目录
1、前言
??同事小姐姐琦琦毕业后就应聘来到我们公司做项目助理,跟我分在一个项目组。琦琦自身先天条件就很好,长得耐看,身高1.65,偏瘦,整体算中等偏上的水平吧。她平时喜欢拍一些写真,小视频之类的,属于一个摄影控吧,经常背一部佳能“无敌兔”(应该是Make IIII了)上班,看得出家里条件还是不错的。有时候她也叫我或其她同事帮她拍照,午餐、下午茶、晚餐、清吧等等各种时间地点,几乎到处都拍,有时候她还嘲笑我拍照水平妥妥的前男友那种(意思就是拍的毫无生气并且很丑),当然我经常故作生气扬言再也不帮她拍了,每次她也就是看着我咯咯的笑。其实我知道,我本来就是干IT的,拍照真的不是专业,这00后小妮子又搞个这种专业单反难为我,真拍的好了我不是成了天才了?
??其实她本身性格属于比较保守那种,不太爱说话也不太爱热闹,她还总是跟我讲要一个人去哪哪旅游。我接触过的00后中她是比较文静内敛的,这也让我很意外。因为我俩在一个项目组的缘故,接触多,就经常聊天,彼此之间也就有了一些信任,慢慢的变的无话不说。我也才渐渐发现其实她还是挺健谈的,典型的慢热型。

??最近某短视频平台比较火,我一直鼓励她让她去平台上建账号,上传她照片视频之类的,我经常逗她说,万一她火了,可以帮我卖卖东西打打广告,她总是笑笑也就不多说了。这件事情她总是不太愿意,当然我也不勉强,毕竟别人的事情,我也不多操心,也就搁置了下来。
??直到最近有一天,她突然拿着相机跑过来找我说:“老细(广东话老板的意思,当然我不是老板,她总是喜欢这么开玩笑叫我),有没有可能照片或视频半公开,但又不上传在那些什么网站或平台上,我也不想让信息暴露太多,然后过段时间我就删了再换一批?而且只给我中意的几个闺蜜看看。”
??我当时一愣,这是什么要求?于是我跟她说:“网上那些平台不是蛮好的?比如古老的QQ空间,你可以设置只给谁看,还有现在最火的那个某音还有b站甚至朋友圈,不都挺好的?再不济搞个群,发群里啊?!”
??她面带微笑的又跟我说:“老细,你真的是大叔奥特曼(out的意思)哇,那些信息根本不安全,被盗了麻烦大了,你怎么知道群就不会被监控?还有你怎么知道删除就是真的删除啦?还有可能会有些和你一样奇奇怪怪的大叔给我留言,那多不好?。。。。。(布拉布拉一大堆,反正就是不想太公开,想完全自己控制,可以看出小小年纪,控制欲还蛮强的!)”琦琦说着还冲我眨眨眼邪魅的对着我坏笑了一下。
??这个表情让我也有点毛了,心说,你这眼神几个意思?哥不是那样的人,我成天都忙到飞起,没时间也没心思去撩那些小姐姐好吧,帮你拍照片也纯粹就是忙里偷闲娱乐休息一下,话说真正资深IT宅喜欢的是二次元好吧?!(其实我真正喜欢的是三次元,嘿嘿)
??但细细想来,琦琦说的也不无道理,她之所以问我也是知道我是资深IT宅,人比较老实可靠,她尤其相信我的技术,因为在项目组里她就认为我就是神一样的存在,跟我在一个项目组,很多事情在我的带领下几乎都是势如破竹,摧枯拉朽,根本不会说遇到大的技术难题。当然这只是她这样傻傻的认为的,其实什么项目会木有难题?当然私下里我都是靠CSDN里的大佬们的文章撑起面子的,大家都懂的,在这里也一并感谢CSDN网站以及各位辛勤付出的博客大佬们!
??思考一下之后,我故作神秘的对琦琦说:“你这个奇怪的要求,看来只有一个方法啦!”
??“啥方法?”
??接着我左嘴角上扬45度接着说:“那看你愿不愿意付出点啥咯?”顺势我双手交叉举起右手托起我的下巴,并故意转换成不怀好意的眼神上下打量着她。
??琦琦一下瞪大眼睛,双手迅速抱住胸口往后退了一步:“你。。。你。。。要干嘛?”
??“哈哈哈。。。。。”
??看她被吓到的样子,终于报了刚才她那鄙夷我得眼神的一箭之仇,于是我也就不再故意逗她玩了,我说:“付出点money咯!你想啥呢,哥不是那样人!”(真是口乃心之门户啊,刚才就这样想的,现在跟她说出来了,瞬间舒服多了)。
??“什么money?要做什么?人家很穷的啦!”我真心怀疑琦琦是金牛座的,一说钱就这么敏感,唉!(金牛座的宝宝们请见谅哈。)
??“当然是上云租个自己的服务器架个私人网站啦!”
??“对哦!但那会不会很贵?再说那个好像很复杂得啦,我搞不懂得啦!”
??“不用担心,一般各种云上经常做活动的啦,会很便宜啦,用Docker可以很快搭个你自己的网站,然后发帖发照片,写你自己的心情,只分享给你自己的意中人,看完删除,不想搞了就把整个服务器硬盘都格式化了,即隐秘又安全!如果再加上些C站(CSDN)各种大佬的神技,照片基本上都会很安全,当然我可以免费帮你架好网站咯!”
??“什么意中人?你再乱说打死你!”
??唉,这就是小姐姐,你长篇大论慷慨激昂的讲了一番,她其实最先关注的一定是她最敏感的内容。
??“好!好!好!闺蜜!闺蜜!行了吧?!”
??“你刚刚说的云,是不是腾讯云?”
??看到了吧?这就是小姐姐,各种脑回路切换和情绪切换都自由安排。
??“当然也不是说只有腾讯云啦,看你非专业人士还能知道腾讯云,很优秀啦,其实其它还有好多的,什么阿里云、华为云,国外的有微软的Azure、还有亚马逊的AWS等等都很不错的。”当然,既然她感兴趣这个话题了,我必然要卖弄下知识咯!
??“哦,我只知道这个啦,你说说具体要怎么弄啦?”然后琦琦就一脸小迷妹的表情,期待的看着我。我心中暗喜,其实这就是我最喜欢她看我的表情,让我这个IT宅很有成就感。
??“嗯,嗯,总的说来,大体是这样。。。。。。”
2、注册
??既然小姐姐目前只知道腾讯云,我也知道她的微信号,那就上腾讯云帮她办事咯。
??购买任何云的产品都需要先注册账号并实名认证,毕竟这是公共资源,实名肯定是必须的,可以去这里注册或关联:腾讯云(partner.cloud.tencent.com)
??或者直接扫描二维码:

??注册成功后,需要等腾讯云后台审核,审核通过后就可以挑选需要的虚拟机服务器了。
??在腾讯云上有很多很多产品,几乎囊括了所有类型的服务器,但对于琦琦这样的不是很懂技术的个人玩家来说,选中合适的产品和服务还是蛮有挑战的,所以我就只好亲自操刀为琦琦挑选了。
??接着打开:腾讯云产品总览 (tencent.com)

??再按图中指示找到云服务器:
云服务器CVM_云主机_云计算服务器_弹性云服务器- 腾讯云 (tencent.com)

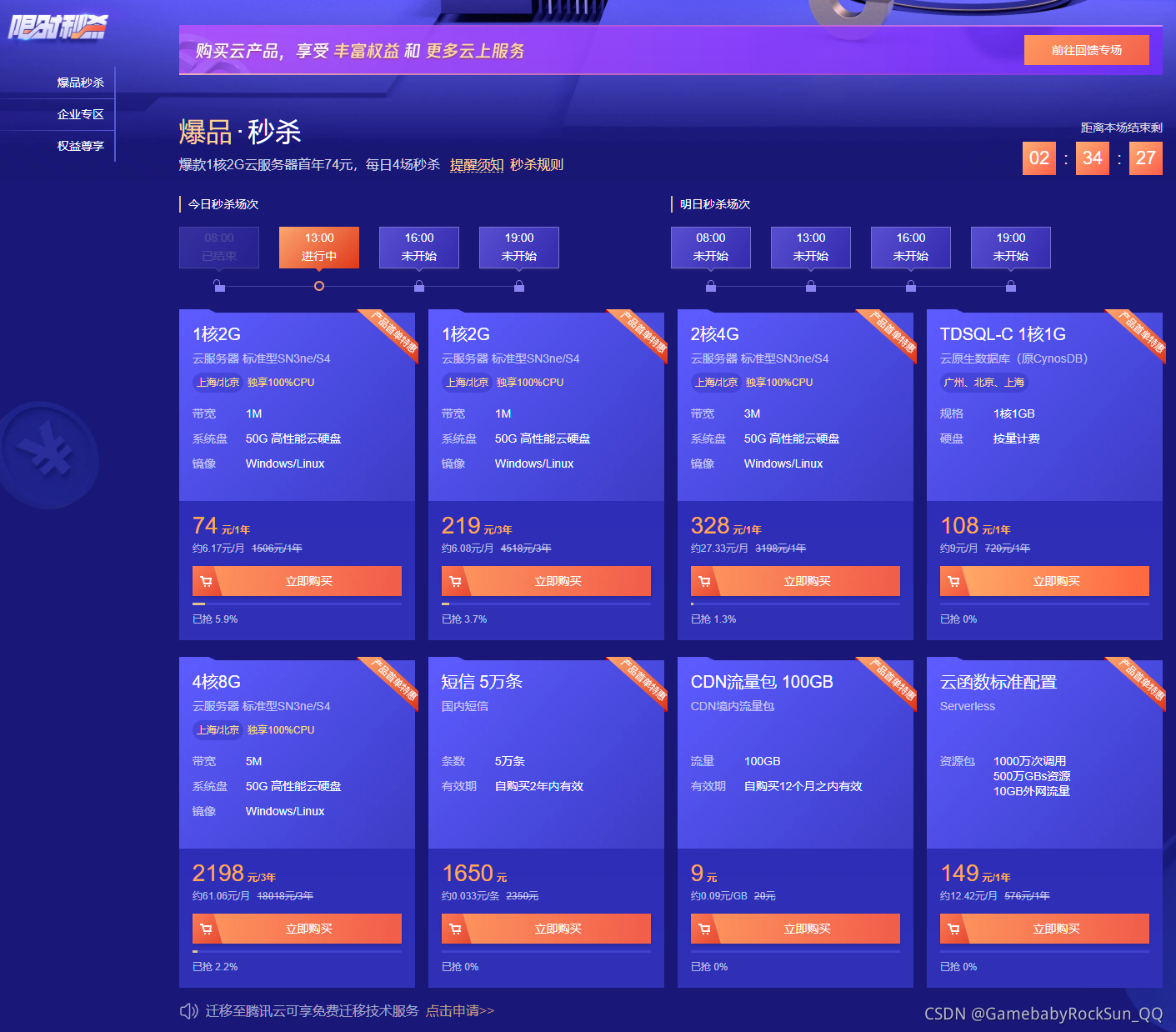
??当然不要被图中的价格吓到先,按照图中指示,点击限时秒杀活动,继续往下挖,一般都会有惊喜!

??真的是惊喜蛮多,考虑到琦琦的实际需要,果断选择了2核4G3M,328/年的机型(限时活动价,一般会变,双11的时候还会有更大惊喜),对琪琪来说也就是一只口红钱。之所以这样选,毕竟她是要放照片还有些小视频带宽小了体验会有点差,并且为了单节点建站,我果断考虑使用Docker,这样2核4G基本也就够了,接着就是点击立即购买:

??为了后续维护的方便,果断选择了ubuntu操作系统。付费完成后,就可以在控制台中看到这台服务器了:

3、重置服务器实例密码
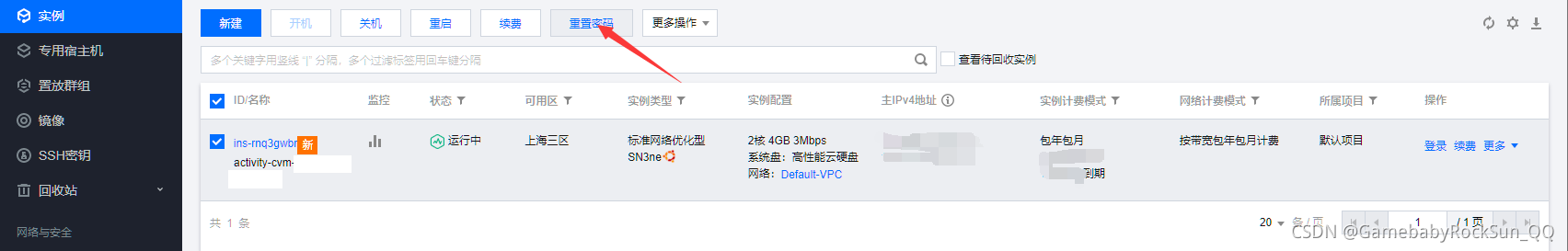
??有了服务器实例之后,一般最好重置下密码,按下图指示操作皆可:

??接着就是用微信扫描认证一下:

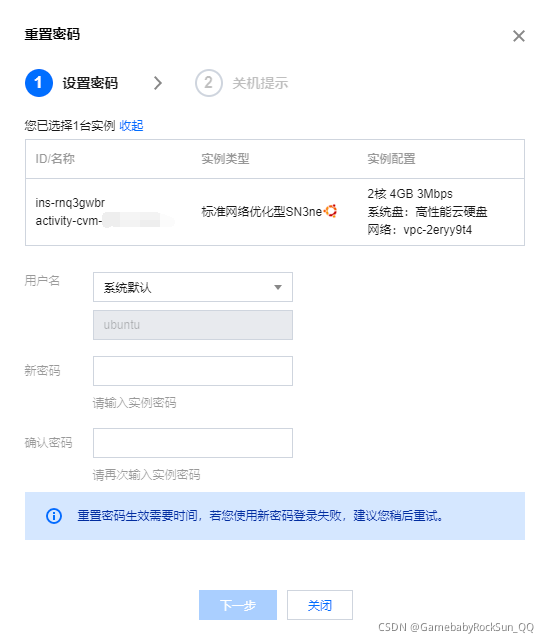
??然后按指示操作重置密码即可:


??这里强制关机没有关系,不用担心,因为是新的实例,上面啥都没有:

??然后就是静静的等待重启完毕:

4、配置安全规则
??根据琦琦的需要,对于自己租用的服务器就需要设置严格的安全策略。在这里推进使用云服务控制台上的安全组策略来控制,而不是靠服务器上操作系统自带的防火墙。这主要是因为云服务提供商的安全组一般是独立于实例的,并且安全性更高,同时又易操作,不占用服务器实例的资源。最终要提醒大家的是,互联网上安全无小事,互联网上的攻击密度频率绝对超乎你的想象,所以不能麻痹大意。尤其是对于琦琦来说,照片视频被盗的后果可不堪设想,至少我估计她会砍死我的。。。。。
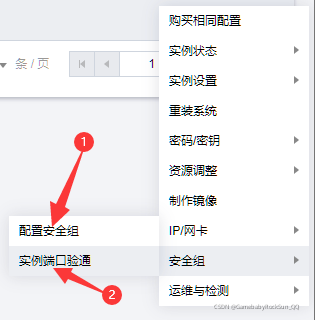
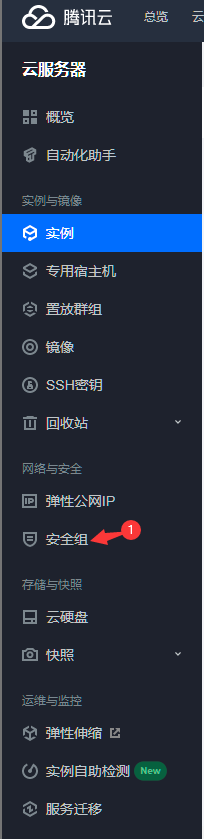
??安全组的操作如下图:


??记住下面这个安全组的名称,后面我们再具体修改里面详细的配置:

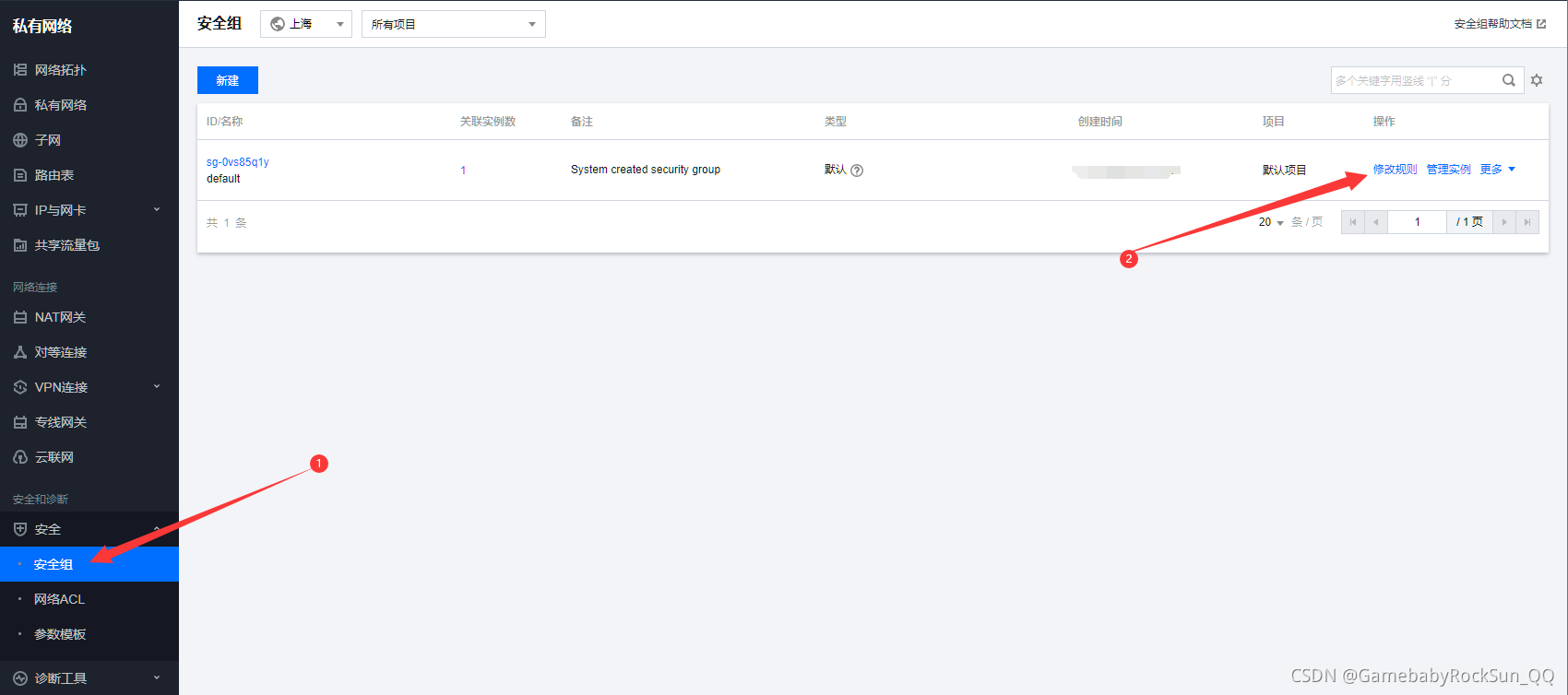
??找到安全组,点击进入:

??开始修改安全组的规则:

??为了使配置简单化,我们点击一键放通快捷按钮,放通常用的端口:

??点击确定:

??然后我们看到,默认的端口以及ICMP都放行了,接着就把默认的ALL规则全部删除掉(删除操作一定要做,不然其它的操作都白做了):

??注意上面的配置我们把IPv6的规则也删除掉了,并且没有添加,这样基本够用了,目前我们还用不到IPv6来管理服务器。配置完成后,可以使用云控制器里的实例端口验通来检验一下:



??点击检测后,就可以确认这些端口是开放的。需要注意的是,因为这里使用的是Linux系统,所以3389端口也是可以删掉的,大家可以自行编辑删除。还有20和21端口也是可以删掉的,当需要上传文件时可以使用scp命令,这个命令在Windows和Linux中都有而且用法一样,基本可以替代传统的Ftp方式了。
5、登录服务器
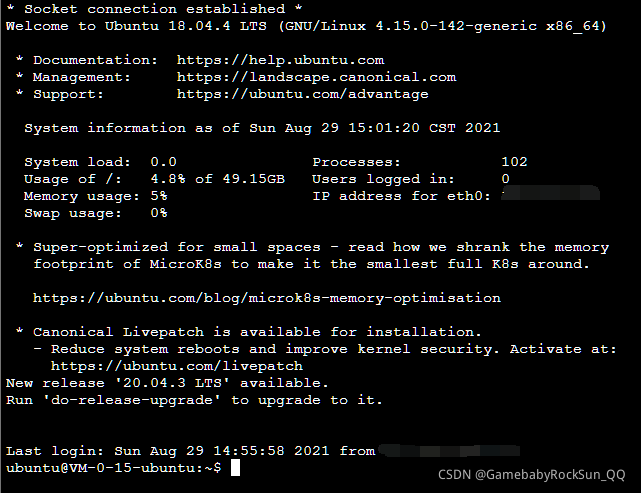
??ok,终于可以登录我们的服务器看一下具体什么情况了,这里可以云控制台登录做下试验:


??输入刚才我们重置的那个服务器密码,不是你登录腾讯云的密码,不要搞混。这里友情提醒大家,做一个云服务器管理员,密码的管理是一项挑战!所以做好密码管理是一项基本功,具体方法大家可以看看CSDN中各路大神的招数,我就不再赘述了。


6、更新系统
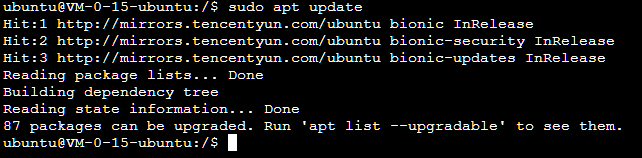
??对于任何服务器资源来说,我们登录干的第一件事都是Update!当然专业管理员是上去就看日志先!但我们这里是新服务器,就先更新系统吧。

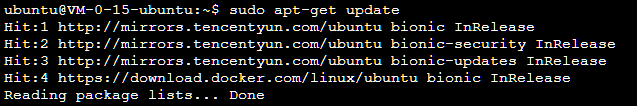
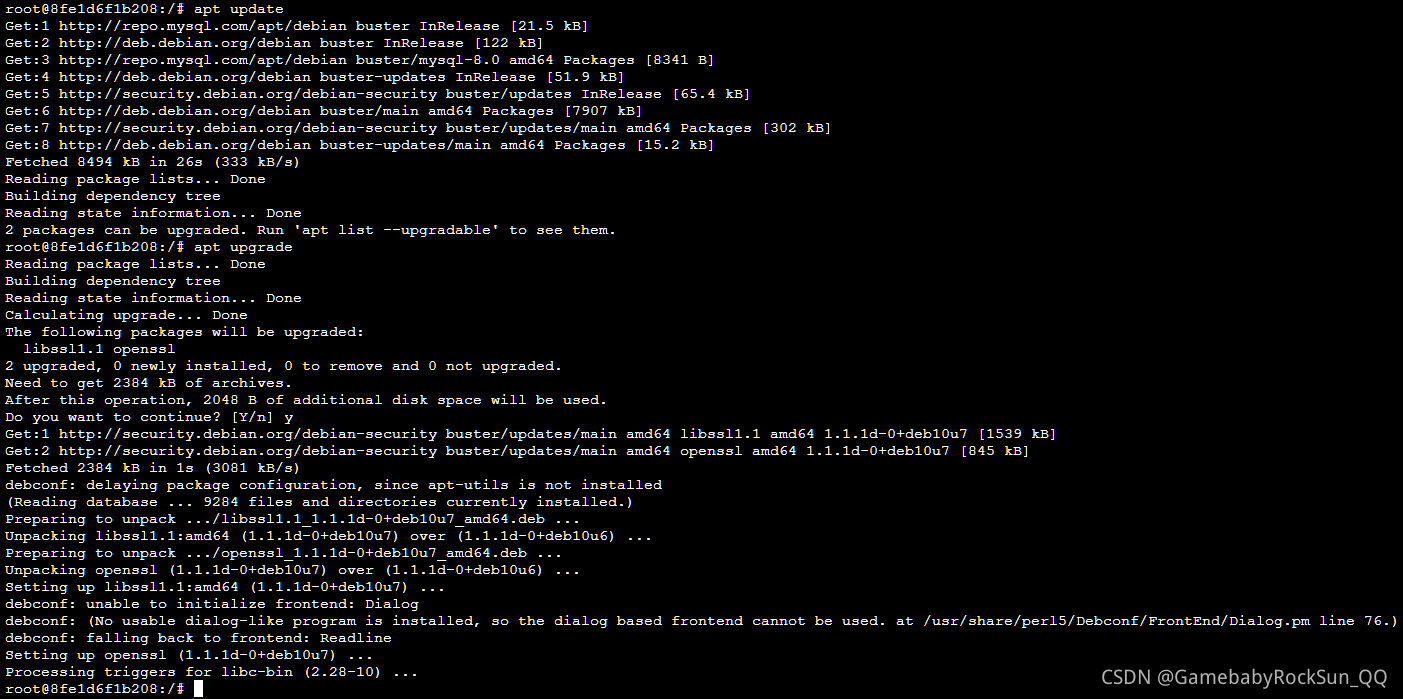
??对于我们使用的Ubuntu来说就是下面两条命令,当然不要忘记输入“Y”,同意更新。
sudo apt update
sudo apt upgrade
7、安装Docker
??接着就是在我们的服务器上安装Docker。这里大家可能很奇怪,就一台服务器,装啥Docker呢?其实这主要是为了管理和使用方便,还有安全性。因为整体上我们最终要使用Wordpress来建站,而它呢需要数据库的支持,如果我们直接在服务器上安装了WordPress还有数据库的话,首先数据库端口使用的就是服务器Host的端口,这样外面是看得见的,至少局域网是看的见的,所以这是安全隐患。虽然公网上我们已经用云控制台的安全组做了安全防护,但是我们没法防止局域网上的攻击,正所谓家贼难防,所以不暴露端口是最好的选择。其次,我们还考虑安装一个Nginx代理做个隔离,所以使用Docker及Docker虚拟网络是最好的选择。
??那么首先就让我们来安装Docker:
a、卸载之前的安装
sudo apt-get remove docker docker-engine docker.io containerd runc
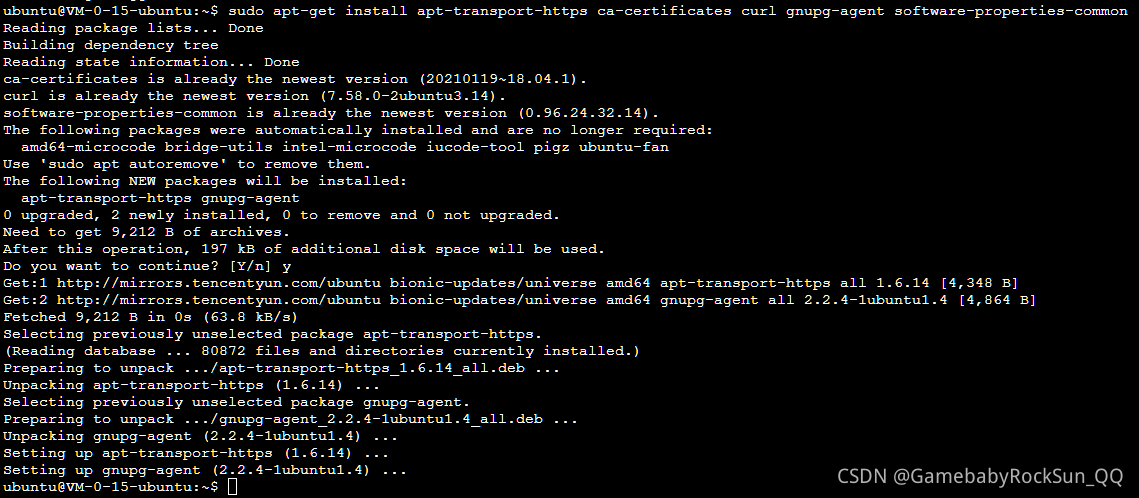
b、安装依赖包
sudo apt-get install apt-transport-https ca-certificates curl gnupg-agent software-properties-common

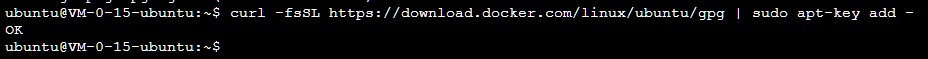
c、添加 Docker 的官方 GPG 密钥:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -

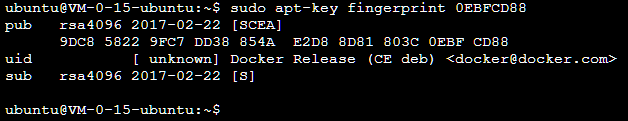
d、验证您现在是否拥有带有指纹的密钥:
sudo apt-key fingerprint 0EBFCD88

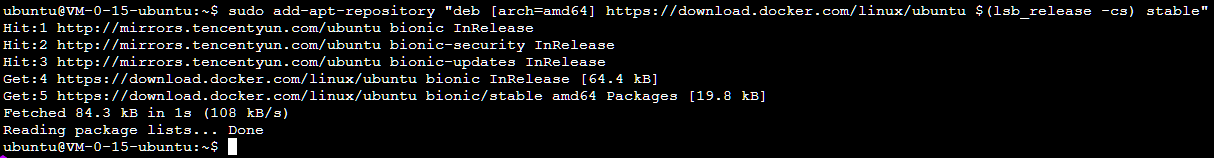
e、设置稳定版仓库:
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"

f、更新一下:
sudo apt-get update

g、安装最新的Docker-ce
sudo apt-get install docker-ce

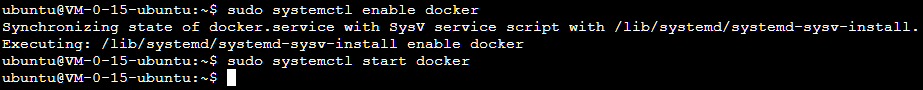
h、启动
sudo systemctl enable docker
sudo systemctl start docker

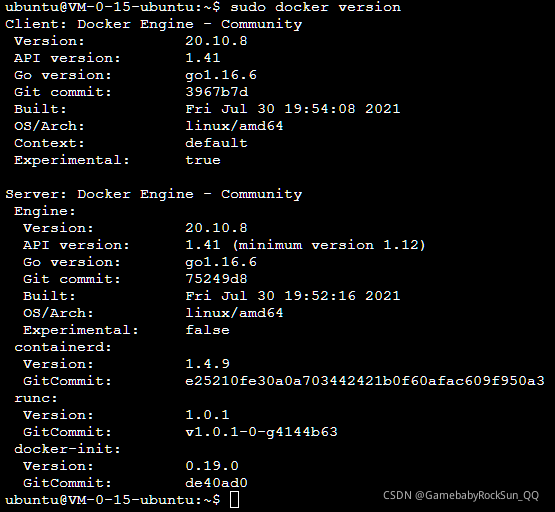
i、验证
sudo docker version

8、创建Docker子网络
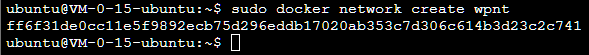
??接着就是使用Docker来搭建整个网站了。按照刚才说的,我们需要首先创建一个Docker的network虚拟子网:
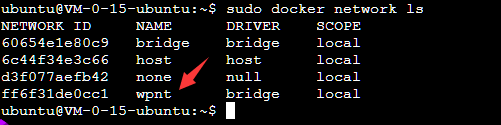
sudo docker network create wpnt

sudo docker network ls

9、创建子网内的MySQL实例
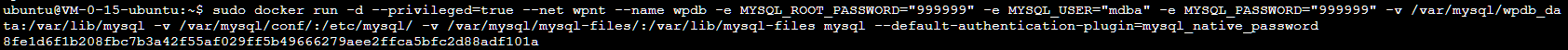
??接着我们在Docker虚拟子网内创建一个MySQL容器实例,注意没有使用-p命令行参数,这样端口就没有暴露,就被隐藏在了Docker虚拟子网中。
sudo docker run -d --privileged=true --net wpnt --name wpdb -e MYSQL_ROOT_PASSWORD="999999" -e MYSQL_USER="mdba" -e MYSQL_PASSWORD="999999" -v /var/mysql/wpdb_data:/var/lib/mysql -v /var/mysql/conf/:/etc/mysql/ -v /var/mysql/mysql-files/:/var/lib/mysql-files mysql --default-authentication-plugin=mysql_native_password


接着登录到MySQL容器实例中:
sudo docker exec -it wpdb bash
使用下面的命令,打开MySQL客户端:
mysql -uroot -p999999

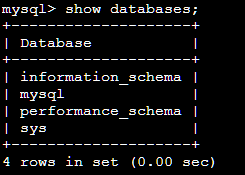
显示已有的数据库列表:
show databases;

切换上下文到MySQL库上:
use mysql;

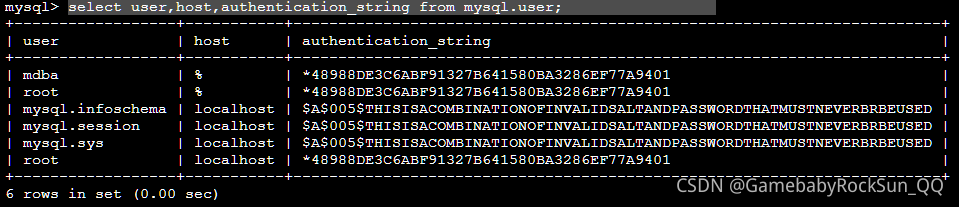
查看用户:

select user,host,authentication_string from mysql.user;
??更新一下root账号的密码和安全规则,允许用root远程登录,这是MySQL新版容器镜像中默认安全规则关闭掉的,所以我们要自行登录打开:
update user set host='%' where user='root';
ALTER user 'root'@'%' IDENTIFIED BY '999999' PASSWORD EXPIRE NEVER;
ALTER user 'root'@'%' IDENTIFIED WITH mysql_native_password BY '999999';
FLUSH PRIVILEGES;
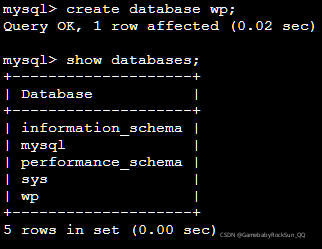
??接着创建WordPress的数据库:
create database wp;

??退出MySQL客户端:
quit;

??接着在容器环境内执行更新命令(注意这个操作也很重要,一般容器镜像中带的库也需要单独更新,这也是日常维护需要做的。):
apt update;
apt upgrade;

??最后退出容器的命令行上下文,回到服务器命令行环境上下文:
exit

10、创建子网内的WordPress实例
??接下来我们就开始搭建WordPress容器实例,使用下面的命令,注意我们将WordPress容器实例也放在了Docker虚拟子网wpnt中,同样不要-p参数来映射端口:
sudo docker run -dit --name wps --net wpnt -v /var/wordpress:/var/www/html wordpress

11、创建Nginx反向代理实例
最后我们需要搭建一个Nginx反向代理服务器实例,先在Host的/var目录下创建一个叫wnp的子文件夹:
cd /var
sudo mkdir wnp
cd wnp

然后如下创建一个名为mime.types的文件:
sudo vi mime.types
接着将下面的内容全部粘贴进去,并保存退出:
types {
text/html html htm shtml;
text/css css;
text/xml xml;
image/gif gif;
image/jpeg jpeg jpg;
application/javascript js;
application/atom+xml atom;
application/rss+xml rss;
text/mathml mml;
text/plain txt;
text/vnd.sun.j2me.app-descriptor jad;
text/vnd.wap.wml wml;
text/x-component htc;
image/png png;
image/svg+xml svg svgz;
image/tiff tif tiff;
image/vnd.wap.wbmp wbmp;
image/webp webp;
image/x-icon ico;
image/x-jng jng;
image/x-ms-bmp bmp;
font/woff woff;
font/woff2 woff2;
application/java-archive jar war ear;
application/json json;
application/mac-binhex40 hqx;
application/msword doc;
application/pdf pdf;
application/postscript ps eps ai;
application/rtf rtf;
application/vnd.apple.mpegurl m3u8;
application/vnd.google-earth.kml+xml kml;
application/vnd.google-earth.kmz kmz;
application/vnd.ms-excel xls;
application/vnd.ms-fontobject eot;
application/vnd.ms-powerpoint ppt;
application/vnd.oasis.opendocument.graphics odg;
application/vnd.oasis.opendocument.presentation odp;
application/vnd.oasis.opendocument.spreadsheet ods;
application/vnd.oasis.opendocument.text odt;
application/vnd.openxmlformats-officedocument.presentationml.presentation
pptx;
application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
xlsx;
application/vnd.openxmlformats-officedocument.wordprocessingml.document
docx;
application/vnd.wap.wmlc wmlc;
application/x-7z-compressed 7z;
application/x-cocoa cco;
application/x-java-archive-diff jardiff;
application/x-java-jnlp-file jnlp;
application/x-makeself run;
application/x-perl pl pm;
application/x-pilot prc pdb;
application/x-rar-compressed rar;
application/x-redhat-package-manager rpm;
application/x-sea sea;
application/x-shockwave-flash swf;
application/x-stuffit sit;
application/x-tcl tcl tk;
application/x-x509-ca-cert der pem crt;
application/x-xpinstall xpi;
application/xhtml+xml xhtml;
application/xspf+xml xspf;
application/zip zip;
application/octet-stream bin exe dll;
application/octet-stream deb;
application/octet-stream dmg;
application/octet-stream iso img;
application/octet-stream msi msp msm;
audio/midi mid midi kar;
audio/mpeg mp3;
audio/ogg ogg;
audio/x-m4a m4a;
audio/x-realaudio ra;
video/3gpp 3gpp 3gp;
video/mp2t ts;
video/mp4 mp4;
video/mpeg mpeg mpg;
video/quicktime mov;
video/webm webm;
video/x-flv flv;
video/x-m4v m4v;
video/x-mng mng;
video/x-ms-asf asx asf;
video/x-ms-wmv wmv;
video/x-msvideo avi;
}
然后创建一个nginx.conf文件:
sudo vi nginx.conf
将下面的所有内容都复制进文件中,这就是我们nginx容器实例的配置文件:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
worker_rlimit_nofile 51200;
events {
use epoll;
worker_connections 10240;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
limit_conn_zone $binary_remote_addr zone=perip:256k;
limit_conn_log_level notice;
log_format main
'$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
keepalive_timeout 65;
tcp_nodelay on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
upstream mywebsite {
server wps:80;
}
server {
listen 80;
sendfile on;
keepalive_timeout 65;
charset utf-8;
location / {
charset utf-8;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://mywebsite;
proxy_redirect off;
}
}
}
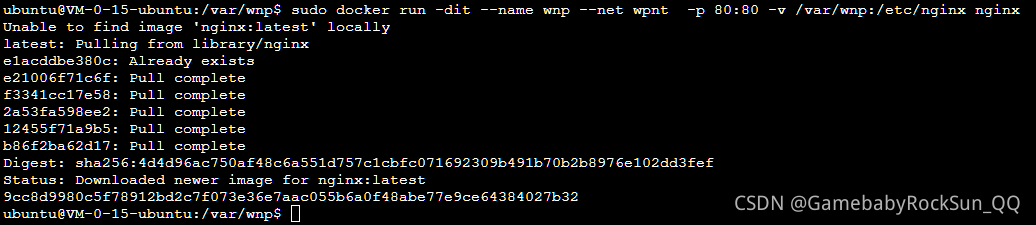
??接着用下面的命令创建nginx反向代理服务器,注意一样放在Docker虚拟子网wpnt中,同时用-p命令将80端口映射到Host的80端口上,这样整个WordPress网站应用,就只有这个80端口是从外网看的到的,其它的端口都在Docker虚拟子网中,这大大的提高了安全性。同时我们将刚才创建的目录通过-v参数挂进nginx容器实例中。
sudo docker run -dit --name wnp --net wpnt -p 80:80 -v /var/wnp:/etc/nginx nginx

12、查看状态
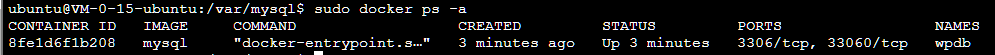
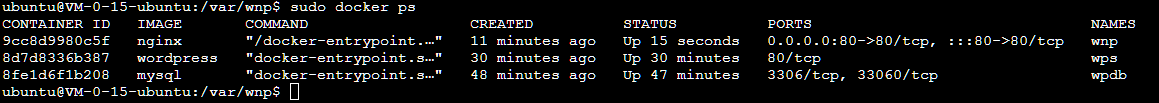
??一切就绪后,我们查看下所有容器的运行状态:
sudo docker ps -a
 ??注意上图中端口映射只有nginx的80端口是映射到Host上了,其它的端口实际隐藏在Docker虚拟子网wpnt中。
??注意上图中端口映射只有nginx的80端口是映射到Host上了,其它的端口实际隐藏在Docker虚拟子网wpnt中。
13、配置WordPress
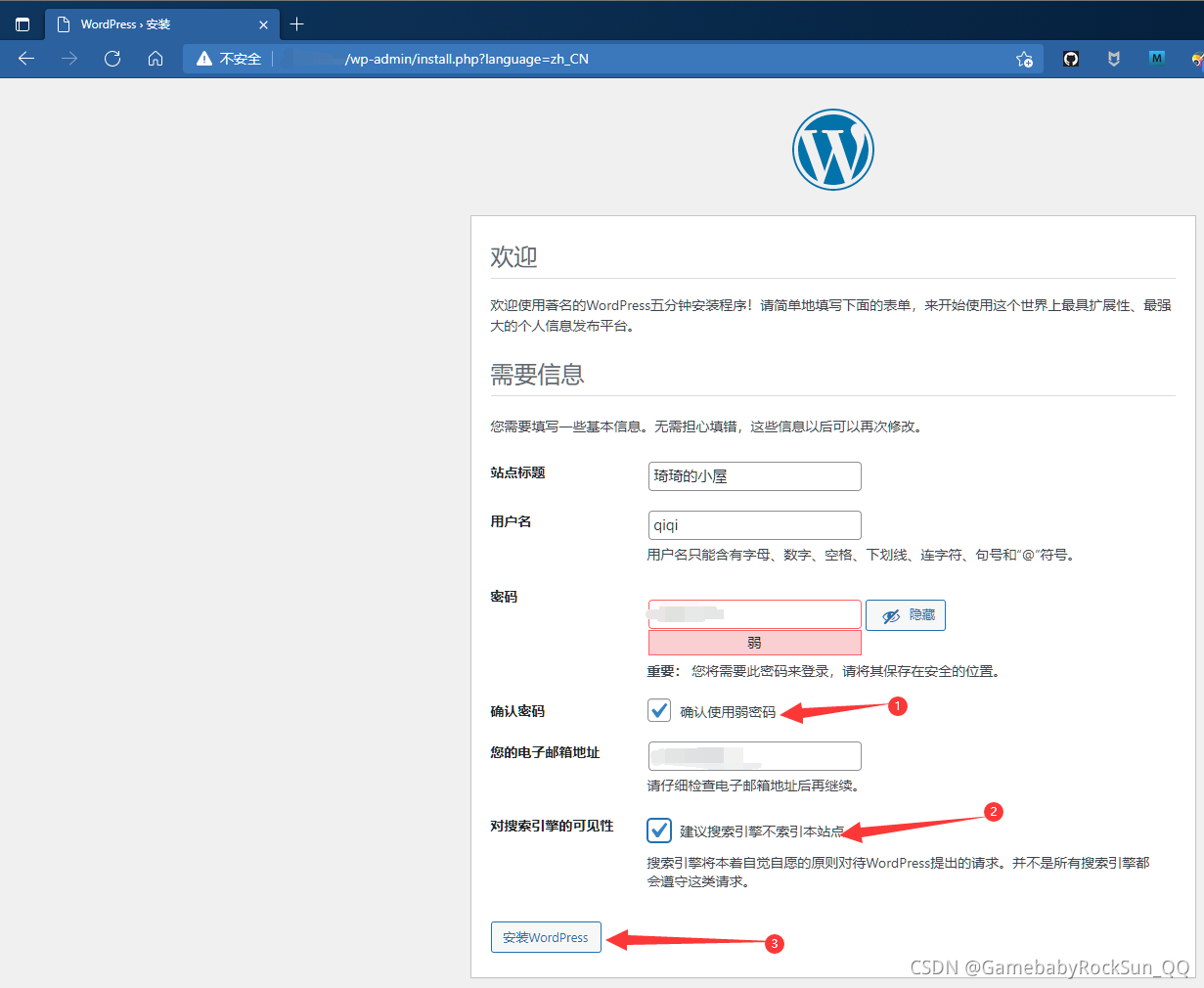
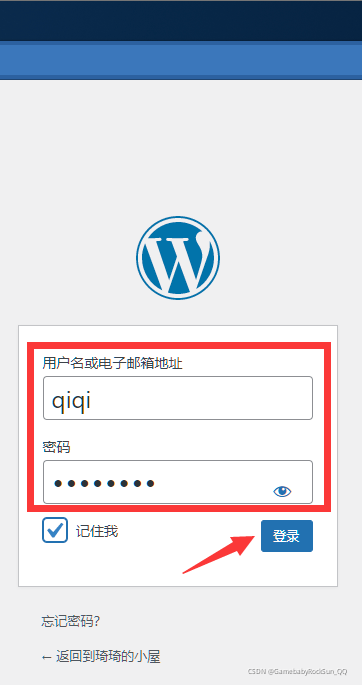
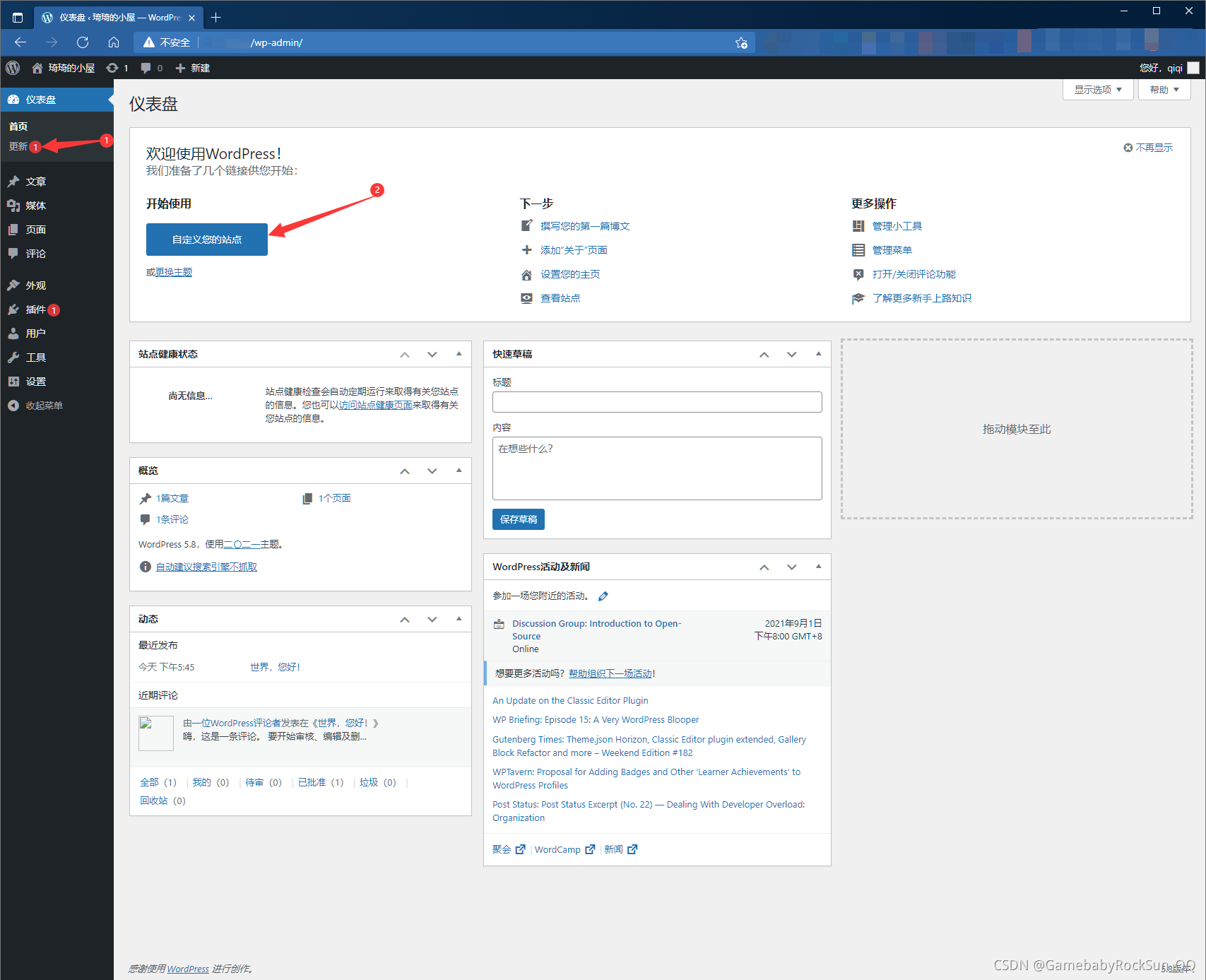
??接下来就是通过服务器IP来访问我们刚搭建好的WordPress网站了。第一次登录会出现设置的过程,请按照下面的图片进行操作即可,详细的就不多说了,大家可以继续在CSDN上搜索,有很多大神都详细讲解了WordPress的配置和使用方法,我就不再班门弄斧了。








14、发布站点
??接着就是使用WordPress搭起琦琦的小窝了,示例操作如下(其它的详细的操作和使用大家继续搜索CSDN):


15、访问站点
??OK,至此大功告成!剩下的就是细细的安装模板插件把网站设置的漂亮一些了,为了防止琦琦揍我,所以最终配置成了什么样我就不放图片了,请大家见谅!

16、Docker命令行日常更新
??这里为了方便日常维护,我把基于docker的容器实例更新的语句放在这里,方便各位使用,也是为自己做个备忘。当然还有查看日志,我就不放了,因为我不太爱看日志,都是定期直接重建容器实例。
sudo docker exec wps apt update
sudo docker exec wps apt upgrade -y
sudo docker exec wpdb apt update
sudo docker exec wpdb apt upgrade -y
sudo docker exec wnp apt update
sudo docker exec wnp apt upgrade -y
18、总结
??本文完整的介绍了如何从腾讯云上以“粉碎性骨折”的价格购置一台服务器,并利用Docker容器,在单点服务器上架设个人网站的全部过程和方法。最终琦琦用的很开心,为此特意请我吃了一顿火锅,并且我们愉快的拍了好多照片作为第一批照片上传到了她的网站上。当然至此不是结束,接下来我还要为琦琦购买域名,做备案并申请证书,做HTTPS访问,当然这些还需要在腾讯云平台上完成。只是过程太漫长,我就不多介绍了。
??在此也即由此文,告诉各位,搞懂了技术就大胆的帮妹子做事情吧,兴许会发生更多的故事哦,码农一样也会有春天!