一、为什么要缓存
众所周知(在浏览器键入“全球网民数量”,发起网络请求后知),全球网民数量已近50亿。身为网民的一份子,本人每天都有很多问题,亟待大佬给出答案。这不刚刚就有了个问题,于是我打开Chorm(浏览器),搜索“全球网民数量”(发起请求),大佬(服务器)凭借他丰富的知识储备量告诉我说(响应),全球网民数量已经有46.6亿了。
我心满意足地离开了,但又众所周知鱼只有七秒钟的记忆,过了7秒钟,我又对全球网民数量产生了疑惑,企图找大佬解答我人生的困惑。如果只有我一条鱼,大佬还能耐心讲解,奈何鱼塘太大,日日如此大佬可承受不住,这时福务器的朋友刘览器挺身而出:“都是器字辈的,这活儿就包在我身上了!我把福哥哥的话记下来(缓存),下次我来跟这鱼说!”福务器大喜:“Hey,bro 你可真是我的好兄弟”
由此可见,
浏览器凭缓存这一举动减少了带宽,降低了网络负荷
二、缓存位置
俗话说的好,好脑瓜不如烂笔头,刘览器决定找个地方(缓存位置)把福务器说的话记下来,是哪几个地方呢?浅说一下(真的浅)
1、Service Worker
2、Memory Cache
3、Disk Cache
4、Push Cache
三、缓存机制
首先,先明确一下浏览器的缓存方式有两种:强缓存与协商缓存。
强缓存:不经过服务器,直接从缓存中读取数据
协商缓存:向服务器发送请求,由服务器决定是从缓存中读取数据,还是由服务器返回新的数据
浏览器请求过程:
我用浏览器搜索一个问题,浏览器首先就会向本地缓存发送一个HTTP请求,由于我是第一次请求此数据,缓存中必然是没有记录的,没有命中缓存,接着浏览器向服务器发送HTTP请求,服务器发出响应,响应头中包含缓存标识,浏览器将请求结果存入浏览器缓存中,并进行数据解析与页面渲染。
与强缓存有关的响应头:
Expires:缓存资源到期时间,在到期时间之内,可以由浏览器缓存直接响应HTTP请求,适用于HTTP1.0?
缺点:修改电脑的系统时间,会影响缓存资源的有效性
Cache-Control:规定缓存资源的有效时间,以及其他一些属性,在HTTP1.1中开始出现。Cache-Cont
rol的优先级要高于Expires
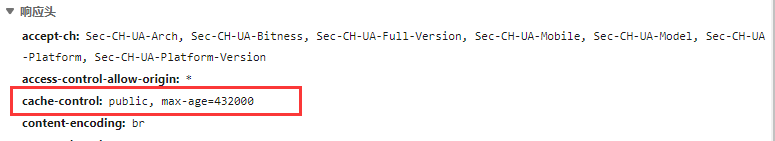
例如我在浏览器搜索“鱼的记忆”,出现如下响应头:pubic表示允许代理服务器和浏览器进行资源缓存,max-age=432000表示缓存资源的有效时间为432000秒。
下次搜索“鱼的记忆时”,浏览器向缓存发起HTTP请求,并命中缓存,核对资源是否在有效期内,若在有效期,则直接从缓存中返回数据,这就是强缓存。若不在有效期,则开始协商缓存。
由此可见,强缓存只关心资源有效时间,而不在意资源是否有更新。

?与协商缓存有关的响应头与请求头
1、响应头:Last-Modified? ?请求头:If-Modified-Since
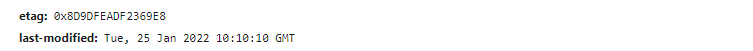
Last-Modified:资源的最后修改时间
服务器在响应时,会有一个Last-Modified的响应头,浏览器下次请求时,If-Modified-Since的值就会设为服务器上次响应的Last-Modified的值,请求到达服务器时,服务器就会根据这个值与服务器端资源更新时间进行比对,如果自上一次响应后资源未更新,则返回状态码304,表示资源未更新,可以直接从缓存中取数据,浏览器收到304后,就去缓存中取数据。如果比对后发现自上次响应后,服务器资源有更新,则返回200状态码,重新从服务器中响应数据和缓存标识等,存入浏览器缓存。
缺点:Last-Modified的值精确到秒,若在秒内发生资源更新,则可能导致浏览器依旧从缓存中读取数据。
2、响应头:ETag? 请求头:If-None-Match
ETag:若服务器资源更新,则ETag也会更新
流程与Last-Modified/If-Modified-Since一致,解决了秒内发生资源更新,无法识别的问题

?
总结来说
浏览器每次请求时,首先判断是否有缓存,若无缓存则向服务器发送请求,并将响应结果存至缓存。
若有缓存,第一选择都是走强缓存——直接访问浏览器缓存,若缓存数据有效(评判指标:有效时间,依据:Expires或Cache-Control)则直接从缓存返回数据;若缓存数据无效,则走协商缓存(解决服务器端有资源更新的问题)。
协商缓存的要点就是判断资源有无更新(依据:Last-Modified/If-Modified-Since,ETag/If-None-Match)。若无更新(304),依旧从缓存中返回数据,若有更新(200),则从服务器返回数据,并更新缓存。
?
?