第一步:
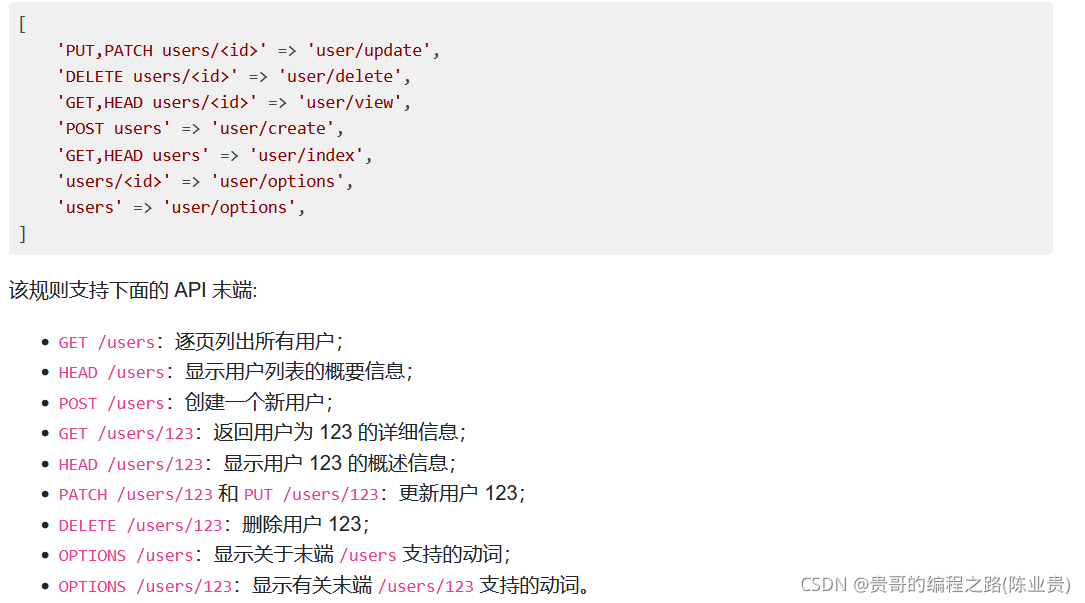
理解这里的意思.
第二步:
写自己的域名.
比如http://www.demonstration.com.(本地地址的哈)。
在nginx里面新建一个文件demonstration.php(直接复制粘贴)
server {
listen 80;
charset utf-8;
server_name www.demonstration.com;
access_log C:/Wnmp/logs/demonstration_access.log;
set $webroot C:/Wnmp/html/demonstration/frontend;
root $webroot/web;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass php_processes;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ ^/(js|css|images|image|files)/ {
root $webroot;
expires 1h;
log_not_found off;
access_log off;
}
location ~ ^/(attachments)/ {
root $webroot;
expires 1h;
log_not_found off;
access_log off;
}
location ~ /\.(ht|svn|git) {
deny all;
}
}
第三步:
在frontend/config/新建一个路由文件.名字为(rules.php)复制粘贴.
<?php
/**
* Created by PhpStorm.
* User: Chan
* Date: 2018/6/8
* Time: 14:14
*/
use yii\rest\UrlRule;
return [
[
'class'=>UrlRule::class,
'controller'=>'navigation',
'extraPatterns' =>[
'form'=>'form',
],
],
];
第四步:在frontend/controllers里面新建一个文件.NavigationController.php
<?php
namespace frontend\controllers;
use common\models\Form;
class NavigationController extends Controller
{
//增加
public function actionForm()
{
$form=new Form();
$datetime = new \DateTime;
$request = \Yii::$app->request;
$form->name = $request->post("name");
$form->phone= $request->post("phone");
$form->address = $request->post("address");
$form->time =$datetime->format('Y-m-d H:i:s');
if($form->save())
{
return $this->data(['form'=>$form],"保存成功",0);
}
else
{
return $this->error("保存失败");
}
}//查询
public function actionIndex()
{
$gets = \Yii::$app->db->createCommand('SELECT * FROM form')
->queryAll();
if($gets)
{
return $this->data($gets,"查询成功",0);
}
else
{
return $this->error("查询失败");
}
}//删除
public function actionDelete($id)
{
$form = Form::findOne([ 'id' => $id ]);
if($form==null)
{
return $this->error('抱歉,这条数据在数据表是里面是没有的,不能删除!');
}
if($form->delete())
{
return $this->msg("删除成功");
}
else
{
return $this->error("数据不存在或已经删除!");
}
}//更新
public function actionUpdate($id)
{//前端的数据
//第一步:先链接数据库看看表里有没有这条数据
$id1= \Yii::$app->db->createCommand("SELECT * FROM form where id=$id")->queryOne();
if(!$id1)
{
return $this->error("抱歉,这条数据在数据表是里面是没有不能更新!");
}
//第二步,数据表里面有这条数据怎么进行二次更新也能行,重复更新也能行
else
{$datetime = new \DateTime;
$request = \Yii::$app->request;
$name = $request->getBodyParam("name");
$phone= $request->getBodyParam("phone");
$address = $request->getBodyParam("address");
$time =$datetime->format('Y-m-d H:i:s');
//自己数据库里面的数据
$result= \Yii::$app->db->createCommand()->update("{{%form}}",[
'name'=>$name,
'phone'=>$phone,
"address"=>$address,
"time"=>$time,
'id'=>$id
],['id'=>$id])->execute();
return $this->msg("更新成功");
}}
}
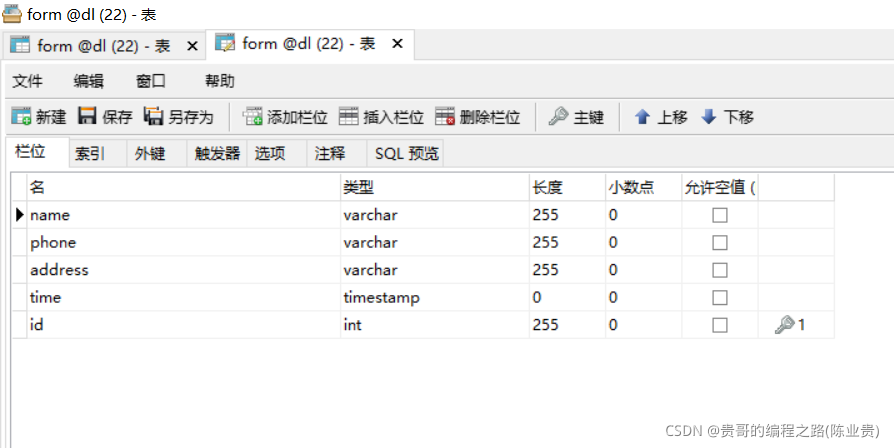
mysql表结构:

第五步:
自动生成一个form.php在commom/model/文件下.
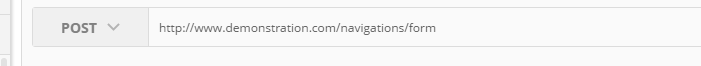
怎么运行呢?增加

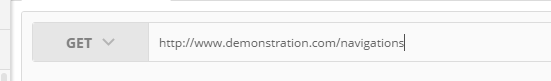
查询:

删除;

更新:

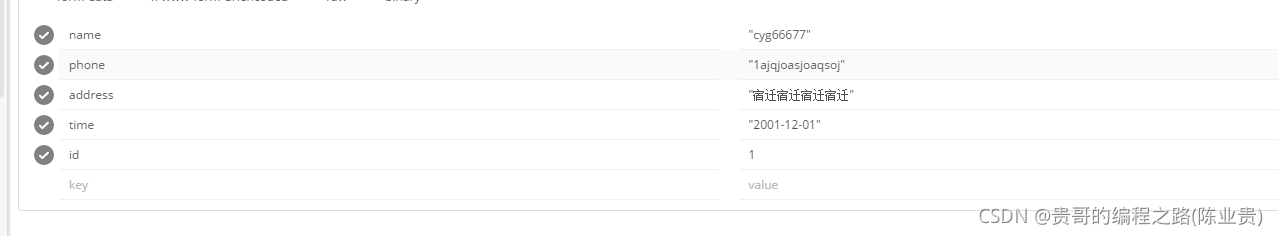
postman里面的数据

核心在于:
创建需要放数据,查询不用。更新用。删除不用.(因为删除是删除数据库中的某一条数据).
更新是必须数据库里面有的才能更新!!!