ansible中的Playbook
一、Playbook的功能
playbook 是由一个或多个play组成的列表
Playboot 文件使用YAML来写的
二、YAML
#简介#
是一种表达资料序列的格式,类似XML
Yet Another Markup Language
2001年首次发表
www.yaml.org
#特点#
可读性好
和脚本语言交互性号
易于实现
适用程序执行流梳理方式
可扩展性强
#语法简介#
在文件中用[—]开始 (现在已经不强制要求)
在文件中用[…]结尾 (现在已经不强制要求)
次行一般书写文件内容
缩进严格
大小写敏感
key/value可以多行书写也可一行书写,一行书写用,隔开
value可以是个字符串,也可是list
一个play需要包括name和tasks
name 是描述
tasks 是动作
一个name只能包含一个task
扩展名称yml或者yaml
可以写一个测试文件:


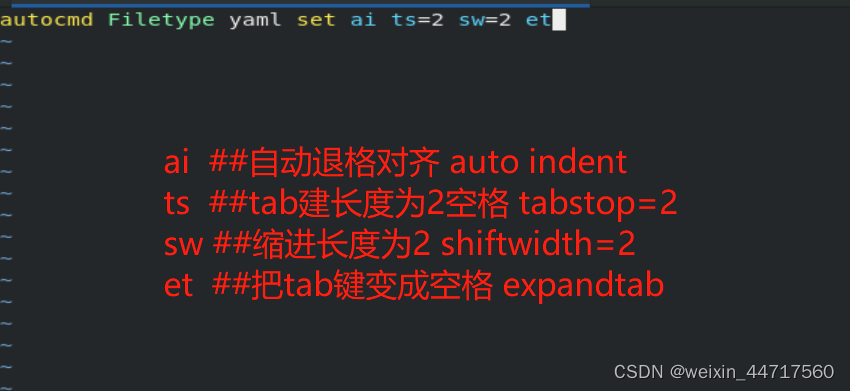
缩进是一个重要的环节 我们可以编写 vim ~/.vimrc 来帮助我们

三、YAML 列表
有两种表示方式
(1)第一种表示方式
如 [Linux,C++,Java,Python]

(2)第二种表示方式(推荐)
- Linux
- C++
- Java
- Python

四、yaml字典
#YAML的字典#
字典作用存放键值
name:westos
age:12
jobs:linux
{name: “westos”, age: “12”, jobs: “linux”}
五、playbook执行命令
ansible-playbook xxx.yml ...
--check|-C ##检测
--syntax-check ##check language
--list-hosts ##列出hosts
--list-tags ##列出tag
--list-tasks ##列出task
--limit ##指定执行主机
-v -vv ##现实过程




六、Playbook的核心组件
name #可选,建议使用多用于说明
hosts #受控主机列表
tasks #任务
? ?#用与选择执行部分代码
以创建一个用户为例


测试:

测试2: