前言
- 记录下
Nginx部署Vue项目刷新404的解决方案,遇到了两次,route用的是history路由模式,动态路由:
{
path: '/article/:blogId',
name: 'blog',
component: blog
}
- 然后部署
nginx,
location / {
root /usr/local/nginx/html/blog/;
index index.html index.htm;
}
- 然后刷新页面

what happend?

- 后请教了度娘,度娘回答
location / {
root /usr/local/blog/;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
- 再然后

what happend?


好吧,记录下两次的解决方案,先行感谢两位大佬给的启发
第一次
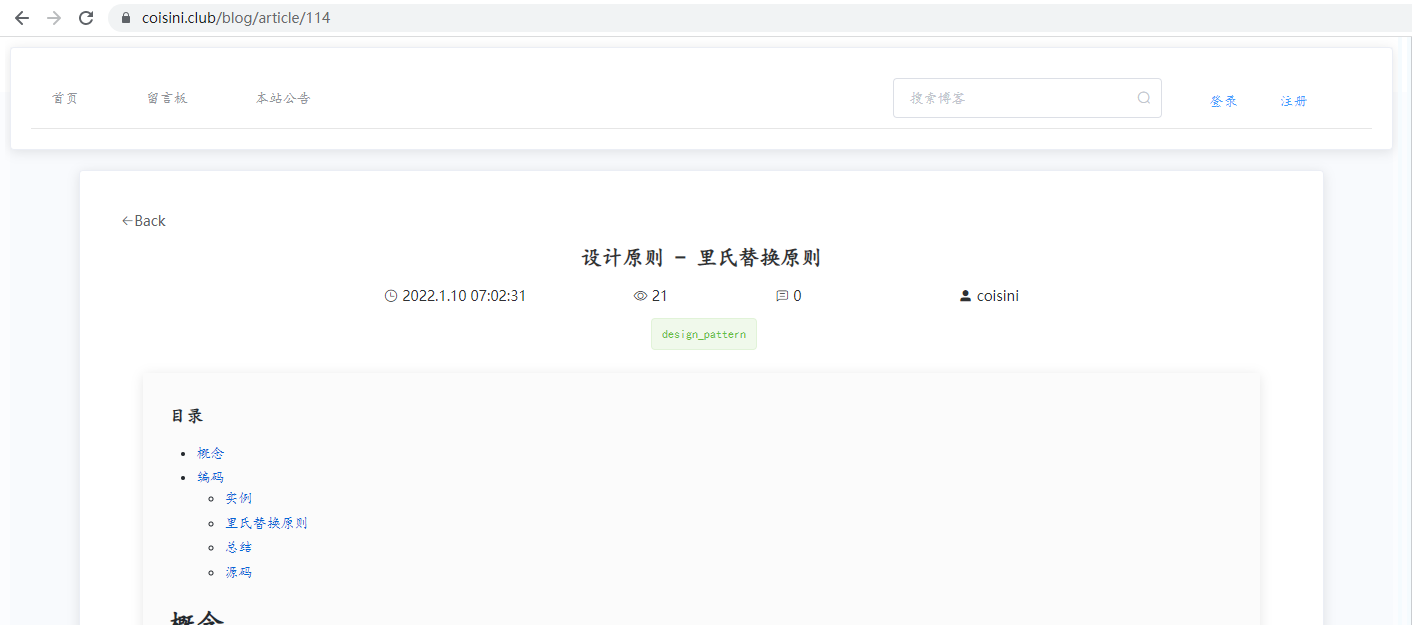
网站没有申请二级域名,部署了多项目,所以想的是添加项目前缀'/blog'访问,比如这个:
https://www.coisini.club/blog
router.js
mode: 'history',
routes: [
{
path: '/blog', // 博客首页
component: home,
children: [
{
path: '/',
component: index
},
{
path: '/blog/article/:blogId',
name: 'blog',
component: blog
},
....
build.js
出错打包配置
assetsPublicPath: './',
正确打包配置
assetsPublicPath: '/blog/',
- 就是这个
assetsPublicPath资源路径忘记配置惹了N多麻烦, 留下了不学无数的眼泪,如果有遇到同样场景的同学记得核实

nginx.conf
有两种配置方式,均验证有效
方式一:
location /blog {
root /usr/local/nginx/html/;
index index.html index.htm;
try_files $uri $uri/ /blog/index.html;
}
方式二:
location /blog {
root /usr/local/nginx/html/;
index index.html index.htm;
try_files $uri $uri/ @rewrites;
}
location @rewrites {
rewrite ^/(blog)/(.+)$ /$1/index.html last;
}
LATER

第二次
网站申请了二级域名,之前的配置都要修改了,比如这样:
https://blog.coisini.club/
router.js
mode: 'history',
routes: [
{
path: '/',
component: index
},
{
path: '/article/:blogId',
name: 'blog',
component: blog
},
....
build.js
assetsPublicPath: './',
nginx.conf
server {
listen 443 ssl;
server_name blog.coisini.club;
location / {
root /usr/local/blog/;
index index.html index.htm;
}
}
- 然后部署


- 然后照例请教度娘,度娘说
try_files $uri $uri/ /index.html;
location / {
root /usr/local/blog/;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
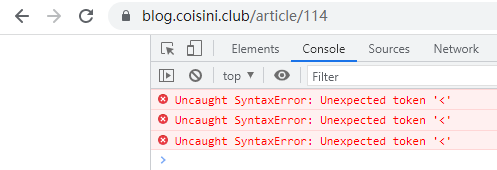
- 然后


-
然后,看了无数篇一毛一样的博客后,找到了这位
空虚公子的vue部署在nginx后刷新404,虽然你肾虚,但我还是

-
正确的写法:
-
build.js
assetsPublicPath: '/',
nginx.conf
location / {
root /usr/local/blog/;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
autoindex on;
}
LATER