Servlet高级
文章目录
学习目标
了解什么是Filter
能够使用Filter实现用户自动登录
能够使用Filter实现统一全站编码
熟悉8种监听器
掌握使用监听器监听域对象的生命周期和属性变更
Filter过滤器
一、Filter是什么?
Fliter被称作过滤器,其基本功能就是对Servlet 容器调用ServletServlet进行响应处理前后实现-些特殊功能。这就好比现实中的污水净化设备.
1.1.实现第一个Filter程序
(1) 首先在Elise中创建一个名为chapter08的Web 项目,然后在该项目的 src目录下创建一个名为cn.itcast.chapter08.fiter 包,最后在该包下创建一个名为MyServlet的Servlet类,该类用于访问时在浏览器中输出"Hello MyServlet"。

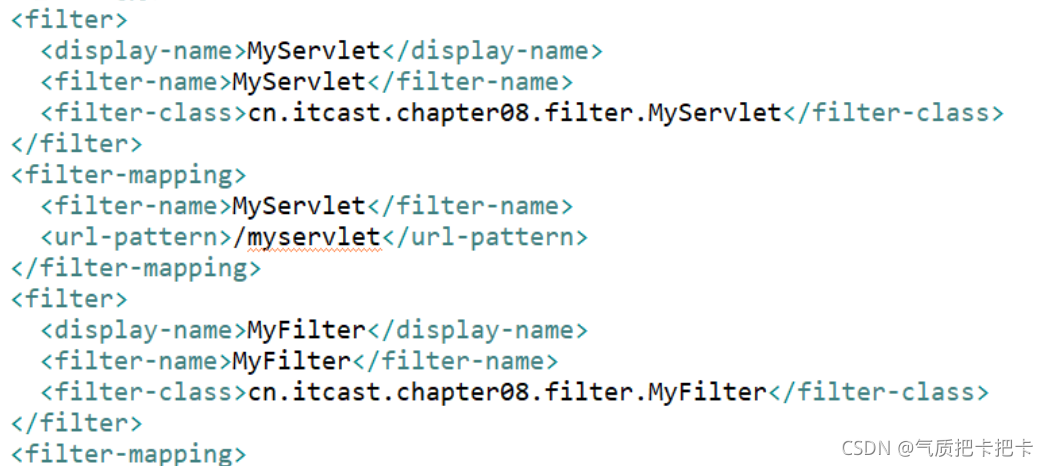
(2) 在web. xml文件中对Servlet进行如下配置。

(3) 在cn.itcast.chaptero8.fiter 包中创建一一个名为MyFilter 的Fiter 类,该类用于拦截MyServlet程序。
二、Filter映射
2.1拦截不同方式的访问请求
在web.xml文件中,一(个Filter-mapping>元素用于配置一个Fin ler 所负责拦数的资源。元素中有一个特殊的子元素<dispatcher,该元素用于指定过滤器所拦数的资源被Servlet容器调用的方式,<dispatcher 元素的值共有4个,具体如下。
1 ) REQUEST
当用户直接访问页面时,Web容器将会调用过滤器。如果目标资源是通过RequestDispatcher的include()或forward()方法访问的,那么该过滤器将不会被调用。
2 ) INCLUDE
如果目标资源是通过RequestDispatcher的include()方法访问的,那么该过滤器将被调用。除此之外,该过滤器不会被调用。
3 ) FORWARD
如果目标资源是通过RequsDispatcler的foward)方法访问的,那么该过滤器将被调用。除此之外,该过滤器不会被调用。
4) ERROR !
如果目标资源是通过声明式异常处理机制调用的,那么该过滤器将被调用。除此之外,过滤器不会被调用。
为了更好地理解上述4个值的作用,接下来以FORWARD为例,分步骤演示Filter对转发请求的拦截效果,具体如下。
( 1 )在chapter08项目的cn.itcast.chapter08.filter包中,创建- 个名为ForwardServlet的Servlet类,该类用于将请求转发给first.jsp页面,如

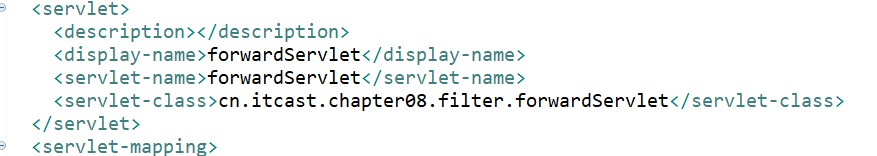
(2)在web.xm文件中,配置ForwardSerlet信息, 具体代码如下。

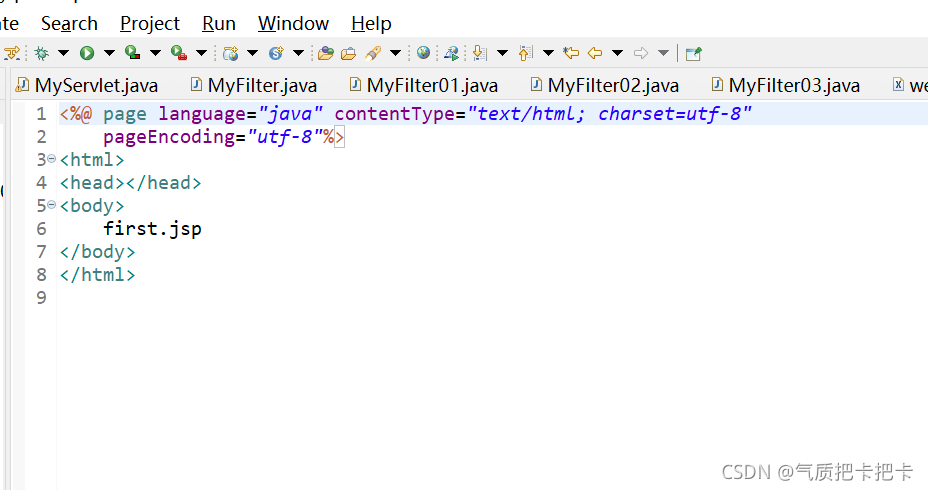
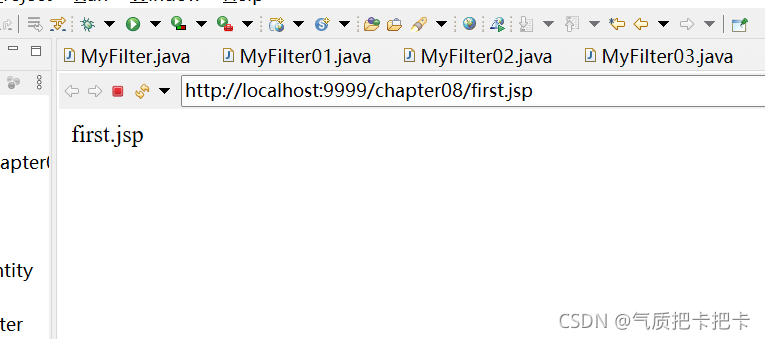
(3 )在chapter08项目的WebContent目录中创建一个frst.jsp页面,该页面用于输出内容,
first.jsp

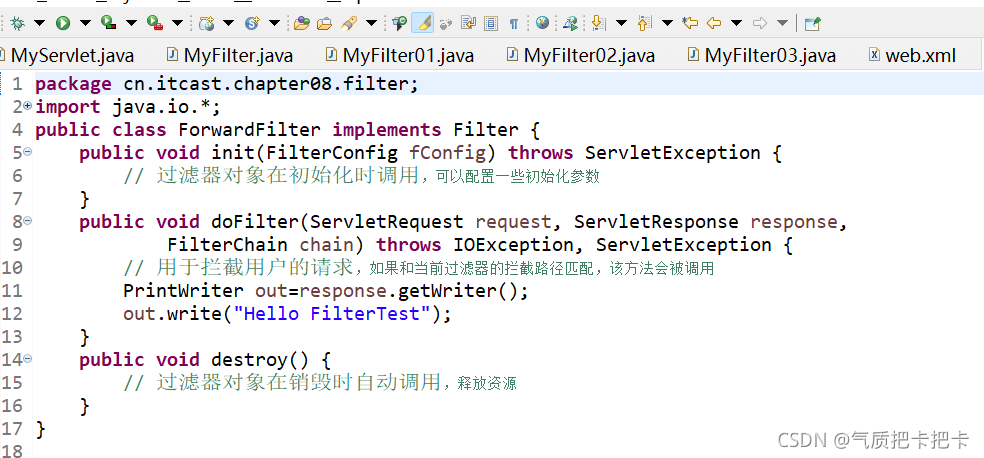
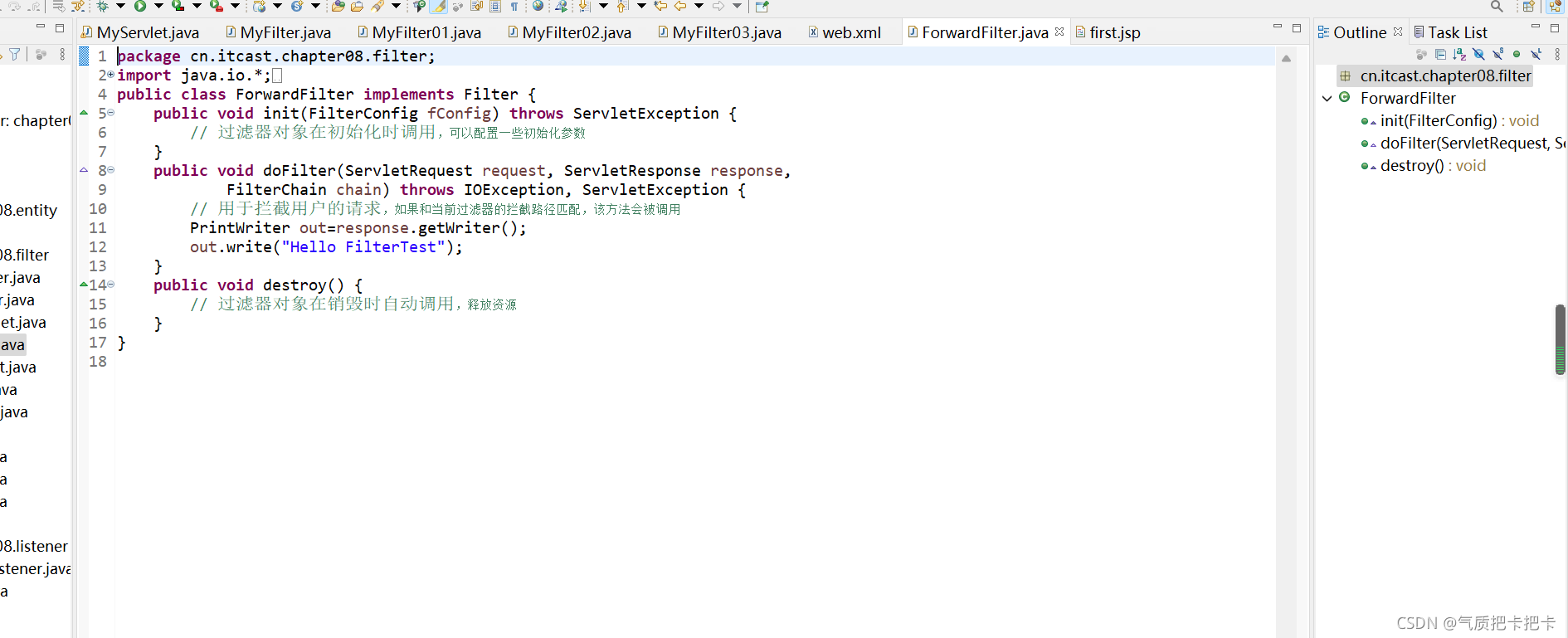
(4)在cn.itcast.chapter08.filter 包中,创建一 个过滤器ForwardFilter.java, 该过滤器专门用于对first.jsp页面进行拦截

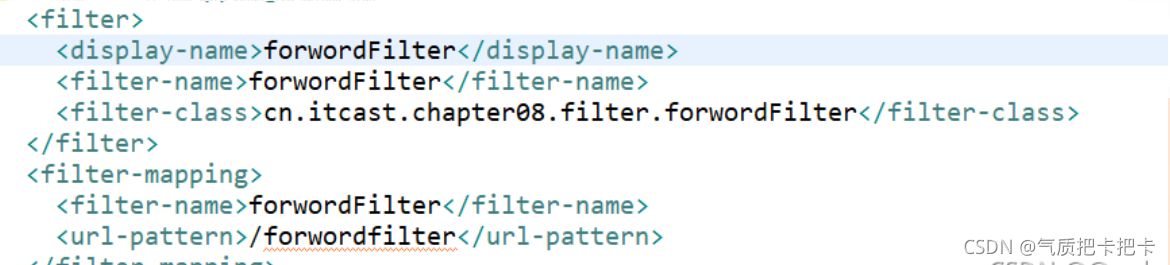
(5)在web. xml文件中,配置过滤器的映射信息,拦截rstsps页面,具体代码如下


2.2 Filter链
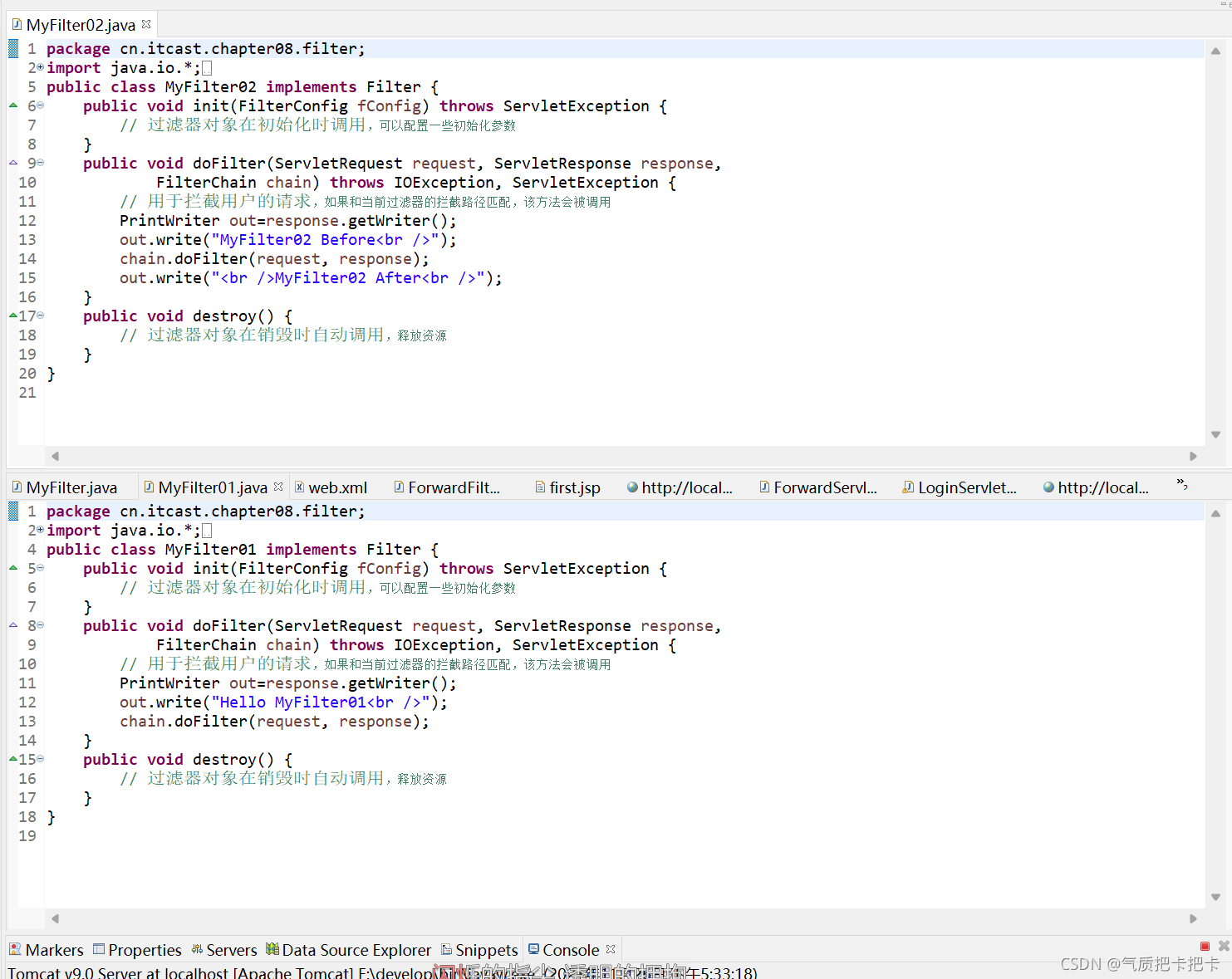
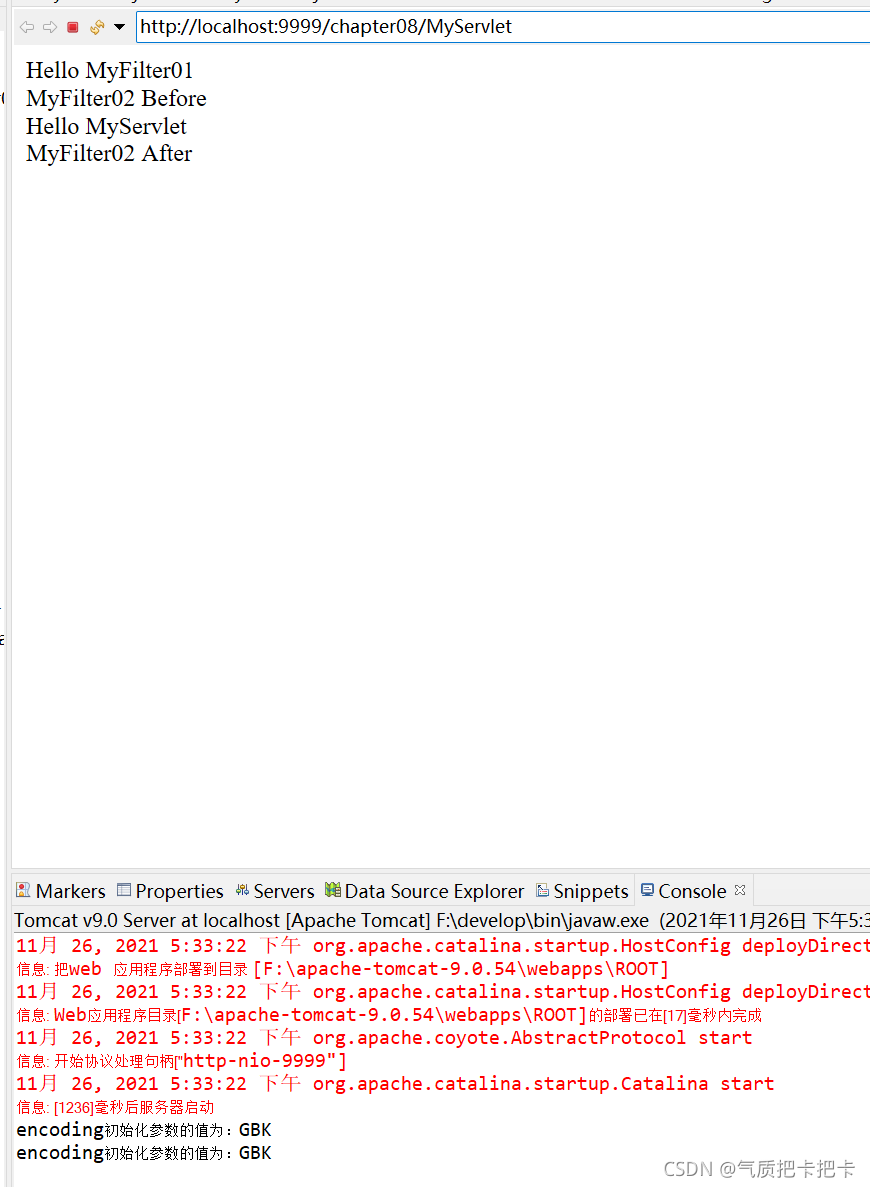
( 1 )在chapter08 项目的cn.itcast.chapter08.filter 包中新建两个过滤器MyFilter01 和MyFilter02

(2)为了防止其他过滤器影响此次Fller 链的演示效果,请先在web xml文件中注释掉其他过滤器的配置信息。然后,将MyFilter01和MyFilter02过滤器的映射信息配置在MyServlet配置信息前面

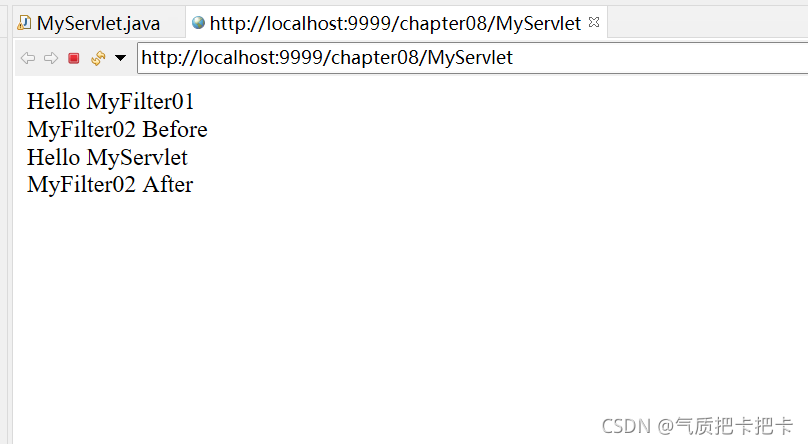
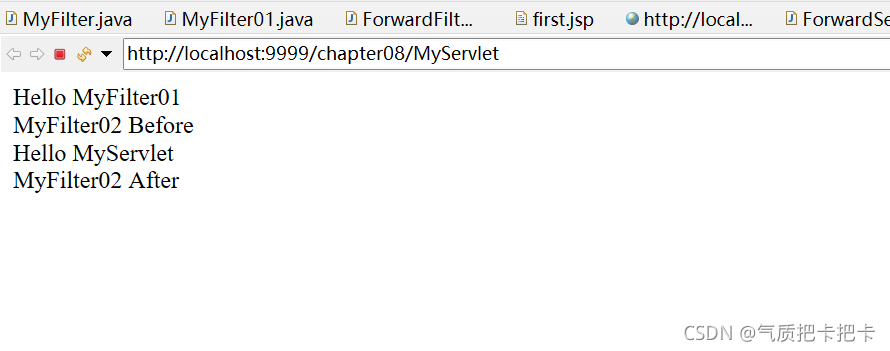
(3)重新启动Tomcat 服务器,在浏览器地址栏中输入http://localhost:9999/chapter08MyServlet

三、FilterConfig接口
为了获取Filter程序在web.xml文件中的配置信息,Servlet API提供了一个FilterConfig接口,该接口封装了Filter程序在web.xml中的所有注册信息,并且提供了一系列获取这些配置信息的方法 。
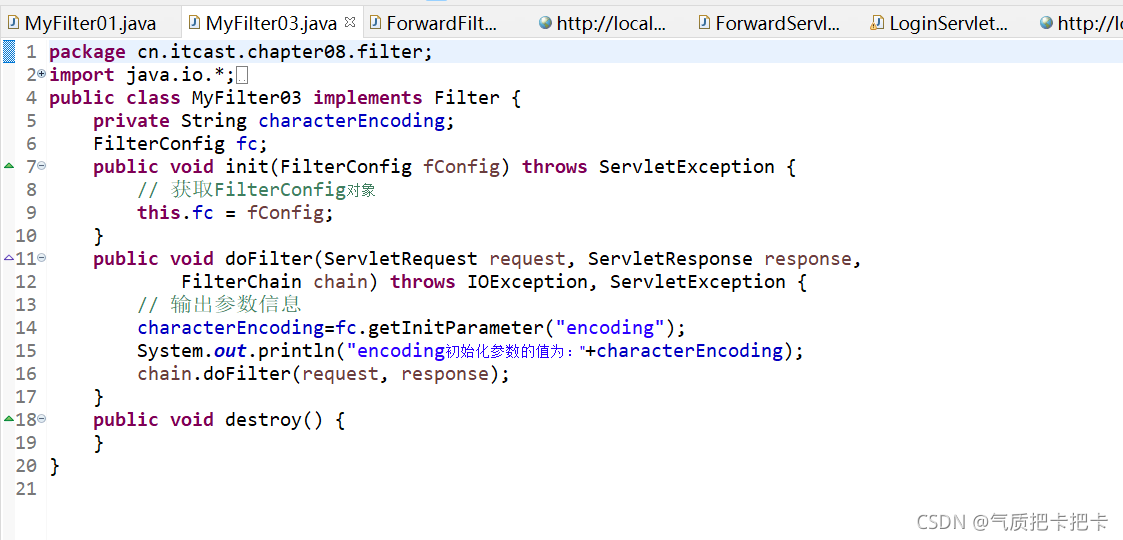
( 1 )在chapter08项目的cn.itcast.chapter08.flter 包中创建过滤器MyFiter03,使用该过滤器来获取web.xml中设置的参数

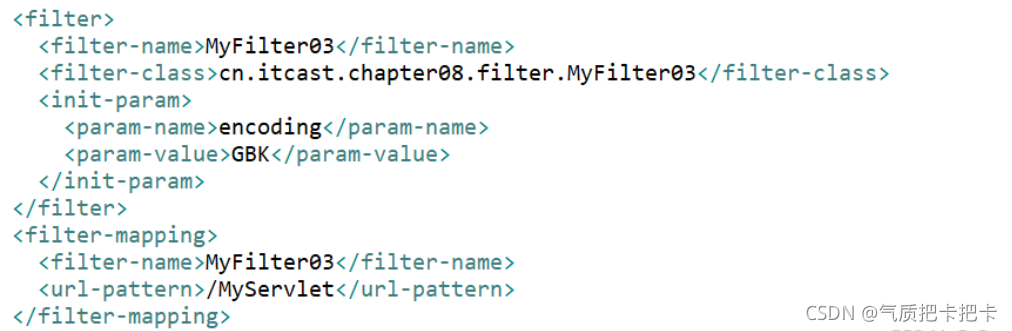
(2)在web.xm文件中配置过滤器信息。由于Filter链中各个Filter的拦载原序与它价在web.xml文件中元素的映射顺序一致,因此,为了防止其他Ffler影响MyFiter03的拦截效果,这里将MyFiter03映射信息配置在web xm文件最前端

重新启动Tomcat 服务器,在浏览器地址栏中输入http://ocalhost:9999/chapter08/ MyServlet"访问

使用Filter实现用户自动登录
1.编写User类
2…实现登录页面和首页
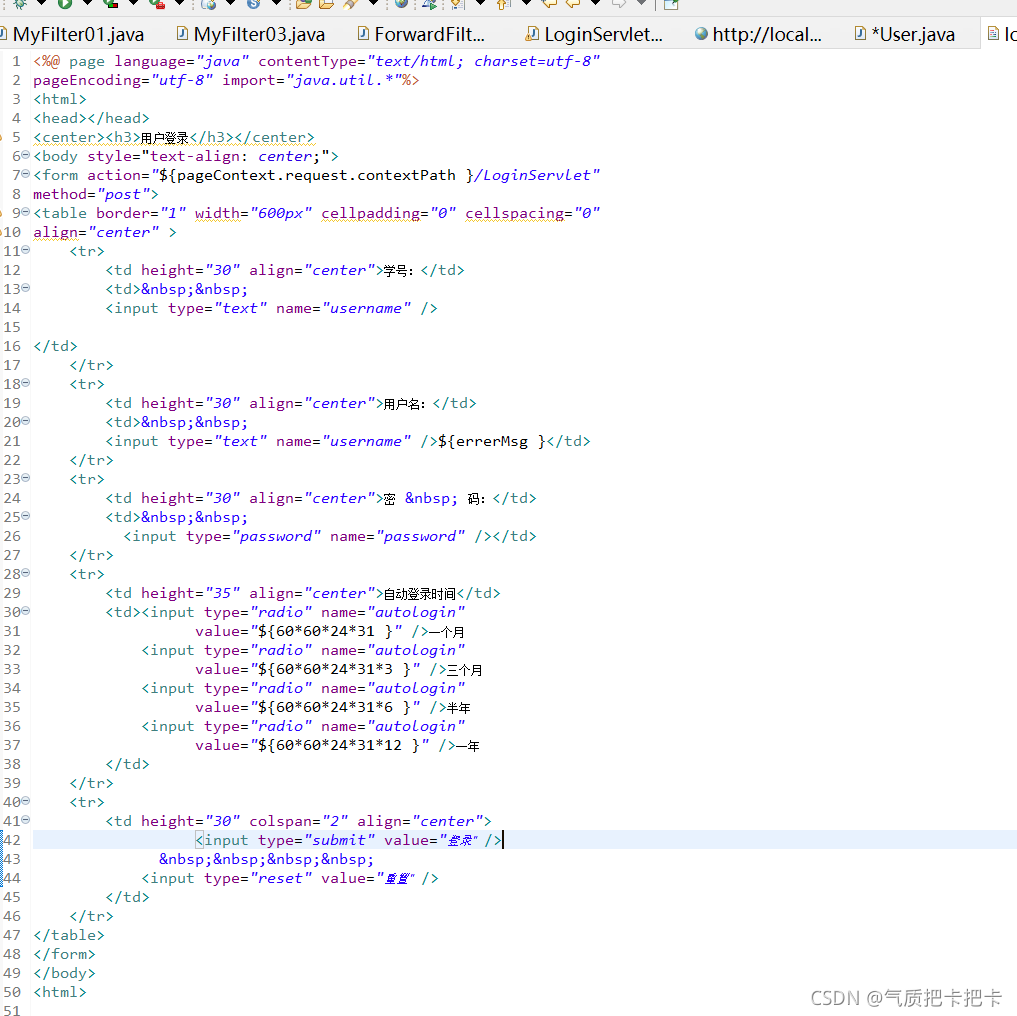
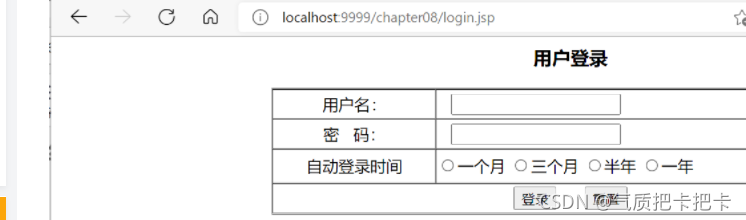
( 1)在chapter08项目的WebContent根目录中,编写login.jsp 页面,该页面用于创建一个用户登录的表单,这个表单需要填写用户名和密码,以及用户自动登录的时间

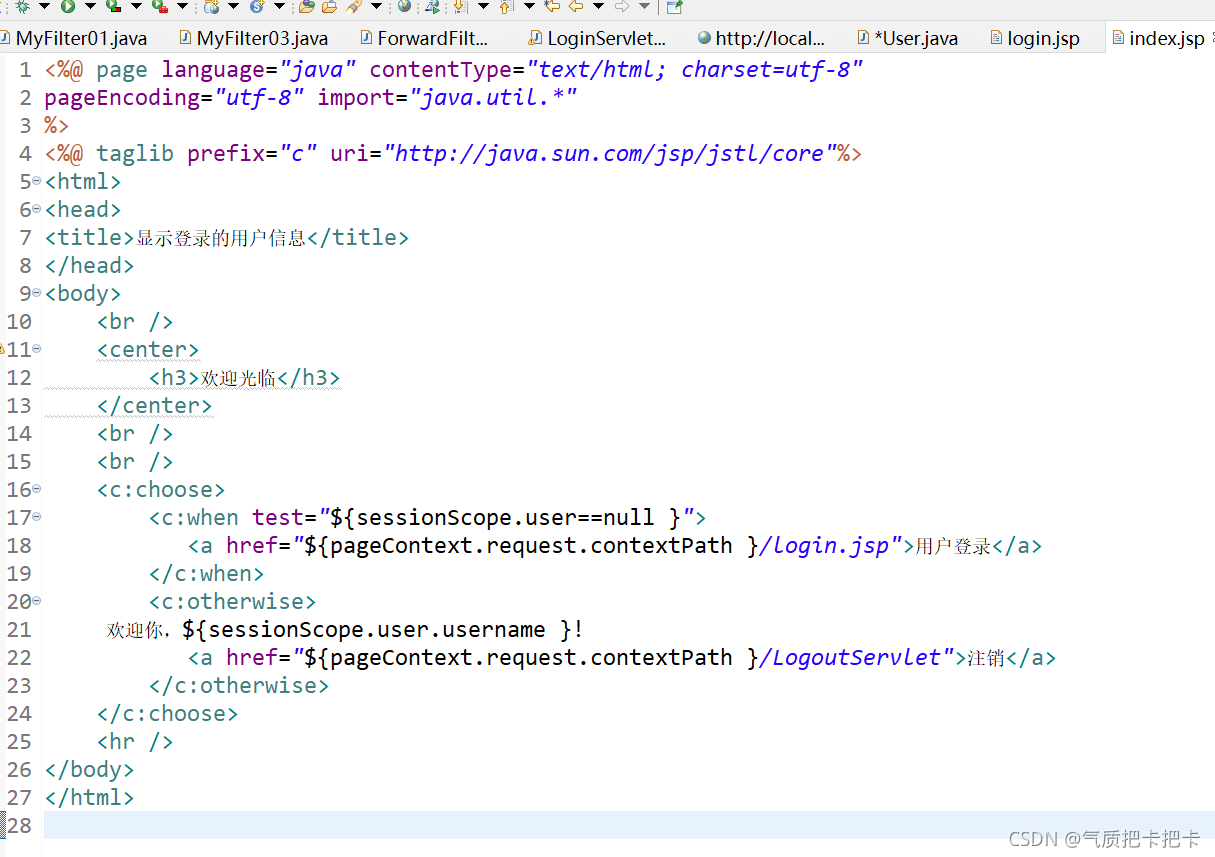
(2)在chapter08项目的WebContent根目录中,编写indexjsp页面,该页面用于显示用户的登录信息。如果没有用户登录,在index jsp页面中就显示一个用户登录的超链接。 如果用户E经登录,在index.jsp页面中显示登录的用户名,以及-个注销的超链接

3.3创建Servlet
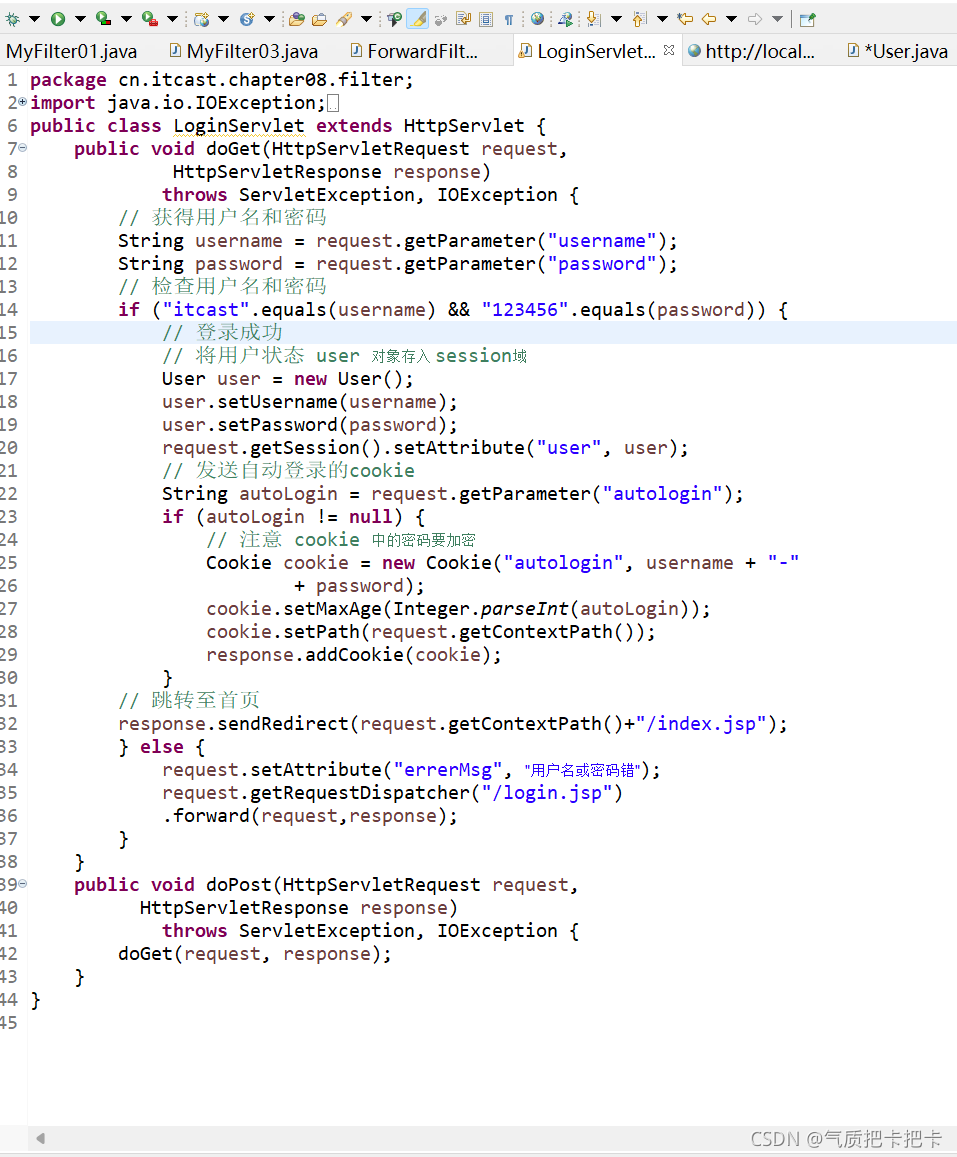
( 1)编写LoginServlet类
在chapter08项目的citcast.chaptero8.fiter 包中,编写LoginSerlet类,该类用于处理用户的登录请求。如果输入的用户名和密码正确,则发送一一个用户自动登录的Cookie,并跳转到首页;否则会提示输入的用户名或密码错误,并跳转至登录页面login.jsp 让用户重新登录

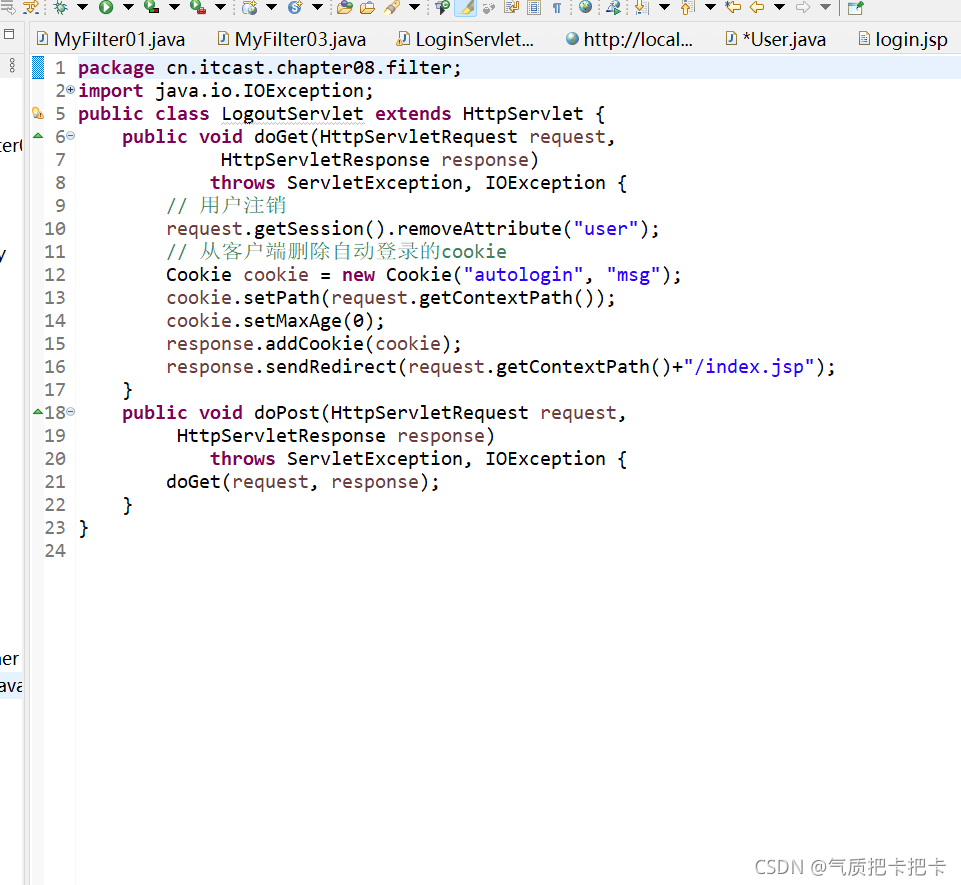
(2)编写LogoutServlet类
在chape08项目的cnitcast. chapter08.filer包中,编写Lgouseve类,该类用于注锅用户登录的信息。在这个程序中首先会将Sssn会话中保存的User对象删除,然后将自动登录的Cookie删除,最后跳转到index.jsp

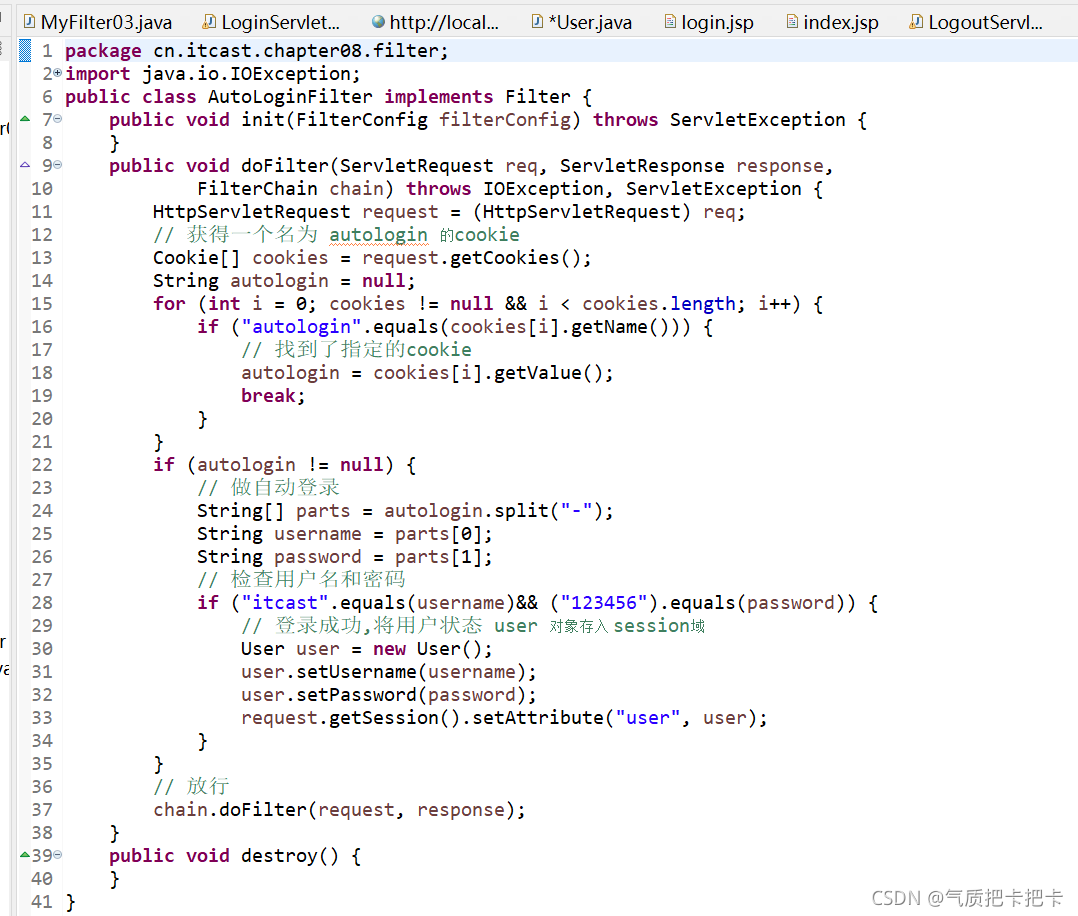
3.4创建过滤器
在chapter08项目的cn.itcast.chapter08.filter包中,编写AutoLoginFilter类,该类用于拦截用户登录的访问请求,判断请求中是否包含用户自动登录的Cookie。如果包含,则获取Cookie中的用户名和密码,并验证用户名和密码是否正确。如果正确,则将用户的登录信息封装到Use对象存入Session域中,完成用户自动登录

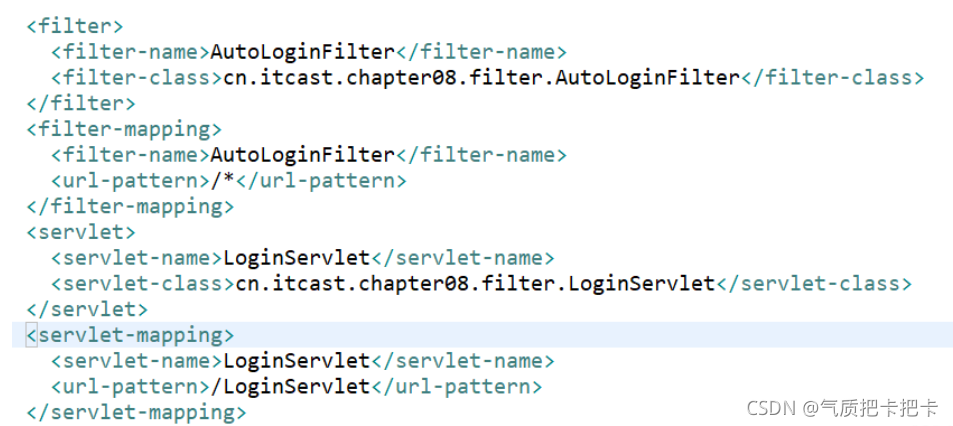
3.5配置映射信息

3.6运行项目,查看结果
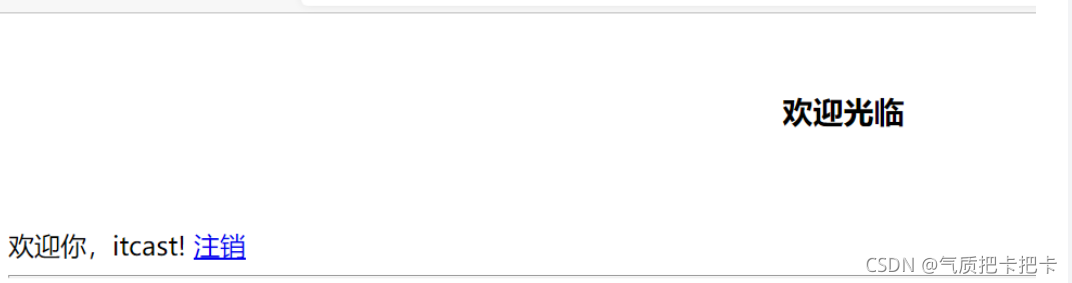
( 1 )访问login.jsp 页面
(2)实现用户登录
(3)注销用户


四、Listener监听器
[实现步骤]
1.创建监听器
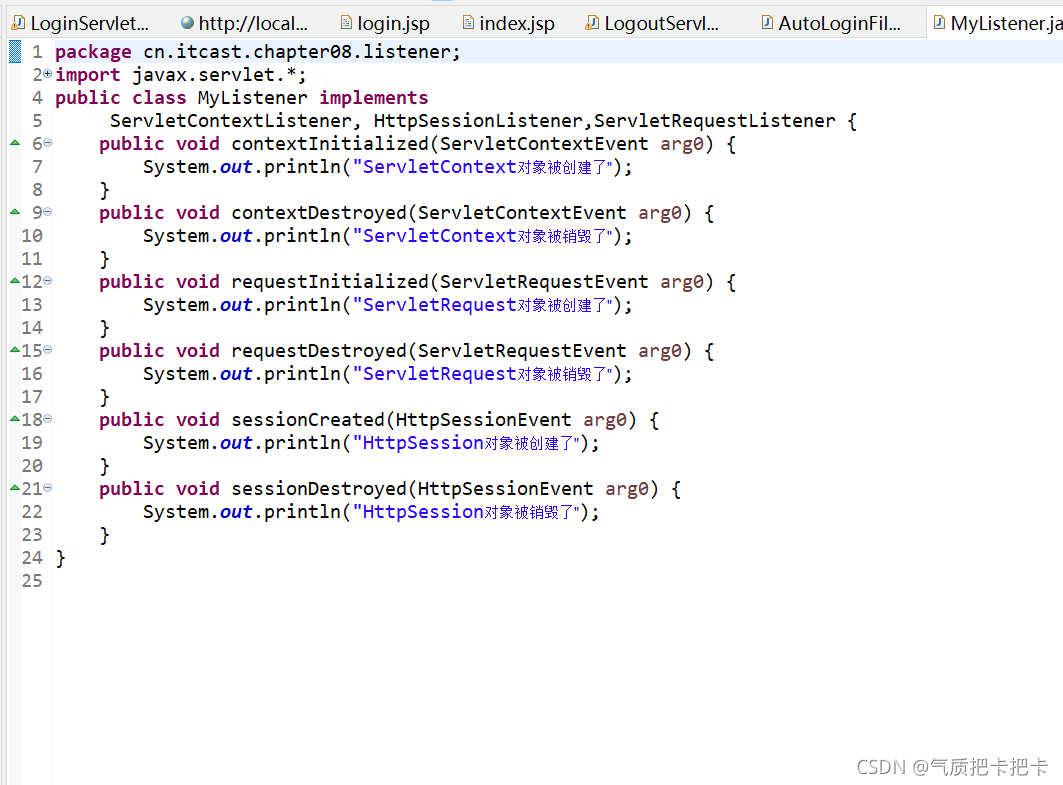
在chapter08项目中创建一个cn.itcast.chapter08.listener包,在该包中编写一个MyListener类,这个类实现了ServletContextL istener. HttpSessionListener 和ServletRequestListener 3个监听器接口,并实现了这些接口中的所有方法

2.添加监听器类信息
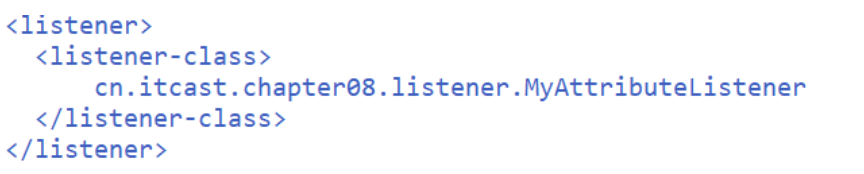
在chapter08项目下的web.xml文件中,添加Mylistener 事件监听器信

3.创建测试页面

4.设置监听超时信息
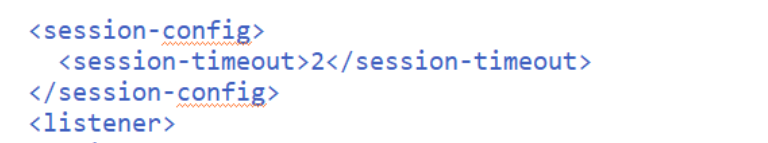
为了尽快地查看到HttpSession对象销毁的过程,可以在chapter08应用的web. xm|文件中设置session的超时时间为2min

在上述配置中, 标签指定的超时必须为一个整数。如果这个整数为0或负整数,则session永远不会超时;如果这个数是正整数,则项目中的session将在指定分钟后超时。