【导语】:第一个面向跨领域团队的开源设计和原型平台。
简介
Penpot 是第一个面向跨领域团队的开源设计和原型平台。不依赖于操作系统,基于 Web,使用开放 Web 标准(SVG),可以使用 Penpot 同设计、PD 人员进行协作,也可以使用他人上传到 Penpot 的设计。

项目地址:
https://github.com/penpot/penpot
安装
Penpot 有很多种安装安装方式,但其中最简单,也是官方推荐的方式是 docker 和 docker-compose。
启动 Penpot
需要先获取 docker-compose.yaml 文件,或者自行创建也可以;配置是使用文件中的环境变量定义的 config.env,下载的文件已经附带了设置好的默认变量:
wget https://raw.githubusercontent.com/penpot/penpot/main/docker/images/docker-compose.yaml
wget https://raw.githubusercontent.com/penpot/penpot/main/docker/images/config.env
启动 Penpot,访问 http://localhost:9001 即可:
docker-compose -p penpot -f docker-compose.yaml up -d
更新
要更新最新版本的 penpot 也很简单,只需要执行以下命令即可:
docker-compose -f docker-compose.yaml pull
界面
可以通过私有安装部署 Penpot 进行使用,或者访问他们的在线网站:
https://design.penpot.app
Penpot 界面具有三个主要区域,分别是仪表板、工作空间和视图模式。
仪表板
仪表板是组织文件、库、项目和团队的地方,包括 11 个功能,团队、搜索文件、项目 、草稿、共享库、自定义字体、固定项目、用户区、评论通知、创建项目、文件卡。

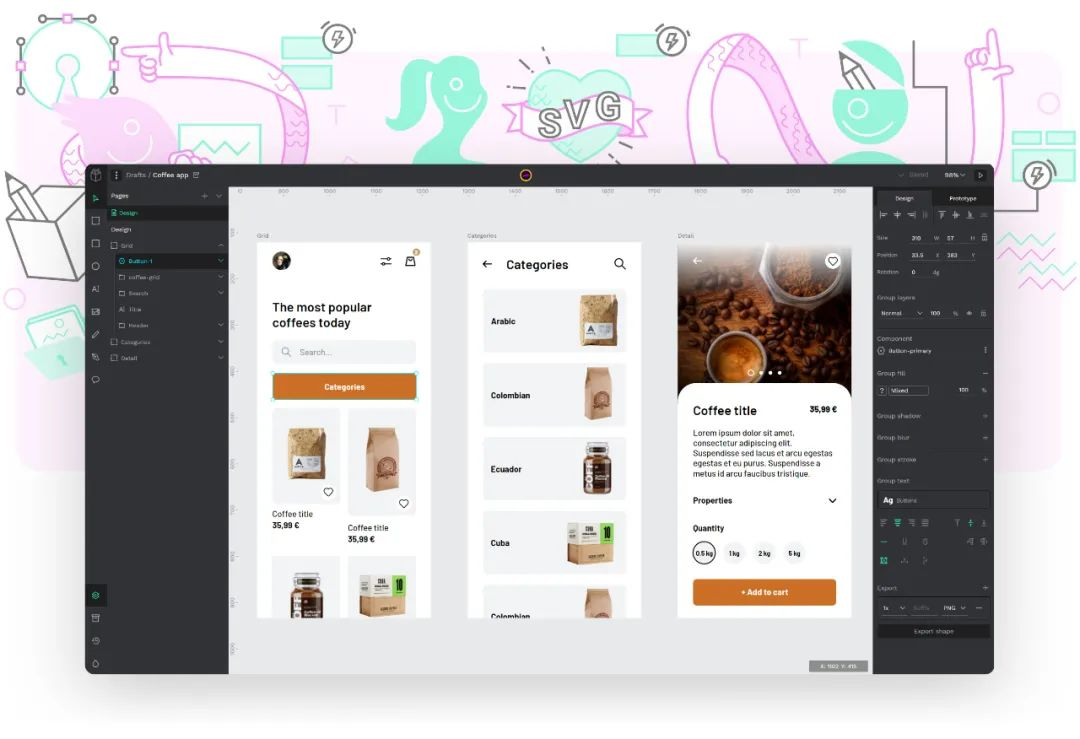
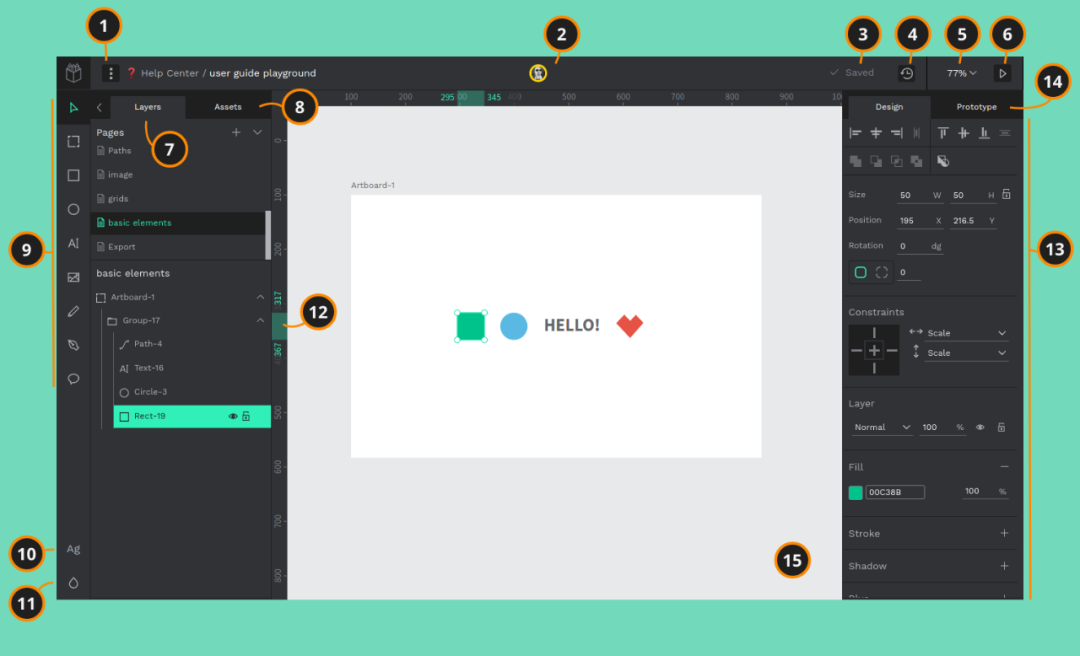
工作空间
工作空间是实际创建设计的地方,有一个无限的画布,可以在其中直接工作,同时也可以在画板中创建和工作。工作空间包含 15 个功能,主菜单、用户、文件状态、历史面板、缩放、视图模式、图层面板、资产面板、工具栏、排版调色板、调色板、规则、设计属性、原型模式、视图。

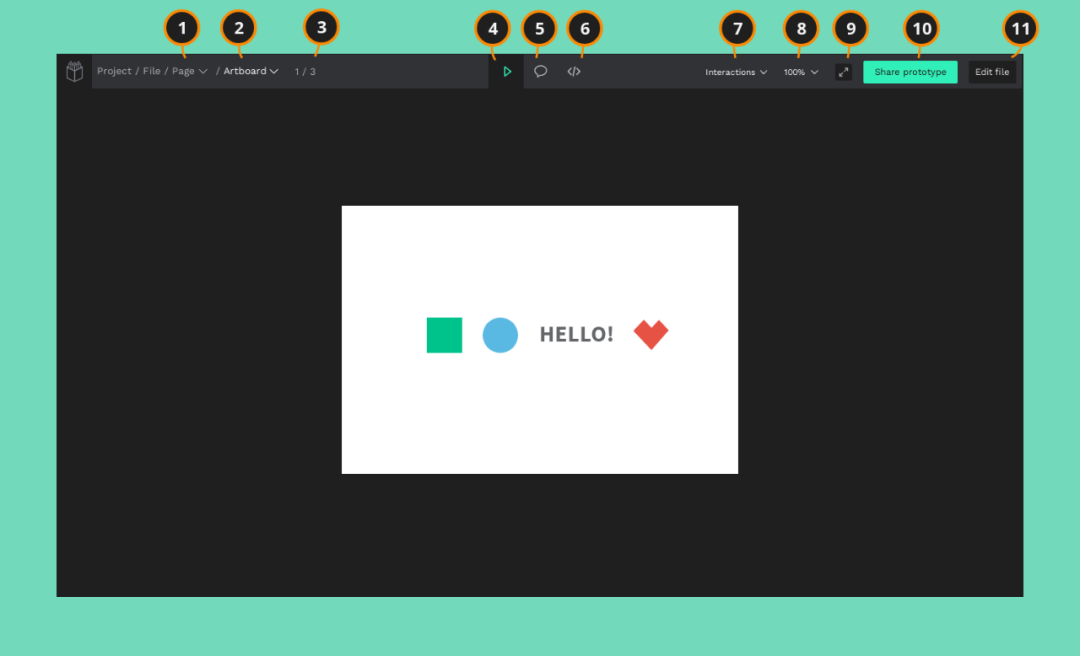
视图模式
视图模式可以展示和分享在工作空间的设计结果,还有一个代码模式,可以在其中获取对象规范和代码片段,包含 11 个功能,页面选择器、画板选择器、画板计数器、播放模式、评论模式、代码模式、交互设置、缩放选项、全屏、共享原型选项、文件编辑。

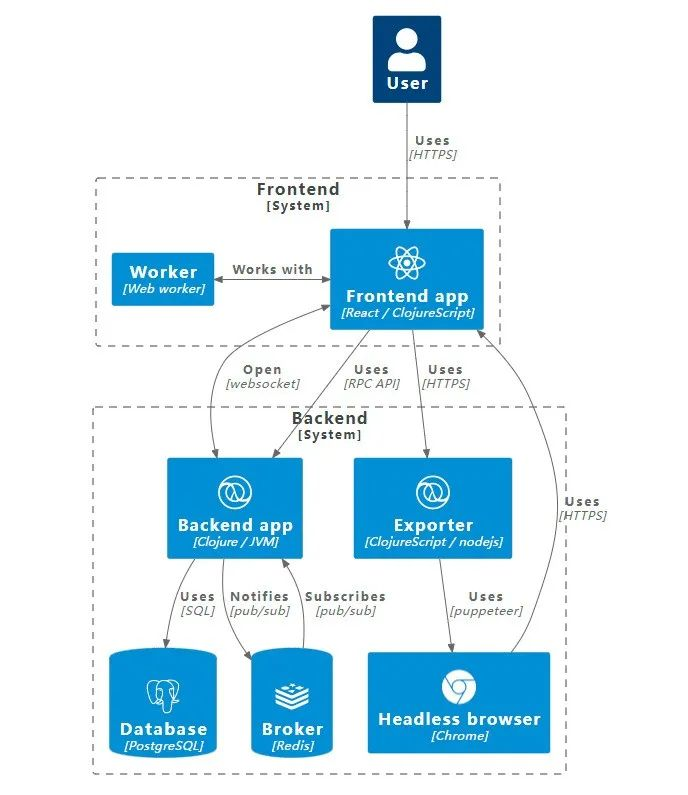
架构
Penpot 具有典型 SPA 的架构。有一个前端应用程序,用 ClojureScript 编写并使用 React 框架,与后端服务通信,该服务将数据保存在 PosgreSQL 数据库中。
后端是用 Clojure 编写的,所以前后可以毫无问题地共享代码和数据结构。然后,将代码编译成 JVM 字节码并在 JVM 环境中运行。