目录
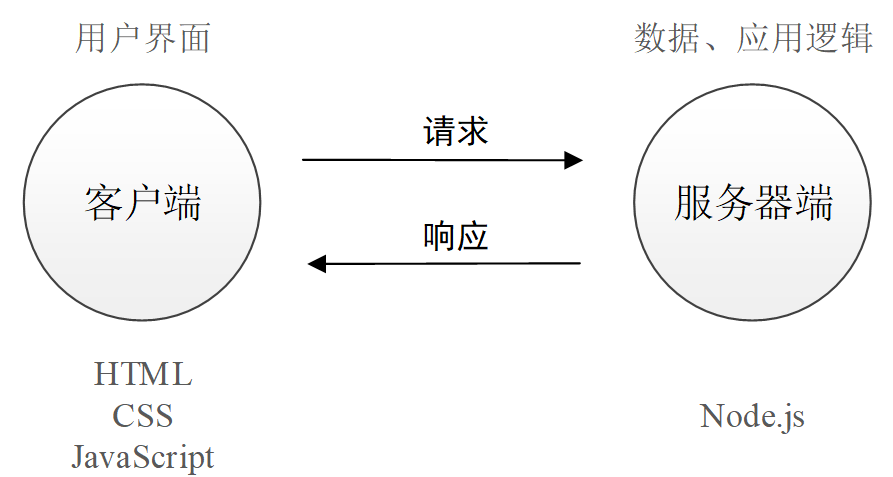
一个完整的网站应用程序主要由客户端和服务器端两大部分组成。我们可以将服务器理解为一台计算机,主要负责存储数据和处理应用逻辑。
用Node.js来代替传统的服务端语言(如Java、PHP语言等),开发服务端的网站应用。客户端和服务器端网站开发流程:

一、Node.js网站服务器
Node.js网站服务器必须满足以下3个条件:
? 网站服务器必须是一台计算机;
? 计算机上需要安装Node.js运行环境;
? 使用Node.js创建一个能够接收请求和响应请求的对象。
网站服务器开发中涉及的一些基础知识:
IP地址:IP地址是互联网中设备的唯一标识,代表互联网协议地址。在计算机中,地址是由一串数字组成。
域名:域名平时上网所使用的网址。IP地址与域名是对应的关系,在浏览器的地址栏中输入域名,会有专门的服务器将域名解析为对应的IP地址,从而找到对应的服务器。
端口:Node.js开发者习惯使用3000作为Node.js服务器的端口,一般来说,不使用0到1024之间的数字,因为这是操作系统软件,以及常用软件占用的端口。
URL:URL又叫统一资源定位符,它是专为标识Internet网上资源位置而设的一种编址方式。
小提示:
在开发阶段,客户端和服务器端使用同一台计算机,即开发人员计算机。 这是因为在开发人员计算机中既安装了浏览器(客户端),又安装了Node.js(服务器端)。 既然是同一台计算机,我们如何通过网络的方式访问它呢? 每台计算机中都有一组特殊的IP和域名,代表本机。如果将本机作为服务器,则该计算机的特定IP为127.0.0.1,特定域名为localhost。例如在开发程序中,我们输入localhost就代表要通过网络的方式找到自己计算机当中的服务器。
1、创建Node.js网站服务器
案例演示:在Node.js中创建网站服务器,并实现客户端向服务器端发送请求,服务器端向客户端做出响应。
const http = require('http');
//1、创建服务器对象
const app = http.createServer();//创建web服务器
//2、给服务器注册监听事件
app.on('request',(req,res)=>{
//req:是request请求对象的简写,封装了客户端的请求信息
//res:是response响应 对象的简写,封装了服务器给客户端的响应信息
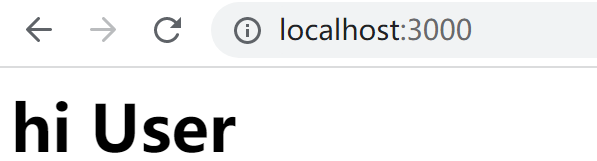
res.end("<h1>hi User</h1>")
})
//3、启动监听
app.listen(3000)
console.log("服务器已启动,监听3000端口,请访问localhost:3000")![]()

二、HTTP协议
什么是HTTP协议:
? HTTP(Hyper Text Transfer Protocol)全称为超文本传输协议;
? HTTP协议规定了如何从网站服务器传输超文本到本地浏览器;
? HTTP协议基于客户端服务器架构工作,是客户端(用户)和服务器端(网站)请求和应答的标准。
? HTTP协议可以使浏览器更加高效,使网络传输减少。
? HTTP协议不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
基于HTTP协议的客户端和服务器端的交互过程

?1、HTTP的请求消息和响应消息
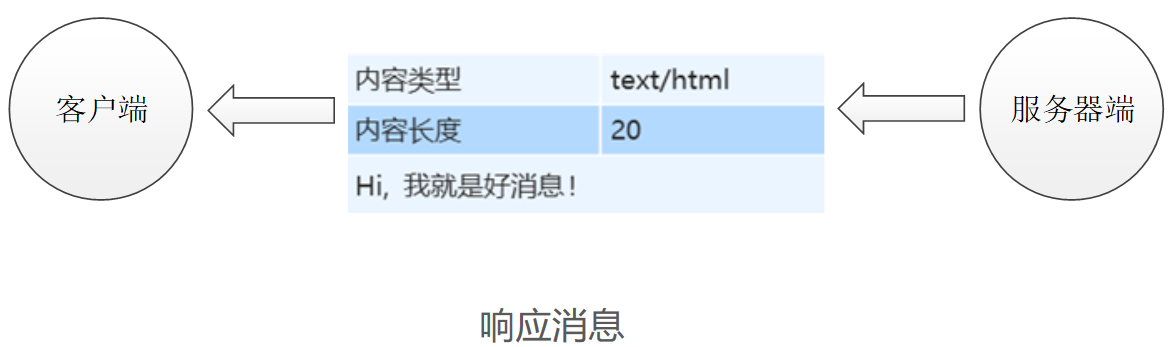
在HTTP请求和响应的过程中传递的数据块就叫HTTP消息,包括要传送的数据和一些附加信息,并且要遵守规定好的格式。
请求消息是指客户端向服务器端发送请求时所携带的数据块。

?响应消息是指服务器端向客户端进行响应请求时所携带的数据块。

?2、请求消息
请求方式用来规定客户端与服务器端联系的类型。
HTTP协议中常用的请求方式主要是GET和POST两种:
? 当用户在浏览器地址栏中直接输入某个URL地址或者单击网页上一个超链接时,浏览器将默认使用GET方式发送请求。
? 如果将网页上的<form>标签的method属性设置为post,那么就会以POST方式发送请求。
// 获取请求方式
console.log(req.method);

?新建form表单发送POST请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://localhost:3000" method="post">
<button type="submit">post请求</button>
</form>
</body>
</html>![]()
?点击按钮发送两次请求

?(1)在服务器收到GET请求和POST 请求后,如何分开处理呢?
// 引用系统模块
const http = require('http');
// 创建Web服务器
const app = http.createServer();
// 当客户端发送请求的时候
app.on('request', (req, res) => {
// 处理请求
});
// 监听3000端口
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');
app.on('request', (req, res) => {
// 获取请求方式
console.log(req.method);
if (req.method == 'POST') {
res.end('post');
} else if (req.method == 'GET') {
res.end('get');
};
// 响应
// res.end('<hl>hi, user</hl>');
});
?(2)根据客户端地址访问不同内容
Node.js中如何根据不同的URL 发送不同的响应内容?
const http = require('http')
const server = http.createServer()
server.on('request',((req,res)=>{
let url = req.url
if(url=='/index' || url=='/'){
res.end('Welcome Homepage')
}else if(url=='/list'){
res.end('Welcome Listpage')
}else {
res.end('Not Found')
}
}))
server.listen(3000)
console.log("服务器已启动,监听3000端口,请访问localhost:3000")?![]()
![]()
![]()
![]()
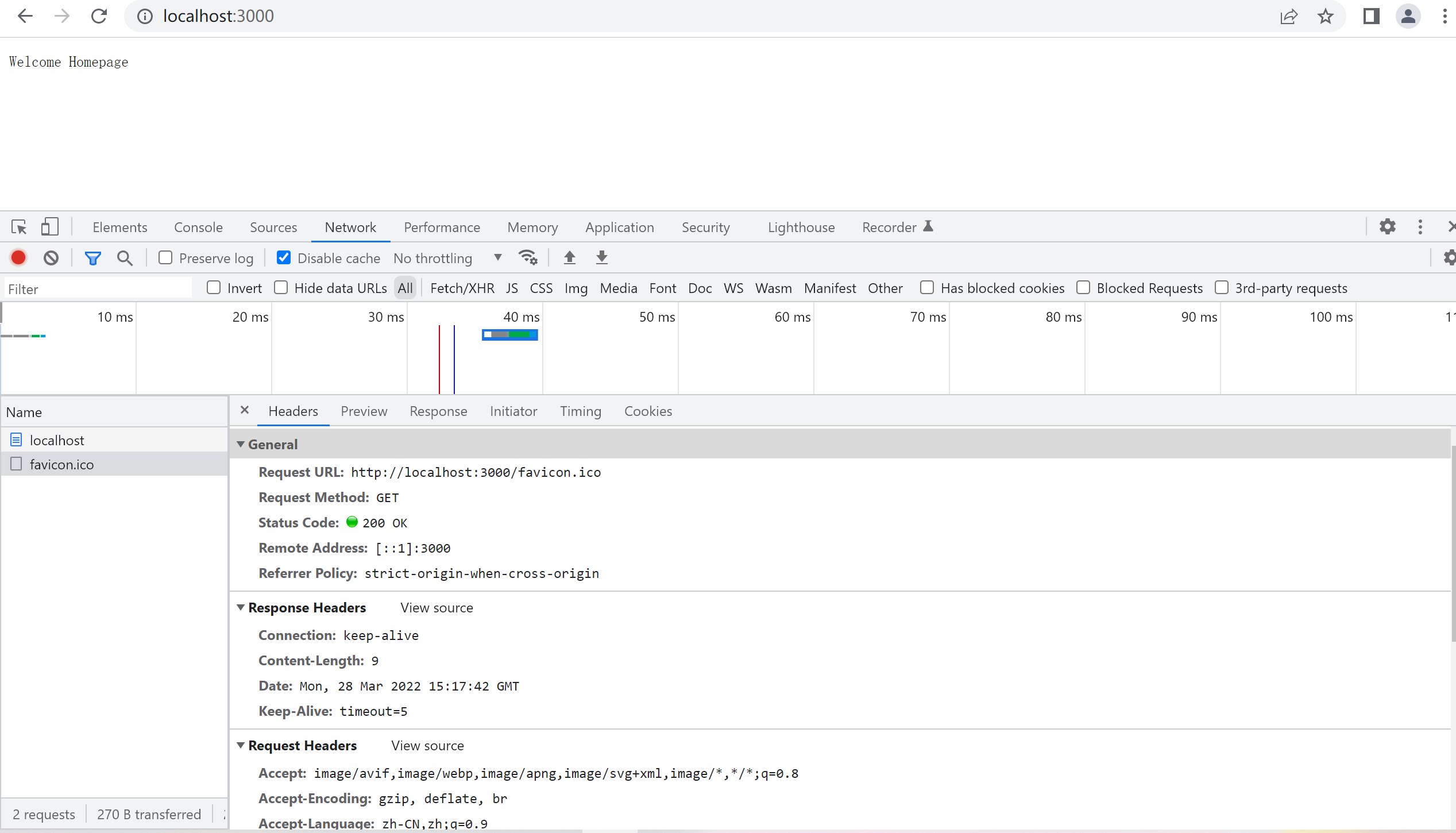
?(3)获取请求头
请求头是请求消息的一部分,它由客户端浏览器自动发送给服务器,服务器通过请求头可以获取本次请求的相关信息,如浏览器类型。

?请求头的格式为键值对,键和值用英文冒号“:”分隔,这些键值对又称为属性。 典型的请求头属性如下。
? User-Agent:产生请求的浏览器类型。
? Accept:客户端可识别的响应内容类型列表。星号 “ * ” 用于按范围将类型分组,用“*/*”指示可接收全部类型,用“type/*”指示可接收type 类型的所有子类型。
? Accept-Language:客户端可接收的自然语言。
? Accept-Encoding:客户端可接收的编码压缩格式。
? Accept-Charset:可接收的应答的字符集。
? Host:请求的主机名,允许多个域名同处一个IP 地址,即虚拟主机。
? connection:连接方式(close 或keepalive)。
? Cookie:存储于客户端扩展字段,向同一域名的服务器端发送属于该域的cookie。
const http = require('http')
const server = http.createServer()
server.on('request',((req,res)=>{
let url = req.url//获取请求地址
let headers = req.headers//获取请求头信息
if(url=='/index' || url=='/'){
res.end('Welcome Homepage')
}else if(url=='/list'){
res.end('Welcome Listpage')
}else {
res.end('Not Found')
}
console.log(headers)
}))
server.listen(3000)
console.log("服务器已启动,监听3000端口,请访问localhost:3000") ?3、响应信息
?3、响应信息
在响应消息中,对于客户端的每一次请求,服务器端都要给予响应,在响应的时候我们可以通过状态码告诉客户端此次请求是成功还是失败。
状态代码由3位数字组成,表示请求是否被理解或被满足。HTTP响应状态码的第一个数字定义了响应的类别,后面两位没有具体的分类,第1位数字有5种可能的取值。
1**:请求已接收,需要继续处理。
2**:请求已成功被服务器接收、理解并接受。
3**:为完成请求,客户端需进一步细化请求。
4**:客户端的请求有错误。
5**:服务器端出现错误。
(1) HTTP协议常见的状态码
| 状态码 | 说明 |
| 200 | 表示服务器成功处理了客户端的请求 |
| 302 | 表示请求的资源临时从不同的URI响应请求,但请求者应继续使用原有位置来进行以后的请求 |
| 404 | 表示服务器找不到请求的资源 |
| 400 | 表示客户端请求有语法错误 |
| 500 | 表示服务器发生错误,无法处理客户端的请求 |
(2)?响应内容类型
服务器端返回结果给客户端时,通常需要指定内容类型(content-type属性):
🔹text/plain:返回纯文本格式。
🔹text/html:返回HTML格式。
🔹text/css:返回CSS格式。
🔹application/javascript:返回JavaScript格式。
🔹image/jpeg:返回JPEG图片格式。
🔹application/json:返回JSON代码格式。???????
演示设置内容类型
const http = require('http');
const server = http.createServer();
server.on('request',(req,res)=>{
res.writeHead(200,{ //设置响应头消息
'content-type':'text/plain' //纯文本格式
})
res.end("<h2>Hi User</h2>")
})
server.listen(3000)
console.log("服务器已启动,监听3000端口,请访问localhost:3000") ?
?
const http = require('http');
const server = http.createServer();
server.on('request',(req,res)=>{
res.writeHead(200,{ //设置响应头消息
'content-type':'text/html' //HTML格式
})
res.end("<h2>Hi User</h2>")
})
server.listen(3000)
console.log("服务器已启动,监听3000端口,请访问localhost:3000") ?
?
?解决中文乱码问题
res.writeHead(200, {
'content-type': 'text/html;charset=utf8'
});
 ?
?
三、HTTP请求与响应处理
?1、Get请求参数
(1)浏览器地址栏或页面的超链接
A、在客户端进行参数的拼接:
http://localhost:3000/?name=zhangsan&age=12
地址和参数之间用' ? '分隔
参数和参数之间用' & '分隔
B、服务器端接收Get请求的参数:
调用url.parse方法对req.url进行解析
从query中获取请求参数
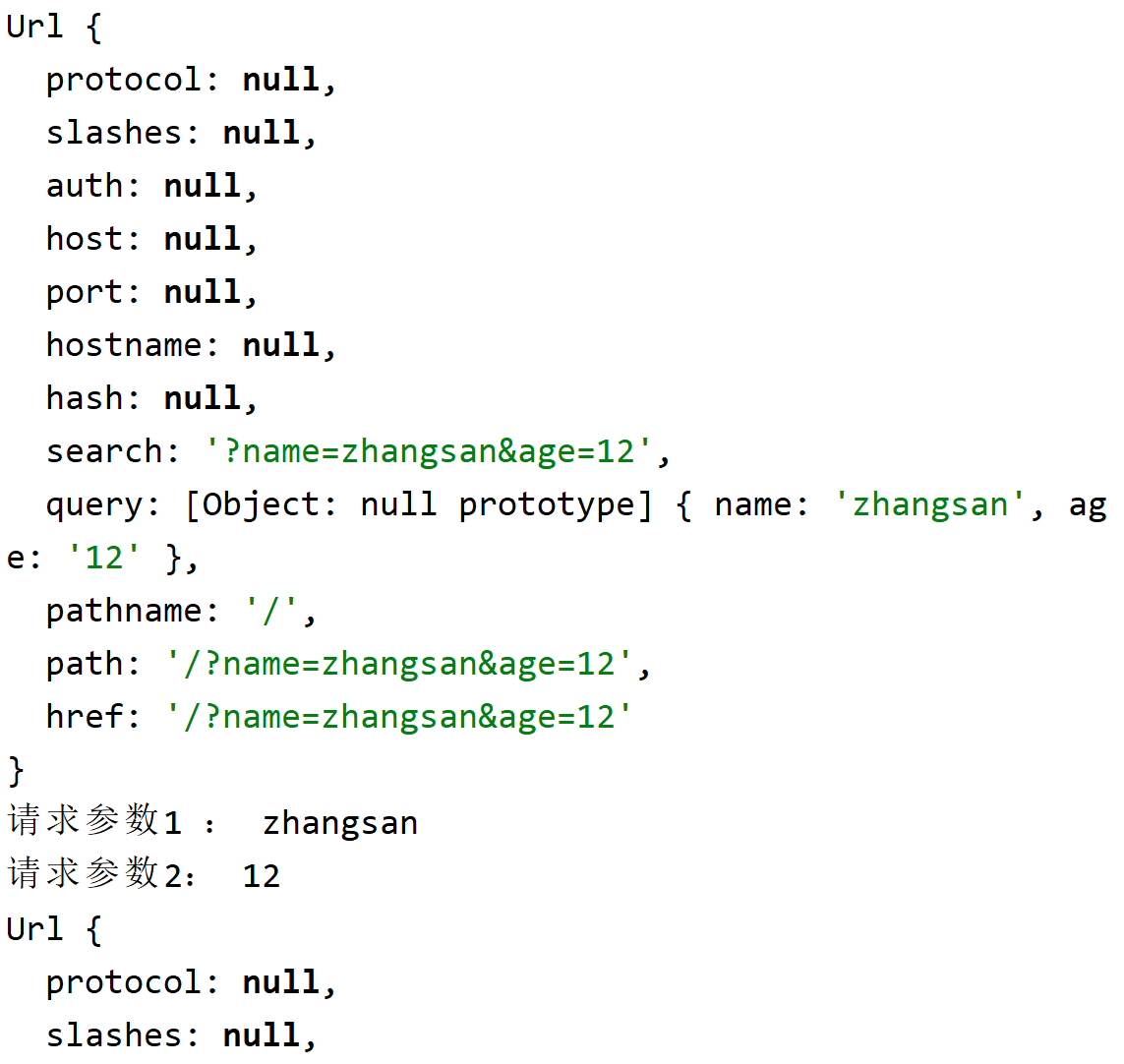
演示在服务器端获取到请求参数
const http = require('http');
const url = require('url');
//创建一个服务器
const app = http.createServer();
app.on('request',(req,res)=>{
console.log(url.parse(req.url,true))
let {query,pathname} = url.parse(req.url,true)
console.log("请求参数1 :",query['name'])
console.log("请求参数2:",query['age'])
res.end("请求参数已经收到")
})
app.listen(3000)
console.log("服务器已启动,监听3000端口,请访问localhost:3000") ?
?
2、 Post请求参数
参数放在post请求体中
(1)在客户端对post请求参数进行封装:放在form表单中
(2)在服务器端获取post参数:
实现从客户端发送POST请求参数到服务器端
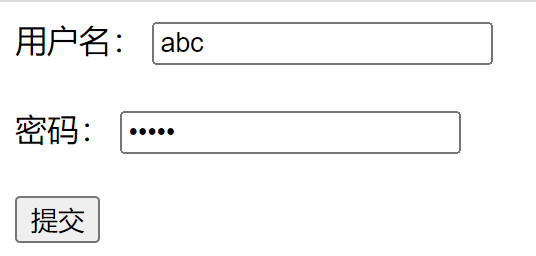
新建form.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Post请求参数</title>
</head>
<body>
<form action="http://localhost:3000" method="post">
<label>用户名:
<input type="text" name="username"/>
</label>
<br/><br/>
<label>密码:
<input type="password" name="pwd"/>
</label>
<br/><br/>
<button type="submit">提交</button>
</form>
</body>
</html> ?
?
?新建post.js文件:
const http = require('http');
const querystring = require('querystring');
const postServer = http.createServer();
postServer.on('request',(req, res) => {
let postStr = ''
req.on('data',(params)=>{
postStr += params
req.on('end',()=>{
let postParams = querystring.parse(postStr);
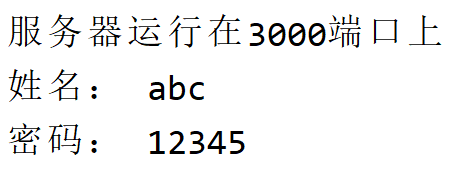
console.log("姓名:",postParams.username);
console.log("密码:",postParams.pwd);
})
})
res.end("OK")
})
postServer.listen(3000);
console.log("服务器运行在3000端口上")点击提交后,?

?
?
?