SWing简介
Swing是一个用于开发Java应用程序用户界面的开发工具包。其采用纯 Java 实现,不再依赖于本地平台的图形界面,可以在所有平台上保持相同的运行效果,对跨平台支持比较出色。除此之外,Swing 提供了比 AWT 更多的图形界面组件,因此可以开发出美观的图形界面程序。
层级结构
- 顶级容器
- 中间容器
- 基本组件
- 其他组件
- 中间容器
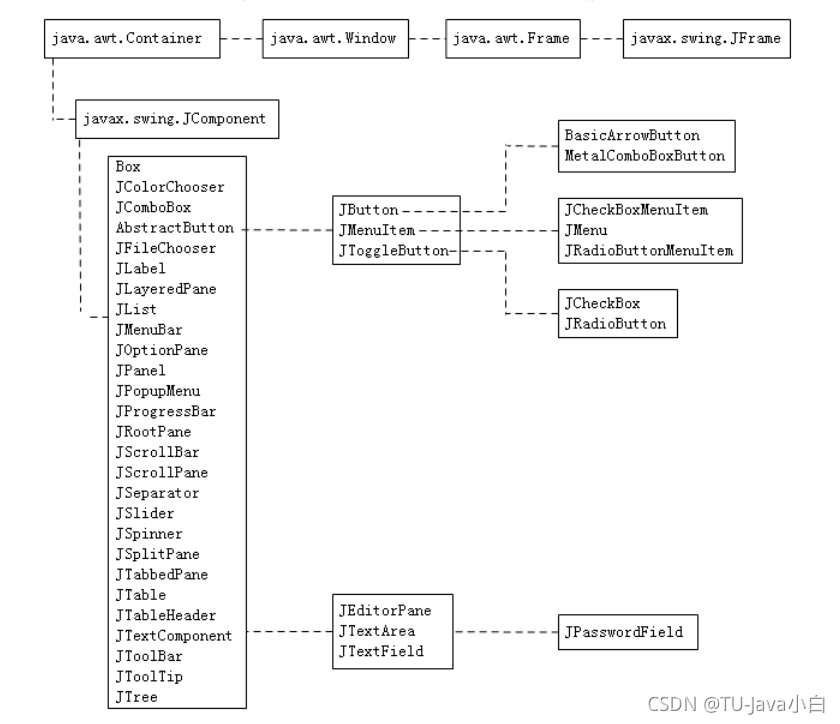
类层次结构

顶级容器
窗口类组件,可以独立显示,其他组件可以添加其中,一个图形界面显示至少需要一个窗口
| 组件 | 描述 |
|---|---|
| JFrame | 顶级容器,允许把其他组件添加到它里面,把它们组织起来 |
| JApplet | 顶级容器,JApplet要镶嵌在网页里,依赖浏览器来执行 |
| JWindow | 顶级容器,JWindow类是一个容器,可以显示,但不具有标题栏或窗口管理按钮(多用于制作欢迎界面) |
| JDialog | 顶级容器,一个弹框的窗体组件,多用于信息的提示,它是没有最大化和最小化的,只有一个关闭按钮 |
面板组件
也属于中间容器,可以添加基本组件,也可以嵌套中间容器,最终的中间容器(最顶级的中间容器(无嵌套))必须添加在顶级容器。
| # | 组件 | 描述 |
|---|---|---|
| 1 | JPanel | 轻量级容器,面板容器 |
| 2 | JScrollPane | 一个滚动面板,只能添加一个组件 (但是我们可以添加一个面板JPanel,然后再把很多组件添加到JPanel上) |
| 3 | JSplitPane | 拆分窗格,就是被分为两部分的容器,左边为一个容器,右边为一个容器,可设置为 左右分布和上下分布,HORIZONTAL_SPLIT和VERTICAL_SPLIT。两边分别放置组件。 |
| 4 | JTabbedPane | 选项卡面板,可以通过单击标题或者图标在选项卡之间进行切换 |
| 5 | JLayeredPane | 层级面板,JLayeredPane为容器添加了深度,允许组件在需要时互相重叠 |
| 6 | JDesktopPane | 用于创建多文档界面或虚拟桌面的容器 |
| 7 | JInternalFrame | 内部窗口,其支持在 JFrame 窗口内部显示一个完整的子窗口,并提供了许多本机窗体功能的轻量级对象, 通常将 JInternalFrame 添加到 JDesktopPane 中,由其来维护和显示 JInternalFrame |
菜单相关组件
创建菜单栏时一些常用、相关的组件。
| 组件 | 描述 |
|---|---|
| JMenuBar | 菜单栏 |
| JToolBar | 工具栏 |
| JMenu | 菜单 |
| JMenultem | 菜单项 |
| JPpupMenu | 弹出式菜单 |
| JCheckBoxMenultem | 可以被选定或取消选定的菜单项 |
| JRadioButtonMenultem | 一个单选按钮菜单项的实现。 |
基本组件及其他组件
一些实现可实现人机交互的组件,
| # | 组件 | 描述 |
|---|---|---|
| 1 | JLabel | 标签组件 |
| 2 | JTextField | 单行文本框 |
| 3 | JTextArea | 多行文本框 |
| 4 | JPasswordField | 密码框 |
| 5 | JButton | 按钮组件 |
| 6 | JRadioButton | 单选按钮 |
| 7 | JToggleButton | 开关按钮 |
| 8 | JCheckBox | 复选框 |
| 9 | JComboBox | 下拉列表组件 |
| 10 | JFormattedTextField | 文本控件类,在创建控件的构造方法中可以指定格式器类型,使得这个文本框只接受该类型的数据 |
| 11 | JTextPane | JTextPane是JEditorPane类的子类。JTextPane用于带有嵌入式图像和组件的样式化文档。可以编辑和显示html,可以用图形表示的属性标记的文本组件 |
| 12 | JEditorPane | 文本编辑器窗口 |
| 13 | JSpinner | 允许用户使用输入字段从有序序列中选择数字或对象值(类似下拉列表组件) |
| 14 | JList | 列表控件,展示一组项目,供用户选择 ,支持三种选取模式:单选取、单间隔选取和多间隔选取 |
| 15 | JTable | 表格控件 |
| 16 | JTree | 树组件,将分层数据显示为树状轮廓的组件 |
| 17 | JProgressBar | 进度条, 以可视化形式显示某些任务进度的组件 |
| 18 | JScrollBar | 滚动条 |
| 19 | JSeparator | 实现分隔线,通常使用在菜单项之间的分隔线 |
| 20 | JSlider | 滑块,以图形方式在有界区间内通过移动滑块来选择值的组件 21 |
| 22 | JFileChooser | 文件选择器 |
| 23 | JToolTip | 用于显示组件的“提示”。 |
布局管理器
定义组件或者面板在添加到上一级面板时的排列布局方式。
| # | Layouts | Description |
|---|---|---|
| 1 | Absolute layout | 绝对布局 |
| 2 | FlowLayout | 流式布局,线性布局 |
| 3 | BorderLayout | 边界布局(东南西北中) |
| 4 | GridLayout | 网格布局 |
| 5 | GridBagLayout | 网格包布局,组件可拉伸,不需要组件的尺寸一致,允许组件扩展到多行多列 |
| 6 | CardLayout | 卡片布局,帮助用户实现多个成员共享同一个显不空间,并且一次只显示一个容器组件的内容 |
| 7 | BoxLayout | 盒布局 |
| 8 | SpringLayout | 弹性布局,通过定义组件边缘之间的距离来对组件在容器之中组件的布局进行管理而工作的 |
| 9 | FormLayout | 表单布局 |
| 10 | GroupLayout | 分组布局,串行组 (sequential group):按顺序沿指定方向(水平/垂直)逐个放置元素。并行组 (parallel group):沿指定方向(水平/垂直)并行排列元素,能够以四种不同方式对齐其子元素 |
事件监听
| # | Event | EventListener |
|---|---|---|
| 1 | MouseEvent (鼠标事件) | MouseListener(鼠标监听器) |
| 2 | KeyEvent(键盘事件) | KeyListener(键盘监听器) |
| 3 | ActionEvent(动作事件) | ActionListener(动作监听器) |