文章目录
1.NGINX安装
- 解压文件
[root@node1 ~]# ls
nginx-1.20.1.tar.gz
[root@node1 ~]# tar -xvf nginx-1.20.1.tar.gz
- 解压后的nginx是源码,所以需要再编译一下,但是由于nginx是使用c语言写的,所以需要下载专门的编译软件。
yum install gcc pcre-vevel zlib-devel openssl-devel -y
- 配置nginx安装路径
./configure --prefix=/opt/nginx#./configure是解压过的nginx下的一个安装命令软件,可以使用vi查看
- 配置结束之后,开始安装nginx
make && make install
- 启动nginx
进入安装目录,“/opt/nginx”,执行./nginx

配置nginx环境变量
- 找到/etc/profile,在最后加上
export NGINX_HOME=/opt/nginx
export PATH=$NGINX_HOME/sbin:$PATH
然后source /etc/profile
nginx中文版配置文件
[root@node1 nginx]# cat conf/nginx.conf
#指定运行nginx的用户和组(第一个参数为用户,第二个为组)
#user nobody;
#指定工作进程数
worker_processes 1;
#指定错误日志 logs/ 目录下的error.log文件
#error_log logs/error.log;
#指定错误日志,并指定写入格式为notice
#error_log logs/error.log notice;
#指定错误日志,并指定写入格式为info
#error_log logs/error.log info;
#pid logs/nginx.pid; #指定存放主进程id号的文件
#连接配置模块
events {
#指定每个工作进程最大连接数是1024
worker_connections 1024;
}
#http配置模块
http {
#通过include加载mime.types文件,里面的types{}模块将文件扩展名映射到相应的MIME类型,不管
include mime.types;
#定义相应的默认MIME类型
default_type application/octet-stream;
#写入格式main的内容格式如下
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#指定访问日志和写入格式为main
#access_log logs/access.log main;
#启用或者今用sendfile()
sendfile on;
#启用或者禁用使用套接字选项(尽在sendfile使用时使用)
#tcp_nopush on;
#0值今禁用保持活动的客户端连接
#keepalive_timeout 0;
#65s超时
keepalive_timeout 65;
#启用或者今用gzip
#gzip on;
#虚拟主机配置模块
server {
#监听端口 80
listen 80;
#监听域名为localhost
server_name localhost;
#加指定的charset添加到“Cntent-Type” 响应头字段
#如果charset与source_charset指令中指定的charset不同,则执行转换
#charset koi8-r;
#指定该虚拟主机的访问日志
#access_log logs/host.access.log main;
#将特定的文件或者目录重新定位,如php文件,image目录等
location / {
#设置请求的根目录
root html;
#定义索引,按顺序匹配
index index.html index.htm;
}
#定义显示404错误的url
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
#location 精准匹配 ‘/50x.html’
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#正则表达式匹配php文件
#location ~ \.php$ {
#设置代理服务器的协议和地址,以及应该映射位置的可选URI。作为协议,可以指定“http”或者“https”。该地址可以指定为一个域名或IP地址,以及一个可选端口
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
#设置fastCGI服务器的地址。地址可以指定为一个域名或IP地址,以及一个端口
# fastcgi_pass 127.0.0.1:9000;
#设置将在以斜杠结尾的URI之后追加的文件名
# fastcgi_index index.php;
#设置一个应该传递给Fast CGI服务器的参数
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
#加载 conf/fastcgi_params 文件
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
1.nginx负载均衡
nginx.conf配置文件修改
- 修改根节点(base)的nginx的配置文件代码
vi /conf/nginx.conf
替换为:
worker_processes 1;
events {
worker_connections 1024;
}
http{
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 0;
#nginx会从下面两个网页中随机选择一个来运行
upstream xxx {
server base_ip:8080;
server node1_ip:8080;
server node2_ip:8080;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://xxx;
}
}
}
- 启动nginx
- 重载nginx -s reload
tomcat配置信息修改
修改两台扩展机器的tomcat,修改其tomcat的前端页面
vim tomcat安装目录/webapps/ROOT/index.jsp
<%@ page pageEncoding="utf-8" contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>xxxx</title>
<link href="favicon.ico" rel="icon" type="image/x-icon" />
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
</head>
<body>
<h1>welcome to <%=request.getLocalAddr() %></h1>
<h2>Server:<%=request.getLocalAddr() %></h2>
<h2>Port:<%=request.getLocalPort() %></h2>
<h2>Client:<%=request.getRemoteAddr() %></h2>
<h2>Session:<%=session.getId() %><h2>
</body>
</html>
修改完之后将这个index.jsp文件传给另外两台机器
scp /opt/apache-tomcat-8.5.55/webapps/ROOT/index.jsp ip/opt/apache-tomcat-8.5.55/webapps/ROOT/
启动tomcat startup.sh
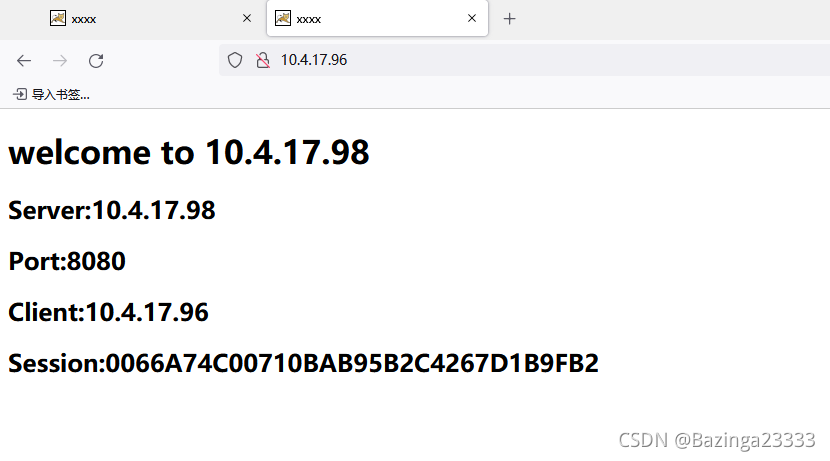
测试
这时候就大功告成了,我们访问下nginx,从根节点的ip进

结果:
我们输入的ip和网页中显示的ip是不一样的
3. 负载策略
请求轮询
- 依次转发给配置的服务器,如果后端服务器down掉,能自动剔除
增加权重
- 使用服务器权重,可以影响nginx负载均衡算法,谁的权重大,谁被分发的请求就越多,用于后端服务器性能不均的情况.如下例,分别是70%,20%,10%。
upstream xxx {
server 10.4.17.99:8080 weight=7;
server 10.4.17.98:8080 weight=2;
server 10.4.17.100:8080 weight=1;
}
最少连接(least_conn)
这个策略是把请求转发给连接数较少的后端服务器。前面的轮询策略是把请求平均地转发给集群中的每个后台服务器,使得它们的负载大致相同,但是有些请求可能占用的时间会很长,可能导致所在的后端负载过高。这种情况下选用least_conn策略就能达到更好的负载均衡效果。
upstream xxx {
least_conn; #添加上这个参数就行
server 10.4.17.99:8080;
server 10.4.17.98:8080 ;
server 10.4.17.100:8080 ;
}
IP分配
这种策略是按照客户端的IP去分配服务器,使同一个客户端的请求都转发到同一个后台服务器,保证了Session的统一性,可以用来解决Session的跨域问题。
upstream xxx {
ip_hash; #添加上这个参数就行
server 10.4.17.99:8080;
server 10.4.17.98:8080 ;
server 10.4.17.100:8080 ;
}
资源静态化
图床
- 由外部服务器统一管理图片
配置静态资源
- 在Nginx的/opt/nginx/html/目录下创建一个static文件夹,用来从存放图片,上传图片’sy.png’
mkdir -p /opt/nginx/html/static
- 修改nginx的配置文件.
vi /opt/nginx/conf/nginx.conf
模板如下:
worker_processes 1;
events {
worker_connections 1024;
}
http{
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 0;
#nginx会从下面网页中随机选择一个来运行
upstream xxx {
server 10.4.17.99:8080 ;
server 10.4.17.98:8080;
server 10.4.17.100:8080;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://xxx;
}
#修改的部分=======================
location ^~ /static/ {
root html;
}
#================================
}
}
- 修改所有虚拟机的tomcat的/index.jsp文件
/opt/apache-tomcat-8.5.55/webapps/ROOT/index.jsp
模板如下:
<%@ page pageEncoding="utf-8" contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>xxxx</title>
<link href="favicon.ico" rel="icon" type="image/x-icon" />
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
</head>
<body>
<h1>welcome to <%=request.getLocalAddr() %></h1>
<h2>Server:<%=request.getLocalAddr() %></h2>
<h2>Port:<%=request.getLocalPort() %></h2>
<h2>Client:<%=request.getRemoteAddr() %></h2>
<h2>Session:<%=session.getId() %><h2>
<!--其实就是加入静态图片地址-->
<img src="/static/guide.png" />
</body>
</html>

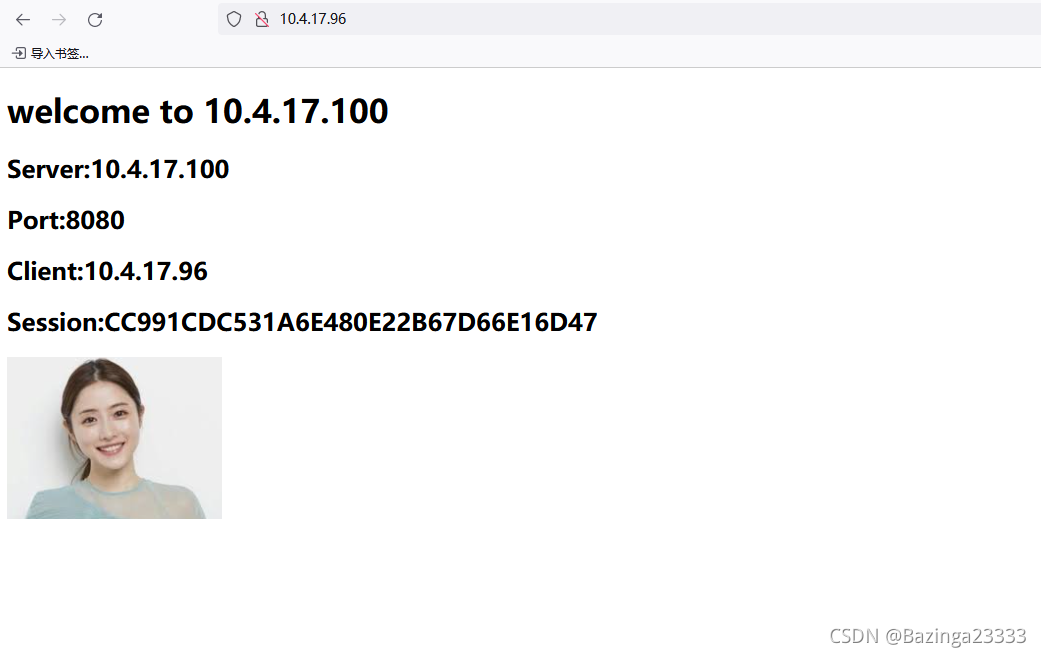
结果:成功访问到储存在base主机里的图片。
PS:配置参数和匹配规则
参考此位大佬,膜拜脸:https://blog.csdn.net/zzq900503/article/details/72821081
语法规则: location [=|||^~] /uri/ { … }
= 开头表示精确匹配
^~ 开头表示uri以某个常规字符串开头,理解为匹配 url路径即可。nginx不对url做编码,因此请求为/static/20%/aa,可以被规则^~ /static/ /aa匹配到(注意是空格)。
~ 开头表示区分大小写的正则匹配
~ 开头表示不区分大小写的正则匹配
!和!*分别为区分大小写不匹配及不区分大小写不匹配 的正则
/ 通用匹配,任何请求都会匹配到。
多个location配置的情况下匹配顺序为:
首先匹配 =,其次匹配^~, 其次是按文件中顺序的正则匹配,最后是交给 / 通用匹配。当有匹配成功时候,停止匹配,按当前匹配规则处理请求。
location = / {
#规则A
}
location = /login {
#规则B
}
location ^~ /static/ {
#规则C
}
location ~ \.(gif|jpg|png|js|css)$ {
#规则D
}
location ~* \.png$ {
#规则E
}
location !~ \.xhtml$ {
#规则F
}
location !~* \.xhtml$ {
#规则G
}
location / {
#规则H
}
#=========================上面的匹配规则=========================
访问根目录/,比如http://locahost/ 将匹配规则A
访问 http://localhost/login 将匹配规则B
访问http://localhost/static/ 将匹配规则C
访问http://localhost/a.gif,http://localhost/b.jpg 将匹配规则D和E,但是规则D顺序优先,规则E不起作用。而http://localhost/static/c.png 则优先匹配规则C
访问http://localhost/a.PNG 则匹配规则E,而不会匹配规则D,因为规则E不区分大小写
访问http://localhost/a.xhtml 不会匹配规则F和规则G, http://localhost/a.XHTML 不会匹配规则G。因为不区分大小写。规则F,规则G属于排除法,符合匹配规则但不会匹配到
访问http://localhost/category/id/1111 则最终匹配到规则H。这个时候应该是nginx转发请求给后端应用服务器,比如FastCGI(php),tomcat(jsp),nginx最为方向代理服务器存在
访问http://localhost/register 匹配规则H