文章目录
一、windows环境安装部署
1. 安装JDK并配置环境变量
C:\Program Files\Java\jdk1.8.0_152\bin


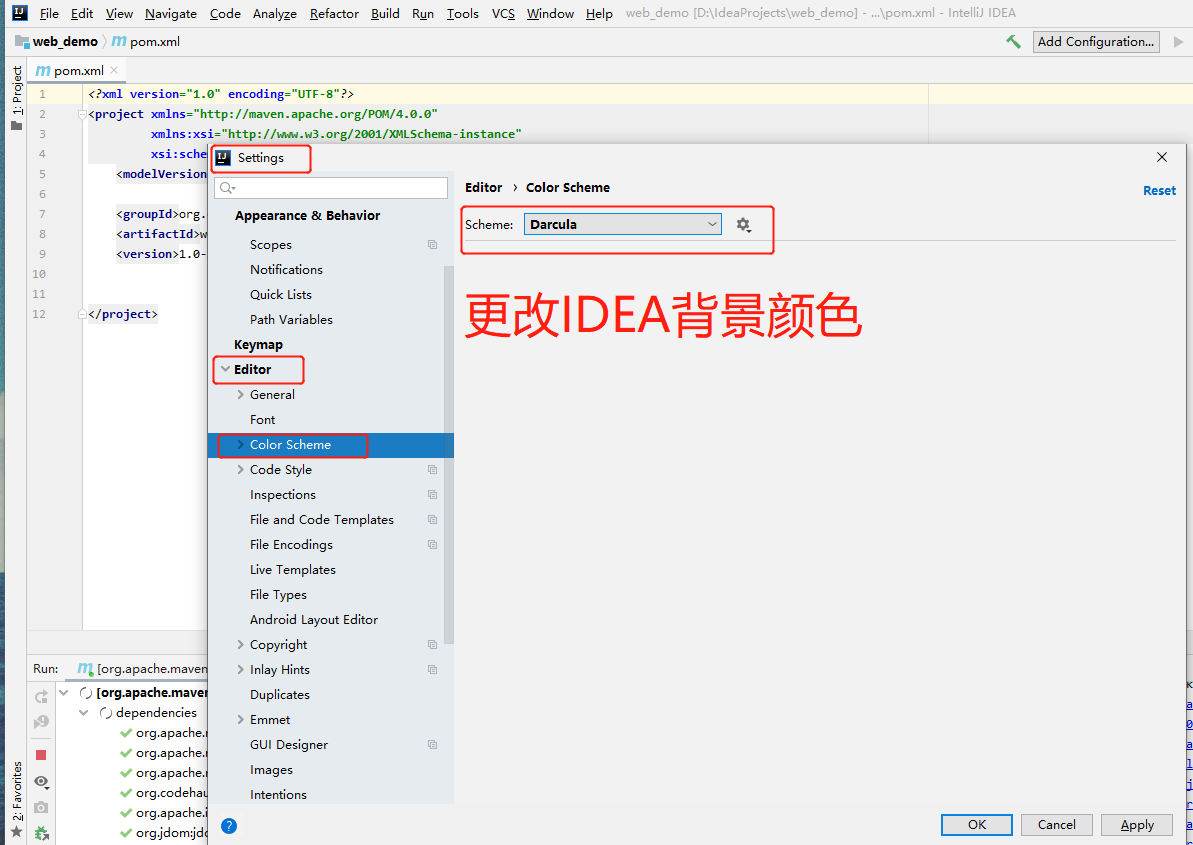
2. 安装配置IDEA



-javaagent:D:\IntelliJ IDEA\IntelliJ IDEA 2019.3.1\bin\jetbrains-agent.jar
打开idea,构建web项目




选择当前的web项目






3. 安装 tomcat 服务器




配置IDEA,使其能够识别tomcat


4. 安装 git,开启版本控制



5. 部署配置 Gitlab 仓库
hostnamectl set-hostname gitlab && su
yum install -y policycoreutils openssh-server openssh-clients.x86_64 postfix
systemctl start sshd && systemctl enable sshd
systemctl start postfix && systemctl enable postfix
rpm -ivh gitlab-ce-12.4.2-ce.0.el6.x86_64.rpm
修改 gitlab 访问地址和端口,默认为80,我们改为82
vim /etc/gitlab/gitlab.rb
23 external_url 'http://192.168.8.20:82'
1112 nginx['listen_port'] = 82
gitlab-ctl reconfigure
gitlab-ctl restart
http://192.168.8.20:82 访问Gitlab
修改管理员root密码,修改密码后,登录即可

用root用户创建组、创建用户、并把创建的用户加入到组中,赋予Owne权限,用创建的用户进行登录,并进入组中创建新的项目

创建用户



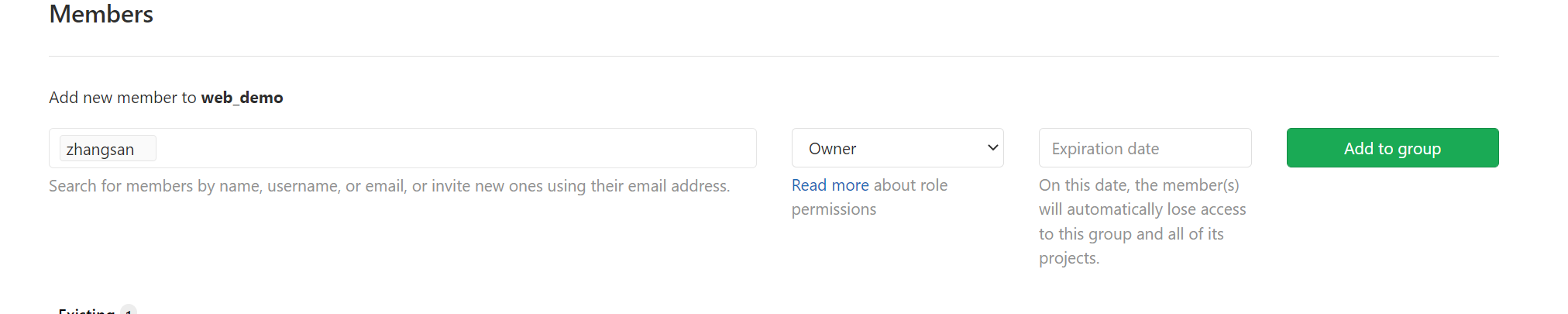
将用户添加到组中



以刚才创建的zhangsan用户登录 ,然后在用户组中创建新的项目

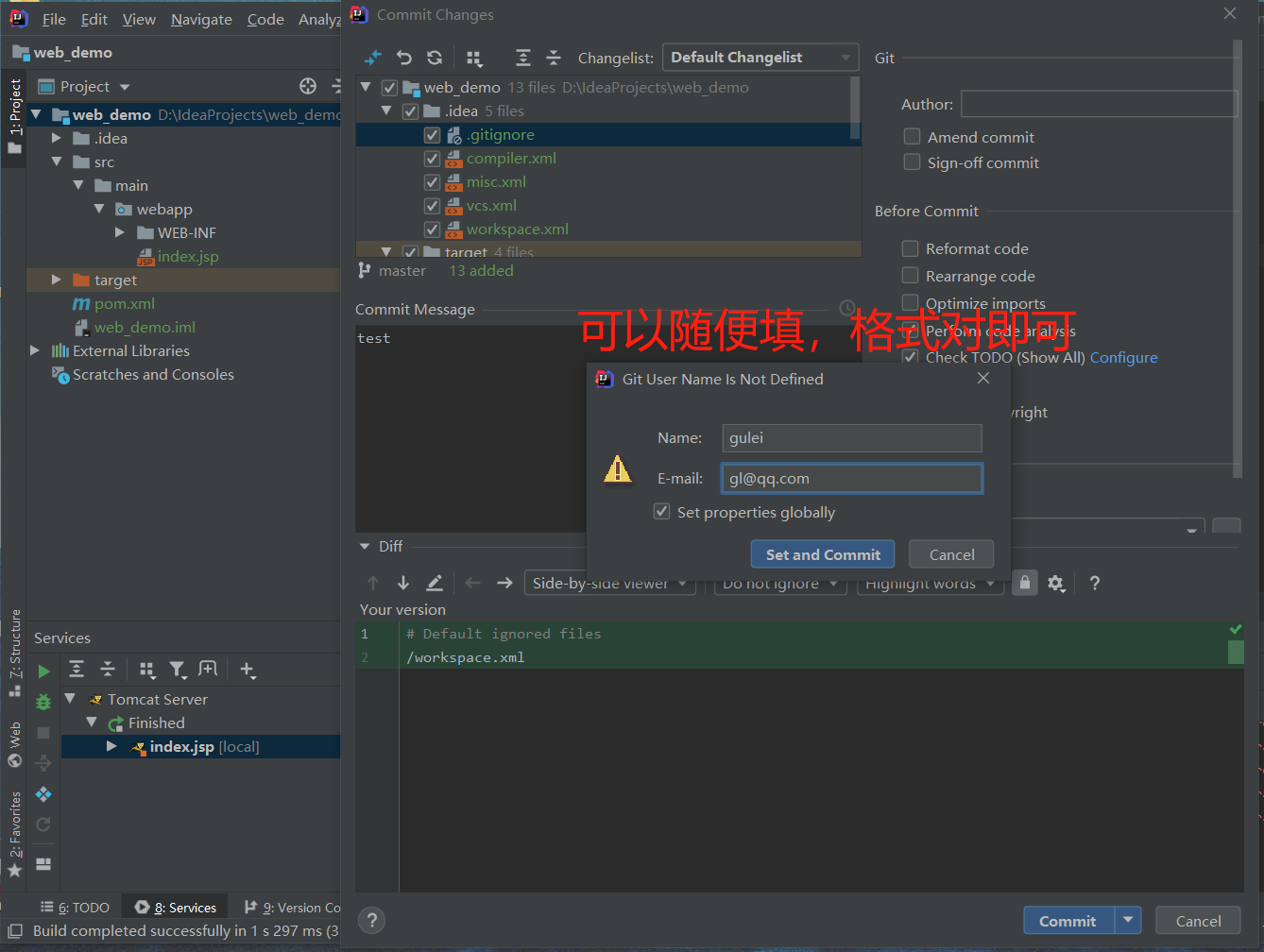
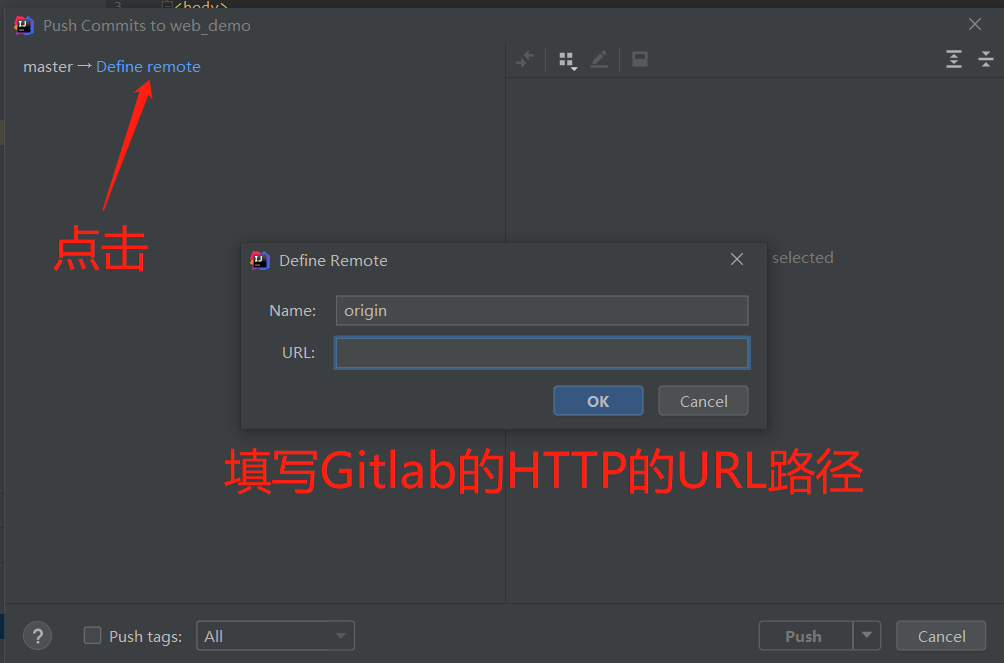
idea中对代码进行提交测试能否提交到Gitlab仓库









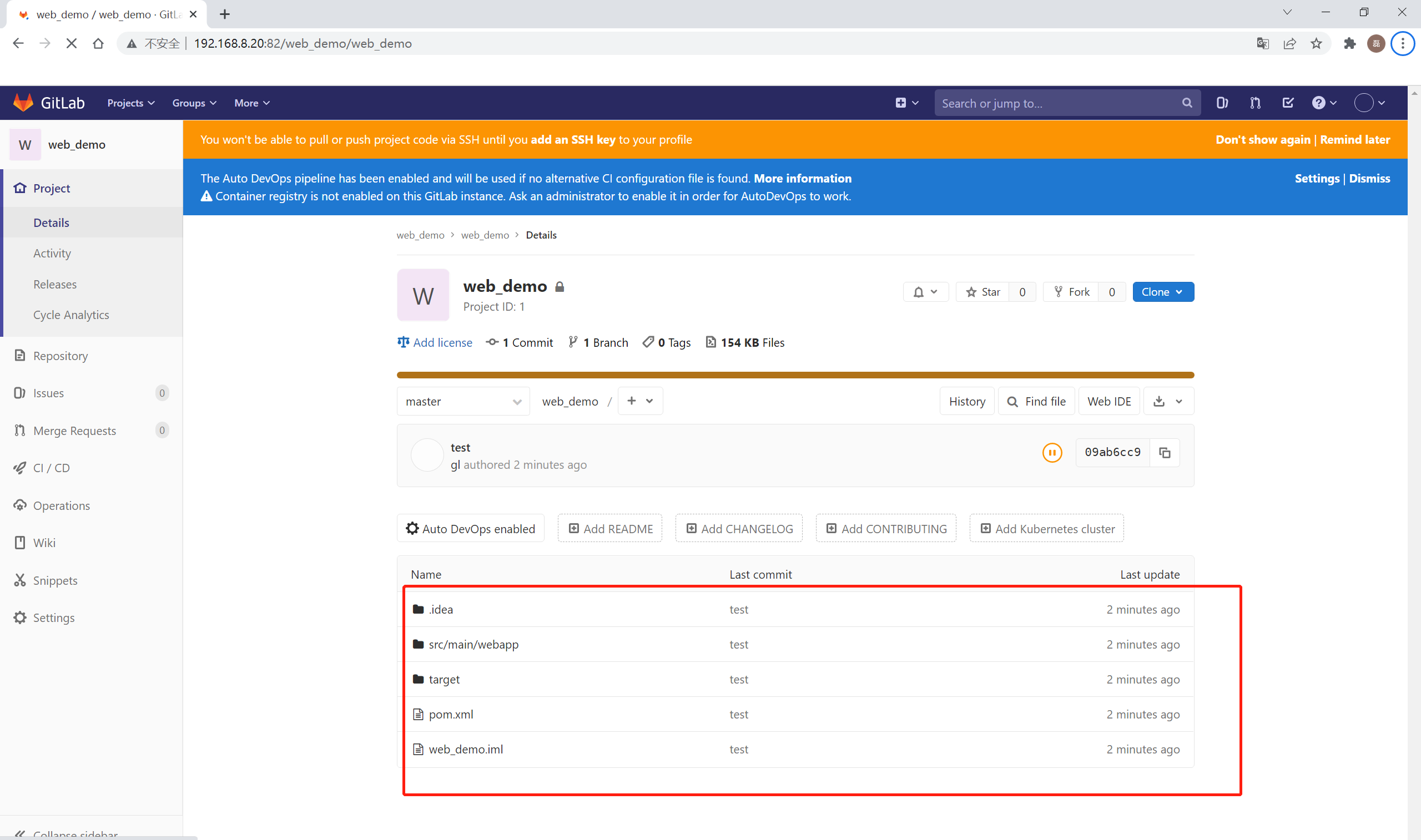
Gitlab上刷新查看是否提交成功

二、部署配置 Jenkins 服务器
Jenkins需要依赖JDK,所以先安装JDK1.8 ,安装目录为:/usr/lib/jvm
hostnamectl set-hostname jenkins && su
yum install java-1.8.0-openjdk* -y
rpm -ivh jenkins-2.277.4-1.1.noarch.rpm
vim /etc/sysconfig/jenkins
29 JENKINS_USER="root"
56 JENKINS_PORT="8888"
systemctl start jenkins
打开浏览器访问 http://192.168.8.19:8888
#获取Jenkins的密码
cat /var/lib/jenkins/secrets/initialAdminPassword


1. 修改插件加速地址
Jenkins服务器中进行修改
cd /var/lib/jenkins/updates
sed -i 's/http:\/\/updates.jenkins- ci.org\/download/https:\/\/mirrors.tuna.tsinghua.edu.cn\/jenkins/g' default.json && sed -i 's/http:\/\/www.google.com/https:\/\/www.baidu.com/g' default.json
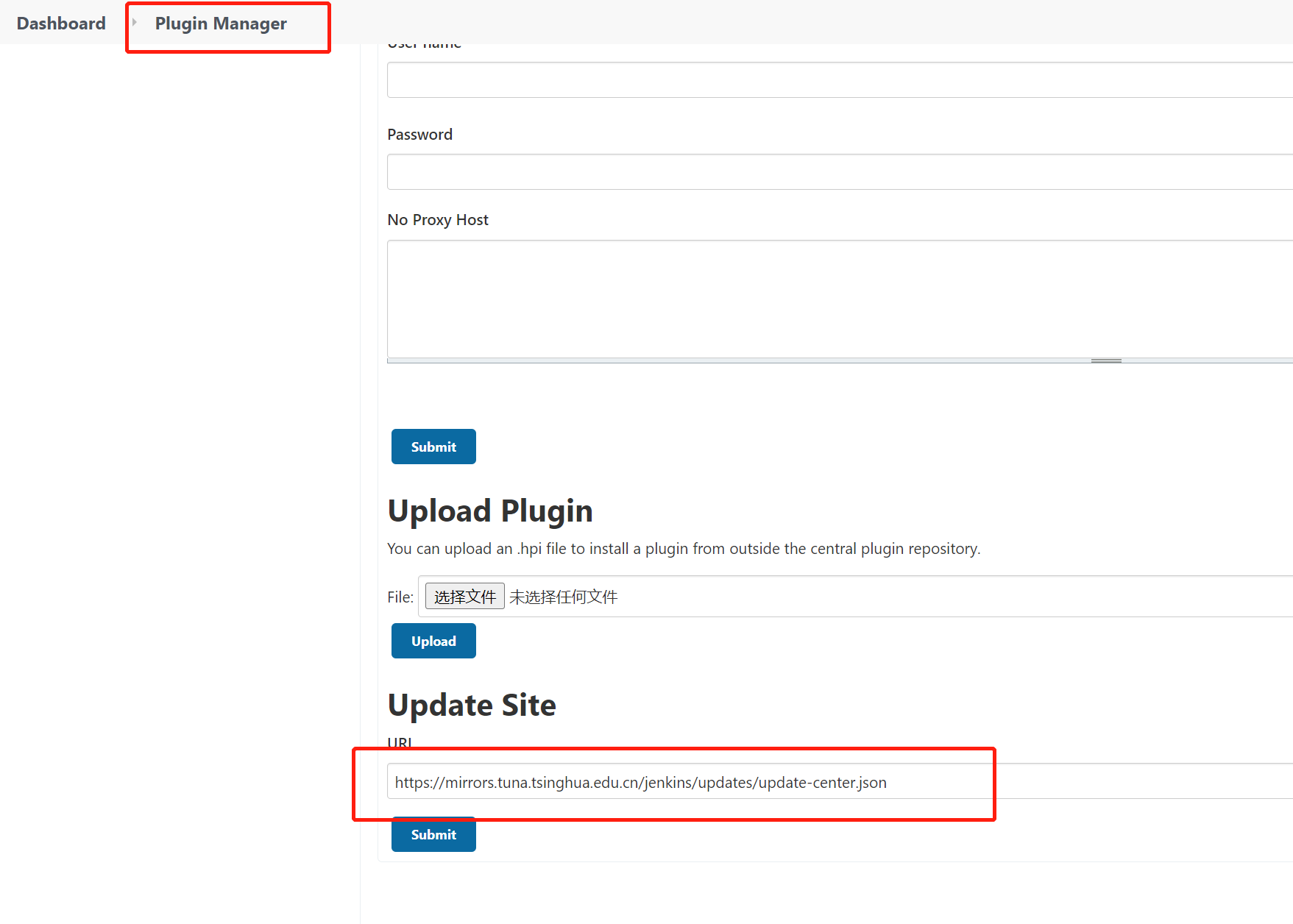
web页面中进行更改
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json

2. 安装项目所需插件
根据项目需要进行选择下载,下载的时候需要注意网络质量,网络不好可能会导致下载失败,安装完以后需重启Jenkins
Chinese
Role-based Authorization Strategy
Credentials Binding
Git
Deploy to container
Maven Integration
Pipeline
Generic Webhook Trigger
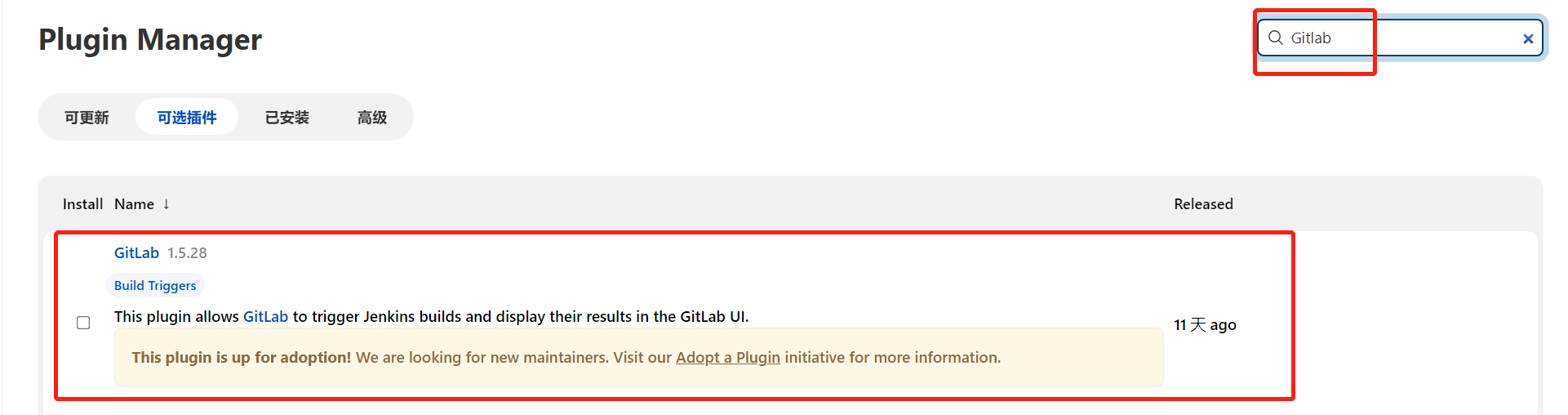
Gitlab
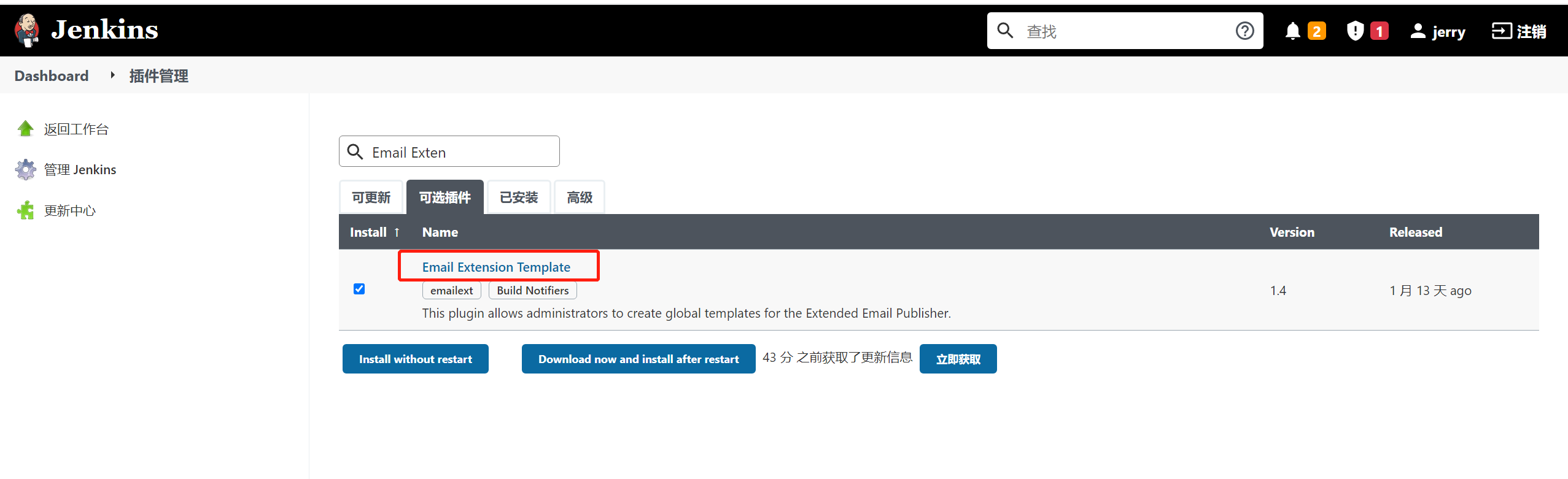
Email Extension Template
SonarQube Scanner
#翻译
#管理Jenkins用户权限
#凭证插件
#使用Git工具到Gitlab拉取项目源码
#把项目部署到远程的Tomcat里面
#构建Maven项目
#创建Pipeline项目
#邮件扩展
#代码审查
3. 添加凭证
在 Jenkins 服务器上安装 Git工具
yum install git -y
git --version

- Username with password



- SSH密钥类型
使用 root 用户生成公钥和私钥,在 /root/.ssh/目录保存了公钥和私钥
ssh-keygen -t rsa
cd .ssh/

把生成的公钥放在 Gitlab 中


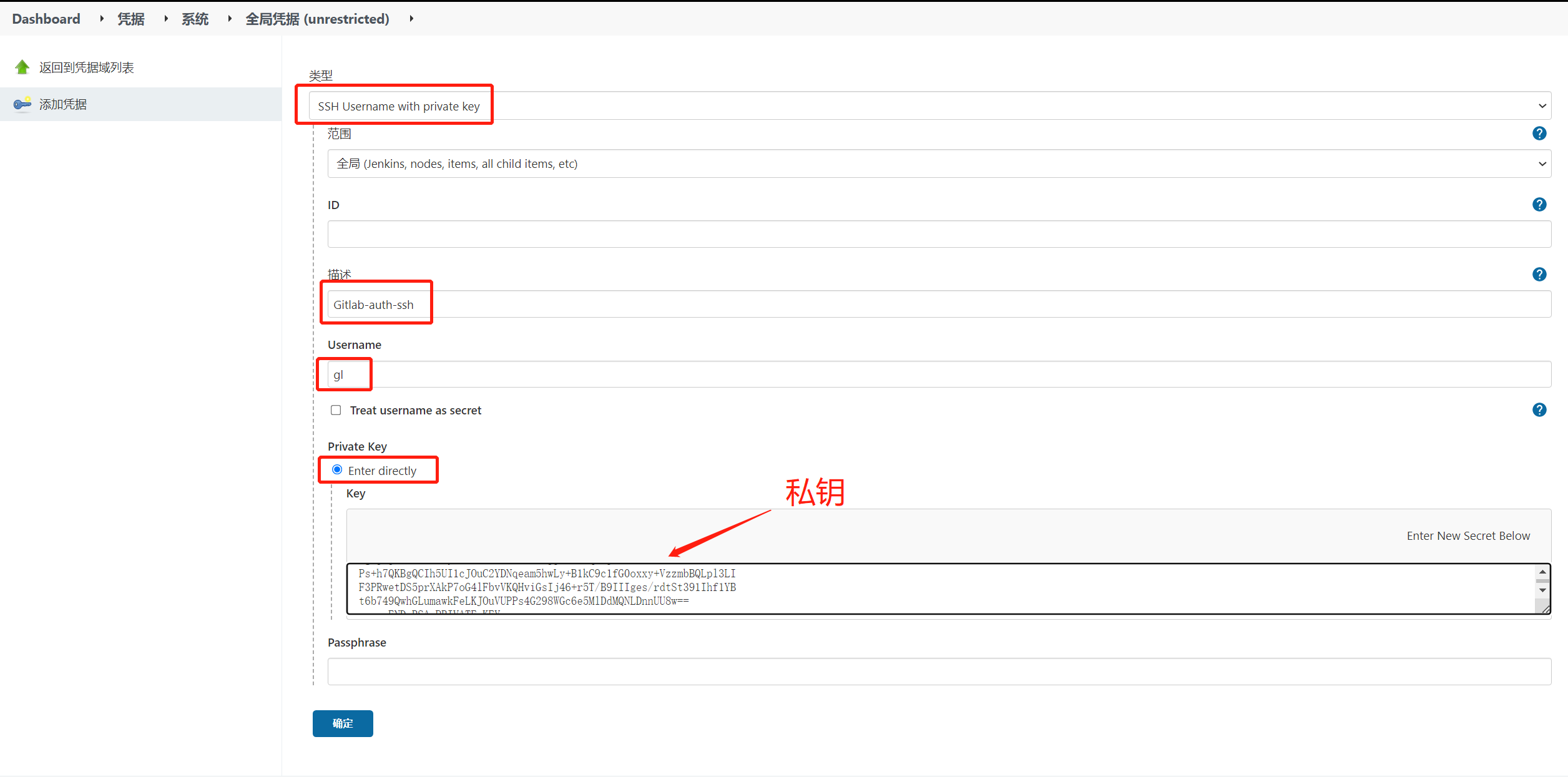
在 Jenkins 中添加凭证,配置私钥

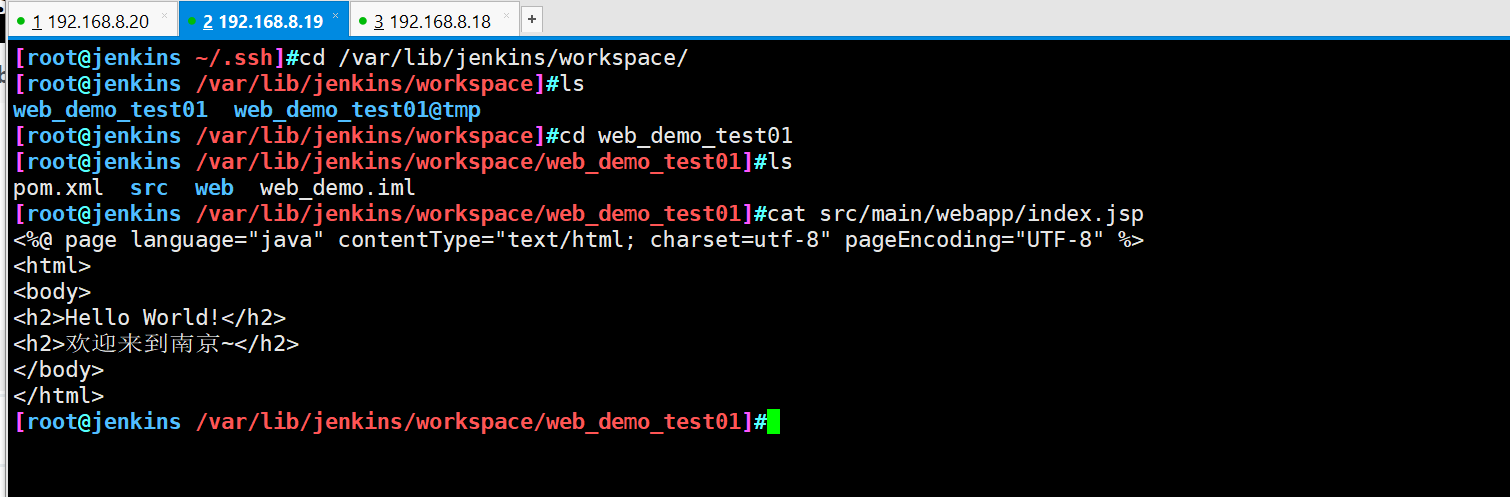
这里可以创建一个自由项目,测试凭证是否可用



4. 安装配置 Maven
Jenkins服务器上安装maven
tar zxvf apache-maven-3.6.2-bin.tar.gz
mkdir -p /opt/maven
mv apache-maven-3.6.2/* /opt/maven
vim /etc/profile
export JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk
export MAVEN_HOME=/opt/maven
export PATH=$PATH:$JAVA_HOME/bin:$MAVEN_HOME/bin
source /etc/profile
mvn -v


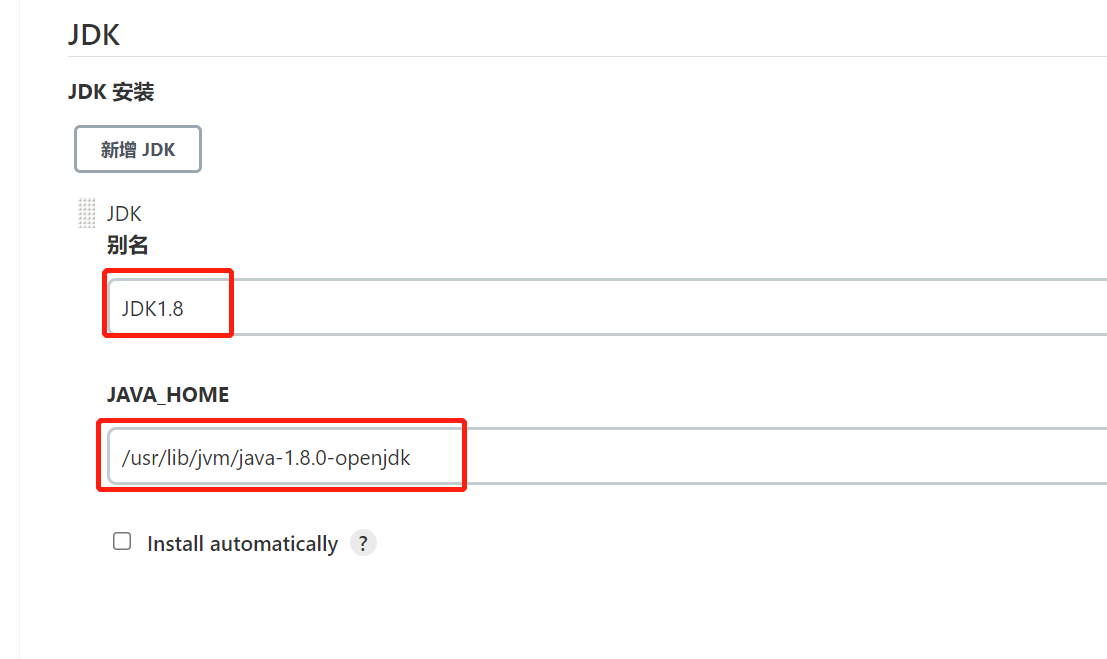
web 页面添加 JDK 和 Maven

JDK1.8
/usr/lib/jvm/java-1.8.0-openjdk

maven3.6.2
/opt/maven

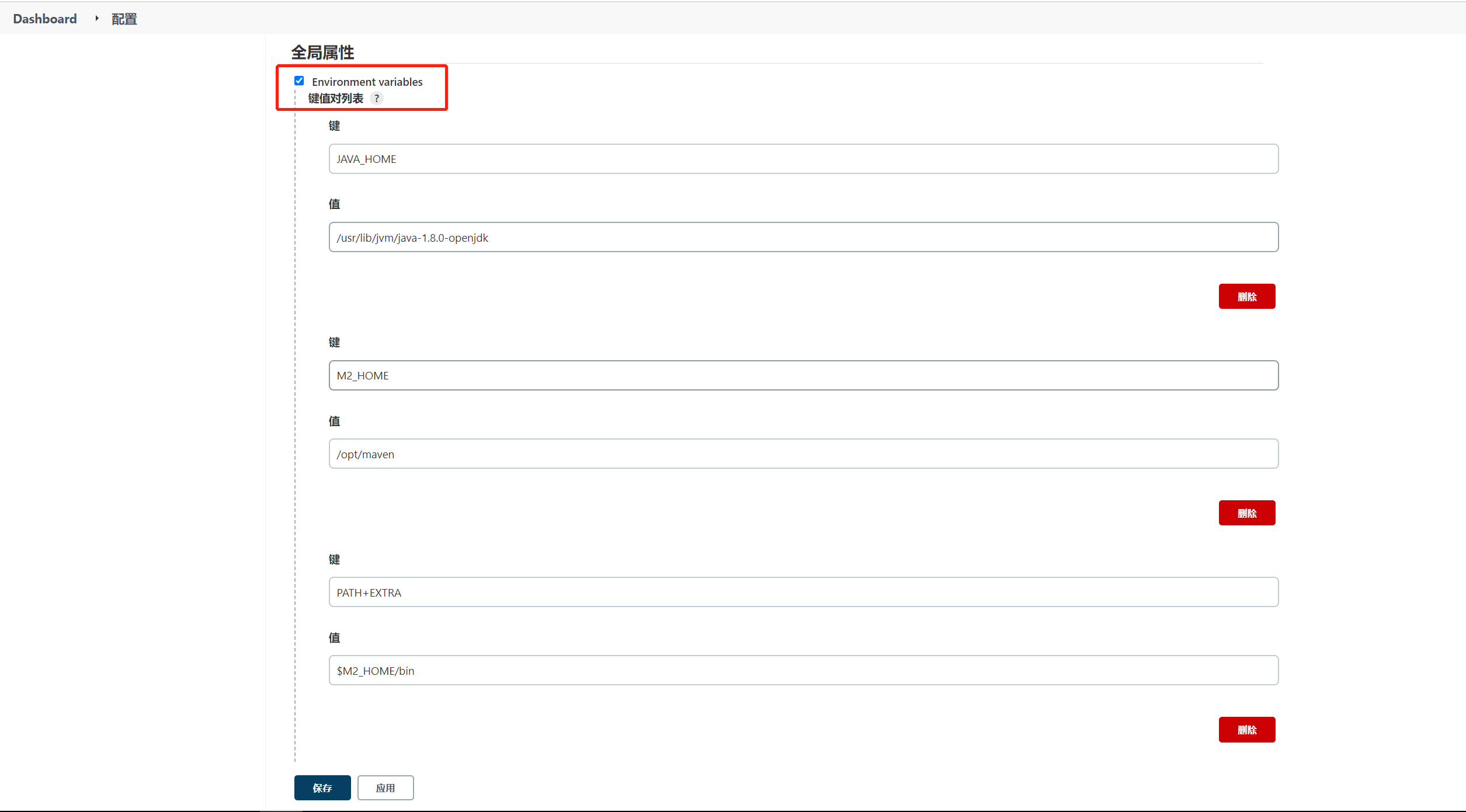
添加 Jenkins 的全局变量

#键
JAVA_HOME
#值
/usr/lib/jvm/java-1.8.0-openjdk
#键
M2_HOME
#值
/opt/maven
#键
PATH+EXTRA
#值
$M2_HOME/bin

修改 Maven 的配置文件,指定本地仓库地址为:/root/repo/
mkdir /root/repo
vim /opt/maven/conf/settings.xml
54 <localRepository>/root/repo</localRepository>

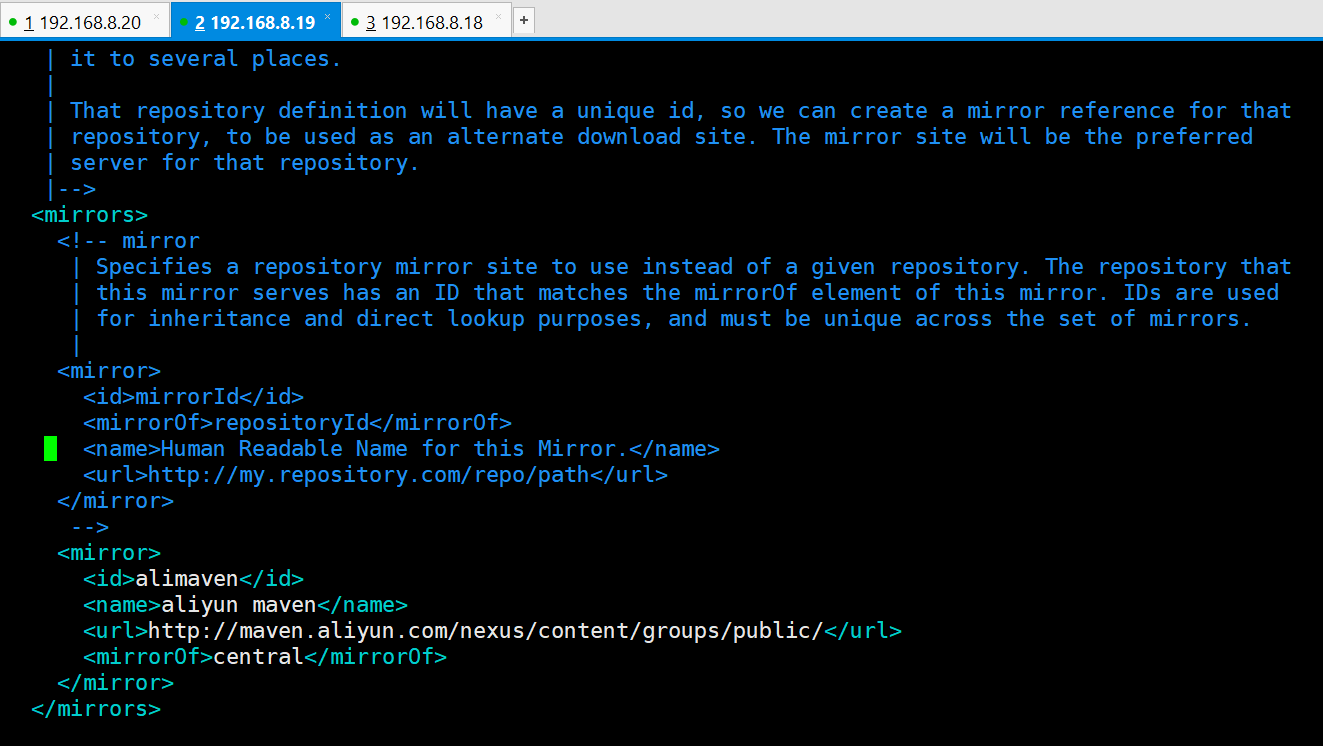
158行,添加阿里云私服地址
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>

使用刚才的自由项目进行测试,查看Maven是否配置成功
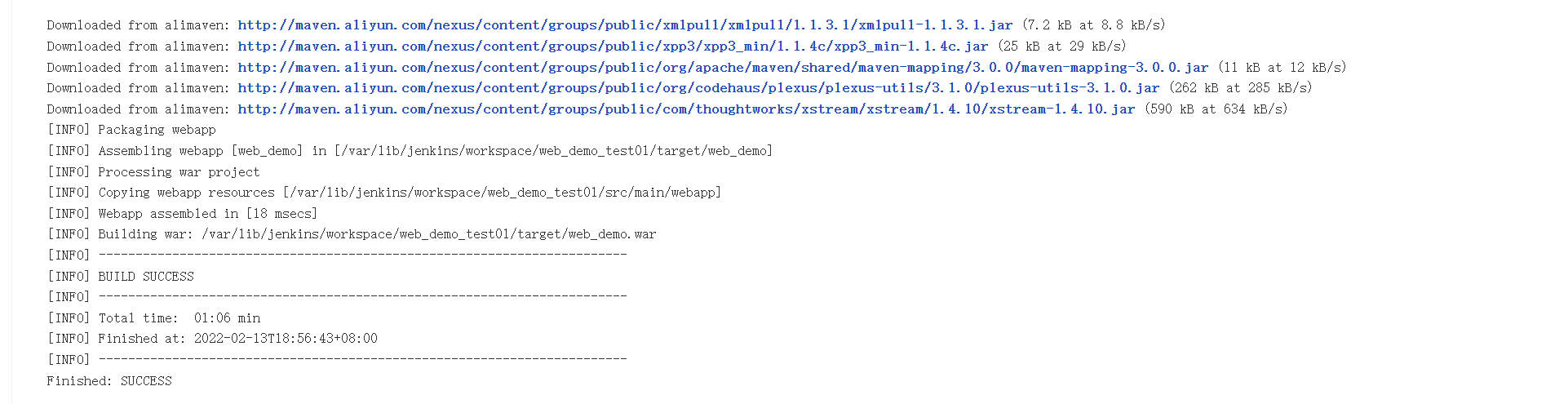
mvn clean package



可以看到项目打成 war 包了,代表 maven 环境配置成功
三、部署配置 Tomcat 服务器
1. 安装环境及压缩包
yum install java-1.8.0-openjdk* -y
tar -xzf apache-tomcat-8.5.47.tar.gz
mkdir -p /opt/tomcat
mv /root/apache-tomcat-8.5.47/* /opt/tomcat
/opt/tomcat/bin/startup.sh
2. 配置Tomcat用户角色权限
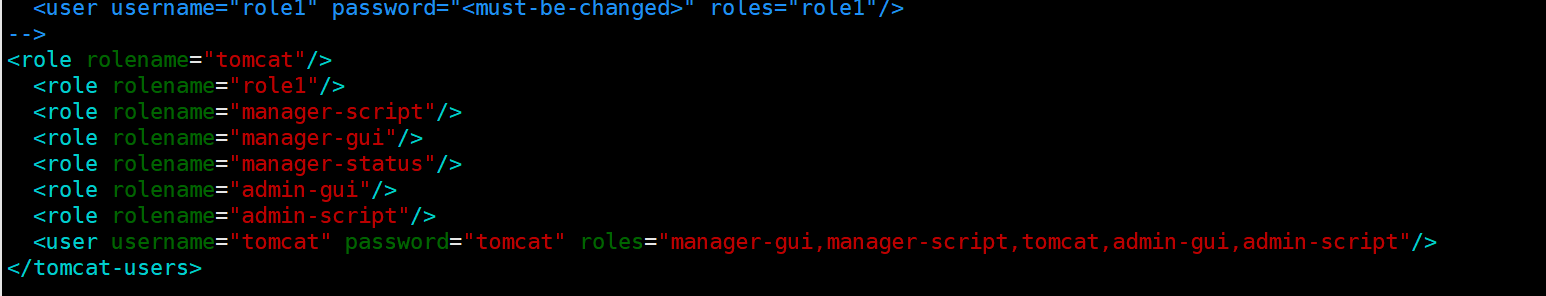
vim /opt/tomcat/conf/tomcat-users.xml
<role rolename="tomcat"/>
<role rolename="role1"/>
<role rolename="manager-script"/>
<role rolename="manager-gui"/>
<role rolename="manager-status"/>
<role rolename="admin-gui"/>
<role rolename="admin-script"/>
<user username="tomcat" password="tomcat" roles="manager-gui,manager-script,tomcat,admin-gui,admin-script"/>

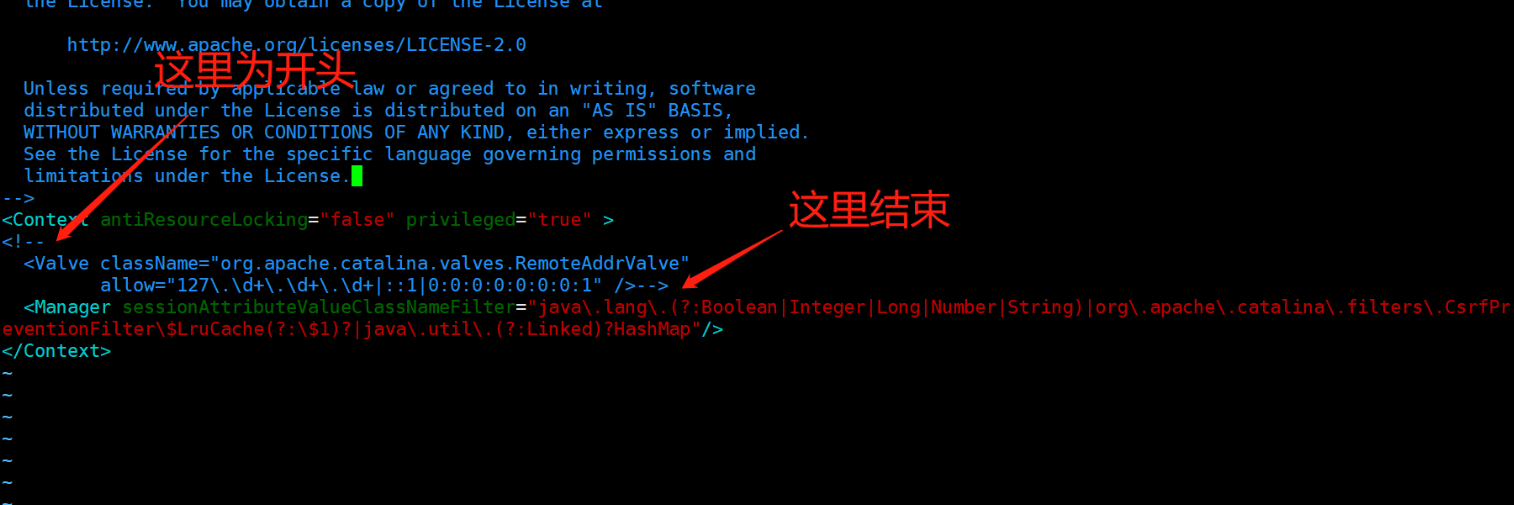
为了能够刚才配置的用户登录到 Tomcat,还需要修改以下配置,默认不许允许远程访问,现在需要注释掉
#开启远程访问,18 行下面的内容需要注释
vim /opt/tomcat/webapps/manager/META-INF/context.xml
<!--
<Valve className="org.apache.catalina.valves.RemoteAddrValve" allow="127\.\d+\.\d+\.\d+|::1|0:0:0:0:0:0:0:1" />
-->

3. 重启Tomcat,访问测试
/opt/tomcat/bin/shutdown.sh
/opt/tomcat/bin/startup.sh


四、构建 Pipeline 流水线项目
Pipeline 也有两种创建方法:
直接在 Jenkins 的 Web UI 界面中输入脚本通过创建一个 Jenkins?le 脚本文件放入项目源码库中
一般推荐在 Jenkins 中直接从源代码控制(SCM) 中直接载入 Jenkins?le Pipeline 这种方法
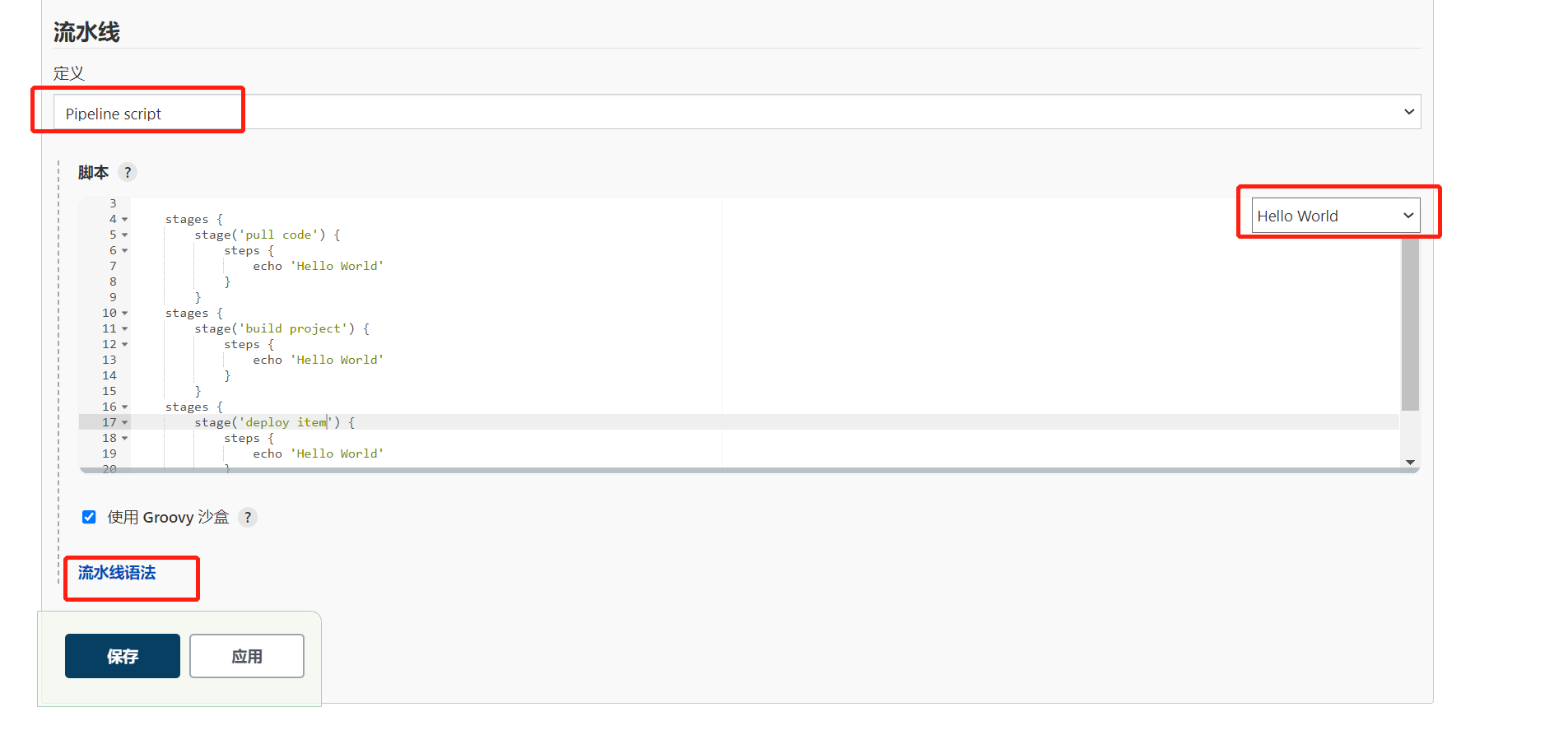
1. 创建流水线项目


pipeline {
agent any
stages {
stage('pull code') {
steps {
echo 'Hello World'
}
}
stage('build project') {
steps {
echo 'Hello World'
}
}
stage('deploy item') {
steps {
echo 'Hello World'
}
}
}
}
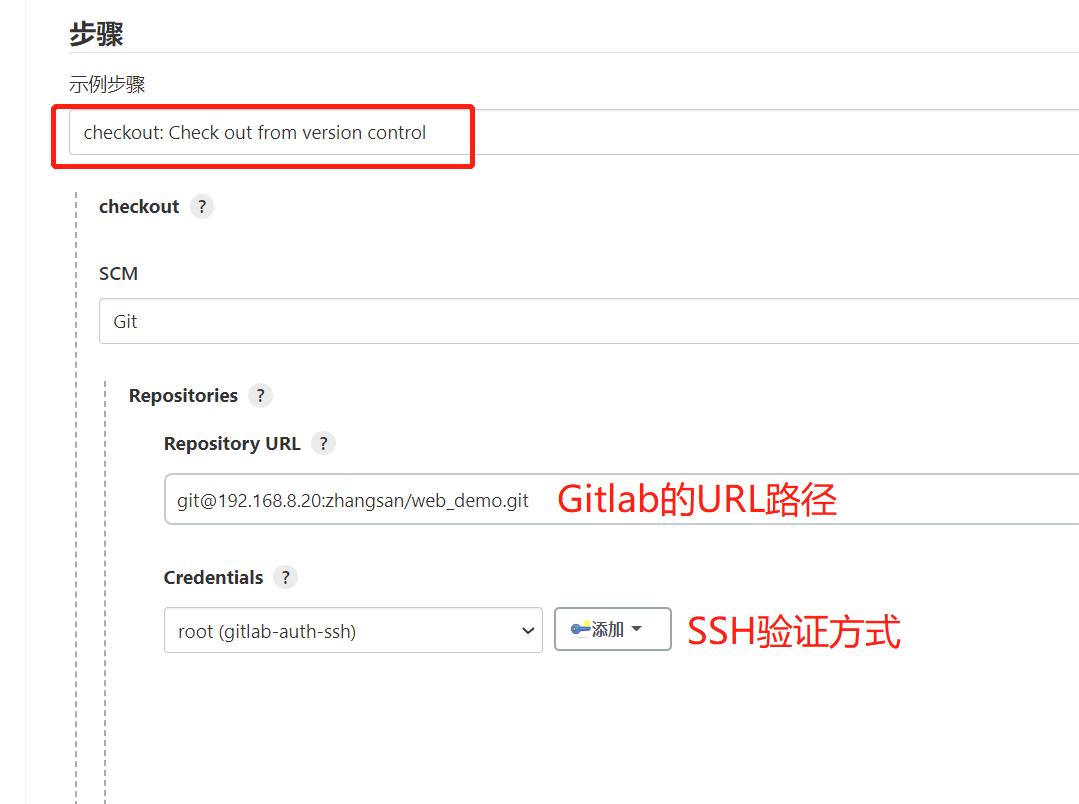
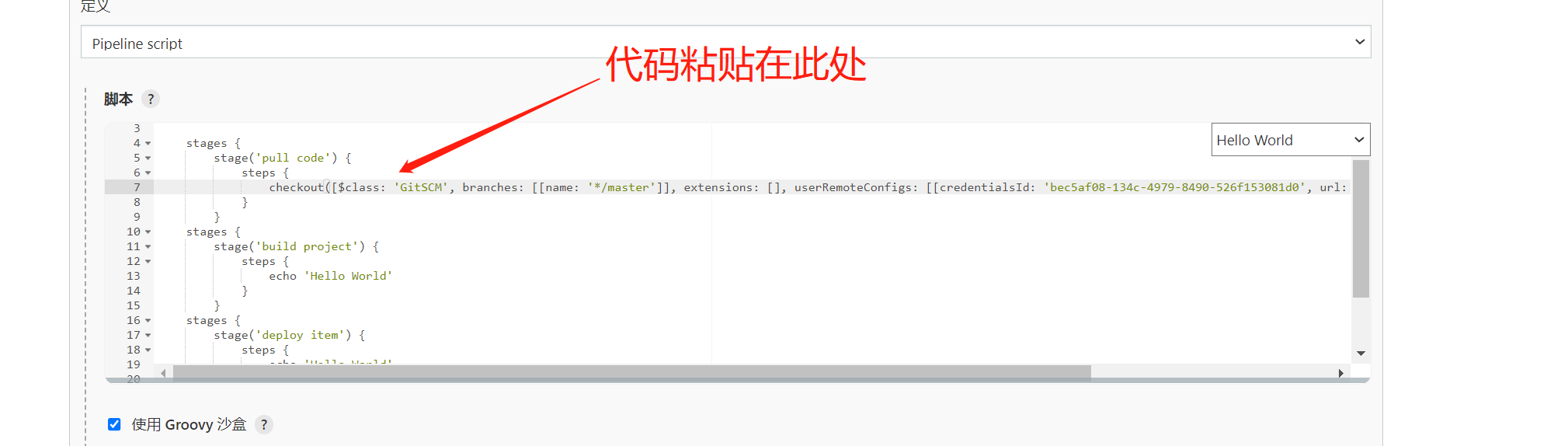
生成拉取代码



生成编译构建的代码


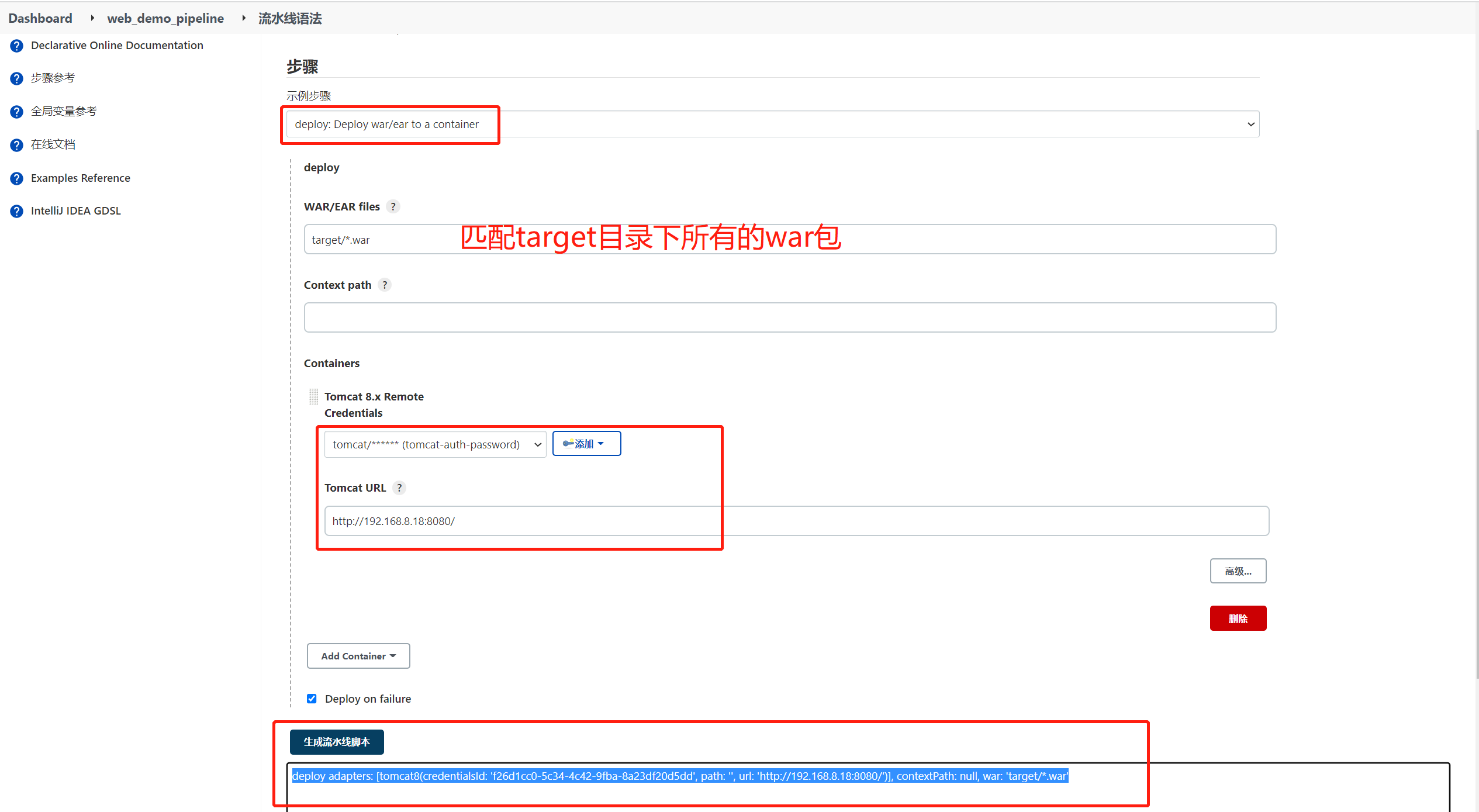
生成部署代码(添加tomcat的凭证)




构建成功



2. Pipeline Script from SCM
由于在Jenkins的UI界面编写Pipeline代码不方便脚本维护,并且脚本容易丢失,所以可以把Pipeline脚本放在项目中(一起进行版本控制)
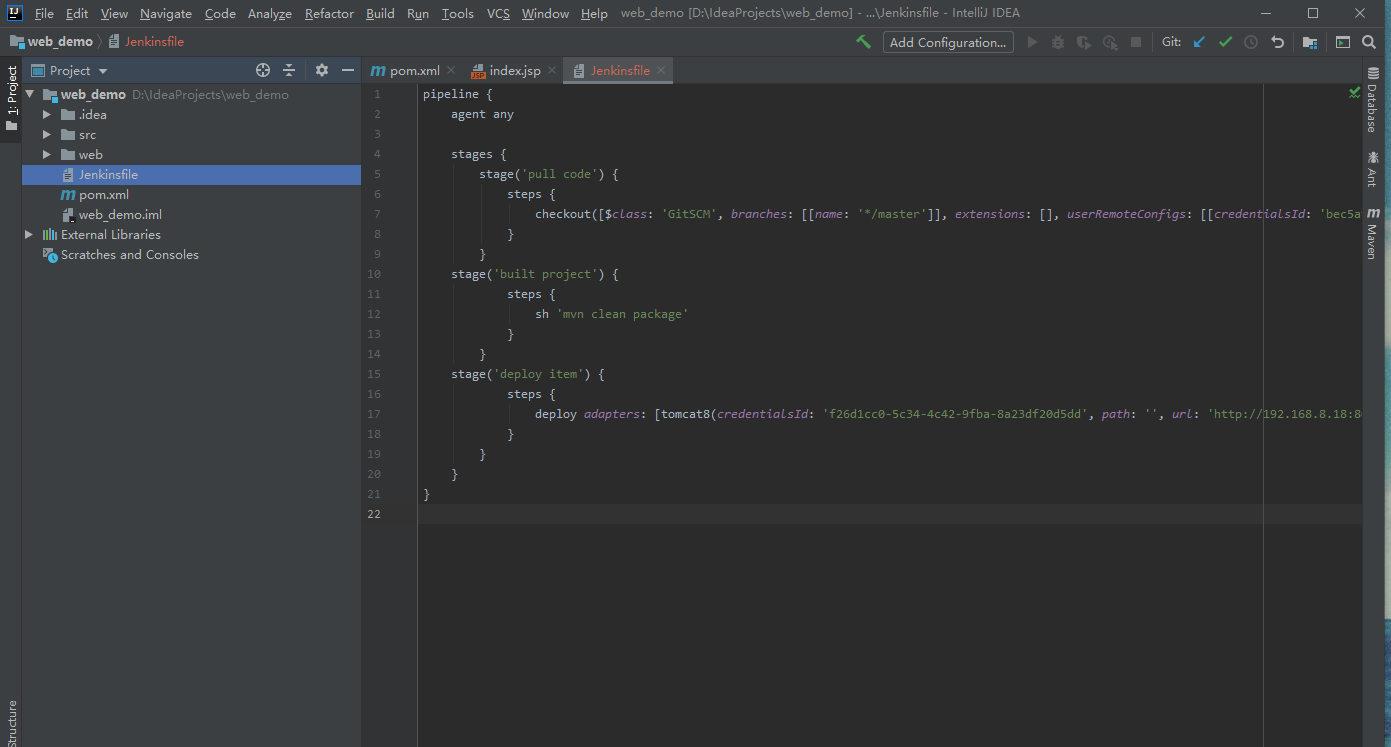
在项目根目录建立Jenkins?le文件,把脚本内容复制到该文件中
这里要注意的是观察代码是否变颜色,有概率不识别,导致构建失败~

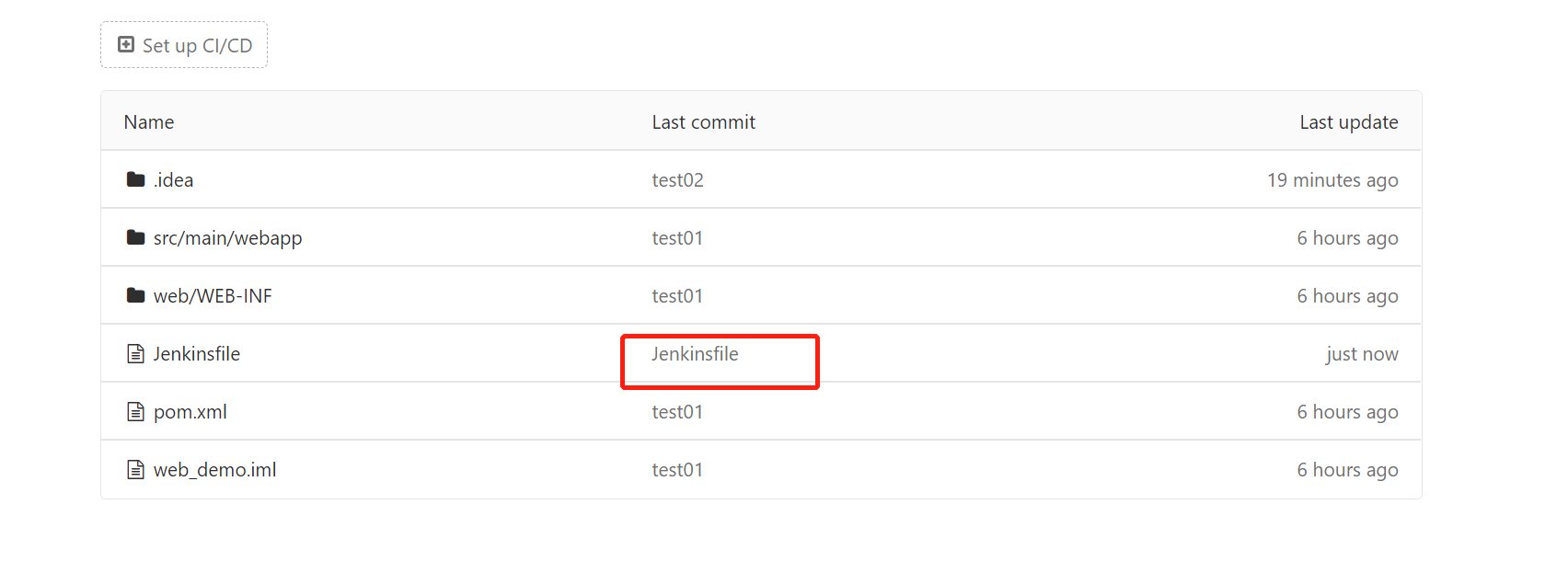
然后对Jenkinsfile文件进行提交代码


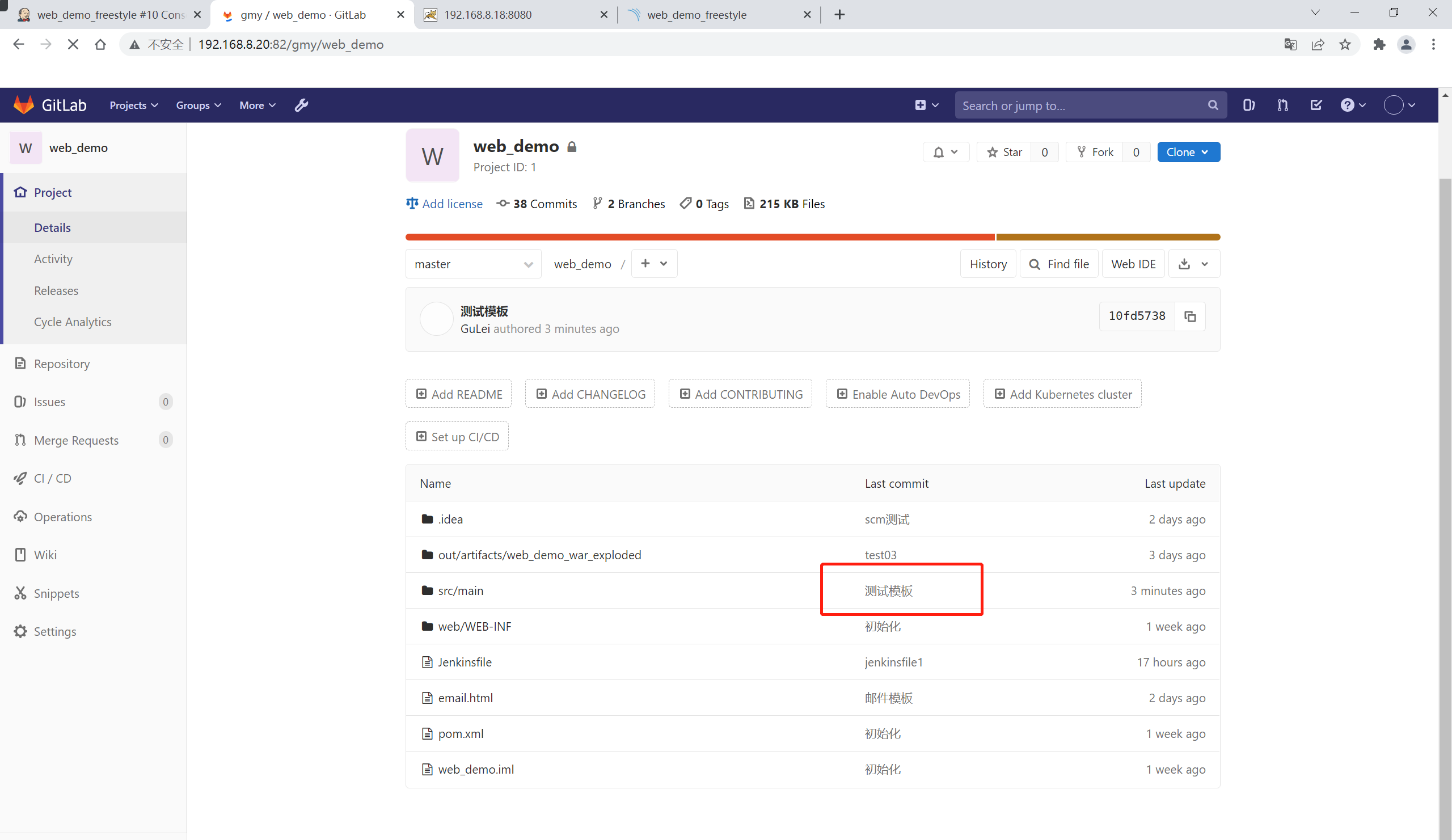
到Gitlab仓库上查看是否提交成功

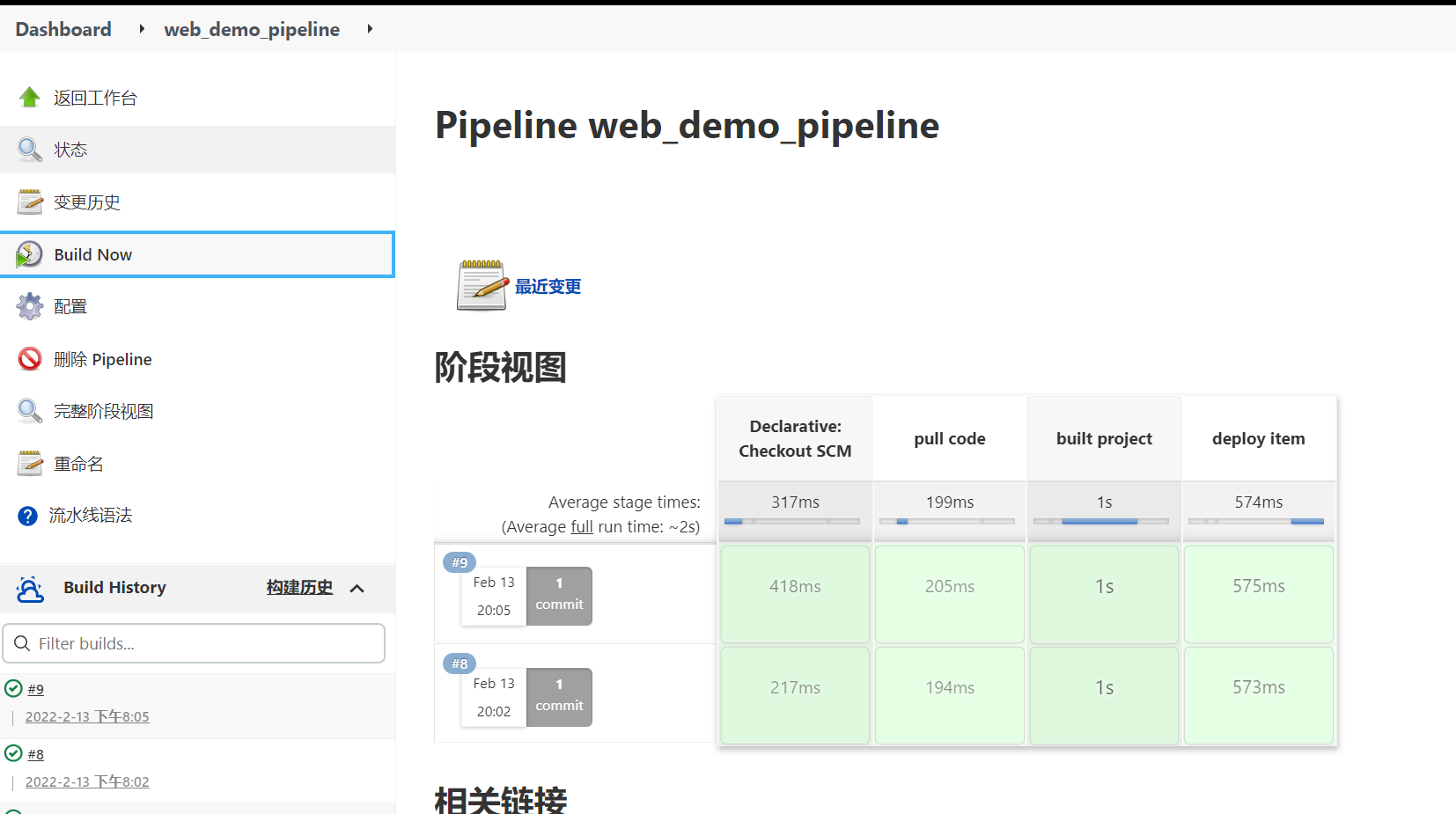
重新配置web_demo_pipeline项目


对IDEA上代码进行更改并重新提交

构建完成

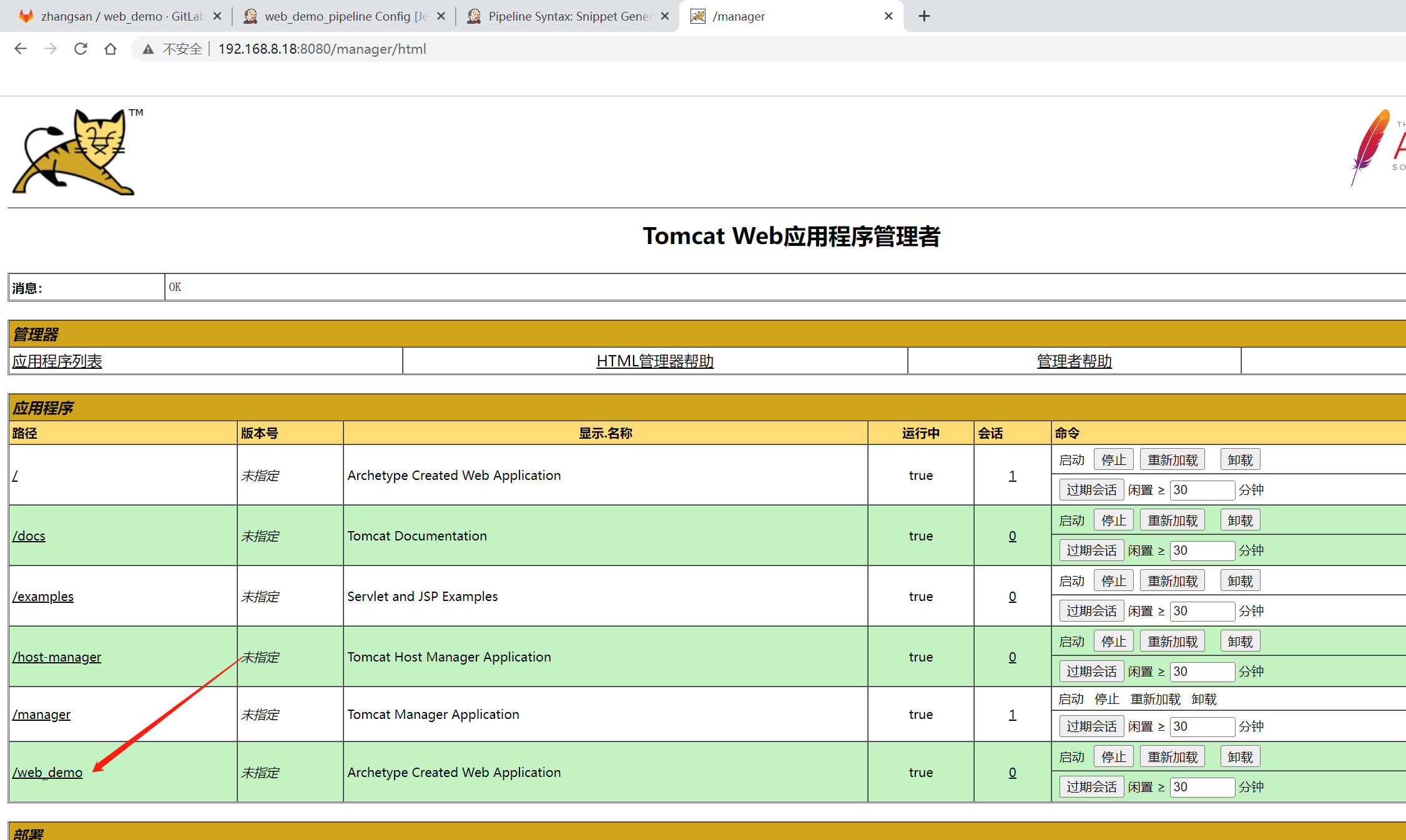
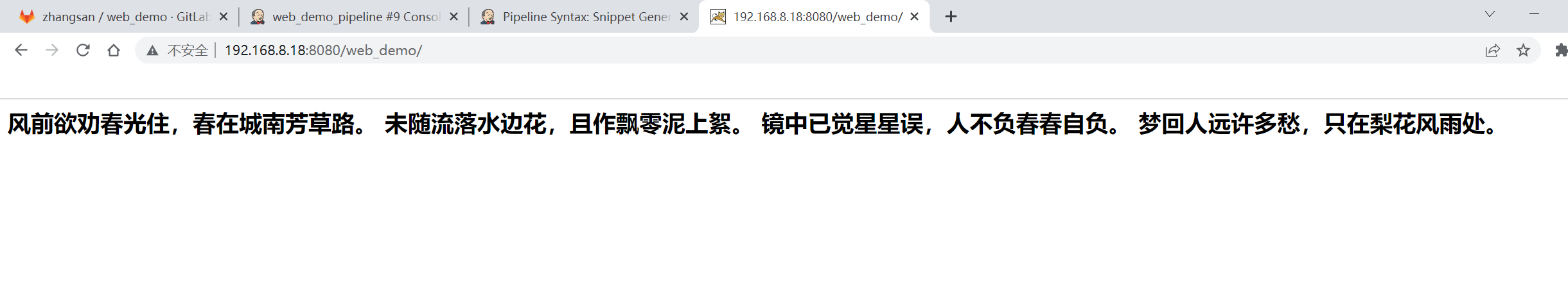
访问 Tomcat 查看发布结果,下面是前后对比


五、配置 webhook 实现自动构建
1. 开启webhook功能
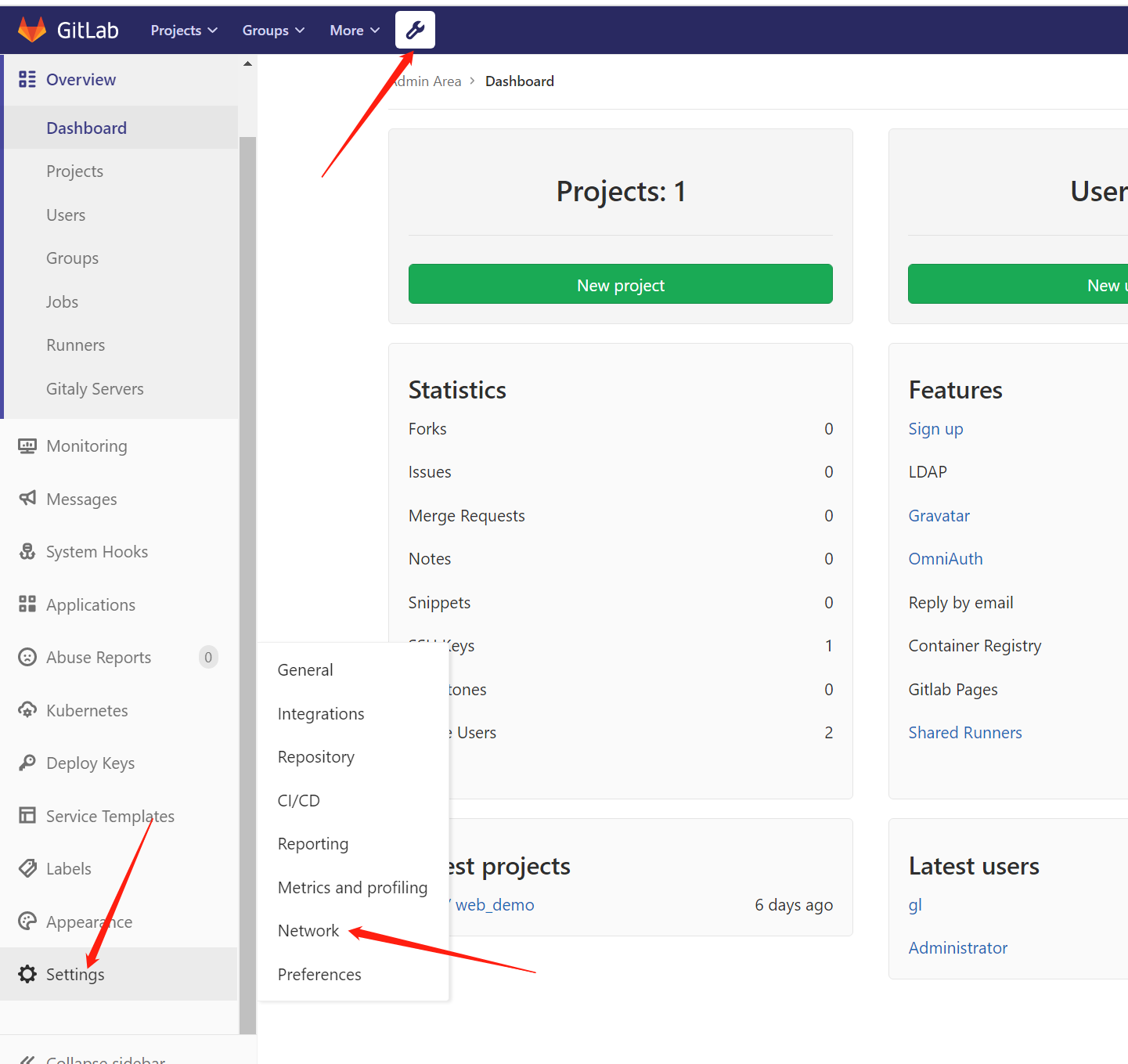
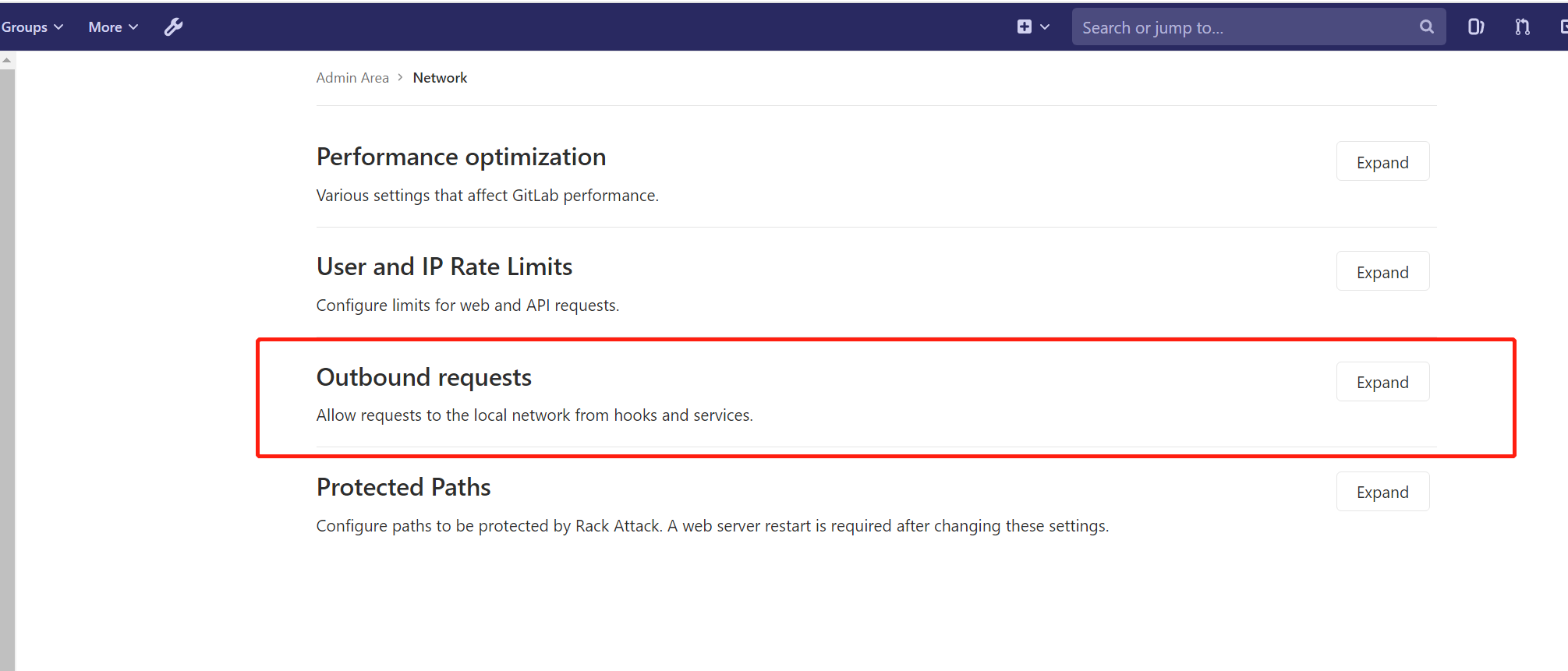
Gitlab 服务器上使用 root 账户登录到后台,点击Admin Area -> Settings -> Network
勾选"Allow requests to the local network from web hooks and services"




切换到当前项目下进行设置


2. 在项目添加webhook
点击项目->Settings->Integrations


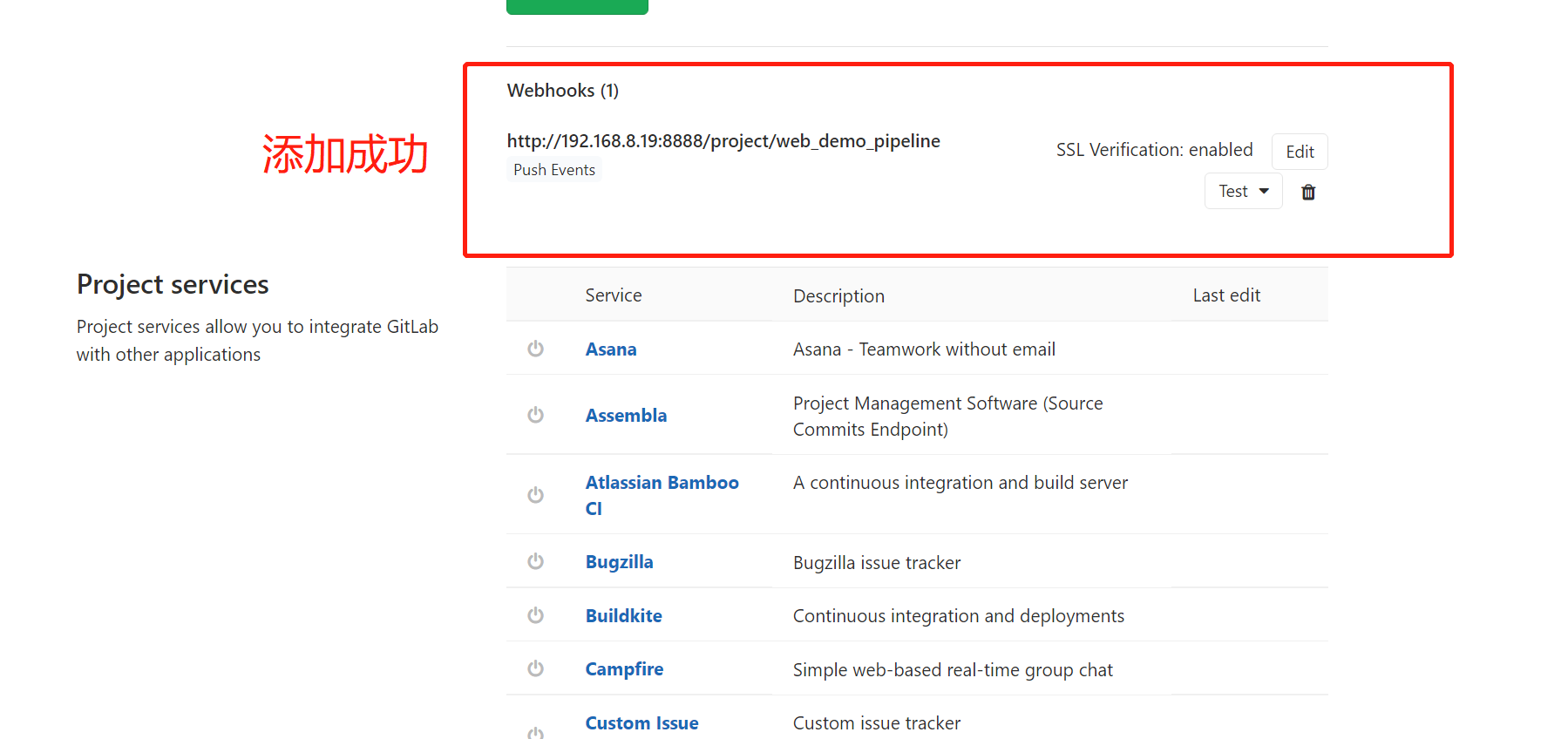
项目配置



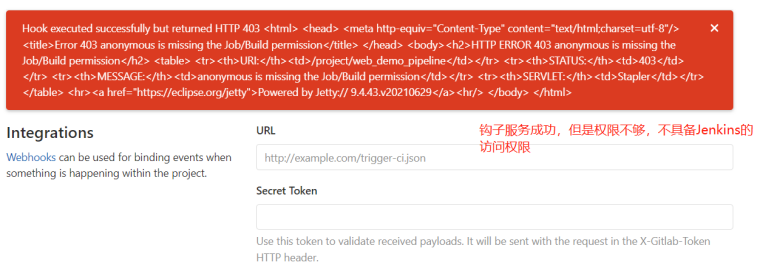
进行测试


这里如果没有触发钩子,可能是下面的报错引起的,需要在Jenkins系统配置中进行设置

Manage Jenkins->Con?gure System


回到gitlab上再次test

idea中更改开发环境代码并进行代码提交




六、配置邮箱服务器发送构建结果
1. 安装 Email Extension 插件

2. Jenkins设置邮箱相关参数

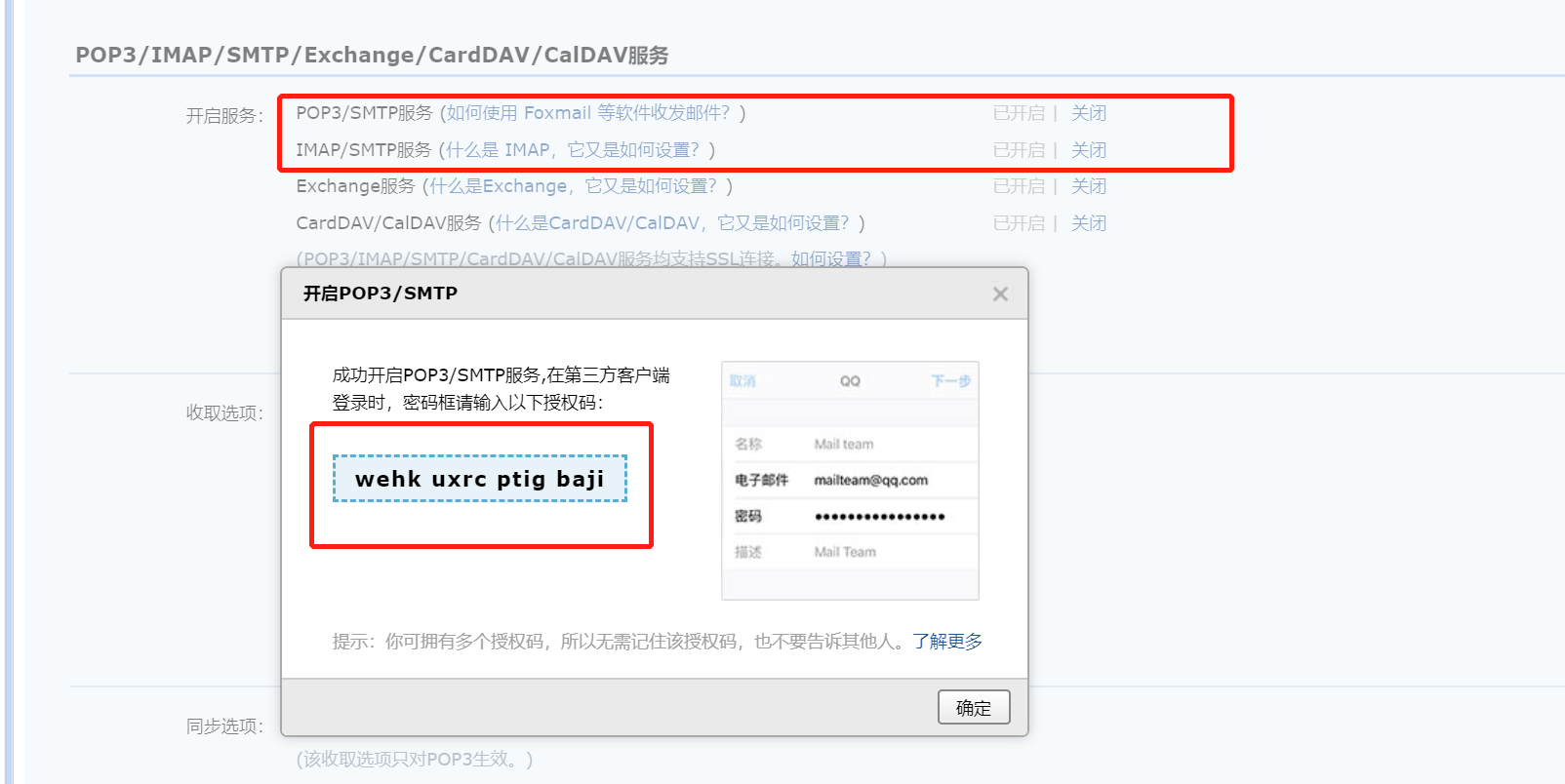
在添加邮件地址前,先开启邮箱SMTP功能,并获取授权码

Jenkins本地系统配置

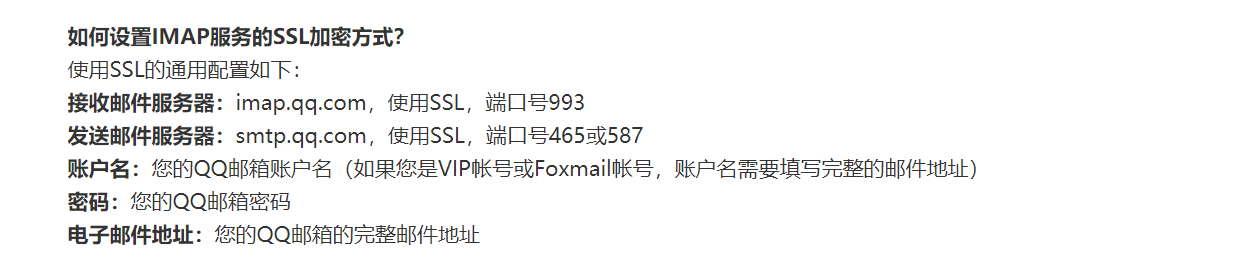
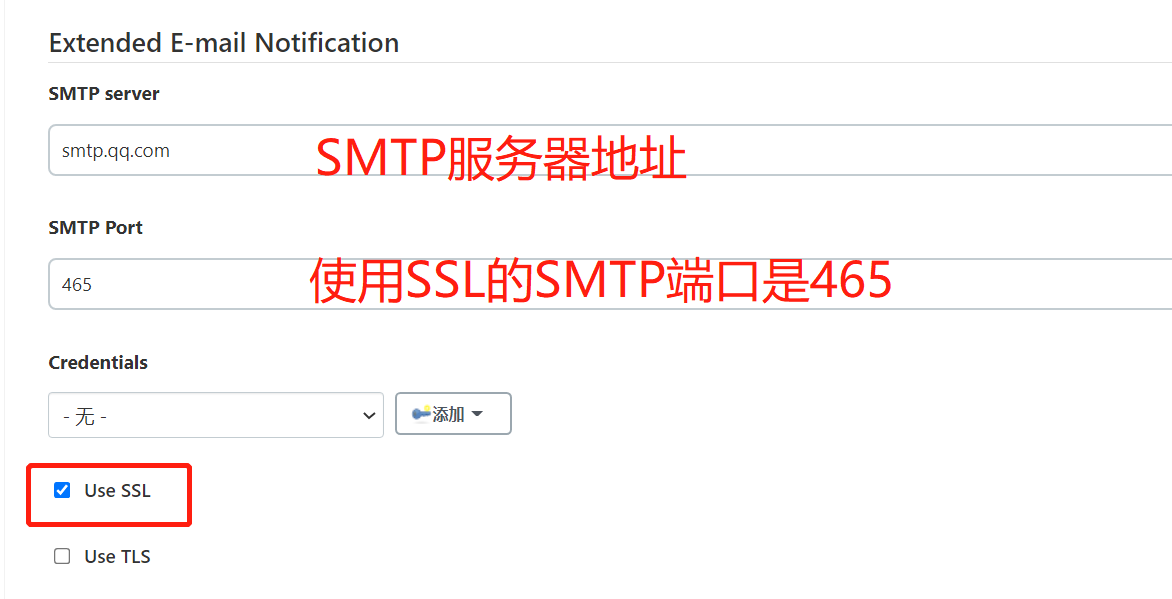
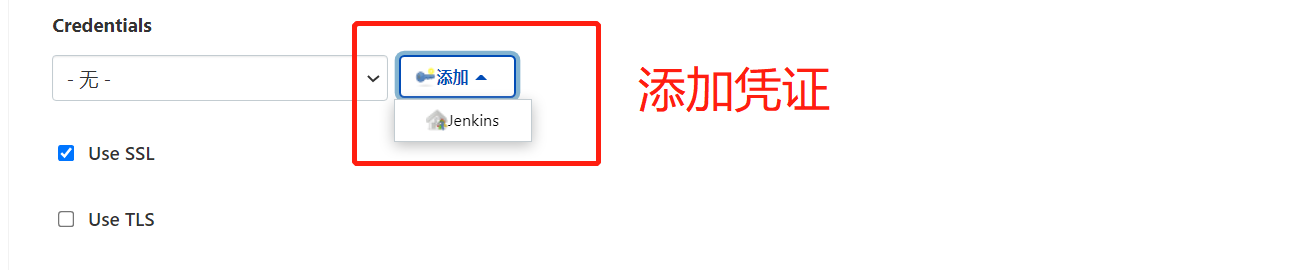
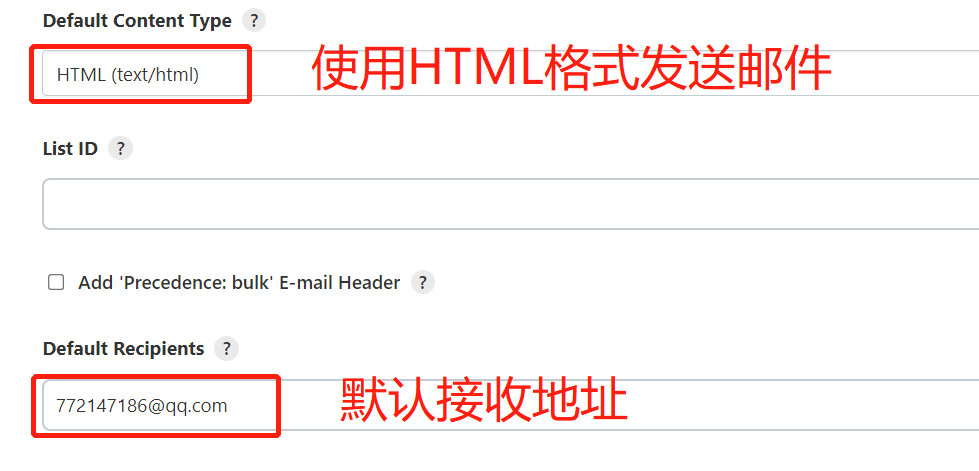
邮箱参数设置
在QQ邮箱中可以看到详细的信息







邮件通知设置

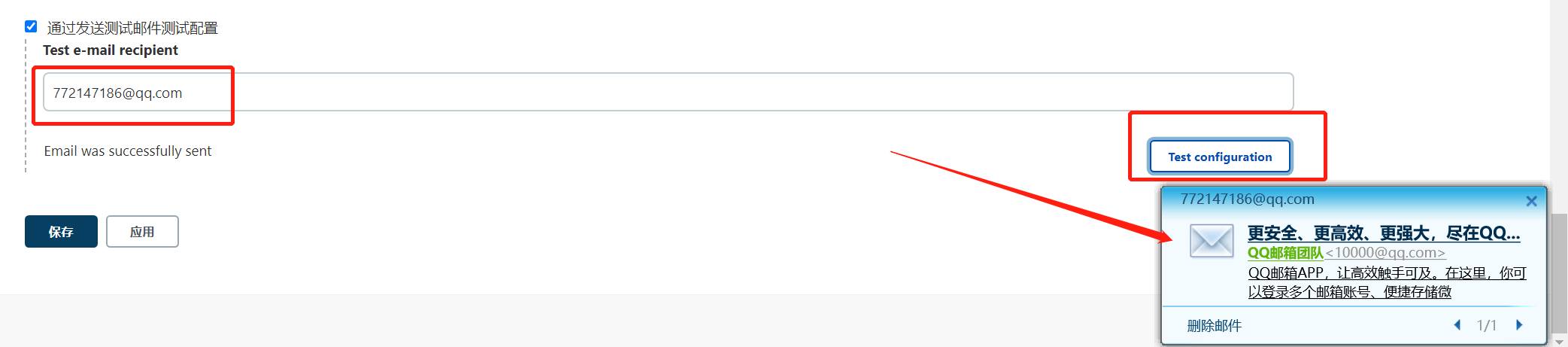
配置测试


3. 准备邮件模板内容
在项目根目录编写email.html,并把文件推送到Gitlab,内容如下:


邮件模板如下
<!-- ####### YAY, I AM THE SOURCE EDITOR! #########-->
<body>
<head>
<STYLE TYPE="text/css">
BODY {
background-image: URL(http://pic1.win4000.com/wallpaper/2/57887791aba6b.jpg);
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
}
</STYLE>
</head>
<h2 style="color: #5e9ca0; text-align: center;">PS:(本邮件是自动化测试邮件,请勿回复!)</h2>
<table class="editorDemoTable" style="height: 273px;" width="430">
<thead>
<tr>
<td nowrap="nowrap" style="background-color: #3498db; text-align: center;" colspan="2">
<h2><span style="color: #000000;">自动化测试报告</span></h2>
</td>
</tr>
</thead>
<tbody>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">项目名称:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">$PROJECT_NAME</span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">构建编号:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">$BUILD_NUMBER</span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">构建状态:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">$BUILD_STATUS</span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">触发原因:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">${CAUSE}</span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">构建日志地址:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #00ccff;"> <a style="color: #00ccff;" title="构建日志" href="${BUILD_URL}console">${BUILD_URL}console</a></span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">构建地址:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #00ccff;"> <a style="color: #00ccff;" title="构建地址" href="$BUILD_URL">$BUILD_URL</a></span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">测试报告地址:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #00ccff;"><a style="color: #00ccff;" title="测试报告地址" href="${BUILD_URL}robot/report/report.html">${BUILD_URL}robot/report/report.html</a></span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">测试日志地址:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #00ccff;"> <a style="color: #00ccff;" title="测试日志地址" href="${BUILD_URL}robot/report/log.html">${BUILD_URL}robot/report/log.html</a></span></td>
</tr>
</tbody>
</table>
</body>
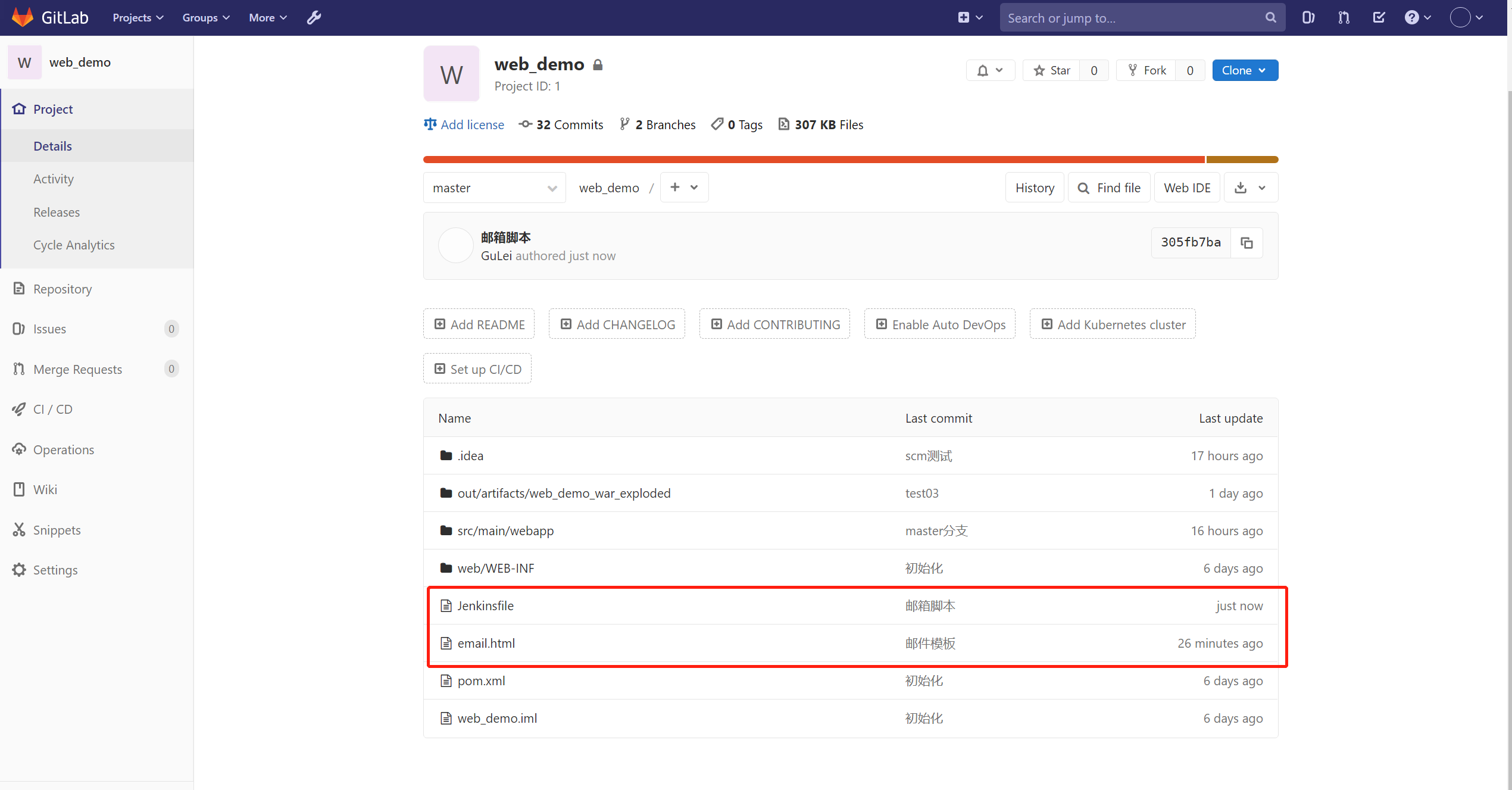
邮件模板提交到gitlab的master分支上

4. 编写Jenkins?le并进行提交
编写Jenkins?le添加构建后发送邮件,添加蓝色选中取余的代码段

post {
always {
emailext (
subject: '\'构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}\'',body: '''${FILE,path="email.html"}''',to: "772147186@qq.com"
)
}
}
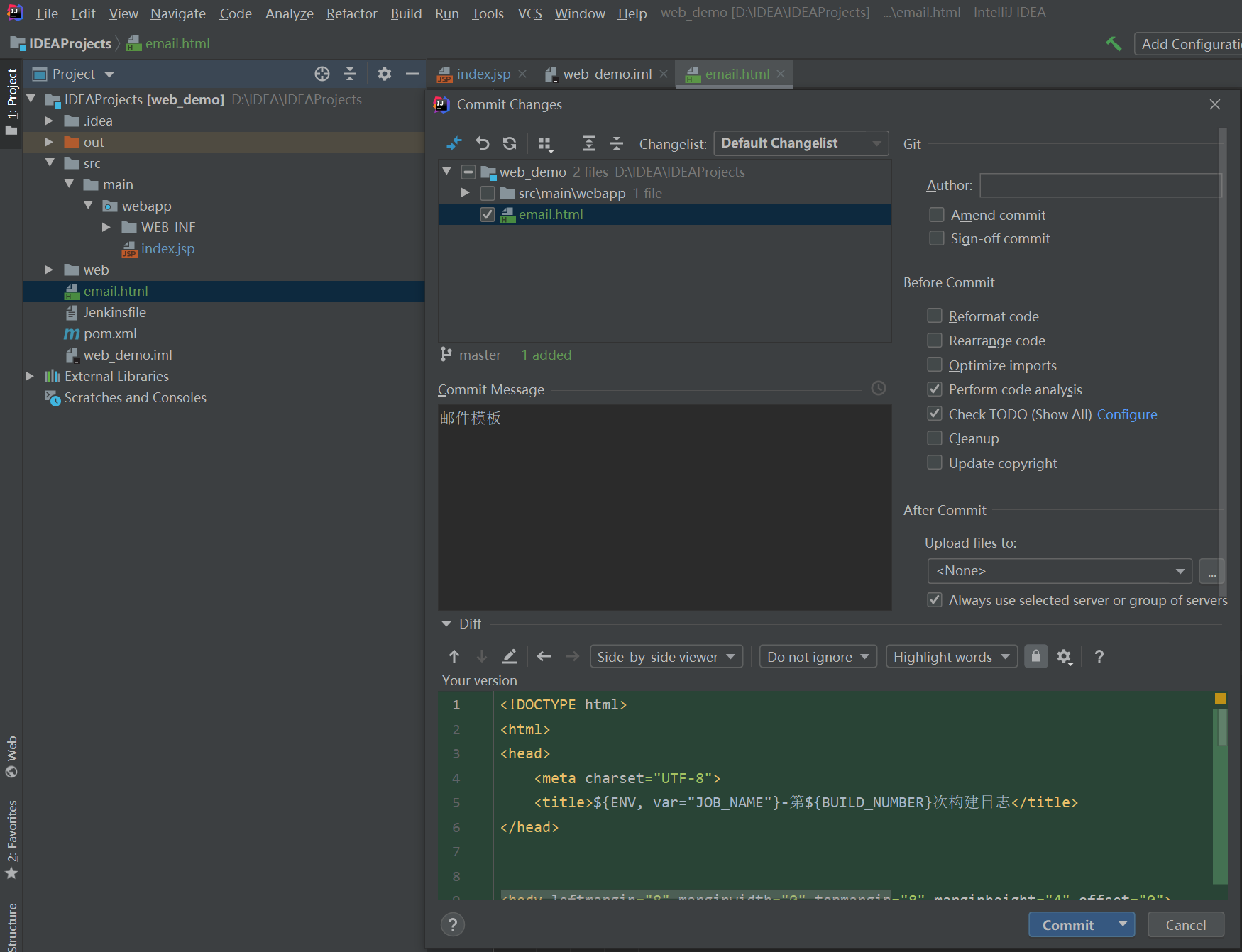
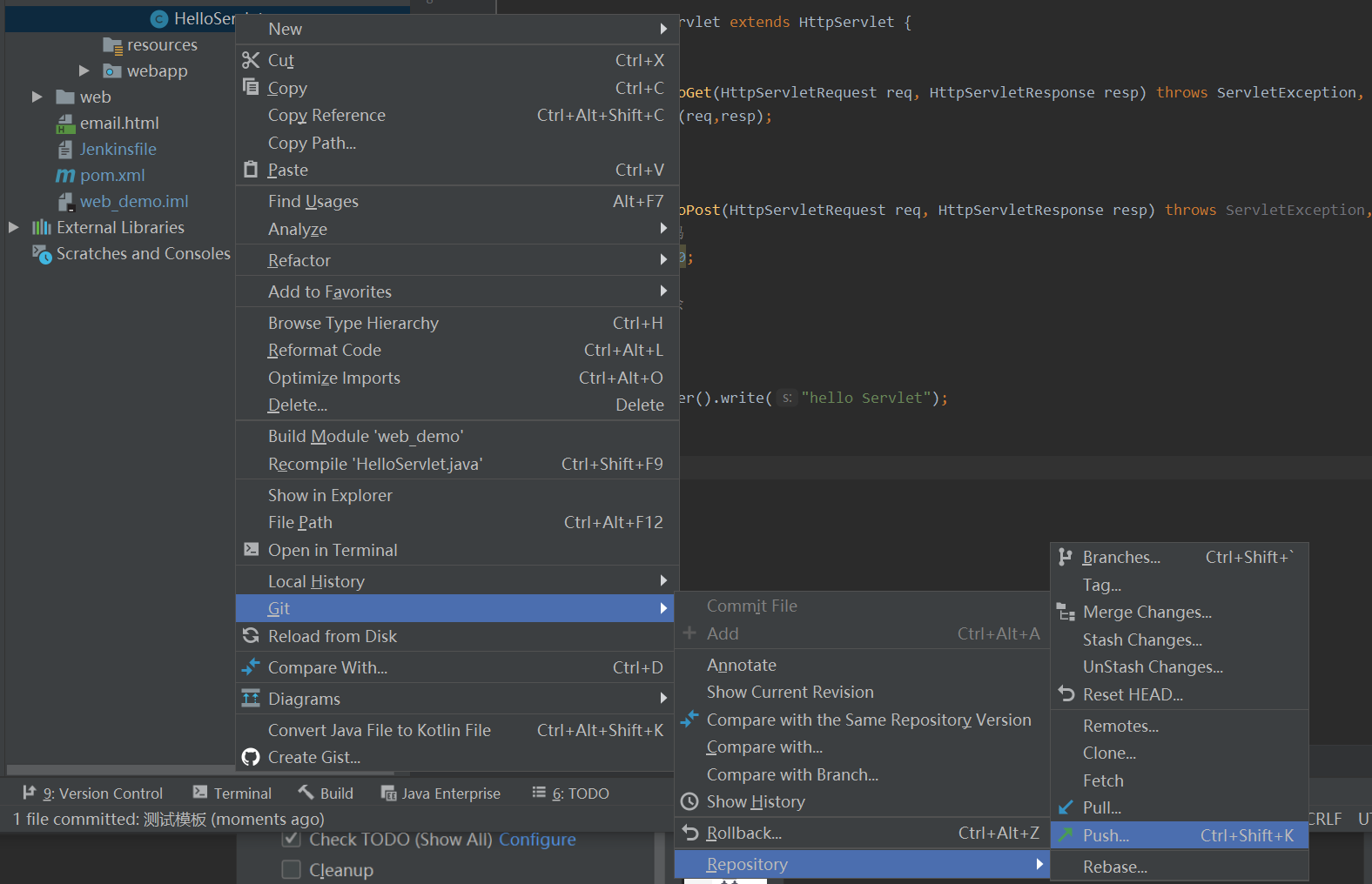
编写好Jenkinsfile脚本后提交


代码提交以后就可以看到自动进行构建了

七、SonarQube 代码审查
1. 部署安装 MySQL
Jenkins服务器上部署MySQL数据库
| 软件 | 服务器 | 版本 |
|---|---|---|
| JDK | 192.168.8.19 | 1.8 |
| MySQL | 192.168.8.19 | 5.7 |
| SonarQube | 192.168.8.19 | 6.7.4 |
安装脚本如下
mkdir /data
#!/bin/bash
#mkdir /data
#把安装包放在data目录中
tar zxvf /data/mysql-5.7.17.tar.gz -C /opt
tar zxvf /data/boost_1_59_0.tar.gz -C /usr/local
mv /usr/local/boost_1_59_0 /usr/local/boost
yum -y install gcc gcc-c++ ncurses ncurses-devel bison cmake make git perl expat-devel pcre-devel pcre
useradd -s /sbin/nologin mysql
cd /opt/mysql-5.7.17/
cmake \
-DCMAKE_INSTALL_PREFIX=/usr/local/mysql \
-DMYSQL_UNIX_ADDR=/usr/local/mysql/mysql.sock \
-DSYSCONFDIR=/etc \
-DSYSTEMD_PID_DIR=/usr/local/mysql \
-DDEFAULT_CHARSET=utf8 \
-DDEFAULT_COLLATION=utf8_general_ci \
-DWITH_EXTRA_CHARSETS=all \
-DWITH_INNOBASE_STORAGE_ENGINE=1 \
-DWITH_ARCHIVE_STORAGE_ENGINE=1 \
-DWITH_BLACKHOLE_STORAGE_ENGINE=1 \
-DWITH_PERFSCHEMA_STORAGE_ENGINE=1 \
-DMYSQL_DATADIR=/usr/local/mysql/data \
-DWITH_BOOST=/usr/local/boost \
-DWITH_SYSTEMD=1
cd /opt/mysql-5.7.17/
make -j 4
make install
echo > /etc/my.cnf
cat > /etc/my.cnf<<EOF
[client]
port = 3306
default-character-set=utf8
socket=/usr/local/mysql/mysql.sock
[mysql]
port = 3306
default-character-set=utf8
socket=/usr/local/mysql/mysql.sock
auto-rehash
[mysqld]
user = mysql
basedir=/usr/local/mysql
datadir=/usr/local/mysql/data
port = 3306
character-set-server=utf8
pid-file = /usr/local/mysql/mysqld.pid
socket=/usr/local/mysql/mysql.sock
bind-address = 0.0.0.0
skip-name-resolve
max_connections=2048
default-storage-engine=INNODB
max_allowed_packet=16M
server-id = 1
sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES,NO_AUTO_CREATE_USER,NO_AUTO_VALUE_ON_ZERO,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,PIPES_AS_CONCAT,ANSI_QUOTES
EOF
chown -R mysql.mysql /usr/local/mysql/
chown mysql.mysql /etc/my.cnf
echo "PATH=$PATH:/usr/local/mysql/bin" >> /etc/profile
source /etc/profile
cd /usr/local/mysql/bin/
./mysqld --initialize-insecure --user=mysql --basedir=/usr/local/mysql --datadir=/usr/local/mysql/data
cp /usr/local/mysql/usr/lib/systemd/system/mysqld.service /usr/lib/systemd/system/
systemctl daemon-reload && systemctl start mysqld && systemctl enable mysqld
ln -s /usr/local/mysql/bin/mysql /usr/local/sbin/
pgrep "mysqld" &> /dev/null
if [ $? -eq 0 ];then
echo -e "\033[32mmysqld服务运行正常\033[0m"
else
echo -e "\033[31mmysqld服务运行异常,请检查\033[0m"
fi
sleep 2
echo ' '
echo -e "\033[32mMySQL 没有设置密码,执行 mysql 命令登录\033[0m"
mysql
set password = password('abc123');
use mysql;
2. 安装SonarQube
在MySQL创建sonar数据库
#授权远程登录
grant all privileges on *.* to 'root'@'%' identified by 'abc123' with grant option;
create database sonar;
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sonar |
| sys |
+--------------------+
5 rows in set (0.00 sec)
解压sonar,并设置权限
yum install -y unzip
unzip sonarqube-6.7.4.zip
mkdir /opt/sonar
mv sonarqube-6.7.4/* /opt/sonar
useradd sonar
chown -R sonar. /opt/sonar
修改sonar配置文件
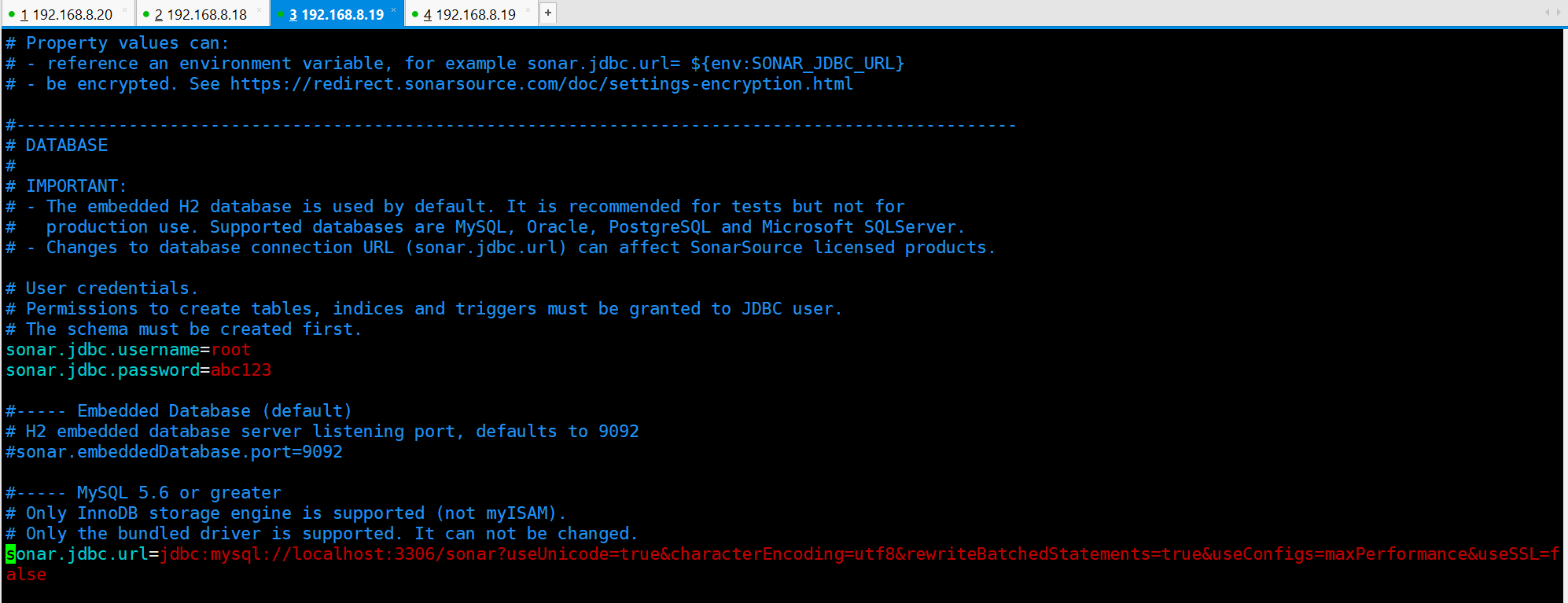
vim /opt/sonar/conf/sonar.properties
内容如下:
16 sonar.jdbc.username=root
17 sonar.jdbc.password=abc123
26 sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useS SL=false
(26行取消注释即可)

注意:sonar默认监听9000端口,如果9000端口被占用,需要更改。
启动sonar(注意:切换sonar用户)
cd /opt/sonar/
su sonar ./bin/linux-x86-64/sonar.sh start
su sonar ./bin/linux-x86-64/sonar.sh status
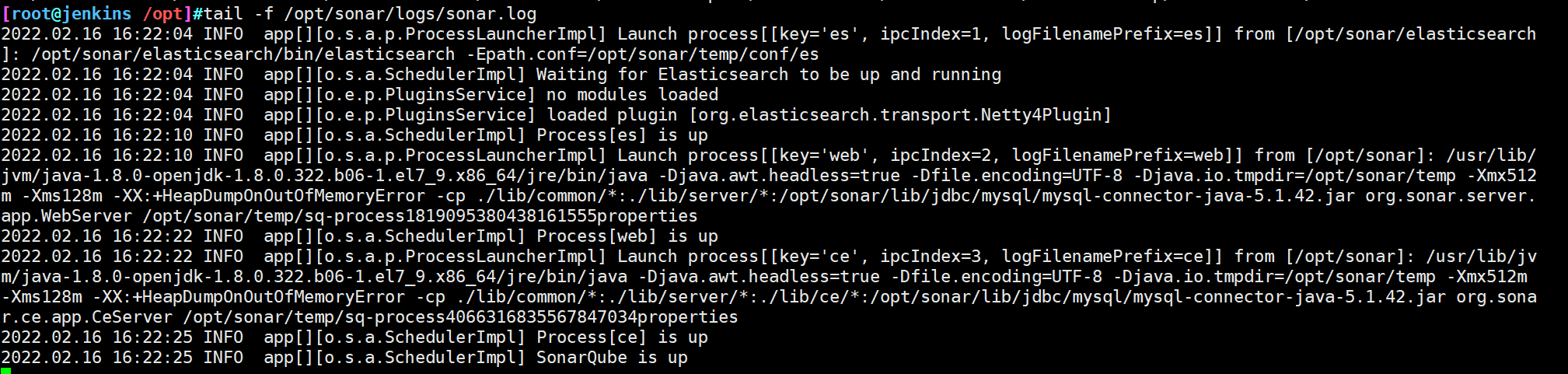
tail -f /opt/sonar/logs/sonar.log


3. 访问 sonar 服务器
http://192.168.8.19:9000
默认账户:admin/admin

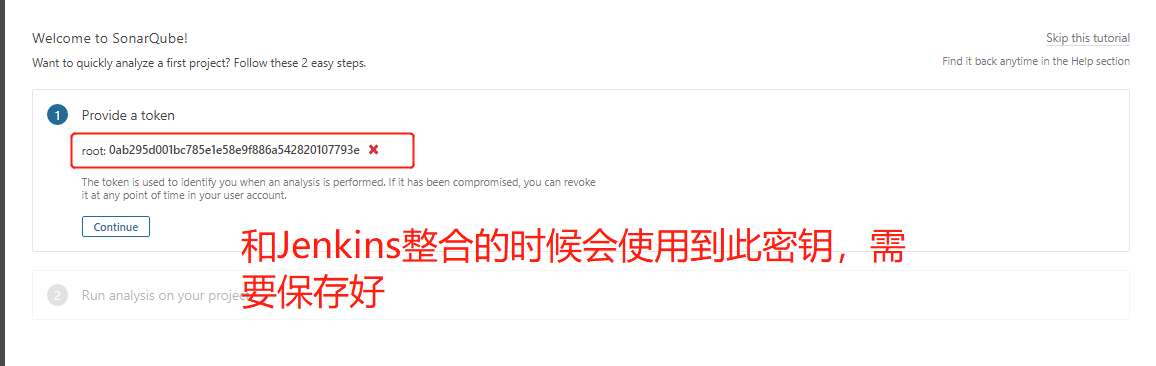
创建token



0ab295d001bc785e1e58e9f886a542820107793e
4. Jenkins中配置代码审查
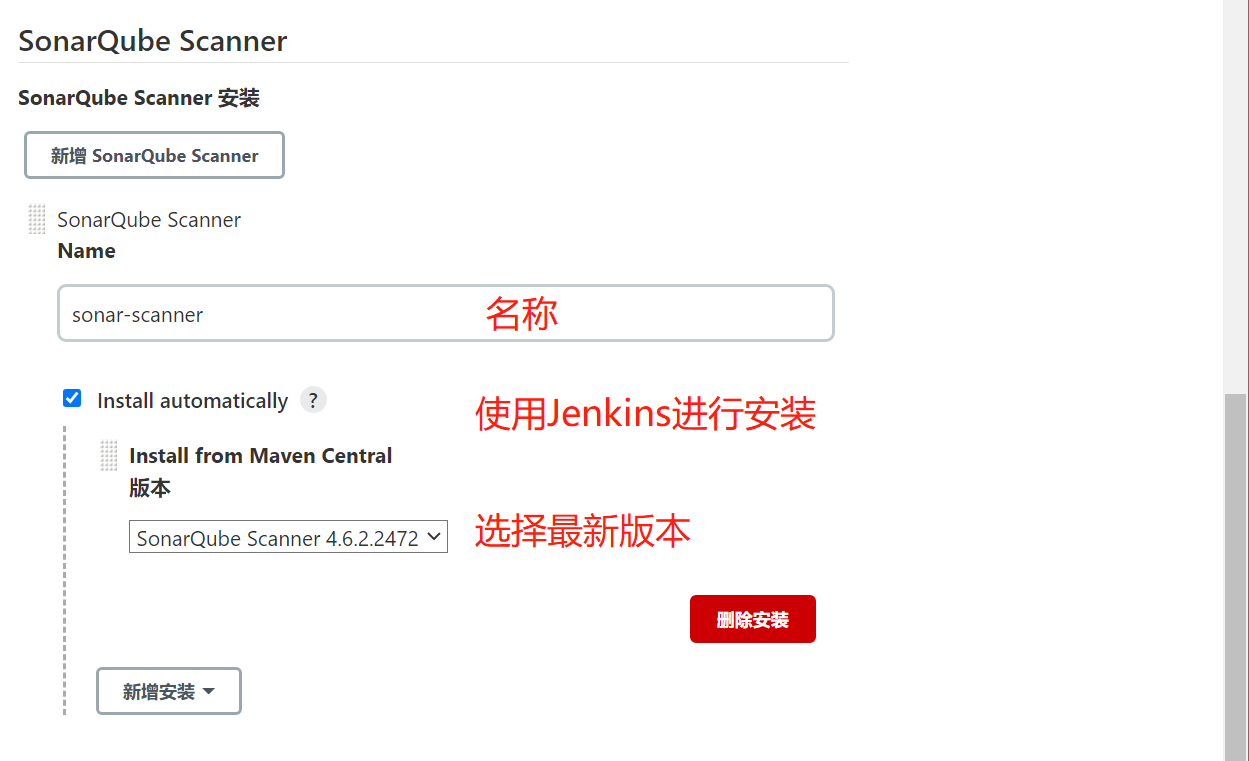
安装SonarQube Scanner插件


安装SonarQube

sonar-scanner

添加SonarQube凭证

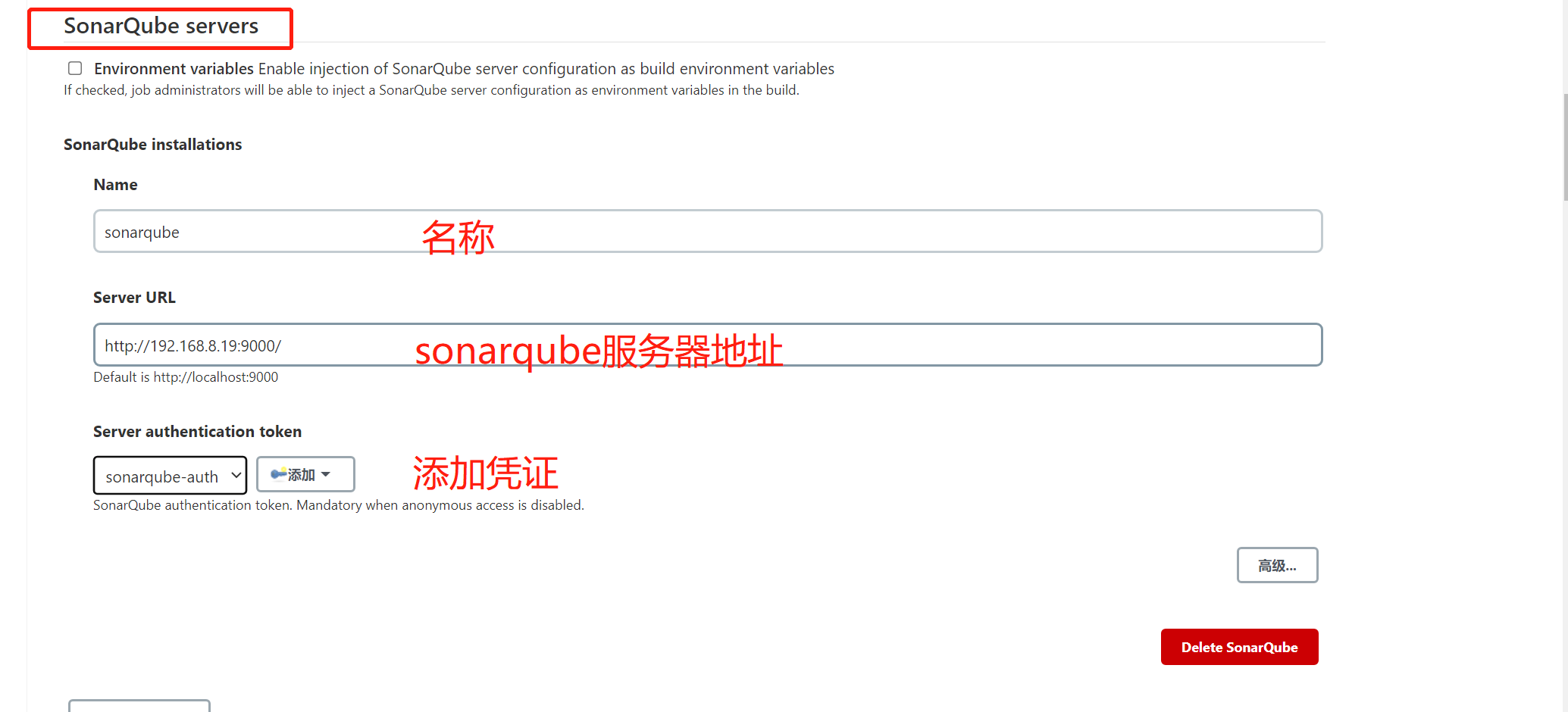
Jenkins进行SonarQube配置


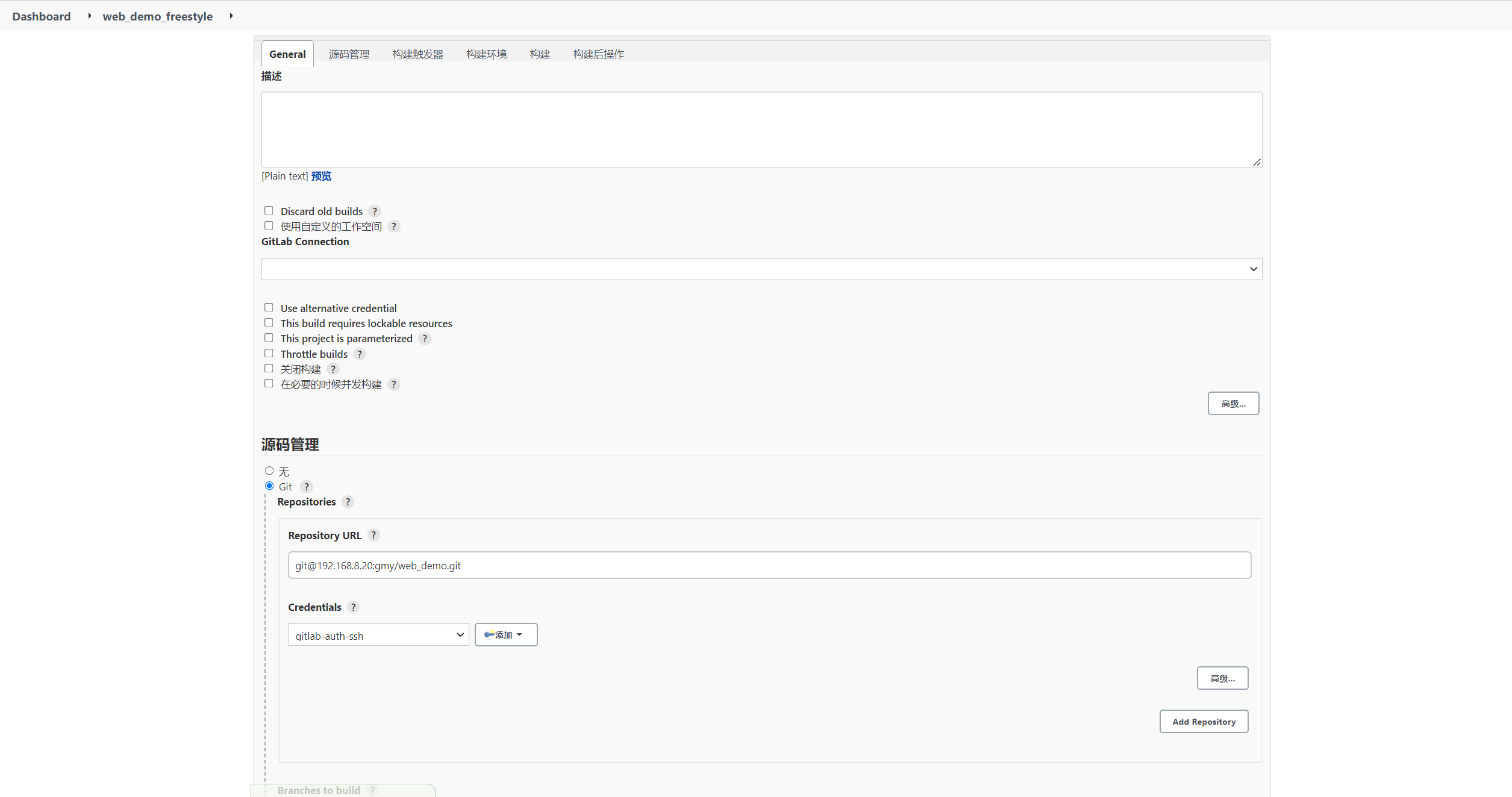
5. 非流水线项目配置代码检查
以自由风格为例:打开web_demo_freestyle


# must be unique in a given SonarQube instance
sonar.projectKey=web_demo_freestyle
# this is the name and version displayed in the SonarQube UI. Was mandatory prior to SonarQube 6.1.
sonar.projectName=web_demo_freestyle
sonar.projectVersion=1.0
# Path is relative to the sonar-project.properties file. Replace "\" by "/" on Windows.
# This property is optional if sonar.modules is set.
sonar.sources=.
sonar.exclusions=**/test/**,**/target/**
sonar.java.source=1.8
sonar.java.target=1.8
# Encoding of the source code. Default is default system encoding
sonar.sourceEncoding=UTF-8
直接构建

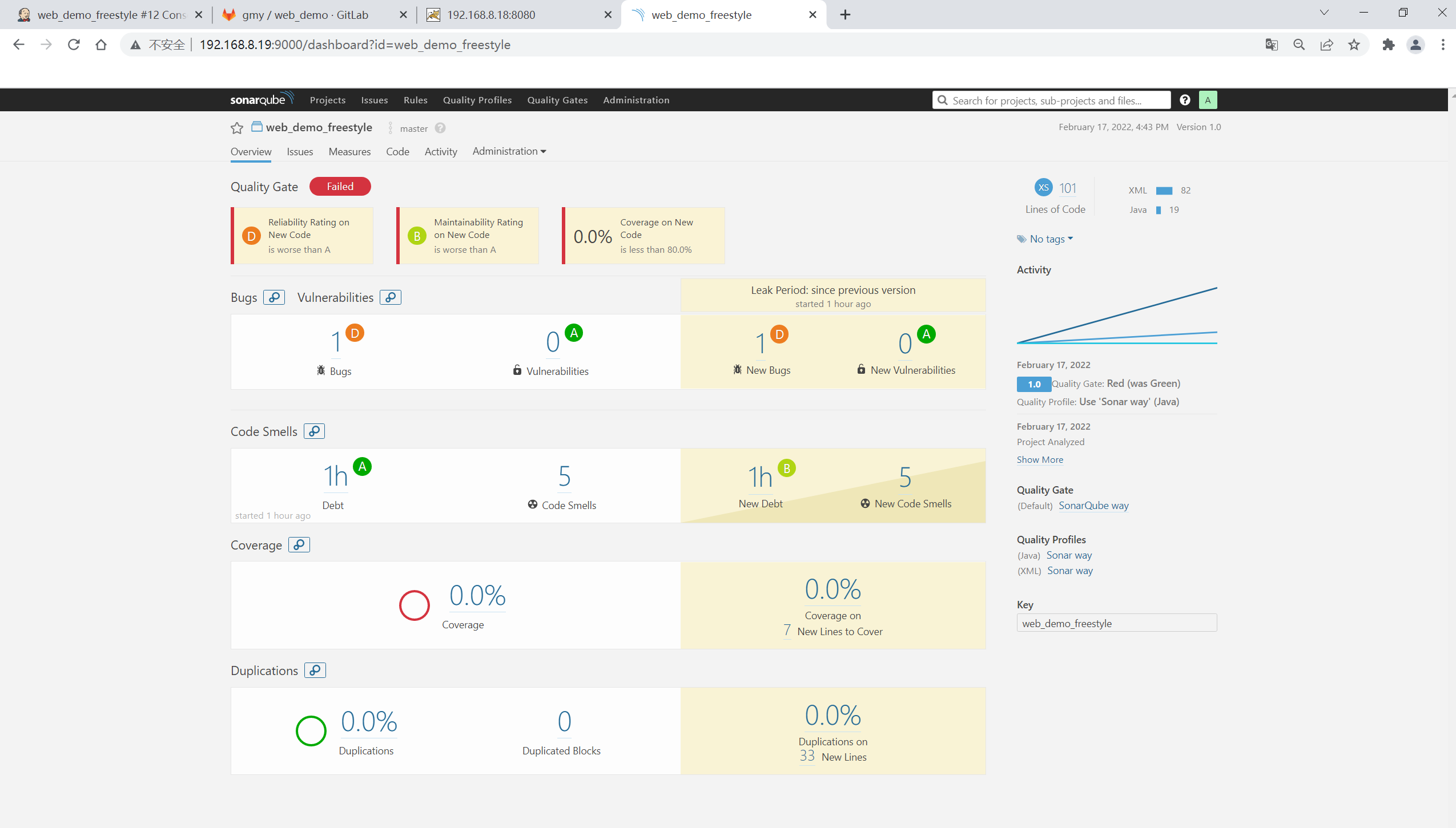
在sonarqube服务器上刷新,查看结果


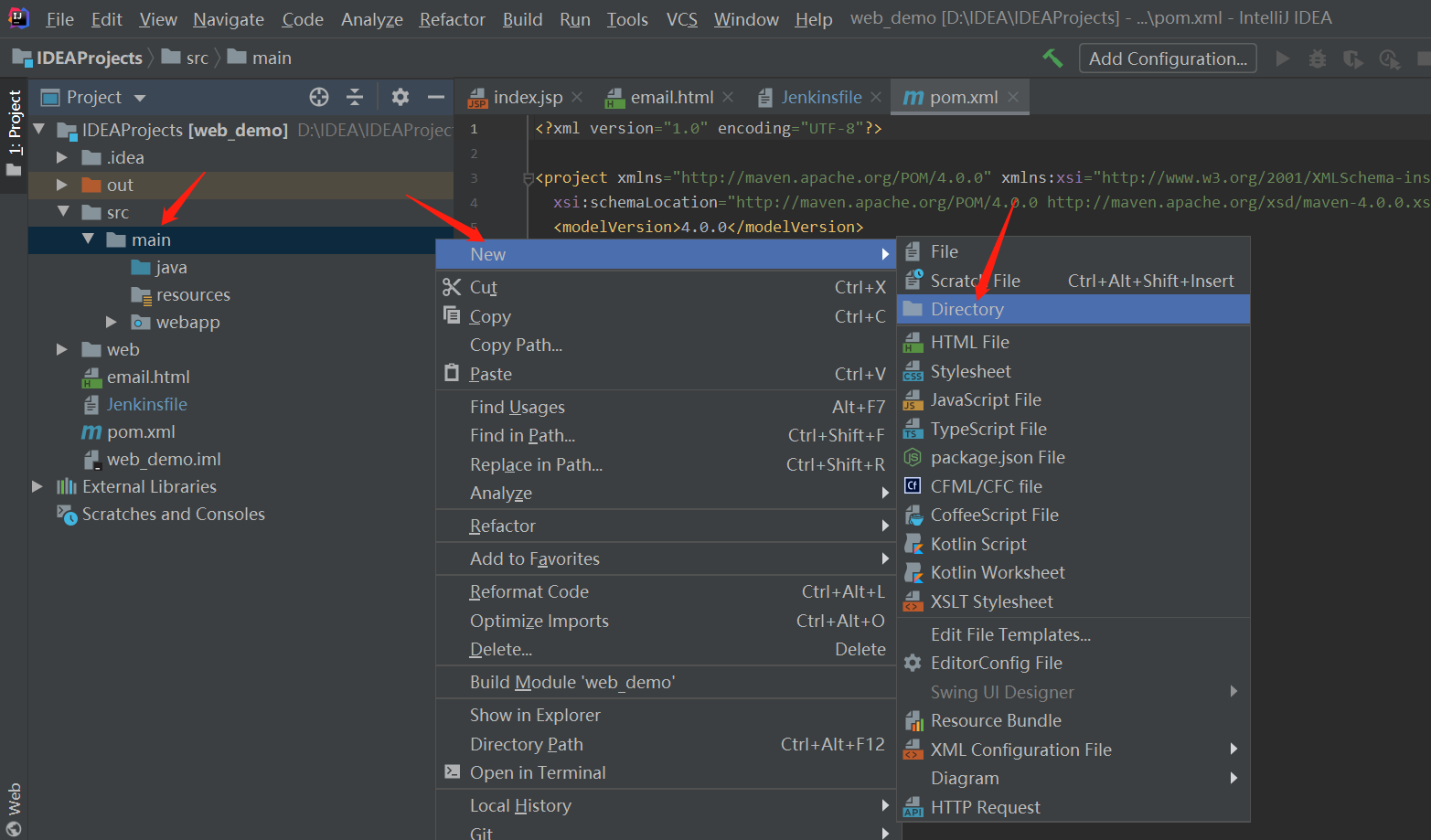
测试错误代码,新建 Java 和 resource 目录


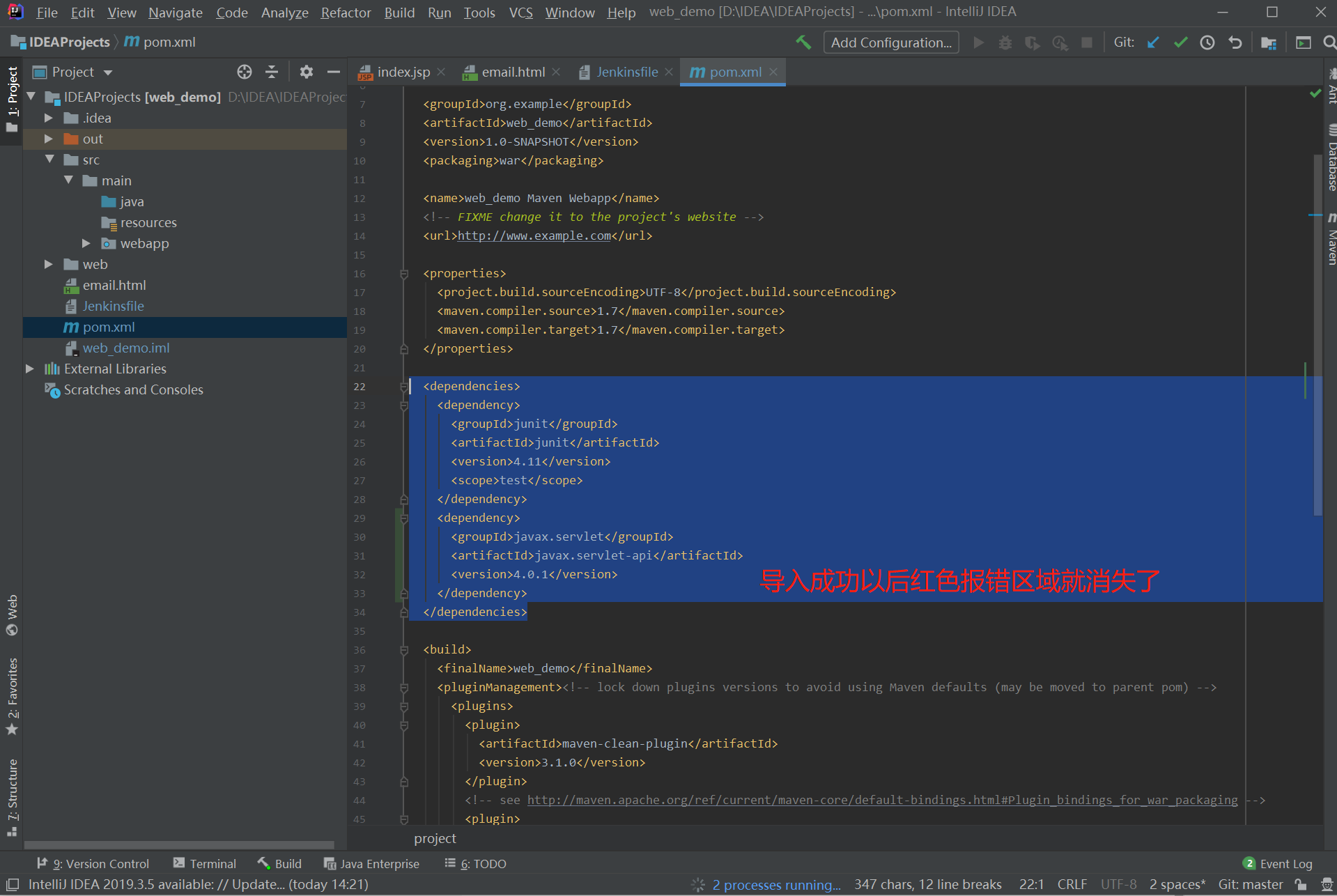
配置pom.xml文件添加对servlet的依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>


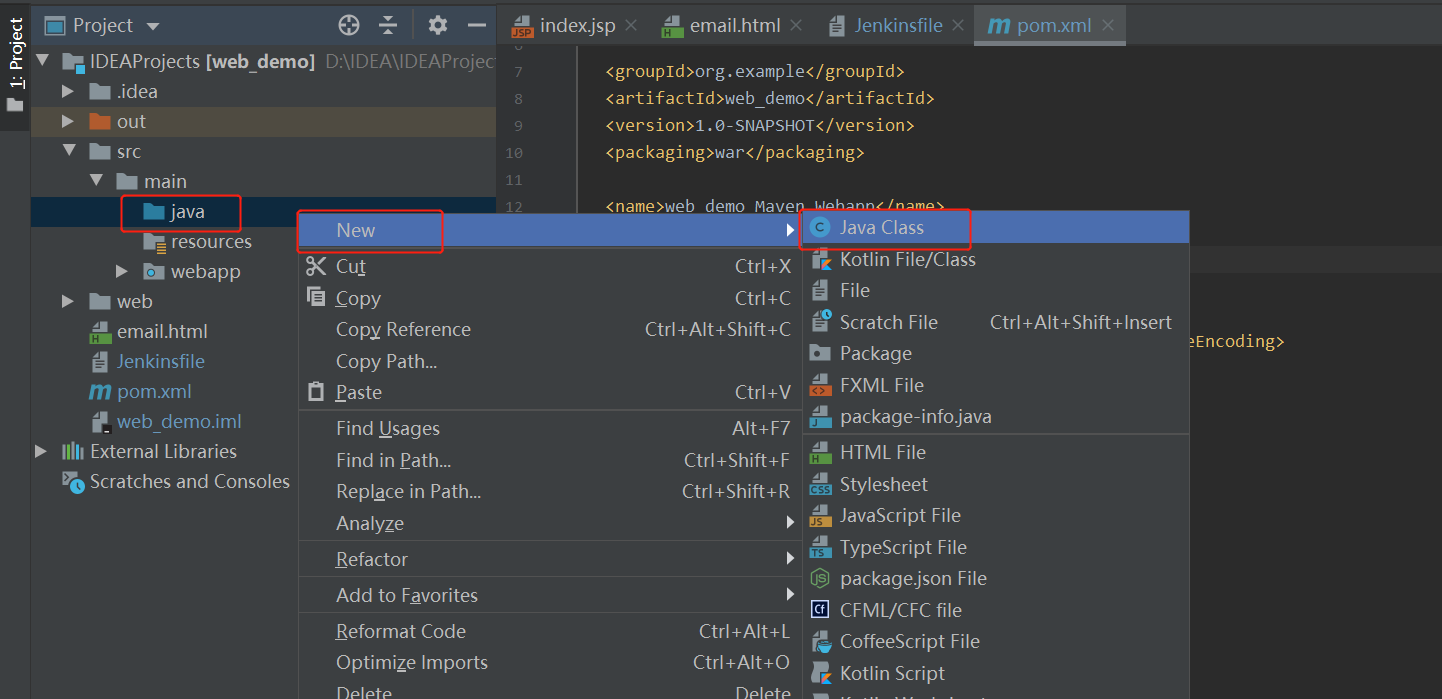
新建编写Servlet文件


package com.root;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//模拟错误代码
int i = 100/0;
//模拟代码冗余
int j = 100;
j = 200;
resp.getWriter().write("hello Servlet");
}
}

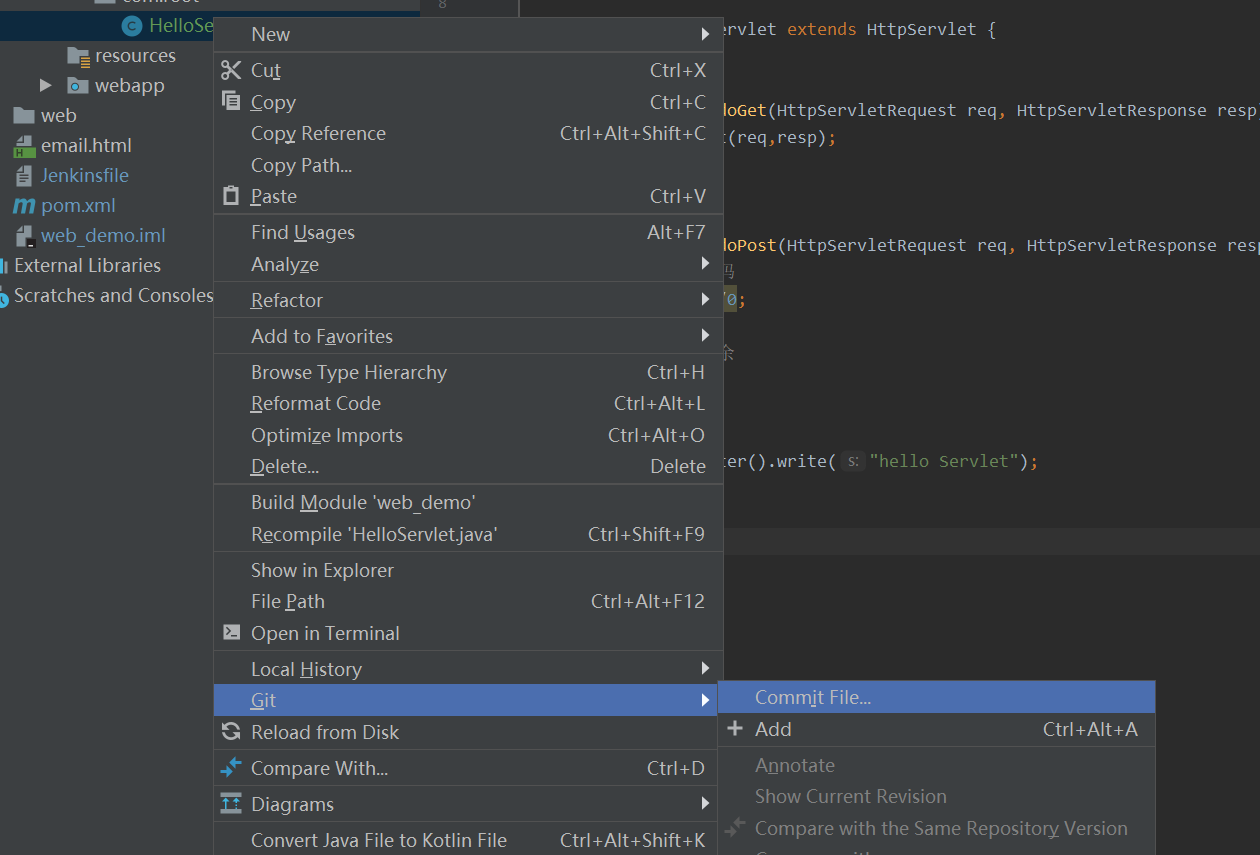
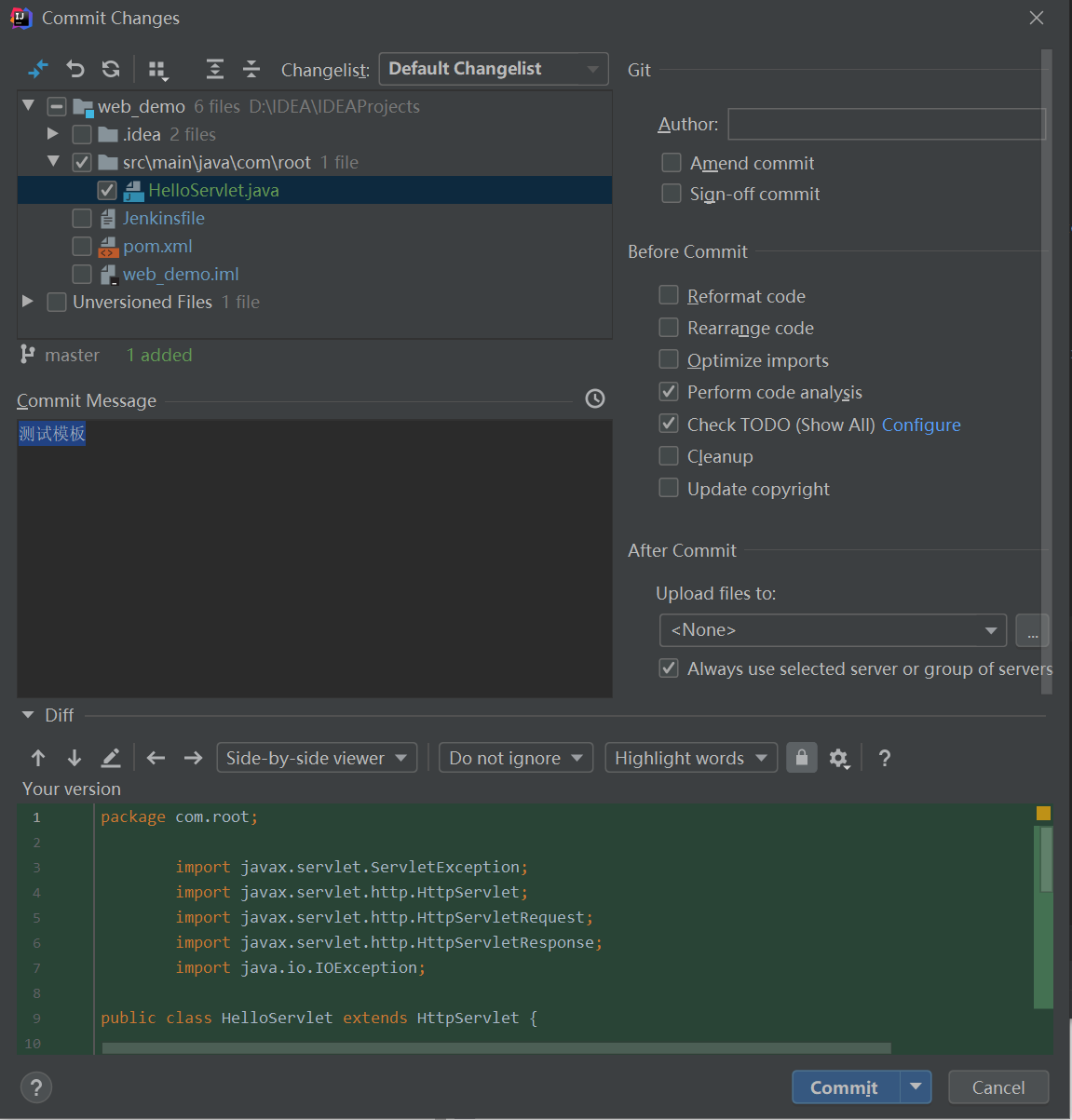
代码提交



进行构建测试结果


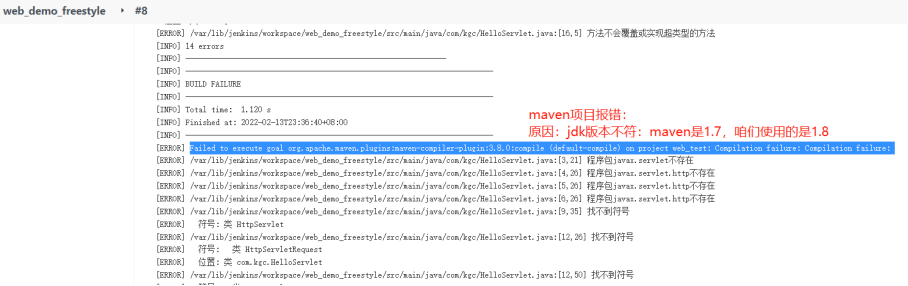
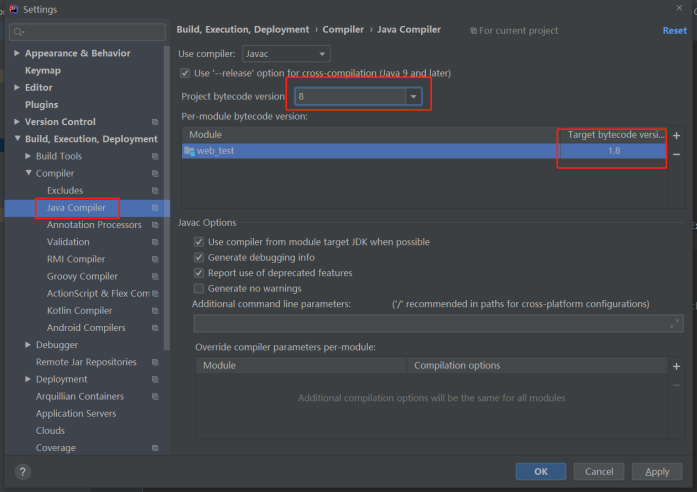
如果发生下面的报错,解决方法如下





代码检查后,发现问题

发现代码BUG和未使用变量等问题


6. 流水线项目配置代码检查
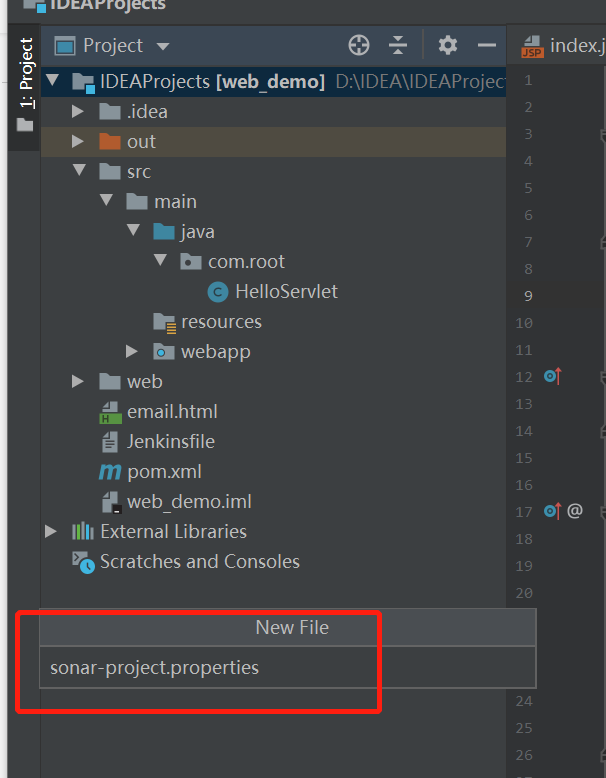
项目根目录下,创建sonar-project.properties文件



# must be unique in a given SonarQube instance
sonar.projectKey=web_demo_pipeline
# this is the name and version displayed in the SonarQube UI. Was mandatory prior to SonarQube 6.1.
sonar.projectName=web_demo_pipeline
sonar.projectVersion=1.0
# Path is relative to the sonar-project.properties file. Replace "\" by "/" on Windows.
# This property is optional if sonar.modules is set.
sonar.sources=.
sonar.exclusions=**/test/**,**/target/**
sonar.java.source=1.8
sonar.java.target=1.8
# Encoding of the source code. Default is default system encoding
sonar.sourceEncoding=UTF-8
修改 Jenkins?le,加入 SonarQube 代码审查阶段

stage('code checking') {
steps {
script {
//引入了sonarqube-scanner工具
scannerHome = tool 'sonar-scanner'
}
//引入了sonarqube服务器系统环境
withSonarQubeEnv('sonarqube') {
sh "${scannerHome}/bin/sonar-scanner"
}
}
}
把更改后的sonar-project.properties和Jenkinsfile进行提交




等待自动构建

查看检测结果


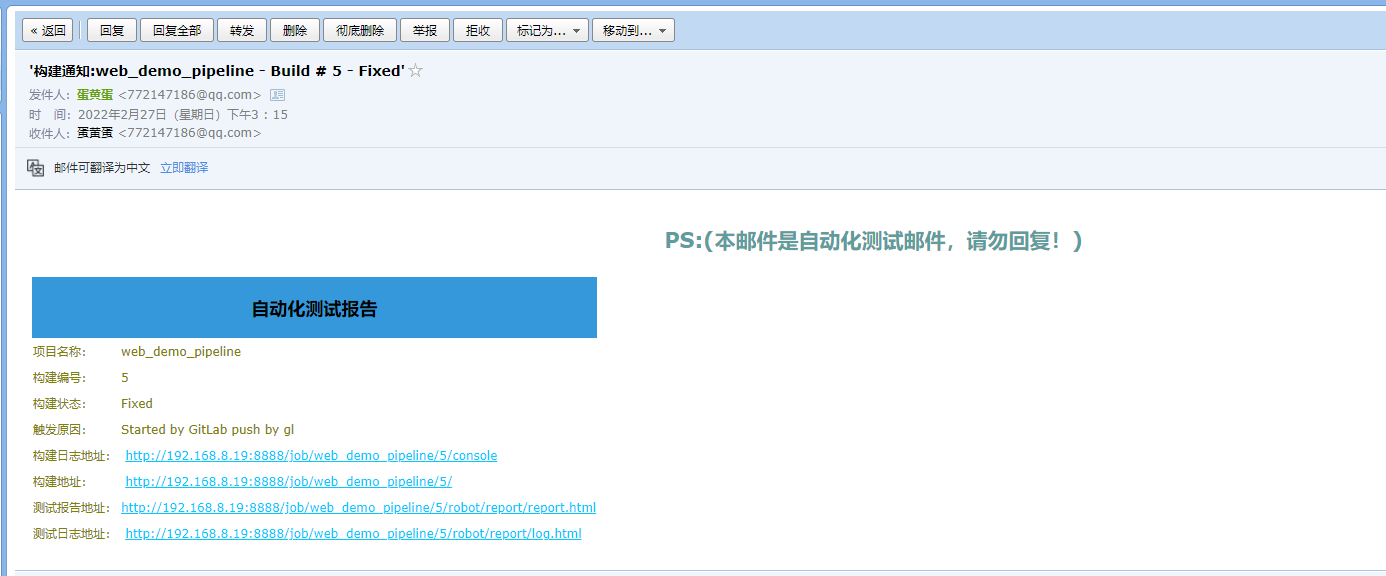
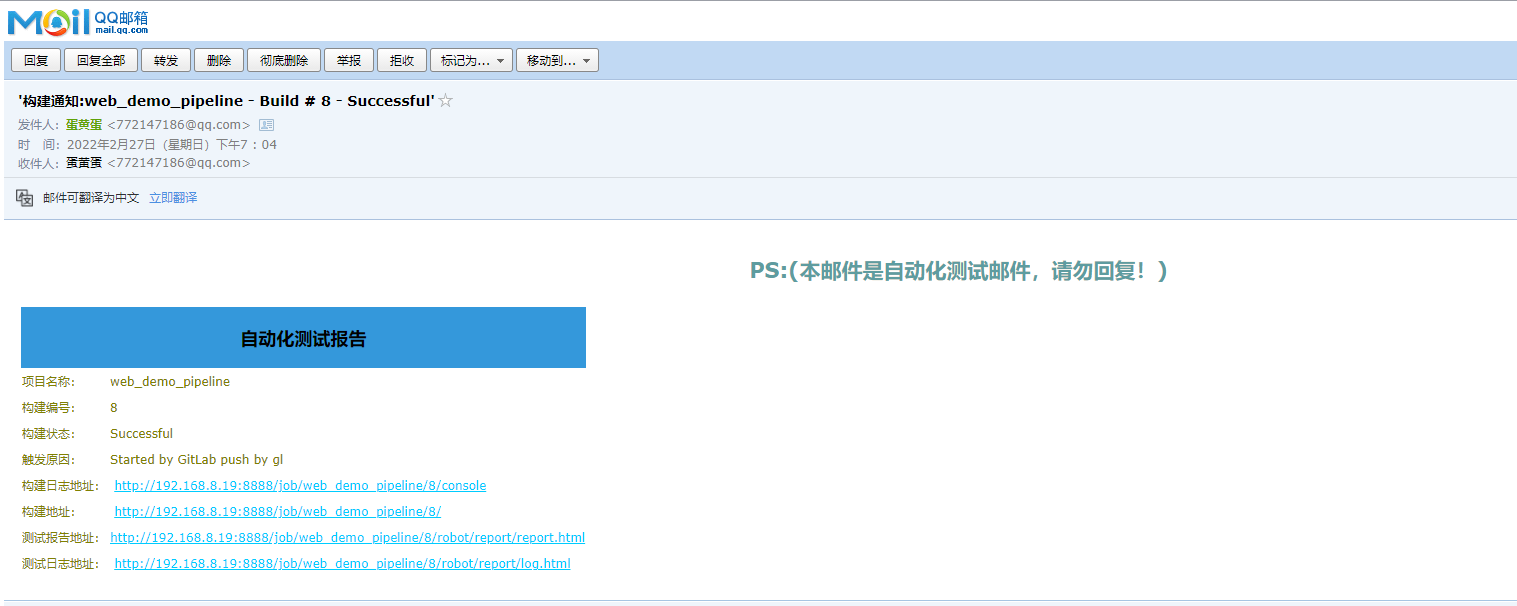
邮件通知也会收到

查看代码检查结果
