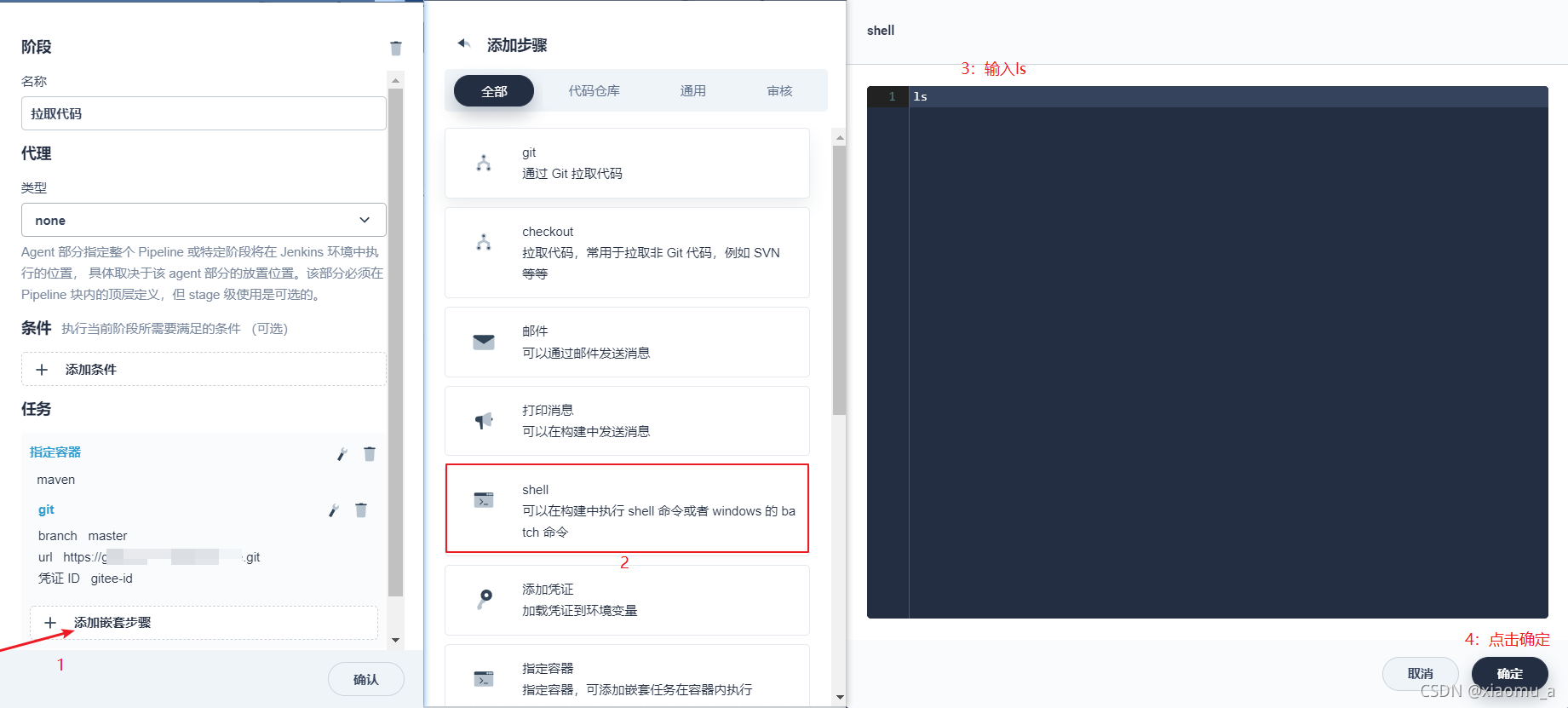
点击添加嵌套步骤:

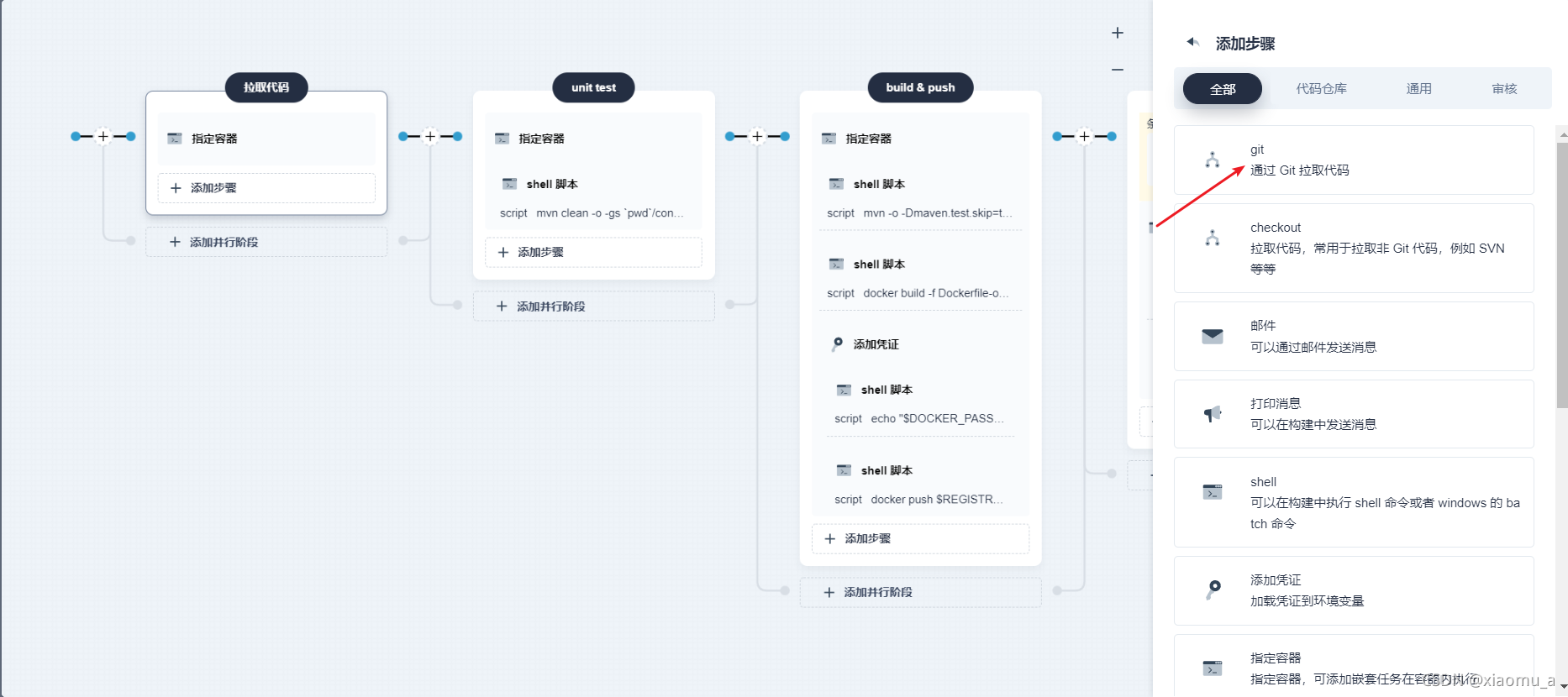
选择通过git拉取代码,当然如果你是svn,可以选择下面一个checkout;
小编使用的是git;

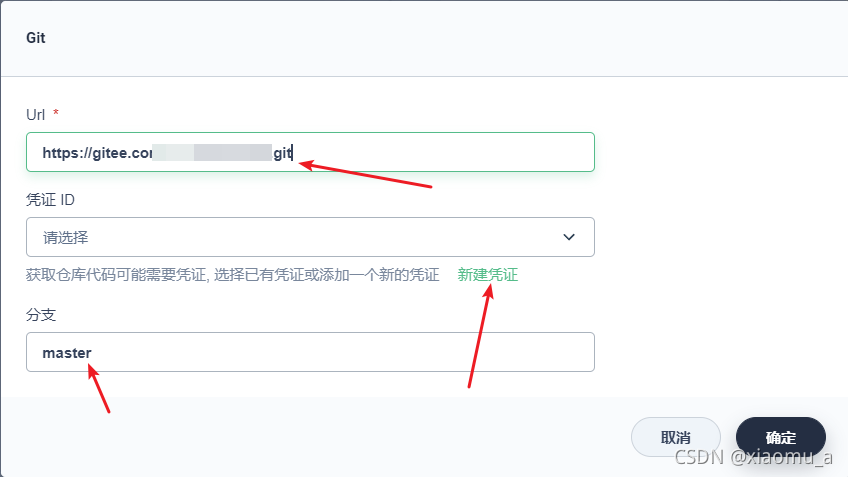
填写gie仓库Url,以及分支,然后点击新建凭证:

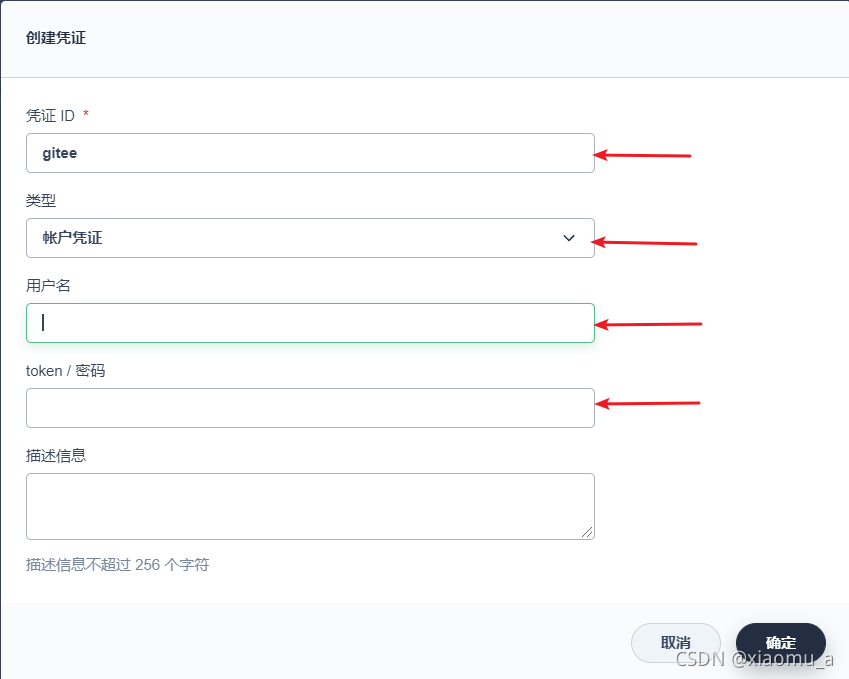
输入凭证id:这个随便起名;
类型:选择账户凭证;
用户名:git的用户名
token/密码:git的密码

然后点击确定,确定。
若是想显示拉取下来的代码目录,可以添加嵌套步骤:

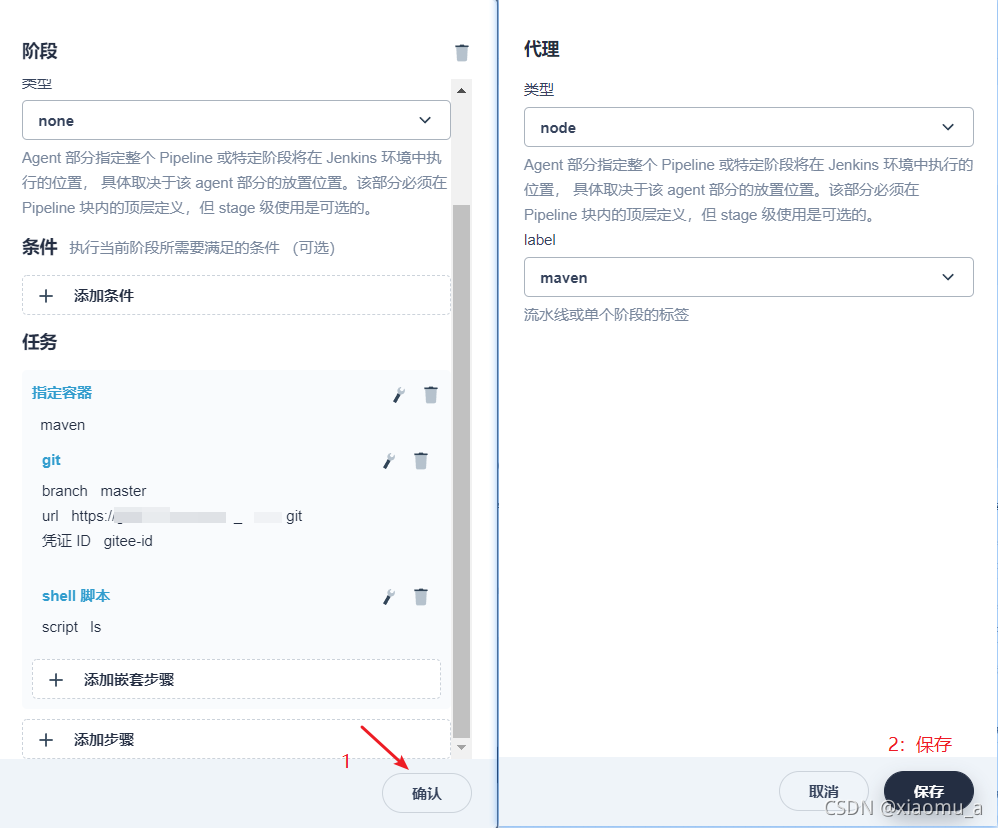
然后点击确定、保存。

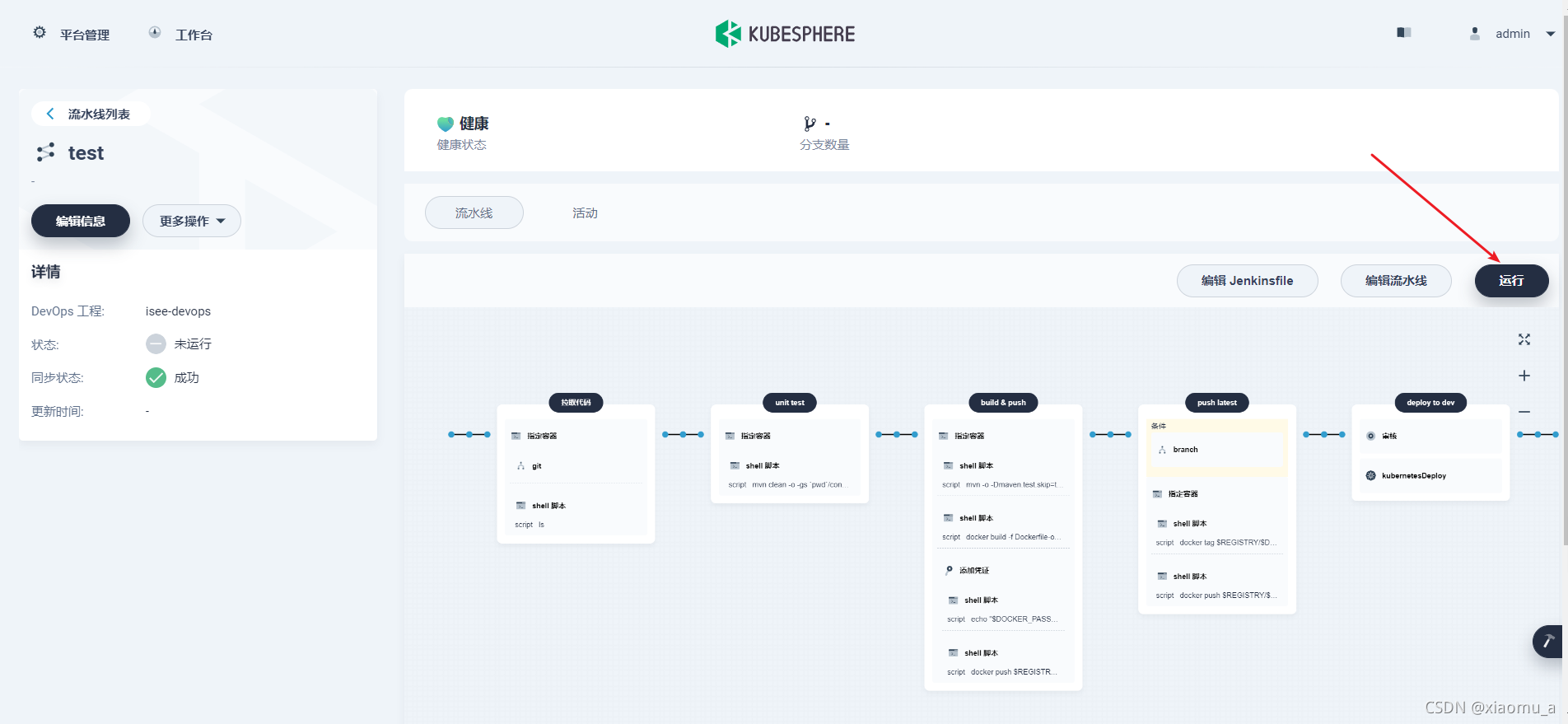
完了之后可以点击运行,看一下效果。

2.2 项目编译:
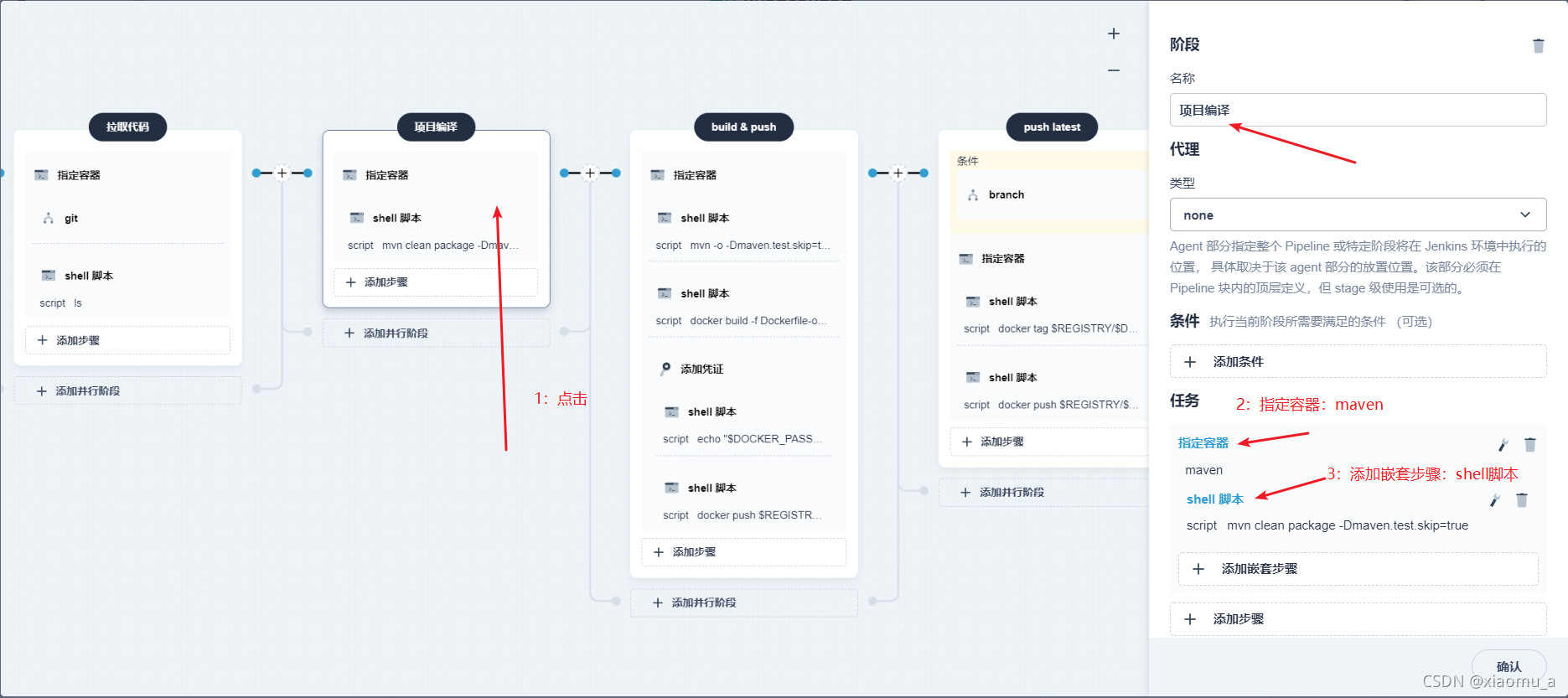
运行完之后我们再次点击编辑流水线,点击第二个步骤,填写名称:项目编译;
同样的指定maven容器,添加嵌套步骤:shell脚本,输入maven的打包命令:
mvn clean package -Dmaven.test.skip=true

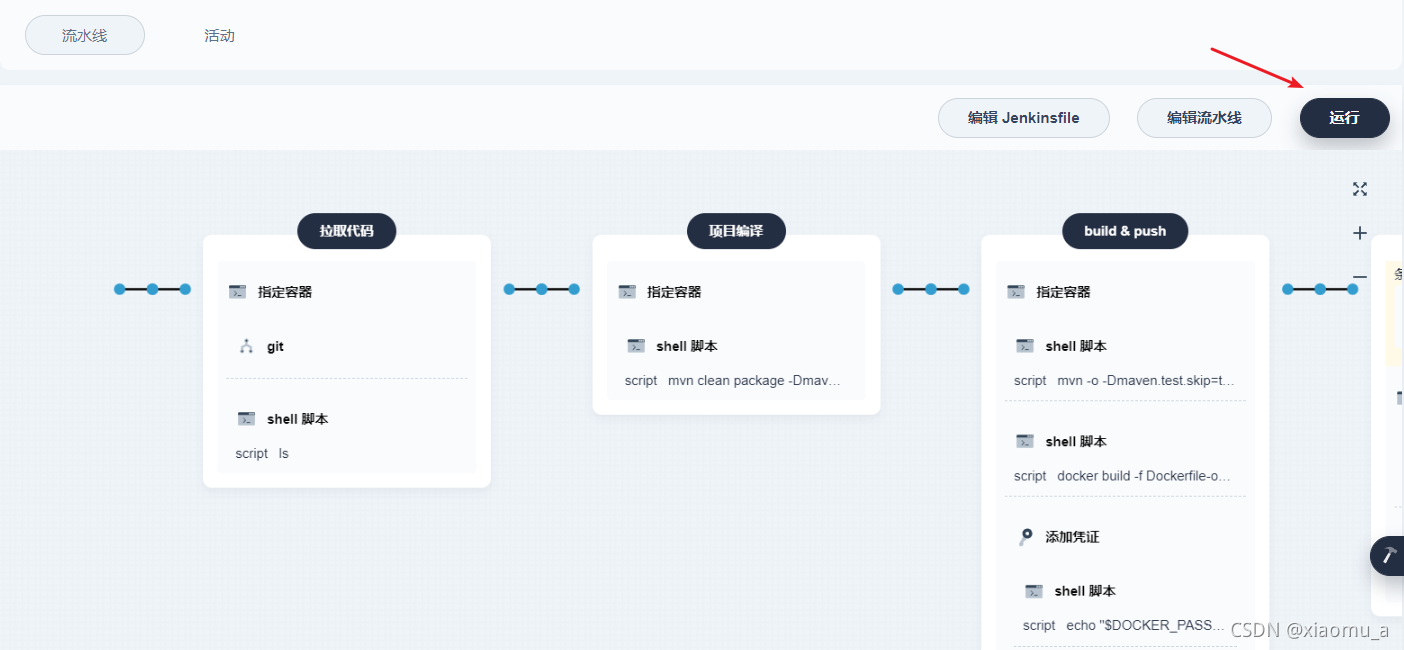
点击确认,点击保存,同样可以运行看一下效果,是否成功。

2.3 构建镜像: