前言
记录一下自己从0到1部署Java前后端项目到服务器上的过程。
过程梗概
首先要先买一个服务器(一般用CentOS7),然后大概步骤是再配置一下所买的服务器环境,再安装下对应我们的Java项目所需要的一些应用程序即可:

其中 Nginx是用来在前后端之间进行代理的,前台想访问后台就需要Nginx来进行反向代理。因为前台打出来的包是一个静态文件的目录,我们需要用Nginx启动一个端口来访问这个静态目录里的文件。
Nginx的安装
首先我们去我们买的阿里云服务器上复制公网IP,然后用Xshell进行连接:


现在就进入我们的linux服务器中了。

查看一下防火墙状态:

默认为关闭状态即可。
ping百度也可以成功:

那么现在我们就来进行Nginx的安装。
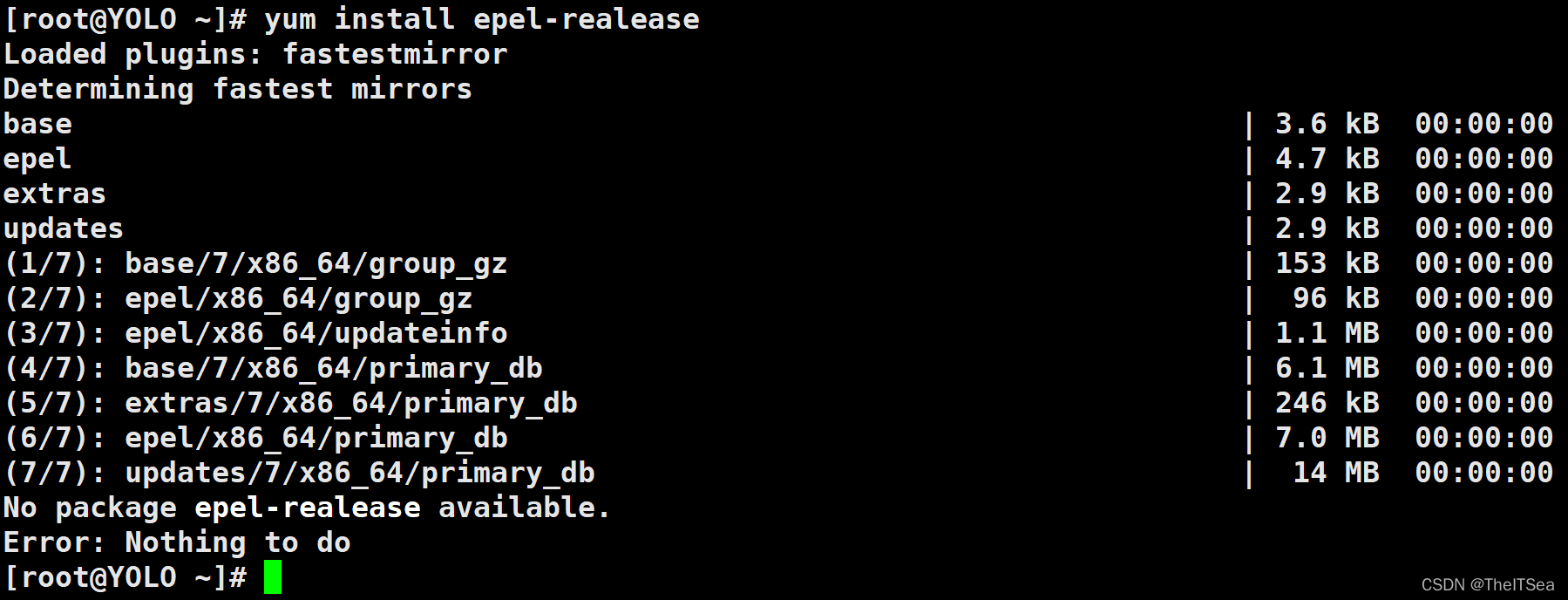
首先现在装一下epel源,这是开发人员为linux开发的一款可以下载软件包的工具,不安装它我们无法直接在linux中下载Nginx,我们执行命令装上就行:

然后再下载Nginx:

完成安装以后查看一下是否安装成功,看看是否能查看对于Nginx的版本信息:

启动nginx的话可以直接输入nginx即可启动,但我们想要让它开机自启,那么就需要输入下面的命令:

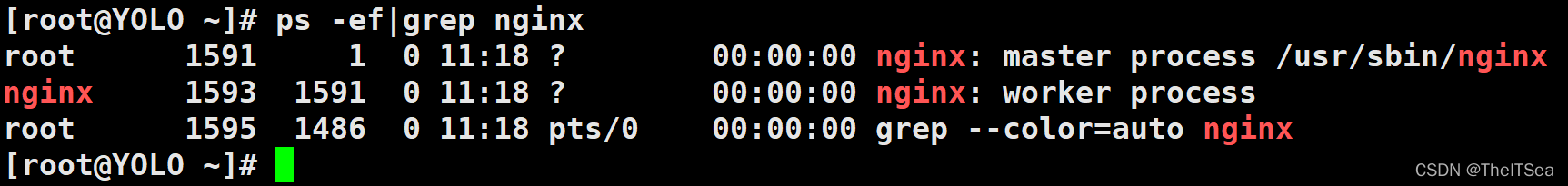
查看Nginx进程:

再加上下面这一句才能实现开机自启:

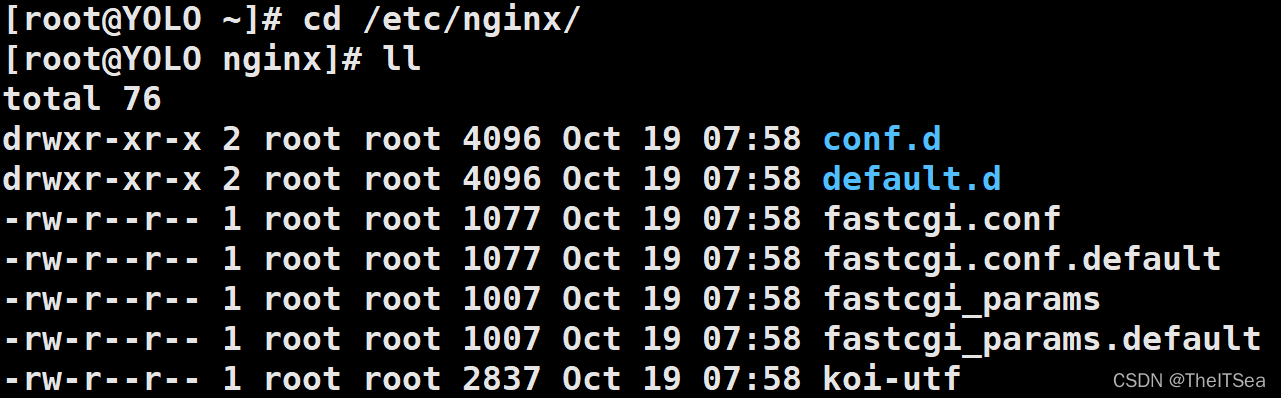
现在我们来查看一下Nginx的配置文件,Nginx默认下载在etc目录下,所以我们进入etc下的nginx即可:


可以看见nginx.conf就是nginx的配置文件。
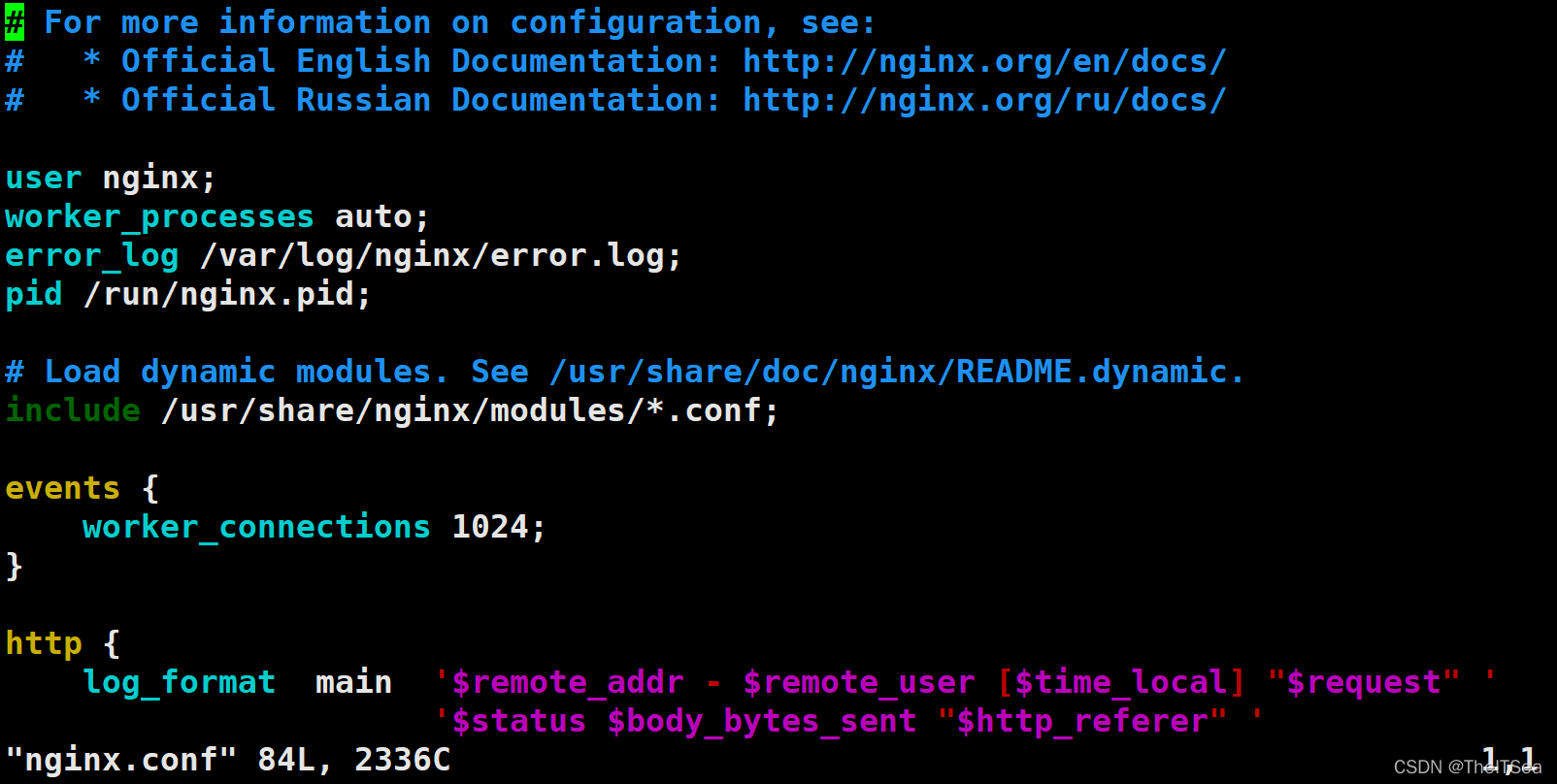
我们用vim nginx.conf命令进去看看有啥:

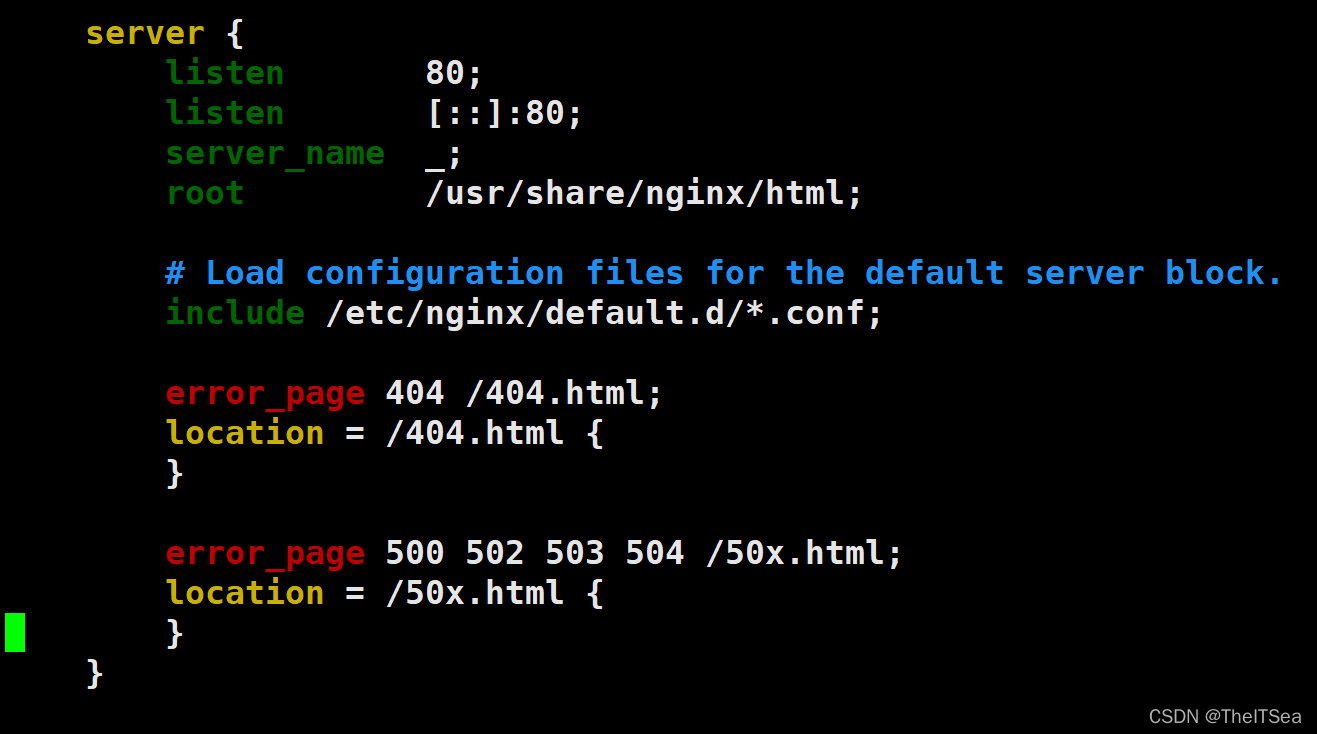
找到http模块,这个模块里面就是我们相应的一些关于网站的配置,在http模块里面找到server模块,即服务器部分内容:

可以看见它监听了一个80端口(listen),root即表示为网站内容放在了哪里。
现在我们可以退出,按esc加:wq
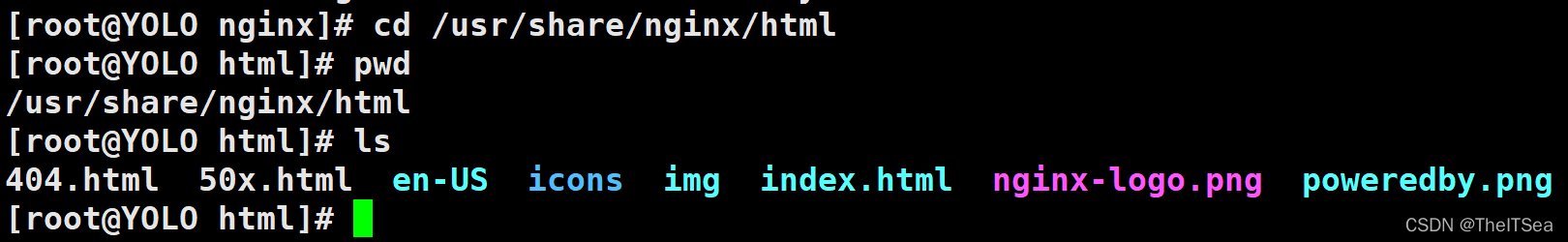
现在我们进入刚刚在配置文件中的root部分的一个关于网站内容放在哪里的路径,我们cd进去查看:

可以看见这个文件里面有一个index.html的主页文件和一个nginx-logo.png的图片文件。
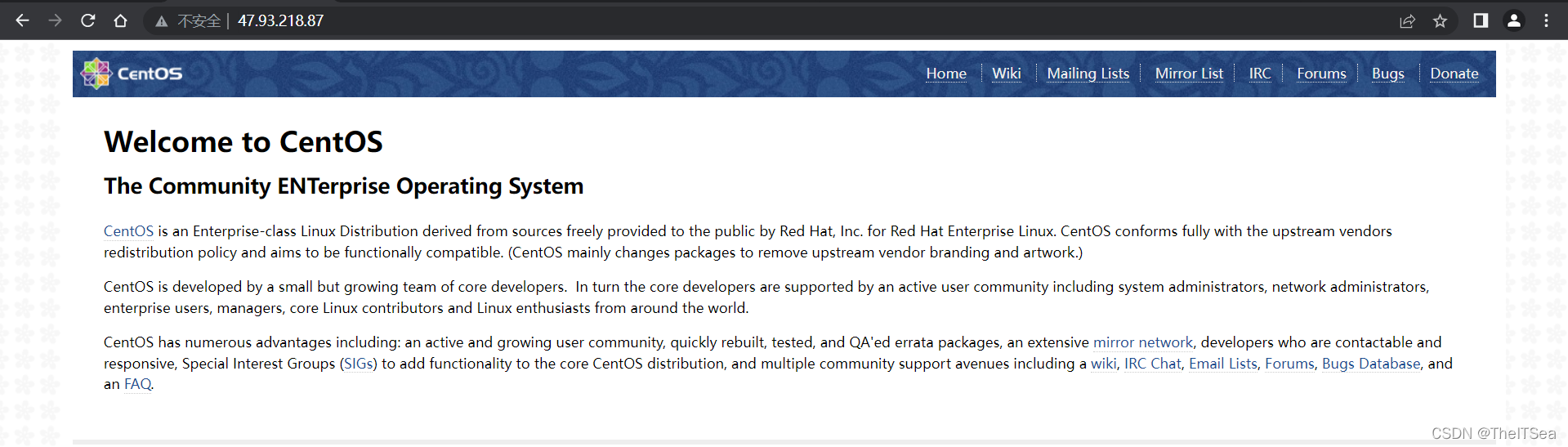
我们接下来用公网IP加上端口号80进行访问:

现在我们进入index.html用vim进行修改:

我们进行一点修改:

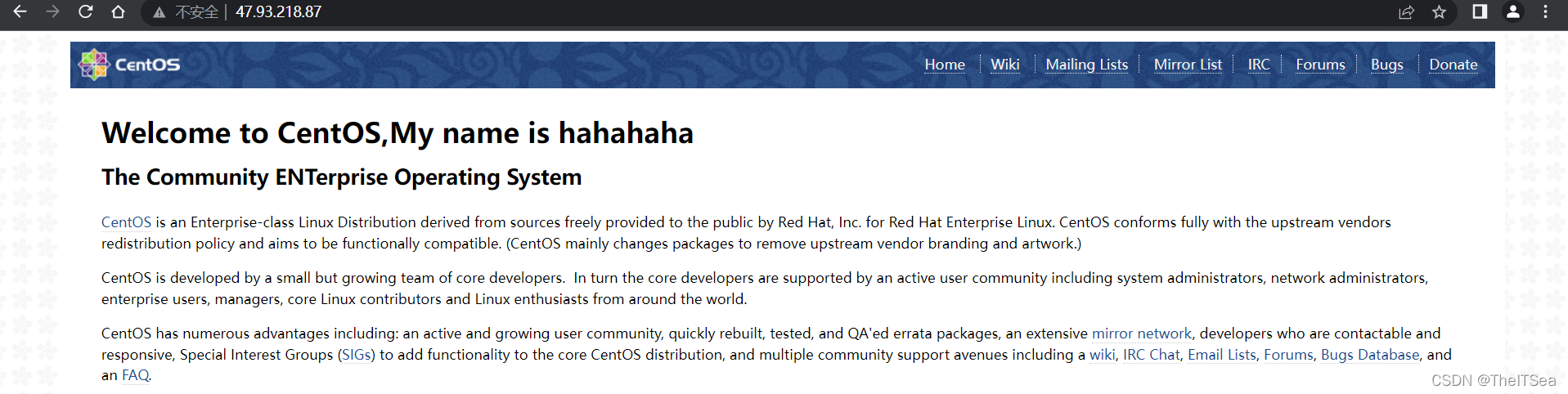
保存退出再查看我们刚刚访问的页面:

可以看见发生了变化。这就是一个静态网站,即Nginx所能处理的一些东西。
但是我们现在并不需要这些东西,所以我们将该文件下的所有内容都删掉:

现在再访问就会报403访问不到网页:

那么现在我们再写一点内容保存在index.html中之后,就会发现我们访问Nginx内容就成了index.html之中的内容:



MySQL的安装
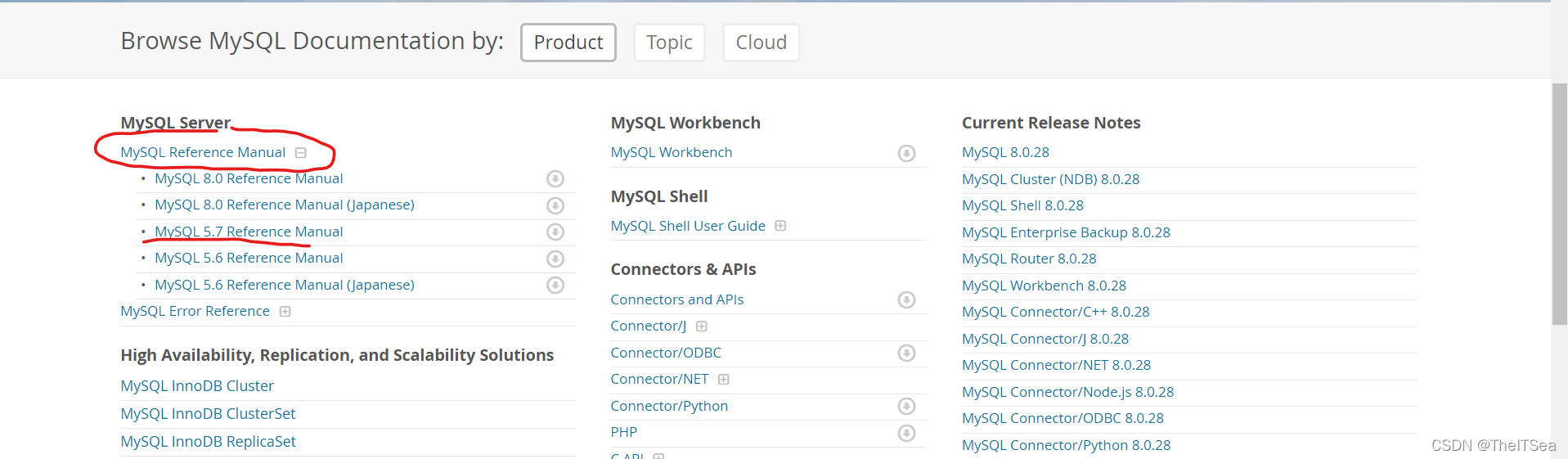
进入MySQL的官网,点击DOCUMENTATION:

找到Mysql手册,下载5.7版本:

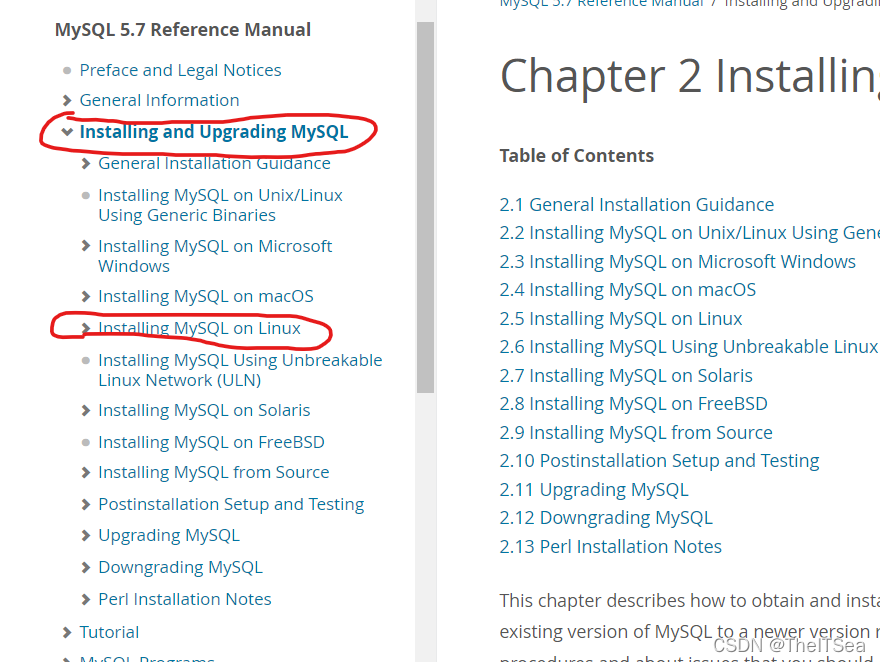
点击之后找到install安装,版本选择linux版本的:

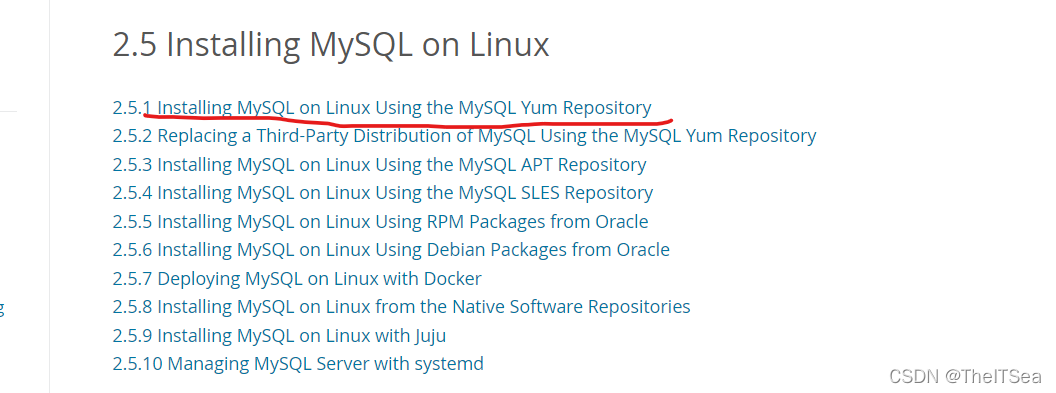
我们用第一个yum仓库,这是最快的方式:

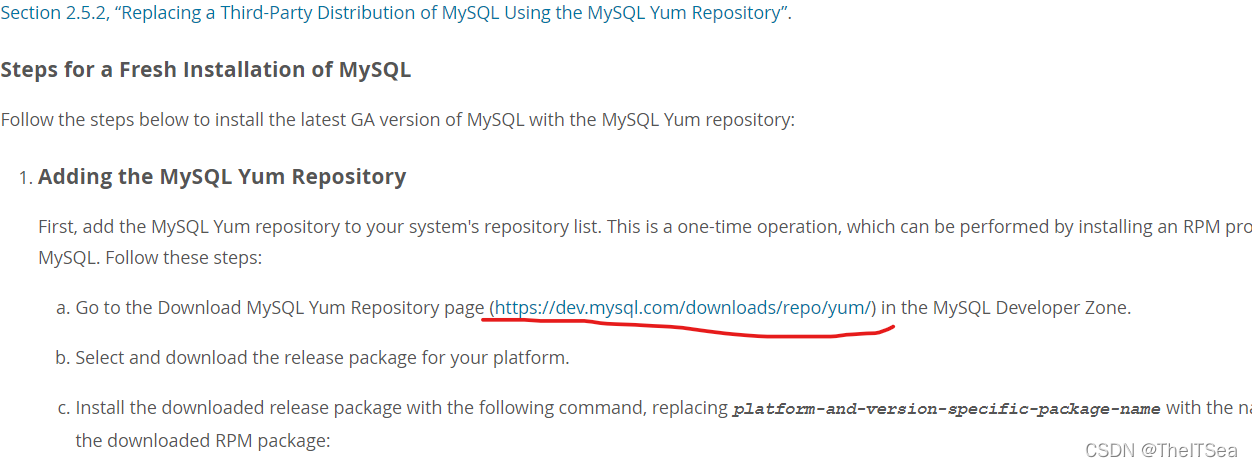
点击之后拉到下面进行下载:

然后会来到一个下载页面:

这个所下载东西是一个镜像源,和我们刚刚在linux上用yum install epel-realease一个性质。
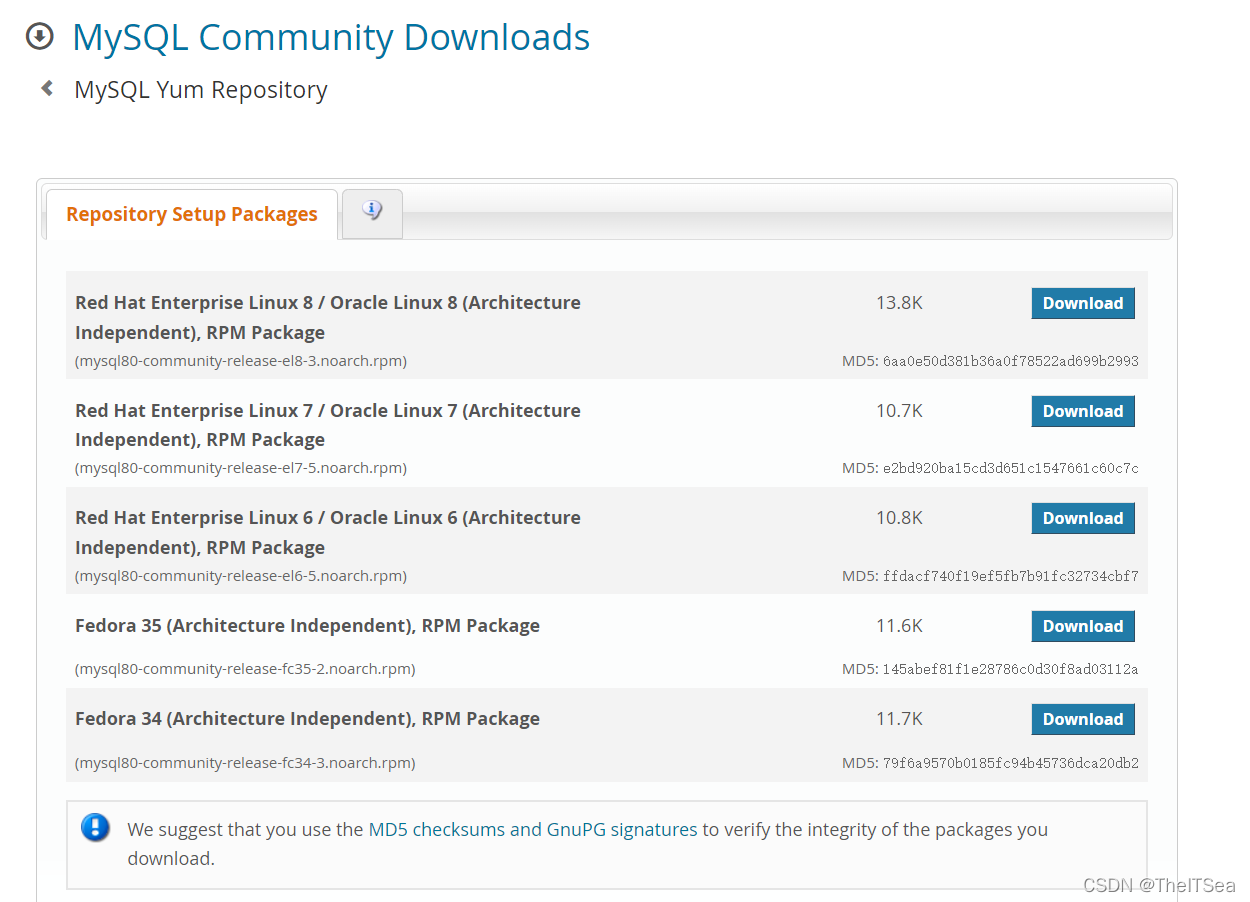
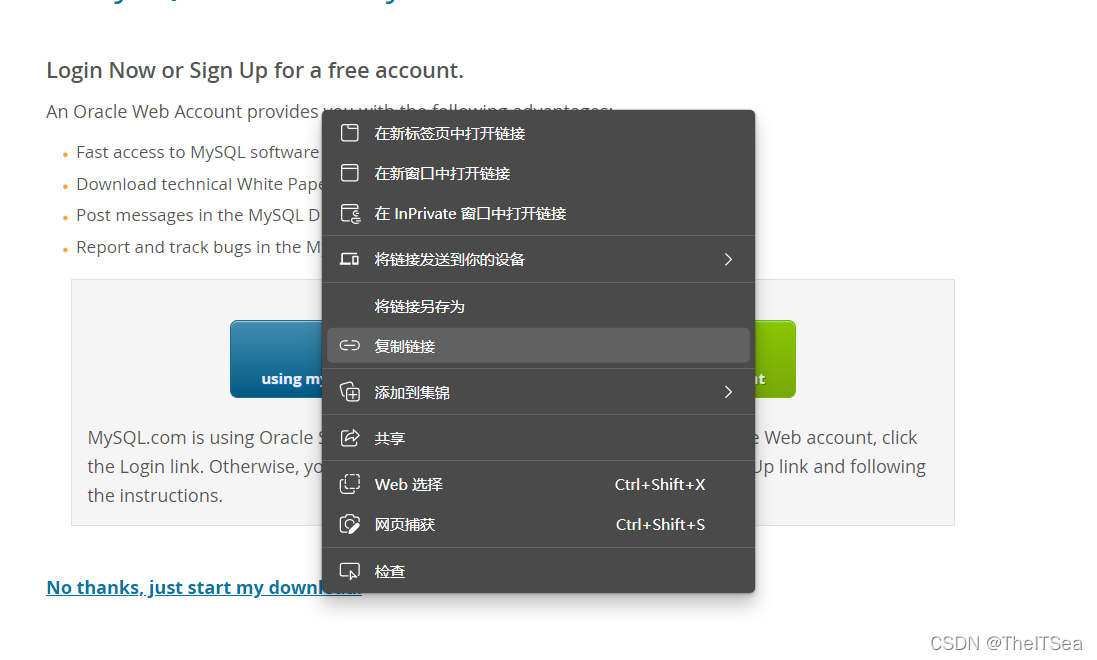
然后我们下载上面图中的linux7版本,因为我们的linux系统是centOS7版本的,是对应的,我们点击下载之后来到下面页面,我们复制下面那一行nothanks的链接:

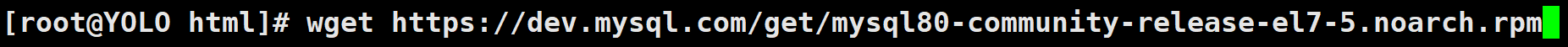
然后进入服务器,输入wget后面跟我们复制好的链接地址:

回车安装。
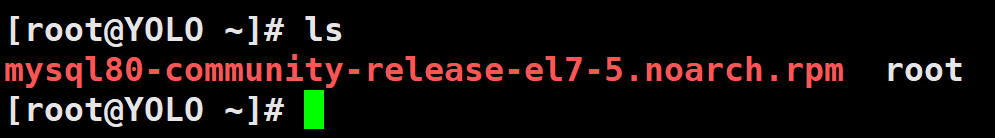
可以看见我们在根目录下安装了一个rpm包的MySQL:

现在我们用yum install 加上mysql压缩包的名字命令将其解压:

可以看见安装完成。
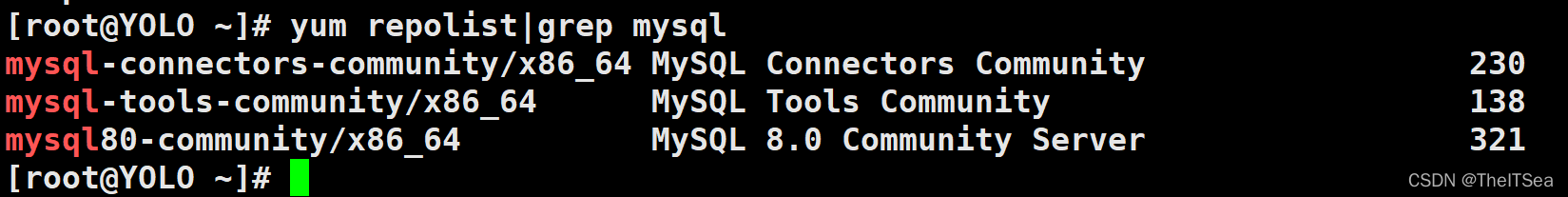
用下面命令查看一下mysql相关的东西,当使用MySQL yum源时,会自动选择最新的发行版本进行安装,如果不想安装最新版,可以使用以下命令查看可以安装的版本:

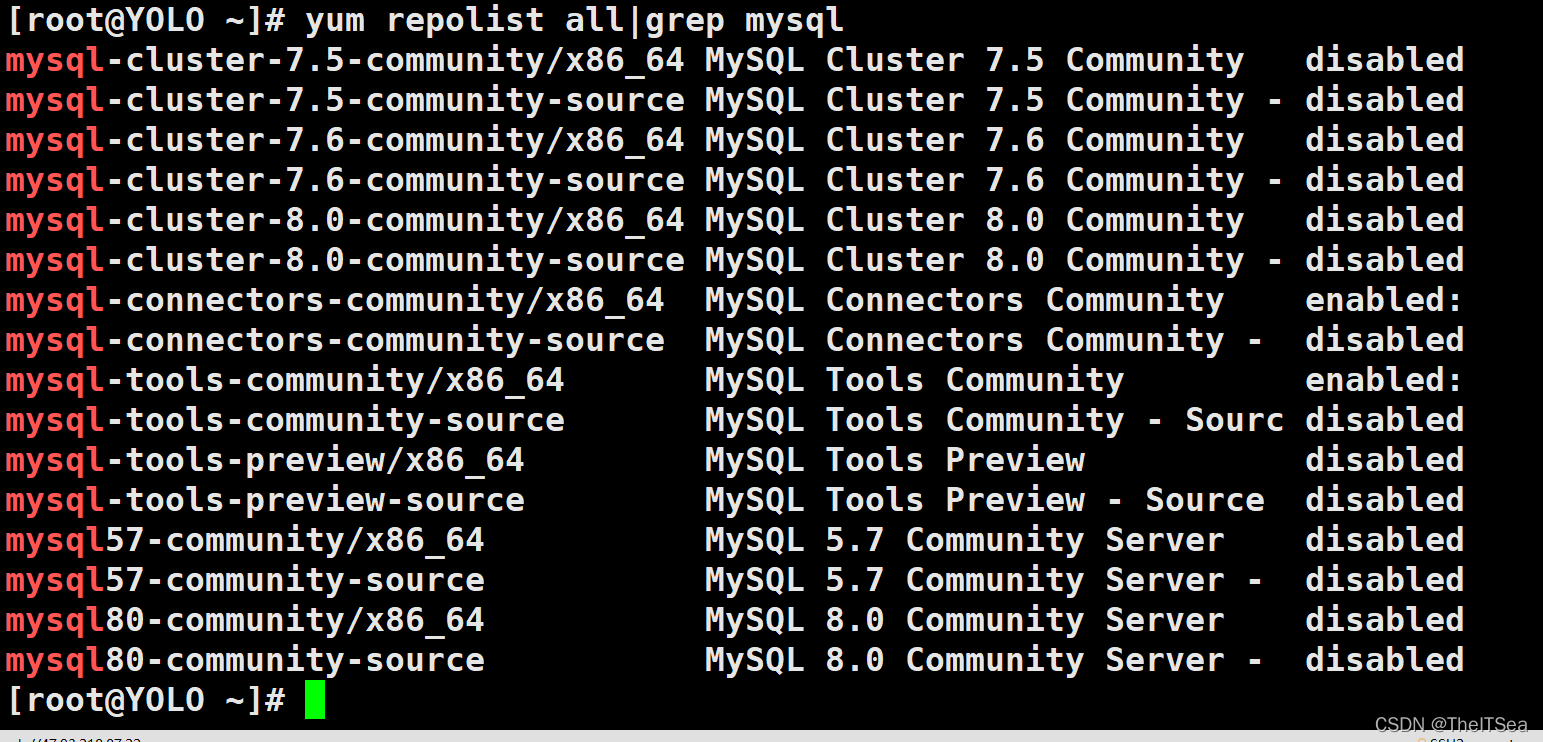
我们可以看见有一个mysql的yum仓库,我们输入下面命令可以看到:

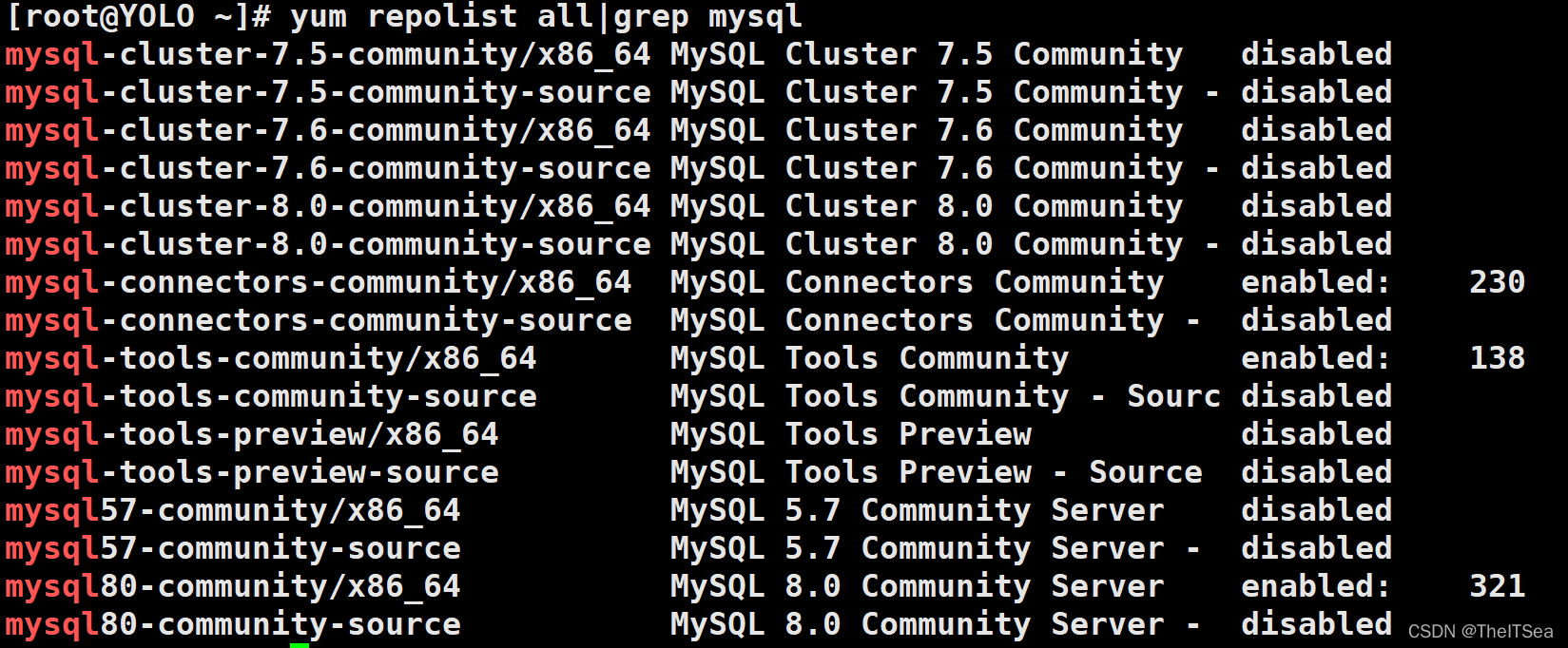
可以看到上面默认开启的是mysql8.0,而我们要用的是mysql5.7,所以我们要disabled掉这个8.0,enabled这个5.7。执行这个操作之前需要先安装一个东西:

安装完之后会有一个命令:

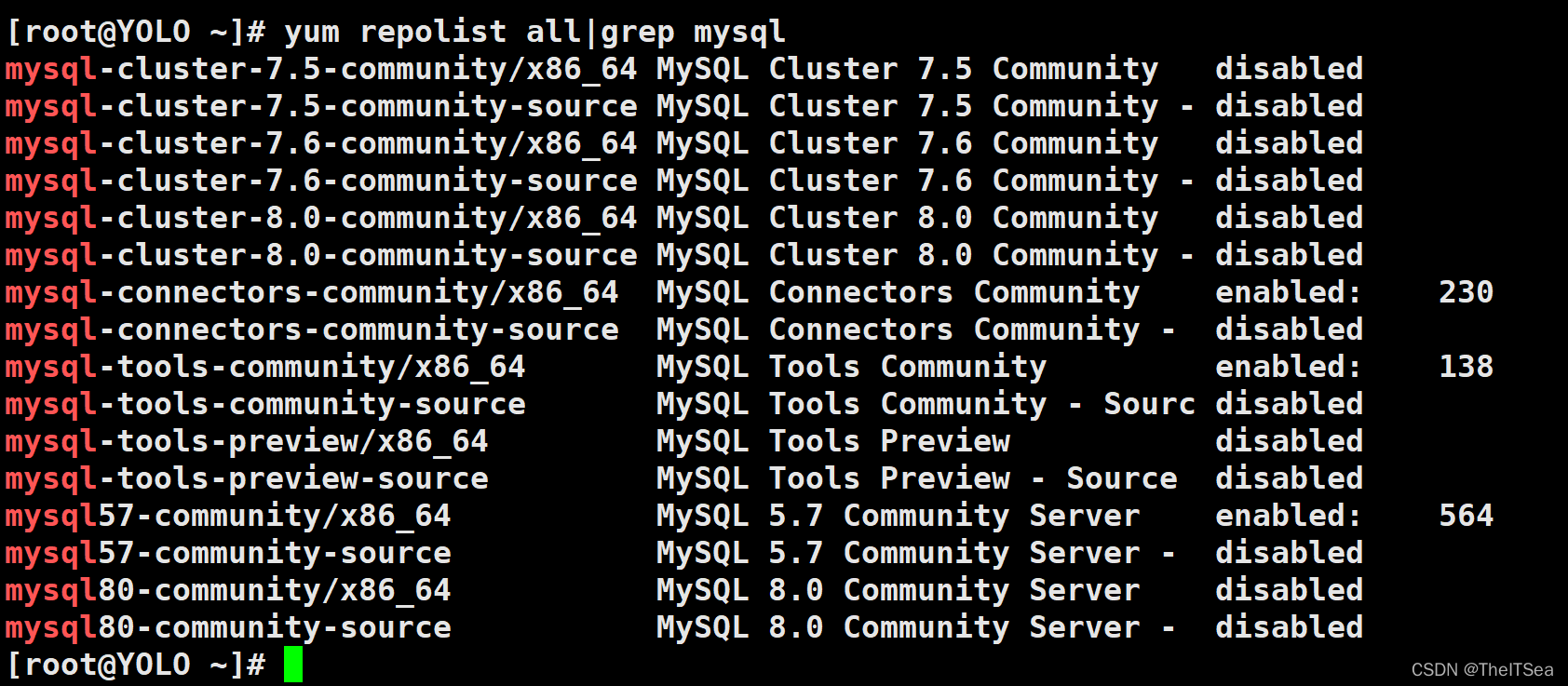
我们敲击这个命令可以进行开启关闭的操作:

然后再开启一个57的:


输入命令现在正式安装:

这个安装过程在MySQL的官网都有详细说明的,记不住的时候可以去官网查。

至此安装完毕了。
然后启动mysql:

然后查看一下mysql状态:

可以看见已经启动了。查看一下mysql的进程:

然后我们登录mysql,默认是有密码的,而这个默认密码在下面的目录里面:

然后在日志文件中可以找到关键词localhost:

后面的就是密码。
登录mysql:

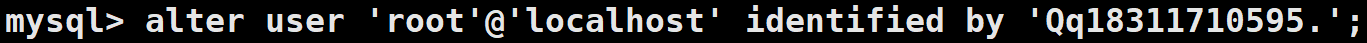
可以看见随机生成的非常的繁琐,所以我们做的第一件事就是修改密码:

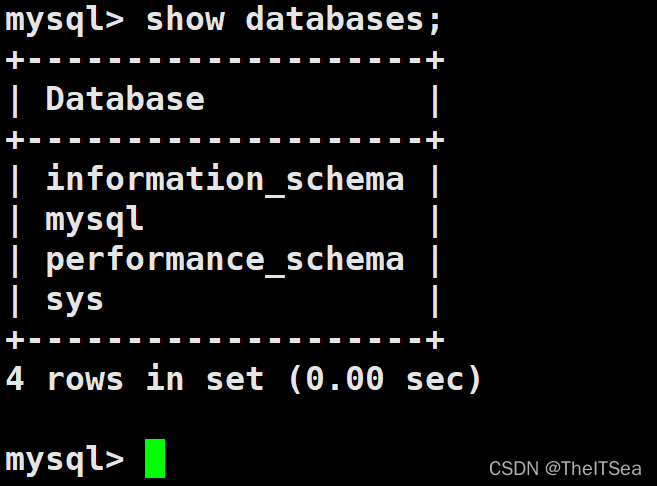
然后展示一下数据库:

所以我们的数据库就安装到这里啦。
安装JDK
首先查看一下自己服务器上有没有其他jdk:

我的服务器是新的,所以肯定没有了。
输入下面命令:

可以看见许多版本的jdk,我们安装1.8版本的:

输入命令进行安装:

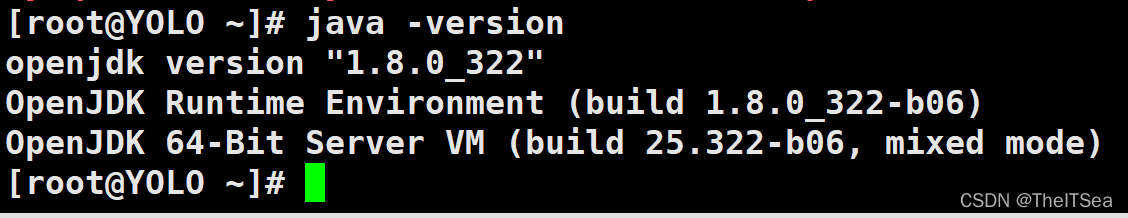
查看版本信息是否安装成功:

现在开始配置环境变量:
进入/usr/lib/jvm

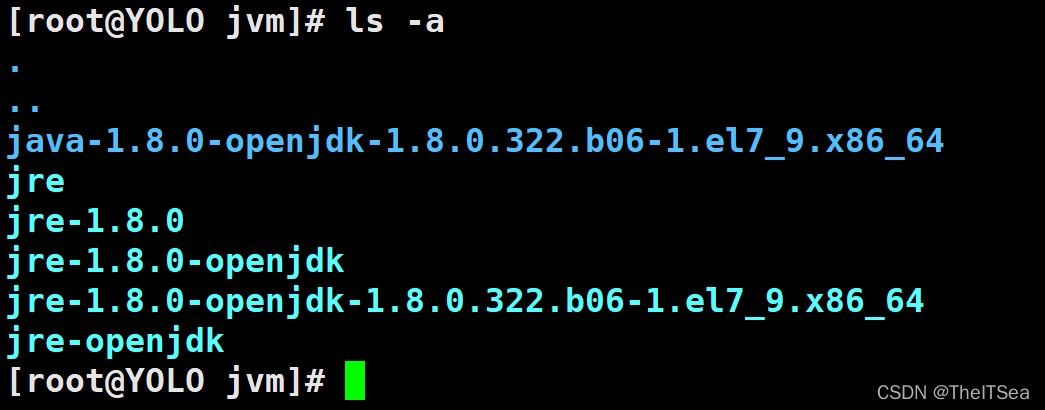
用ls -a命令查看文件内容:

上面蓝色部分的内容为jdk的安装路径,后面会用到。
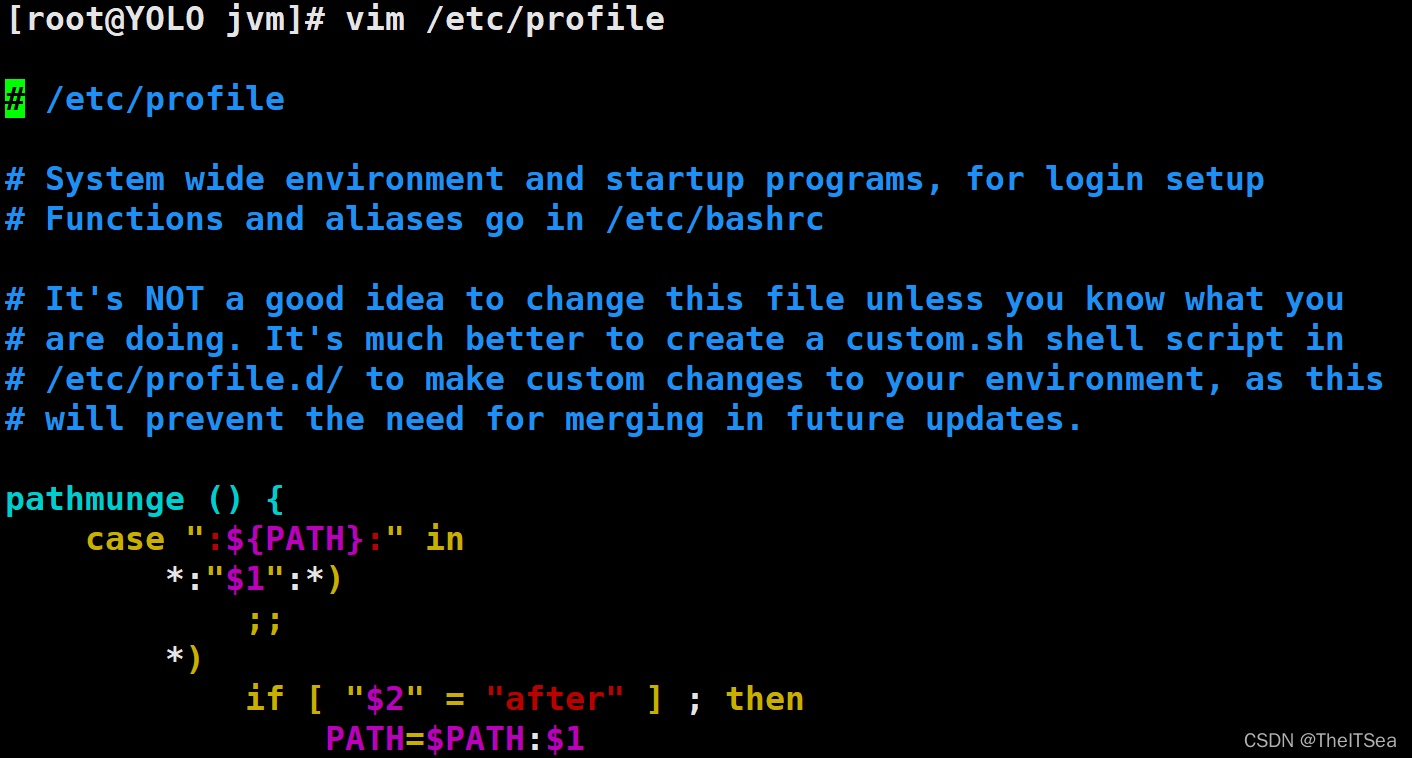
输入下面命令进行编辑profile文件:

我们添加下面的信息:
// 编辑profile文件
vim /etc/profile
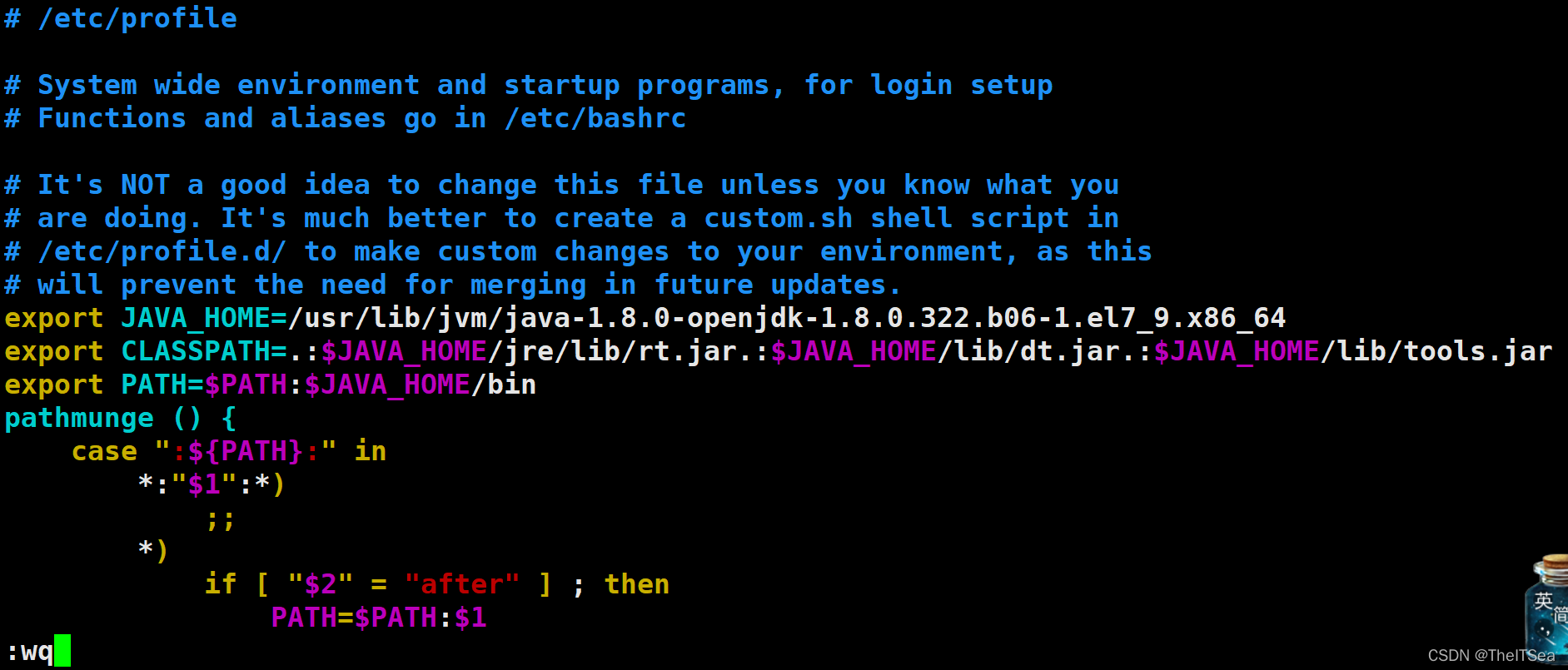
//profile文件中增加如下内容(此处JAVA_HOME路径即为之前java安装路径)
export JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.252.b09-2.el8_1.x86_64
export CLASSPATH=.:$JAVA_HOME/jre/lib/rt.jar.:$JAVA_HOME/lib/dt.jar.:$JAVA_HOME/lib/tools.jar
export PATH=$PATH:$JAVA_HOME/bin
即如下:

然后保存退出即可。
最后执行下面命令使环境变量生效:
source /etc/profile。
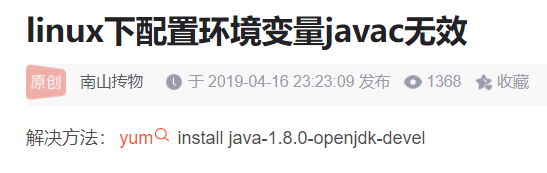
最后使用javac或者java等命令看看是否有反应,有反应则成功了,若javac无反应的话,试试下面的方法就可以成功:

至此环境就配置完了。
发布项目
那么现在我们来发布一个简易的小项目。
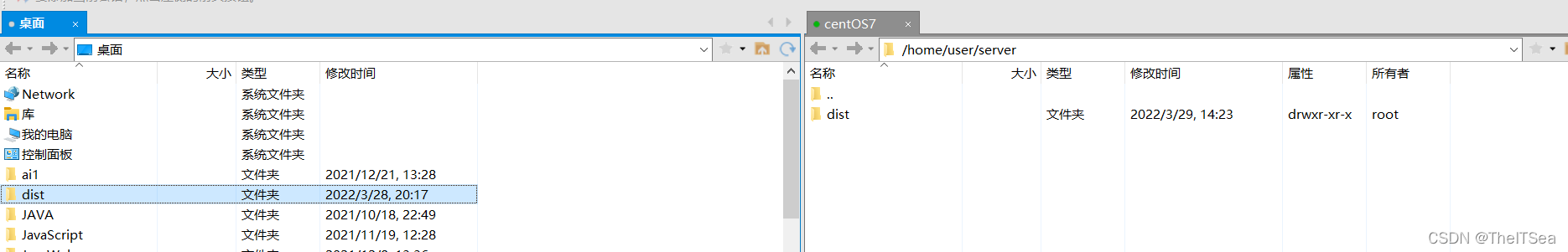
首先是前端功能,在终端内使用npm run build,可以拿到一个dist文件夹,将这个上传到我们服务器中的/home/user/server文件夹(自己创建的)下:


可以看见现在服务器上已经有了该文件夹。
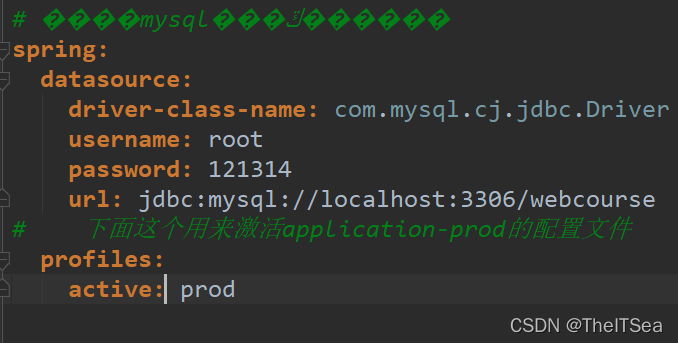
然后现在我们去把后端进行一些操作,主要是对数据库和配置文件,我们新增了一个application-prod的配置文件来帮助在服务器上运行,其中要注意在原配置文件中开启:

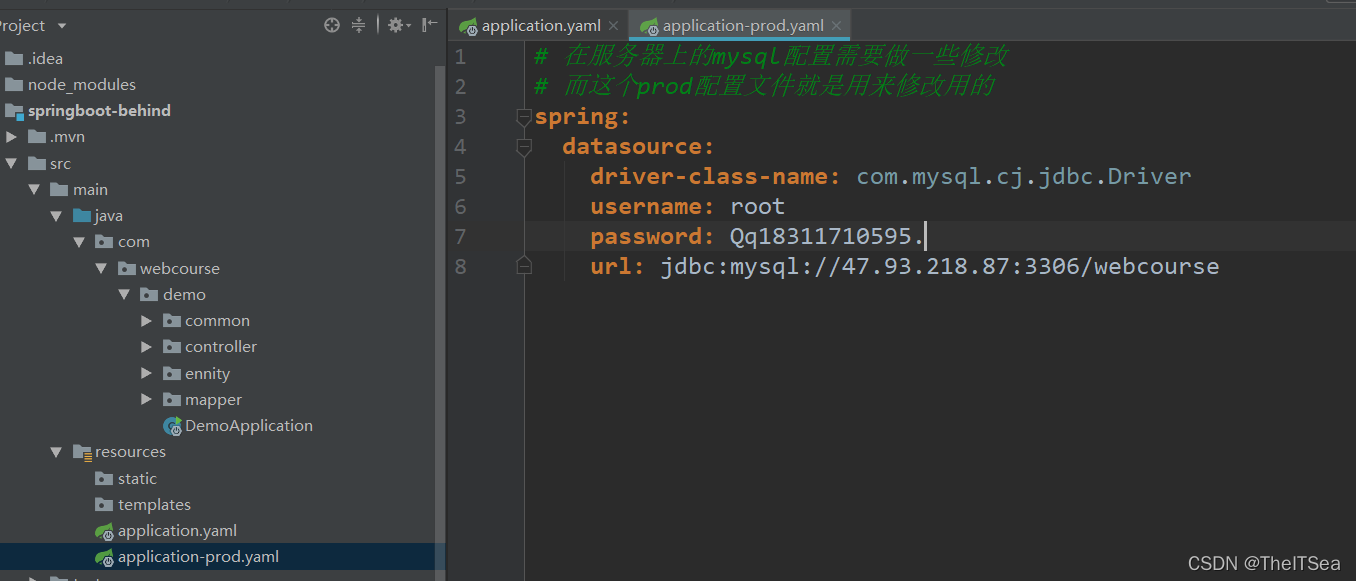
然后prod文件中就写上服务器数据库的一些信息即可:

然后接下来就是打包了,不详述了。
然后依然是上传文件到server文件夹中去。

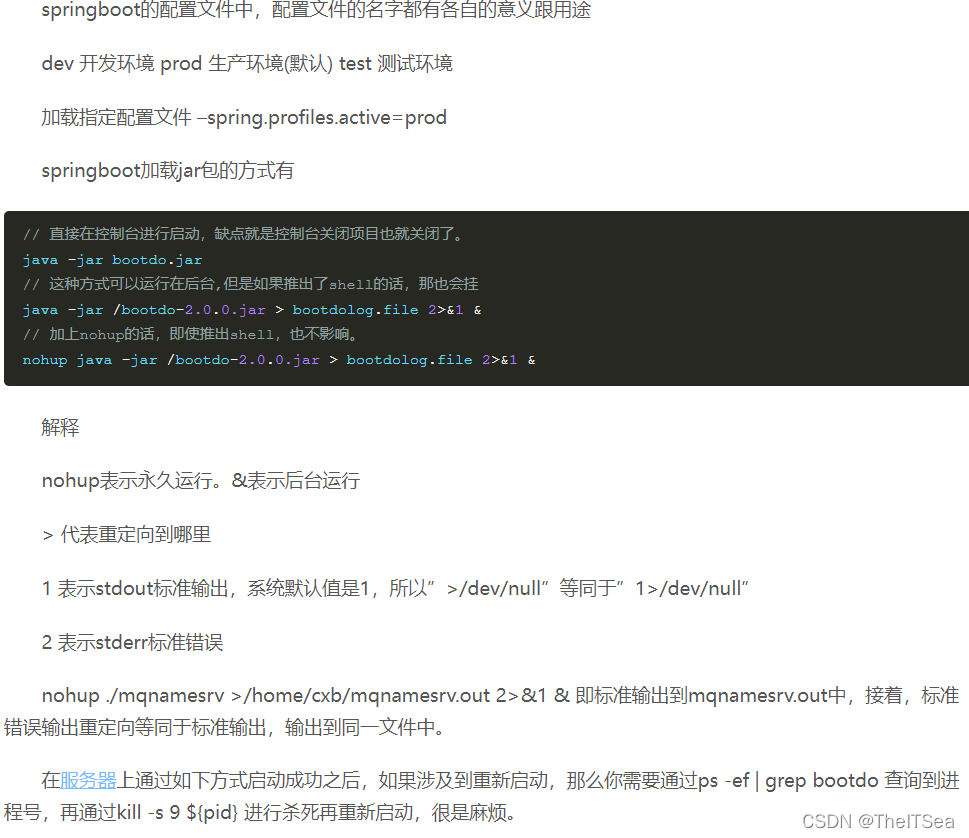
建议是创建一个springboot文件夹,然后将这个jar包放进该文件夹中:

然后我们进入该文件夹启动jar包:

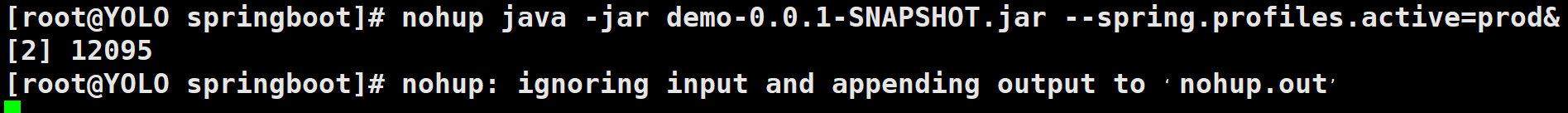
输入下面命令后台启动jar包:

上图中&符号前面的启动参数是为了启动我们刚刚所写的那个prod配置文件的。
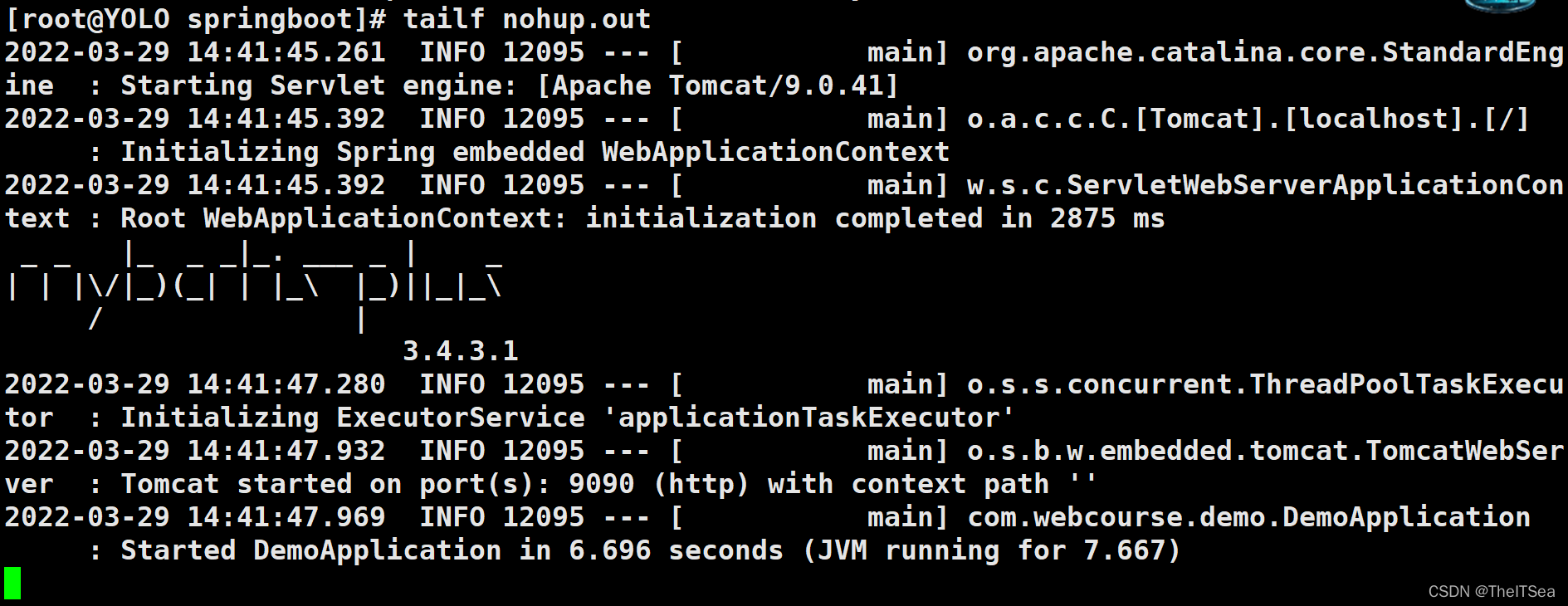
输入下面命令查看启动日志:

可以看见已经在9090端口启动了。
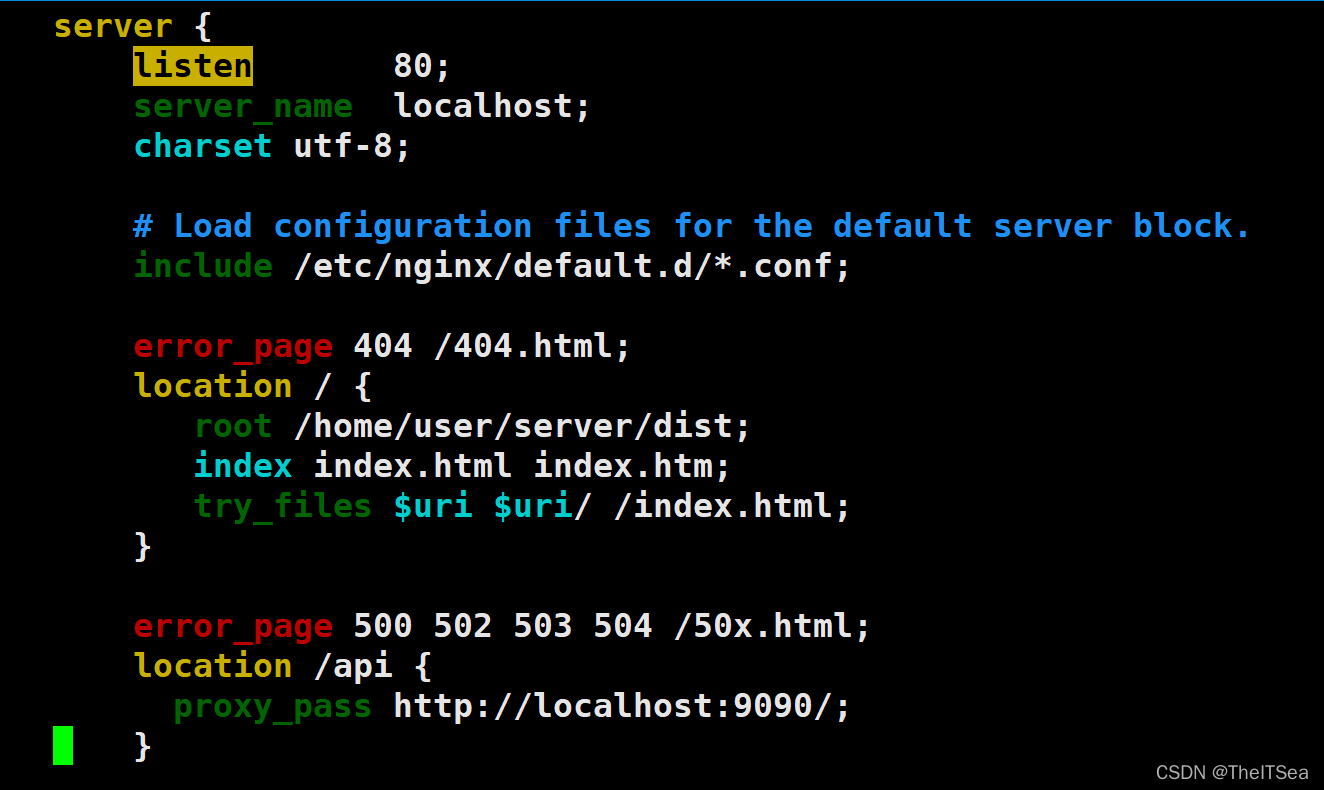
接下里我们就去配置我们的Nginx:

这个根据具体情况具体设置,具体可以去学习一下nginx 的使用。
最后数据库我踏马直接找了四个小时的bug…
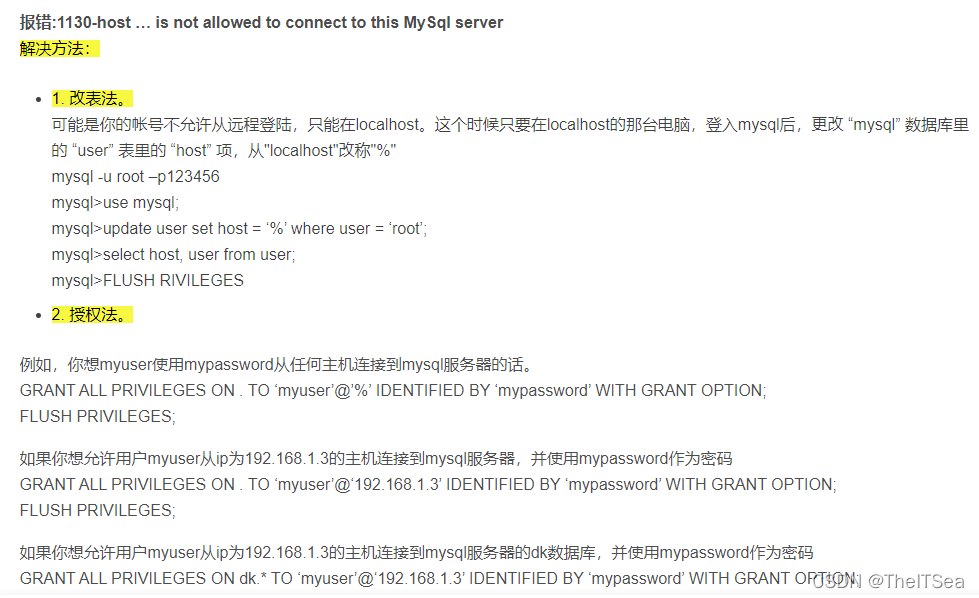
最后终于解决了,因为出现了本地navicat无法连接服务器上的数据库的情况,报错如下:

遇到这种情况,网上的改表法是可以的!!!
但是一定要注意本地的表要改,服务器上的表也要改!!!
或者授权法也一样,本地要授权,服务器上也要授权!!!

上面的方法我也用了,但是不一定管用,我最后是在服务器端用了下面的方法解决的:

即在服务器端使用命令行授权对特定的数据库进行授权,反正这几种方法混着用肯定能行,踏马的我终于成功了!!!(泪目)
现在网站已经能够正式访问了!!
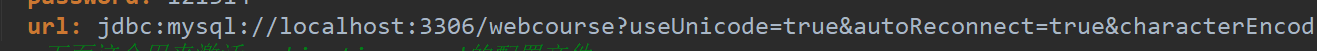
最后还有一个问题,因为之前偷懒的原因,导致项目运行时出现了乱码错误,即在springboot的配置文件中一定要写完整数据库的url:

后面那一坨要写完整,否则就会出现乱码错误!
总结
耗时两天,终于over了。现在进行一波大总结。
主要是四个让我耗时很久的bug折腾了很久,一一记录以下:
一:maven打包出现“3.2.0resources”错误
这个错误是版本冲突了,降低高版本或者提高低版本就行了。
二:linux环境下安装jdk输入javac无反应错误
这个错误原因是因为缺少一个devel包,只要引入这个devel包即可:

三:本地navicat无法连接服务器上数据库
这个错误使用网上的改表法或者改权限法都可以解决,但一定要记得改动时不光要改本地的数据库服务器上的数据库也要同时改,具体解决过程上面有详细写过的。
四:出现乱码错误
这个就是当初写源码的时候偷懒的问题了,数据库驱动的url要写全别只写一半,否则报错:

除了上面四个比较离谱的bug,还有一些知识点应该记录下来:
一、关于springboot项目在linux中进程的启动和终止

二、查看springboot项目在linux中的日志信息:
使用命令:tailf nohup.out