微信小程序集成jenkins自动打码
背景
小程序编译、打包、预览均需要依赖开发者工具进行,且团队中成员均需要开通代码仓库权限,比较繁琐。故在官方论坛中找到以下CI集成插件,并结合jenkins做成了自动打码,详细介绍如下
一、miniprogram-ci工具
概述
miniprogram-ci 是从微信开发者工具中抽离的关于小程序/小游戏项目代码的编译模块。开发者可不打开小程序开发者工具,独立使用 miniprogram-ci 进行小程序代码的上传、预览等操作。
详细介绍见官网
https://developers.weixin.qq.com/miniprogram/dev/devtools/ci.html
二、工具准备内容
- 密钥
- IP白名单配置
- appid
- 一个存放打包后二维码的目录
三、注意事项
- 密钥、存放二维码的目录不能和小程序代码同级,需要分开(不然小程序目录大小会超出限制)
- 需要提前安装nodejs(目前我安装的版本是v10.8.0,其他版本自行测试)
- ip白名单中的ip可能会失效(本地出口ip变化),具体在工具运行时会提示,按照提示,在小程序后台更新一下ip白名单即可
四、开始
安装miniprogram-ci
npm install -g miniprogram-ci
运行CI命令
miniprogram-ci \
preview \
--pp ./demo-proj/ \
--pkp ./private.YOUR_APPID.key \
--appid YOUR_APPID \
--uv PACKAGE_VERSION \
-r 1 \
--enable-es6 true \
--proxy YOUR_PROXY \
--qrcode-format image \
--qrcode-output-dest '/tmp/x.jpg'
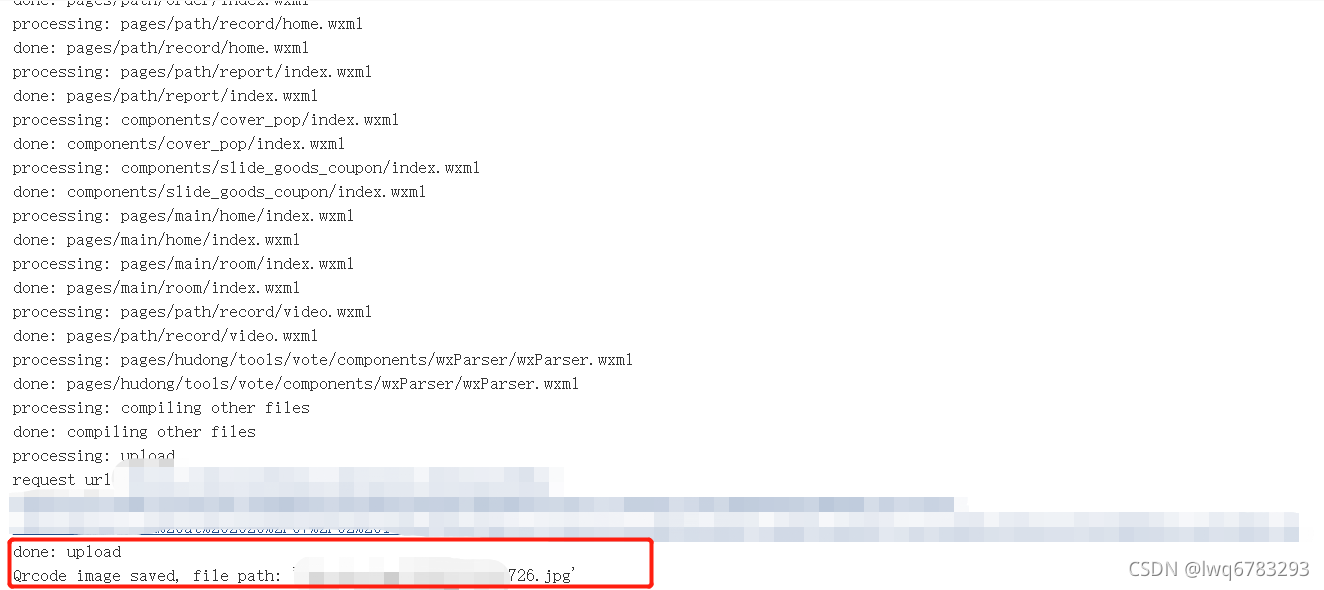
出现以下提示,则证明成功

如报错,按报错提示解决即可
五、集成到jenkins
jenkins安装过程忽略,默认均安装成功
1、所需插件
- OWASP Markup Formatter
- Git
- set build description
- Text Finders
- Git Parameter Plug-In
- build user vars
2、更换jenkins build页面描述信息展示为html
- 安装OWASP Markup Formatter插件
- 在Manage Jenkins -> Configure Global Security,将Markup Formatter的设置更改为Safe HTML即可
注意:我测试下来,必须安装OWASP Markup Formatter插件才能将Markup Formatter的设置更改为Safe HTML
3、配置jenkins的git,用于拉取代码,这里直接贴图


4、打包命令配置
#!/bin/bash -il
app_id="xxxx"
case $environment in
"qa")
app_id="xxxx"
;;
"pl")
app_id="xxxx"
;;
"production")
app_id="xxxx"
;;
esac
# echo $app_id
# echo $BUILD_USER_ID
echo "-----------当前【所选环境】为:$environment-----------"
echo "-----------当前【环境所对应的appid】为:$app_id-----------"
echo "-----------当前【操作类型】为:$operation_type-----------"
echo "-----------当前【小程序路径】为:$pagePath-----------"
echo "-----------当前【版本号】为:$version-----------"
echo "-----------正在复制环境数据config-${environment}.js到config.js-----------"
cd $WORKSPACE/config
sudo rm -f config.js
sudo mv config-${environment}.js config.js
echo "-----------环境数据复制完毕!!!-----------"
case $environment in
"qa")
sudo sed -i "s#weimobSubEnvLabel[^,]*#weimobSubEnvLabel: \'$weimobSubEnvLabel\'#g" config.js
echo "-----------加入子环境标识,【子环境标识】为:$weimobSubEnvLabel!!!-----------"
;;
"pl")
weimobSubEnvLabel="无"
echo "-----------当前环境无需加入子环境标识!!!-----------"
;;
"production")
weimobSubEnvLabel="无"
echo "-----------当前环境无需加入子环境标识!!!-----------"
;;
esac
#if [ ! -n "$desc" ] ;then
# echo "-----------当前build用户为$BUILD_USER_ID!!!-----------"
# export desc=$BUILD_USER_ID
#else
# echo "-----------当前build用户为$desc!!!-----------"
#fi
time=$(date "+%Y%m%d%H%M%S")
case $operation_type in
"preview")
miniprogram-ci \
preview \
--pp $WORKSPACE \
--pkp /software/xcx-key/private.$app_id.key \
--appid $app_id \
--uv $version \
--enable-es6 true \
--enable-minify true \
--preview-page-path "${pagePath}" \
--qrcode-format image \
--qrcode-output-dest "/Qrcode_img/${time}.jpg"
;;
"upload")
miniprogram-ci \
upload \
--pp $WORKSPACE \
--pkp /software/xcx-key/private.$app_id.key \
--appid $app_id \
--uv $version \
-r 1 \
--enable-es6 true \
--enable-minify true \
;;
esac
5、构建后操作
- 构建后操作添加一个set build description
- Regular expression输入
(\w*.jpg)此处用于匹配日志中的二维码文件名 - Description输入如下数据
<h3>发布环境:$environment</h3> <h3 style="font-family:Courier; font-weight:bold; color:Crimson; font-size:20">发布分支:$git_branch</h3> <h3>子环境标识:$weimobSubEnvLabel</h3> <h3> 编译用户:$BUILD_USER_ID</h3> <img src ="图片存放目录\1" height="140" width="140" >

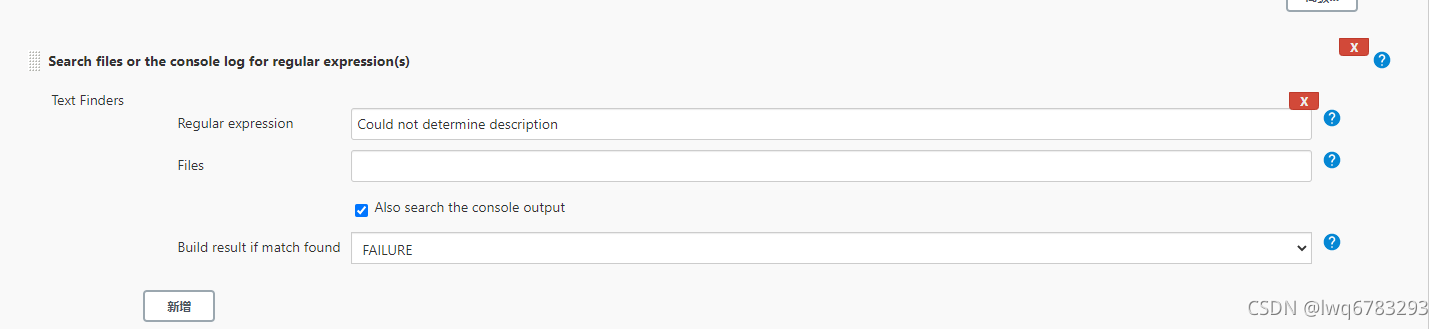
- 构建后操作添加一个Text Finders
- Regular expression输入
Could not determine description,见下方截图

六、最终效果
