Frame容器组件参数
这篇文章讲解tkinter的Frame组件。这个组件是容器组件,用于在复杂布局中将其他的组件分组。
所谓容器组件,就是可以收纳其它组件,可以做其它组件的父组件的组件。
frame的属性:
bg 或 background? : ?frame组件的背景颜色
bd 或 borderwidth? : ?frame的边框宽度,默认值为0
width? : ?frame组件的宽度
height? : ?frame组件的高度
padx? : ?frame的X方向的内边距
pady? :? frame的Y方向的内边距
relief? : ?frame的样式
创建Frame组件,让它显示出来
创建frame组件语法:
Frame(父组件,?参数….)
我们先用默认的参数值来创建一个Frame组件,代码如下:
from?tkinter?import?*
root=Tk()
root.geometry('300x150+888+444')
fr1=Frame(root)???#?第4行代码,创建一个框架frame
fr1.pack()
root.mainloop()第4行代码的创建代码只写入了父组件,其它参数为空,运行后,发现,fr1组件没有显示出来。这是因为:
? 上面代码创建这个fr1组件,参数为默认,frame这个窗口组件又没有加入任何其他组件时,这时,没有任何子组件的Frame框架的宽和高是为0,即width=0, height=0
我们在创建代码参数加入: width=100,height=50 ,创建fr1的代码改为:
fr1=Frame(root,width=100,height=50)?#?第4行代码,创建一个框架frame运行后,fr1组件还是不会显示出来。这是因为:
参数relief?默认为:relief='flat’ (平整样式) ,而且frame默认的背景颜色跟窗口相同。
现在我们在代码改变一下样式: relief='groove’ ,运行后,fr1组件,还是不会显示,这是因为:
因为边框宽度在默认下是为0,即 bd=0 ,我们在代码加入: bd=1? 运行后,框架fr1终于显示出来了。
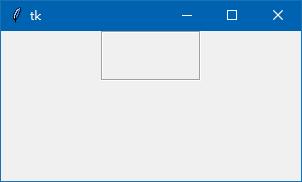
fr1=Frame(root,width=100,height=50,relief='groove',bd=1)?#?第4行代码运行结果:? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?镕亓焗

以上代码是通过加入relief,bd 这2个参数让fr1组件显示出来,其实,也可以通过设置背景颜色,让fr1这个frame组件显示出来。
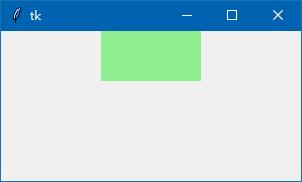
fr1=Frame(root,width=100,?height=50,bg='lightgreen')?#?第4行代码
运行结果:

小结一下:
Frame在默认参数值的情况下,?在没有收纳子组件的情况下,是无法显示的,只能通过设置组件的宽,高,边框宽度,组件样式,背景颜色让Frame组件显示出来。
在框架里加入组件
下面我就在框架里加入1个标签,第4行代码改为:? ??
fr1=Frame(root,relief='groove',bd=1)?#?第4行代码第5行代码后,再加入创建标签,定位标签的代码:
la1=Label(fr1,text='五笔打字通:wb98.com',bg='yellow')??#?父组件要写fr1
la1.pack()注意:由于标签是定位到fr1这个框架里,所以父组件要写fr1,大家不要写root,全部代码:
from?tkinter?import?*
root=Tk()
root.geometry('300x150+888+444')
fr1=Frame(root,relief='groove',bd=1)?#?第4行代码
fr1.pack()
la1=Label(fr1,text='五笔打字通:wb98.com',bg='yellow')?
la1.pack()
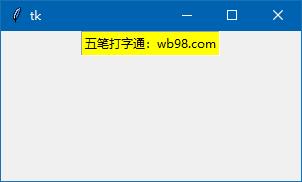
root.mainloop()运行结果:? ? ? ? ? ? ? ? wb98·com

?
大家应该注意到了吧,fr1组件并没有设置width,height大小,在加入一个标签组件后,fr1的大小是会自动适应里面的标签大小。
怎么让frame变“胖”一点
在frame创建时,有2种方法让frame变胖,变大一点,一是设置width和height,二是用参数padx/pady, 其实运用padx/pady参数让组件变胖,变大,这种方式,我在上篇文章里的标签组件里讲解过,这里再讲解一下,测试下面的代码(在创建fr1时,加入padx=60,pady=30):
from?tkinter?import?*
root=Tk()
root.geometry('300x150+888+444')
fr1=Frame(root,relief='groove',bd=1,padx=60,pady=30)?#?第4行代码
fr1.pack()?#?第5行代码
la1=Label(fr1,text='五笔打字通:wb98.com
',bg='yellow')?
la1.pack()
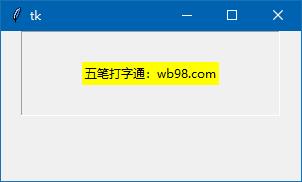
root.mainloop()运行结果:

用这种方法变“胖”的frame,这个frame 里的组件始终居中显示。
看过我的上一篇文章,大家知道,还可以在第5行代码,用fr1.pack(ipadx=60,ipady=30) 来使fr1变“胖”,用这种pack方式来变胖的框架如同一个小窗体,这个框架里的组件,就可以就可以用pack方法,综合使用side, anchor, expand参数,让里面的组件定位在框架里的任何位置。
下面的代码,让要标签位于fr1的底边,并向左,向上各移动20个像素。
from?tkinter?import?*
root=Tk()
root.geometry('300x150+888+444')
fr1=Frame(root,relief='groove',bd=1)?#?第4行代码
fr1.pack(ipadx=60,ipady=30)
la1=Label(fr1,text='五笔打字通:wb98.com',bg='yellow')?
la1.pack(side='bottom',anchor='se',padx=10,pady=10)
root.mainloop()运行结果如下:

?此文章来自:wb98.com? 网站还有相关的系列课程文章,感兴趣的可以前往。
?
小结一下:
做为容器组件Frame,它就是大窗体下面的一个小窗体,它的pack(),就跟窗体的pack()一样,Frame里的组件一样可以通过?side, anchor, expand参数让组件定位在Frame的任何一个位置。
Frame组件模拟分割线
frame组件除了做容器用外,还可以模拟成分割线,代码如下:
from?tkinter?import?*
root=Tk()
root.geometry('300x150+888+444')
la1=Label(root,text='版权所有')
la1.pack(pady=(20,0))
fr1=Frame(root,height=2,?borderwidth=1,?relief='groove')?#?阴凹分割线
fr1.pack(fill='x',?padx=3,?pady=20)?#?第7行代码
la2=Label(root,text='湖南·长沙·何云峰',font=('黑体',12))
la2.pack()
root.mainloop()在上面的代码中,第6,7行代码,限定frame的高度为2,限定bd的宽度为1,样式设置为groove,就模拟成一个阴凹分割线,第7行代码一定要 fill='x' 进行横向扩展,padx=3 保持跟窗体边缘3个像素的距离。运行如下:

我们设置样式为ridge,还可以用frame模拟成一个阳凸分割线,代码如下:
from?tkinter?import?*
root=Tk()
root.geometry('300x150+888+444')
la1=Label(root,text='版权所有')
la1.pack(pady=(20,0))
fr1=Frame(root,height=2,?borderwidth=1,?relief='ridge')?#?阳凸分割线
fr1.pack(fill='x',?padx=3,?pady=20)?#?第7行代码
la2=Label(root,text='湖南·长沙·何云峰',font=('黑体',12))
la2.pack()
root.mainloop()运行结果如下:

此文章来自:wb98.com![]() http://www.wb98.com? 网站还有相关的系列课程文章,感兴趣的可以前往。
http://www.wb98.com? 网站还有相关的系列课程文章,感兴趣的可以前往。