文章目录
一、通用步骤和语法
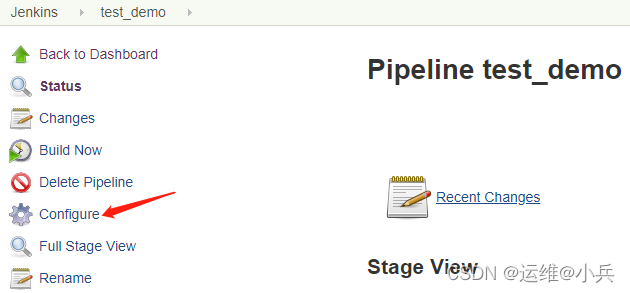
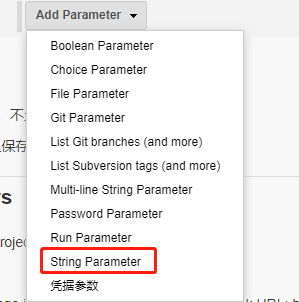
传统方法步骤

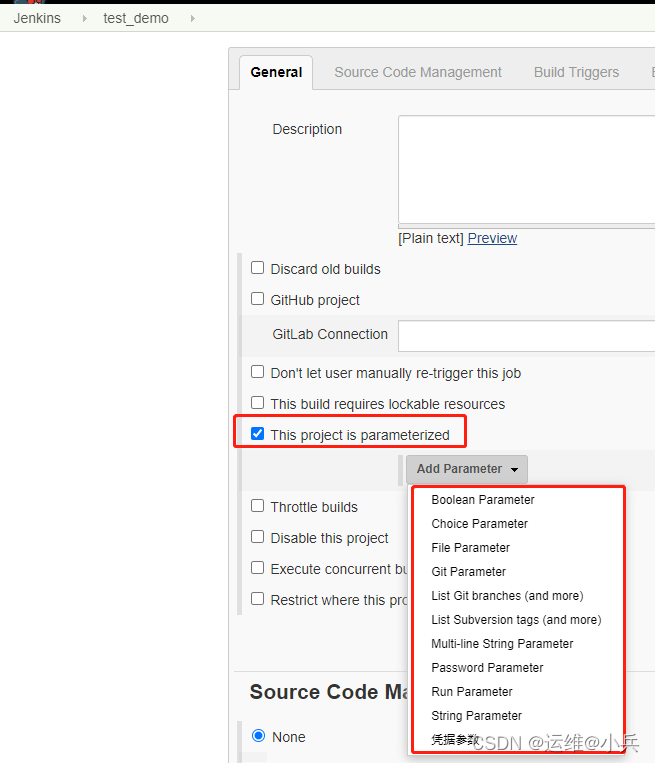
选择要添加的参数类型

脚本式语法
timestamps {
properties ([
parameters ([
string(name: 'NEW_BRANCH', defaultValue: '' , description:'', trim: true),
choice(choices: ['mysql', 'oracle'], description: '''选择数据库类型''', name: 'DATABASE', trim: true),
])
])
}
timestamps 会在输出日志前面添加时间戳
参数化内容都放入到parameters ([
])里面
多行内容用逗号分隔
声明式语法
pipeline {
parameters { //参数化构建
choice choices: ['true', 'false'], description: '测试', name: 'test'
string name: 'NEW_BRANCH', defaultValue: '', description:'', trim: true
}
}
多行内容用换行符分隔
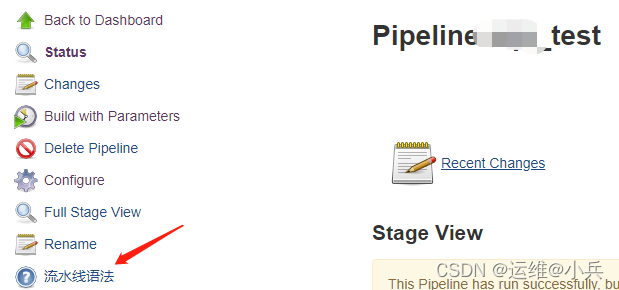
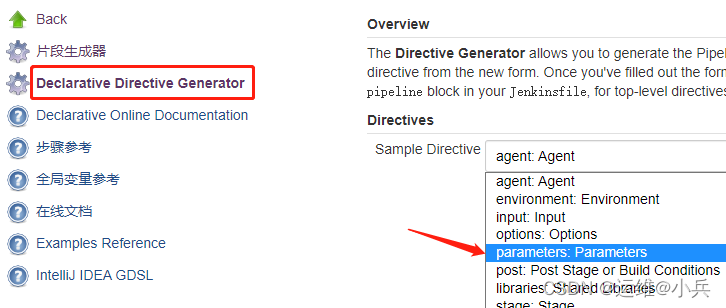
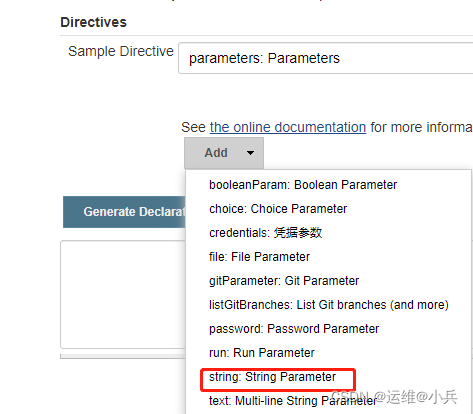
声明式语法大部分都可以从Jenkins上获取


以字符串参数为例

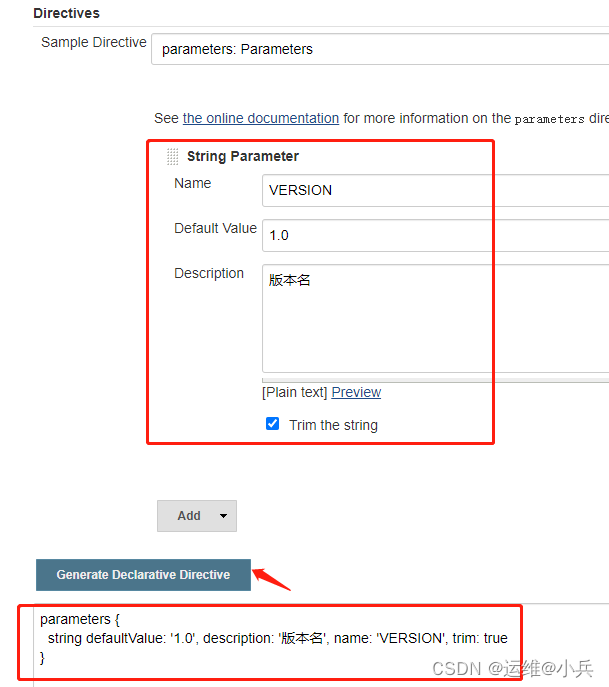
填好内容后,点击Generate Declarative Directive即可在下方生成代码

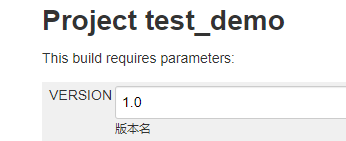
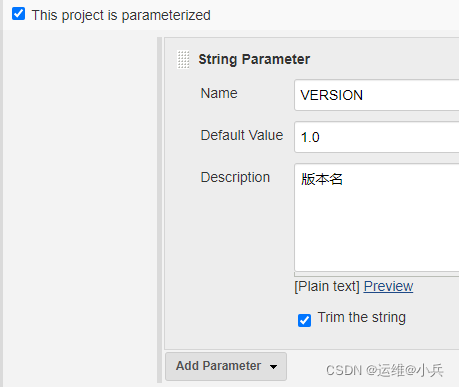
二、String Parameter(字符串参数)

传统方法


参数解释:
Name 定义参数的名字,在脚本中可以通过这个名字获取对应的值
Default Value 默认值,即VERSION的默认值为1.0
Description 描述信息
Trim the string 去掉值两边的空格,如果值为' 1.0 ',那么最终获取到的值为1.0
脚本式pipeline
string(name: 'VERSION', defaultValue: '1.0' , description:'版本名', trim: true),
声明式pipeline
parameters {
string defaultValue: '1.0', description: '版本名', name: 'VERSION', trim: true
}
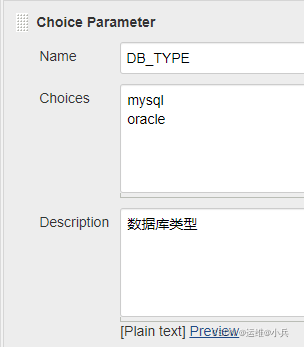
三、Choice Parameter(选项参数)

传统方法

参数解释:
Name 定义参数的名字,在脚本中可以通过这个名字获取对应的值
Choices 可选值,每行代表一项可选值
Description 描述信息
脚本式pipeline
choice(choices: ['mysql', 'oracle'], description: '''数据库类型''', name: 'DB_TYPE', trim: true),
声明式pipeline
parameters {
choice choices: ['mysql', 'oracle'], description: '数据库类型', name: 'DB_TYPE'
}
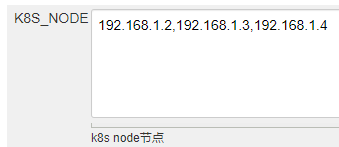
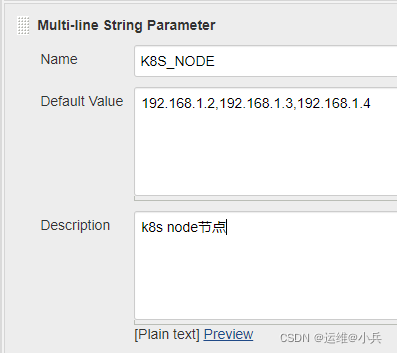
四、Multi-line String Parameter(多行文本)

传统方法

脚本式pipeline
text(name: 'K8S_NODE',defaultValue: '192.168.1.2,192.168.1.3,192.168.1.4', description: ''' k8s node节点''',trim: true),
声明式pipeline
parameters {
text defaultValue: '192.168.1.2,192.168.1.3,192.168.1.4', description: 'k8s node节点', name: 'K8S_NODE'
}
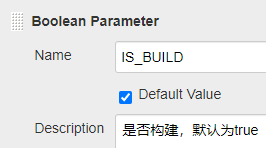
五、Boolean Parameter(布尔类型参数)

传统方法

勾上Default Value,则IS_BUILD的值为true
脚本式
booleanParam(defaultValue: true, description: '是否构建,默认为true', name: 'IS_BUILD'),
声明式
parameters {
booleanParam defaultValue: true, description: '是否构建,默认为true', name: 'IS_BUILD'
}
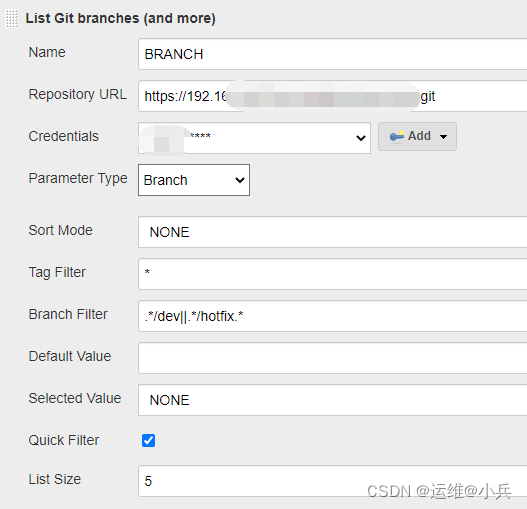
六、List Git Branches(列出git分支)

传统方法

参数解释:
Name 定义参数的名字,在脚本中可以通过这个名字获取对应的值
Repository URL git仓库地址
Credentials 凭据(通常为账号密码),可以点击右边的Add进行配置
Parameter Type 可以选分支或Tag,也可以都选
Branch Filter 添加过滤规则;只显示dev和hotfix分支
Quick Filter 添加搜索功能
脚本式
listGitBranches(branchFilter: '.*/dev||.*/hotfix.*', credentialsId: 'a2b624d4-567d-4ff2',
defaultValue: '', name: 'BRANCH', quickFilterEnabled: true, remoteURL: 'https://192.168.1.2/devops.git', selectedValue: 'NONE',
sortMode: 'DESCENDING_SMART', tagFilter: '*', type: 'PT_BRANCH')
credentialsId,每配置一个凭据就会生成对应的credentialsId,可以到凭据管理处查看
声明式
parameters {
listGitBranches branchFilter: '.*/dev||.*/hotfix.*', credentialsId: 'a2b624d4-567d-4ff2', defaultValue: '', name: 'BRANCH', quickFilterEnabled: true, remoteURL: 'https://192.168.1.2/devops.git', selectedValue: 'NONE', sortMode: 'NONE', tagFilter: '*', type: 'PT_BRANCH'
}