一、测试服务器连通性
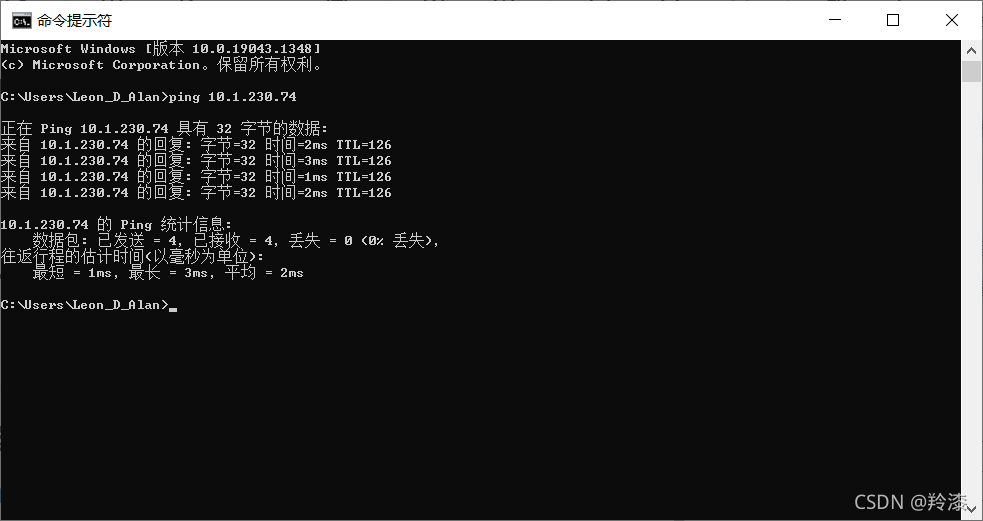
- 开始菜单输入cmd打开控制台,输入ping 10.1.230.74(该ip是校园的内网ip,不在内网还是ping不通的)

- 可以ping通,输入telnet,进入telnet界面

无法进入telnet,显示“telnet不是本地命令”,可能是因为没有安装telnet,可以参考Telnet 详解 及命令使用来安装telnet
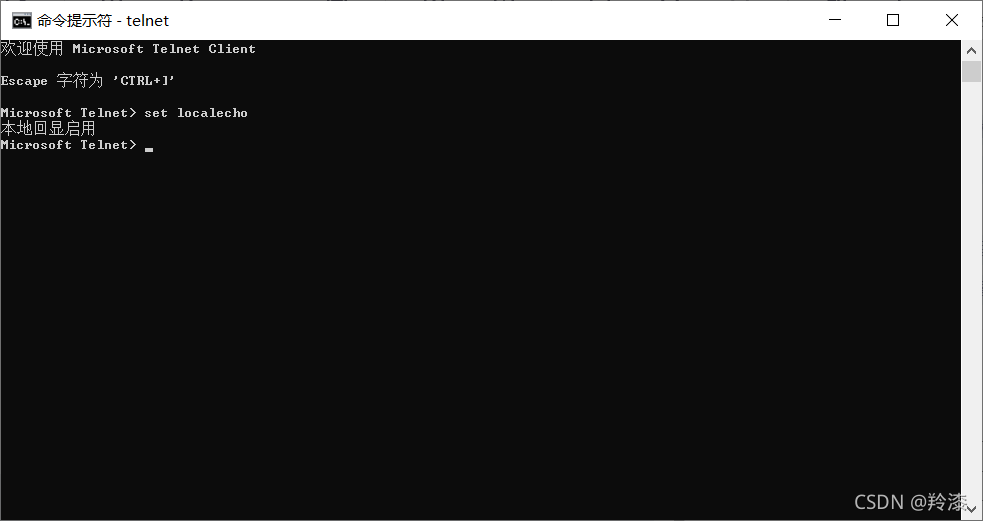
- 输入set localecho,打开本地回显:

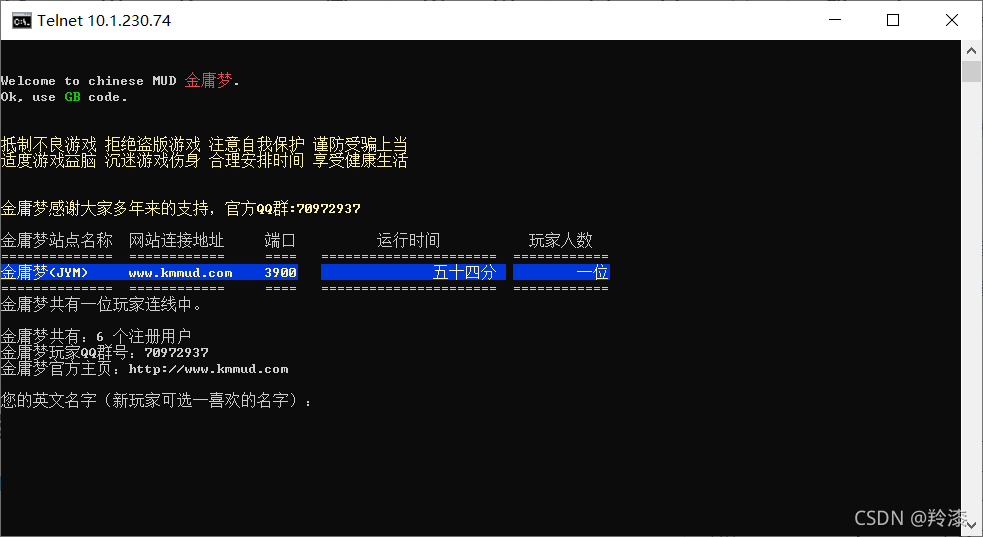
- 连接服务器,输入命令open 10.1.230.74 3900,进入游戏

二、编写设计客户端
- 新建项目,打开VS2019选择新建Windows窗体应用

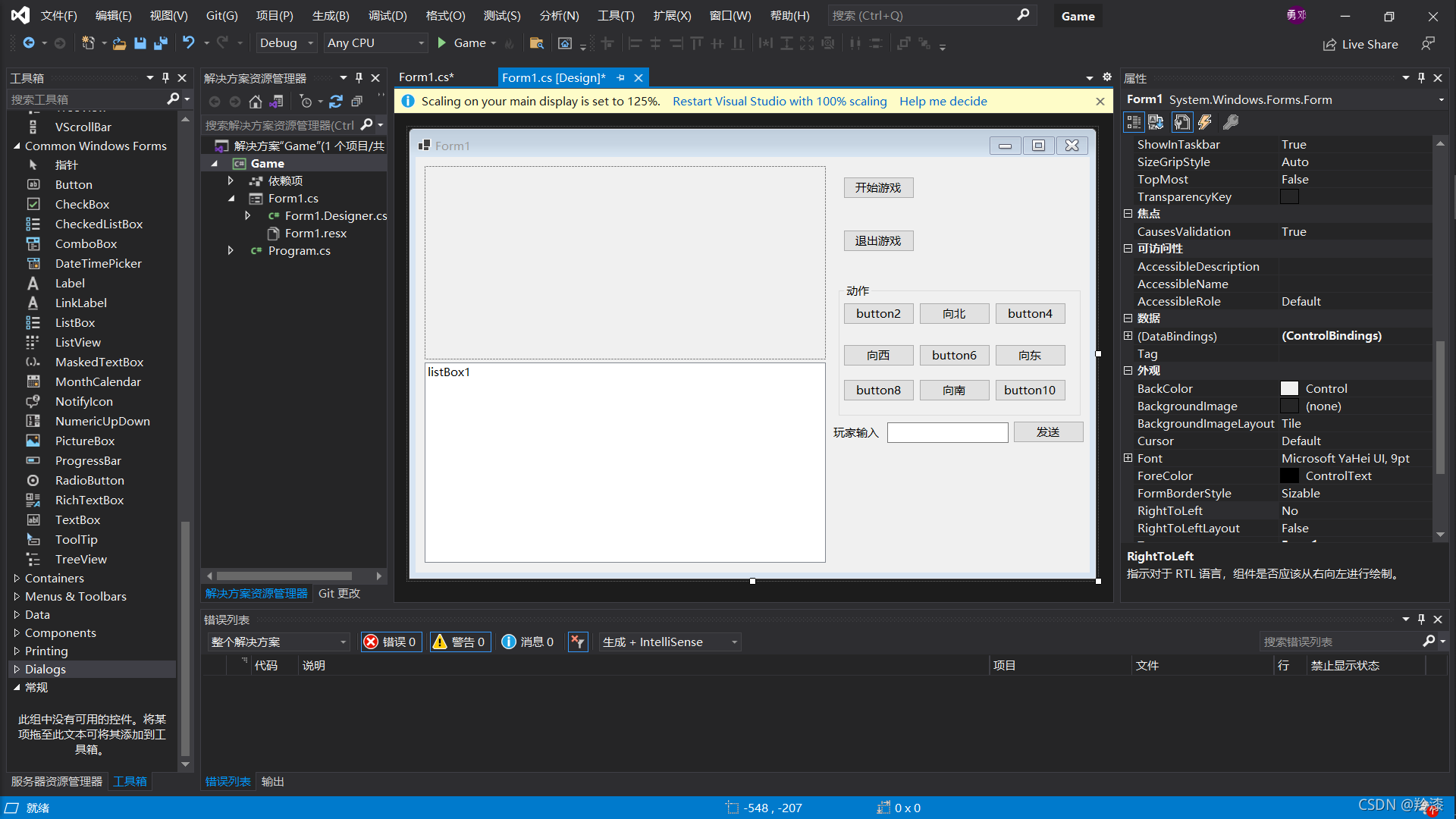
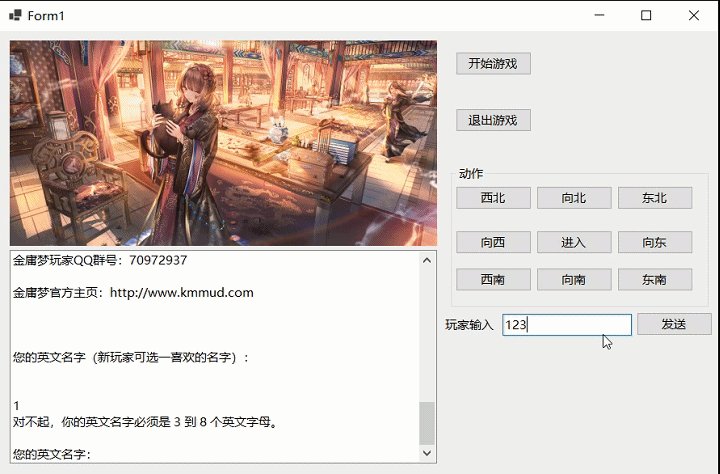
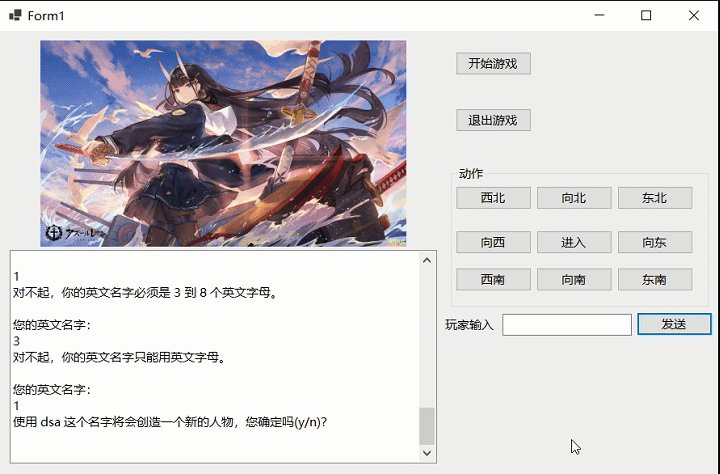
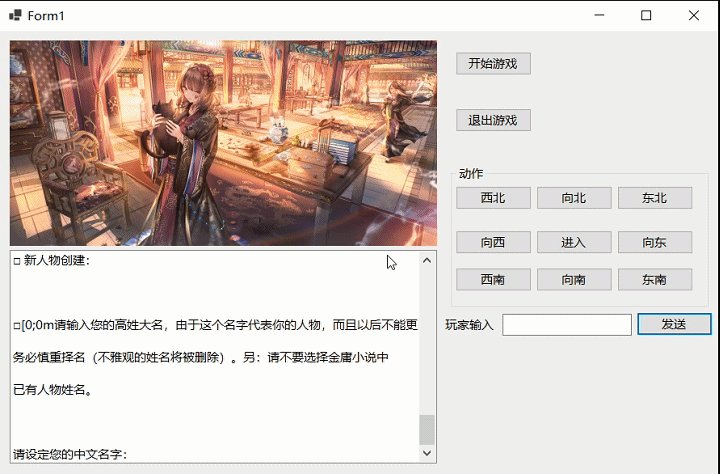
- 设计窗口界面

- 实现连接到服务器并接受数据,双击Button“开始游戏”,添加代码
private NetworkStream stream;
private TcpClient tcpClient = new TcpClient();
private int picture = 0;
private void button1_Click(object sender, EventArgs e)
{
try
{
//向指定的IP地址的服务器发出连接请求
tcpClient.Connect("10.1.230.41", 3900);
listBox1.Items.Add("连接成功!");
stream = tcpClient.GetStream();
byte[] data = new byte[1024];
//判断网络流是否可读
if (stream.CanRead)
{
int len = stream.Read(data, 0, data.Length);
string msg = Encoding.Default.GetString(data, 0, data.Length);
string str = "\r\n";
char[] str1 = str.ToCharArray();
string[] msg1 = msg.Split(str1);
for (int j = 0; j < msg1.Length; j++)
{
listBox1.Items.Add(msg1[j]);
music_play();
}
}
}
catch
{
listBox1.Items.Add("连接失败!");
}
}
- 实现客户端发送数据到服务器,双击发送的Button,添加代码
private void button12_Click(object sender, EventArgs e)
{
music_play();
if (tcpClient.Connected)
{
//向服务器发送数据
string msg = textBox1.Text;
Byte[] outbytes = System.Text.Encoding.Default.GetBytes(msg + "\n");
stream.Write(outbytes, 0, outbytes.Length);
byte[] data = new byte[1024];
//接收服务器回复数据
if (stream.CanRead)
{
int len = stream.Read(data, 0, data.Length);
string msg1 = Encoding.Default.GetString(data, 0, data.Length);
string str = "\r\n";
char[] str1 = str.ToCharArray();
string[] msg2 = msg1.Split(str1);
for (int j = 0; j < msg2.Length; j++)
{
listBox1.Items.Add(msg2[j]);
}
}
}
else
{
listBox1.Items.Add("连接已断开");
}
textBox1.Clear();
}
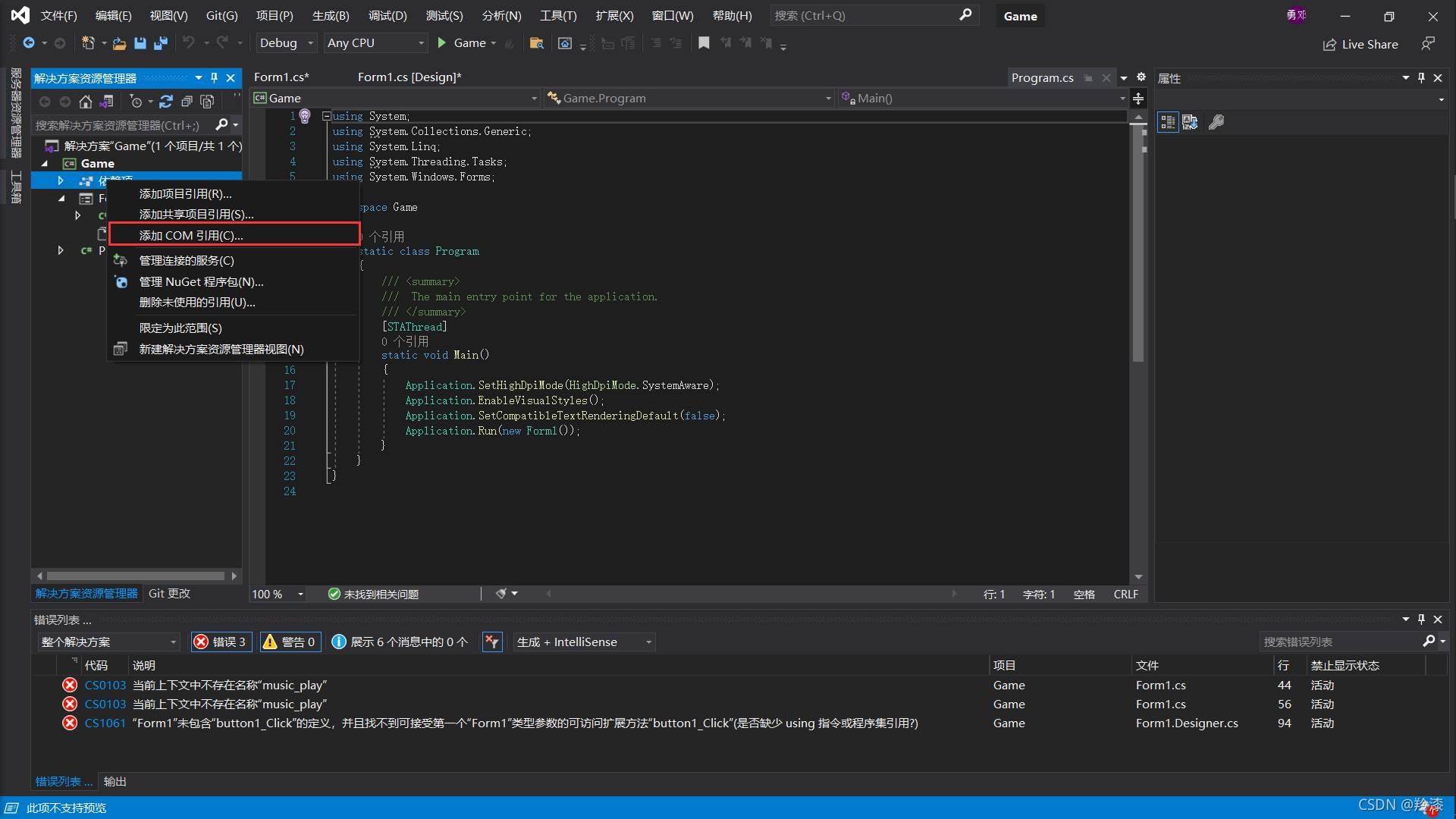
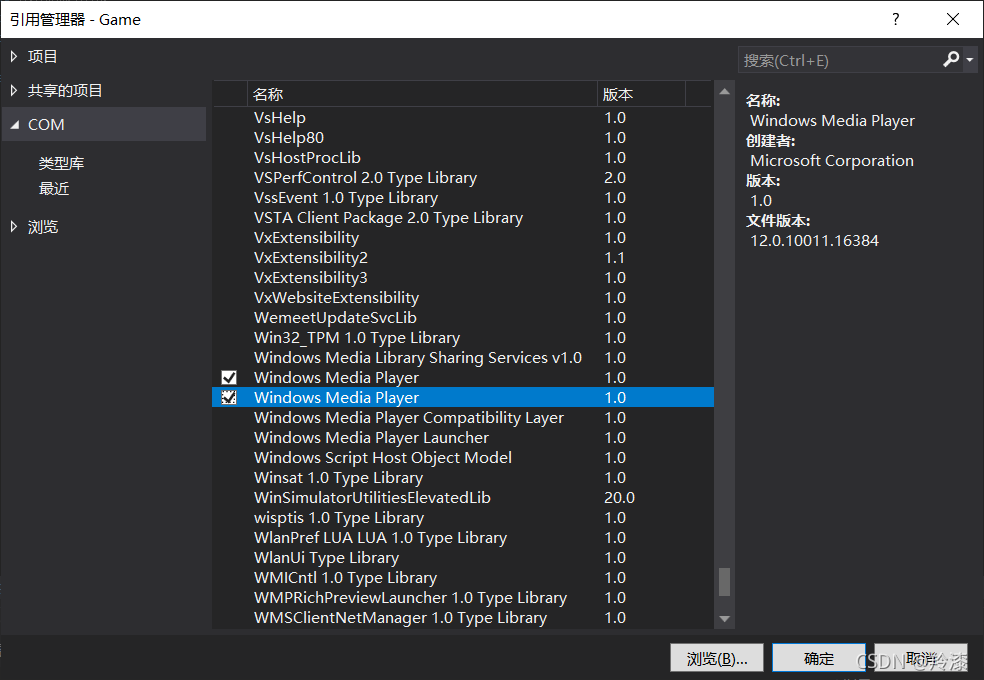
- 播放背景音乐,在项目引用里增加COM组件WindowsMediaPlayer


代码
private void music_play()
{
WMPLib.WindowsMediaPlayer Player = new WMPLib.WindowsMediaPlayer();
Player.URL = @"D:\CloudMusic\阿保剛 - Karma -Piano version-.mp3";
Player.controls.play();
}
-
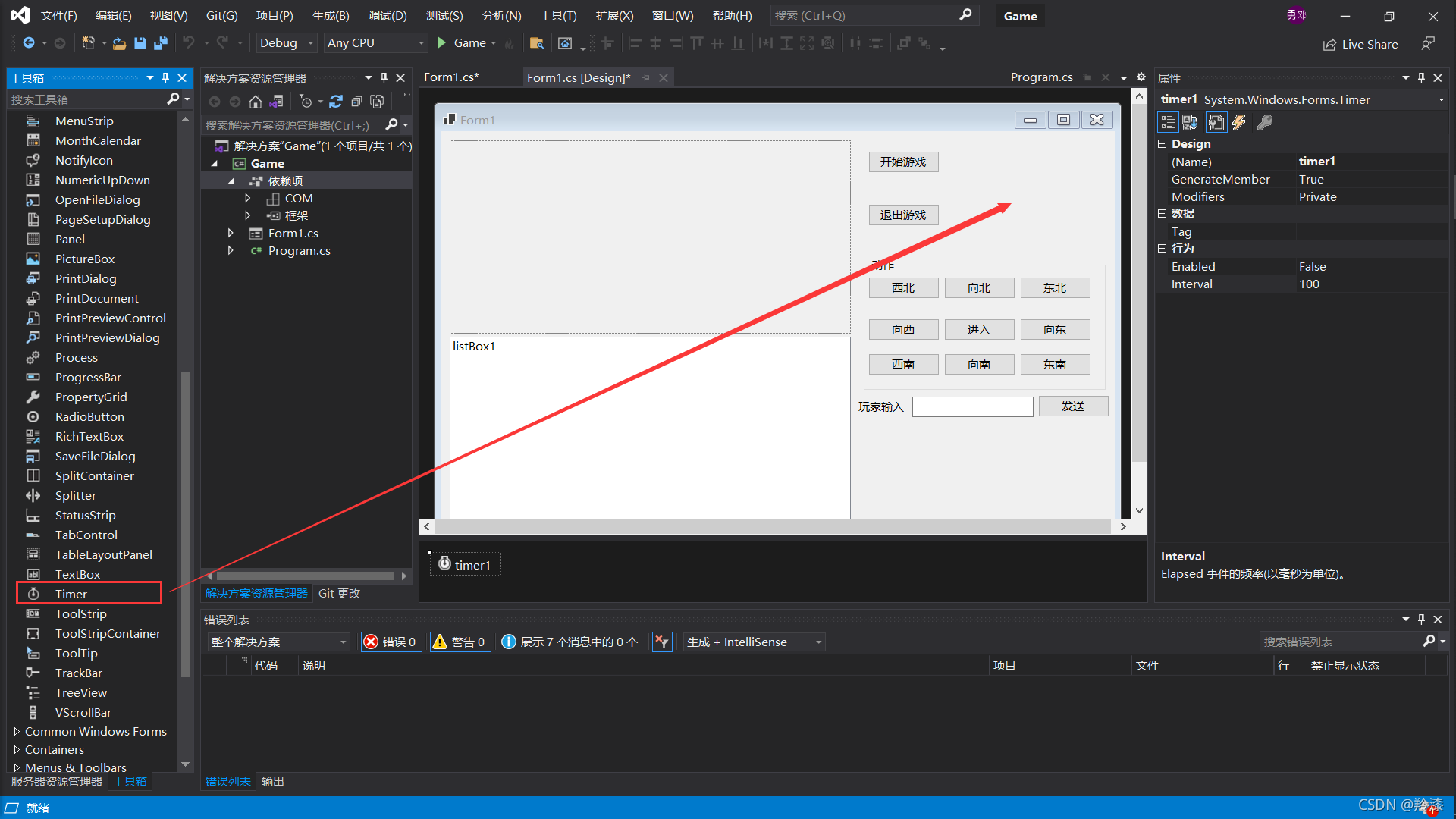
定时自动更换游戏背景图片,在工具箱中找到Timer控件,将它拖动到窗口空白区域

-
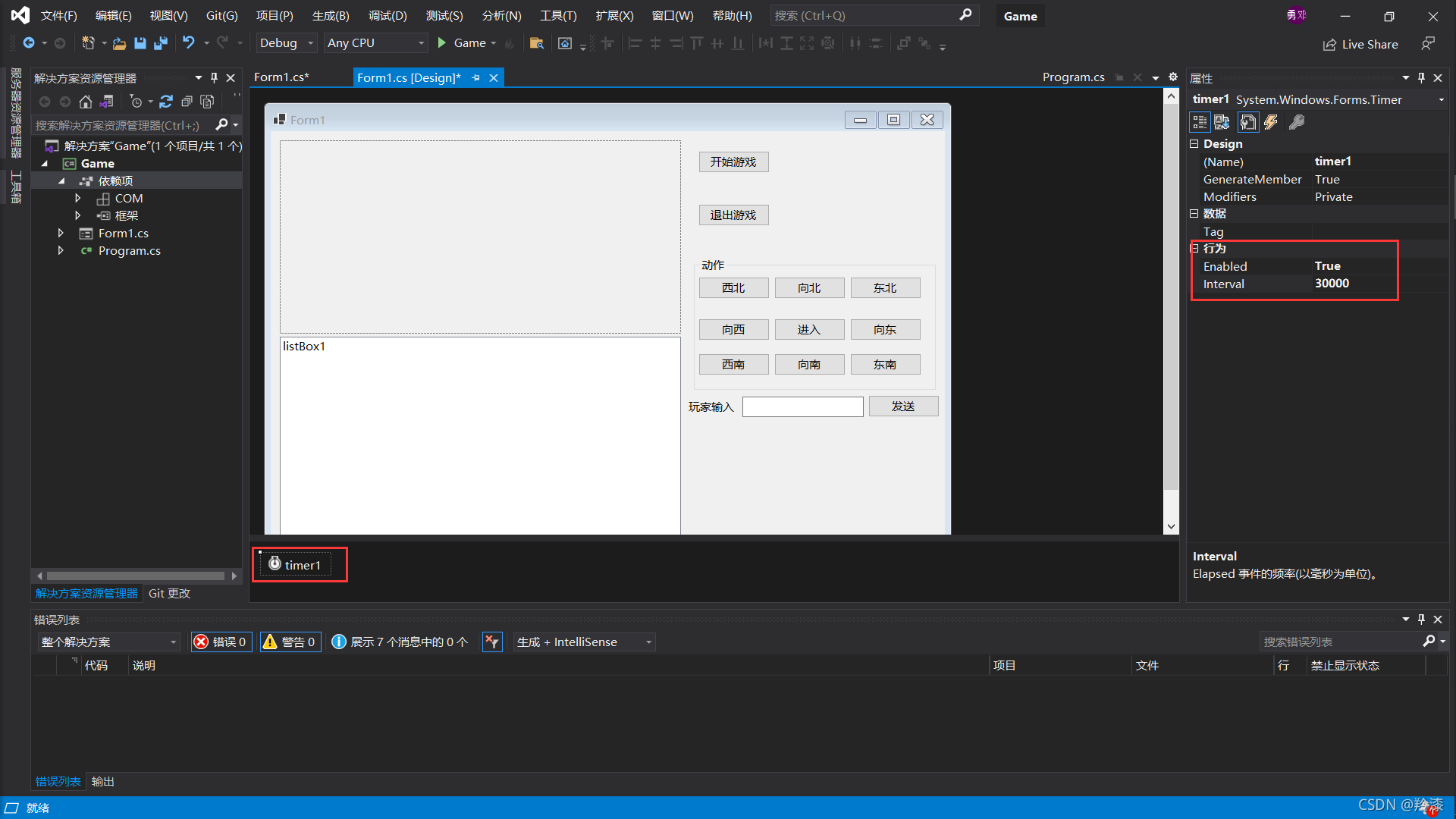
点击timer1,找到设置中的Interval,设置为30000,将Enable设为true。

-
准备好背景图片,将图片分别命名为从1开始的数字。双击timer1,添加代码:
private void timer1_Tick(object sender, EventArgs e)
{
Thread th = new Thread(pic_play);
th.IsBackground = true;
th.Start();
}
void pic_play()
{
picture++; //记得在前面定义变量picture
string picturePath = @"C:\Users\28205\Pictures\game\" + picture + ".jpg";
//设置图片填充
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.Image = Image.FromFile(picturePath);
if (picture == 6)
picture = 0;
}
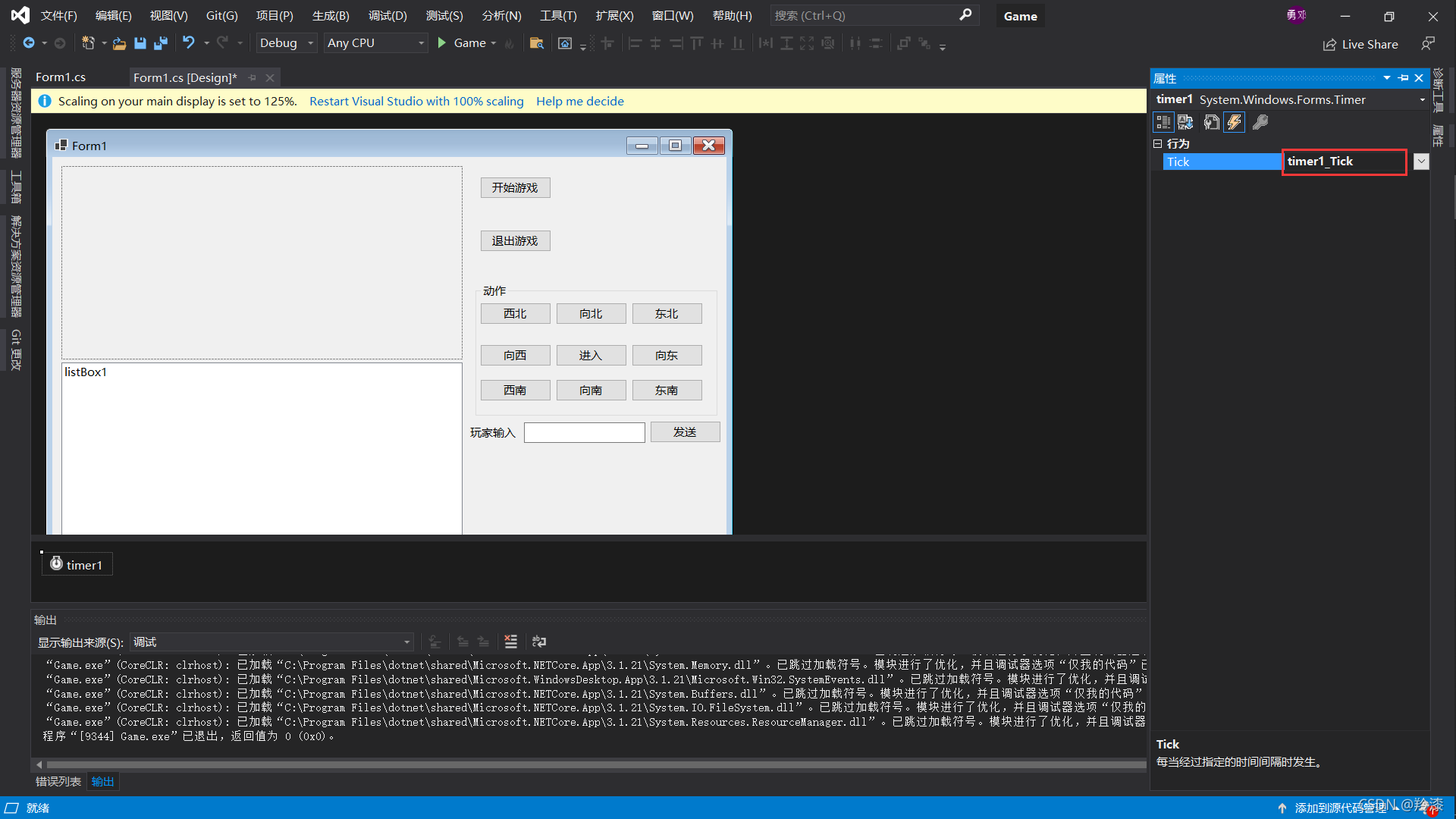
- 设置tick事件(这很重要!!)

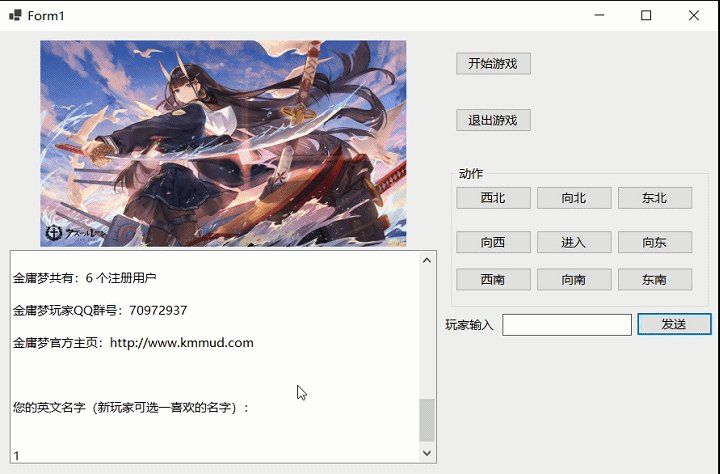
- 运行

三、总结
自己完成一个游戏客户端,与服务器实现交互还是很有意思的,可惜还是有一些bug没有解决,服务端返回的代码显示时也还有很多乱码,就等以后有时间再解决吧
参考链接
https://blog.csdn.net/u011889811/article/details/43356075
https://blog.csdn.net/weixin_45888898/article/details/109788760