文章目录
1.编译打包
代码编写完毕后,在终端输入
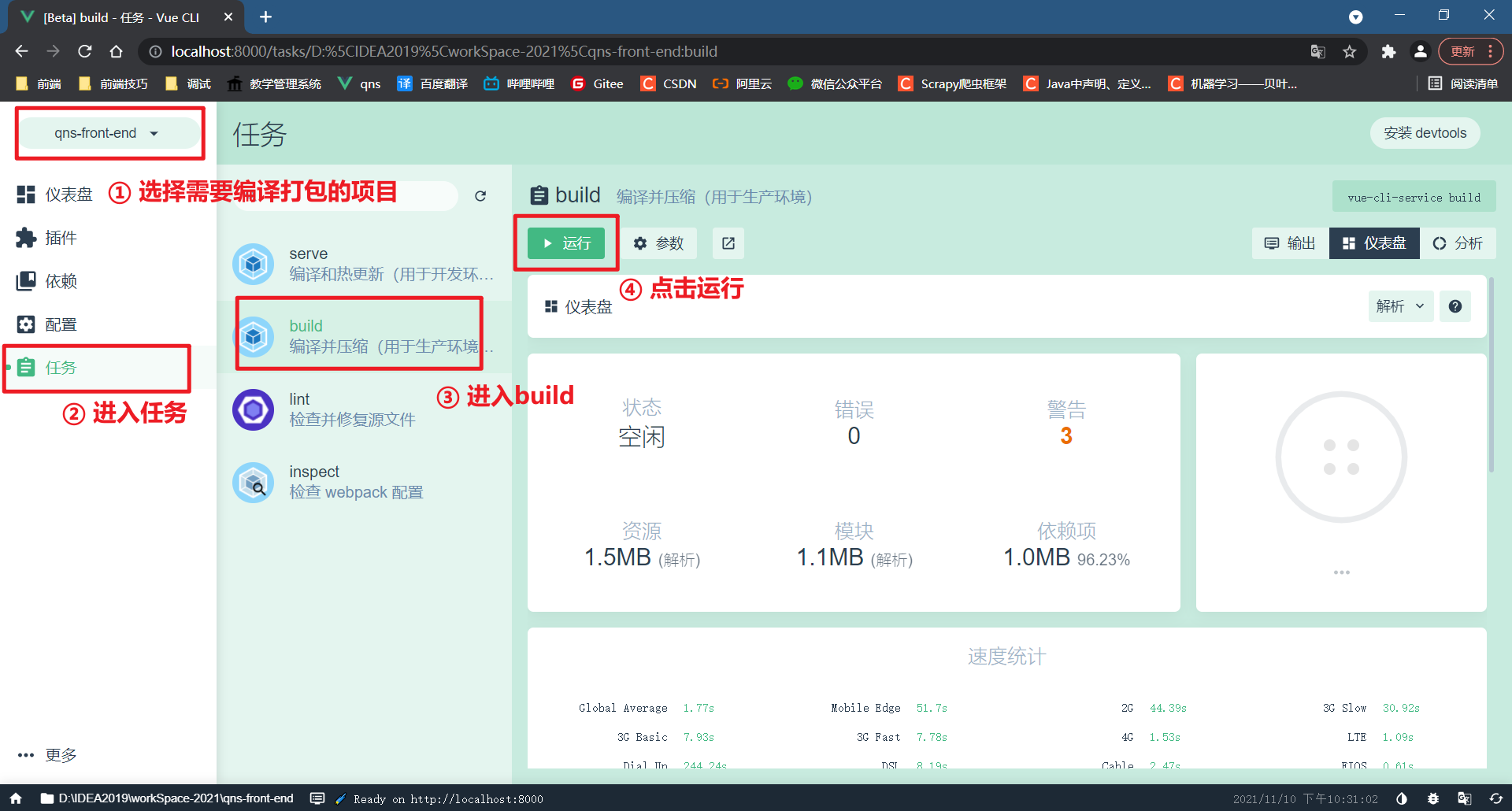
vue ui

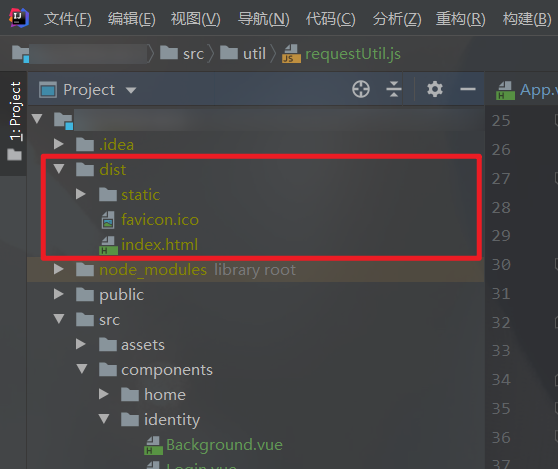
随后就会在项目中生成dist文件夹

有的项目经过一些配置后,结构有所不同,但没有影响。

2.准备部署
将dist文件夹中的所有内容(不包括dist文件夹)全部移动到相应位置。
而部署的方式有两种,我们重点介绍第二种。
2.1.跟随SpringBoot项目一同部署
如果后端为SpringBoot项目,希望与后端一并运行,
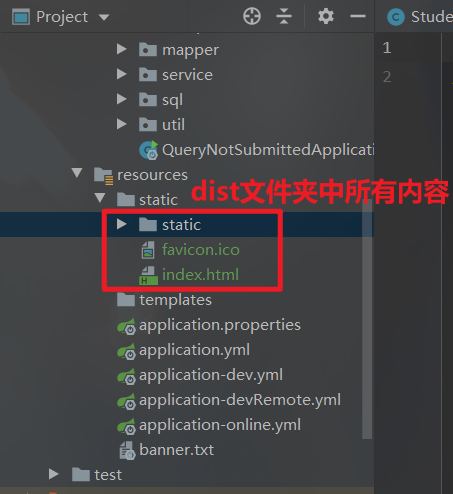
此时在resources目录中创建static文件夹,将dist文件夹中的所有内容复制过去

随后编译成jar包即可,详情请移步05.SpringBoot项目部署到linux服务器
注意:如果pom.xml修改了中的,需要检查是否有将resources文件夹加入其中。如果不在其中,MAVEN打包时就不会将resources文件夹打包进去,自然前端也就没有办法被编译进jar包了。
2.2.在nginx上部署
2.2.1.安装nginx
如果尚未在linux服务器上安装nginx,请移步07.linux服务器安装nginx
我的nginx安装目录是/usr/local/nginx。
2.2.2.修改配置文件
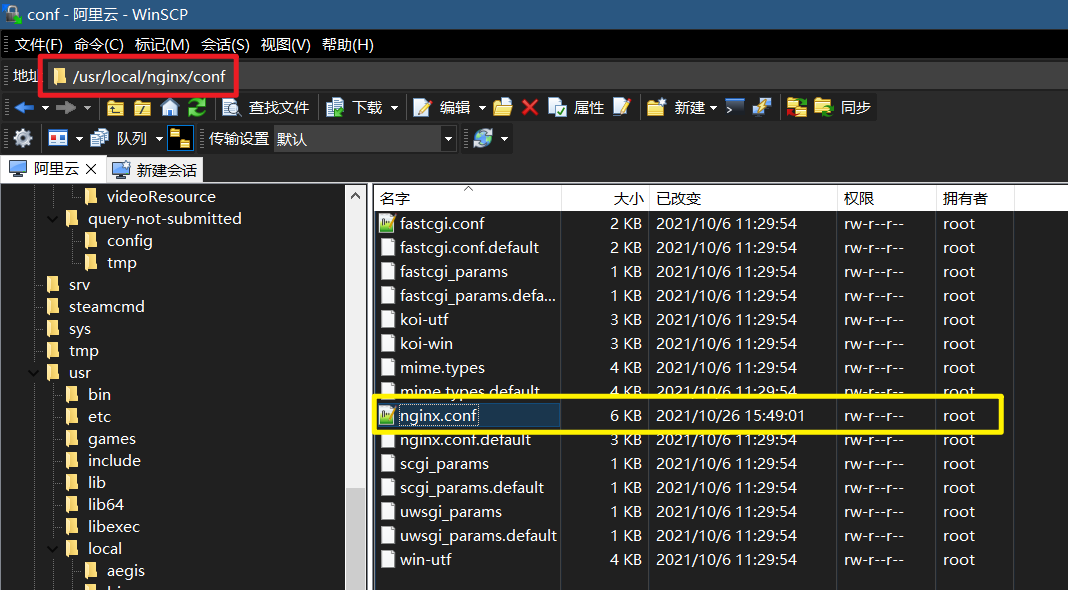
首先进入安装目录下的conf文件夹,打开nginx.conf

在http { }中,加入下方内容,并修改其中的listen、server_name、root
server {
listen 8080; # 前端项目端口号
server_name name; # 前端项目名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /vue-2021/name/; # 前端项目所在位置
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
2.2.3.将项目移动到root对应的文件夹
创建root对应的文件夹(如上,我的是/Vue-2021/name)

将dist文件夹中的所有内容移动到其中

2.2.4.启动/重启nginx以开启项目
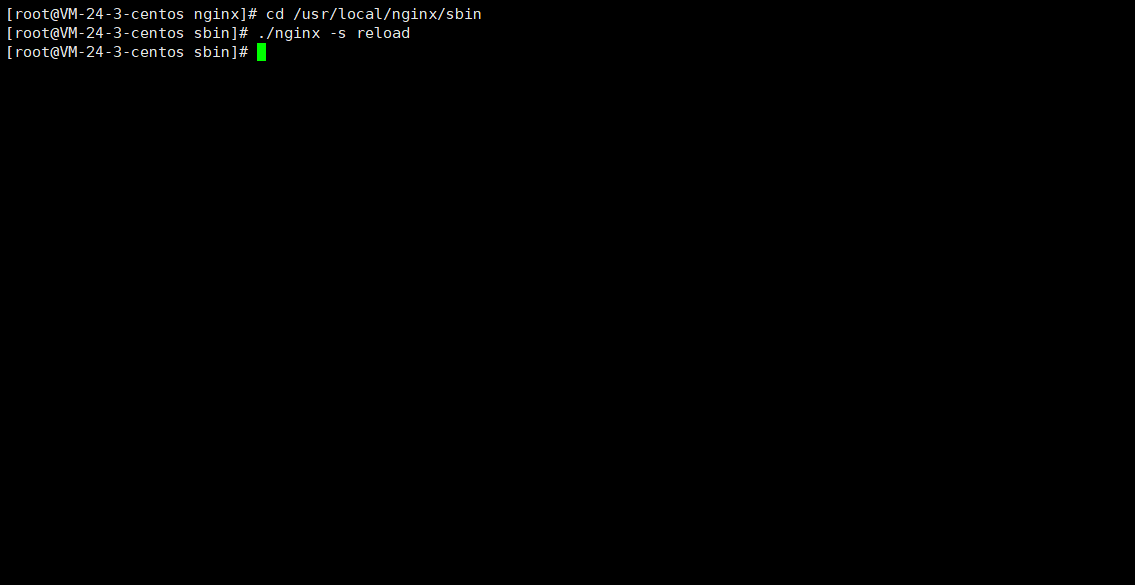
先进入到nginx安装目录下的sbin目录中:
cd /usr/local/nginx/sbin
随后输入下方指令启动/重启nginx(注:输入后不会有任何反馈)
# 启动nginx
./nginx
# 重启nginx
./nginx -s reload

2.2.5.服务器配置安全组(防火墙)
如果是阿里云服务器,则需要配置安全组;如果是腾讯云,则是配置防火墙。开放前端项目对应的端口,并允许所有人访问。
详情请移步01.服务器购买与基本配置
2.2.6.访问
一切准备就绪后,在浏览器输入http://服务器ip:端口号,即可访问到你的前端项目