概述
有些对象不用声明即可在JSP页面的Java程序片和表达部分使用
常用内置对象:request、response、session、application、out
其中request和response是两个较为重要的内置对象,他们提供了对服务器和浏览器通信方法的控制
request对象
JSP中封装了用户提交的信息,使用该对象可以获取用户提交的信息
获取用户提交的信息
通常情况下,用户使用HTML表单向服务器的某个JSP页面提交信息:
<form action="JSP页面" method=get|post>
提交手段
</form>
html中request由两种数据发送方式get和post
JSP 页面可以让request对象使用getParameter(String s)获取表单提交的信息
处理汉字信息
修改信息编码,出现乱码的时候可以通过这个修改编码
对信息重新编码
request将编码存放到字节数组中,然后将数组转换成字符串,如用ISO-8859-1
如下:
String str = request.getParameter("message");
byte b[] = str.getBytes("IOS-8859-1");
str = new String (b);
request设置编码
request在获取信息之前使用setCharacterEncoding方法设置自己的编码,如gb2312
request.setCharacterEncoding("gb2312")
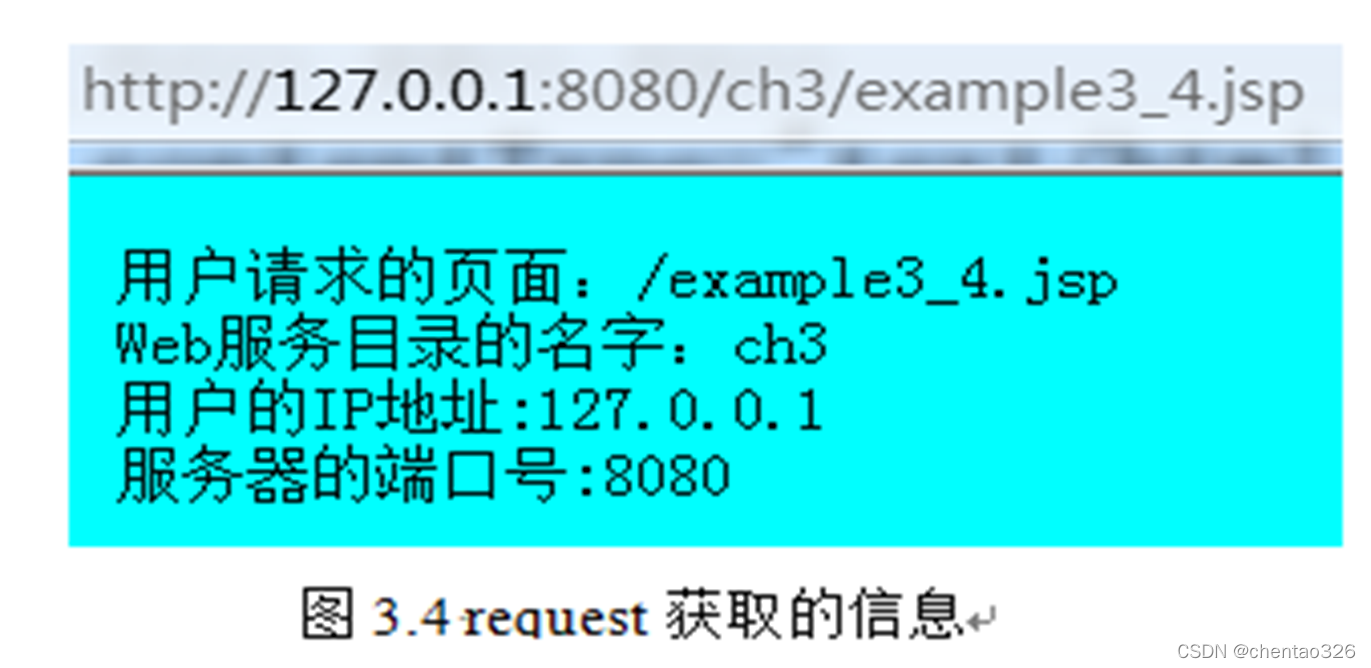
内置对象request常用方法有:
- getProtocol() 获取用户向服务器提交信息所使用的通信协议,如http
- getServletPath() 获取用户请求的JSP页面的目录
- getContextPath() 获取用户请求的当前WEB服务目录
- getRemoteAddr() 获取用户IP地址
- getRemoteHost() 获取用户的名称,若没,则获取IP
- getServerName() 获取服务器名称
- getServerPort() 获取服务器的端口号
<%@ page contentType="text/html;charset=gb2312" %>
<%@ page import="java.util.*" %>
<MHML><body bgcolor=cyan><font size=2 >
<% String path=request.getServletPath(); //请求的页面
String webDir = request.getContextPath();//获取当前Web服务目录的名称
webDir = webDir.substring(1); //去掉名称前面的目录符号:/
String clientIP=request.getRemoteAddr();//用户的IP地址
int serverPort=request.getServerPort(); // 服务器的端口号
%>
用户请求的页面:<%=path %>
<br>Web服务目录的名字:<%=webDir %>
<br>用户的IP地址:<%=clientIP %>
<br>服务器的端口号:<%=serverPort %>
</font></body></HTML>

处理HTML标记
<form>标记
<from action="提交信息的目的地页面" method=get|post name="表单名字">
数据提交手段部分
</from>
get 方法提交的信息会在提交的过程中显示在浏览器的地址栏中,
post方法提交的信息不显示再浏览器中
提交手段包括:文本框、列表、文本区
<from action=“tom.jsp” method="post">
<input type="text" name="boy" value="ok">
<input type="submit" value="送出" name="submit">
</from>
<select>、<option>标记
配合<form>使用,作为的子标记为表单提供选择数据的GUI
<intput>标记
<input type="输入对象的GUI类型" name=“名字”>
举例:
<!--(1)文本框text-->
<input type="text" name="me" value="hi" maxlength="30">
<!--(2)单选框radio-->
<input type="radio" name="rad" value="red" algin="top" checked="java" >
<!--(3)复选框checkbox-->
<Input type="checkbox" name="ch" value="pink" algin="top" checked="java">
<!--(4)口令框password-->
<input type="passwordt" name="me" size="12" maxlength="30">
<!--(5)隐藏hidden-->
<input type="hidden" name="h" value="123" >
<!-- request对象调用getParemeter方法,通过name的名字来获取由value指定的值。-->
<!--(6)提交键submit-->
<!--(7)重置键:reset-->
<input type="reset" >
jsp页面example向example_receive提交数据
example_receiver使用request 获取example提交的数据
用户在example3_5.jsp页面单击表单的submit提交键提交信息,所提交的信息包括通过radio选择的是否打开背景音乐的信息、通过checkbox选择的球队信息、通过hidden隐藏的信息。
<!-- example.jsp-->
<%@ page contentType="text/html;charset=gb2312" %>
<HTML><body bgcolor=cyan><font size=2>
<form action="example3_5_receive.jsp" method=post name=form>
<br>背景音乐:<input type="radio" name="R" value="on" >打开
<input type="radio" name="R" value="off" checked="default">关闭
<br>喜欢的球队:
<input type="checkbox" name="item" value="国际米兰队" >国际米兰队
<input type="checkbox" name="item" value="AC米兰队" >AC米兰队
<br><input type="checkbox" name="item" value="罗马队" >罗马队
<input type="checkbox" name="item" value="慕尼黑队" >慕尼黑队
<input type="hidden" value="我是球迷,但不会踢球" name="secret">
<br><input type="submit" value="提交" name="submit">
<input type="reset" value="重置" >
</form>
</font></body></HTML>
<!-- example_receive.jsp-->
<%@ page contentType="text/html;charset=gb2312" %>
<%! public String handleStr(String s) {
try { byte [] bb= s.getBytes("iso-8859-1");
s = new String(bb);
}
catch(Exception exp){}
return s;
}
%>
<HTML><body><font size=2>
<%
String onOrOff=request.getParameter("R"); //获取radio提交的值
String secretMess=request.getParameter("secret"); //获取hidden提交的值
String itemName[]=request.getParameterValues("item"); //获取checkbox提交的值
out.println("<p> 是否打开背景音乐:"+onOrOff);
out.println("<p> 您喜欢的球队:");
if(itemName==null) {
out.print("一个都不喜欢");
}
else {
for(int k=0;k<itemName.length;k++) {
out.println(" "+handleStr(itemName[k]));
}
}
out.println("<P> 你提交的隐藏信息:"+handleStr(secretMess));
if(onOrOff.equals("on")) {
%> <bgsound src='sound/back.mp3' loop ="-1"/>
<% }
%>
</font></body></HTML>
<a>标签
在使用超链接标记还可以增加参数以及参数的值,以便向所链接的页面传递值,格式如下:
<a href=链接的页面地址?参数1=串值1&参数2= 串值2& 参数n=串值n >文字说明</a>
超链接所链接的页面,使用request(参数n)获得超链接传递过来的值。需要注意的是,<a>标记向所链接的页面传递串值时,串值中不能含有汉字字符(否则会出现乱码问题)
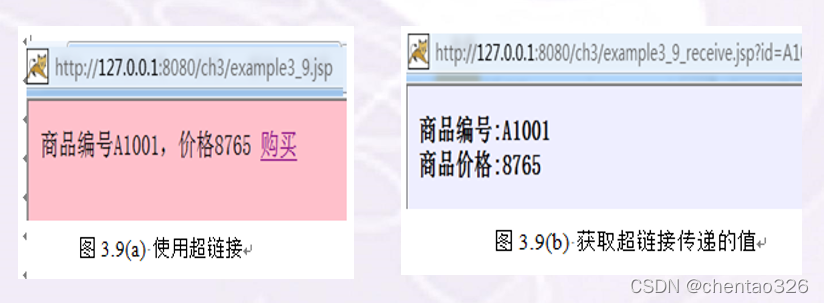
例子9中,example3_9.jsp页面使用超链接向example3_9_receive.jsp页面传递商品的编号和价格。example3_9.jsp和example3_9_receive.jsp的效果如图3.9(a),3.9(b)
example3_9_receive.jsp
<%@ page contentType="text/html;charset=gb2312" %>
<HTML><body bgcolor=#EEEEFF>
<% String id = request.getParameter("id");
String price = request.getParameter("price");
%>
<b>商品编号:<%= id %><br>
商品价格:<%= price %>
</body></HTML>
example3_9.jsp
<%@ page contentType="text/html;charset=gb2312" %>
<HTML><body bgcolor=pink>
商品编号A1001,价格8765
<a href ="example3_9_receive.jsp?id=A1001&price=8765" >
购买
</a>
</body></HTML>

response 对象
当用户访问一个服务器的页面时,会提交一个HTTP请求,服务器收到请求时,返回HTTP响应。响应和请求类似,也有某种结构,每个响应都由状态行开始,可以包含几个头及可能的信息体(网页的结果输出部分)。
与request对象相对应的对象是response对象。可以用response对象对用户的请求作出动态响应,向用户端发送数据。比如,当一个用户请求访问一个JSP页面时,该页面用page指令设置页面的contentType属性的值是text/html,那么JSP引擎将按着这种属性值响应用户对页面的请求,将页面的静态部分返回给用户,用户浏览器接收到该响应就会使用HTML解释器解释执行所收到的信息。