一、Nginx动静分离
-
什么是动静分离
就是将动态的资源与静态的资源文件进行分离,如图:

-
目的
解决由于静态资源和动态资源竞争CPU导致的性能问题。
-
场景
主要的使用场景是 Web项目中使用。
比如:查询某个商品列表的页面,如图:

商品列表页面初始化的时候,会加载Js和Css文件和数据库中的商品数据。
前提:并发量比较大,动态资源将cpu和内存等资源耗尽,导致静态资源无法访问,所以将项目中的静态资源进行拆分。
-
实例项目
-
条件
- Net5环境的 mvc项目
- Nginx
-
实例
- 新建Web项目,静态资源未分离的状态,如图:

-
运行Nginx
如图:

-
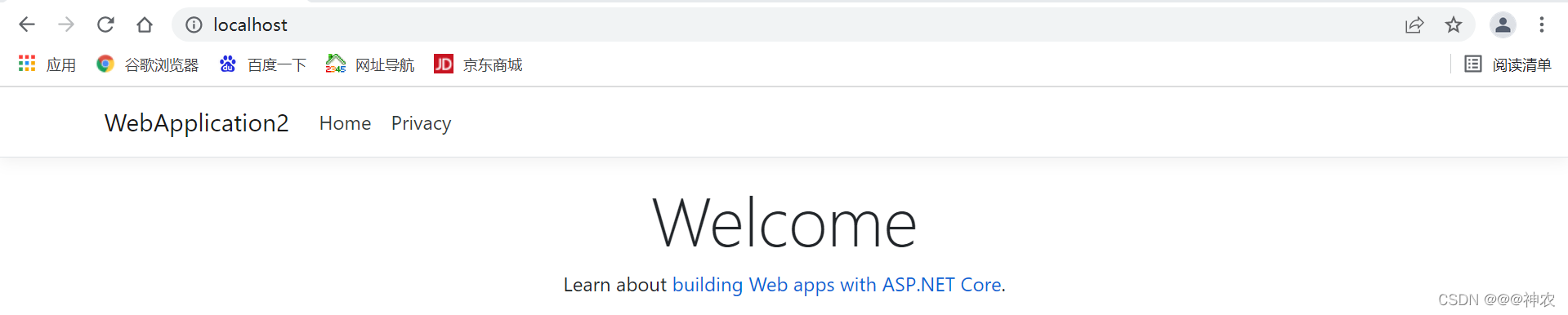
项目运行后如图:

-
静态资源拆分
将项目中静态资源【wwwroot】拆分到其他文件夹中,新建一个StaticResource文件夹,如图:

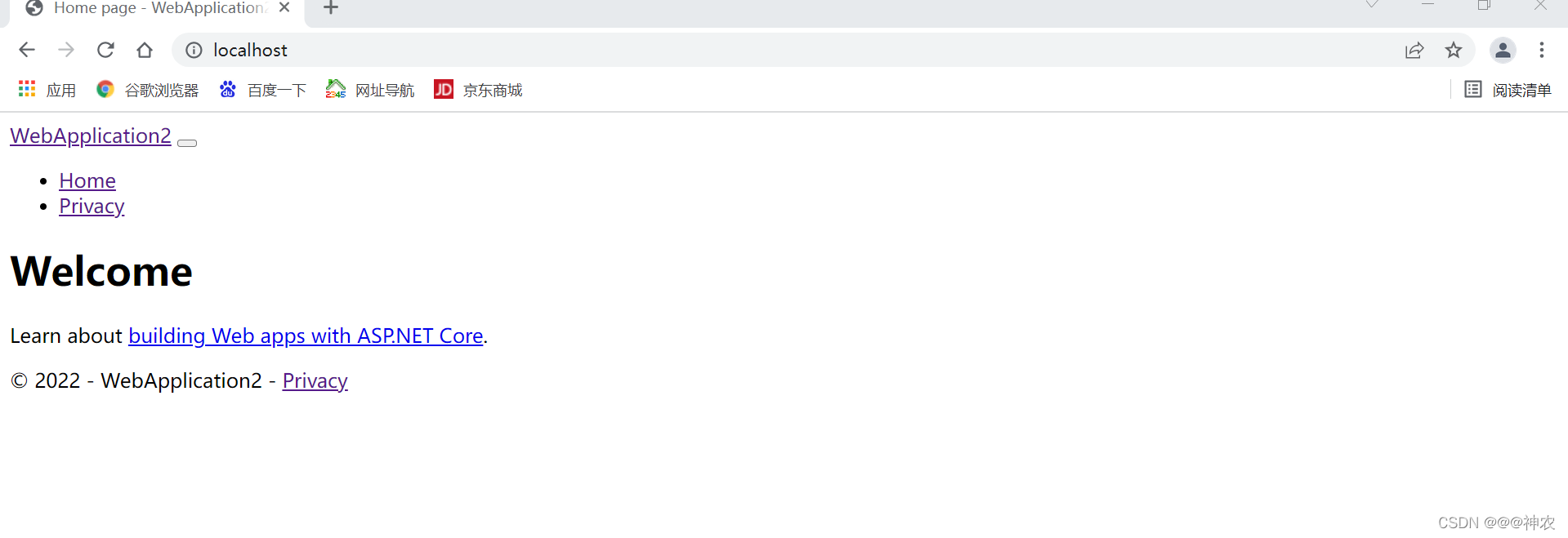
因项目中没有了静态资源文件,导致页面布局混乱,如图:

所以需要在Nginx服务器中配置静态文件,配置代码如下:
#配置静态资源 location ~ \.(ico|js|css|png|jpg|mp4)$ { root 静态资源路径; } # ~ 代表优先匹配静态资源整体配置如下:
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; server { listen 80; server_name localhost; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } #代理 动态数据 location / { proxy_pass http://Demo.Application; } #代理 静态资源 location ~ \.(ico|js|css|png|jpg|mp4)$ { root D:/StaticResource/wwwroot; } } #负载均衡(分流配置) upstream Demo.Application{ least_conn; server localhost:5000; server localhost:5001; } }运行结果如图:

按照以上的nginx配置,动态数据与静态资源还是共享CPU资源的 ,那么依然没有解决当并发量过大,动态资源将cpu和内存等资源耗尽,导致静态资源无法访问的问题,所以我们要将动态数据和静态资源放在不同的虚拟主机中,配置代码如下:
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #加载动态数据 server { listen 801; server_name localhost; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } #代理 location / { proxy_pass http://Demo.Application; } } #用来合并 动态数据和静态资源 server { listen 80; server_name localhost; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } #代理 动态数据 location / { proxy_pass http://localhost:801; } #代理 静态资源 location ~ \.(ico|js|css|png|jpg|mp4)$ { proxy_pass http://localhost:802; } } #加载静态资源 server { listen 802; server_name localhost; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } #代理 静态资源 location ~ \.(ico|js|css|png|jpg|mp4)$ { root D:/StaticResource/wwwroot; } } #负载均衡(分流配置) upstream Demo.Application{ server localhost:5001; } }按照以上的建立两个不同的虚拟机,但是还在一个Nginx当中,还是会存在资源竞争的问题,所以要将动态数据和静态资源放在不同的Nginx当中,【推荐使用这种方式】实现如下:
-
Nginx 1 动态数据 配置文件如下
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #加载动态数据 server { listen 801; server_name localhost; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } #代理 location / { proxy_pass http://Demo.Application; } } #负载均衡(分流配置) upstream Demo.Application{ server localhost:5001; } } -
Nginx2 静态资源 配置文件如下
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #加载静态资源 server { listen 802; server_name localhost; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } #代理 静态资源 location ~ \.(ico|js|css|png|jpg|mp4)$ { root D:/StaticResource/wwwroot; } } } -
Nginx3 合并资源配置文件如下
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #用来合并 动态数据和静态资源 server { listen 80; server_name localhost; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } #代理 动态数据 location / { proxy_pass http://localhost:801; } #代理 静态资源 location ~ \.(ico|js|css|png|jpg|mp4)$ { proxy_pass http://localhost:802; } } }
-
-
二、Nginx代理缓存
-
条件
-
定义缓存
proxy_cache_path /cache/nginx/ levels=1:2 keys_zone=mycache:64m; -
存储缓存
#代理 动态数据 location / { proxy_cache mycache; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_cache_methods GET HEAD; proxy_cache_revalidate on; proxy_cache_valid 200 302 10m; proxy_cache_valid 404 1m; proxy_cache_valid any 1m; proxy_cache_min_uses 1; proxy_cache_use_stale error timeout invalid_header http_500 http_502 http_503 http_504; proxy_pass http://localhost:801; } -
建缓存文件夹
nginx-1.20.0\cache\nginx
-
-
运行 结果如下
如图:


-
缺陷
-
如果把数据库的数据改了,则页面不会发生变化,缓存时间过期后,则会发生变化。
解决方案:使用Redis来解决。
-
三、Nginx http转htts
- 生成证书的工具
- 生成工具: https://slproweb.com/download/Win64OpenSSL-3_0_1.msi
- 生成教程: https://jingyan.baidu.com/article/6c67b1d6be538c2787bb1e06.html
四、Nginx include
-
使用命令
include 配置文件名称.conf #备注 在nginx配置文件下创建配置文件
五、Nginx Stream 反向代理
-
四层反向代理 mysql数据库
配置如下:
stream { server { listen 13306; proxy_connect_timeout 1s; proxy_timeout 3s; proxy_pass localhost:3306; } upstream mysql { server localhost:3306; } }