get与post请求
get 请求只能发送普通的字符串,并且发送的字符串长度有限。get在请求行上发送数据
Request URL: http://localhost:8081/htt/getservlet?username=sza002415&userpwd=dass
post 请求可以发送任何类型的数据,包括普通字符串,流媒体等信息:视频,声音,图片。
get请求在W3C中,get请求比较适合从服务器端获取数据
post请求在W3C中,比较适合向服务器端传送数据
大部分的form表单都是post方式,因为form表单中要填写大量的数据,这些数据是收集用户的信息,一般是要传给服务器
表单中有敏感信息,采用post,因为get方式会将信息显示在地址栏上
到目前为止只有一种情况可以发送POST请求:使用form表单,并且在form标签中的method属性值为,method=“post”
<form action="/htt/getservlet" method="get">
username<input type="text" name="username"/><br>
password<input type="password" name="userpwd"/><br>
<input type="submit" value="login">
</form>
而一般情况下都是get请求:
1.在浏览器地址栏上直接输入URL,敲回车
2.在浏览器上直接点击超链接
3.form表单默认method=“get”
httpServlet源码分析
类比servlet的生命周期
public class htmlservlet extends HttpServlet {
//通过无参数构造方法创建对象
// public htmlservlet(){
//
// }
}
没有调用init方法必然调用父类的init方法,而HttpServlet父类并没有提供init方法,因此HttpServlet会继续调用其父类GenericServlet的init方法
//GenericServlet类
public void init(ServletConfig config) throws ServletException {
this.config = config;
this.init();
}
public void init() throws ServletException {
}
IntelliJ IDEA中查看某个类中的所有方法 -ctrl+F12
调用完init方法,便会调用service方法,没有则在父类HttpServlet里面找
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
HttpServletRequest request;
HttpServletResponse response;
try {
request = (HttpServletRequest)req;
response = (HttpServletResponse)res;
} catch (ClassCastException var6) {
throw new ServletException(lStrings.getString("http.non_http"));
}
this.service(request, response);
}
其末尾再次调用了向下转型的sevice方法
再调用另一个不同参数的service方法
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String method = req.getMethod();//获取GET POST HEAD PUT....
long lastModified;
if (method.equals("GET")) {
lastModified = this.getLastModified(req);
if (lastModified == -1L) {
this.doGet(req, resp);
} else {
long ifModifiedSince;
try {
ifModifiedSince = req.getDateHeader("If-Modified-Since");
} catch (IllegalArgumentException var9) {
ifModifiedSince = -1L;
}
if (ifModifiedSince < lastModified / 1000L * 1000L) {
this.maybeSetLastModified(resp, lastModified);
this.doGet(req, resp);
} else {
resp.setStatus(304);
}
}
} else if (method.equals("HEAD")) {
lastModified = this.getLastModified(req);
this.maybeSetLastModified(resp, lastModified);
this.doHead(req, resp);
} else if (method.equals("POST")) {
this.doPost(req, resp);
} else if (method.equals("PUT")) {
this.doPut(req, resp);
} else if (method.equals("DELETE")) {
this.doDelete(req, resp);
} else if (method.equals("OPTIONS")) {
this.doOptions(req, resp);
} else if (method.equals("TRACE")) {
this.doTrace(req, resp);
} else {
String errMsg = lStrings.getString("http.method_not_implemented");
Object[] errArgs = new Object[]{method};
errMsg = MessageFormat.format(errMsg, errArgs);
resp.sendError(501, errMsg);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/xmm/servlet_0">index</a>
<!--注意浏览器上编写的请求路径还是要带上应用的根路径-->
<h1>get:请求</h1>
<form action="/htt/getservlet" method="get">
username<input type="text" name="username"/><br>
password<input type="password" name="userpwd"/><br>
<input type="submit" value="login">
</form>
<h1>post:请求</h1>
<form action="/htt/postservlet" method="post">
username<input type="text" name="username"/><br>
password<input type="password" name="userpwd"/><br>
<input type="submit" value="login">
</form>
</body>
</html>
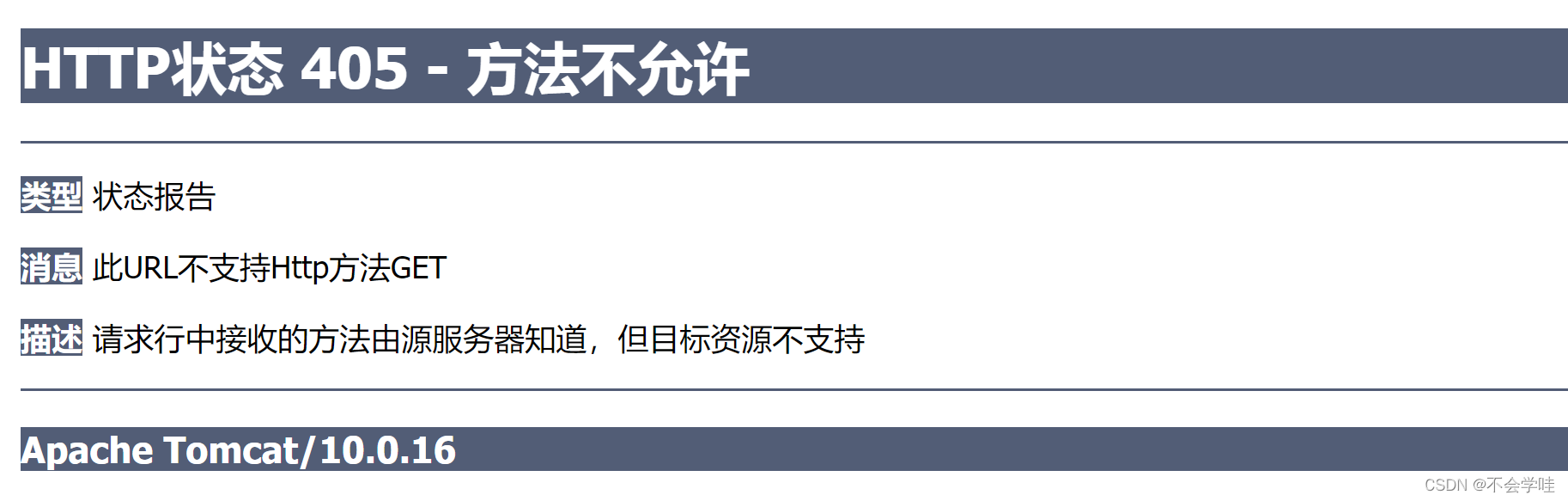
报405错误:
当前端发送的请求是get,但是我们没有重写doGet方法,那么便会调用HttpServlet的里面自带的doGet方法:
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String msg = lStrings.getString("http.method_get_not_supported");
this.sendMethodNotAllowed(req, resp, msg);
}
private void sendMethodNotAllowed(HttpServletRequest req, HttpServletResponse resp, String msg) throws IOException {
String protocol = req.getProtocol();
if (protocol.length() != 0 && !protocol.endsWith("0.9") && !protocol.endsWith("1.0")) {
resp.sendError(405, msg);
} else {
resp.sendError(400, msg);
}
}
如上所示,便会提示405异常
子类重写方法 alt+insert +重写方法
最终的servlet类的开发步骤
1.编写一个类直接继承HttpServlet
2.重写doGet或者doPost方法
3.将servlet类配置到xml文件当中
4.准备前端的界面(form表单),form表单中指定请求路径。注意这里的html文件需要在web的目录下
//当我重写了doPost
package sza_htmservlet;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class htmlservlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// super.doPost(req, resp);
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<h1>登录成功!!!!<h1>");
}
}
//但是form的method却是get
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>学生登录系统</h2>
<form action="/htmm/htmservlet" method="get">
username<input type="text" name="username"/><br>
password<input type="password" name="userpwd"/><br>
<input type="submit" value="login">
</form>
</body>
</html>
那么便会出现下面的报错:

这便是405错误问题所在。
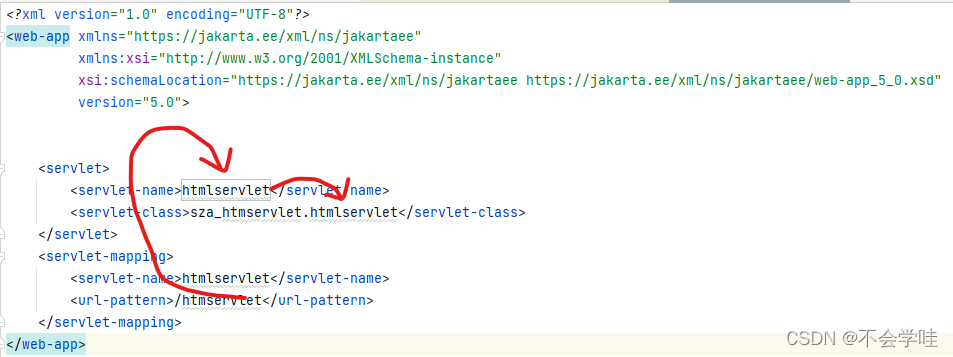
关于xml的调用:

通过html的/htmm/htmservlet找到xml文件中的htmservlet,再像如上的方式找到class类调用一系列的方法。
关于一个web站点的欢迎页面
我们一般的访问方式是:http://localhost:8081/htmm/login.html指定了访问的login.html资源
如果我们的访问方式就是这个站点,没有具体的资源路径,便会默认访问设置的欢迎界面。
http://localhost:8081/htmm
只需要在xml文件中添加欢迎界面即可
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="https://jakarta.ee/xml/ns/jakartaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://jakarta.ee/xml/ns/jakartaee https://jakarta.ee/xml/ns/jakartaee/web-app_5_0.xsd"
version="5.0">
//欢迎界面
<welcome-file-list>
<welcome-file>welcom.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>htmlservlet</servlet-name>
<servlet-class>sza_htmservlet.htmlservlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>htmlservlet</servlet-name>
<url-pattern>/htmservlet</url-pattern>
</servlet-mapping>
</web-app>
注意这个路径并不需要加"/",这个路径是默认从webapp的根路径下查找的。
当html的文件名设置为index的时候,不需要配置欢迎界面,index.html就自动为欢迎界面.
动态资源和静态资源都可以成为欢迎界面.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="https://jakarta.ee/xml/ns/jakartaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://jakarta.ee/xml/ns/jakartaee https://jakarta.ee/xml/ns/jakartaee/web-app_5_0.xsd"
version="5.0">
<welcome-file-list>
<welcome-file>htmservlet</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>htmlservlet</servlet-name>
<servlet-class>sza_htmservlet.htmlservlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>htmlservlet</servlet-name>
<url-pattern>/htmservlet</url-pattern>
</servlet-mapping>
</web-app>
注意当我们使用类的时候依然要遵守welcome-file后面不可以出现/

并且需要重写doGet方法,否则便会出现405错误.