一:跨域
1.概念
指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是 浏览器对javascript施加的安全限制。
2.同源策略
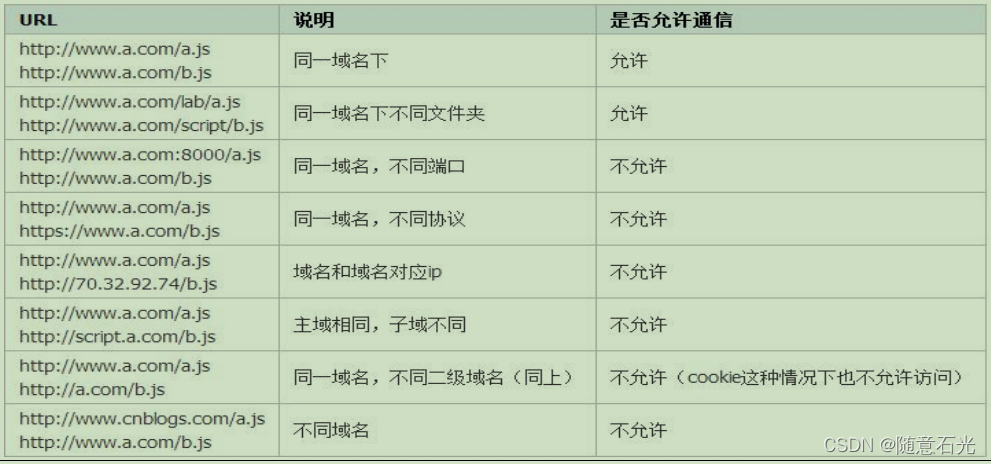
是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

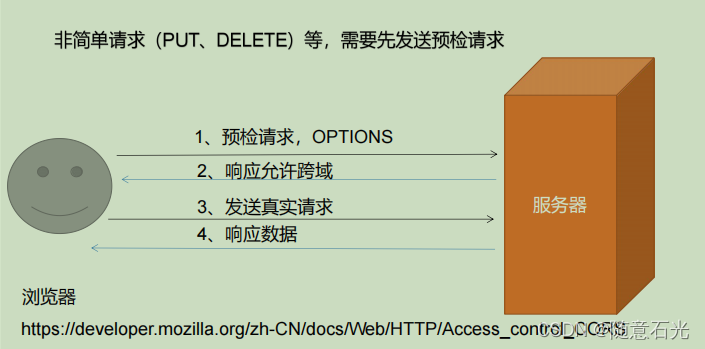
3.跨域流程

二:解决跨域方案
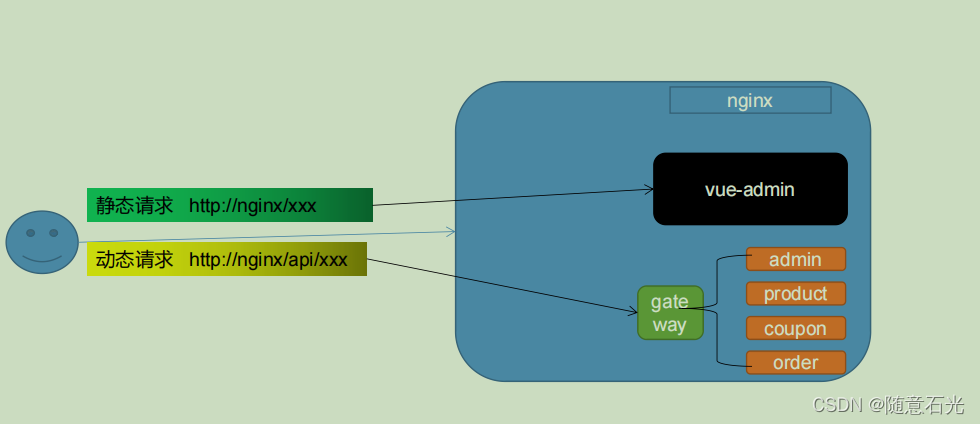
1.方案一:nginx
使用nginx部署为同一域

注:这里使用nginx过程过于繁琐,因为要改变域名或者端口号。而当预检请求发送给服务器的时候,我们直接告诉请求,你可以访问。这样访问不仅快,而且配置简单。
2.方案二:配置当次请求允许跨域
1、添加响应头
? Access-Control-Allow-Origin:支持哪些来源的请求跨域
? Access-Control-Allow-Methods:支持哪些方法跨域
? Access-Control-Allow-Credentials:跨域请求默认不包含cookie,设置为true可以包含 cookie
? Access-Control-Expose-Headers:跨域请求暴露的字段
? CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段: Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如 果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
? Access-Control-Max-Age:表明该响应的有效时间为多少秒。在有效时间内,浏览器无 须为同一请求再次发起预检请求。请注意,浏览器自身维护了一个最大有效时间,如果 该首部字段的值超过了最大有效时间,将不会生效。
2.在gulimail-gateway中添加config包,新建CorsConfiguration文件

3.在CorsConfiguration配置跨域方法
1.跨域的配置信息
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
2.所有跨域的配置信息都写在corsConfiguration中
CorsConfiguration corsConfiguration = new CorsConfiguration();
3.配置注册信息
corsConfiguration.addAllowedHeader("");
corsConfiguration.addAllowedMethod("");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.setAllowCredentials(true);
- 1.addAllowedHeader("*"),允许所有头进行跨域
- 2.addAllowedMethod("*"),允许所有方法(get,put,post,delete)等进行跨域
- 3.addAllowedOrigin("*"),允许任意请求来源进行跨域
- 4.setAllowCredentials(true),允许携带cookie请求进行跨域,否则跨域请求会丢失相应的cookie信息
4.用来注册的配置信息
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
package com.sysg.gulimail.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
/**
* @Configuration标注其是一个配置类
* @author 77916
*/
@Configuration
public class GulimailCorsConfiguration {
/**
* @Bean 将其添加到容器中
* @return CorsWebFilter返回跨域的filter
*/
@Bean
public CorsWebFilter corsWebFilter(){
//跨域的配置信息
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
//所有跨域的配置信息都写在corsConfiguration中
CorsConfiguration corsConfiguration = new CorsConfiguration();
/**
* 一:配置跨域
* 1.addAllowedHeader("*"),允许所有头进行跨域
* 2.addAllowedMethod("*"),允许所有方法(get,put,post,delete)等进行跨域
* 3.addAllowedOrigin("*"),允许任意请求来源进行跨域
* 4.setAllowCredentials(true),允许携带cookie请求进行跨域,否则跨域请求会丢失相应的cookie信息
*/
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.setAllowCredentials(true);
//用来注册的配置信息
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
4.删除掉renren-fast中的跨域配置,否则会产生跨域冲突