nuxt部署到服务器
1.在nuxt.config.js中增加配置
server: {
port: 3000, // 线上端口
host: '0.0.0.0',
}
2.在utils/request.js中修改配置
const service = axios.create({
baseURL: 'http://主机ip:端口号', //这里是你部署后台服务的主机和端口号
timeout: 20000 // 请求超时时间
})
3.对前端项目进行打包
npm run build
打包完成后会在.nuxt文件加下生成dist
4.上传文件到服务器
通过Xftp将nuxt.config.js package.json package-lock.json static .nuxt上传到服务器
5.在linux环境下安装node.js(版本要与windows环境下的保持一致)
1.wget https://npm.taobao.org/mirrors/node/v14.15.4/node-v14.15.4-linux-x64.tar.gz
2.tar -zxvf node-v14.15.4-linux-x64.tar.gz
3.ln -s /usr/local/node/node-v14.15.4-linux-x64/bin/npm /usr/local/bin/npm
4.ln -s /usr/local/node/node-v14.15.4-linux-x64/bin/node /usr/local/bin/node
5.node -v npm -v有版本信息即安装成功
6.安装pm2
1.npm install pm2 -g
2.ln -s /usr/local/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
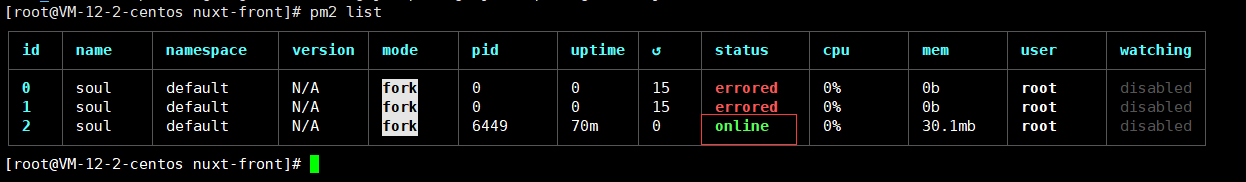
3.pm2 list
报错的可能是node.js版本太低
7.执行命令
pm2 --name=soul start npm -- run start //soul是我package.json里的name
8.部署成功(浏览器访问地址:主机ip:3000)


其他
1.nuxt部署会有很多的坑,大多数是node.js这块的,尽量保证与windows下环境一致
2.记得修改前端配置文件,比如服务器ip...,否则页面接受不到后端的数据
3.记得去服务器控制台修改安全规则
4.祝各位好运