前言
本篇文章用于记录项目前端部署上线遇到的问题,包含对问题的思考、解决思路,以及从中获得的收获。正确的部署流程我也写了一篇文章,供大家参考使用宝塔将Vue2+Nodejs全栈项目打包部署到腾讯云服务器(2022最新版保姆级详细教程)
如果文章有歧义,请各位大佬指出,避免误导更多的人!!
正文
最开始,我天真的将devServer.proxy中的代理地址改成了服务器地址,然后就执行了npm run build打包dist文件,将其部署上线。
devServer: {
proxy: { // 配置跨域
? '/api': {
? target: 'http://xxx.xxx.xxx.xxx:8889/api/',
? changOrigin: true,
? pathRewrite: {
? '^/api': ''
? }
? }
},
}
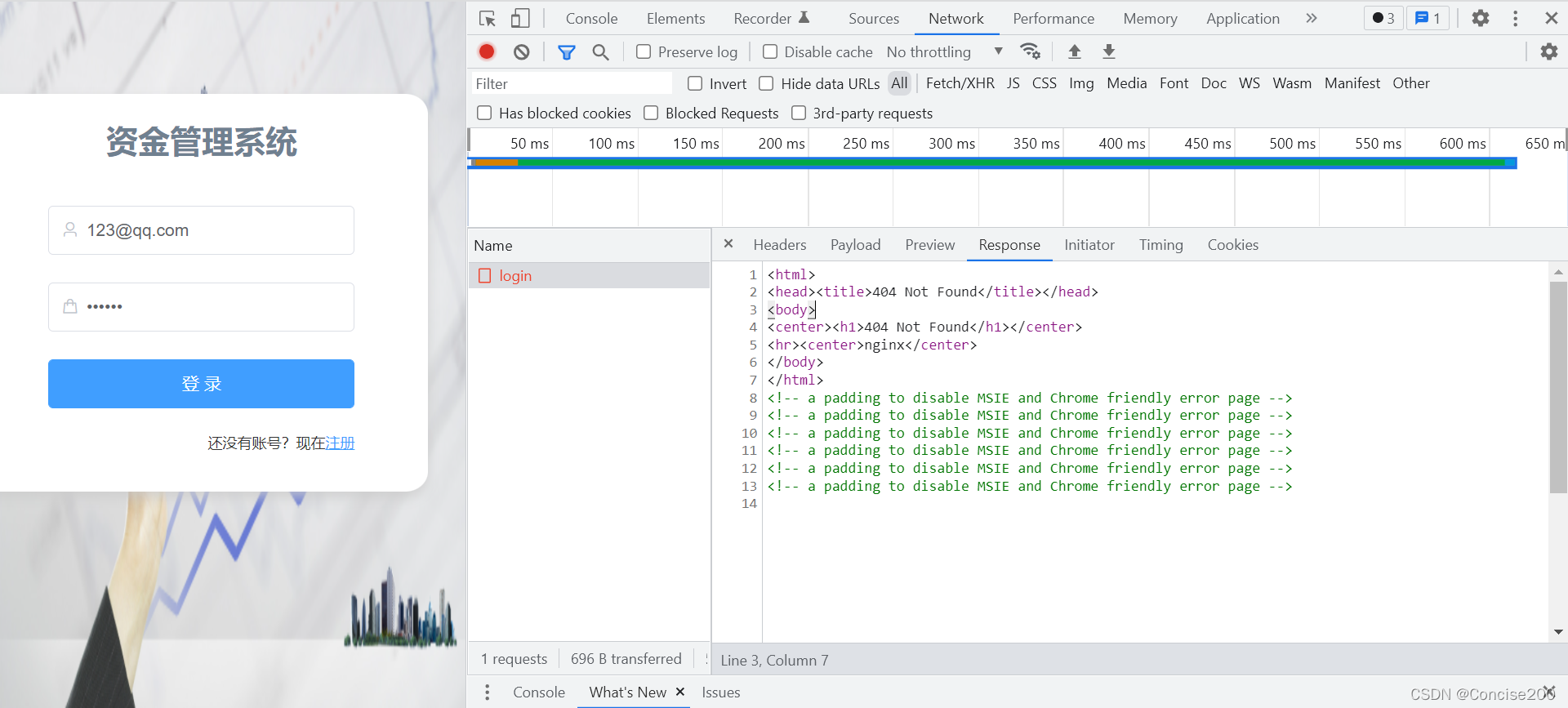
开开心心打开网页登录,发现根本跳转不了,报错如下。

错误映入眼前的是404 Not Found和nginx,由于笔者并不是很了解nginx,所以就进入Nginx官网查看了中文文档
Nginx是俄罗斯人Igor Sysoev编写的轻量级Web服务器,它不仅是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器。
那么什么是反向代理服务器呢?以下内容来自百度百科
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。 同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。
等等?这听着是不是和devServer.proxy的作用很像。但实际上,它们不是一类代理: devServer.proxy是正向代理,nginx是反向代理。
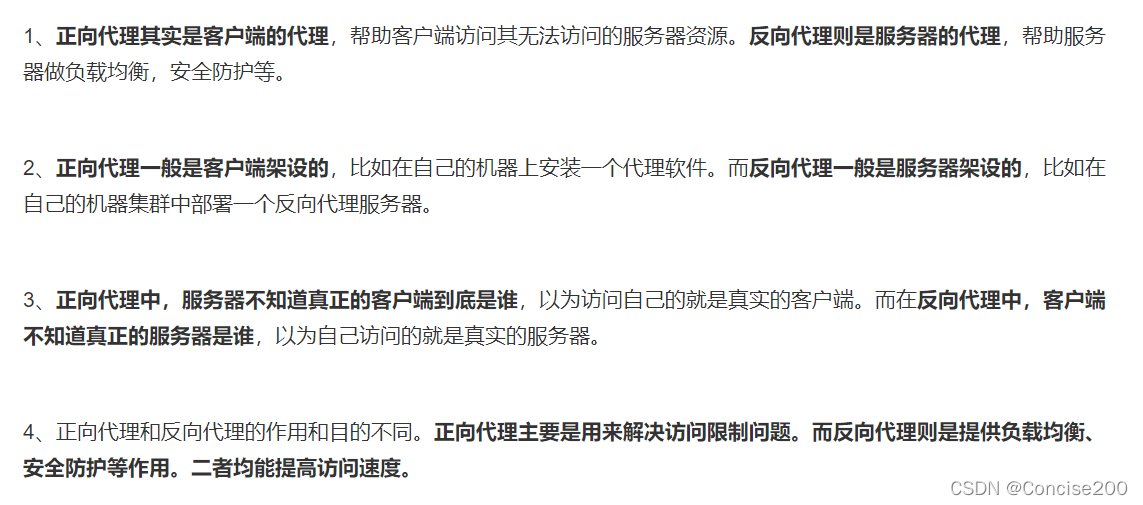
虽然正向代理服务器和反向代理服务器所处的位置都是客户端和真实服务器之间,所做的事情也都是把客户端的请求转发给服务器,再把服务器的响应转发给客户端,但是二者之间还是有一定的差异的。以下截图来源于终于有人把正向代理和反向代理解释的明明白白了!,非常推荐大家去看看,讲的非常详细!!!

回到正文,为什么会报错呢? 既然我已经有了devServer.proxy正向代理服务器,按理应该可以正常访问呀。但事实是,
编译打包后,前端页面成为了单独的静态资源,代理服务器devServer.proxy被抽离出去了。也就是说,devServer.proxy 不会一起打包到dist文件夹下,所以相对于我们没有配置代理服务器!!!!
怎么解决这个问题呢? 资源要被访问,那必然还是需要有另一个代理服务器来装载它。我们部署上线最常见的就是使用nginx进行反向代理! 只需要修改nginx配置文件即可,添加proxy_pass即可,xxx.xxx.xxxx.xxx表示你的服务器地址,8889是我后端的访问端口。
location ^~/api/ {
proxy_pass http://xxx.xxx.xxx.xxx:8889/api/;
}
以上,问题已经解决。
如果你觉得本篇文章对你有用,记得收藏、点赞!!