入职必备两小时入门SVN(二)
1.SVN使用
1.创建版本库
打开SVN服务端(开始菜单)
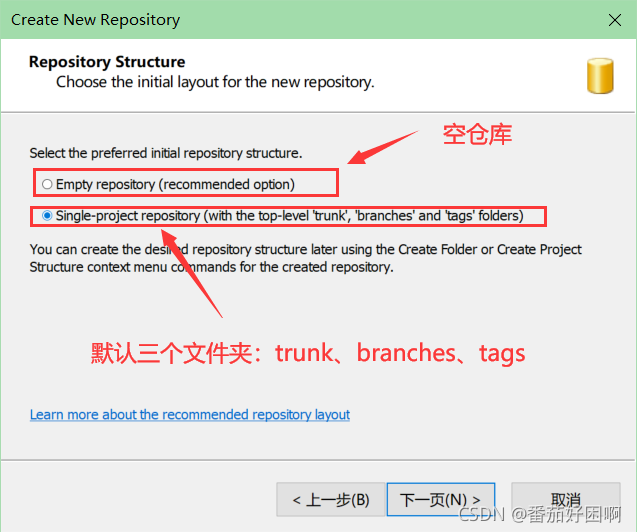
右击Repository、点击Create Repository,出现下面画面,选择默认就好




2.导入项目到SVN

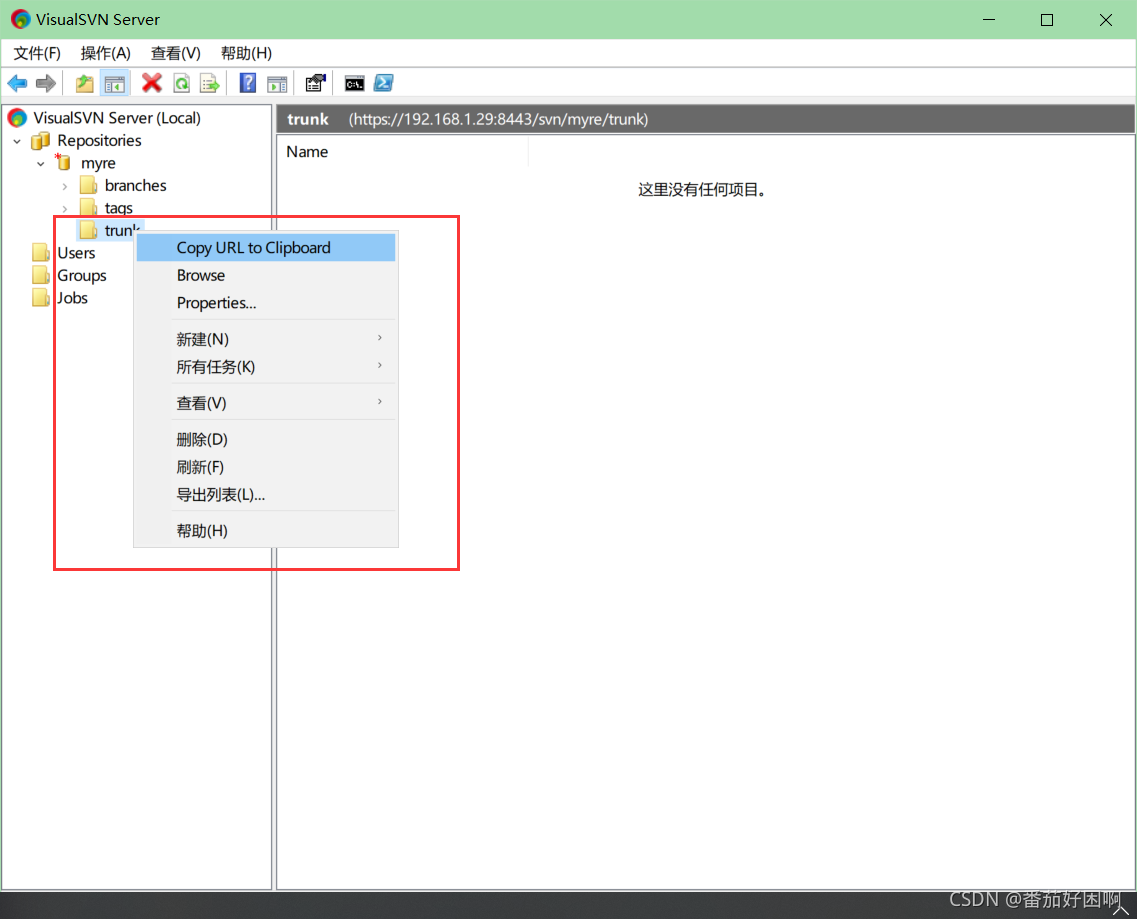
复制仓库的url地址
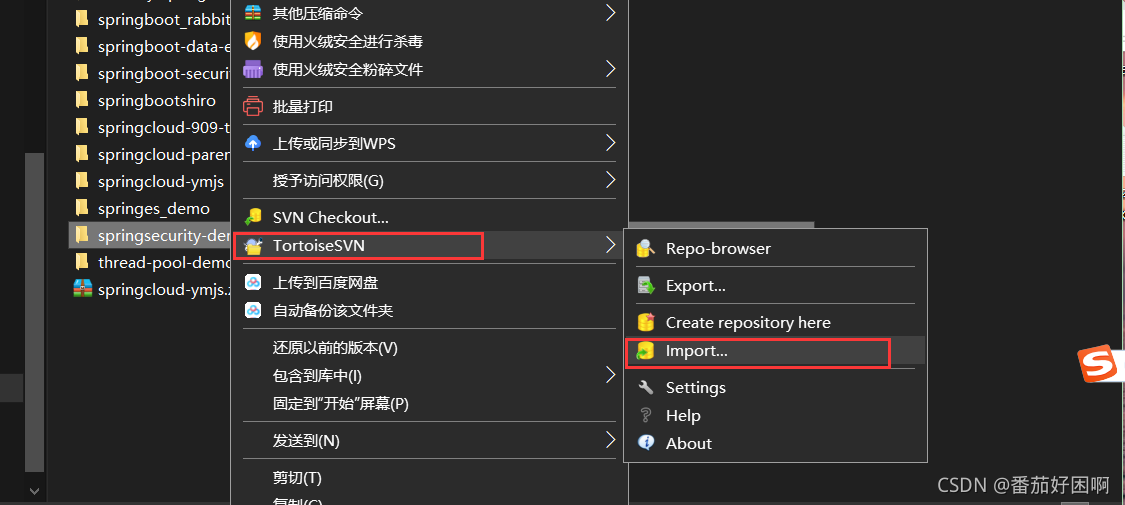
找到你要上传的文件夹(或者文件),右键,选择import


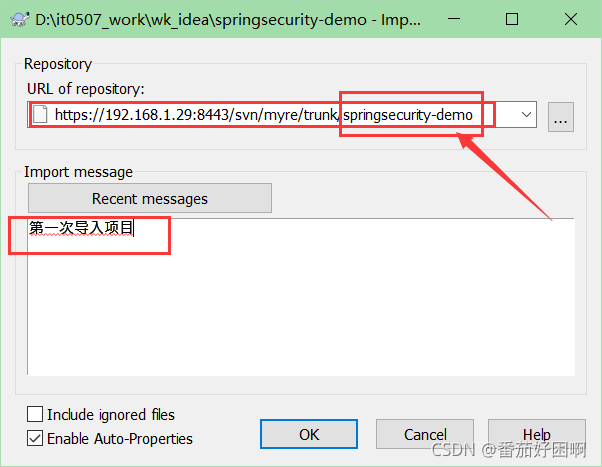
url:复制刚刚的仓库地址,一般会再加上你自己的文件夹名字
message:你随便写,一般写你完成了什么业务
点击ok,会让你授权,一般永久授权就可以了。
会让你输入用户名密码,就输入之前的username和password就行了

看到版本已经变成2,那么已经成功!
也可以去SVN服务端查看,或者进入浏览器访问
3.检索项目(拉代码)Checkout
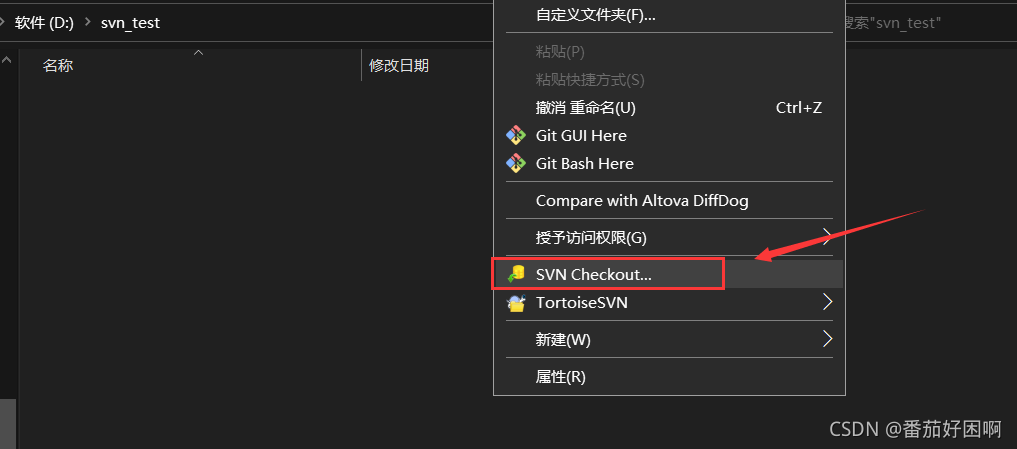
别人会给你一个svn地址。拿着地址在你想拉代码的文件夹右击鼠标,有个Checkout


4.提交项目
当你修改了项目之后,要把项目提交到版本库中。一般新加的文件,没有添加到版本控制中,所以需要先单独add以下。
或者可以直接提交整个项目,在提交页面选择未被add的文件


5.更新项目
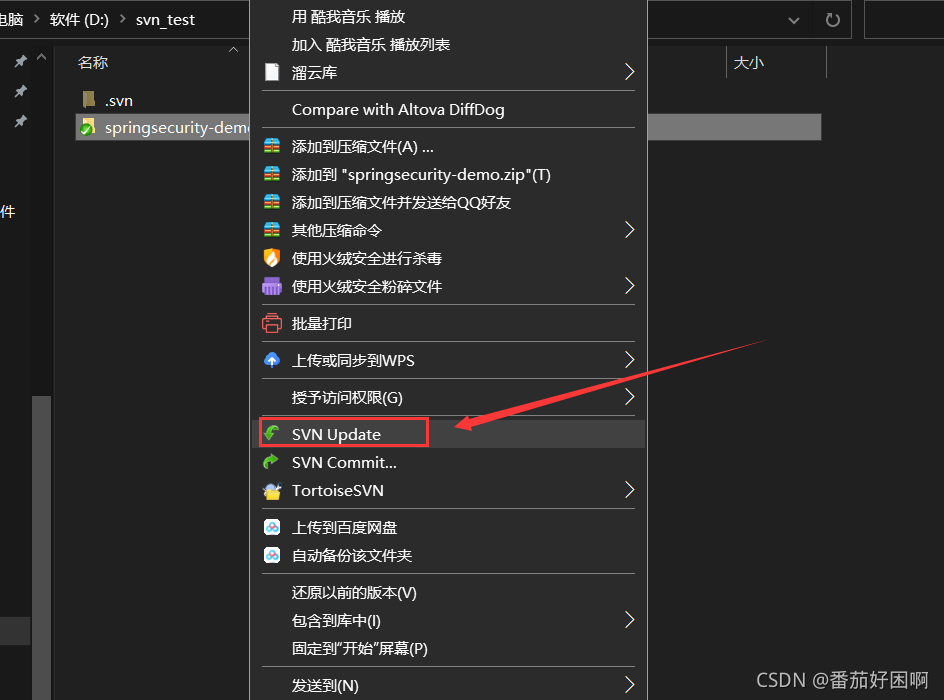
如果版本库中的代码与你的客户端不一致时,直接右击update就可以了

6.解决冲突
版本冲突原因:
? 假设A、B两个用户,他们分别从svn服务器中检出了test1.txt文件,此时A、B、服务器三个地方的test1.txt的版本都是13(我测试环境的当前svn赋予的版本号)接下来,B用户添加一句话并提交 此时B用户和服务器的test1.txt的版本都变为14,只有A用户的test1.txt的版本还为13。接下来A用户添加一句“aa”,然后提交 由于A用户是在13版本上做的修改,而服务器已经是14版本了,所以会提交失败
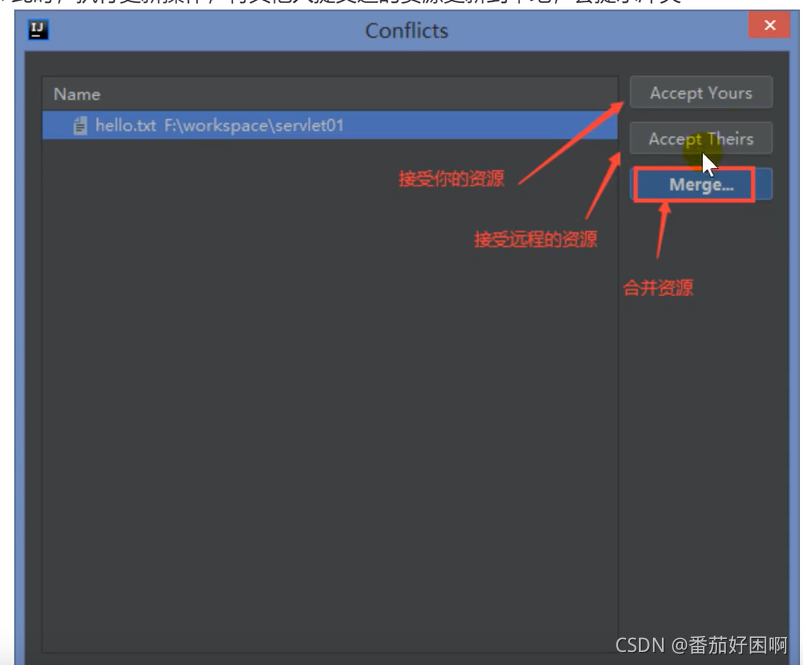
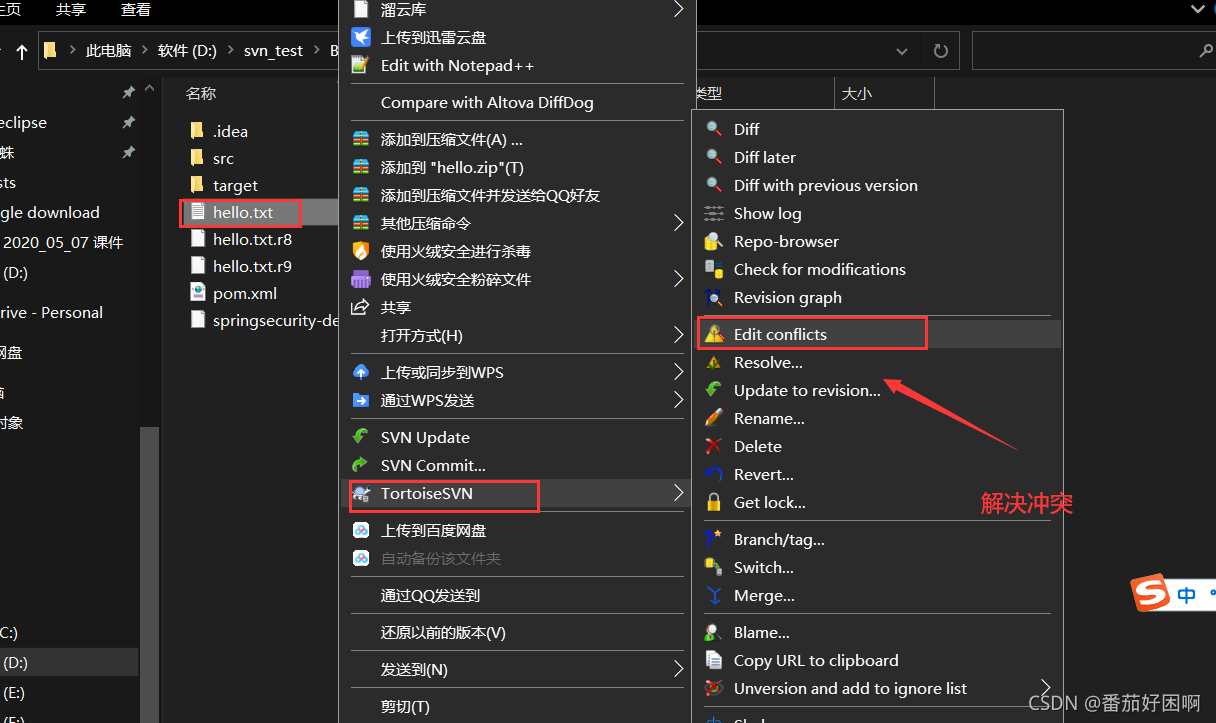
一般都是edit解决冲突。
一般会在提交前先update一下,如果发现冲突。


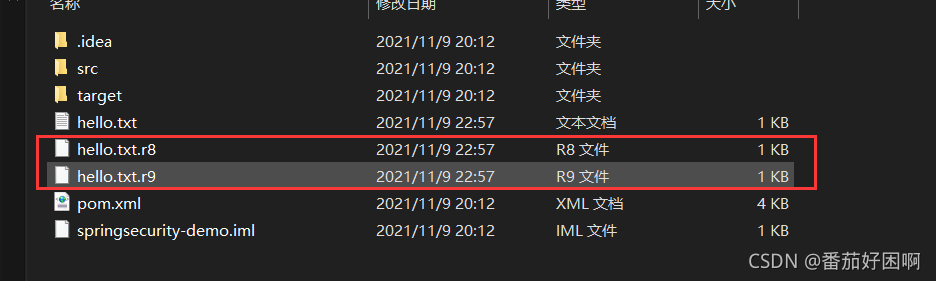
你会发现多了两个文件,一个是上个版本的,一个是现在这个版本的,还有一个是自己本地的嘛
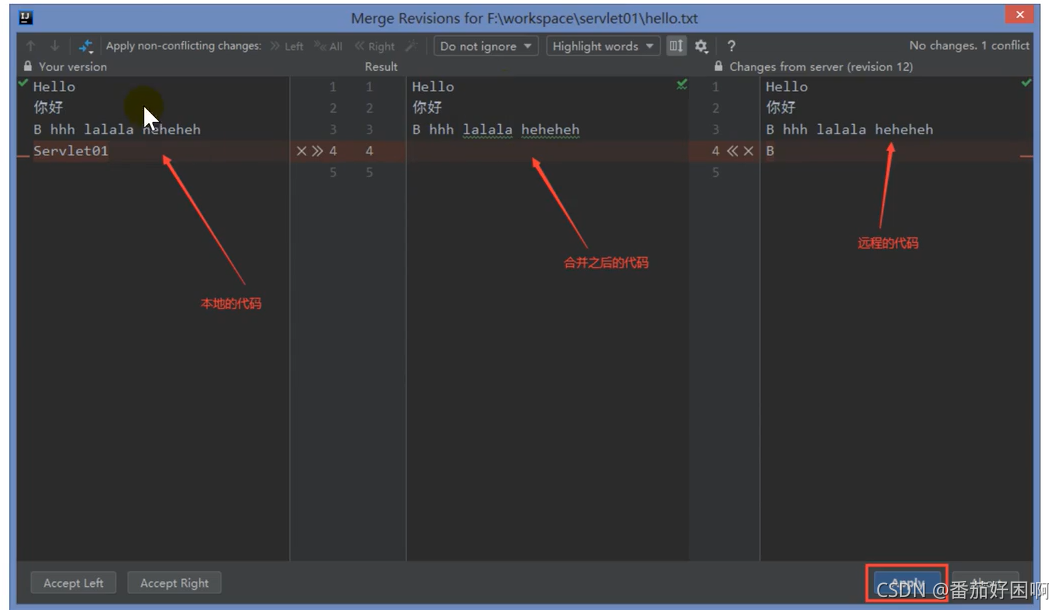
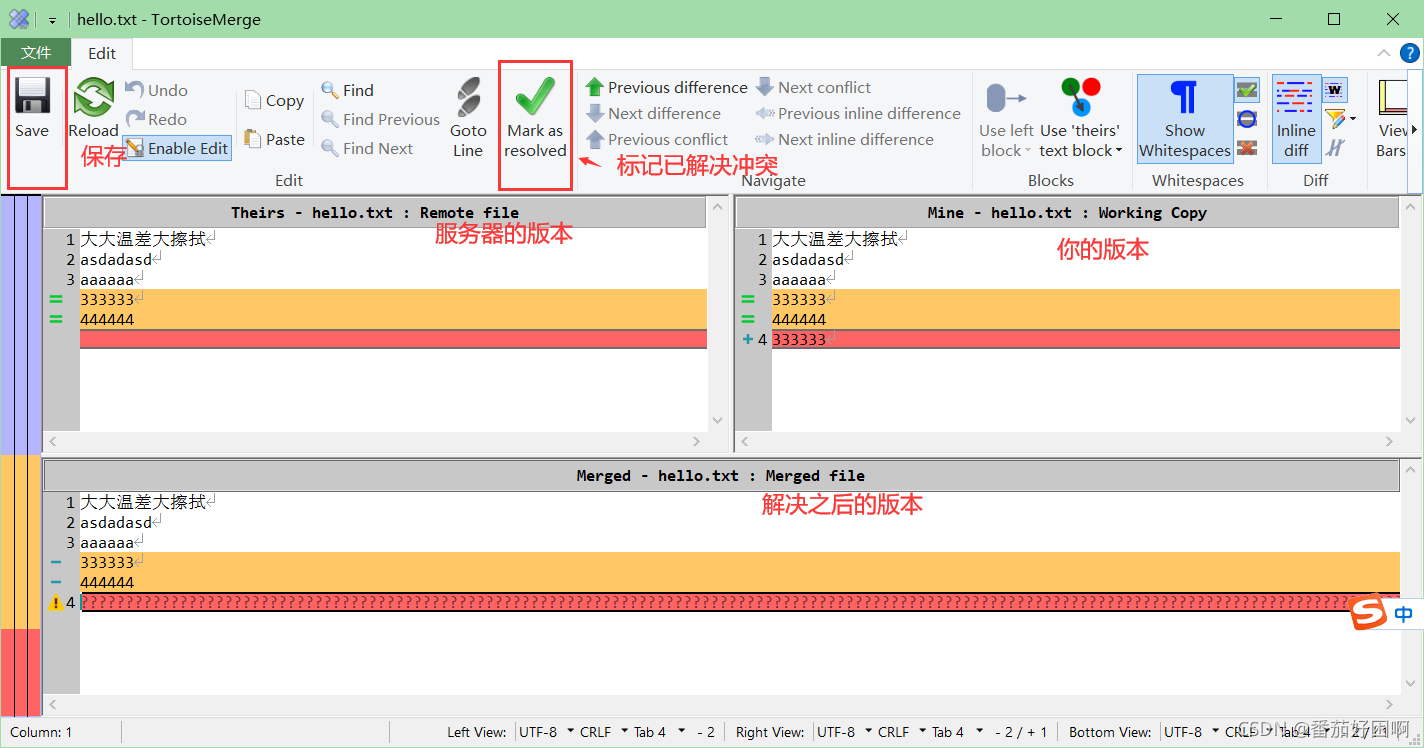
解决办法:


一般就是把你的版本与服务器的版本结合起来,cv到merged中
2.IDEA中集成SVN
配置SVN环境
File》Other Settings》Version Controller》Subversion

重启IDEA
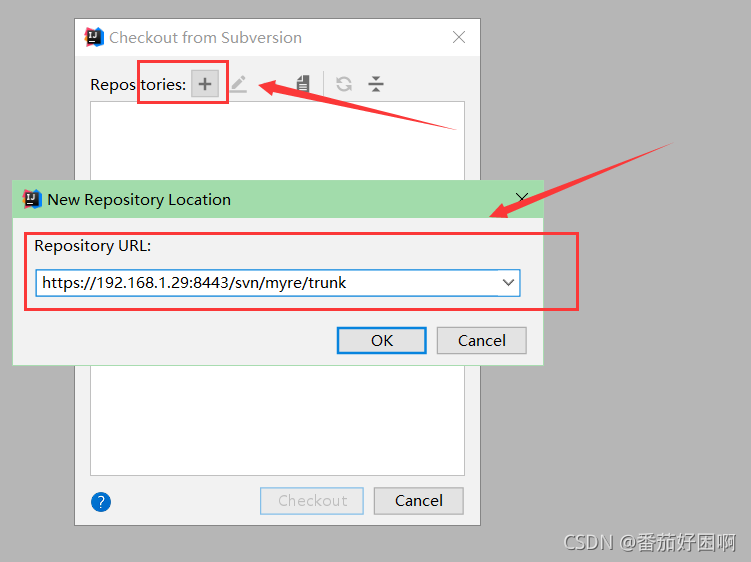
1.检出项目


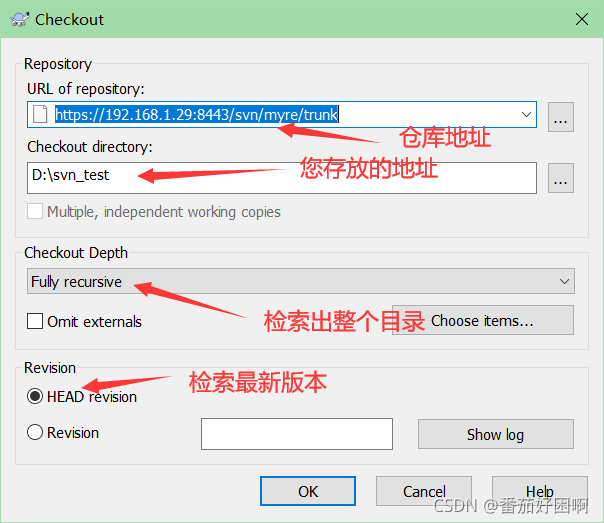
选好仓库地址之后,选中checkout

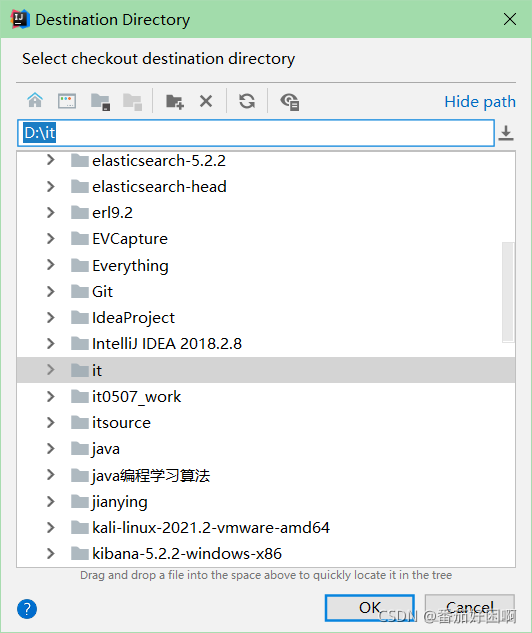
选择存放的目录

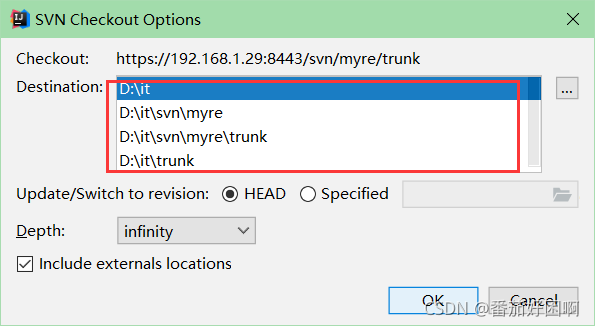
选择默认的1.8

之后就可以打开项目了。
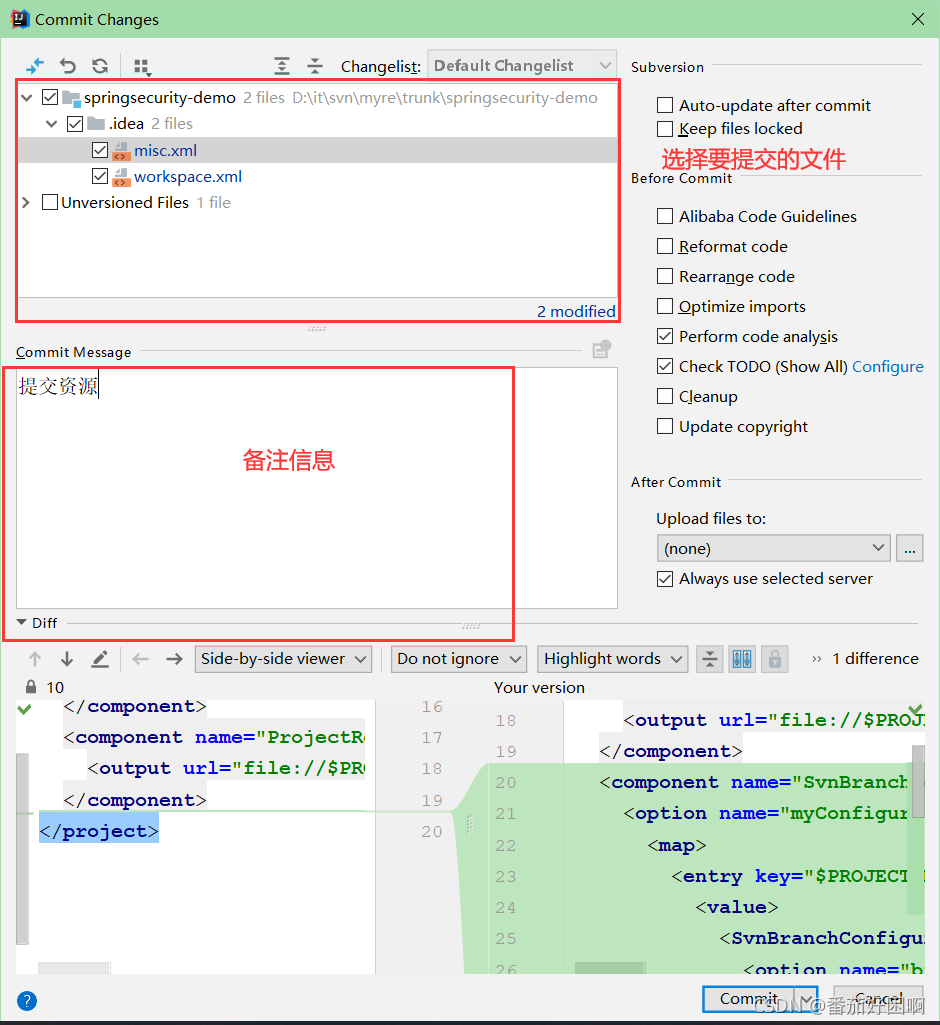
2.提交项目


点击commit即可
3.更新代码

选择默认就可以了

4.解决冲突