一、将html页面与服务器相连接
首先,在前面的博客中,写到了html版本的表白墙
现在,需要将html版本的表白墙与后端服务器进行连接
代码如下:
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileWriter;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
class Message{
public String from;
public String to;
public String message;
}
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
private ObjectMapper objectMapper=new ObjectMapper();
//数据保存在List当中,当连接上服务器之后,只能保证浏览器刷新后,信息不会丢失,但是,
// 此时只是保存在内存当中,当服务器重启的时候,数据不能完成永久保存,
// 所以,要想永久保存,需要把数据保存在文件/数据库当中
//接下来,在MessageServlet2中展现 如何将信息保存在文件当中
private List<Message> list=new ArrayList<Message>();
@Override
public void init(){
//在这里面给 list构造几个测试数据,方便我们来观察,这个构造数据可以放在init方法中,也可以放在构造函数中
Message message=new Message();
message.from="A";
message.to="B";
message.message="hello";
list.add(message);
message=new Message();
message.from="C";
message.to="D";
message.message="你好";
list.add(message);
}
//这个方法用于处理:从服务器获取到数据
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
resp.setContentType("application/json;charset=utf-8");
//把list当中的内容写成 json格式,然后再交给resp.getWrite(),进行打印
objectMapper.writeValue(resp.getWriter(),list);
}
//这个方法用于处理:从客户端提交数据给服务器
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException {
//先读取内容,然后进行解析
//读取内容,读取 请求中的内容(req),然后把读取到的内容放在Message这个类当中
Message message=objectMapper.readValue(req.getInputStream(), Message.class);
//将提交过来的数据 保存在list当中
resp.setContentType("application/json;charset=utf-8");
list.add(message);
resp.getWriter().write("{\"ok\":1}");
}
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ConfessionWall</title>
</head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入后点击提交,会将信息显示在表格中</p>
<div class="row">
<span>谁:</span>
<input type="text" class="edit">
</div>
<div class="row" >
<span>对谁:</span>
<input type="text" class="edit">
</div>
<div class="row">
<span>说什么:</span>
<input type="text" class="edit">
</div>
<div class="row">
<input type="button" value="提 交" id="submit">
</div>
<!--使用ajax的前提,需要在jquery cdn 上复制ajax,然后再粘贴在下面-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
//1.在页面加载的时候,访问服务器,从服务器这边获取获取到消息例表,并且展示出来
function load(){
//通过load这个函数,从服务器上获取到消息,并进行展示
$.ajax({
type:'get',
url:'message',
//回调函数
success:function(data,status){
//data是响应的body,此时的响应可能是一个字符串格式,可以手动进行一个解析,按照json格式解析对象
//因为此时,在MessageServlet类中Content-Type的格式是application/json
//所以,此时data的数据格式是Array,
//故而,不需要使用这个Json.parse(data);
// let messages=JSON.parse(data);
let messages=data;
let container=document.querySelector('.container');
//对所获得的对象,进行遍历
for(let message of messages){
let row =document.createElement('div');
row.className='row';
row.innerHTML=message.from+'对'+message.to+'说:'+message.message;
container.appendChild(row);
}
}
});
}
//调用函数
load();
//2.点击提交按钮的时候,把当前的数据构造成一个HTTP请求,发给服务器
let submitButton=document.querySelector('#submit');
submitButton.onclick=function(){
//1.先获取到编辑框的内容
let edits=document.querySelectorAll('.edit');
//依靠.value来获得其输入框的值
let from=edits[0].value;
let to=edits[1].value;
let message=edits[2].value;
console.log(from,to,message);
//这里是对用户输入进行合法的校验,看用户输入是否合法
if(from==''||to==' '||message==''){
return;
}
//2.根据内容,构造HTML元素(.row里面包含用户输入的话)
//createElement:创建一个元素
let row=document.createElement('div');
row.className='row';
row.innerHTML=from+'对'+to+'说:'+message;
//3.把这个新的元素添加到DOM树上
let container=document.querySelector('.container');
container.appendChild(row);
//4.清空原来的输入框
for(let i=0;i<edits.length;i++){
edits[i].value='';
}
//5.构造一个http请求,把消息发给服务器保存
$.ajax({
type:"POST",
url:"message",
data:JSON.stringify({from:from,to:to,message:message}),
contentType:"application/json;charset:utf-8",
success:function(data,status){
if(data.ok==1){
console.log('成功');
}else{
console.log('失败');
}
}
})
}
</script>
<style>
/*去除浏览器默认样式:内边距,外边距,内边框和外边框不会撑大盒子*/
*{
margin:0;
padding: 0;
box-sizing: border-box;
}
/*margin:0 auto :意思是 中央居中*/
.container{
width: 400px;
margin:0 auto;
}
/*padding:20px auto :h1标签:上下间距20*/
h1{
text-align:center;
padding:20px auto;
}
p{
text-align:center;
color:#666;
padding: 10px 0;
font-size:14px;
}
/*display:flex:基于弹性布局
justify-content:center:水平居中
align-items:center:垂直居中
*/
.row{
height:50px ;
display: flex;
justify-content: center;
align-items:center;
}
/*现在对于span和input的长度进行调整*/
span{
width:90px;
font-size: 20px;
}
input{
width:310px;
height: 40px;
font-size: 18px;
}
/*现在处理一下 提交 按钮
首先,提交按钮宽度和父元素一样宽
其次,设置字体颜色和背景颜色
然后,border:none:作用:为了去除黑边框
border-radius:设置四个角角为圆矩形
font-size:设置 提交 字体的大小
*/
#submit{
width: 400px;
color: white;
background-color:orange;
border:none;
border-radius:5px;
font-size: 18px;
}
/*点击 提交 按钮 就会改变其背景颜色*/
#submit:active{
background-color: black;
}
</style>
</div>
</body>
</html>
完成截图
此时,与前面html版本相比,这个连接了服务器,当页面刷新的时候,已提交的数据仍然存在
但是,此时数据是保存在内存当中,不是永久保存,当服务器重启的时候,会彻底更新,不会保存已经输入的数据
所以,此时,要想永久保存,有两种方式,一是:保存在文件当中,二是保存在数据库当中

把字符串按照JSON格式解析成对象:
在JS当中,let message=JSON.parse(data );
在Java当中,Message message=ObjectMapper.readValue(req.InputStreaam(),Message.class());
把对象转化成字符串
在JS当中,JSON.stringfy();
在Java当中,objectMapper.writeValue(resp.getWriter(),list);
Content-Type是一个text/html text/plain body的数据格式是string
Content-Type是一个application/json body的数据格式会被jQuery自动转化成object/Array
当body的数据是 字符串,需要借助let message=JSON.parse(data ),转化成对象/Array
二、将html页面提交的数据保存在文件当中
下面展示,将服务的数据保存在 文件当中
html的代码不变
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.util.ArrayList;
import java.util.List;
class Message2{
public String from;
public String to;
public String message;
}
//这里 里面展现 如何把数据保存在文件当中
@WebServlet("/message")
public class MessageServlet2 extends HttpServlet {
private ObjectMapper objectMapper=new ObjectMapper();
//数据保存在List当中,当连接上服务器之后,只能保证浏览器刷新后,信息不会丢失,但是,
// 此时只是保存在内存当中,当服务器重启的时候,数据不能完成永久保存,
// 所以,要想永久保存,需要把数据保存在文件/数据库当中
//接下来,示范保存在文件当中的用法
//这个保存文件的路径
private String filePath="d:/message.txt";
//这个方法用于处理:从服务器获取到数据
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
resp.setContentType("application/json;charset=utf-8");
//在doPost方法当中已经完成了从客户端获取到信息,并且存入文件当中
//此时,在doGet方法当中,需要完成,将文件当中的信息回应加载在浏览器页面当中
//通过load的方法来加载
//将load加载出来的信息放在list当中
List<Message> messageList=load();
//将messageList当中的内容转换成json的格式,然后再交给resp.getWriter(),进行打印
objectMapper.writeValue(resp.getWriter(),messageList);
}
private List<Message> load() {
//这个方法负责读文件,把读取到的数据获得之后,放在List<Message>当中
List<Message> messageList=new ArrayList<>();
System.out.println("从文件加载!");
//当前需要按行读取,FileReader本身没有办法按行阅读
//所以,需要给FileReader加一层外壳,BufferReader bufferedReader =new BufferedReader()
//此处,需要 按行读取 按行从文件中读取数据
try(BufferedReader bufferedReader =new BufferedReader(new FileReader(filePath))){
//此处,需要按行读取
while(true){
String line=bufferedReader.readLine();
if(line==null){
//此处,认为读取到的数据为空,
break;
}
//如果读取到了line的内容,就把这个line解析成一个Message对象
//按照 tab 分割,将分割的内容存入数组当中
String[] tokens=line.split("\t");
Message message=new Message();
message.from=tokens[0];
message.to=tokens[1];
message.message=tokens[2];
messageList.add(message);
}
}catch(IOException e){
e.printStackTrace();
}
return messageList;
}
//这个方法用于处理:从客户端提交数据给服务器
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException {
//先读取内容,然后进行解析
//读取内容,读取 请求中的内容(req),然后把读取到的内容放在Message这个类当中
Message2 message=objectMapper.readValue(req.getInputStream(), Message2.class);
//将提交过来的数据
resp.setContentType("application/json;charset=utf-8");
//在此处,需要完成一个写文件的操作
//在个方法当中,完成将 客户端的 信息 存入 D盘之下的文件message.txt当中
save(message);
resp.getWriter().write("{\"ok\":1}");
}
//写文件的函数
private void save(Message2 message) {
System.out.println("向文件中写数据");
//FileWriter的使用方法和之前介绍的PrintWrite差不多,里面都有一个关键的方法是:write()
try(FileWriter fileWriter=new FileWriter(filePath,true)){
//写入文件的格式有很多种,可以直接写json,也可以写成行文本格式,每个记录占一行,字段之间用分隔符来区分
fileWriter.write(message.from+"\t"+message.to+"\t"+message.message+"\n");
}catch(IOException e){
e.printStackTrace();
}
}
}
访问路径:
http://localhost:8080/Light_demo1/ConfessionWall.html(这个是根据自己电脑的路径来选择)
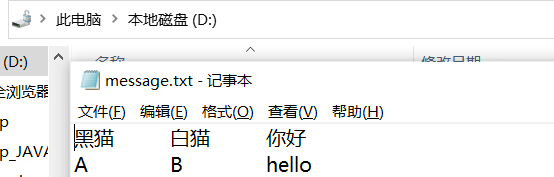
将html前端输入的信息保存在 D:/message.txt当中
当重新启动服务器的时候,不仅文件当中的信息仍然存在,页面也会显示出文件中已经存在的信息
>

很多语言中,
打开文件的方式主要有三种:
1.读方式打开,使用输入流对象的方式
2.写方式打开,使用输出流对象的方式(直接写方式打开,会清空文件的原有内容)
3.追加写方式打开,使用输出流对象的时候,不会清空文件的原有内容,而是直接往最后添加
三、将html页面提交的数据保存在数据库当中
下面,写一下,如何将html页面提交的数据放在数据库当中
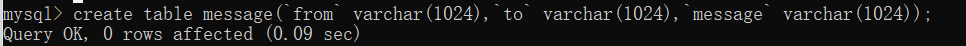
1.创建数据库
2.服务器与数据库进行连接
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
class Message3{
public String from;
public String to;
public String message;
}
//将浏览器页面的内容加载在后端数据库当中
@WebServlet("/message")
public class MessageServlet3 extends HttpServlet {
private ObjectMapper objectMapper=new ObjectMapper();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
resp.setContentType("application/json;charset=utf-8");
List<Message> messageList=load();
objectMapper.writeValue(resp.getWriter(),messageList);
}
private List<Message> load() {
List<Message> messageList=new ArrayList<>();
//从数据库中读取数据
System.out.println("从数据库中读取数据");
Connection connection=null;
PreparedStatement statement=null;
ResultSet resultSet=null;
try {
connection = DBUtil.getConnection();
String sql = "select *from message";
statement=connection.prepareStatement(sql);
resultSet = statement.executeQuery();
while (resultSet.next()) {
Message message = new Message();
message.from = resultSet.getString("from");
message.to = resultSet.getString("to");
message.message = resultSet.getString("message");
messageList.add(message);
}
}catch(SQLException e){
e.printStackTrace();
}finally {
DBUtil.close(connection,statement,resultSet);
}
return messageList;
}
@Override
protected void doPost(HttpServletRequest req,HttpServletResponse resp) throws IOException {
//将 客户端的请求 读取到,转化为json格式,放在Message3的类当中
Message3 message3=objectMapper.readValue(req.getInputStream(),Message3.class);
//将传入的信息保存在数据库当中
save(message3);
resp.setContentType("application/json;charset=utf-8");
resp.getWriter().write("{\"ok\":1");
}
private void save(Message3 message3) {
System.out.println("向数据库中写入数据");
Connection connection=null;
PreparedStatement statement=null;
try{
//1.先和数据库建立连接
connection=DBUtil.getConnection();
//2.拼装sql语句
String sql="insert into message values(?,?,?)";
statement=connection.prepareStatement(sql);
statement.setString(1,message3.from);
statement.setString(2,message3.to);
statement.setString(3,message3.message);
//3.执行SQL
int ret=statement.executeUpdate();
if(ret==1){
System.out.println("插入成功");
}else{
System.out.println("插入失败");
}
}catch(SQLException e){
e.printStackTrace();
}finally{
DBUtil.close(connection,statement,null);
}
}
}
//DBUtil类
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class DBUtil {
private static final String URL="jdbc:mysql://127.0.0.1:3306/java100?useUnicode=true&characterEncoding=UTF-8&useSSL=false";
private static final String USERNAME="root";
private static final String PASSWORD="root";
private static DataSource dataSource =null;
public static DataSource getDataSource(){
if(dataSource==null){
synchronized(DBUtil.class){
if(dataSource==null){
dataSource=new MysqlDataSource();
((MysqlDataSource)dataSource).setURL(URL);
((MysqlDataSource)dataSource).setUser(USERNAME);
((MysqlDataSource)dataSource).setPassword(PASSWORD);
}
}
}
return dataSource;
}
public static Connection getConnection() throws SQLException {
return getDataSource().getConnection();
}
public static void close(Connection connection, PreparedStatement preparedStatement, ResultSet resultSet){
if(resultSet!=null){
try {
resultSet.close();
}catch(SQLException e){
e.printStackTrace();
}
}
if(preparedStatement!=null){
try{
preparedStatement.close();
}catch(SQLException e){
e.printStackTrace();
}
}
if(connection !=null){
try{
connection.close();
}catch(SQLException e){
e.printStackTrace();
}
}
}
}
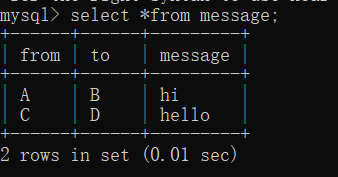
结果截图: