简介
Ubuntu系统可以自己定义界面,如果你不喜欢原生的界面,我们可以通过以下方式进行自定义,本文章举例的为仿苹果风格的一款界面
安装 gnome 图形桌面环境
sudo apt update
sudo apt install gnome-tweaks chrome-gnome-shell
sudo apt install gtk2-engines-murrine gtk2-engines-pixbuf
sudo apt install sassc optipng inkscape libcanberra-gtk-module libglib2.0-dev libxml2-utils
安装插件
打开Firefox浏览器,输入网址https://extensions.gnome.org/,点击Click here to install browser extension下载浏览器插件。
 安装完成后刷新页面,分别搜索安装以下插件
安装完成后刷新页面,分别搜索安装以下插件
- User Themes
- Dash to Dock
- NetSpeed
点击右上角的OFF,打开i即完成安装,其他两个也如此操作,如果你需要安装其他 gnome 插件,也可以按照这个方法安装。

 三个依次安装完成后,我们开始下载美化包开始美化
三个依次安装完成后,我们开始下载美化包开始美化
下载美化包
下载地址
https://www.gnome-look.org
推荐一款苹果风格的主题包
Ubuntu 20.04 为所有用户提供的默认存放主题的文件夹分别如下:
主题包:/usr/share/themes/
将下载好的主题包解压到这个目录,或者解压后拷贝到这个目录。
Icons 图标:/usr/share/icons
将下载好的 Icons 图标解压到这个目录,或者解压后拷贝到这个目录。
鼠标图标:/usr/share/icons
将下载好的鼠标图标解压到这个目录,或者解压后拷贝到这个目录。
选择下载的壁纸图片,右键设置为壁纸即可。
上面的操作一定要保证正确无误,接下来就可以选择这些主题包,并让其生效了。
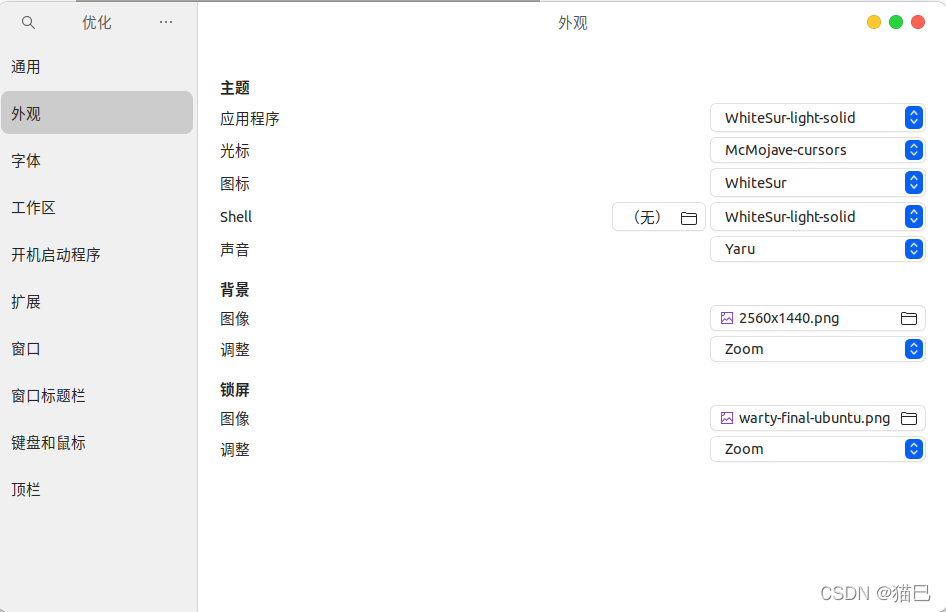
打开 gnome-tweaks 工具,如下图:

我们也可以直接在github上下载或通过git拉取,然后进行傻瓜安装命令(推荐)
https://github.com/vinceliuice/WhiteSur-gtk-theme
下载需解压,然后进入文件夹,执行命令
chmod 777 install.sh
./install.sh
安装 plank dock 工具
sudo apt install plank
设置开机自启动

打开优化,设置 dash to dock


 点击叉号删除
点击叉号删除
 重启电脑
重启电脑
优化plank dock
将鼠标放在 plank 边缘,然后右键出现如下菜单,选择首选项进行设置。

关闭桌面文件夹和回收站
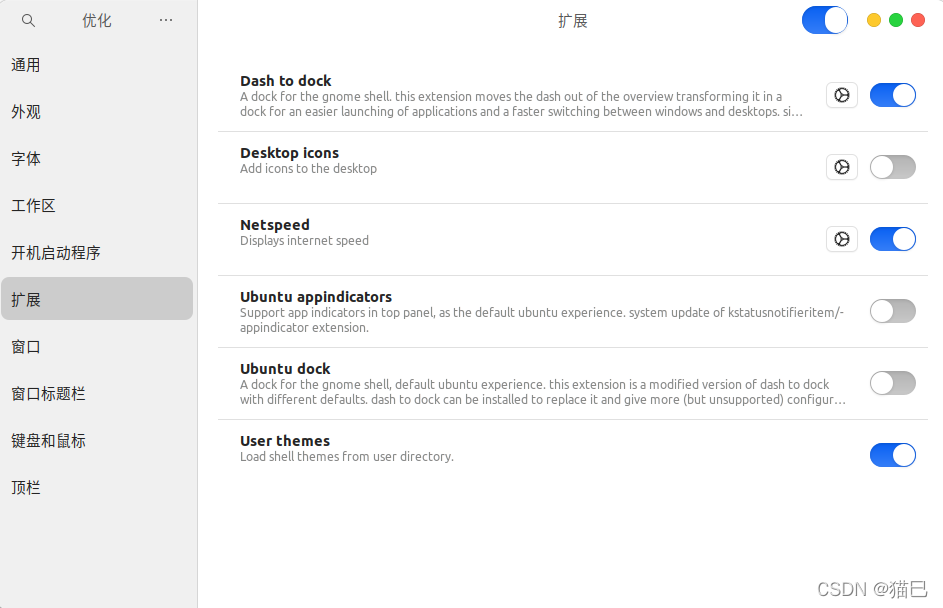
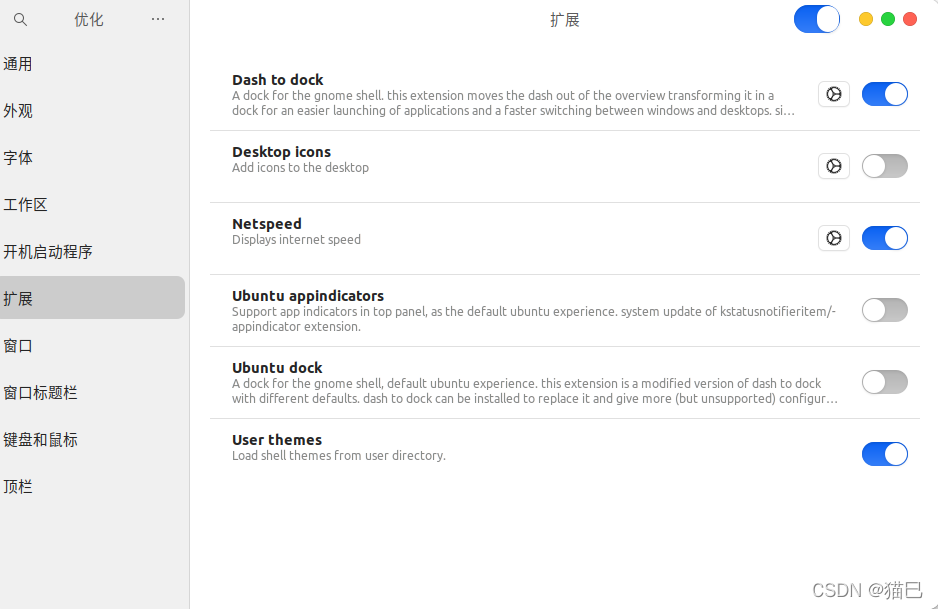
打开优化,选择扩展,选择Desktop icons右边的设置图标


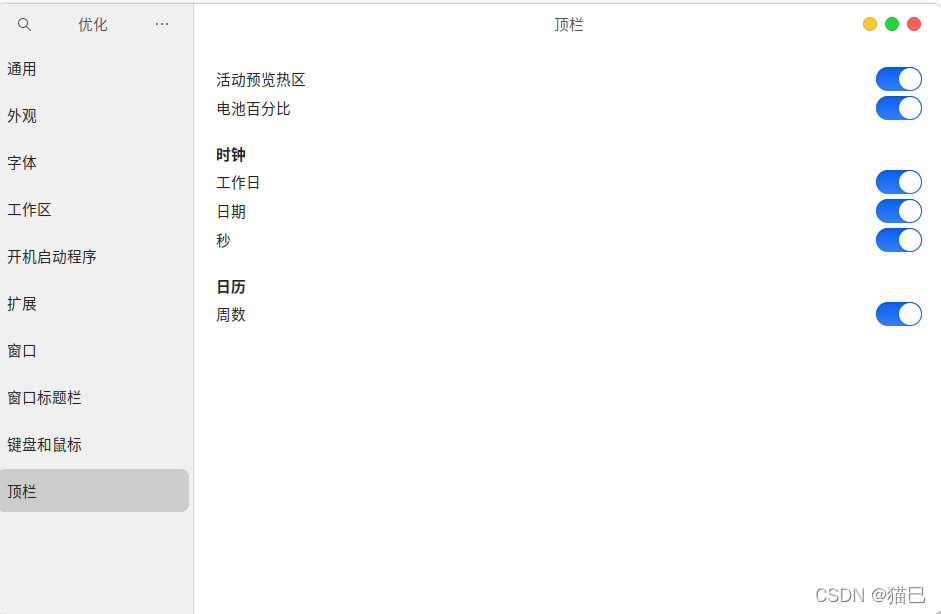
设置顶栏展示信息
打开优化,如图所示设置

设置Firefox浏览器界面
打开 Firefox 浏览器,在地址栏输入:about:support,找到配置文件夹,打开目录

将我们从github下载好的 WhiteSur-gtk-theme-master.zip 解压,然后将解压后的目录中:WhiteSur-gtk-theme-master/src/other/firefox/ 目录下的样式目录拷贝到刚打开的目录中。
或
在文件夹中执行命令
chmod 777 tweaks.sh
./tweaks.sh -f
重启 Firefox 浏览器,在地址栏输入:about:config,回车,在打开的页面点击接受,接着在打开的页面中搜索:
toolkit.legacyUserProfileCustomizations.stylesheets 双击把它的值改为 true
layers.acceleration.force-enabled 双击把它的值改为 true
重启浏览器看效果吧。
重启后点击浏览器右上角的设置按钮,点击更多工具,定制工具栏,如下图:
 去除下方标题栏的勾选
去除下方标题栏的勾选

重新即可。
本文章主要参考自知乎:https://zhuanlan.zhihu.com/p/176977192