文章目录
Flutter 容器类组件
概述
- 容器类组件通常只能接收一个子元素,对齐添加一些修饰、变换、限制等。
- 布局类组件可以接收一个或多个子元素,通常只是对子元素进程排序操作。
Container
width & height:可以设置组件的宽高,优先级最高。
constraints:约束条件,也可以指定组件宽高。
color:组件背景颜色。
decoration:背景装饰,与color属性互斥。
padding & margin:内边距和外编辑,本质都是通过Padding组件实现的。

Container(
width: 100,
height: 50,
color: Colors.blue,
margin: EdgeInsets.all(10),
padding: EdgeInsets.all(10),
alignment: Alignment.center,
child: Text("hello world"),
)

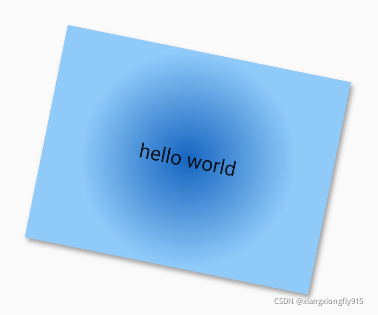
Container(
margin: EdgeInsets.all(50),
constraints: BoxConstraints.tightFor(width: 200, height: 150),
decoration: BoxDecoration(
gradient: RadialGradient(
colors: [Colors.blue.shade800, Colors.blue.shade200],
center: Alignment.center,
radius: 0.5,
),
boxShadow: [
BoxShadow(
color: Colors.grey,
offset: Offset(2, 2),
blurRadius: 2,
),
],
),
transform: Matrix4.rotationZ(0.2),
transformAlignment: Alignment.center,
alignment: Alignment.center,
child: Text("hello world"),
)
Padding
设置组件内边距。
EdgeInsets
EdgeInsets.all():四个方向内边距使用相同的内边距。
EdgeInsets.fromLTRB():可以同时设置不同的内边距。
EdgeInsets.symmetric():同时设置水平方向或垂直方向的内边距。
EdgeInsets.only():具体设置某个方向的内边距。

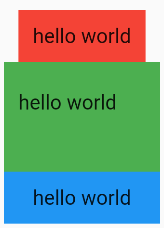
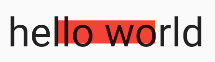
Container(
color: Colors.red,
child: Padding(
padding: EdgeInsets.all(10),
child: Text("hello world"),
),
),
Container(
color: Colors.green,
child: Padding(
padding: EdgeInsets.fromLTRB(10, 20, 30, 40),
child: Text("hello world"),
),
),
Container(
color: Colors.blue,
child: Padding(
padding: EdgeInsets.symmetric(vertical: 10, horizontal: 20),
child: Text("hello world"),
),
)
DecoratedBox 装饰
DecoratedBox可以在子组件绘制之前或之后绘制一些装饰,如背景、边框、渐变等。
DecoratedBox
child:设置子元素。
position:设置背景装饰或前景装饰。
- DecorationPosition.background:背景装饰
- DecorationPosition.foreground:前景装饰
decoration:需要绘制的装饰。
BoxDecoration
属于Decoratin的子类,用于装饰元素的绘制,一般直接用BoxDecoration类。
color:颜色。
gradient:渐变色。
borderRadius:圆角。
boxShadow:阴影,可以添加多个。
shape:形状。
- BoxShape.rectangle:矩形
- BoxShape.circle:圆形

DecoratedBox(
child: Padding(
padding: EdgeInsets.symmetric(vertical: 10, horizontal: 30),
child: Text("登陆"),
),
position: DecorationPosition.background,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.red, Colors.green, Colors.blue],
),
borderRadius: BorderRadius.circular(3),
shape: BoxShape.rectangle,
boxShadow: [
BoxShadow(
color: Colors.grey,
offset: Offset(2, 2),
blurRadius: 4,
),
],
),
),
SizedBox(height: 10),
DecoratedBox(
child: Padding(
padding: EdgeInsets.symmetric(vertical: 10, horizontal: 30),
child: Text("登陆"),
),
position: DecorationPosition.background,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.red, Colors.green, Colors.blue],
),
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.grey,
offset: Offset(2, 2),
blurRadius: 4,
),
],
),
)
Transform 变换
Transform可以对子元素添加一些特效。
Transform的变化是在绘制阶段,而不是布局阶段,所以子组件所占用的空间大小的都是不变的。
平移

DecoratedBox(
child: Transform.translate(
offset: Offset(10, 10), //默认原点左上角,向右平移10,向下平移10
child: Text("hello world"),
),
decoration: BoxDecoration(color: Colors.red),
)
旋转

DecoratedBox(
child: Transform.rotate(
angle: math.pi / 2, //选择90度
child: Text("hello world"),
),
decoration: BoxDecoration(color: Colors.red),
)
缩放

DecoratedBox(
child: Transform.scale(
scale: 2,
child: Text("hello world"),
),
decoration: BoxDecoration(color: Colors.red),
)
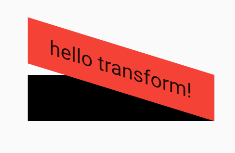
倾斜

Container(
color: Colors.black,
child: Transform(
alignment: Alignment.topRight,
transform: Matrix4.skewY(0.3),
child: Container(
padding: EdgeInsets.all(8),
color: Colors.red,
child: Text(" hello transform! "),
),
),
)
RotatedBox
RotatedBox与Transform.rotate()功能类似,但是RotatedBox是变化是在layout阶段,所以会影响子组件的位置和大小。

DecoratedBox(
child: RotatedBox(
quarterTurns: 1,
child: Text("hello world"),
),
decoration: BoxDecoration(color: Colors.red),
)
Clip 剪裁
Flutter提供了一些剪裁工具,用于对组件的剪裁。
ClipOval:剪裁为圆形。
ClipRect:剪裁为矩形。
ClipRRect:剪裁为圆角矩形。

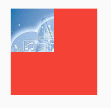
avatar, //原图对比
ClipOval(
child: avatar,
),
ClipRect(
child: avatar,
),
ClipRRect(
child: avatar,
borderRadius: BorderRadius.circular(10),
),
自定义剪裁
getClip():设置剪裁区域。
shouldReclip():是否需要重新剪裁。

DecoratedBox(
decoration: BoxDecoration(color: Colors.red),
child: ClipRect(
clipper: MyClipper(),
child: avatar,
),
)
class MyClipper extends CustomClipper<Rect> {
@override
Rect getClip(Size size) {
return Rect.fromLTWH(0, 0, 30, 30);
}
@override
bool shouldReclip(covariant CustomClipper<Rect> oldClipper) {
return false;
}
}
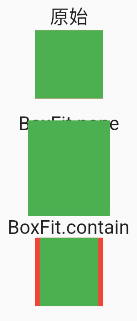
FittedBox
FittedBox可以处理子元素大小超过父组件的大小的情况。

Text("原始"),
Container(
width: 50,
height: 50,
color: Colors.red,
child: Container(
width: 60,
height: 70,
color: Colors.green,
),
),
SizedBox(height: 10),
Text("BoxFit.none"),
Container(
width: 50,
height: 50,
color: Colors.red,
child: FittedBox(
fit: BoxFit.none,
child: Container(
width: 60,
height: 70,
color: Colors.green,
),
),
),
SizedBox(height: 10),
Text("BoxFit.contain"),
Container(
width: 50,
height: 50,
color: Colors.red,
child: FittedBox(
fit: BoxFit.contain,
child: Container(
width: 60,
height: 70,
color: Colors.green,
),
),
)