文章目录
一、前言
??本文章主要会讲解selenium中的一些高级定位元素的方式,除此之外下方有系列文章的传送门,还在持续更新中,感兴趣的小伙伴也可以前往查看,话不多说,让我们一起看看吧~

系列文章:
??系列文章1:【Python自动化测试1】遇见Python之美
??系列文章2:【Python自动化测试2】Python安装配置及PyCharm基本使用
??系列文章3:【Python自动化测试3】初识数据类型与基础语法
??系列文章4:【Python自动化测试4】字符串知识总结
??系列文章5:【Python自动化测试5】列表与元组知识总结
??系列文章6:【Python自动化测试6】字典与集合知识总结
??系列文章7:【Python自动化测试7】数据运算符知识合集
??系列文章8:【Python自动化测试8】流程控制语句讲解
??系列文章9:【Python自动化测试9】函数知识合集
??系列文章10:【Python自动化测试10】文件基础操作
??系列文章11:【Python自动化测试11】模块、包与路径知识合集
??系列文章12:【Python自动化测试12】异常处理机制知识合集
??系列文章13:【Python自动化测试13】类、对象、属性与方法知识合集
??系列文章14:【Python自动化测试14】Python自动化测试基础与进阶练习题
??系列文章15:【Python自动化测试15】unittest测试框架的核心概念与作用
??系列文章16:【Python自动化测试16】测试用例数据分离
??系列文章17:【Python自动化测试17】openpyxl二次封装与数据驱动
??系列文章18:【Python自动化测试18】配置文件解析与实际应用
??系列文章19:【Python自动化测试19】日志系统logging讲解
??系列文章20:【Python自动化测试20】接口自动化测试框架模型搭建
??系列文章21:【Python自动化测试21】接口自动化测试实战一_接口概念、项目简介及测试流程问答
??系列文章22:【Python自动化测试22】接口自动化测试实战二_接口框架修改及用例优化
??系列文章23:【Python自动化测试23】接口自动化测试实战三_动态参数化与数据伪造
??系列文章24:【Python自动化测试24】接口自动化测试实战四_Python操作数据库
??系列文章25:【Python自动化测试25】接口自动化测试实战五_数据库断言、接口关联及相关管理优化
??系列文章26:【Python自动化测试26】接口自动化测试实战六_pytest框架+allure讲解
??系列文章27:【Python自动化测试27】Web自动化测试理论、环境搭建及常见操作
??系列文章28:【Python自动化测试28】html基础语法
??
二、Xpath元素定位
2.1 元素定位原则
??在正式进入Xpath元素定位的讲解前,大家需要基本的清楚元素定位的三大原则:
"""
元素定位三大原则:
1、无论什么方式查找元素,确保你的元素是唯一的且非动态元素
2、如果通过元素找到两个或以上元素:
(1)加索引
(2)采用复合条件 name and class_name and xxx
3、无论通过什么方式查找元素,如果你发现该元素是动态变化元素,不要使用该元素
(1)包含数字的元素,很可能是动态元素, p1、table2、li_3
(2)属性值中包括一串类似token的字符串
"""
??
2.2 Xpath介绍
??Xpath即为XML路径语言(XML Path Language),它是一种用来确定XML文档中某部分位置的语言,可以用在html的使用
??
2.3 浏览器中的Xpath
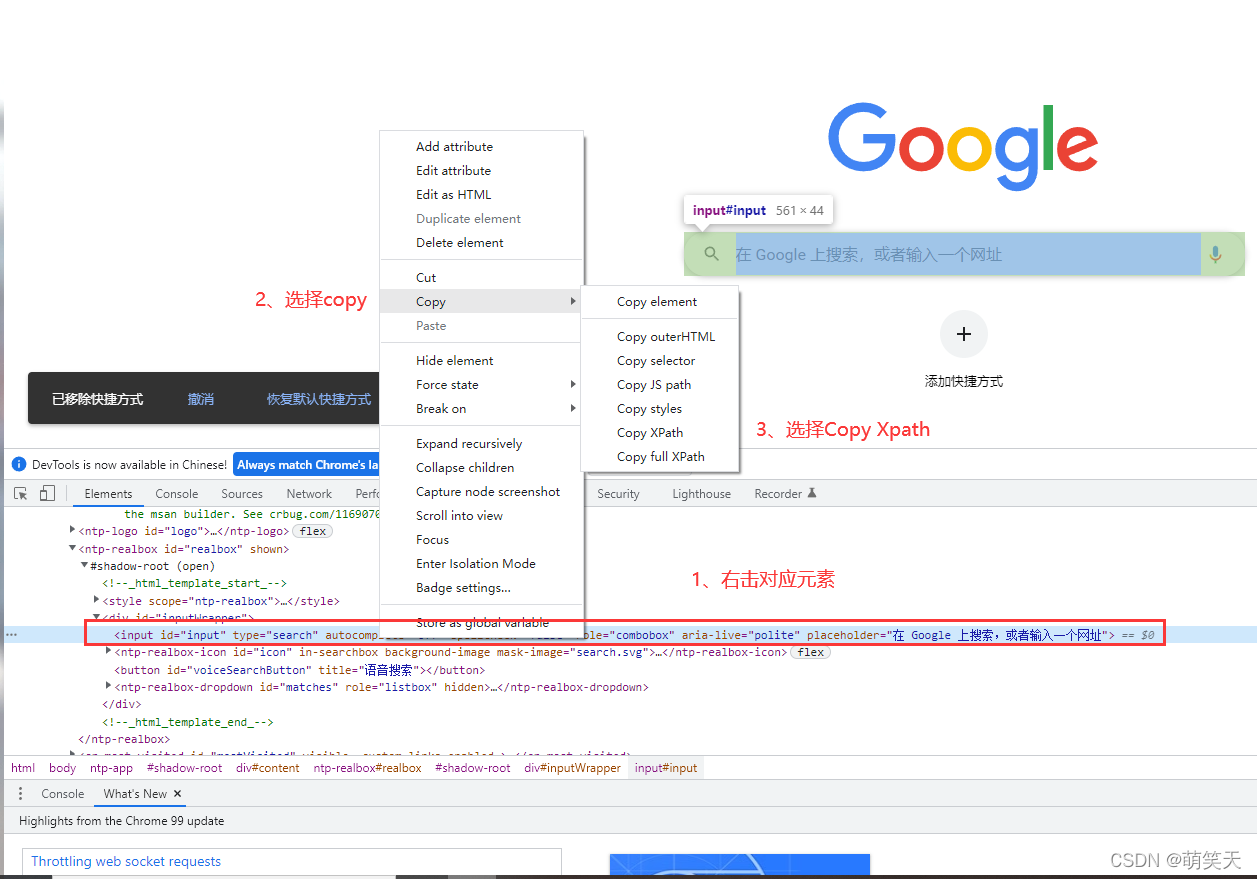
??Xpath可以直接在浏览器中进行复制,以谷歌文本搜索输入框为例:

"""
copy结果:
Xpath -> 相对路径
//*[@id="input"]
"full Xpath" -> 绝对路径
/html/body/ntp-app//div/ntp-realbox//div/input
"""
??浏览器支持复制Xpath为何我们还需要去学习,原因很简单,不能够支持100%的应用场景,在某些场景使用复制的Xpath会失效,无法定位到元素,最好的方式还是自行手写,能够保证精准度的同时,能够缩小Xpath语句的长短。
??
2.4 Xpath语法
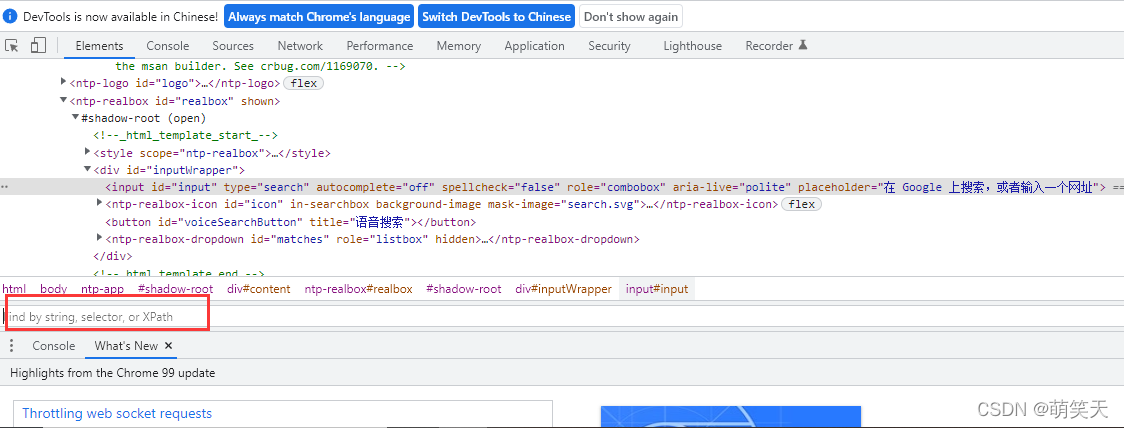
??F12的状态下使用快捷键ctrl+f,在下方会出现搜索框,可以在搜索框中输入Xpath语句:

??如上图所示,如果我们想通过Xpath来定位文本输入框,那么语句为://input[@id="input"] ,让我们简单的进行解析:
"""
//input[@id="input"]
// -> 代表绝对路径
input -> 代表找到一个input标签
[@id="input"] -> 找到属性为id,值为input
结合起来是:绝对路径的方式查找input标签下属性为id,值为input的元素
"""
??顺带一提,如果能够使用相对路径尽可能不要使用绝对路径:
"""
为何要使用相对路径:
1、相对路径更简洁,美观性高于绝对路径,且手写方便
2、前端人员修改了数据后,相对路径可能不需要修改,但绝对路径99.9%是需要修改的
"""
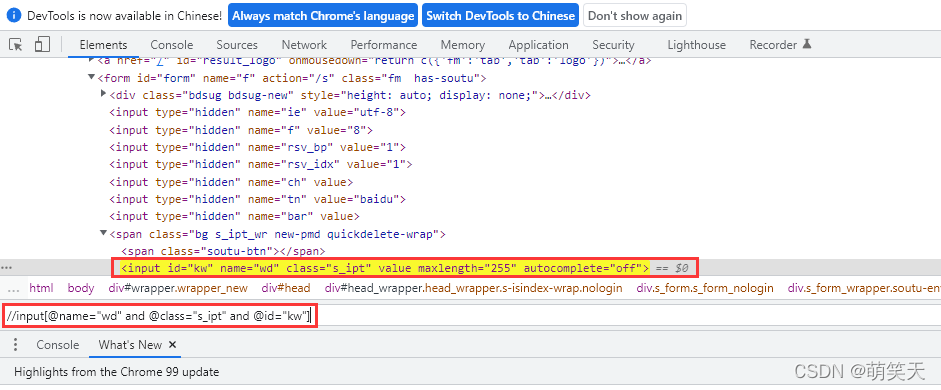
??在以百度界面举例,我们要想定位到文本输入框可以使用://input[@name="wd"],因为在前端name很常见,假设在这个页面中有多个name属性元素,那么目前是无法精确找到我们想要的元素,这时可以通过and 来进行条件组合,例如://input[@name="wd" and @class="s_ipt" and @id="kw"]

??如果你项目的实践碰巧到了很多个and后还是有重复因素,那么你可以通过父类方式去定位:
//span//input[@name="wd" and @class="s_ipt" and @id="kw"]
??除此以外,还可以增加组合条件:
//span[@name=" "]/input[@name=' ']
??如果你不确定它的标签,但清楚它的属性,那么可以使用*号通配符来进行查询:
//*[@name="wd"]
??如果你发现源代码中几乎没有能够用于可定位的属性,那也可以通过下级属性来寻找上级父标签,两个点则代表返回上一级:
//*[@name="wd"]/..
??如果有一个下拉列表,要定位到列表内的元素,那么可以使用索引进行定位,这里需要注意的是索引是从1开始的
(//a[@class="btn btn-sm btn-primary"])[1]
??我们还可以通过文本进行定位,如果一个网页中例如百度界面,有新闻、直播等文本字眼,可以使用text():
//div[@id="s-top-left"]/a[text()="视频"]
??有些时候文本比较长,可能还有多个空格,那么也许会因为这些因素无法成功定位,那么当文本较长时可以直接使用包含的方式定位,也可以在属性比较复杂的情况下使用contains():
//div[@id="s-top-left"]/a[contains(text(),"视频")]
//div[@id="s-top-left"]/a[contains(@class,"s_ipt")]
??
三、轴运算
3.1 找父级、祖父级
??轴运算也是在元素不方便定位等时候使用的,具体的语法与Xpath类似,有些许差别,轴运算相对于Xpath就是父亲对儿子,基本上完胜,可以说没有什么元素不能通过轴运算找到,如果有,那一定是我孤陋寡闻了,让我们看看基本的例子:
//input[@name="wd"]//parent::span,意思是:通过name属性和wd元素,寻找父级目录下的span标签,类似的还有:
//input[@name="wd"]//ancestor::form
??
3.2 找哥哥、找姐姐
??直接上语法://input[@name="wd"]//preceding-sibling::span
??
3.3 找弟弟、找妹妹
??直接上语法://input[@name="wd"]//following-sibling::span
??
四、CSS选择器
4.1 CSS选择器与Xpath的区别
| CSS选择器 | Xpath语法 |
|---|---|
| CSS选择器相对于Xpath而言更加简洁 | Xpath语法相对CSS而言较为复杂 |
| CSS查找效率相对于Xpath而言更快 | Xpath语法相对于CSS而言查询稍慢 |
| CSS的性能效率优越于Xpath | Xpath的性能消耗相对于CSS更大 |
| CSS的查询功能相对于Xpath较弱,不支持逆向查找 | Xpath功能强大,支持正反查找,支持轴运算 |
| CSS不支持text文本定位,在自动化测试中是个硬伤 | Xpath支持文本定位,效率更高,更加精准 |
4.2 CSS选择器基本语法
??随着时间的推移,大家更喜欢使用Xpath进行定位,在碰到较难定位的情况下,也会选择使用轴运算进行定位,但CSS选择器也具有一定的定位优势,虽然大多数情况下可以使用Xpath以及轴运算完成,但CSS选择器的方式也需要进行了解,基础语法如下所示:
??(1)#kw – 代表:id=kw
??(2).s_ipt – 代表:class=s_ipt
??(3)[id=kw]
??(4)[class="s_ipt"]
??
??
??好啦~以上就是本次文章分享的全部内容啦,你学会了吗?希望能给大家带来帮助哦!
????
??