系统需求
我们在 VSCode 下载由微软官方推出的 Remote SSH 插件

查看一下里面的描述,对于远程机器的要求如下:
- Local: A supported OpenSSH compatible SSH client must also be installed(本地机器需要一个 SSH 客户端)
- Remote SSH host: A running SSH server on(远程机器还需要一个一直运行的 SSH Server)
远程机器的支持情况详情和其它信息请参考 :System requirements - Remote Development using SSH,下面以本地 Windows -> 远程 Ubuntu 为例
环境搭建
整个过程可以参考官方文档:Remote development over SSH
Step-1:本地安装 SSH 客户端
本地 SSH 客户端支持参见:Installing a supported SSH client
这里我们选择安装 Git for windows,具体过程略,相信大部分看到这里的都已经装过了
Step-2:远程机器安装 SSH Server
远程 SSH 服务端支持参见:Installing a supported SSH server
以 Ubuntu 为例
sudo apt-get install openssh-server
Step-3:创建公私钥
一般选择创建 RSA 公私钥对,如果之前已经创建过可以跳过这步,可以参考:Ubuntu SSH Keys Guide。其中 Windows 下的命令如下,按照命令提示的指引创建即可
ssh-keygen -t rsa -b 4096
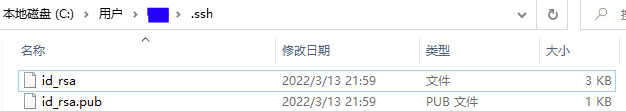
密钥默认保存在 C:\Users\{username}\.ssh 下,如下图

其中 id_rsa 为私钥不要外传,id_rsa.pub 为公钥可以传递出去
Step-4:设置 SSH Key 方式登录
可以参考:Configuring key based authentication,需要将公钥拷贝到远程机器上
由于我在虚拟机上操作,这里直接将其保存在虚拟机的 ~/.ssh/authorized_keys 下(其中 ~ 为 /home/<username>),在虚拟机下输入以下命令
mkdir ~/.ssh
chmod 700 ~/.ssh
cp id_rsa.pub ~/.ssh/authorized_keys
chmod 600 ~/.ssh/authorized_keys
本地通过 ssh <username>@<host> 测试登录情况,其中 username 为远程主机上已存在的用户(即前面远程主机保存公钥的用户),host 为远程主机 IP(虚拟机的 IP 可通过在虚拟机上 ifconfig 查看)。
$ ssh zzy@192.168.12.130
The authenticity of host '192.168.12.130 (192.168.12.130)' can't be established.
ECDSA key fingerprint is SHA256:CCM3ZNM+5HmvljBiOpMVg3clozTGhvS8VKTvd5UYSuI.
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
首次登录会提示 ECDSA key fingerprint,同意后认为该 IP 是已知可信的,将会保存在本机 C:\Users\{username}\.ssh\known_hosts 下,如下图


至此,SSH 远程连接已经设置完成
Step-5:在 VSCode 设置 SSH
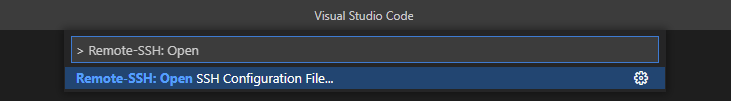
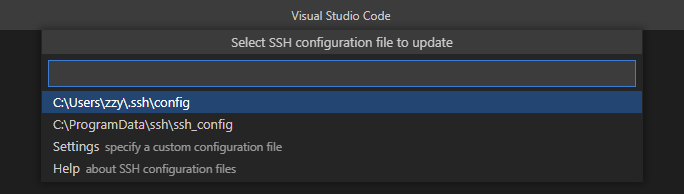
通过 ctrl + shift + p 输入 Remote-SSH: Open SSH Configuration file... 并选择,如下图

选择默认的第一个 .ssh 下的 config 文件

设置如下
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host LocalVM-Ubuntu
HostName 192.168.12.130
User zzy
Port 22
其中 Host 为该远程主机的别名,Hostname 为远程机器 IP,User 为登录用户名(远程机器可用用户名),Port 为 SSH 连接端口默认为 22
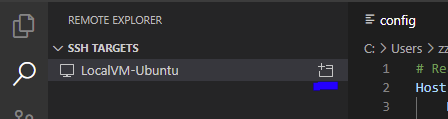
保存后可以在侧栏看到刚刚的设置,如下图

点击上图的某个 target 右边的小图标,可以打开新窗口,或者 VSCode 左下角连接


至此,可以用 VSCode 愉快的玩耍啦!
远程主机安装 VSCode 扩展
TODO
参考
[1] VS Code Remote Development:https://code.visualstudio.com/docs/remote/remote-overview
[2] Remote development over SSH:https://code.visualstudio.com/docs/remote/ssh-tutorial