目录
一、bootstrap的栅格系统
用固定的格子进行网页布局,又称为网格布局
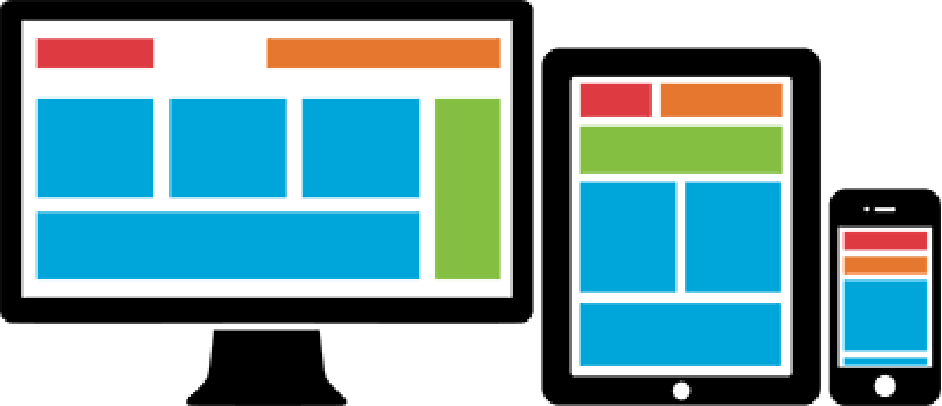
1、响应式栅格系统
使用响应式栅格系统进行页面布局时,网页根据不同的显示终端展示不同的页面结构。
例如,在校屏幕上由某些模块将按照不同的方式排列或者被隐藏。
?2、创建使用响应式栅格系统页面的步骤
(1)创建html页面
????????定义页头、导航、主要内容、侧边栏和页尾部分的HTML结构代
码
(2)编写css样式
????????页头和页尾分别显示在网页的最上方和最下方,而中间的导航、主要内容和侧边栏根据浏览器窗口的大小进行排列
(3)创建css的媒体查询
查询浏览器窗口的大小,浏览器窗口大于768px时,3个模块横向排列,小于或等于768px时纵向排列
案例:简易版栅格系统
![]()
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../code/bootstrap/css/bootstrap.min.css">
<script src="../code/bootstrap/js/jquery-3.2.1.min.js"></script>
<script src="../code/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row"><header>页头</header></div>
<div class="row">
<nav class="col1">导航</nav>
<div class="col2">主要内容</div>
<aside class="col1">侧边栏</aside>
</div>
<div>
<div class="row"><footer>页尾</footer></div>
</div>
</body>![]()
<style>
.row{
width: 100%;
}
.row::after{ /*清除浮动*/
clear: left;
content: '';
display: table;/*表示元素内容以块级显示*/
}
[class^="col"]{/*class属性以col开通的元素*/
float: left;
background-color: #e0e0e0;
}
.col1{
width: 25%;
}
.col2{
width: 50%;
}
</style>浏览器窗口大于768px时,导航、主要内容和侧边栏3个模块呈横向排列。?

![]()
/*媒体查询:查询 浏览器窗口的大小,根据浏览器窗口的大小设置页面的显示结构*/
@media(max-width:768px){
.row{
width: 100%;
}
[class^="col"]{
float: none;
width: 100%;
}
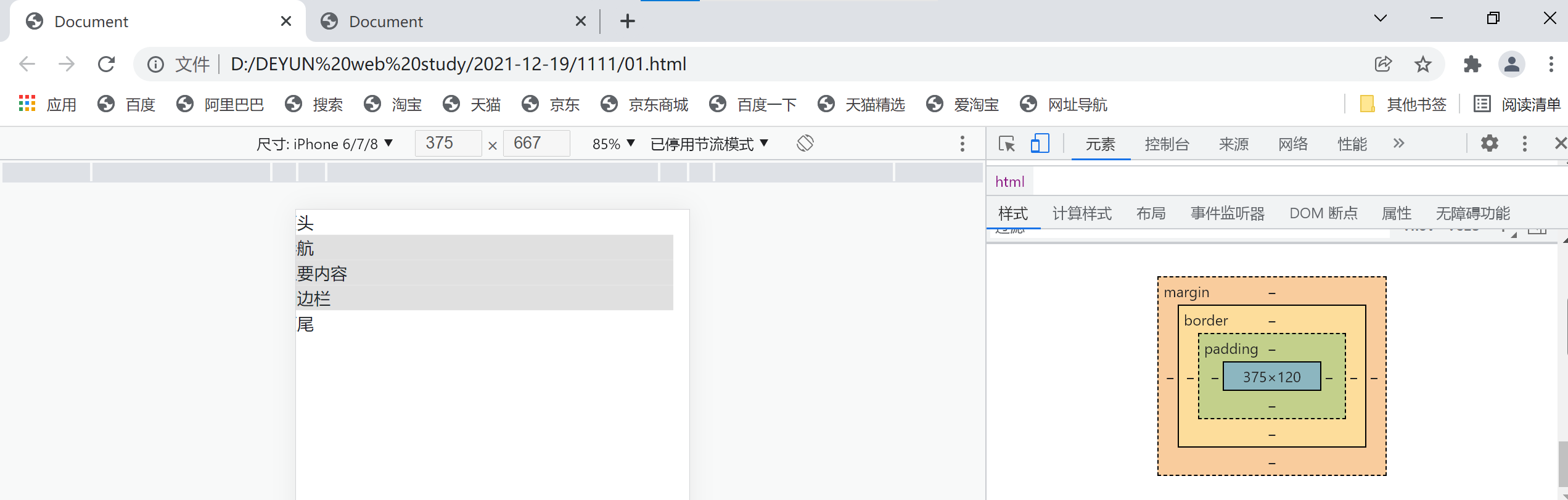
}?打开Chrome的开发者工具,使用iPhone 6/7/8设备来测试该页面。浏览器窗口小于或等于768px时,导航、主要内容和侧边栏3个模块呈纵向排列。

?二、bootstrap的布局容器
好处:内置的类名,可以自动检测不同的设备的宽度。
1、布局容器
容器是Bootstrap中最基本的布局元素,容器用于在其中容纳、填充一些内容,以及有时需要使内容居中。
在实现Bootstrap页面布局容器之前,需要了解设备屏幕的尺寸。
| 屏幕大小 | 常见宽度范围 |
| 超小屏幕 | <576px |
| 平板 | ≥576px |
| 桌面显示器 | ≥768px |
| 大桌面显示器 | ≥992px |
| 超大桌面显示器 | ≥1200px |
在前面讲解的内容中,媒体查询需要使用@media关键字检测设备的宽度变化。
在Bootstrap中,我们不需要编写媒体查询的代码,而是使用一些内置的类名,用来检测不同的设备的宽度。
(1).container容器:它在每个响应断点处设置了一个max-width最大宽度
(2).container-fluid容器:它在每个响应断点处设置布局容器的宽度为100%
(3).container-{breakpoint}容器:它在每个响应断点处设置布局容器的宽度为100%,直到达到指定的断点为止。
每个容器中的.container-fluid和.container等类,以及每个断点之间的比较。

2、.container-fluid类
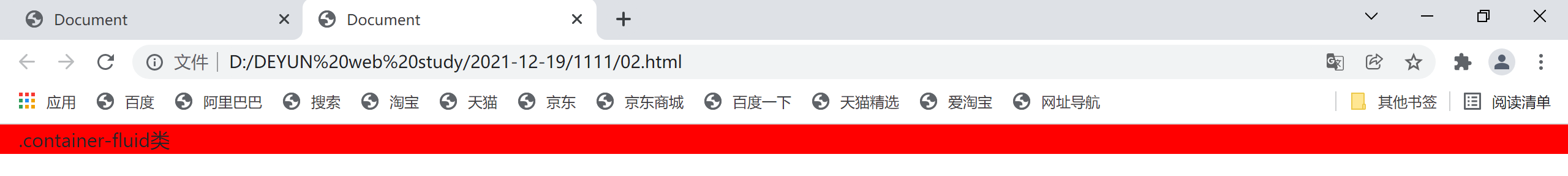
(1)Bootstrap 4中的.container-?uid类是一种占据全部视口的容器。接下来使用.container-fluid类演示在不同设备宽度下页面元素的显示效果。
电脑显示:

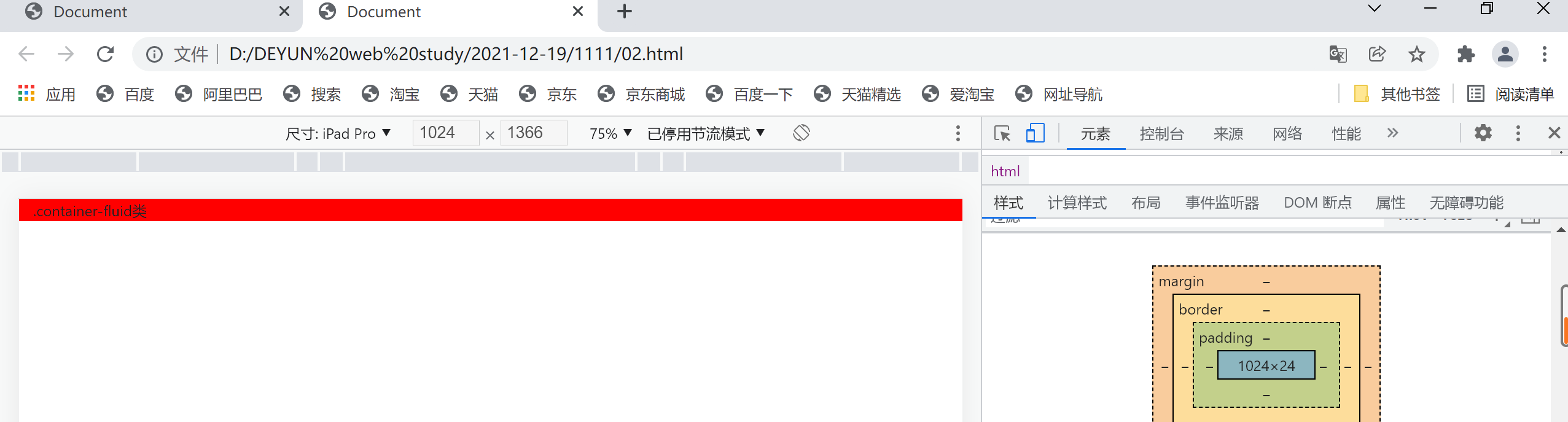
平板显示:

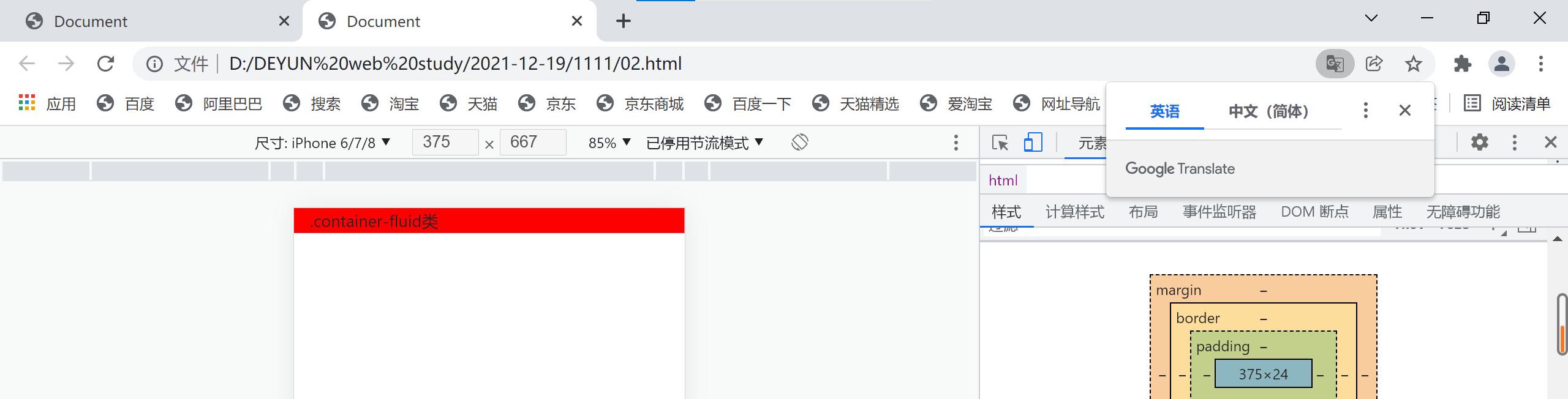
手机显示:?
?响应式布局的容器是固定宽度,当改变浏览器窗口大小时,即在特大宽屏设备(≥1200px)、大屏设备(≥992px)、中屏设备(≥768px)、小屏设备(≥576px)和超小屏设备(<576px),页面中的div元素的宽度始终为页面宽度的100% 。
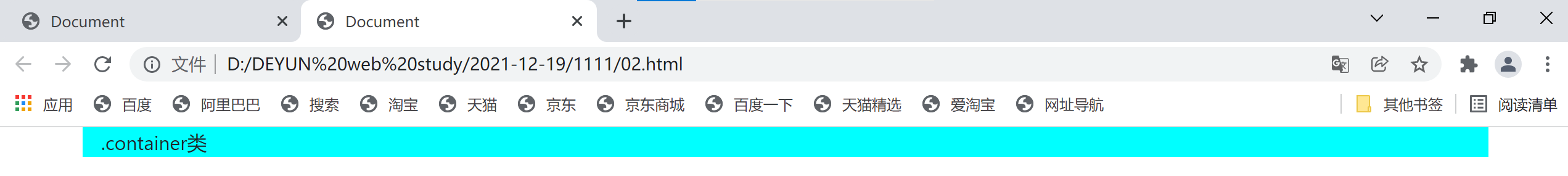
3、.container类
Bootstrap 4中的.container类用于固定宽度并支持响应式布局的容器。
.container类的最大宽度根据移动端设备屏幕自动设置成100%、540px、720px、960px和1140px。
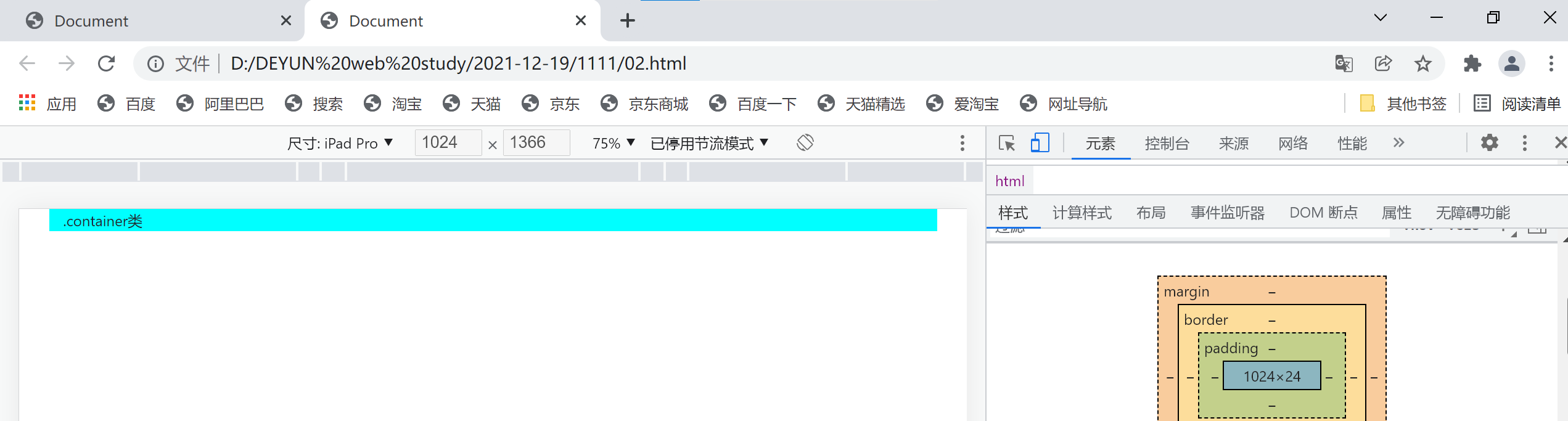
电脑显示:

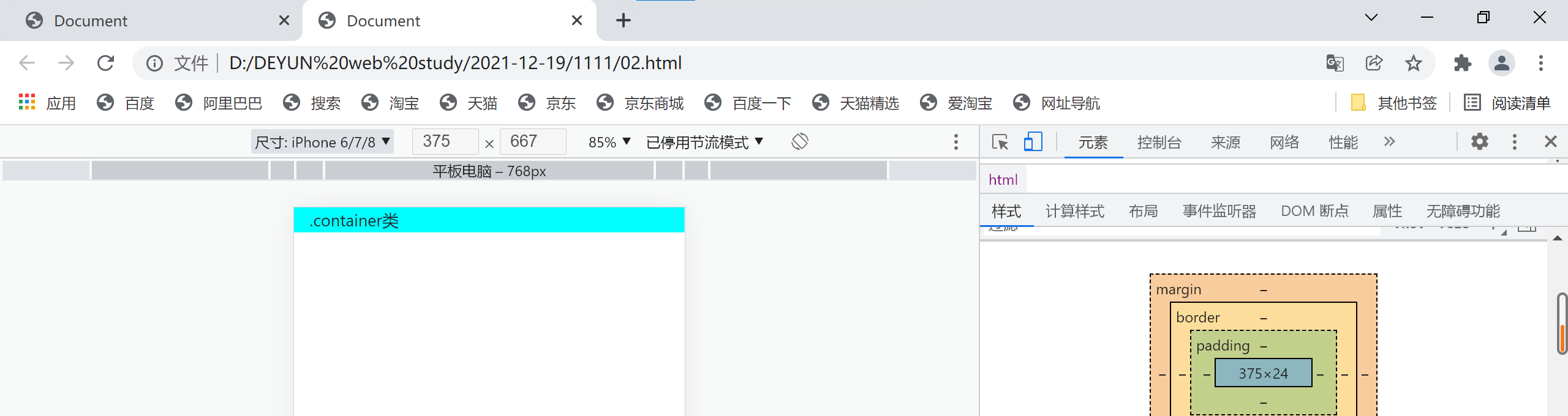
平板显示:
 ?手机显示:?
?手机显示:?

三、栅格系统具体的应用
1、栅格系统的行和列
Bootstrap栅格系统是指将页面布局划分为等宽的列。随着屏幕或视口尺寸的增加,系统会自动分为1~12列。
(1)栅格系统用于通过一系列的行(row)与列(column)的组合来创建布局页面。
(2)开发者可以将内容放入这些创建好的布局中,然后通过列数的定义来模块化页面布局。
(3)栅格系统页面的内容可以放入这些创建好的布局容器中,并且会根据父元素盒子(布局容器)尺寸的大小进行适当地调节,从而达到响应式页面布局的效果。
Bootstrap栅格系统的基本使用方式。
(1)不同屏幕的 宽度,要定义不同的容器类(直接给元素类名)
(2)行必须包含在布局容器中
(3)列必须放在行中(列必须是行的直接子元素)
(4)行使用样式.row,列使用样式.col-*-*;当某一行的列大于12 时,会另起一行排列?
2、学生信息表格案例
案例实现思路:
(1)首先需要在布局容器中创建一个类名为row的div元素作为行;
(2)然后在行的容器内部创建列。
(3)布局容器中的行和列就构成了栅格系统。 栅格系统中的行和列类似于表格中的行和列。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<style>
.row{
background-color: #eee;
font-size: 30px;
}
/*设置列的样式*/
.col-md-4{
border: 1px solid #fff;
text-align: center;
}
</style>
<body>
<div class="container">
<div class="row">
<!-- 第一行里增加四列 -->
<div class="col-md-4">姓名</div> <!--md表示中等的列宽,4表示这一列占有4个栅格(整个屏幕分为12列,姓名占4列)-->
<div class="col-md-4">年龄</div>
<div class="col-md-4">性别</div>
</div>
<div class="row">
<div class="col-md-4">张三</div>
<div class="col-md-4">44</div>
<div class="col-md-4">男</div>
</div>
</div>
</body>
?四、栅格系统的屏幕适配(列的适配)
1、栅格系统的类前缀
栅格系统提供了基本的前缀,用于在不同宽度的屏幕中实现不同的排列方式,列的类名可以写多个,也就是可以同时设置.col-*、.col-sm-*、.col-md-*、.col-lg-*和.col-xl-*类名。当同时使用这些类的时候,它会根据当前屏幕的大小来使相应的类生效,实现在不同屏幕下展示不同的页面结构。

2、使用类前缀设置列的宽度?
由于栅格系统就是默认将父元素分成12等份,所以可根据占据的份数来设置子元素的宽度,在设置列的宽度时,只需要在不同的类前缀后面加上栅格数量即可。
col-栅格的数量(设置超小设备);
col-sm-栅格的数量(设置平板);
col-md-栅格的数量(设置桌面显示器);
col-lg-栅格的数量(设置大桌面显示器);
col-xl-栅格的数量(设置超大桌面显示器);
?案例一:不同的屏幕下设置不同的列的宽度
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<style>
.row{
background-color: #eee;
}
.col-sm-4{
background-color: #eee;
border: 1px solid #777;
font-size: 30px;
text-align: center;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4 col-md-6">第一列</div>
<div class="col-sm-4 col-md-6">第二列</div>
<div class="col-sm-4 col-md-6">第三列</div>
</div>
</div>
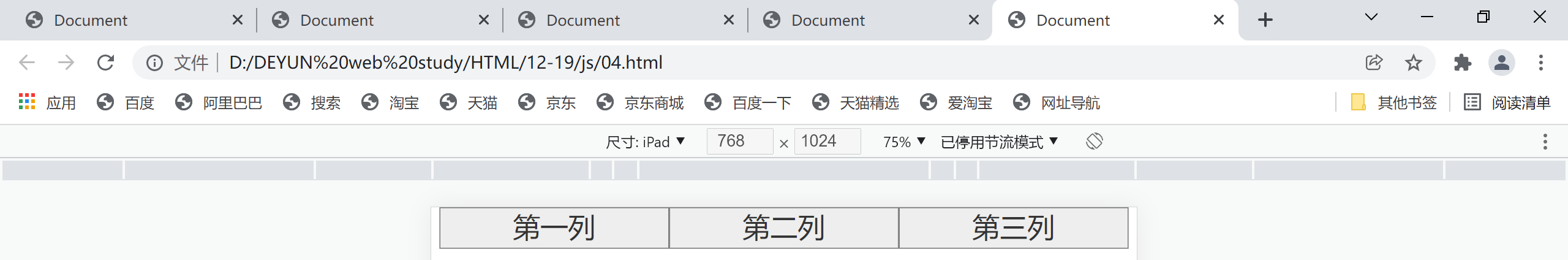
</body>平板设备下页面效果。

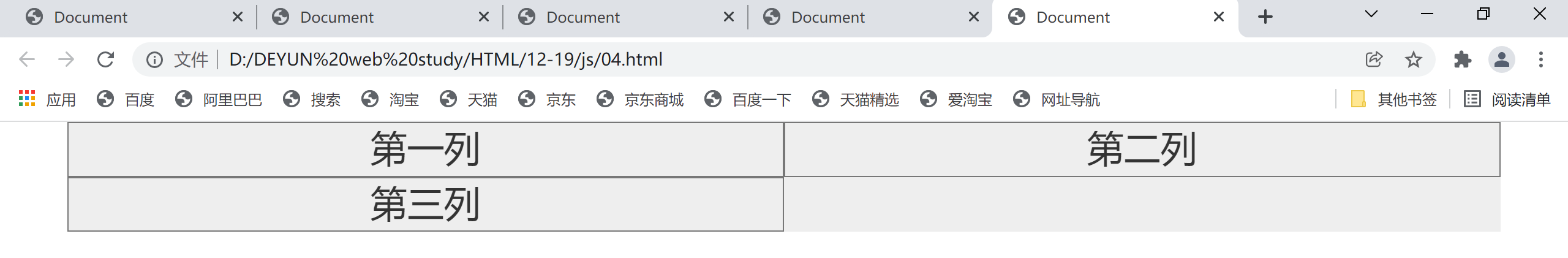
?使用鼠标拖动,放大浏览器窗口至桌面显示器,页面网格会变成两列。

3、利用栅格系统实现导航栏效果
?导航栏的实现思路:
(1)首先定义导航栏页面结构,通过Bootstrap栅格系统中的.container设置导航栏的布局容器。
(2)在导航栏布局容器的每一行中设置不同的列数。
(3)在中等屏幕设备下,占3份,即每列宽度为33.33%;
(4)在小屏幕设备下,占12份,即每列宽度为100%。然后再去定义导航栏的页面样式。
案例二:实现导航栏效果?
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.row{
margin-bottom: 0;
}
.container{
background-color: #eee;
}
.col-sm-12{
text-align: center;
padding: 10px;
font-size: 30px;
}
li:hover{
background-color: white;
}
</style>
<body>
<div class="container">
<ul class="row">
<li class="col-md-3 col-sm-12">首页</li>
<li class="col-md-3 col-sm-12">新闻资讯</li>
<li class="col-md-3 col-sm-12">联系我们</li>
<li class="col-md-3 col-sm-12">客户服务</li>
</ul>
</div>
</body>平板设备下页面效果。?

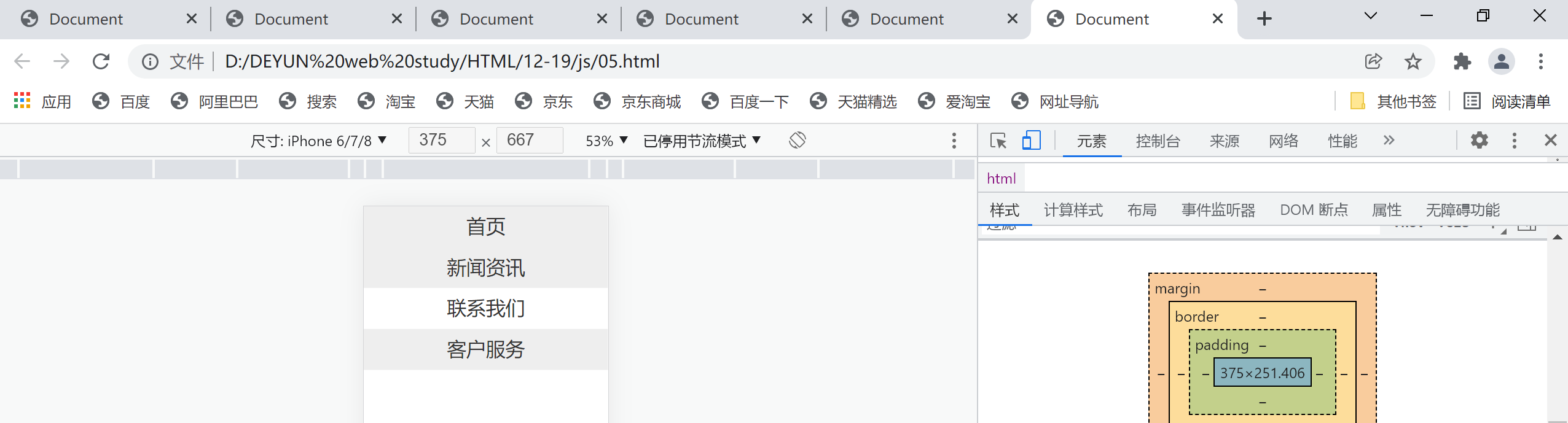
切换到手机模式(在这里选择使用iPhone 6/7/8),页面效果。?
 4、栅格系统中的列嵌套
4、栅格系统中的列嵌套
栅格系统中内置的栅格系统可以将内容再次嵌套。
实现的主要思路: 我们在现有的div.col-md-*元素的内部,再去添加一个新的div.row元素和一系列的div.col-md-*元素。
案例三:实现列嵌套
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<style>
.row{
height: 50px;
background-color: #eee;
}
.col-md-4{
text-align: center;
font-size: 30px;
line-height: 50px;
}
.col-md-6{
border: 1px solid red;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
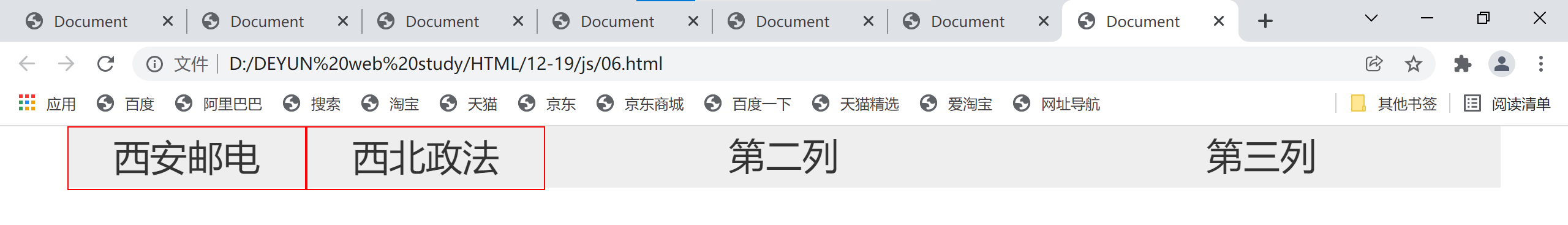
<div class="col-md-6">西安邮电</div>
<div class="col-md-6">西北政法</div>
</div>
</div>
<div class="col-md-4">第二列</div>
<div class="col-md-4">第三列</div>
</div>
</div>
</body>
5、栅格系统中的列偏移?
栅格系统:使用.offset-md-*类将列向右侧偏移, 主要是通过使用.offset-md-*获取到当前元素并且增加了当前元素左侧的边距(margin)来实现的。
md可以使用sm、xl和lg等替代,分别表示在不同屏幕下设置列的偏移。
案例:实现列偏移?
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<style>
.row div{
height: 50px;
background-color: #eee;
font-size: 30px;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-md-3">左侧</div>
<div class="col-md-3 offset-md-6">右侧</div>
</div>
</div>
</body>
?当修改.offset-md-6中的份数6时,页面效果会发生变化。当小于6份时,右侧盒子向左侧移动,如设置份数为2,刷新浏览器。

将HTML中.container容器的内容进行替换。
<body>
<div class="container">
<div class="row">
<div class="col-md-3">左侧</div>
<div class="col-md-3 offset-md-2">右侧</div>
</div>
</div>
</body> ?当修改offset-md-2中的份数2时,页面效果会发生变化。 修改的份数大于2时,中间盒子会向右侧移动; 当数值大于等于12或者小于等于0时,中间盒子左侧对齐。
?当修改offset-md-2中的份数2时,页面效果会发生变化。 修改的份数大于2时,中间盒子会向右侧移动; 当数值大于等于12或者小于等于0时,中间盒子左侧对齐。
?