提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
最近项目中,有遇到线上系统需要访问内网是视频资源,经过查阅资料及实践。最终实现外网播放视频流。
一、具体操作环境
1. 线上环境使用 阿里云 服务器
2. 内网环境使用 专网与外网互通
3. nginx 版本 1.20.1
4. 视频流格式:WebSocket ws://
5. 前端使用 Vue
二、操作步骤
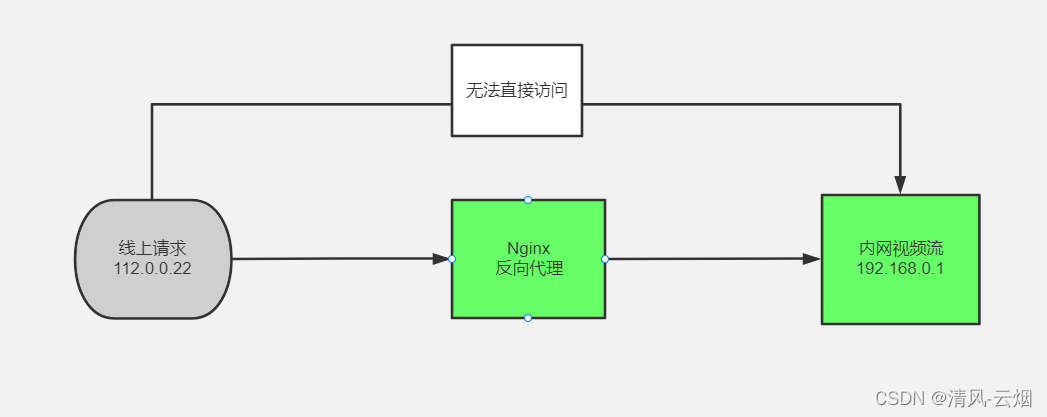
1.网络请求拓扑图

2.修改配置Nginx.conf
http {
upstream live {
server 192.168.1.22:1000;
keepalive 64;
}
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
location /ws_sms {
proxy_pass http://live/sms;
proxy_set_header Host $host:$server_port;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
}
2.重启Nginx
nginx -s reload
3.使用 flv.js 来实现视频播放功能
- 首先使用cnpm 安装 flv.js
- 在播放页面引入 flv.js
- 直接上干货!!!
<template>
<div>
<el-dialog title="视频监控" :visible.sync="dialogVisible" width="60%" :modal="false">
<div>
<video id="videoElement1" name="videoElement" class="centeredVideo" controls muted autoplay width="100%" height="100%" />
</div>
</el-dialog>
</div>
</template>
<script>
import flvjs from 'flv.js'
export default {
name: 'PreviewDialog',
components: { },
data() {
return {
dialogVisible: false
}
},
mounted() {
},
methods: {
init(data) {
this.dialogVisible = true
// 将原地址替换成 Nginx反向代理的地址
let ws_url = data.httpUrl.replaceAll('192.168.1.22:1000/sms', window.location.host + "/ws_sms")
this.$nextTick(() => {
if (flvjs.isSupported()) {
let player = null
var videoElement = document.getElementById('videoElement1')
player = flvjs.createPlayer({
type: 'flv', // => 媒体类型 flv 或 mp4
isLive: true, // => 是否为直播流
hasAudio: false, // => 是否开启声音
url: ws_url // => 视频流地址
})
player.attachMediaElement(videoElement) // => 绑DOM
player.load()
player.play()
} else {
console.log('flvjs不支持')
}
})
}
}
}
</script>
总结
通过上述步骤,即可完成外网访问内网视频资源。 按此方案可以解决类似问题。
特此记录。